ESP32:物联网时代的神器
随着物联网技术的不断发展,人们的生活正在发生着翻天覆地的变化。在这个万物互联的时代,ESP32作为一种功能强大的微控制器,正发挥着越来越重要的作用。本文将介绍ESP32的特点和应用,并探讨其在物联网时代的优势和潜力。
一、ESP32的特点
ESP32是一种低功耗、高性能的Wi-Fi和蓝牙芯片,具有丰富的外设和接口。它采用3.3V电源,内置2.4GHz Wi-Fi和蓝牙功能,支持多种存储器,并具有强大的处理能力和可编程性。此外,ESP32还具有优秀的天线性能和低功耗设计,可确保长时间稳定运行。
二、ESP32的应用
1.智能家居:ESP32可用于控制家用电器、照明、安全系统等,实现远程控制和智能化管理。
2.智能城市:ESP32可用于智能交通、环境监测、公共安全等领域,提高城市管理的效率和智能化水平。
3.工业物联网:ESP32可用于工业自动化、远程监控、数据采集等领域,提高生产效率和降低运营成本。
4.医疗健康:ESP32可用于远程医疗、健康监测等领域,为患者提供更便捷、个性化的医疗服务。
三、ESP32的优势
1.低功耗:ESP32具有优秀的低功耗性能,可确保设备在长时间内稳定运行。
2.高性能:ESP32具有强大的处理能力和高速度的Wi-Fi和蓝牙连接,可满足各种应用需求。
3.可编程性:ESP32支持多种编程语言和开发工具,方便开发者进行开发和定制。
4.丰富的外设和接口:ESP32具有多种外设和接口,可满足各种硬件连接需求。
5.广泛的应用领域:ESP32可用于各种物联网应用场景,具有广泛的市场前景。
四、总结
随着物联网技术的不断发展,ESP32作为一种功能强大的微控制器,在物联网时代发挥着越来越重要的作用。其低功耗、高性能、可编程性和丰富的外设和接口等特点,使得ESP32在智能家居、智能城市、工业物联网、医疗健康等领域具有广泛的应用前景。未来,随着物联网技术的不断发展和普及,ESP32有望在更多领域发挥重要作用,成为物联网时代的重要神器。
相关文章:

ESP32:物联网时代的神器
随着物联网技术的不断发展,人们的生活正在发生着翻天覆地的变化。在这个万物互联的时代,ESP32作为一种功能强大的微控制器,正发挥着越来越重要的作用。本文将介绍ESP32的特点和应用,并探讨其在物联网时代的优势和潜力。 一、ESP3…...

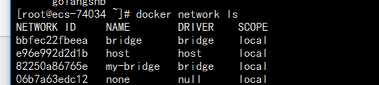
docker和docker-compose生产的容器,不在同一个网段,解决方式
在实际项目中,使用docker run xxXx 和docker-compose up -d 不在同一个网段,一个是默认是172.17.x.x, 另一个是172.19.x.x。为解决这个问题需要自定义一个网络,我命名为“my-bridge” 首先熟悉几条命令: docker network ls 或…...

基于JavaWeb+SSM+Vue校园综合服务小程序系统的设计和实现
基于JavaWebSSMVue校园综合服务小程序系统的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 摘 要 I Abstract II 第一章 绪 论 1 1.1选题背景 2 1.2研究现状 3 1.3研究内容 …...

私域运营:资源盘点及争取策略
在私域运营过程中,资源盘点是一项至关重要的工作。它可以帮助我们了解手头现有的资源和支持,以便更高效地利用它们。本文将探讨如何进行私域运营中的资源盘点,以及如何争取更多的资源和支持。 一、现有资源 在私域运营中,我们需要…...

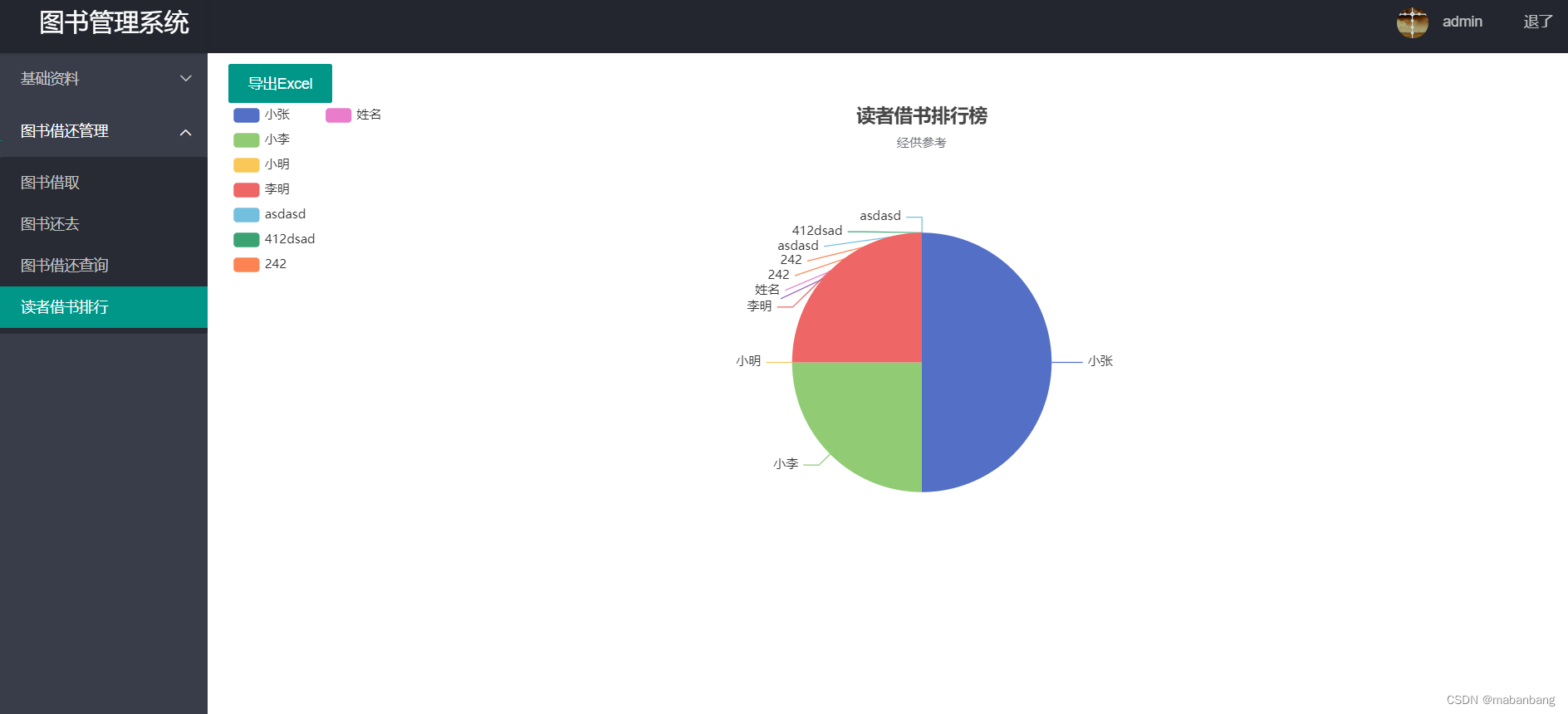
图书管理系统源码,图书管理系统开发,图书借阅系统源码整体功能演示
用户登录 基础资料 操作员管理 超期罚金设置 读者分类 读者管理 图书分类 图书管理 图书借还管理 图书借取 图书还去 图书借还查询 读者借书排行 用户登录 运行View目录下Login文件夹下的Index.csthml出现登录界面,输入用户名密码分别是admin密码admin12…...

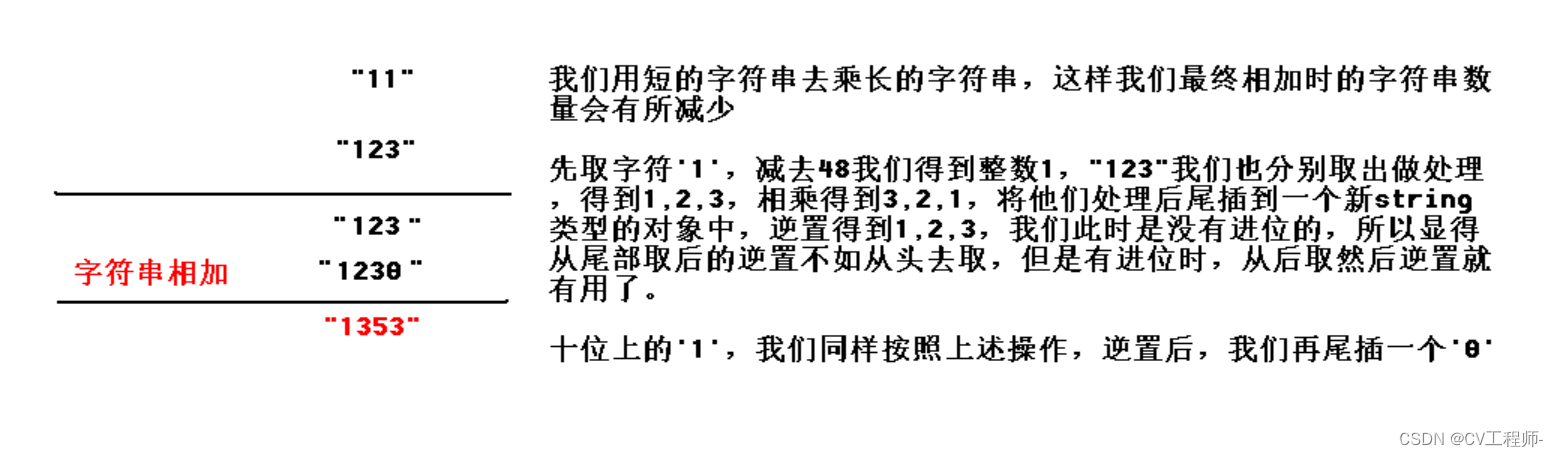
(C++)字符串相乘
个人主页:Lei宝啊 愿所有美好如期而遇 题目链接如下: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名…...

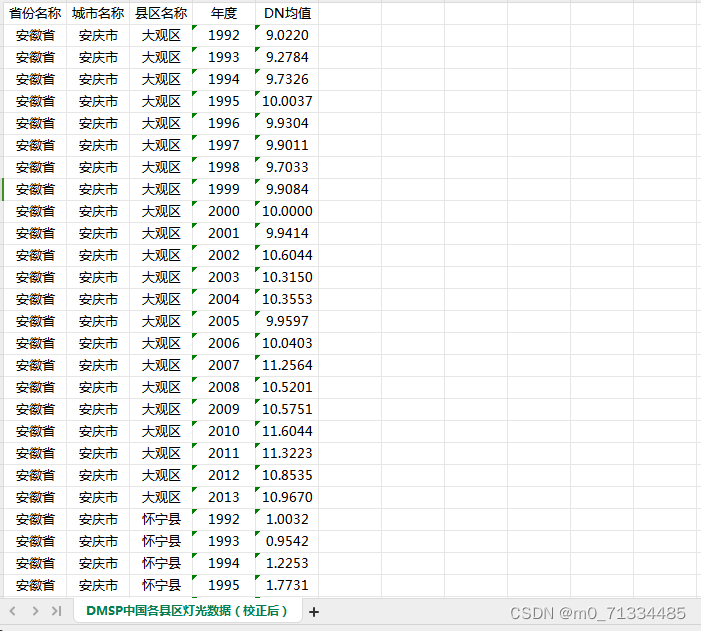
1992-2021年区县经过矫正的夜间灯光数据(GNLD、VIIRS)
1992-2021年区县经过矫正的夜间灯光数据(GNLD、VIIRS) 1、时间:1992-2021年3月,其中1992-2013年为年度数据,2013-2021年3月为月度数据 2、来源:DMSP、VIIRS 3、范围:区县数据 4、指标解释&a…...

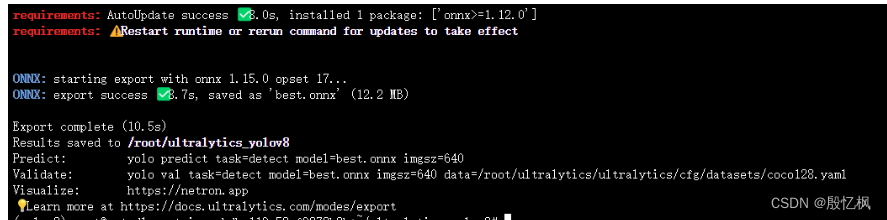
RK3568笔记六:基于Yolov8的训练及部署
若该文为原创文章,转载请注明原文出处。 基于Yolov8的训练及部署,参考鲁班猫的手册训练自己的数据集部署到RK3568,用的是正点的板子。 1、 使用 conda 创建虚拟环境 conda create -n yolov8 python3.8 conda activate yolov8 2、 安装 pytorch 等…...

【活动回顾】sCrypt在柏林B2029开发者周
B2029 是柏林的一个区块链爱好者、艺术家和建设者聚会,学习、讨论和共同构建比特币区块链地方。 在2023年6月9日至11日,举行了第7次Hello Metanet研讨会。本次研讨会旨在为参与者提供一个学习、讨论和共同构建比特币区块链的平台。 在这个充满激情和创意…...
)
【SpringBoot3+Vue3】六【完】【番外篇】- (0-1临摹)
目录 一、后端 1、服务器管理 1.1 ProjectController 1.2 ProjectService 1.3 ProjectServiceImpl 1.4 ProjectMapper 1.5 实体类 2、项目管理 2.1 ServerManageController 2.2 ServerManageService 2.3 ServerManageServiceImpl 2.4 ServerManageMapper 2.5 Serv…...

生成式AI与大语言模型,东软已经准备就绪
伴随着ChatGPT的火爆全球,数以百计的大语言模型也争先恐后地加入了这一战局,掀起了一场轰轰烈烈的“百模大战”。毋庸置疑的是,继方兴未艾的人工智能普及大潮之后,生成式AI与大语言模型正在全球开启新一轮生产力革新的科技浪潮。 …...

Python爬虫遇到重定向URL问题时如何解决?
什么是重定向 重定向是指当用户请求一个URL时,服务器返回一个中断请求的URL的响应。这种情况通常发生在网站对URL进行了修改或者重定向到其他页面的情况下。其中,如果处理不当开发,可能会导致爬虫无法获取所需的数据,从而影响爬虫…...

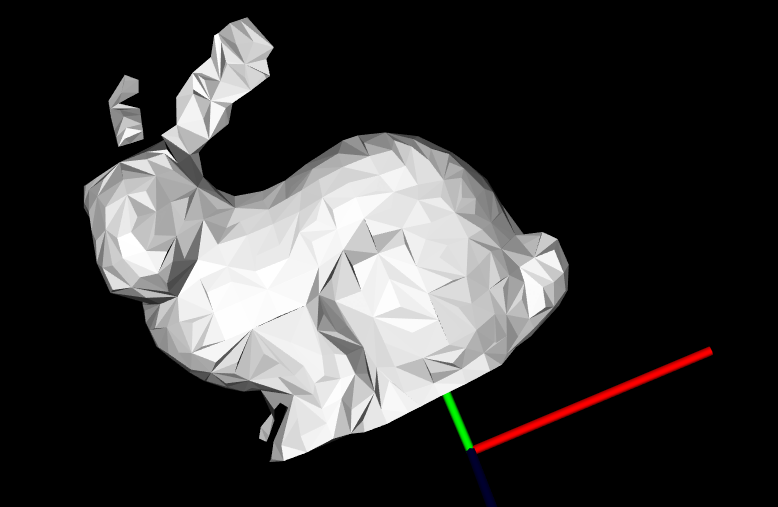
【点云surface】无序点云快速三角化
1 介绍 GreedyProjectionTriangulation 是一种基于局部二维投影的三维点贪婪三角剖分算法的实现。它假定局部表面光滑,不同点密度区域之间的过渡相对平滑。 GreedyProjectionTriangulation算法的基本思想是通过逐步投影点云数据到一个三角化网格上来进行重建。它首…...

el-select多选下拉框实现全选功能
<el-selectv-model"query.web_ids"multiplecollapse-tagscollapse-tags-tooltip:max-collapse-tags"2"filterableplaceholder"网站"><li class"checkAllBox" style"padding: 0 32px 0 20px; border-bottom: 1px solid #…...
详解)
Elasticsearch 聚合查询(Aggregation)详解
Elasticsearch中的聚合查询,类似SQL的SUM/AVG/COUNT/GROUP BY分组查询,主要用于统计分析场景。 实例: import org.apache.http.HttpHost; import org.elasticsearch.action.search.SearchRequest; import org.elasticsearch.action.search.…...

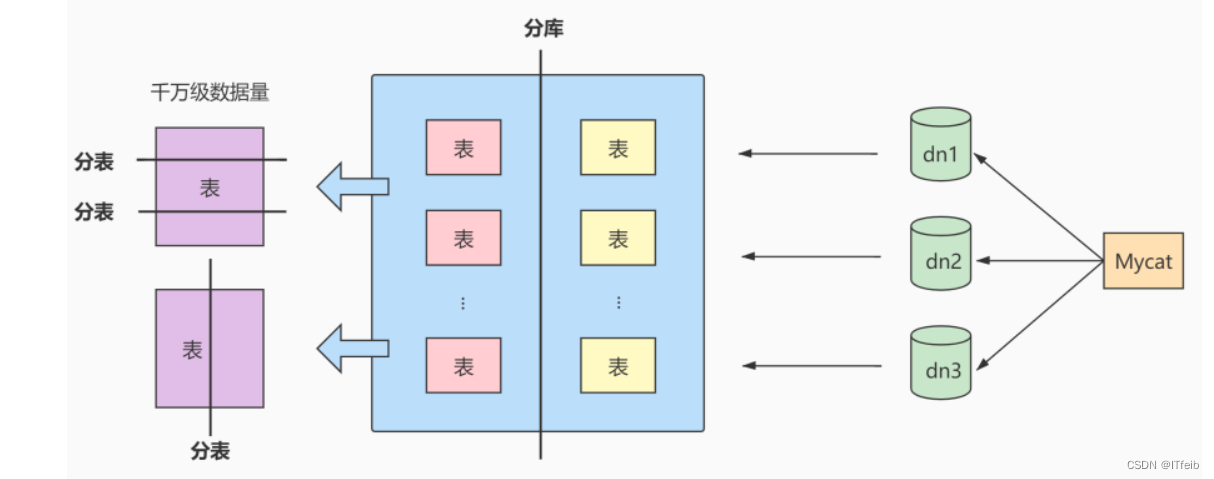
数据库其它调优策略
文章目录 1. 优化MySQL服务器2. 优化数据库结构2.1 差分表:冷热数据分离 3. 大表优化3.1 读/写分离3.2 垂直拆分3.3 水平拆分 1. 优化MySQL服务器 电商平台,双十一,CPU使用率达到99%,系统的计算资源已经耗尽,再也无法…...

【AI认证笔记】NO.2人工智能的发展
目录 一、人工智能的发展里程碑 二、当前人工智能的发展特点 1.人工智能进入高速发展阶段 2.人工智能元年 三、人工智能高速发展的三大引擎 1.算法突破 2.算力飞跃 3.数据井喷 四、AI的机遇 五、AI人才的缺口 六、行业AI 人工智能算法,万物互联ÿ…...

Python与设计模式--观察者模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

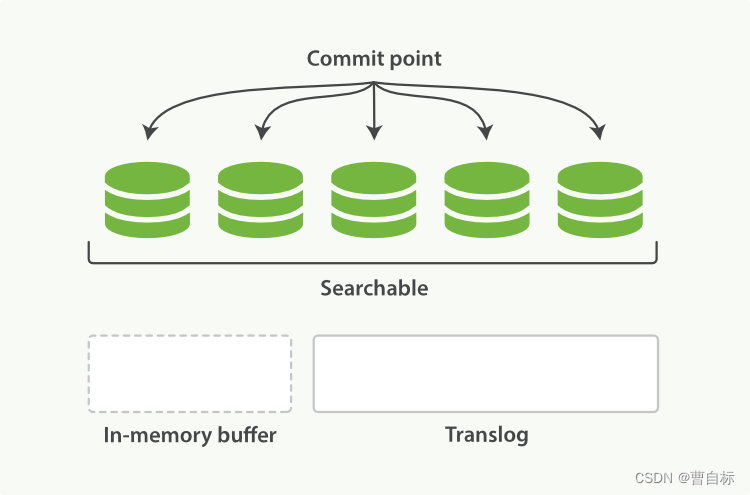
Elasticsearch底层原理分析——新建、索引文档
es版本 8.1.0 重要概念回顾 Elasticsearch Node的角色 与下文流程相关的角色介绍: Node Roles配置主要功能说明masternode.roles: [ master ]有资格参与选举成为master节点,从而进行集群范围的管理工作,如创建或删除索引、跟踪哪些节点是…...

ts实现合并数组对象中key相同的数据
背景 在平常的业务中,后端同学会返回以下类似的结构数据 // 后端返回的数据结构 [{ id: 1, product_id: 1, pid_name: "Asia", name: "HKG01" },{ id: 2, product_id: 1, pid_name: "Asia", name: "SH01" },{ id: 3, pro…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
