react的严格模式 和 解决react useEffect执行两次
useEffect执行两次
这个问题,主要是刚接触react的时候发的问题,当时也没总结。现在回过头来再总结一次!!!
文章目录
- useEffect执行两次
- 前言
- 一、为什么useEffect执行两次
- 1.React的严格模式(模版创建项目👇)
- 2.React的严格模式(StrictMode包裹显渲染组件)
- 3.React的严格模式作用
- 作用1:识别不安全的生命周期
- 作用2:关于使用过时字符串 ref API 的警告
- 如下图
- 作用3:关于使用废弃的 findDOMNode 方法的警告
- 作用4:检测意外的副作用(useEffect副作用)
- 1.React的工作阶段
- 2.React严格模式的重复调用
- 3.Tips
- 作用5:检测过时的 context API
- 二、解决useEffect执行两次(删除严格模式)
- 代码如下
- 图片如下
- 关闭严格模式前,如下图:
- 关闭严格模式后,如下图:
- 总结
前言
能发现这个问题的👨🎓,一定是一名细心并且有一颗求知的❤️。
因为我当时接触React的时候就是这样的想法。为什么会触发两次?按照正常的声明周期应该执行一次的!!!!!
一、为什么useEffect执行两次
1.React的严格模式(模版创建项目👇)
- npx create-react-app my-app
创建React项目
- npx create-react-app my-app --template typescript
创建typeScript模版的React项目
2.React的严格模式(StrictMode包裹显渲染组件)
root.render(//就是下面的代码 React.StrictMode<React.StrictMode><App /></React.StrictMode>
);3.React的严格模式作用
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。StrictMode 不会渲染任何可见的 UI。
StrictMode 为其后代元素触发额外的检查和警告。
⚠️严格模式检查仅在开发模式下运行;它们不会影响生产构建。
开发发挥作用、线上会自动屏蔽【StrictMode】
作用1:识别不安全的生命周期
React开发中使用严格模式的作用主要是为了识别 Class组件中一些逐渐废弃的组件生命周期,还有引用的第三方组件库中的一些生命周期方法。
React中使用严格模式,一旦发现有风险的生命周期的使用就会在控制台中提出警告
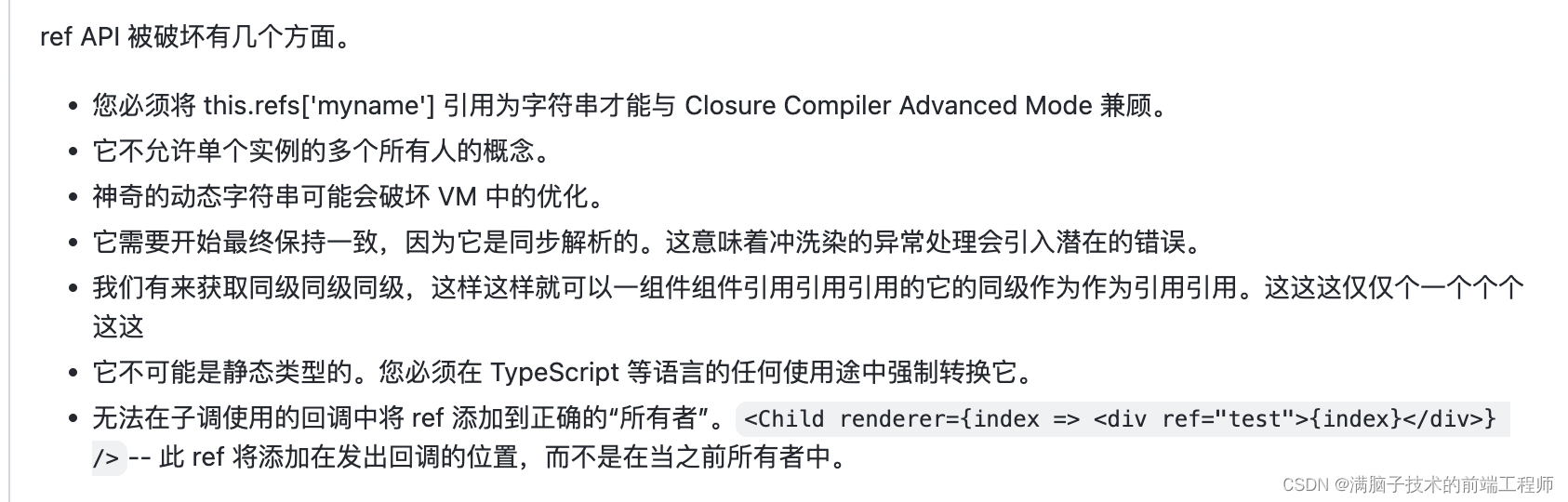
作用2:关于使用过时字符串 ref API 的警告
refs为字符串的危害⚠️
如下图

作用3:关于使用废弃的 findDOMNode 方法的警告
findDOMNode 也可用于 class组件,
但它违反了抽象原则,它使得父组件需要单独渲染子组件。
它会产生重构危险,你不能更改组件的实现细节,因为父组件可能正在访问它的 DOM节点。
findDOMNode 只返回第一个子节点,但是使用 Fragments,组件可以渲染多个 DOM 节点。
findDOMNode是一个只读一次的 API。
调用该方法只会返回第一次查询的结果。如果子组件渲染了不同的节点,则无法跟踪此更改。因此,findDOMNode仅在组件返回单个且不可变的 DOM 节点时才有效。
作用4:检测意外的副作用(useEffect副作用)
1.React的工作阶段
React 分两个阶段工作:
1.渲染阶段:会确定需要进行哪些更改,比如 DOM。在此阶段,React 调用 render,然后将结果与上次渲染的结果进行比较。
2.提交阶段:发生在当 React 应用变化时。(对于 React DOM 来说,会发生在 React 插入,更新及删除 DOM 节点的时候。)在此阶段,React 还会调用 componentDidMount 和 componentDidUpdate 之类的生命周期方法。
2.React严格模式的重复调用
严格模式不能自动检测到你的副作用,但它可以帮助你发现它们。通过故意重复调用以下函数来实现的该操作:
class 组件的
constructor、render 、shouldComponentUpdate
组件的生命周期方法:getDerivedStateFromProps
函数组件通过使用
useState,useMemo 或者useReducer
3.Tips
⚠️⚠️⚠️:严格模式采用故意重复调用方法(如组件的构造函数)的方式,使得这种 bug 更容易被发现。
作用5:检测过时的 context API
过时的 context API 容易出错,将在未来的主要版本中删除。在所有 16.x 版本中它仍然有效,但在严格模式下,将显示以下警告:
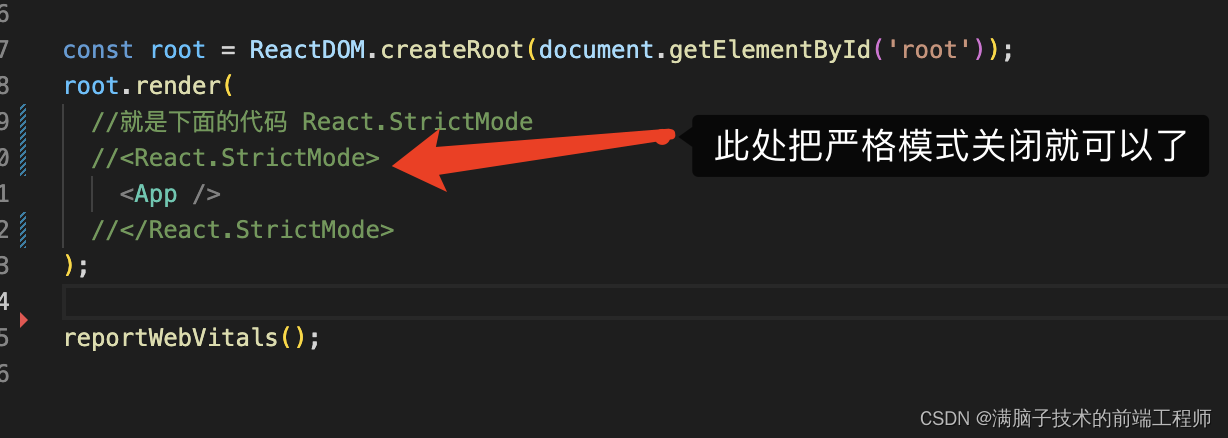
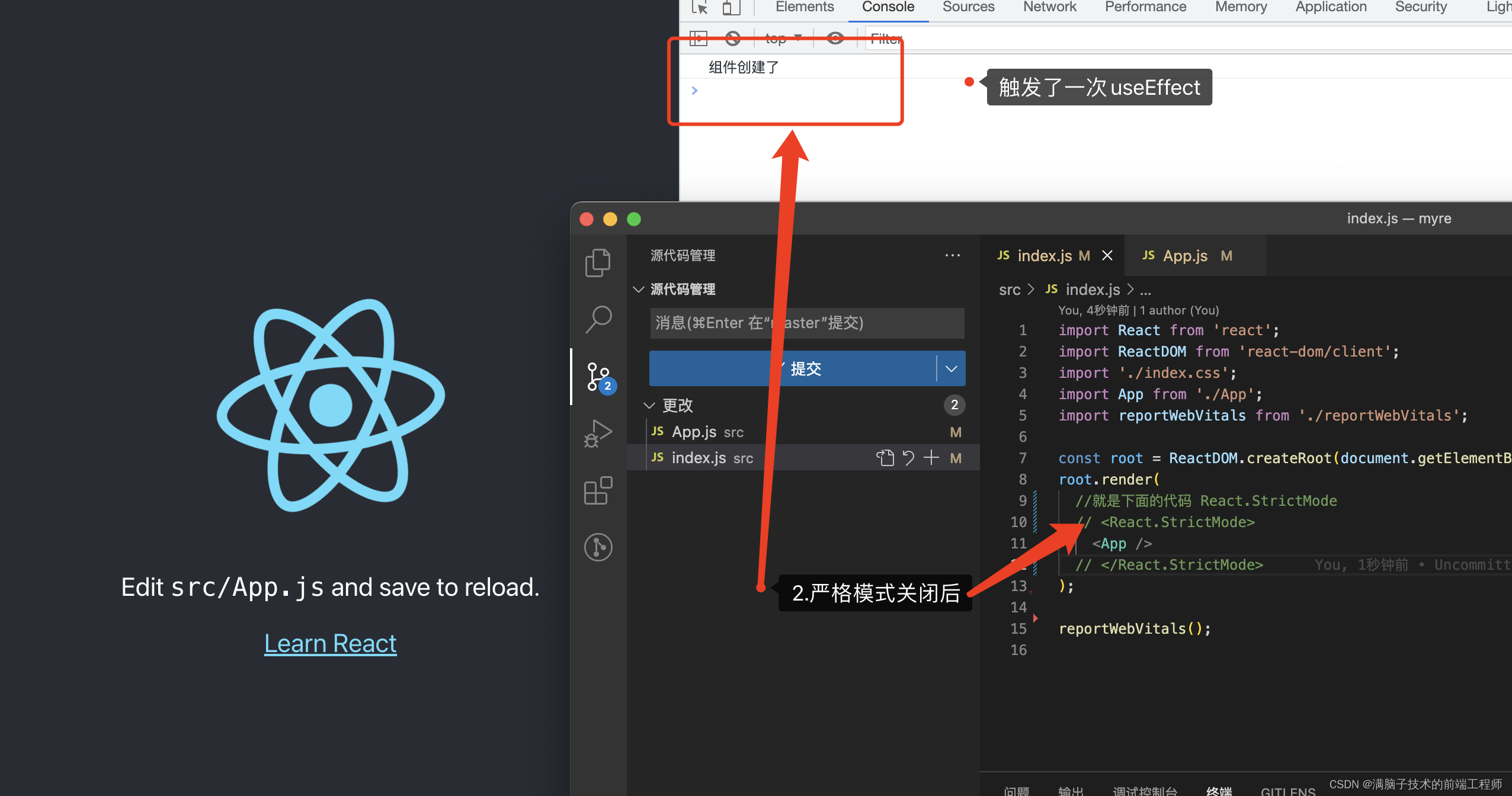
二、解决useEffect执行两次(删除严格模式)
代码如下
//就是下面的代码 React.StrictMode// <React.StrictMode><App />// </React.StrictMode>
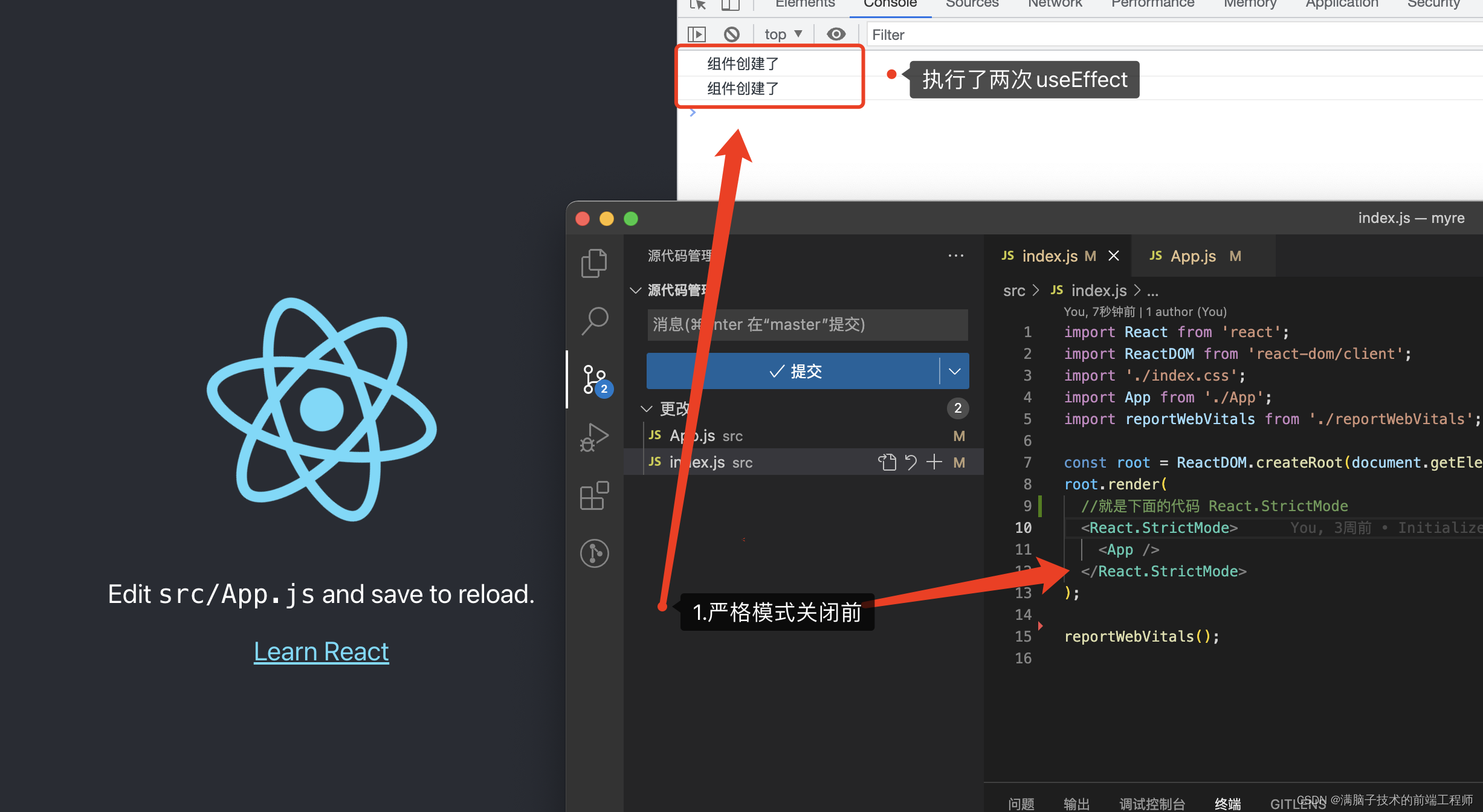
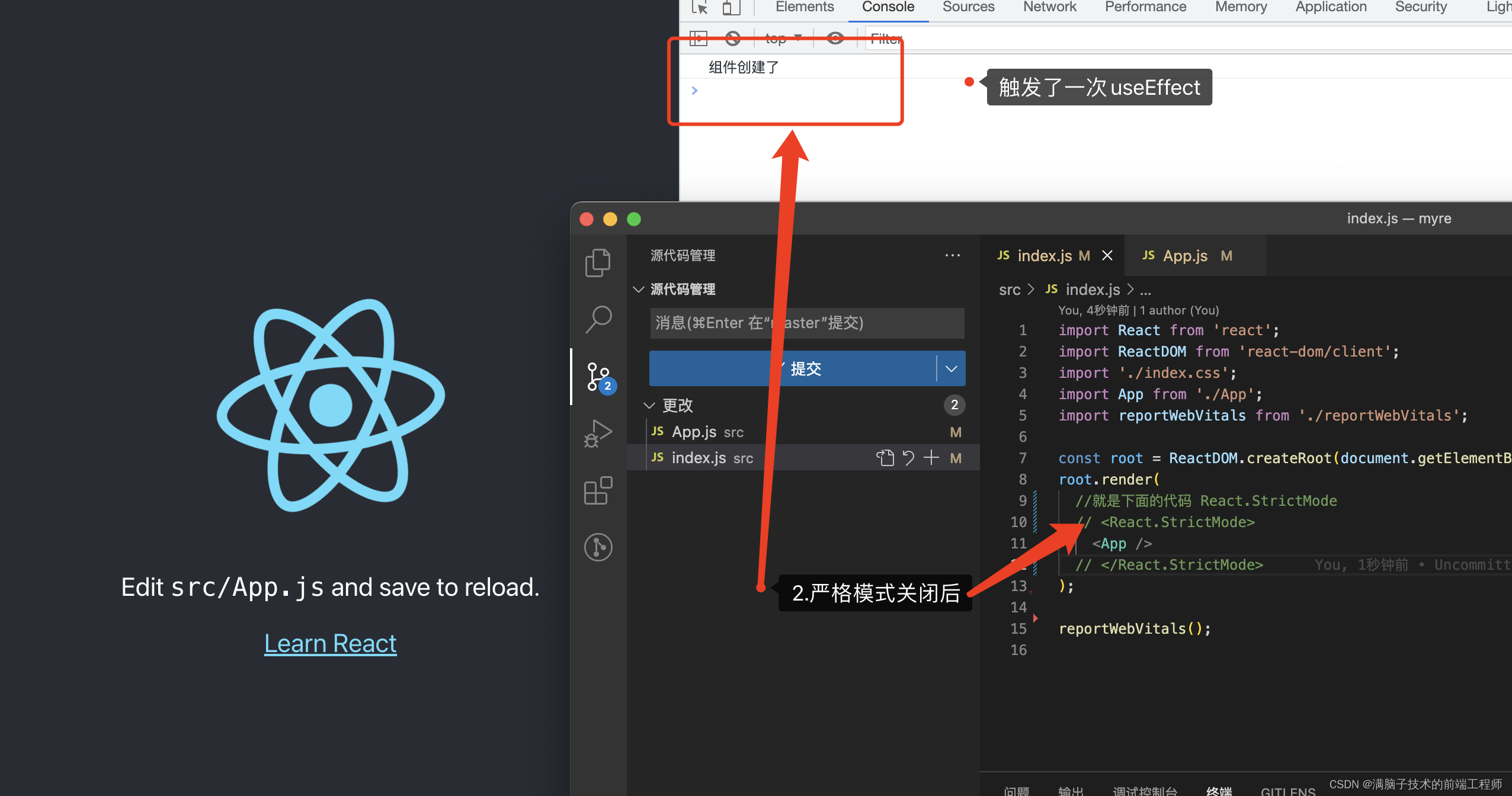
图片如下

关闭严格模式前,如下图:

关闭严格模式后,如下图:

总结
希望本文对你的困惑会有所帮助!!!!!
努力的👨🎓(👩🎓)运气都不会差,💪💪💪
相关文章:

react的严格模式 和 解决react useEffect执行两次
useEffect执行两次 这个问题,主要是刚接触react的时候发的问题,当时也没总结。现在回过头来再总结一次!!! 文章目录useEffect执行两次前言一、为什么useEffect执行两次1.React的严格模式(模版创建项目&…...

C++中的STL
一、概念 STL,英文全称 standard template library,中文可译为标准模板库或者泛型库,其包含有大量的模板类和模板函数,是 C 提供的一个基础模板的集合,用于完成诸如输入/输出、数学计算等功能。 STL 最初由惠普实验室…...

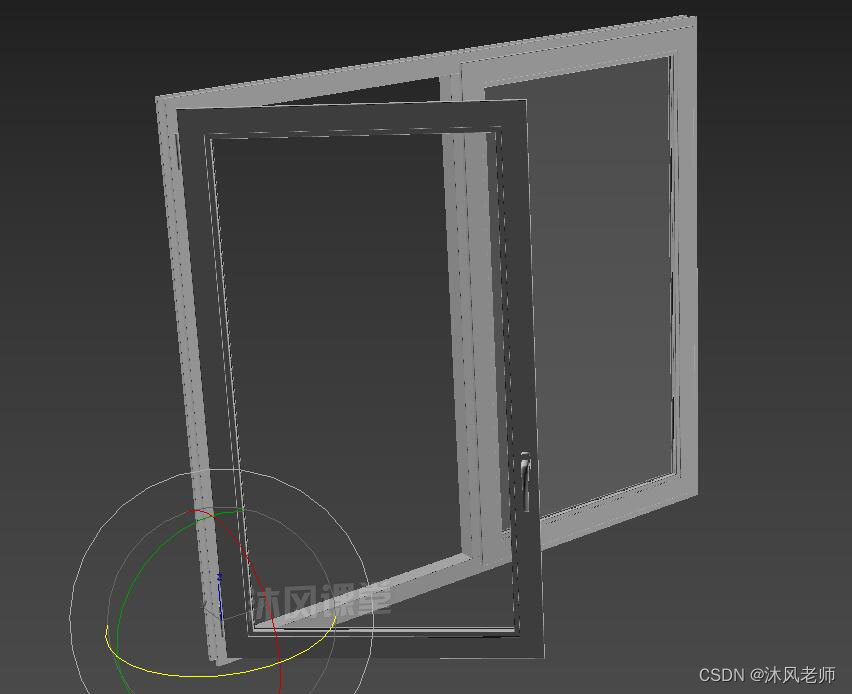
【沐风老师】3dmax一键窗户生成器插件使用方法详解
3dmax一键窗户生成器插件教程 3dMax一键窗户生成器是一个在3dMax中自动创建3D窗户模型的脚本。它有28种风格的窗户样式,可以在Archviz项目中灵活应用,同时为3D艺术家节省大量时间。 【适用版本】 适用3dMax 2018.2及更高版本 【安装方法】 1.解压缩包&…...

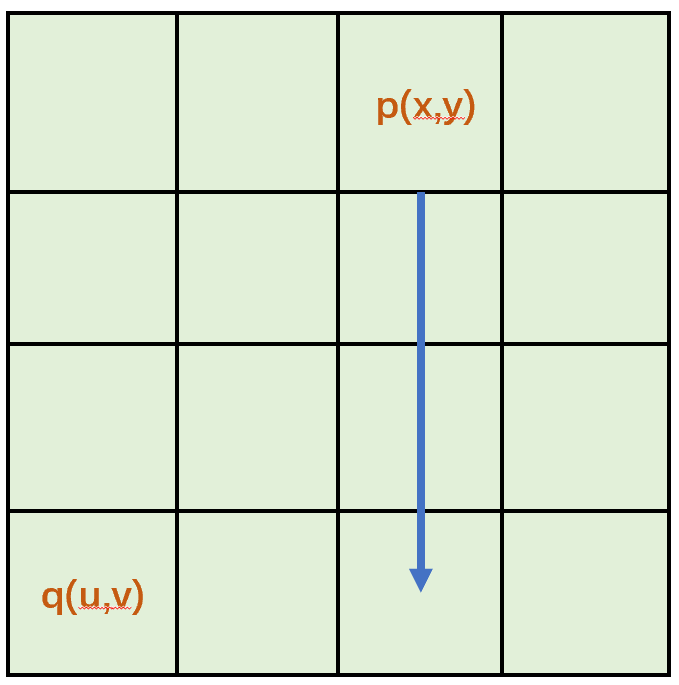
【图像处理】数字图像处理基础(分辨率,像素,显示...)
Table of Contents1.数字图像处理基础1.1 图像表示1.1.1 图像成像模型1.1.2 数字图像的表示a.图像采样b.图像灰度的量化c.算比特数1.2 分辨率1.2.1 空间分辨率1.2.2 灰度分辨率1.3 像素间的关系1.3.1 像素邻域a.4邻域b.4对角邻域c.8邻域1.3.2 像素邻接1.3.3 像素连通1.3.4 像素…...

UE实现相机飞行效果CesiumForUnreal之DynamicPawn飞行原理浅析
文章目录 1.实现目标2.实现过程2.1 FlyTo实现原理与代码2.2 DynamicPawn飞行原理3.参考资料1.实现目标 基于CesiumForUnreal的Dynamic Pawn实现飞行效果GIF动图: 2.实现过程 实现原理较为简单,基于CesiumForUnreal插件中DynamicPawn中的Camera实现相关功能。其中FlyTo直接通…...

AIGC被ChatGPT带火!底层基础算力有望爆发式增长
ChatGPT火爆全球的背后,可以窥见伴随人工智能技术的发展,数字内容的生产方式向着更加高效迈进。ChatGPT属于AIGC的具体应用,而AIGC是技术驱动的数字内容新生产方式。AIGC类产品未来有望成为5G时代新的流量入口,率先受益的有望是AI…...

【链表OJ题(一)】移除链表元素
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(一)1. 移除…...

【解锁技能】学会Python条件语句的终极指南!
文章目录前言一. python条件语句的介绍1.1 什么是条件语句1.2 条件语句的语法1.3 关于内置函数bool()二. 分支语句之单分支三. 多分支语句3.1 二分支语句3.2 多分支语句3.3 嵌套循环总结前言 🏠个人主页:欢迎访问 沐风晓月的博客 🧑个人简介&…...

如何通过rem实现移动端的适配?
一、rem、em、vw\vh的区别: rem:参照HTML根元素的font-size em:参照自己的font-size vw/vh:将视口宽高平分100等份,数值就是所占比例 <!DOCTYPE html> <html lang"en"><head><meta…...

【论文阅读】-姿态识别
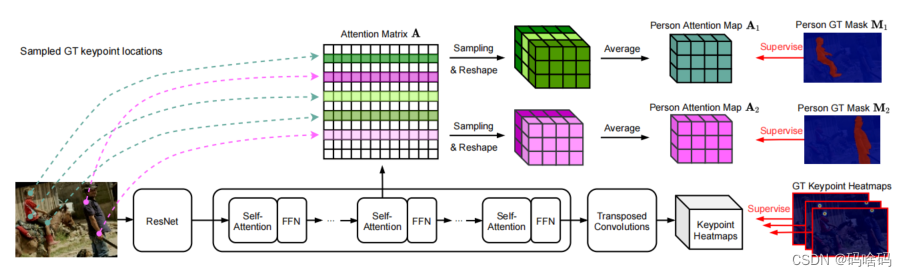
记录论文阅读,希望能了解我方向的邻域前沿吧 粗读 第一篇 ATTEND TO WHO YOU ARE: SUPERVISING SELF-ATTENTION FOR KEYPOINT DETECTION AND INSTANCE-AWARE ASSOCIATION 翻译:https://editor.csdn.net/md?not_checkout1&spm1001.2014.3001.5352…...

3.1 模拟栈+表达式求值
模拟栈 题目链接 栈的数组模拟非常简单,不详细描述 设置一个指针指向栈顶第一个元素即可 STL中stack实现已经更新在STL_Stack #include<iostream> #include<string>using namespace std;const int N1e51; int m; string s; int stack[N]; int p;//指针…...

【Python语言基础】——Python 创建表
Python语言基础——Python 创建表 文章目录 Python语言基础——Python 创建表一、Python 创建表一、Python 创建表 创建表 如需在 MySQL 中创建表,请使用 “CREATE TABLE” 语句。 请确保在创建连接时定义数据库的名称。 实例 创建表 “customers”: import mysql.connector…...

外贸建站,为什么别人的询盘更多更精准?
大多企业进行外贸建站的目的就是想要获得更多的精准询盘,但是具体该如何做,大多企业都没有方向,要么就是在网上看各种不系统的文章学着操作,要么就找个建站公司做好网站就不管了,而最终结果都不甚理想。那么怎样才能让…...

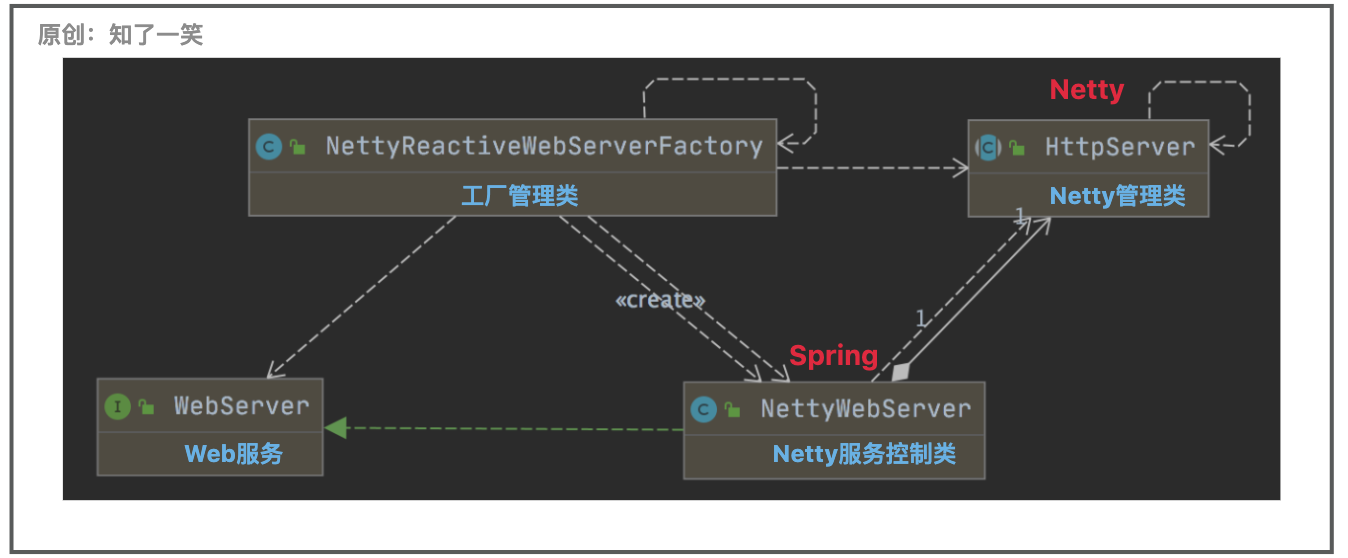
Gateway集成Netty服务
Gateway和Netty都有盲区的感觉; 一、Netty简介 Netty是一个异步的,事件驱动的网络应用框架,用以快速开发高可靠、高性能的网络应用程序。 传输服务:提供网络传输能力的管理; 协议支持:支持常见的数据传输…...

SpringMVC控制层private方法中出现注入的service对象空指针异常
一、现象 SpringMVC中controller里的private接口中注入的service层的bean为null,而同一个controller中访问修饰符为public和protected的方法不会出现这样的问题。 controller中的方法被AOP进行了代理,普通Controller如果没有AOP,private方法…...

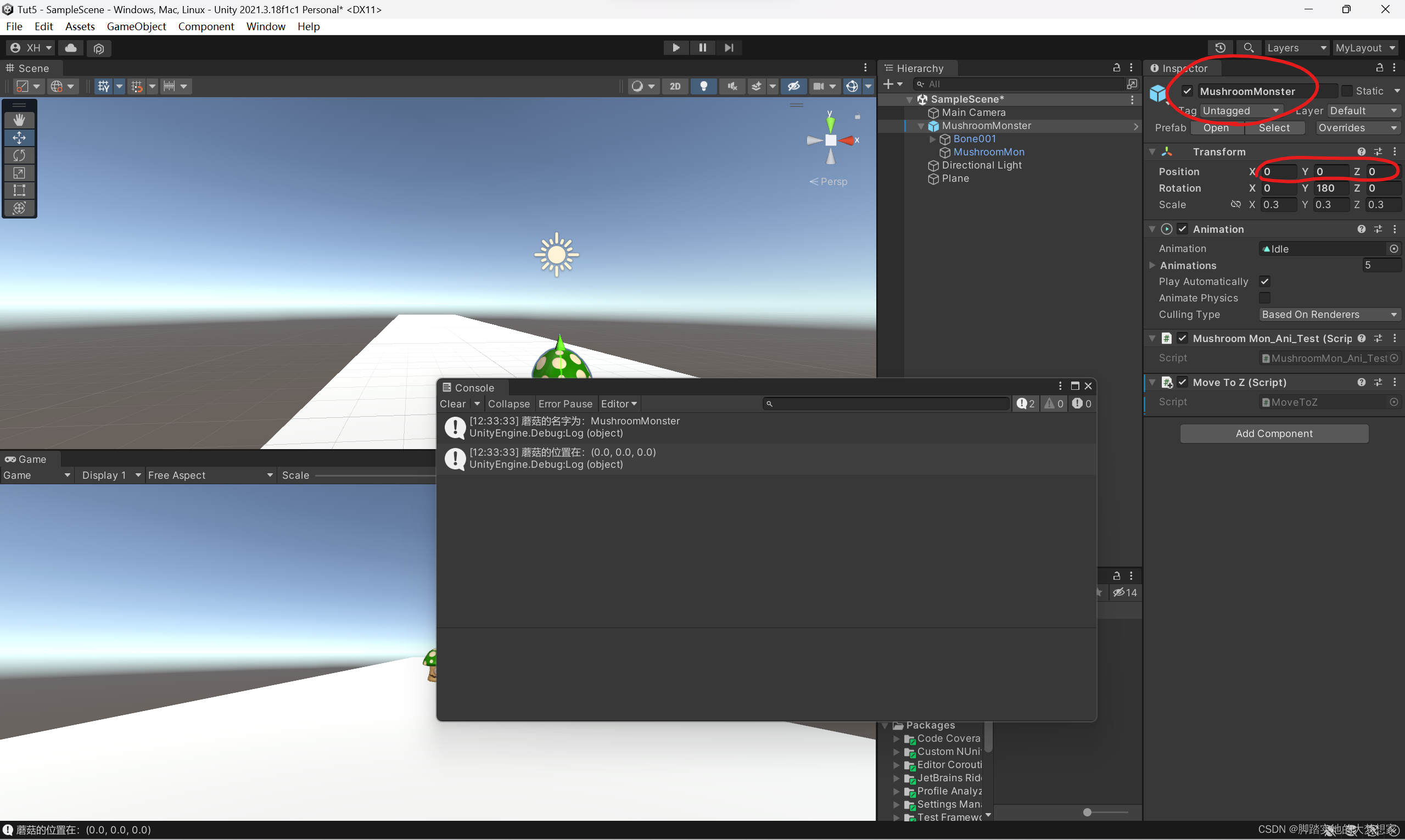
【Unity】P4 脚本文件(基础)
Unity脚本文件(基础)适配的C#代码编辑器如何添加一个脚本文件获取蘑菇当前位置基础代码改变物体位置帧与帧更新前言 上一篇博文主要围绕Unity Inspector部分,围绕组件,资源文件,父子节点部分做介绍。 链接:…...

(2023版)零基础入门网络安全/Web安全,收藏这一篇就够了
由于我之前写了不少网络安全技术相关的文章和回答,不少读者朋友知道我是从事网络安全相关的工作,于是经常有人私信问我: 我刚入门网络安全,该怎么学? 要学哪些东西? 有哪些方向? 怎么选&#x…...

Vue3电商项目实战-登录模块2【05-登录-表单校验、06-登录-消息提示组件封装、07-登录-账户登录、08-登录-手机号登录、09-退出登录】
文章目录05-登录-表单校验06-登录-消息提示组件封装07-登录-账户登录08-登录-手机号登录09-退出登录05-登录-表单校验 文档:https://vee-validate.logaretm.com/v4/ 支持vue3.0 第一步:安装 执行命令 npm i vee-validate4.0.3 第二步:导入 …...

Python 中都有哪些常见的错误和异常?
本文首发自「慕课网」,想了解更多IT干货内容,程序员圈内热闻,欢迎关注! 作者| 慕课网精英讲师 朱广蔚 Python 程序的执行过程中,当发生错误时会引起一个事件,该事件被称为异常。例如: 如果程…...

51单片机-1
1,单片机内部集成了CPU,RAM,ROM,定时器,中断系统,通讯接口等一系列电脑的常用硬件功能。单片机和计算机相比,单片机是一个袖珍版计算机 2,单片机里有中央处理器(CPU&…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
