Vue框架学习笔记——计算属性
文章目录
- 前文提要
- 代码需求描述
- 插值语法实现
- methods实现
- 计算属性
- getter执行时间:
- setter
- 计算属性简写形式(只读不改,才能如此简写)
- slice截取元素,限制输入字符数量
前文提要
本人仅做个人学习记录,如有错误,请多包涵
代码需求描述
输入姓和名,能够将二者结合起来输出,姓和名之间使用’-'符号分隔
插值语法实现
<body><div id="box">姓:<input type="text" placeholder="姓" v-model:value="firstName"><br/><br/>名:<input type="text" placeholder="名" v-model:value="secondName"><br/><br/>姓名:{{firstName}}-{{secondName}}</div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {firstName:'张',secondName:'三',}})</script>
</body>
其中v-model:value=可以简写为v-model=,也就是’:value’可以省略掉
实现效果如下:


methods实现
代码如下:
<body><div id="box">姓:<input type="text" placeholder="姓" v-model:value="firstName"><br /><br />名:<input type="text" placeholder="名" v-model:value="secondName"><br /><br />姓名:{{name()}}<br /><br />测试:<input type="text" placeholder="测试" v-model:value="nn"><br /><br /></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {firstName: '张',secondName: '三',nn:'yi'},methods: {name(){console.log(1)return this.firstName+'-'+this.secondName}}})</script>
</body>
methods中的函数会被添加到Vue实例中,因此可以直接在插值语法中调用。
data中的任何数据发生变化的时候,Vue的模版都会被重新解析,模版中含有methods中的name函数,methods不管函数返回值有没有变化,都会调用一次函数,因此会多次调用name函数。
所以每次查看和修改姓和名,都会调用一次该函数。
method中的函数,没有写成箭头函数,则可以从this指针这里访问Vue实例,Vue实例中因为数据代理添加了data中的数据,因此可以如此写。
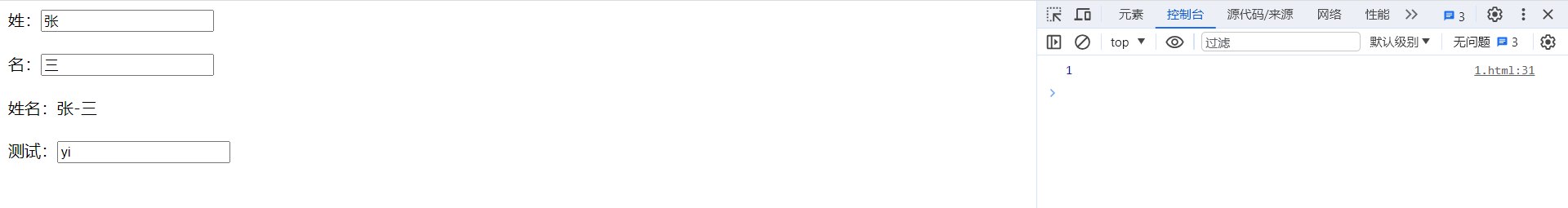
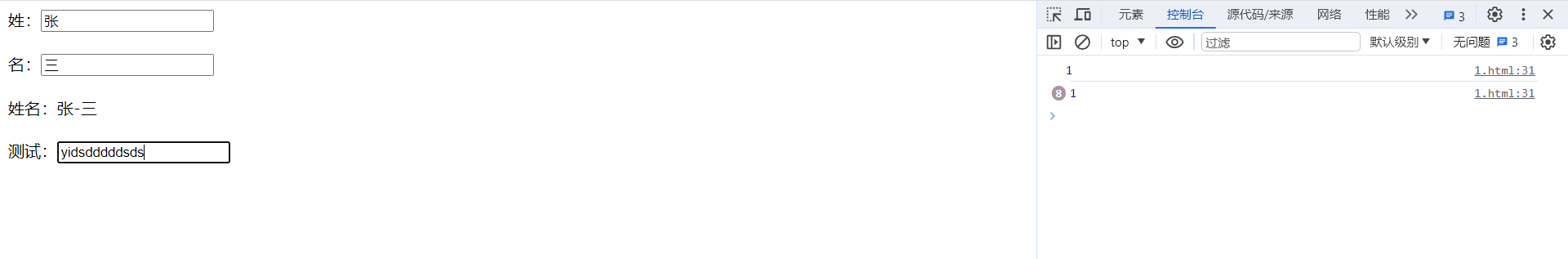
呈现效果:


每在名中添加、删除一次字符,都会调用一次函数,在控制台输出一次1。
就算修改的不是和函数返回值有关的属性,也会调用函数

计算属性
将上文的代码修改为这样,使用计算属性computed也可以起到上文的效果,而且效率更高。
<body><div id="box">姓:<input type="text" placeholder="姓" v-model:value="firstName"><br /><br />名:<input type="text" placeholder="名" v-model:value="secondName"><br /><br />姓名:{{name_}}<br /><br />测试:<input type="text" placeholder="测试" v-model:value="nn"><br /><br /></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {firstName: '张',secondName: '三',nn:"yi"},methods: {name(){return this.firstName+'-'+this.secondName}},computed:{name_:{get(){console.log('调用了get')return this.firstName+'-'+this.secondName},set(value){console.log('调用了set')const arr=value.split('-')this.firstName=arr[0]this.secondName=arr[1]}}}})</script>
</body>
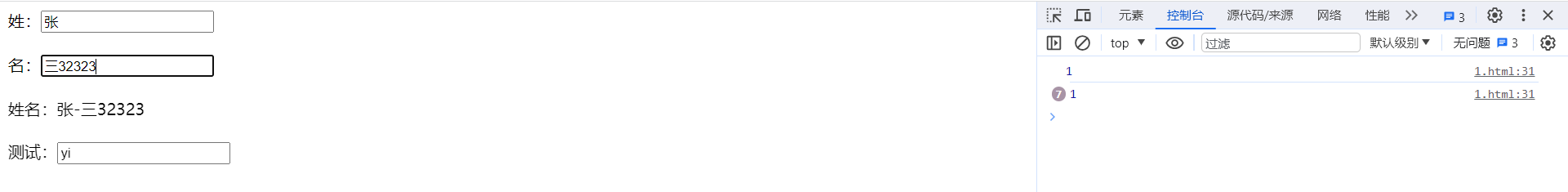
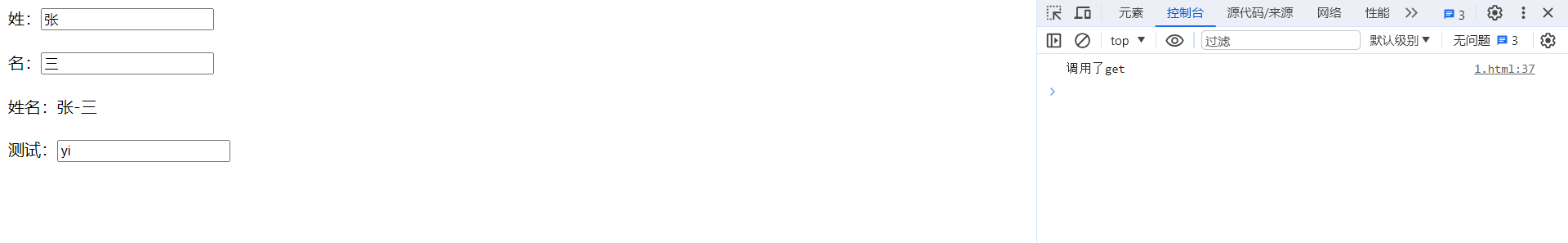
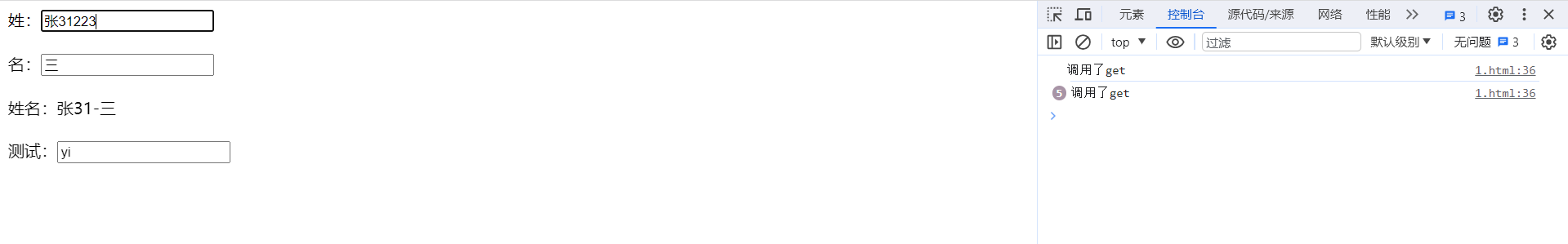
呈现效果:

代码解释:
computed中的属性不能和methods中的函数名一致,会出错。
set函数中无法直接通过firstName访问到data中的firstName,必须通过this指针锁定Vue实例,再进一步锁定firstName
计算属性中的属性是不存在的,是使用其他的属性计算出来的,这也是为什么叫做计算属性的原因。
原理:底层借助了Object.defineproperty提供的getter和setter。
getter执行时间:
(1)初次读取时,会执行一次。
(2)当依赖的数据被改变时会再次调用。
注意点:不要使用vm.data_.get()调用函数,这是错误的
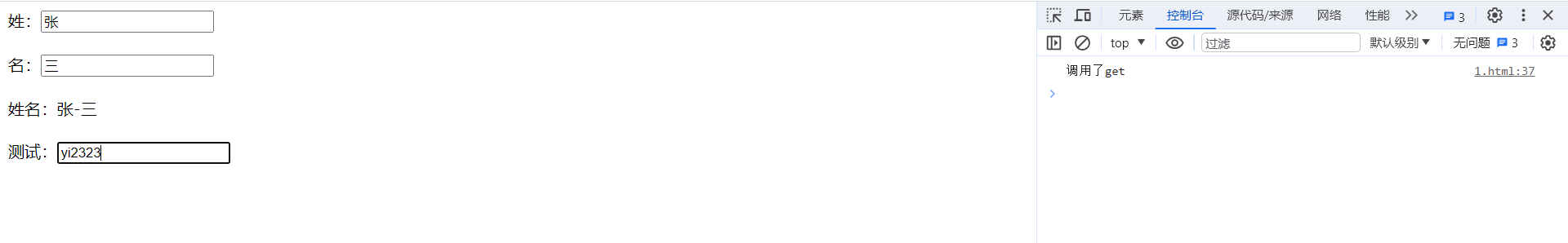
和methods方法不同,当返回的数据没有发生变化的时候,methods是会继续执行一遍了,而computed内部含有缓存机制(复用),当没有触发get函数执行的时候,有用到该计算属性的时候,会直接从缓存中提取,效率更高,调试更加方便。
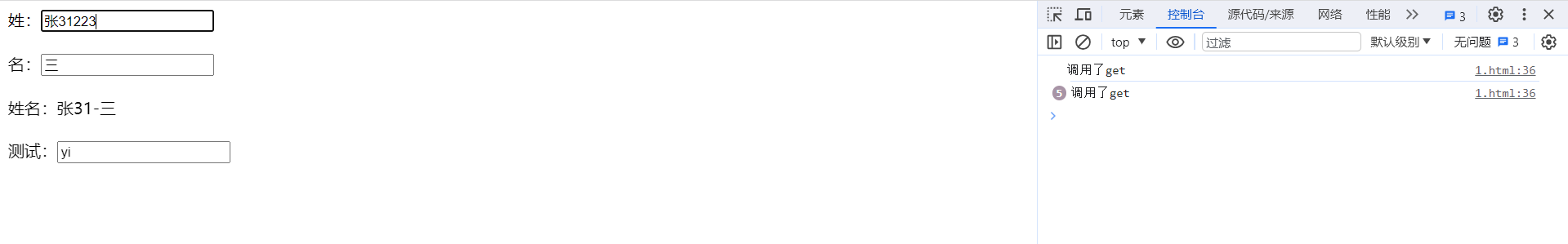
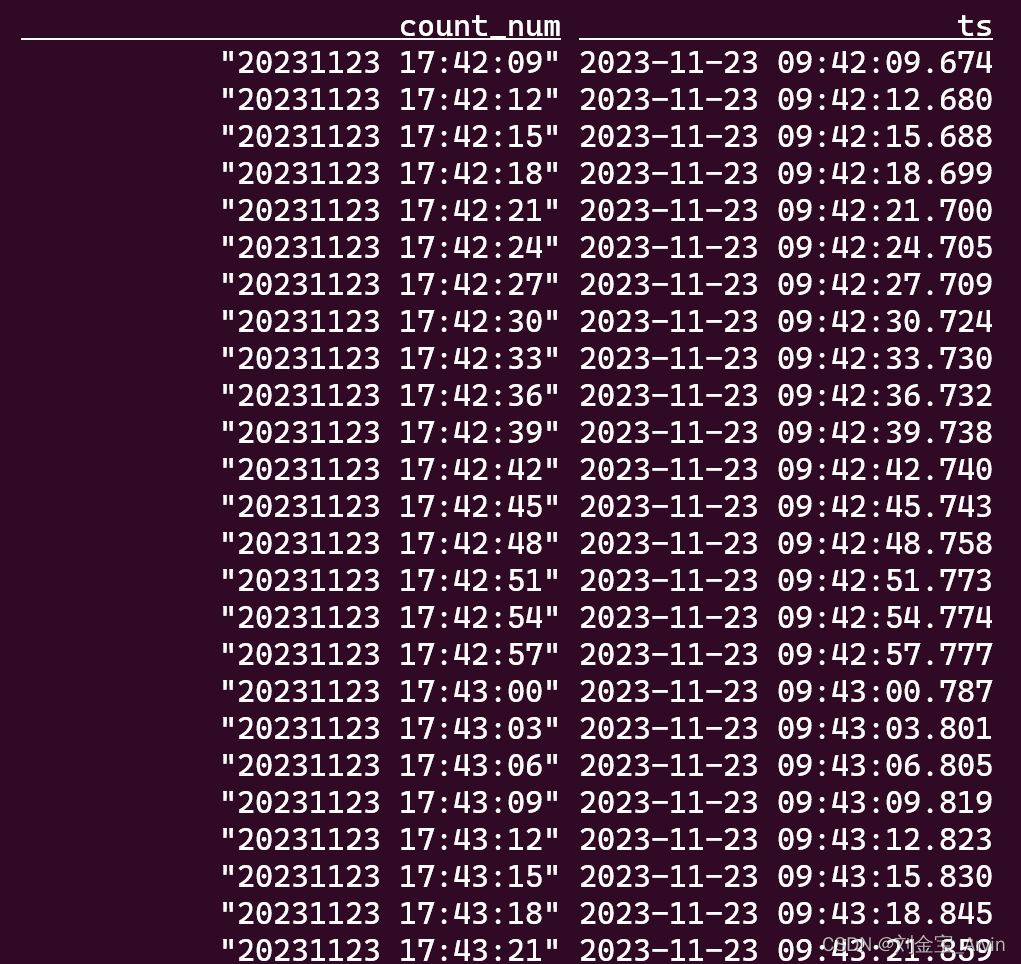
示例图片:

当你修改的属性,和计算属性中包含的属性全无关系的时候,就算整个模版被重新解析,methods中的函数重新执行,computed中的计算属性也只会执行最开始的那次(因为相关data属性没有发生变化)
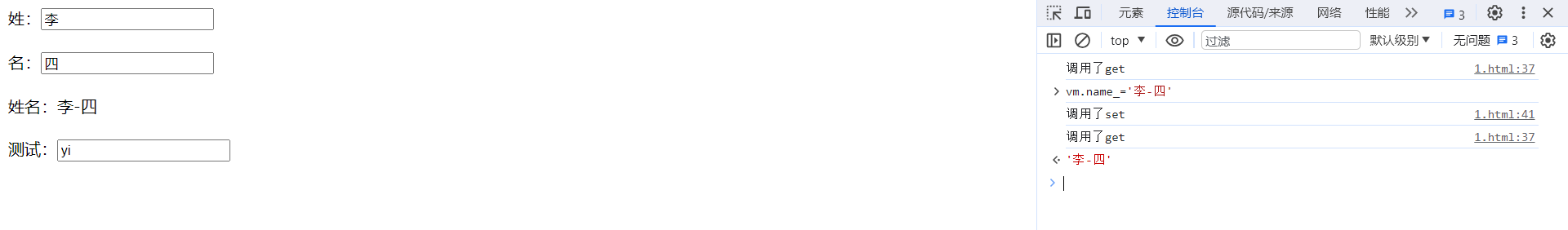
setter

当你对计算属性进行更改的时候,会调用setter,而和计算属性有关的属性发生变化的时候,会触发调用get函数,因此控制台会如此输出
计算属性简写形式(只读不改,才能如此简写)
当你规定的计算属性只读不写,则可以通过修改上文代码,写成这样应用:
computed:{name_:function(){console.log('调用了get')return this.firstName+'-'+this.secondName}
}
注意:要求只读不写,别修改计算属性。
不过这还不是最简形式,还可以进一步简化:
computed:{name_(){console.log('调用了get')return this.firstName+'-'+this.secondName}
}
注意name_不是函数,依旧是属性。
slice截取元素,限制输入字符数量
可以将getter中的代码改为下述样式:
return this.firstName.slice(0,3)+'-'+this.secondName
从而限制字符个数,最少为0,最多3个
示例图片:

超过3个字符的无法记录到计算属性中。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!
相关文章:

Vue框架学习笔记——计算属性
文章目录 前文提要代码需求描述插值语法实现methods实现 计算属性getter执行时间:setter 计算属性简写形式(只读不改,才能如此简写)slice截取元素,限制输入字符数量 前文提要 本人仅做个人学习记录,如有错…...

初识PO模式并在Selenium中简单实践
初识PO模式 PO(PageObject)是一种设计模式。简单来说就是把一些繁琐的定位方法、元素操作方式等封装到类中,通过类与类之间的调用完成特定操作。 PO被认为是自动化测试项目开发实践的最佳设计模式之一。 在学习PO模式前,可以先…...

读书笔记:彼得·德鲁克《认识管理》第35章 以任务和工作为中心的设计
一、章节内容概述 如今我们已经拥有五种不同的组织设计原则,其中每一种都能够满足若干设计规范,但任何一种都不能满足所有规范;其中每一种都有自身的优势、劣势和对效果的严格要求,都蕴含着特定的组织设计逻辑。其中前两种设计原则ÿ…...
 基础算法)
算法基础课 (一) 基础算法
进制转换 #include<iostream> using namespace std; const int N 100; int n,m; string s; int x;//记录n进制转化成十进制; int ans[N]; int main(){cin>>n>>s>>m;int t1;for(int is.size()-1;i>0;i--){if(s[i]<A){x t*(int)(s[i]-0);t * n;…...

【Python】jieba分词基础
jieba分词主要有3种模式: 1、精确模式:jieba.cut(文本, cut_allFalse) 2、全模式:jieba.cut(文本, cut_allTrue) 3、搜索引擎模式:jieba.cut_for_search(文本) 分词后的关键词提取: jieba.analyse.textrank(txt,t…...

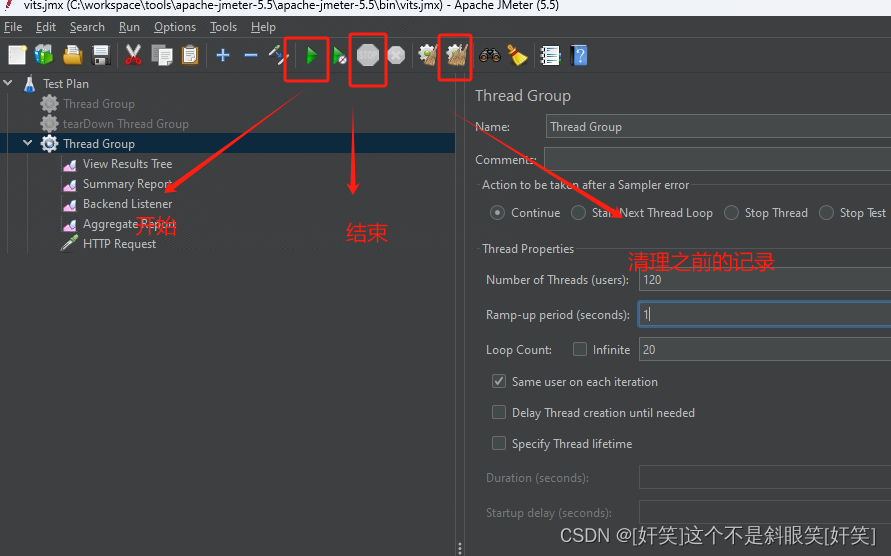
使用jmeter对接口进行简单测试
JMeter是一个开源的性能测试工具,它可以对于Web应用程序、FTP、数据库服务器等各种服务器进行性能测试和负载测试,以确定它们是否能够承受预期的负载。JMeter支持多种协议和技术,如HTTP、HTTPS、FTP、JDBC、LDAP、SOAP、JMS等。它使用Java编写…...

成长在于积累——https 认证失败的学习与思考
1. 引言 本周二长城项目在收尾过程中,出现了一个车端无法进行注册的问题:curl提示证书认证失败(其实已经能确认问题方向了,运维人员去确认证书问题即可)。虽然最终的原因是由于长城运维人员导致的。但是这个过程让我颇…...

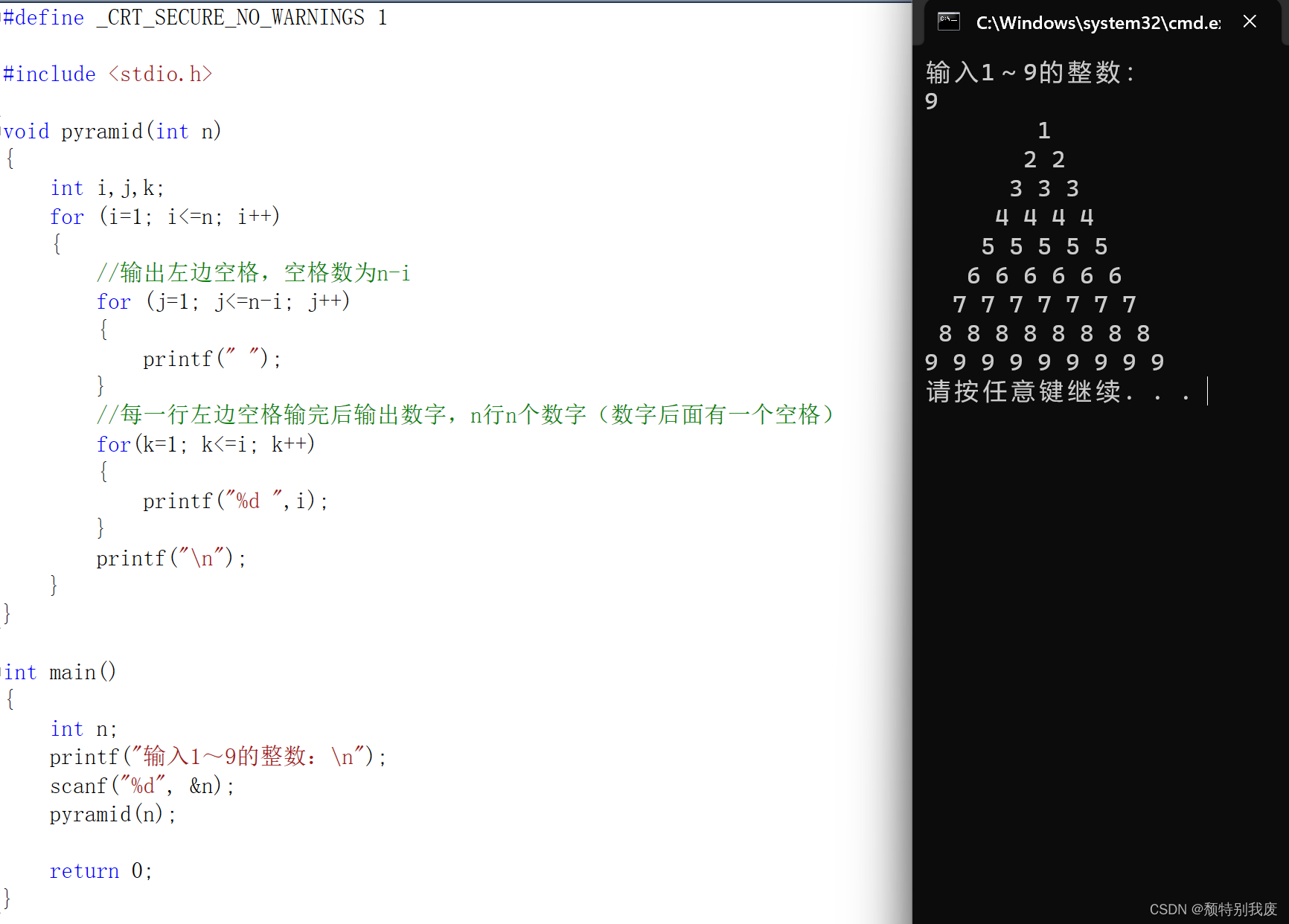
C语言——数字金字塔
实现函数输出n行数字金字塔 #define _CRT_SECURE_NO_WARNINGS 1#include <stdio.h>void pyramid(int n) {int i,j,k;for (i1; i<n; i){//输出左边空格,空格数为n-i for (j1; j<n-i; j){printf(" "); } //每一行左边空格输完后输出数字&#…...

关于 typedef 的用法
typedef 是 C 和 C 语言中的关键字,用于创建类型的别名。它的主要作用是给一个已有的类型定义一个新的名称,以提高代码的可读性和可维护性。下面是 typedef 的几种常见用法: 用于给基本类型定义别名: typedef int myint;上述代码…...

Webshell流量分析
Webshell流量分析 常见的一句话木马: asp一句话 <%eval request("pass")%> aspx一句话 <%@ Page Language="Jscript"%><%eval(Request.Item["pass"],"unsafe");%> php一句话 <?php @eval($_POST["pass&…...

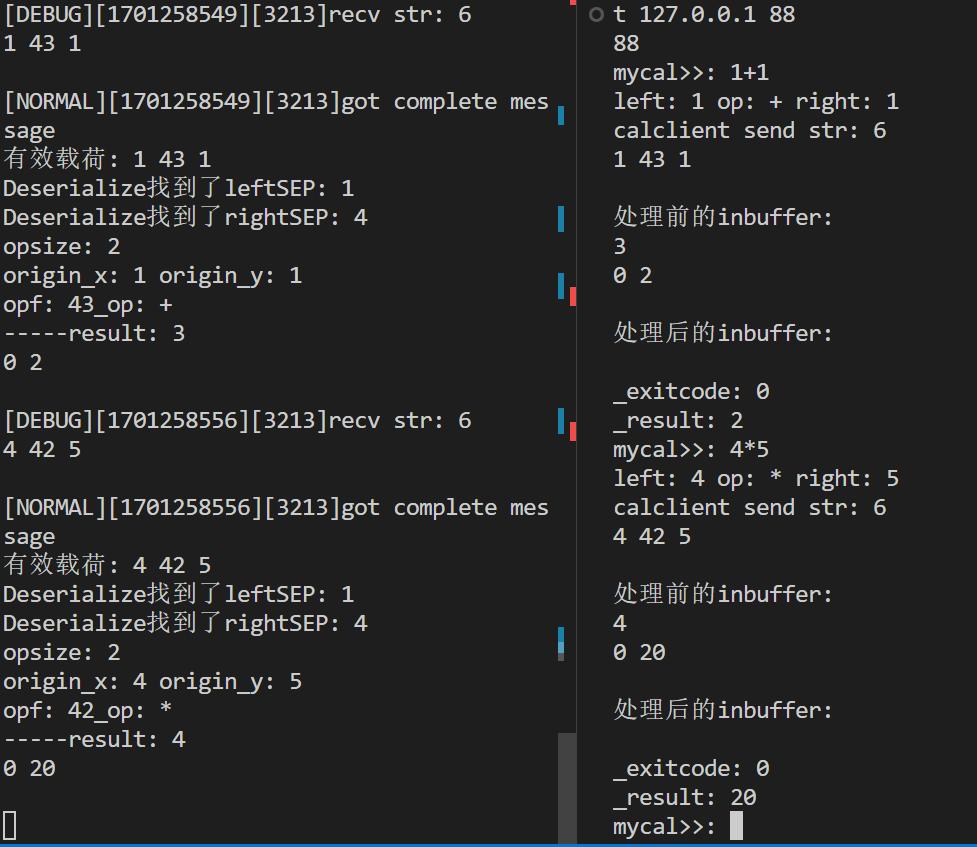
高级IO—poll,epoll,reactor
高级IO—poll,epoll,reactor 文章目录 高级IO—poll,epoll,reactorpoll函数poll函数接口poll服务器 epollepoll的系统调用epoll_createepoll_ctlepoll_wait epoll的工作原理epoll的工作方式水平触发边缘触发 epoll服务器 reactor poll函数 poll函数是一个用于多路复用的系统调…...

一文详解Python中常用数据类型
文章目录 Python 中常用的数据类型包括:Python 中布尔类型(bool)Python 中的数字类型概述Pyhon中的字符串概述Python 中的List概述Python 中的元组类型(tuple)Python中的字典(Dictionary)Python中的集合(Set)Python中的…...

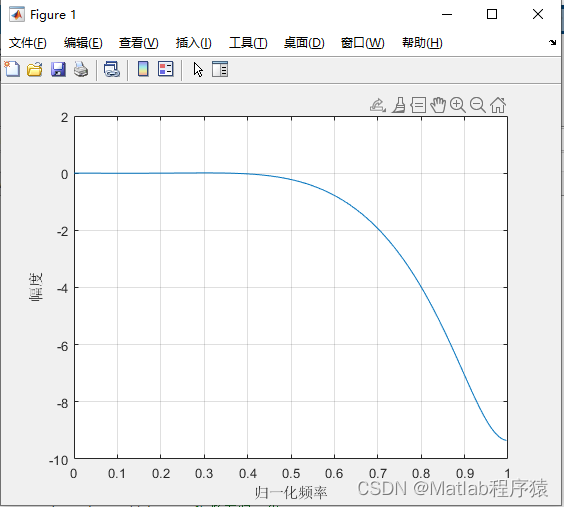
【MATLAB源码-第85期】基于farrow结构的滤波器仿真,截止频率等参数可调。
操作环境: MATLAB 2022a 1、算法描述 Farrow结构是一种用于实现可变数字滤波器的方法,尤其适用于数字信号处理中的采样率转换和时变滤波。它通过多项式近似来实现对滤波器系数的平滑变化,使得滤波器具有可变的群延时或其他参数。 Farrow结…...

ChatGPT Plus/GPT4高级数据分析和插件功能详解
ChatGPT 在论文写作与编程方面也具备强大的能力。无论是进行代码生成、错误调试还是解决编程难题,ChatGPT都能为您提供实用且高质量的建议和指导,提高编程效率和准确性。此外,ChatGPT是一位出色的合作伙伴,可以为您提供论文写作的…...

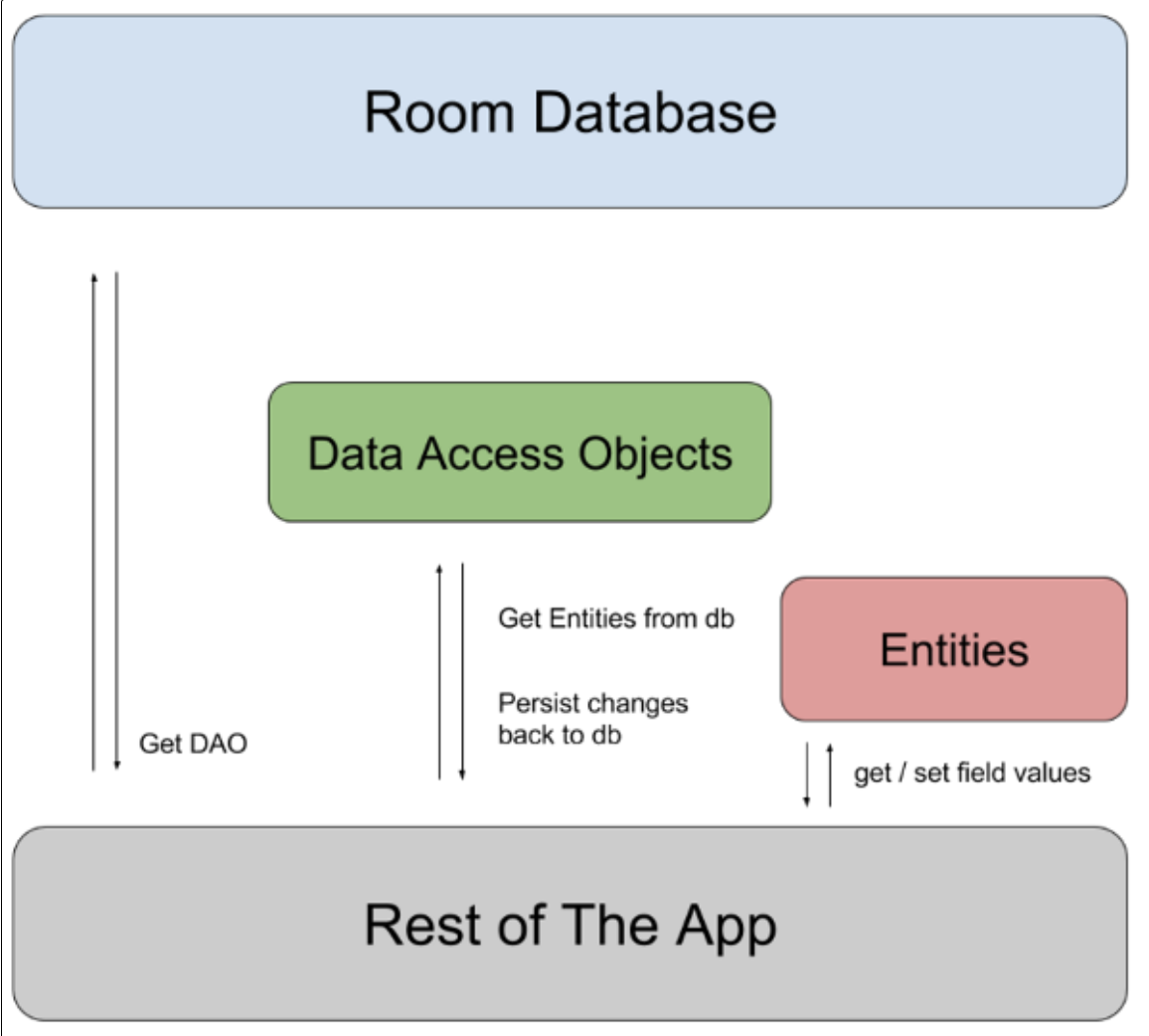
【Android Jetpack】Room数据库
文章目录 引入EntitiesPrimary Key主键索引和唯一性对象之间的关系外键获取关联的Entity对象嵌套对象Data Access Objects(DAOs)使用Query注解的方法简单的查询带参数查询返回列的子集可被观察的查询 数据库迁移用法 引入 原始的SQLite有以下两个缺点: …...

自定义中间件
1.使用 app.use0来定义全局生效的中间件 // 导入 express 模块 const express require(express) // 创建 express的服务器实例 const app express() app.use(function(req, res, next) {// 中间件的业务逻辑 }) 2.监听 req 的 data 事件 在中间件中,需要监听 re…...
优化机器学习:解析数据归一化的重要性与应用
在机器学习中,数据归一化是一种数据预处理的技术,旨在将数据转换为相似的范围或标准化的分布。这样做的主要目的是消除不同特征之间的量纲差异或数值范围差异,以确保模型在训练时更稳定、更有效地学习特征之间的关系。 通常,机器…...

五分钟,Docker安装flink,并使用flinksql消费kafka数据
1、拉取flink镜像,创建网络 docker pull flink docker network create flink-network2、创建 jobmanager # 创建 JobManager docker run \-itd \--namejobmanager \--publish 8081:8081 \--network flink-network \--env FLINK_PROPERTIES"jobmanager.rpc.ad…...

【小聆送书第一期】让架构师的成神之路温暖你这个不景气的冬天
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言 书籍一览 ⛳️书籍一⛳️书籍二⛳️书籍三⛳️书籍四⛳️书籍五⛳️书籍六⛳️书…...

网页爬虫反扒措施有哪些?
爬虫之常见的反扒 cookies 一般用requests直接请求网址的时候有时候可能会遇到反扒措施,这时候可以考虑一下加上user-agent伪装成浏览器;也可能有登录限制,这时候cookies就有用处了 浏览器中的cookie是保存我们的账号数据和访问记录&#…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
