el-select多选下拉框实现全选功能
<el-selectv-model="query.web_ids"multiplecollapse-tagscollapse-tags-tooltip:max-collapse-tags="2"filterableplaceholder="网站"><li class="checkAllBox" style="padding: 0 32px 0 20px; border-bottom: 1px solid #cfcfcf"><el-checkboxlabel="全选"v-model="checkAll":indeterminate="indeterminate"@change="handleCheckAll"/></li><el-optionv-for="item in (menu.webList || [])":key="item.id":label="item.title + '('+ item.id +')'":value="item.id"/></el-select>
const checkAll = ref(false);
const indeterminate = ref(true);//使用watch监听
watch(() => query.web_ids, (newVal, oldVal) => {if (newVal?.length) {indeterminate.value = true;}if(newVal?.length === menu.webList?.length){indeterminate.value = false;checkAll.value = true}
})
const handleCheckAll = (val: CheckboxValueType) => {indeterminate.value = falseif (val) {query.web_ids = menu.webList.map((_) => _.id)} else {query.web_ids = []}
}
相关文章:

el-select多选下拉框实现全选功能
<el-selectv-model"query.web_ids"multiplecollapse-tagscollapse-tags-tooltip:max-collapse-tags"2"filterableplaceholder"网站"><li class"checkAllBox" style"padding: 0 32px 0 20px; border-bottom: 1px solid #…...
详解)
Elasticsearch 聚合查询(Aggregation)详解
Elasticsearch中的聚合查询,类似SQL的SUM/AVG/COUNT/GROUP BY分组查询,主要用于统计分析场景。 实例: import org.apache.http.HttpHost; import org.elasticsearch.action.search.SearchRequest; import org.elasticsearch.action.search.…...

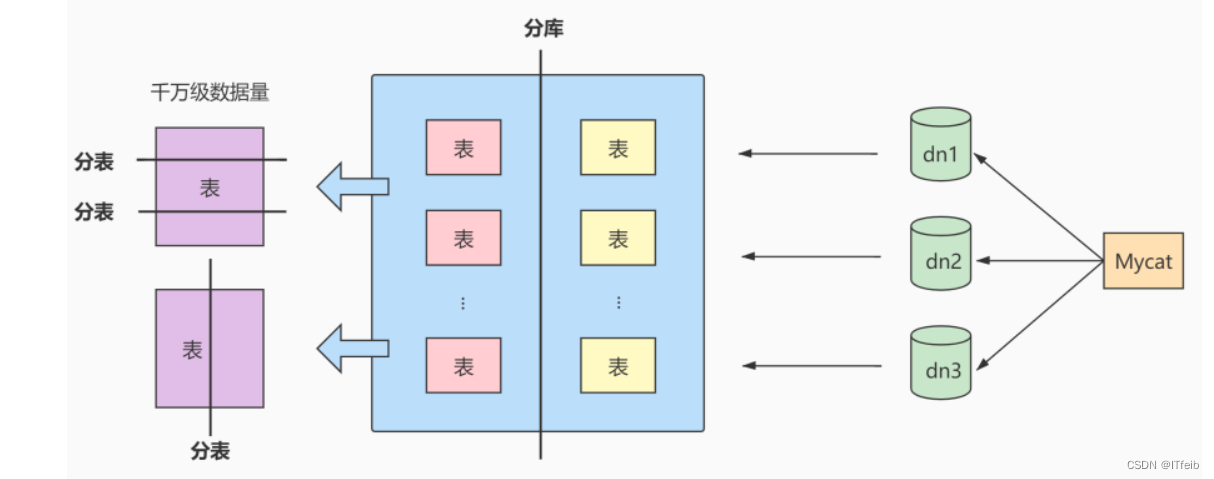
数据库其它调优策略
文章目录 1. 优化MySQL服务器2. 优化数据库结构2.1 差分表:冷热数据分离 3. 大表优化3.1 读/写分离3.2 垂直拆分3.3 水平拆分 1. 优化MySQL服务器 电商平台,双十一,CPU使用率达到99%,系统的计算资源已经耗尽,再也无法…...

【AI认证笔记】NO.2人工智能的发展
目录 一、人工智能的发展里程碑 二、当前人工智能的发展特点 1.人工智能进入高速发展阶段 2.人工智能元年 三、人工智能高速发展的三大引擎 1.算法突破 2.算力飞跃 3.数据井喷 四、AI的机遇 五、AI人才的缺口 六、行业AI 人工智能算法,万物互联ÿ…...

Python与设计模式--观察者模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

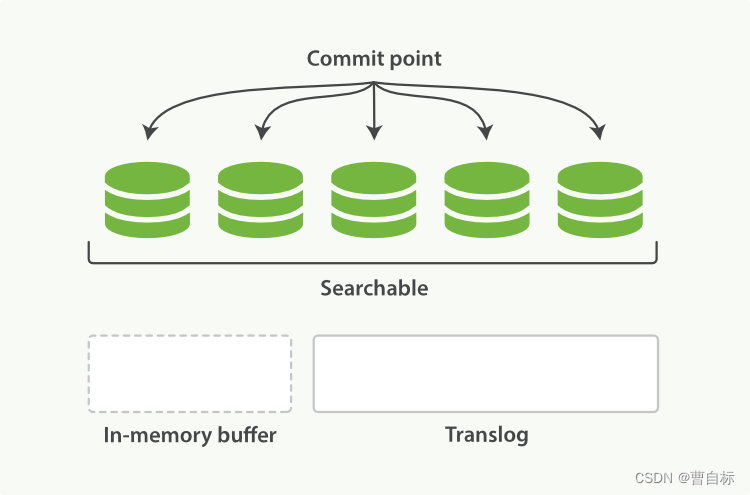
Elasticsearch底层原理分析——新建、索引文档
es版本 8.1.0 重要概念回顾 Elasticsearch Node的角色 与下文流程相关的角色介绍: Node Roles配置主要功能说明masternode.roles: [ master ]有资格参与选举成为master节点,从而进行集群范围的管理工作,如创建或删除索引、跟踪哪些节点是…...

ts实现合并数组对象中key相同的数据
背景 在平常的业务中,后端同学会返回以下类似的结构数据 // 后端返回的数据结构 [{ id: 1, product_id: 1, pid_name: "Asia", name: "HKG01" },{ id: 2, product_id: 1, pid_name: "Asia", name: "SH01" },{ id: 3, pro…...

C语言--根据成绩判断等级
一.题目描述 如果学生的成绩小于60分,那么输出不及格 如果学生的成绩大于60分小于85分,那么输出良好 如果学生的成绩大于85分,那么输出优秀 二.代码实现 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> //根据成绩打印等级 //scor…...

Rust多线程任务,发现有些线程一直获取不到锁【已解决】
问题描述 项目中用到rust,其中在多线程中用到了同一个对象的锁,然而发现其中一个线程一直拿不到这个锁。 解决过程 我先是在线程A中加入了sleep方法,这样做的效果就是,比最初好一些,但是拿到锁还是要较长时间…...

【区块链】产品经理的NFT初探
常见的FT如比特币(BTC),以太币(ETH)等,两个代币之间是完全可替换的。而NFT具有唯一性,不可以互相替换。本文作者对NET的发展现状、相关协议、应用场景等方面进行了分析,一起来看一下…...

香港服务器减少延迟的几种方法
我们在租用香港服务器时,总觉得网站程序反应太慢。选择了香港服务器的开发商和企业对香港服务器目前的访问速度不满意 怎么办?第一点是换服务器。更换配置更大、带宽更高的服务器,可以更好的解决网站访问速度。如何减少香港服务器的延时 速度…...

PowerShell命令小记
1. 使用命令删除指定文件或文件夹 在 PowerShell 中,你可以使用 Remove-Item 命令递归删除文件夹下的指定文件。以下是一条命令的示例,该命令删除指定文件夹及其子文件夹中的所有 .txt 文件: Remove-Item -Path "D:\test" -Recur…...

C语言小练
目录 打印斐波那契数列指定位置的值 给定两个数,求这两个数的最大公约数 三个数从大到小输出 模拟用户登陆情况,且只能输如三次 采用二分法查找数组中的指定元素 打印输出九九乘法表 数一下1-100中所有整数出现多少个数字9 打印1-200之间的素数&…...

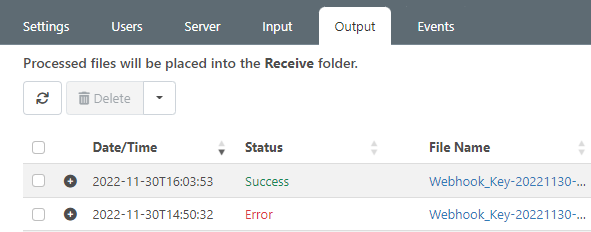
Webhook端口中的自签名身份验证
概述 有时,可能需要通过 Webhook 端口从交易伙伴处接收数据,但该交易伙伴可能需要更多的安全性,而不仅仅是用于验证入站 Webhook 请求的基本身份验证用户名/密码 – 或者您可能只想在入站 Webhook 消息上添加额外的安全层。 使用 Webhook 端…...
:变量、嵌套规则和混合器等高级功能)
CSS预处理器(如Sass或Less):变量、嵌套规则和混合器等高级功能
在Vue项目中,可以使用CSS预处理器(如Sass或Less)来编写样式。 这些预处理器提供了一些高级功能,如变量、嵌套规则和混合器等。 1. 变量 在Sass中,我们可以使用$符号定义变量。这些变量方便我们在多个地方重复使用&a…...

【Linux】Linux第一个小程序 --- 进度条
👦个人主页:Weraphael ✍🏻作者简介:目前正在学习c和Linux还有算法 ✈️专栏:Linux 🐋 希望大家多多支持,咱一起进步!😁 如果文章有啥瑕疵,希望大佬指点一二 …...

每日一练:约瑟夫生者死者小游戏
1. 问题描述 约瑟夫问题(Josephus problem)是一个经典的数学和计算机科学问题,源于犹太历史学家弗拉维奥约瑟夫斯(Flavius Josephus)的著作《犹太战记》。问题的描述如下: 在这个问题中,有n…...

双指针算法(题目与答案讲解)
文章目录 题目移动零复写零两数之和N数之和(>2个数) 答案讲解移动零复写零两数之和N数之和 题目 力扣 移动零 1、移动零:题目链接 复写零 2、复写零:题目链接 两数之和 3、两数之和题目链接 N数之和(>2个数) 4、N数之和(三个数、四个数) 三个数:题目链接 四个数题目链接…...

python服装电商系统vue购物商城django-pycharm毕业设计项目推荐
系统面向的使用群体为商家和消费者,商家和消费者所承担的功能各不相同,所对象的权限也各不相同。对于消费者和商家设计的功能如下: 对于消费者设计了五大功能模块: (1) 商品信息:用户可在商品…...

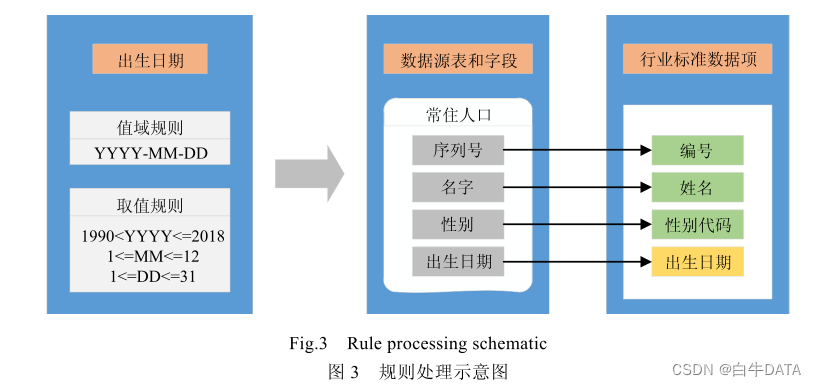
数据治理技术:研究现状与数据规范
随着信息技术的迅速发展,数据规模逐渐扩大,与此同时,劣质数据也随之而来,极大地降低了数据挖掘的质量,对信息社会造成了严重的困扰,劣质数据大量存在于很多领域和机构,国外权威机构的统计表明:美…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
