Ajax 是什么? 如何创建一个 Ajax?
Ajax(Asynchronous JavaScript and XML)是一种使用客户端JavaScript发送异步HTTP请求到服务器的技术,以便在不重新加载整个页面的情况下更新部分网页内容。
使用Ajax的原因有很多,以下是其中一些:
- 改善用户体验:通过异步更新页面,可以减少用户等待时间,提高响应速度和交互性。
- 无需刷新页面:使用Ajax可以在不重新加载整个页面的情况下更新部分网页内容,这使得网页更加流畅和易于使用。
- 与服务器通信:使用Ajax可以使得客户端与服务器之间的通信更加灵活和高效。
要创建一个Ajax请求,需要执行以下步骤:
- 创建一个XMLHttpRequest对象,这是发送异步HTTP请求和处理响应的核心对象。
- 创建一个HTTP请求并设置请求方法和URL。
- 设置一个回调函数来处理服务器的响应。这个函数将在服务器响应后被调用。
- 发送HTTP请求。
AJAX 请求可以使用 GET 和 POST 两种请求方式。这两种方式的主要区别在于它们在请求中使用的 HTTP 方法不同。
GET 方法将请求参数附加在 URL 中,而 POST 方法将请求参数放在请求体中。这意味着 GET 请求通常具有较短的请求体,而 POST 请求则具有较长的请求体。
下面是一个使用 GET 方法发送 AJAX 请求的示例:
// 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();// 设置请求方法和URL
xhr.open('GET', 'https://api.example.com/data?param1=value1¶m2=value2', true);// 设置回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 处理服务器的响应数据
var data = JSON.parse(xhr.responseText);
console.log(data);
}
};// 发送HTTP请求
xhr.send();在上面的示例中,我们将请求参数附加在 URL 中,并使用 param1=value1¶m2=value2 的形式指定了两个参数。
下面是一个使用 POST 方法发送 AJAX 请求的示例:
// 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();// 设置请求方法和URL
xhr.open('POST', 'https://api.example.com/data', true);// 设置请求头和请求参数
xhr.setRequestHeader('Content-Type', 'application/json');
var params = { param1: 'value1', param2: 'value2' };
xhr.send(JSON.stringify(params));// 设置回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 处理服务器的响应数据
var data = JSON.parse(xhr.responseText);
console.log(data);
}
};在上面的示例中,我们将请求参数放在请求体中,并使用 Content-Type: application/json 的形式指定了请求头的类型。我们将参数对象转换为 JSON 字符串,并将其发送到服务器。
相关文章:

Ajax 是什么? 如何创建一个 Ajax?
Ajax(Asynchronous JavaScript and XML)是一种使用客户端JavaScript发送异步HTTP请求到服务器的技术,以便在不重新加载整个页面的情况下更新部分网页内容。 使用Ajax的原因有很多,以下是其中一些: 改善用户体验&…...

【LeetCode】101. 对称二叉树
101. 对称二叉树 难度:简单 题目 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true示例 2: 输入:root [1,2,2,null,3,null,3] 输出&#…...

O-Star|再相识
暑去秋来,岁月如梭,几名"O-Star"们已经入职一段时间,在这期间他们褪去青涩,逐渐适应了公司的工作环境和文化,迈向沉稳~ 为了进一步加深校招生之间的交流与了解,提高校招生的凝聚力和…...

最新PHP熊猫头图片表情斗图生成源码
这是一款能生成熊猫头表情斗图的自适应系统源码,无论是在电脑还是手机上都可以正常使用!这个源码集成了搜狗搜索图片接口,可以轻松地一键搜索数百万张图片,并且还包含了表情制作等功能模块。对于一些新站来说,这是一个…...

子虔科技出席2023WAIC“智能制造融合创新论坛”
7月7日,2023世界人工智能大会(WAIC)闵行会场在大零号湾举办。子虔科技联合创始人周洋作为专家嘉宾受邀参与智能制造融合创新论坛大会。会上探讨了工业和制造业数字化转型的机遇、挑战和对策。其中,周洋提到,工业制造业…...

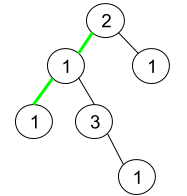
递归算法学习——二叉树的伪回文路径
1,题目 给你一棵二叉树,每个节点的值为 1 到 9 。我们称二叉树中的一条路径是 「伪回文」的,当它满足:路径经过的所有节点值的排列中,存在一个回文序列。 请你返回从根到叶子节点的所有路径中 伪回文 路径的数目。 示例…...

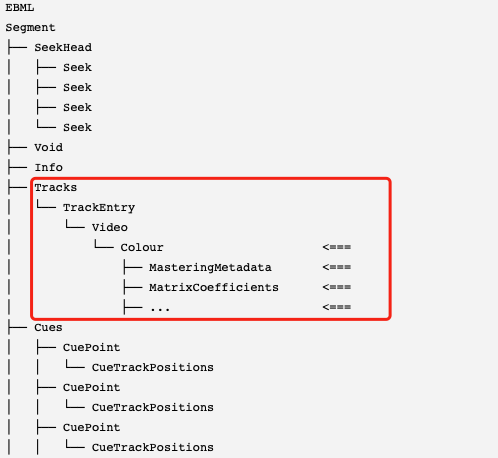
Android端极致画质体验之HDR播放
高动态范围HDR视频通过扩大亮度分量的动态范围(从100cd/m2到1000cd/m2),以及采用更宽的色彩空间BT2020,提供极致画质体验。从Android10开始,支持HDR视频播放。 一、HDR技术 HDR技术标准包括:Dolby-Vision、HDR10、HLG、PQ。支持…...

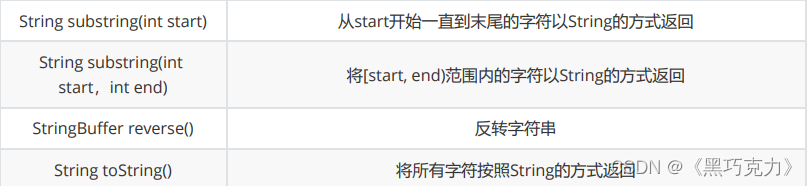
【Java SE】带你在String类世界中遨游!!!
🌹🌹🌹我的主页🌹🌹🌹 🌹🌹🌹【Java SE 专栏】🌹🌹🌹 🌹🌹🌹上一篇文章:带你走近Java的…...

Android: ListView + ArrayAdapter 简单应用
容器与适配器: http://t.csdnimg.cn/ZfAJ7 activity_main.xml <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"h…...

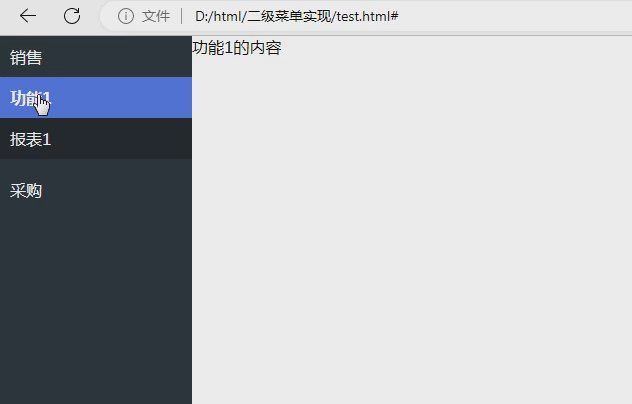
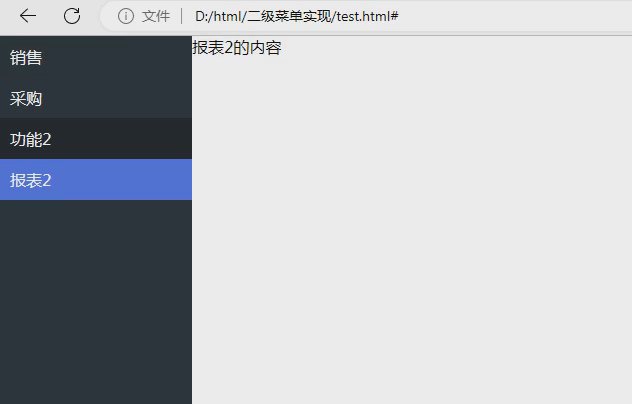
前端:实现二级菜单(点击实现二级菜单展开)
效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, i…...

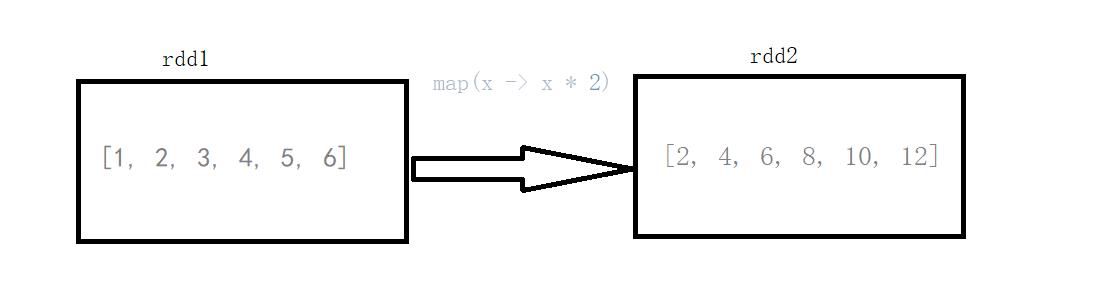
Spark-java版
SparkContext初始化 相关知识 SparkConf 是SparkContext的构造参数,储存着Spark相关的配置信息,且必须指定Master(比如Local)和AppName(应用名称),否则会抛出异常;SparkContext 是程序执行的入口…...

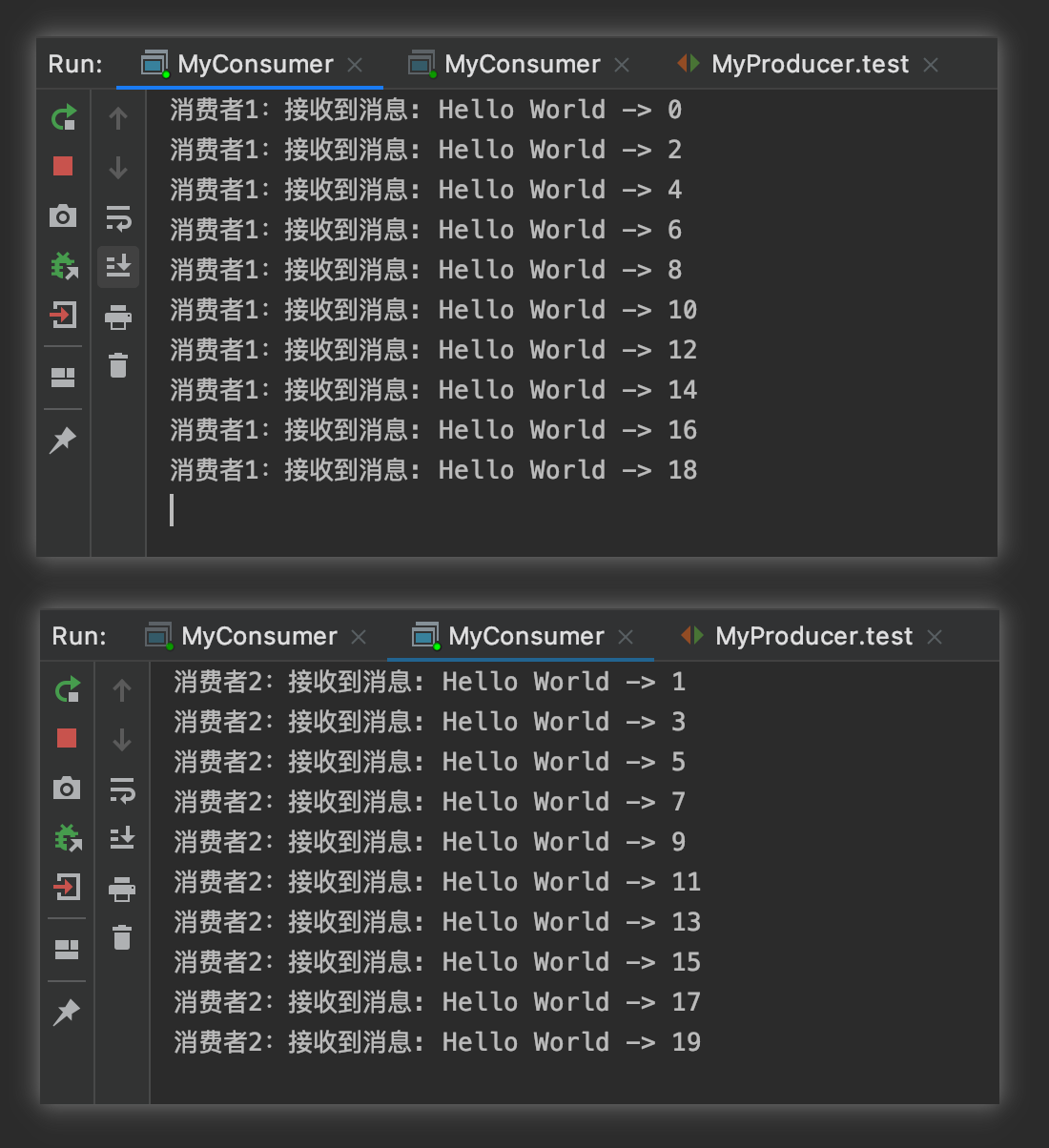
RabbitMQ消息模型之Work Queues
Work Queues Work Queues,也被称为(Task Queues),任务模型,也是官网给出的第二个模型,使用的交换机类型是直连direct,也是默认的交换机类型。当消息处理比较耗时的时候,可能生产消息…...

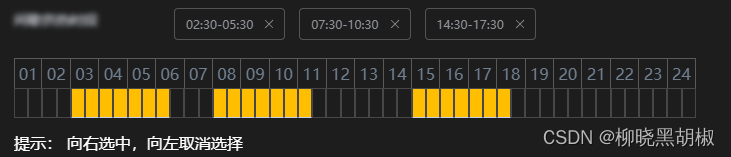
vue3+ts 实现时间间隔选择器
需求背景解决效果视频效果balancedTimeElement.vue 需求背景 实现一个分片的时间间隔选择器,需要把显示时间段显示成图表,涉及一下集中数据转换 [“02:30-05:30”,“07:30-10:30”,“14:30-17:30”]‘[(2,5),(7,10),(14,17)]’[4, 5, 6, 7, 8, 9, 10, …...

PTA 魔法优惠券
7-83 魔法优惠券 分数 25 全屏浏览题目 作者 陈越 单位 浙江大学 在火星上有个魔法商店,提供魔法优惠券。每个优惠劵上印有一个整数面值K,表示若你在购买某商品时使用这张优惠劵,可以得到K倍该商品价值的回报!该商店还免费赠送…...

P8A110-A120经典赛题
Web应用程序SQL Inject安全攻防 任务环境说明: 服务器场景:WebServ2003(用户名:administrator;密码:空)服务器场景操作系统:Microsoft Windows2003 Server 服务器场景安装服务/工…...

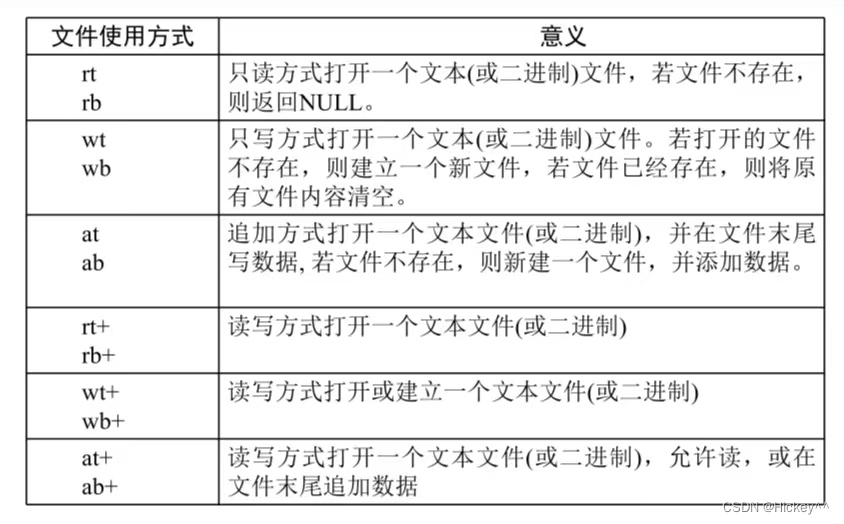
文件基础知识
计算机中的流:在C语言中将通过输入/输出设备(键盘、内存、显示器、网络等)之间的数据传输抽象表述为“流”。 1、文本流和二进制流 在文本流中输入输出的数据是一系列的字符,可以被修改在二进制流中输入输出数据是一系列字节&am…...

二叉树OJ题之二
今天我们一起来看一道判断一棵树是否为对称二叉树的题,力扣101题, https://leetcode.cn/problems/symmetric-tree/ 我们首先先来分析这道题,要判断这道题是否对称,我们首先需要判断的是这颗树根节点的左右子树是否对称࿰…...

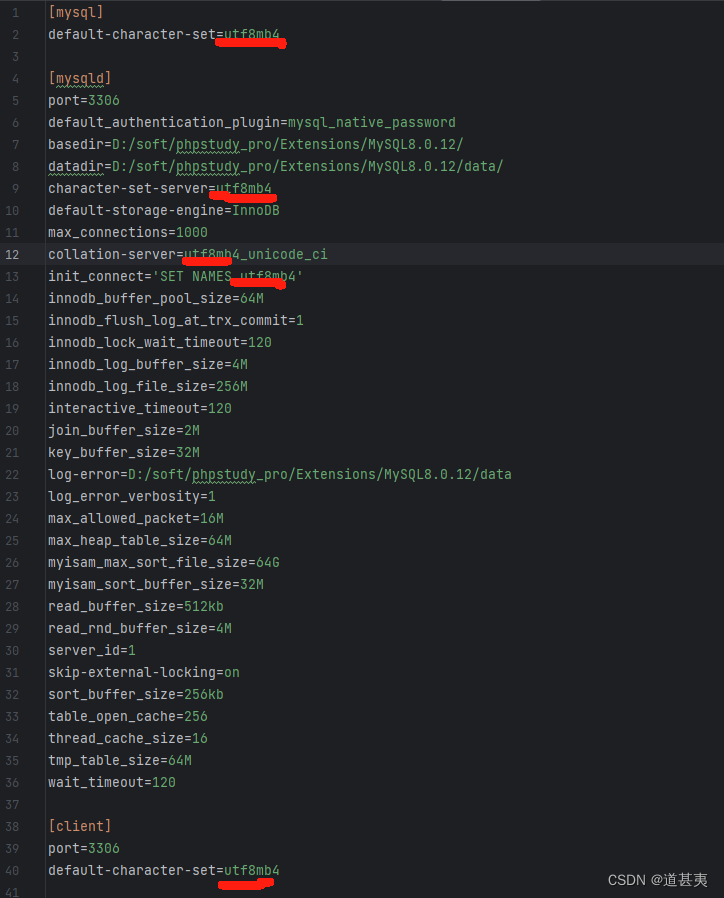
MySql表中添加emoji表情
共五处需要修改。 语句执行修改: ALTER TABLE xxxxx CONVERT TO CHARACTER SET utf8mb4;...

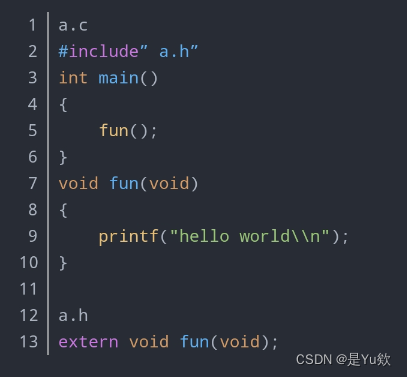
【新手解答1】深入探索 C 语言:变量名、形参 + 主调函数、被调函数 + 类和对象 + 源文件(.c 文件)、头文件(.h 文件)+ 库
C语言的相关问题解答 写在最前面目录 问题1变量名与变量的关系与区别变量和数据类型形参(形式参数)的概念 问题2解析:主调函数和被调函数延伸解析:主调函数对于多文件程序的理解总结 问题3类和对象变量和数据类型变量是否为抽象的…...

2023最新的软件测试热点面试题(答案+解析)
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
