【联机对战】微信小程序联机游戏开发流程详解
现有一个微信小程序叫中国象棋项目,棋盘类的单机游戏看着有缺少了什么,现在给补上了,加个联机对战的功能,增加了可玩性,对新手来说,实现联机游戏还是有难度的,那要怎么实现的呢,接下来给大家讲一下。
考虑到搭建联机游戏的服务器成本不小,第一个想法是用小程序的蓝牙功能实现游戏联机的,但是其API接口提供的蓝牙硬件支持兼容问题不少,暂时不去折腾了,现在采用UDP通信就很容易实现,可以在WIFI局域网内让两个以上小程序实现通信。
UDP通信
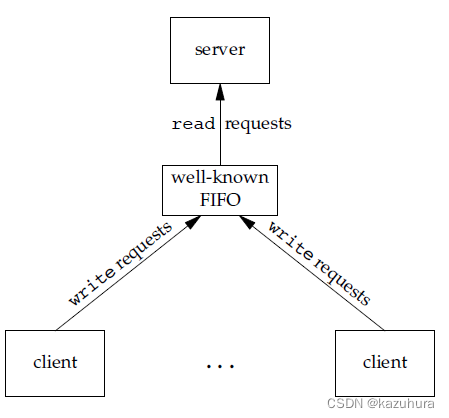
先来了解一下 UDP通信 的工作原理,这是一个面向无连接的传输协议,是UDP通信,与之对应的是 面向可连接的传输协议,是 TCP通信
从上图看出来,UDP通信的方式很简单,可以想象它们能充当其中一个角色,
- client客户端: 只负责发送报文
- server服务端:只负责接收报文
小程序实现UDP通信,要创建client客户端和服务端server,各占一个
socket端口,
对初学者来说,第一次接触不好理解,端口,可比喻成线路一端的接口。
TCP通信的面向连接是比UDP通信最可靠的,那为什么不优先采用TCP通信呢
小程序的TCP通信实现过程中,需要绑定到wifi,这一点获取wifi信息的处理有遇到问题,对新手来说是比较麻烦的,暂且避之,能正常获取到wifi信息再来考虑
client客户端
直接在一个模块文件中实现,这个在项目中的文件是lan.js,可以理解它为局域网工具模块,
负责发送
要向server服务端发送报文(消息),就写一个方法sendMessage(e)来调用,传入服务端的remoteInfo,实现代码如下
import Util from './util';function sendMessage(e){//需要传入的参数const { message, port, remoteInfo, fail, success, autoClose } = e;let udp = wx.createUDPSocket();udp.onError(err=>{//...这里处理初始化udp的错误});udp.onMessage(res=>{const { remoteInfo, localInfo } = res;if(autoClose) udp.close();//默认自动关闭udp//消息res.message是ArrayBuffer对象,要转换为json object对象才好处理let message = Util.arrayBufferToString({data:res.message});message = Util.parseJSON(message);//返回服务端响应的数据success(message,remoteInfo,localInfo);});//绑定端口udp.bind(port);//发送消息message 到服务端 `address(IP)`和`port(端口)`udp.send({address:remoteInfo.address,port:remoteInfo.port,message:toStringMesssage(message)});return udp;
}
客户端向服务端发出消息,没必要加请求超时的处理,后面有个逻辑是处理连接的,用它代替连接超时处理的判断
连接服务端
客户端连接到服务端方法是connectServer(remoteInfo,e),实现代码如下,加了定时连接请求,如果请求超时了,就会提示用户连接超时(连接断开)
const Timeout = 6000;//超时6sfunction connectServer(remoteInfo,e){const { config, onReceive, onError, onConnect, onDisconnect } = e;let connectInfo;let timer,timer2;//关闭定时器const closeTimer = function(){if(timer) {clearTimeout(timer);timer=undefined;}if(timer2) {clearTimeout(timer2);timer2=undefined;}};const clientUdp = wx.createUDPSocket();clientUdp.onClose(function(){closeTimer();});clientUdp.onError(function(err){closeTimer();//...这里处理udp抛出的错误,回调onErroronError(err);});//默认不传port,就绑定一个随机的port(端口号)clientUdp.bind();let time;let sendSign = function(){//定时发送timer = setTimeout(function(){let message = {intent:'keep_connect',ntime:Date.now(),};if(!connectInfo){message.intent='create_connect';message.data=config;}//定时向服务端发送连接信息clientUdp.send({address:remoteInfo.address,port:remoteInfo.port,message:JSON.stringify(message)});//加个定时器,用于超时判断timer2 = setTimeout(function(){ connectInfo = null;onDisconnect({ errMsg:'the request timeout' });},Timeout);},config.time || 3000);};clientUdp.onMessage(function(res){//防抖处理closeTimer();const { localInfo,remoteInfo } = res;let message = Util.arrayBufferToString({data:res.message});message = Util.parseJSON(message);if(message.intent=='create_connect'){connectInfo = remoteInfo;//回调连接事件onConnect({message:message.data,localInfo,remoteInfo});}else{if(time && message.otime==undefined) message.otime = Date.now() - time;//回调接收事件onReceive({message,localInfo,remoteInfo});time = Date.now(); }sendSign();});//开始发送sendSign();return clientUdp;
}
方法
sendSign()就是发送信号的意思,可以这样认为,在网络上冒个泡,可以让对方知道你在线,主动找你沟通,如果超过时间还不吐泡泡,就认为你潜水了(隐身)

server服务端
负责接收
接下来,写一个叫服务端server的创建方法createServer(),用于监听客户端发来的连接请求,还要处理其它的请求,稍微复杂一点,实现代码如下
import Util from './util';function createServer(e){const { config, onReceive, onError, onConnect, onDisconnect } = e;let udp = wx.createUDPSocket();udp.onError(function(err){//...这里处理udp抛出错误,回调onErroronError(err);});udp.onClose(function(){closeTimer();});udp.onMessage(function(res){const { localInfo, remoteInfo } = res;let message = Util.arrayBufferToString({data:res.message});message = Util.parseJSON(message);let response;switch(message?.intent){case 'create_connect'://...处理创建连接请求break;case 'keep_connect'://...处理保持连接请求break;default://如果没处理,就交给回调onReceive处理response = onReceive({ localInfo, remoteInfo, message });}//如果还没处理,就不需要响应了(不理睬)if(!response) return;//服务端响应数据发给客户端udp.send({address:remoteInfo.address,port:remoteInfo.port,message:toStringMesssage(response)});});//绑定一个服务器端口let port = udp.bind(config.port);return {getPort(){return port;},close(){udp.close();}};
}
有没有觉得,服务端的处理逻辑很像web的服务器处理请求,处理响应来自客户端(浏览器)的请求
管理客户端连接
再具体一点,处理创建和保持连接请求的方法,将上面的代码改一下,添加后的代码如下
const Timeout = 6000;//超时6s
//...let connectInfo;let timer;//保持连接(定时连接检查)const keepConnectInfo = function(){timer = setTimeout(function(){if(connectInfo){let otime = Date.now()-connectInfo.utime;//未超时if(otime<Timeout){keepConnectInfo();onReceive({ //...回调接收事件,返回连接状态});return;}}connectInfo=null;//若连接超时了,就回调断开连接的方法onDisconnect({ errMsg:'wait update is timeout'});},Timeout);};//关闭定时器const closeTimer = function(){//...};switch(message?.intent){case 'create_connect'://创建连接请求{let data = message.data;connectInfo = {//...记录连接信息};//回调连接事件onConnect({//...传连接数据});response = {intent:message.intent,//...返回连接后获取的初始化数据};//防抖处理closeTimer();keepConnectInfo();break;}case 'keep_connect'://保持连接请求{if(connectInfo) {connectInfo.utime = Date.now();response = {intent:message.intent,//...};}else{response = {intent:'create_connect',//...返回配置数据data:config,};}//记录时间差if(message.ntime) response.utime = response.time - message.ntime;break;}default://如果没处理,就交给回调onReceive处理response = onReceive({ localInfo, remoteInfo, message });}//...
可以看出来,这里连接的逻辑是定时检查客户端连接更新的状态,如果超过时间不更新,就判断为连接超时
局域网广播
两个小程序之间是怎么知道对方的IP和端口呢,这就要借助广播IP地址了,
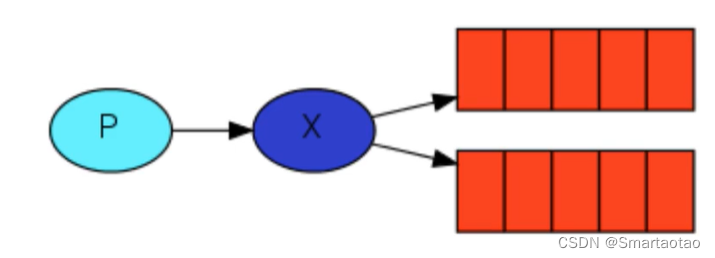
发送广播IP地址,就可以在局域网发现在线的设备,然后请求连接,广播过程是这样的
来打个比喻:
客户端A(你)发送广播消息(点餐订单),交给路由器(平台)处理,路由器会转发消息,附带了你的IP(家)地址和端口(门号),到其余的客户端(抢单),
如果有客户端(抢到单的外卖服务员)对方想回应你,就会给你发消息:你的外卖到了…(票据上有写了对方的IP(店铺)地址和端口(门牌号))

发送广播
客户端怎样发送广播呢,这个方法是sendBroadcast(),很容易实现,代码如下
function sendBroadcast(e){const { port, fail, success, showLoading } = e;let udp = wx.createUDPSocket();let timer;let list = [];//记录接收的列表function complete(callback){//...udp.close();//处理完要关闭callback();}if(fail instanceof Function){udp.onError(function(err){complete(function(){fail(err);});});}udp.onMessage(function(res){//将接收的消息转换成json对象res.message = toDataJSON(res.message);list.push(res);});udp.bind();//发送广播消息,其中port是指定小程序的服务端接收端口udp.send({address:'255.255.255.255',port: port,message: JSON.stringify({ intent: 'scan' })});//加上定时timer = setTimeout(function(){//到时结束complete(function(){if(success instanceof Function) success({ list });})}, e.timeout || 3000);//...
}
广播IP是
255.255.255.255,就是发给局域网内的路由器,需要注意的是,不是所有的路由器都是支持广播IP的,要确保支持它,需要登录路由器的控制页面,找看有没有其中的隔离AP项,取消勾选即可
发送的广播消息是
{ intent: 'scan' },需要从另一个小程序的服务端负责接收那方法onReceive()中处理这个广播消息,返回响应数据
游戏联机
实现游戏的联机方式分两种,上面开始讲过,用其中的一个角色:服务端或者客户端
主动加入
一种是主动加入游戏,就用客户端发送问候消息方法sendMessage(e)去请求服务端,服务端会处理响应请求
加入前,客户端需要先知道对方的IP地址和端口,从上面讲得发送广播方法
sendBroadcast(e)来扫描一下,找到对方后,然后发送加入请求
在对方的服务端返回同意消息时,附带了游戏入口消息,告诉客户端加入游戏的途径
主动等待
另一种,是主动创建好游戏地盘,创建好服务端,用一个接收数据的绑定的端口,去负责监听客户端发来的请求,然后处理响应数据
这里注意不要搞错,当另一个小程序客户端发来加入游戏的请求时,要留点心,别把客户端的端口号当作服务端的端口号(接收数据)
关于项目
好了,UDP通信的方法就讲到这里,这样有了大致的方向,
如需要看项目源码的请在 下载列表点这里 找联机游戏相关的项目,那些联机游戏项目里都有应用,有对应的介绍,请放心下载,多谢支持,愿学有所获!
打开项目源码,如果遇到微信开发工具提示
Error: 登录用户不是该小程序的开发者,需要替换项目的测试号替换为自己的,点击开发工具右边的详情,里面有AppID,可修改替换,
这里有一个中国象棋-单机游戏开发流程详解文章,需要的同学可以先看看,
这里是在原单机游戏项目的基础上增加了联机功能,联机游戏运行的动图效果如下

联机测试
项目还没有自己的测试号,就前往申请一个测试号,申请成功后,登录如下图,其中AppID的就是

- 申请测试号 🔗传送门
开发工具上扫码预览出来的小程序是开发版,只能在自己的微信上体验,想测试联机游戏就这样做,选择里面的真机调试项,这样就可以模拟两个用户来体验了,一个在开发工具上模拟器上,另一个就是自己的真机微信上
如果有两个手机微信就这样试试,用两个手机微信分别登录开发工具弄一个开发版小程序来,这样两个手机微信上就能测试游戏联机,
上面操作有点麻烦,就用自己申请好的一个小程序来测试,发布一个体验版小程序就可以让很多人参与测试了。

相关文章:

【联机对战】微信小程序联机游戏开发流程详解
现有一个微信小程序叫中国象棋项目,棋盘类的单机游戏看着有缺少了什么,现在给补上了,加个联机对战的功能,增加了可玩性,对新手来说,实现联机游戏还是有难度的,那要怎么实现的呢,接下…...

优化基于axios接口管理的骚操作
优化基于axios接口管理的骚操作! 本文针对中大型的后台项目的接口模块优化,在不影响项目正常运行的前提下,增量更新。 强化功能 1.接口文件写法简化(接口模块半自动化生成) 2.任务调度、Loading调度(接口层…...

【Django功能开发】如何正确使用定时任务(启动、停止)
系列文章目录 【Django开发入门】ORM的增删改查和批量操作 【Django功能开发】编写自定义manage命令 文章目录系列文章目录前言一、django定时任务二、django-apscheduler基本使用1.安装django-apscheduler2.配置settings.py的INSTALLED_APPS3.通过命令生成定时记录表3.如何创…...

7个好用到爆的音频、配乐素材网站,BGM都在这里了
现在只要有一部手机,人人都能成为视频创作者。一个好的视频不能缺少的就是内容、配乐,越来越注重版权的当下,音效素材使用不当造成侵权的案例层出不穷。为了避免侵权,找素材让很多创作者很头疼。 今天我就整理了7个可以免费下载&…...

JUC(二)
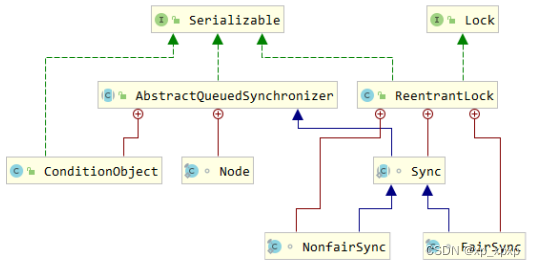
1.可重入锁–ReentrantLock原理 1.1.非公平锁的实现原理 1.1.1.加锁解锁流程 1>.先从构造器开始看,默认为非公平锁,可以在构造函数中设置参数指定公平锁 public ReentrantLock() {sync = new NonfairSync(); }public ReentrantLock...

ATS认证教学
我用的版本是ATS7.11、系统版本是用最新的ios13.2.1 定义 ATS旨在分析通过UART、USB和蓝牙传输传输的iAP流量、通过USB和无线(蓝牙和Wi-Fi)传输的CarPlay流量、通过Wi-Fi传输的AirPlay 2流量以及闪电音频流量。 ATS是Apple’s Accessory Test System的…...

【操作系统】进程管理
进程与线程 1. 进程 进程是资源分配的基本单位 进程控制块 (Process Control Block, PCB) 描述进程的基本信息和运行状态,所谓的创建进程和撤销进程,都是指对 PCB 的操作。 下图显示了 4 个程序创建了 4 个进程,这 4 个进程可以并发地执行…...

一分钟掌握技术术语:API(接口)
很多产品经理在项目开发过程中经常听到:你调我这个接口就好了;这个功能你写个接口给我;有什么不懂的就看下API接口文档。 开发经常说的接口是什么意思呢?术语解释:API(Application Programming Interface&…...

RabbitMQ之交换机
交换机 在上一节中,我们创建了一个工作队列。我们假设的是工作队列背后,每个任务都恰好交付给一个消费者(工作进程)。在这一部分中,我们将做一些完全不同的事情-我们将消息传达给多个消费者。这种模式称为“发布/订阅”. 为了说明这种模式,我们将构建一个简单的日志系统。它…...

Tensorflow深度学习对遥感图像分类,内存不够怎么办?
问题描述在使用Tensorflow-cpu对图像分类的时候,在预读数据过程中,由于数据量过大,内存不足,导致计算失败。使用环境:win10系统 Pycharm tensorflow-cpu2.5.0 CPU: i7 8700 内存64G图1 CPU配置图图2 内存信息图使用数据…...

基础存贮模型介绍
基础存贮模型 这里主要讨论在需求量稳定的情况下,贮存量需要多少的问题。当贮存量过大时,会提高库存成本,也会造成积压资金;当贮存量过小时,会导致一次性订购费用增加,或者不能及时满足需求。 下面讨论不允…...

JNDIExploit使用方法
JNDIExploit 一款用于 JNDI注入 利用的工具,大量参考/引用了 Rogue JNDI 项目的代码,支持直接植入内存shell,并集成了常见的bypass 高版本JDK的方式,适用于与自动化工具配合使用。 对 feihong-cs 大佬的项目https://github.com/fe…...

建议一般人不要全职做副业
欢迎关注勤于奋每天12点准时更新国外LEAD相关技术全职做国外LEAD,听起来不错,但是效果不一定好,没有自控力来全职做,基本要废了自己,最好抽时间来做。我现在就是全职做国外LEAD,外加其他一些项目࿰…...

pytorch入门6--数据分析(pandas)
pandas是基于Numpy构建的,提供了众多比NumPy更高级、更直观的数据处理功能,尤其是它的DataFrame数据结构,可以用处理数据库或电子表格的方式来处理分析数据。 使用Pandas前,需导入以下内容: import numpy as np from …...

淘宝API接口开发系列,详情接口参数说明
onebound.taobao.item_get 公共参数 名称类型必须描述keyString是 调用key(必须以GET方式拼接在URL中) 注册Key和secret: https://o0b.cn/anzexi secretString是调用密钥api_nameString是API接口名称(包括在请求地址中࿰…...

keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 使用场景 使用原则:当我们在某些场景下…...

Maven的生命周期及常用命令
文章目录1、Maven生命周期1.1、clean生命周期1.2、default生命周期1.3、site生命周期2、Maven常用命令1、Maven生命周期 Maven有三套生命周期系统: 1、clean生命周期 2、default生命周期 3、site生命周期 三套生命周期之间相互独立,每套生命周期包含一…...

【Java开发】JUC基础 03:线程五大状态和主要方法
1 概念介绍📌 五大状态:new:Thread t new Thread(); 线程对象一旦被创建就进入到了新生状态;就绪状态:当调用start()方法,线程立即进入就绪状态,但不意味着立即调度执行;运行状态&a…...

docker打包容器 在另一个机器上运行
1:将运行中的容器变为镜像docker commit 容器id 镜像名(docker commit 89e81386d35e aabbcc)2:将容器打包成tar包docker save -o xxx.tar 镜像名 (当前路径下会生成一个tar的文件)3:将tar包压缩为gz包tar -…...

2023年全国最新保安员精选真题及答案9
百分百题库提供保安员考试试题、保安职业资格考试预测题、保安员考试真题、保安职业资格证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 91.护卫对象在公共场所参加活动前,保安员需要事先(࿰…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
