分享112个JS菜单导航,总有一款适合您
分享112个JS菜单导航,总有一款适合您
112个JS菜单导航下载链接:https://pan.baidu.com/s/1Dm73d2snbu15hZErJjTXxg?pwd=fz1c
提取码:fz1c
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj

base_url = "https://sc.chinaz.com/" # 采集的网址save_path = "D:\\Freedom\\Sprider\\ChinaZ\\"sprider_count = 112# 正在采集第3页的第36个资源,共10页资源 debugsprider_start_count=111word_content_list = []folder_name = ""page_end_number=0max_pager=40 #每页的数量haved_sprider_count =0 # 已经采集的数量page_count = 1 # 每个栏目开始业务content="text/html; charset=gb2312"filter_down_file=[]CSS带返回顶部右侧悬浮菜单

CSS带返回顶部右侧悬浮菜单是一款简洁红色简洁实用的的悬浮右侧底部在线客服QQ,带返回顶部功能。
html5顶部导航3D翻转展开特效

html5顶部导航3D翻转展开特效是一款基于jQuery+HTML5实现的3D翻转网站导航菜单代码。
jquery鼠标右键菜单多级导航代码

jquery鼠标右键菜单多级导航代码是一款基于gizmoMenu.js插件实现的鼠标右击菜单导航特效。
jQuery响应式多级下拉导航菜单特效

jQuery响应式多级下拉导航菜单特效是一款基于jQuery+CSS3实现的白色简洁样式风格网站导航代码。
def sprider(self,title_name):"""采集进度条 https://sc.chinaz.com/jiaoben/jindutiao.html在线客服 https://sc.chinaz.com/jiaoben/kefu.html幻灯片代码 https://sc.chinaz.com/jiaoben/huandengpian.html图片代码 https://sc.chinaz.com/jiaoben/tupiandaima.html相册代码 https://sc.chinaz.com/jiaoben/tupainxiangce.html焦点图代码 https://sc.chinaz.com/jiaoben/jiaodiantu.html菜单导航 https://sc.chinaz.com/jiaoben/caidanhaohang.html:return:"""if title_name == "幻灯片代码":self.first_column_name = "jiaoben"self.folder_name = "JS幻灯片代码"self.second_column_name = "huandengpian"elif title_name == "菜单导航":self.first_column_name = "jiaoben"self.folder_name = "JS菜单导航"self.second_column_name = "caidanhaohang"elif title_name == "焦点图代码":self.first_column_name = "jiaoben"self.folder_name = "JS焦点图代码"self.second_column_name = "jiaodiantu"elif title_name == "图片代码":self.first_column_name = "jiaoben"self.folder_name = "JS图片代码"self.second_column_name = "tupiandaima"elif title_name == "相册代码":self.first_column_name = "jiaoben"self.folder_name = "JS相册代码"self.second_column_name = "tupainxiangce"elif title_name == "进度条":self.first_column_name = "jiaoben"self.folder_name = "JS进度条"self.second_column_name = "jindutiao"elif title_name == "在线客服":self.first_column_name = "jiaoben" # 一级目录self.folder_name = "JS特效在线客服"self.second_column_name = "kefu"BaseFrame().right("本次采集参数:sprider_count=" + str(self.sprider_count) + "")BaseFrame().right("本次采集参数:title_name="+title_name+"")BaseFrame().right("本次采集参数:second_column_name=" + self.second_column_name + "")# self.folder_name = "JS表单验证"self.sprider_category = title_name # 一级目录self.folder_namesecond_folder_name = str(self.sprider_count) + "个" + self.folder_name #二级目录self.sprider_type =second_folder_nameself.merchant=int(self.sprider_start_count) //int(self.max_pager)+1 #起始页码用于效率采集#原始路径+一级目录+二级目录self.file_path = self.save_path + os.sep + "JS" + os.sep + self.folder_name + os.sep + second_folder_nameself.save_path = self.save_path+ os.sep + "JS" + os.sep+self.folder_name +os.sep + second_folder_name+ os.sep + self.folder_nameBaseFrame().debug("开始采集ChinaZJS"+self.folder_name+"源码...")sprider_url = (self.base_url + "/{1}/{0}.html".format(self.second_column_name,self.first_column_name))down_path="D:\\Freedom\\Sprider\\ChinaZ\\JS\\"+self.folder_name +"\\"+second_folder_name+"\\Temp\\"if os.path.exists(down_path) is True:shutil.rmtree(down_path)if os.path.exists(down_path) is False:os.makedirs(down_path)if os.path.exists(self.save_path ) is True:shutil.rmtree(self.save_path )if os.path.exists(self.save_path ) is False:os.makedirs(self.save_path )chrome_options = webdriver.ChromeOptions()diy_prefs ={'profile.default_content_settings.popups': 0,'download.default_directory':'{0}'.format(down_path)}# 添加路径到selenium配置中chrome_options.add_experimental_option('prefs', diy_prefs)chrome_options.add_argument('--headless') #隐藏浏览器# 实例化chrome浏览器时,关联忽略证书错误driver = webdriver.Chrome(options=chrome_options)driver.set_window_size(1280, 800) # 分辨率 1280*800# driver.get方法将定位在给定的URL的网页,get接受url可以是任何网址,此处以百度为例driver.get(sprider_url)# content = driver.page_sourceelement_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容#element_list = div_elem.find_elements(By.CLASS_NAME, 'item')#print(element_list.get_attribute('innerHTML'))laster_pager_div = driver.find_element(By.CLASS_NAME, "fenye")laster_pager_a =laster_pager_div.find_elements(By.TAG_NAME, 'a')laster_pager_url = laster_pager_a[len(laster_pager_a) - 2]page_end_number = int(laster_pager_url.text)self.page_count=self.merchantwhile self.page_count <= int(page_end_number): # 翻完停止try:if self.page_count == 1:self.sprider_detail(driver,element_list,self.page_count,page_end_number,down_path)passelse:if self.haved_sprider_count == self.sprider_count:BaseFrame().debug("采集到达数量采集停止...")BaseFrame().debug("开始写文章...")self.builder_word(self.folder_name, self.word_content_list)BaseFrame().debug("文件编写完毕,请到对应的磁盘查看word文件和下载文件!")break#(self.base_url + "/sort/{0}/{1}/".format(url_index, self.page_count))#http://soft.onlinedown.net/sort/177/2/#https://sc.chinaz.com/tag_jiaoben/tupianqiehuan_2.htmlnext_url = self.base_url + "/{2}/{0}_{1}.html".format(self.second_column_name, self.page_count,self.first_column_name)driver.get(next_url)element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容self.sprider_detail( driver, element_list, self.page_count, page_end_number, down_path)pass#print(self.page_count)self.page_count = self.page_count + 1 # 页码增加1except Exception as e:print("sprider()执行过程出现错误:" + str(e))sleep(1)
jQuery垂直多级导航菜单代码
jQuery鼠标悬停上下滑动导航条
纯CSS3悬停图标旋转导航动画代码
Material Design滑动菜单导航代码
css3实现左侧菜单伸缩滑动特效
jQuery手机微信底部菜单代码
jQuery环形图标菜单旋转切换特效
纯css实现水平下拉导航菜单
jQuery弹性展开收缩菜单插件gooey.js
jQuery 3D响应式菜单导航特效
jquery metro拖动菜单代码
网站左侧下拉菜单jQuery代码
商城侧边导航定位jquery菜单
jquery天猫分类导航banner切换
纯CSS3制作华丽网站下拉菜单
jquery网站后台管理系统导航
jQuery动画二级下拉导航菜单
响应式下拉菜单插件jquery.cbFlyout
jQuery仿淘宝红色分类导航
jQuery实现TaoBaoUED左侧导航
jquery可控制二级导航方向代码
纯CSS实现网站三级菜单特效
仿爱淘宝分类伸缩jQuery导航
jQuery左侧垂直四级导航菜单特效
jQuery动画二级下拉菜单代码
jQuery企业网站半透明下拉导航
jquery背景滑动导航菜单代码
jQuery+html5手机导航菜单代码
jquery鼠标悬停滑动下拉菜单代码
jquery红色商城导航下拉菜单
jQuery回转下拉黑色二级菜单
css3鼠标悬停扇形打开菜单代码
jQuery网站滑动导航菜单特效
jQuery产品分类信息导航代码
jQuery动画悬浮图标菜单代码
jQuery垂直可折叠手风琴菜单
zepto手机端固定层图标导航菜单
jquery hover事件导航条
jquery鼠标悬停导航下划线滑出效果
js鼠标滑过展开下拉菜单
jQuery绿色风格滑动下拉导航
jQuery紫色不规则导航特效
jQuery扁平风格手风琴式菜单
jquery鼠标悬停缓慢下拉导航
jquery音乐网站竖直下拉菜单
jquery竖直手风琴导航菜单
jQuery响应菜单插件PgwMenu
jQuery菜单滑动伸展收缩特效
JS实现文字上下滑动导航
jQuery左侧焦点跟随导航菜单
jQuery巧克力色二级导航
jquery顶部固定导航下拉菜单
jQuery+CSS3动画弧形弹出菜单
jQuery火焰灯动画导航条
jquery仿腾讯云下拉导航
jquery顶部固定层下拉导航
jQuery网页侧边滑动展开导航
欧飞数卡jQuery分类导航
jQuery苹果风格手风琴菜单
jquery hover向下滑动导航
CSS3精美小图标菜单导航
CSS3菜单项宽度渐变动画
纯CSS3实现淡入淡出下拉菜单
jquery古典风格鼠标悬停导航
jquery淘宝电器左侧分类菜单
横向滚动jQuery导航代码
支付宝下拉菜单JS代码
仿马可波罗左侧商品列表导航菜单
CSS3鼠标悬停中英文切换导航
CSS3二级下拉动画滑动菜单
jquery竖直收缩导航菜单
jQuery蓝色二级导航菜单
jQuery网站三级下拉菜单
jQuery+CSS3橙色导航菜单
根据滚动自动调整导航栏大小
jQuery淡入淡出下拉菜单
jQuery可拖动图标导航菜单
腾讯视频+站酷jQuery导航
悬浮九宫格菜单jQuery插件
粉色二级下拉菜单列表效果
jQuery黄色下拉滑动导航菜单代码
jQuery实现图片滑动导航菜单
jQuery右侧弹出全屏覆盖菜单
import osdef void_file(dirPath):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for file in dirs:file_full_name = dirPath + '/' + filefile_ext = os.path.splitext(file_full_name)[-1]if file_ext is None or file_ext=="":continueif "rar" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "zip" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "gz" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "tgz" == str(file_ext.split(".")[1]):os.remove(file_full_name)# 查找指定文件夹下所有相同名称的文件
def search_file(dirPath, fileName):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for currentFile in dirs: # 遍历列表absPath = dirPath + '/' + currentFileif os.path.isdir(absPath): # 如果是目录则递归,继续查找该目录下的文件search_file(absPath, fileName)elif currentFile == fileName:print(absPath) # 文件存在,则打印该文件的绝对路径os.remove(absPath)jQuery无序列表的下拉菜单
jquery多级下拉侧导航amazonmenu
jquery缓冲下拉导航菜单特效
jQuery缓慢弹出下拉导航
jQuery右键菜单插件context.js
jquery顶部下拉菜单插件foldit
CSS3实现黑色卷角翻页导航条
js仿新浪游戏频道导航条
仿2014新版天猫分类导航菜单代码
w3cfuns网站jquery导航条
jQuery实现垂直滚动菜单效果
jquery菜单插件jGlideMenu
三款动画导航jquery.lavalamp
JSON无限折叠菜单特效
纯CSS3实现灰白色下拉导航
jquery滚动下拉显示左右浮动导航
jquery左侧固定悬浮二级菜单
js展开叠起来分类导航
jquery展开收缩手风琴菜单
jQuery+CSS3垂直菜单效果
水平垂直无限下拉jQuery导航
jQuery上下滑动及左右切换导航
jquery hover鼠标滑过动画导航条
jquery图标多功能下拉导航
JS+CSS3角度页面视图导航

最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

分享112个JS菜单导航,总有一款适合您
分享112个JS菜单导航,总有一款适合您 112个JS菜单导航下载链接:https://pan.baidu.com/s/1Dm73d2snbu15hZErJjTXxg?pwdfz1c 提取码:fz1c Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj base_url "h…...

MySQL 3:MySQL数据库基本操作 DQL
数据库管理系统的一个重要功能是数据查询。数据查询不应简单地返回数据库中存储的数据,还应根据需要对数据进行过滤,确定数据的显示格式。MySQL 提供了强大而灵活的语句来实现这些操作。MySQL数据库使用select语句查询数据。 select [all|distinct]<…...

sql语句的优化
sql优化 优化数据访问 查询性能低下最基本的原因是访问的数据太多,大部分性能低下的查询都可以通过减少访问的数据量来优化所以关于低效的查询,需要确认是否检索了大量不需要的数据,以及mysql服务器层是否在分析大量不需要的数据 因为有些查…...

Shell脚本之——自动安装JDK
目录 1.修改主机名 2.创建文件,单独存放Shell脚本 3.编写Shell脚本 4.Shell脚本命令简介 (1)文件头 (2)打印命令 (3)设置全局变量 (4)条件判断 (5)解压 (6)文件重命名 (7)在/etc/profile指定行插入 5.完整脚本内容 6.重启环境变量 7.判断java是否配置…...

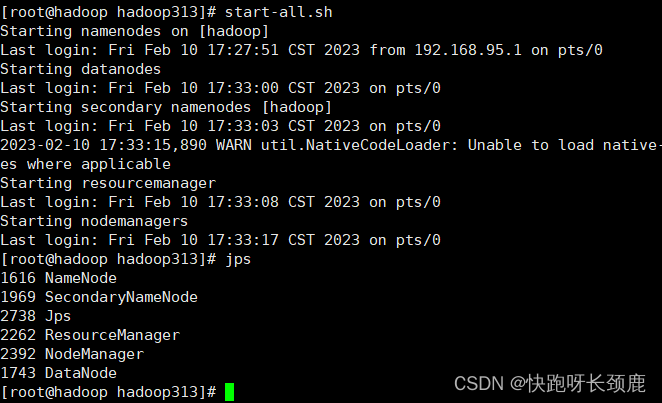
大数据---Hadoop安装Hadoop简易版
编写自动安装Hadoop的shell脚本 完整流程: 大数据—Hadoop安装教程(二) 文章目录编写自动安装Hadoop的shell脚本上传压缩包编写shell脚本vim hadoopautoinstall.sh运行上传压缩包 在opt目录下创建连个目录install和soft 将压缩包上传到install目录下 …...
)
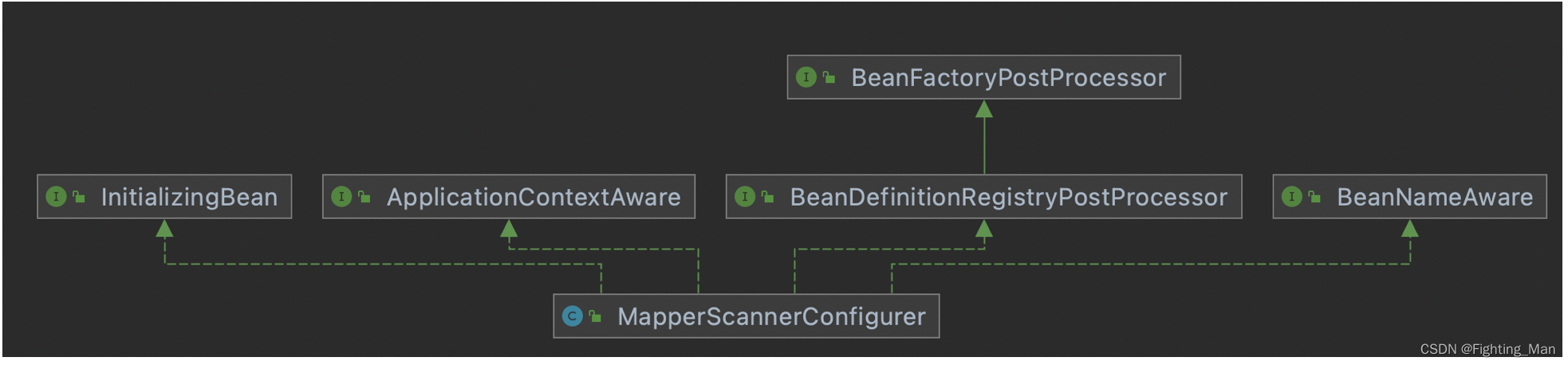
Spring框架中使用到的设计模式以及对应的类(方法)
模板方法--->postProcessBeanFactory,onFresh、initPropertySource装饰器模式--->BeanWrapper委托者模式--->BeanDefinitionParseDelegate策略模式--->ClassPathXmlApplicationContext、FileSystemApplicationContext、XMLBeanDefinitionReader、Proper…...

类和类的定义
6.2 类和类的定义 面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板,比如学生类,而实例是根据类创建出来的一个个具体的对象,每个对象都拥有相同的方法&…...

丝绸之路——NFT 系列来袭!
丝绸之路的经历讲述了汉朝时代的一个重要历史事件。该系列中的 NFT 带有中国这段黄金时代令人愉悦的视觉元素,使其成为值得收藏的物品。 NFT 系列介绍 敦煌女神像01(左);汉代士兵(中);敦煌女神像…...

配置CMAKE编译环境:VSCODE + MinGW
一. MinGW安装 MinGW(Minimalist GNU For Windows)是个精简的Windows平台C/C、ADA及Fortran编译器,相比Cygwin而言,体积要小很多,使用较为方便。 MinGW最大的特点就是编译出来的可执行文件能够独立在Windows上运行。 MinGW的组成ÿ…...

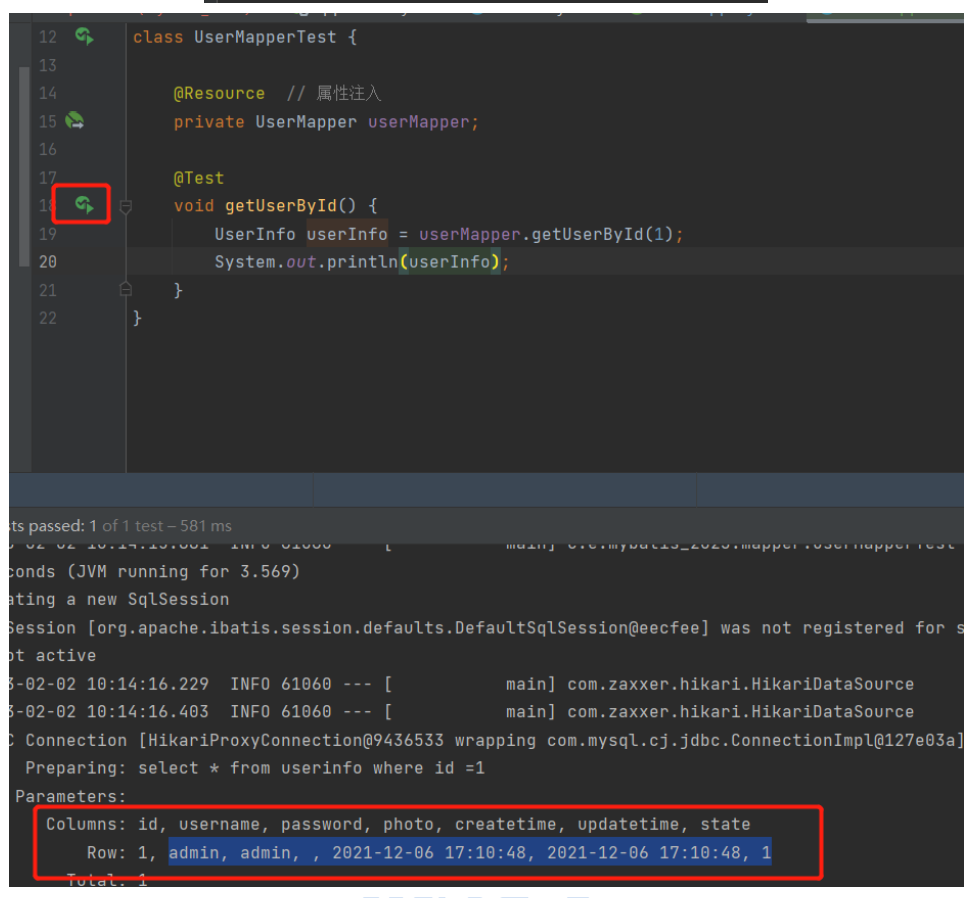
六、mybatis与spring的整合
Spring整合Mybaits的步骤 引入依赖 在Spring整合Mybaits的时候需要引入一个中间依赖包mybatis-spring <dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.5</version> </dependency&g…...

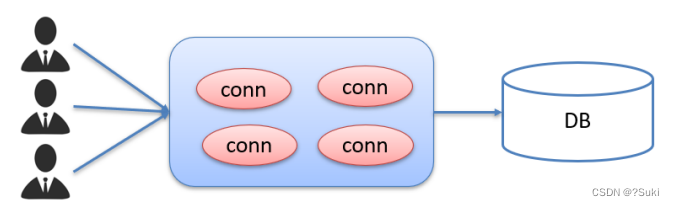
JavaWeb--JDBC
JDBC1 JDBC概述1.1 JDBC概念1.2 JDBC本质1.3 JDBC好处2 JDBC快速入门2.1 编写代码步骤2.2 具体操作3 JDBC API详解3.1 DriverManager3.2 Connection3.2.1 获取执行对象3.2.2 事务管理3.3 Statement3.3.1 概述3.3.2 代码实现3.4 ResultSet3.4.1 概述3.4.2 代码实现3.5 案例3.6 P…...

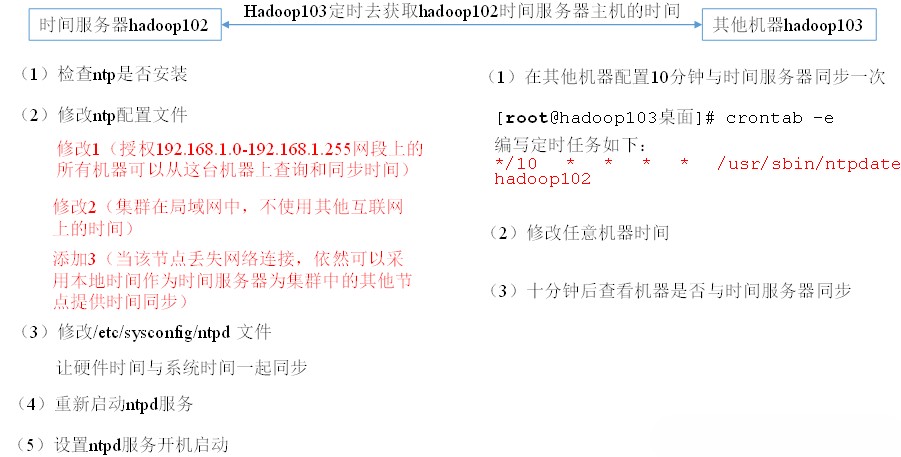
大数据框架之Hadoop:入门(四)Hadoop运行模式
Hadoop运行模式包括:本地模式、伪分布式模式以及完全分布式模式。 Hadoop官方网站:http://hadoop.apache.org/ 4.1本地运行模式 4.1.1官方Grep案例 1.创建在hadoop文件夹下面创建一个input文件夹 [roothdp101 hadoop]# mkdir input2.将Hadoop的xml配…...

《爆肝整理》保姆级系列教程python接口自动化(十一)--发送post【data】(详解
简介 前面登录的是传 json 参数,由于其登录机制的改变没办法演示,然而在工作中有些登录不是传 json 的,如 jenkins 的登录,这里小编就以jenkins 登录为案例,传 data 参数,给各位童鞋详细演练一下。 一、…...

【微服务】Nacos注册中心
🚩本文已收录至专栏:微服务探索之旅 👍希望您能有所收获 👍Nacos和Eureka一样也可以充当服务的注册中心,让我们一起看看有何区别? 点击跳转👉【微服务】Eureka注册中心 👍Nacos除了可…...

跟开发打了半个月后,我终于get报bug的正确姿势了
在测试人员提需求的时候,大家经常会看到,测试员和开发一言不合就上BUG。然后开发一下就炸了,屡试不爽,招招致命。 曾经看到有个段子这么写道: 不要对程序员说,你的代码有BUG。他的第一反应是:…...

js万能类型检测Object.prototype.toString.call——定制Object.prototype.toString.call的检测结果
javascript的类型检测 1、typeof typeof操作符可以检测js的基础数据类型,包括number、string、boolean、undefined。因为null在二进制存储的值与object相同,所以typeof检测null会返回object。此为特例 2、instanceof instanceof操作符可以检测某个对…...

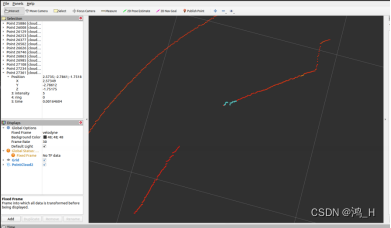
激光slam学习笔记2--激光点云数据结构特点可视化查看
背景:不同厂商的激光点云结果存在一定差异,比如有些只有xyz,有些包含其他,如反光率、时间戳、ring等。如何快速判断是个值得学习的点 概要:对于rosbag类型的激光点云,介绍使用rviz快速查看点云结构特点 如…...

SpringBoot笔记【JavaEE】
SpringBoot概念、创建和运行 1.什么是SpringBoot?为什么学习SpringBoot? Spring Boot 就是 Spring 框架的脚⼿架,它就是为了快速开发 Spring 框架⽽诞⽣的。 2.Spring Boot优点 快速集成框架【提供启动添加依赖的功能】内容运行容器【无需…...

目标检测算法之voxelNet与pointpillars对比
算法对比 3D目标检测发展简史 点云目标检测目前发展历经VoxelNet、SECOND、PointPillars、PV-RCNN。 2017年苹果提出voxelnet,是最早的一篇将点云转成voxel体素进行3D目标检测的论文。 然后2018年重庆大学的一个研究生Yan Yan在自动驾驶公司主线科技实习的时候将vo…...

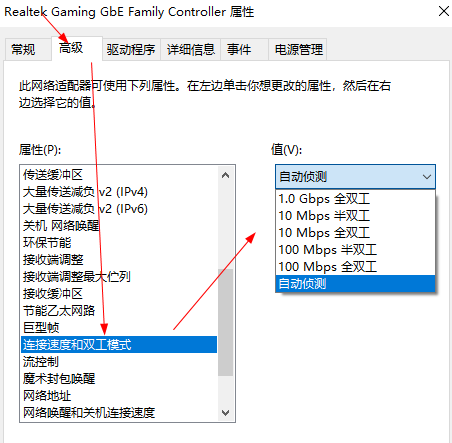
电脑里的连接速度双工模式是什么?怎么设置
双工模式包括全双工、半双工模式。1.半双工1、半双工数据传输允许数据在两个方向上传输,但是,在某一时刻,只允许数据在一个方向上传输,它实际上是一种切换方向的单工通信。所谓半双工就是指一个时间段内只有一个动作发生。早期的对…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
