使用VUE3实现简单颜色盘,吸管组件,useEyeDropper和<input type=“color“ />的使用
1.使用vueuse中的useEyeDropper来实现滴管的功能和使用input中的type="color"属性来实现颜色盘
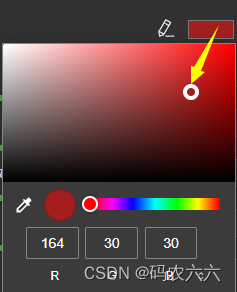
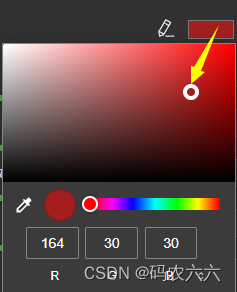
效果:
图标触发吸管

input触发颜色盘
组件代码部分 :<dropper> ---- vueuse使用
<template><div class="sRGBHexWrap fbc"><span class="iconStyle fec" @click="handleOpen"><el-icon :size="20"><EditPen /></el-icon></span><span class="colorSpan"><input type="color" :value="defaultValue" @input="updateColor" class="color" v-if="showInput" /></span></div>
</template><script setup>import { useEyeDropper } from '@vueuse/core'
const { open, sRGBHex } = useEyeDropper()
// 引入 Vue 相关的 API
import { ref, watch, onMounted } from "vue";// 定义组件的 props 和 emits
const props = defineProps(['modelValue'])
const emit = defineEmits(["update:modelValue"]);
//默认颜色显示
let defaultValue = '#4EAF31' //默认展示的颜色,使用ref无法触发初始化显示
let showInput = ref(true) //因为defaultValue不是ref所以需要手动刷新dom
let Value = ref(null) //派发的颜色//获取颜色盘的颜色
const getColor = (newValue) => {showInput.value = falsedefaultValue = newValueValue.value = newValue;showInput.value = true
};//监听接受的值然后进行复制
watch(() => props.modelValue, async (newValue) => {if (newValue) {getColor(newValue)}
}, { immediate: true })//监听滴管颜色
watch(sRGBHex, async (newmodelValue) => {if (newmodelValue) {getColor(newmodelValue)}
})//监听值的变化
watch(Value, async (newValue) => {if (newValue) {emit("update:modelValue", newValue);}
})//获取颜色盘的颜色
const updateColor = (event) => {Value.value = event.target.value;
};//处理打开滴管时候按Esc按钮报错
const handleOpen = () => {try {open();} catch (error) {console.error('Error while opening EyeDropper:', error);}
};</script><style lang="scss" scoped>
.color {background: var(--background-color2);outline: none;box-shadow: none;border: none;
}.sRGBHexWrap {width: 100%;height: 100%;/* background-color: aliceblue; */}.iconStyle {width: 100%;height: 100%;padding: 0px 10px;cursor: pointer;
}.colorSpan {cursor: pointer;width: 50%;height: 50%;border-radius: 5px;
}input {padding: 0px;margin: 0px;
}
</style>
使用组件<dropper>
<dropper v-model="VRColor"></dropper>
相关文章:

使用VUE3实现简单颜色盘,吸管组件,useEyeDropper和<input type=“color“ />的使用
1.使用vueuse中的useEyeDropper来实现滴管的功能和使用input中的type"color"属性来实现颜色盘 效果: 图标触发吸管 input触发颜色盘 组件代码部分 :<dropper> ---- vueuse使用 <template><div class"sRGBHexWrap fbc…...
)
matlab提取特征(医学图像)
乳腺肿瘤图片提取特征: %形态特征 %周长 面积 周长面积比 高度 宽度 纵横比 圆度 矩形度 伸长度 拟合椭圆长轴长 拟合椭圆短轴长 %拟合椭圆长轴与皮肤所夹锐角 最小外接凸多边形面积 最小外接凸多边形面积与肿瘤区面积比 %小叶树 叶指数 %纹理特征 %方差 熵 最小边差异 四个方…...

P4 C++ 条件与分支(if)
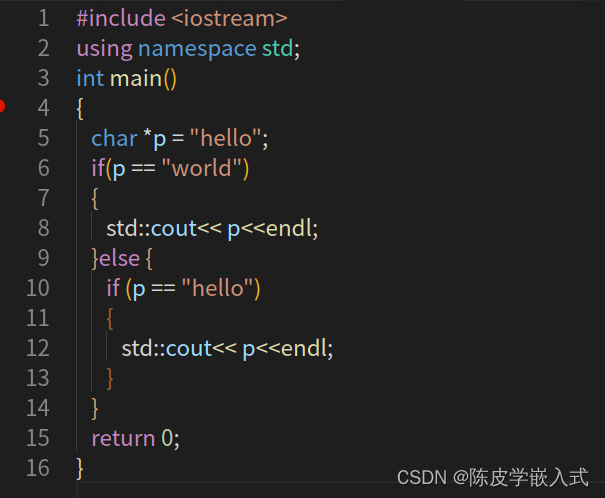
前言 今天我们来看看条件语句,换句话说,也就是 if 语句、if else 和 else if 等等这写语句。 我知道大家基本上已经非常了解 if 语句和所有 C 中的分支语句,但我还是鼓励你们继续看完这一讲,这里可能包含一些新东西。我们还会深入…...

django+drf+vue 简单系统搭建 (4) 用户权限
权限控制是web中的重要组成部分。与以往的博客系统不同,本次工具页面仅支持注册用户。 每个注册用户都能访问到工具页面,并且提交自己的task来选择具体的工具来处理自己提交的文件。每个注册用户都只能访问到自己提交的task,而管理员则可以查…...

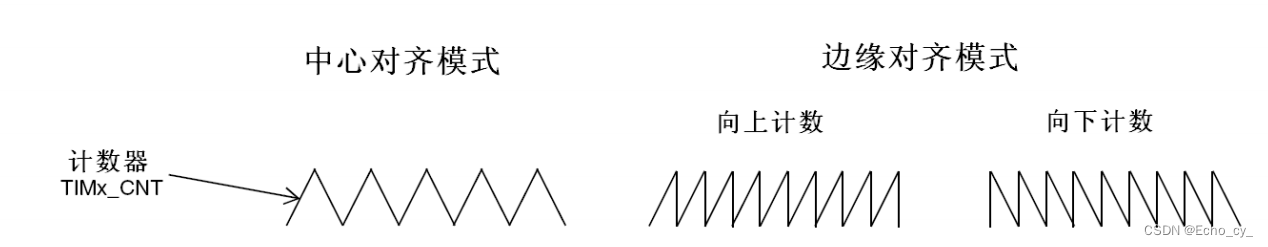
stm32 计数模式
计数模式 但是对于通用定时器而言,计数器的计数模式不止向上计数这一种。上文基本定时器中计数器的计数模式都是向上计数的模式。 向上计数模式:计数器从0开始,向上自增,计到和自动重装寄存器的目标值相等时,计数器清…...

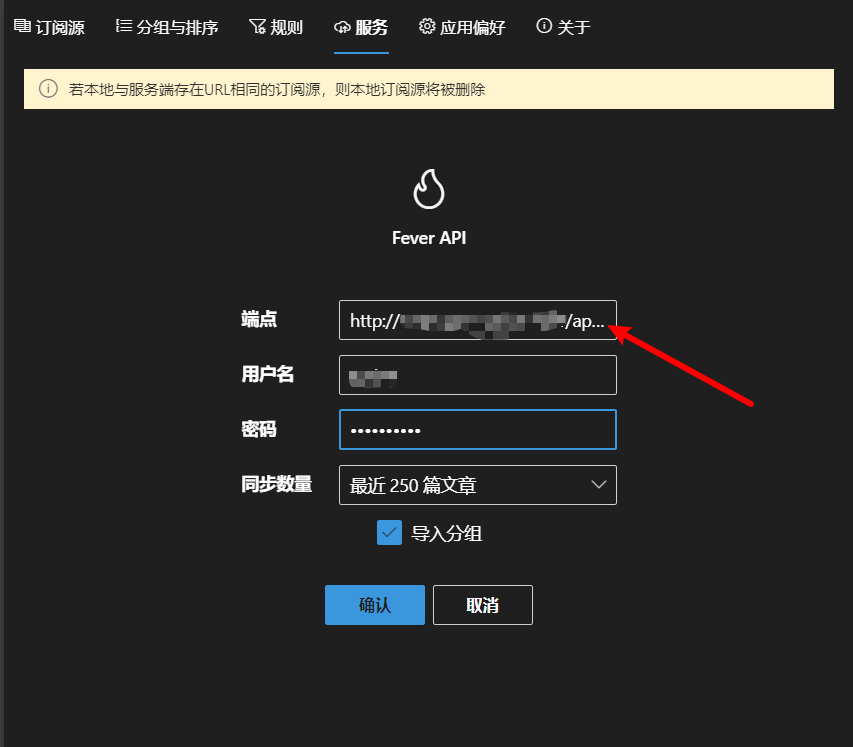
rss服务搭建记录
layout: post title: RSS subtitle: vps搭建RSS服务 date: 2023-11-27 author: Sprint#51264 header-img: img/post-bg-universe.jpg catalog: true tags: - 折腾 文章目录 引言RSShub-dockerRSS-radarFreshrssFluent reader获取fever api配置Fluent Reader同步 结语 引言 一个…...

GEE 23:基于GEE实现物种分布模型之随机森林法
基于GEE实现物种分布模型之随机森林法 1.物种分布数据2.研究区绘制3.预测因子选择 1.物种分布数据 根据研究目的和需要导入物种数据: // Load presence data var Data ee.FeatureCollection("users/************736/Distribution"); print(Original da…...

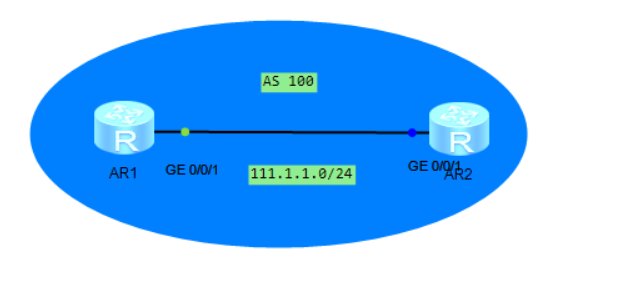
HCIE 01:基于前缀列表的BGP ORF功能
当运行BGP协议的某台设备上,针对入方向配置了基于ip-prefix的路由过滤,过滤了邻居发送的路由; 目前想,通过在peer关系的两端设备上都配置ORF功能,实现路由发送端只能送路由接收端过滤后的路由; ORF功能的说…...

基于SSM的云鑫曦科技办公自动化管理系统设计与实现
基于SSM的云鑫曦科技办公自动化管理系统设计与实现 摘 要: 随着时代的发展,单位办公方式逐渐从传统的线下纸张办公转向了使用个人pc的线上办公,办公效率低下的传统纸质化办公时代的淘汰,转型到信息化办公时代,面对当今数据逐渐膨…...

Angular项目中如何管理常量?
在Angular项目中,你可以使用不同的方式来管理常量。以下是一些常见的方法: 1、常量文件: 创建一个单独的 TypeScript 文件,其中包含你的常量。例如,创建一个名为 constants.ts 的文件,并在其中定义你的常量…...

【机器学习 | 可视化】回归可视化方案
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

树与二叉树堆:链式二叉树的实现
目录 链式二叉树的实现: 前提须知: 前序: 中序: 后序: 链式二叉树的构建: 定义结构体: 初始化: 构建左右子树的指针指向: 前序遍历的实现: 中序…...

C++面试的一些总结day1:指针和引用的区别
文章目录 指针和引用的区别和作用定义区别作用 指针和引用的区别和作用 定义 指针:指针是一个变量,其值为指向对象的内存地址,而不是值本身。引用:可以理解为对象的别名,是另外一个变量的直接别名,用于创…...

Java核心知识点整理大全15-笔记
Java核心知识点整理大全-笔记_希斯奎的博客-CSDN博客 Java核心知识点整理大全2-笔记_希斯奎的博客-CSDN博客 Java核心知识点整理大全3-笔记_希斯奎的博客-CSDN博客 Java核心知识点整理大全4-笔记-CSDN博客 Java核心知识点整理大全5-笔记-CSDN博客 Java核心知识点整理大全6…...

初始本地仓库推送到远程仓库-git
背景(问题描述) 下面的git的操作符合的情况是: ①本地初始化一个仓库,但是还没有和远程仓库相关联; ②远程仓库也刚刚创建,里面啥也没有 然后目前就想将本地的仓库的内容和远程仓库相关联并推送到远程仓…...

OpenCV | 图像梯度sobel算子、scharr算子、lapkacian算子
import cv2 #opencv读取的格式是BGR import numpy as np import matplotlib.pyplot as plt#Matplotlib是RGB %matplotlib inline 1、sobel算子 img cv2.imread(pie.png,cv2.IMREAD_GRAYSCALE) cv2.imshow(img,img) cv2.waitKey() cv2.destroyAllWindows() pie图片 dst cv2.S…...

WS2812灯条基于WLED开源项目无门槛使用简介
WS2812灯条基于WLED开源项目无门槛使用简介 📌项目github地址:https://github.com/Aircoookie/WLED📍WLED详情地址:https://kno.wled.ge/🎈网页在线烧录固件地址:https://install.wled.me/ ✨ 仅作为使用的…...

基于AOP的声明式事物控制
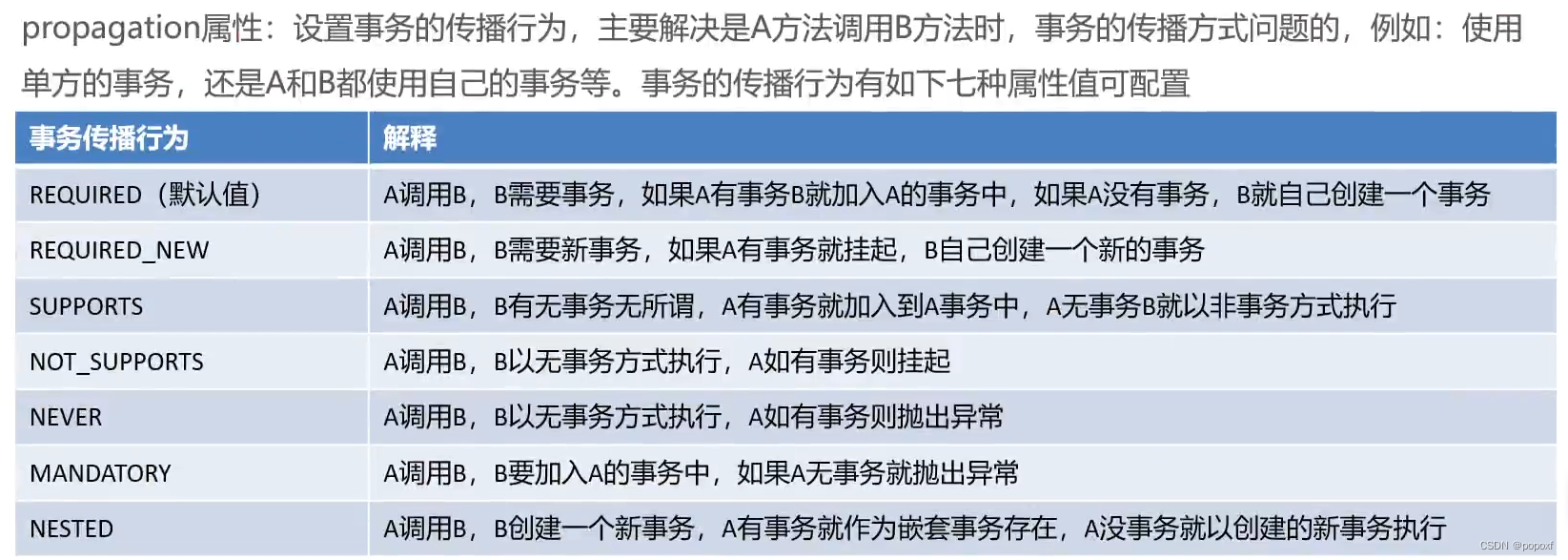
目录 Spring事务编程概述 基于xml声明式事务控制 事务属性 isolation timeout read-only propagation 全注解开发 Spring事务编程概述 事务是开发中必不可少的东西,使用JDBC开发时,我们使用connection对事务进行控制,使用MyBatis时&a…...

第七节HarmonyOS UIAbility生命周期以及启动模式
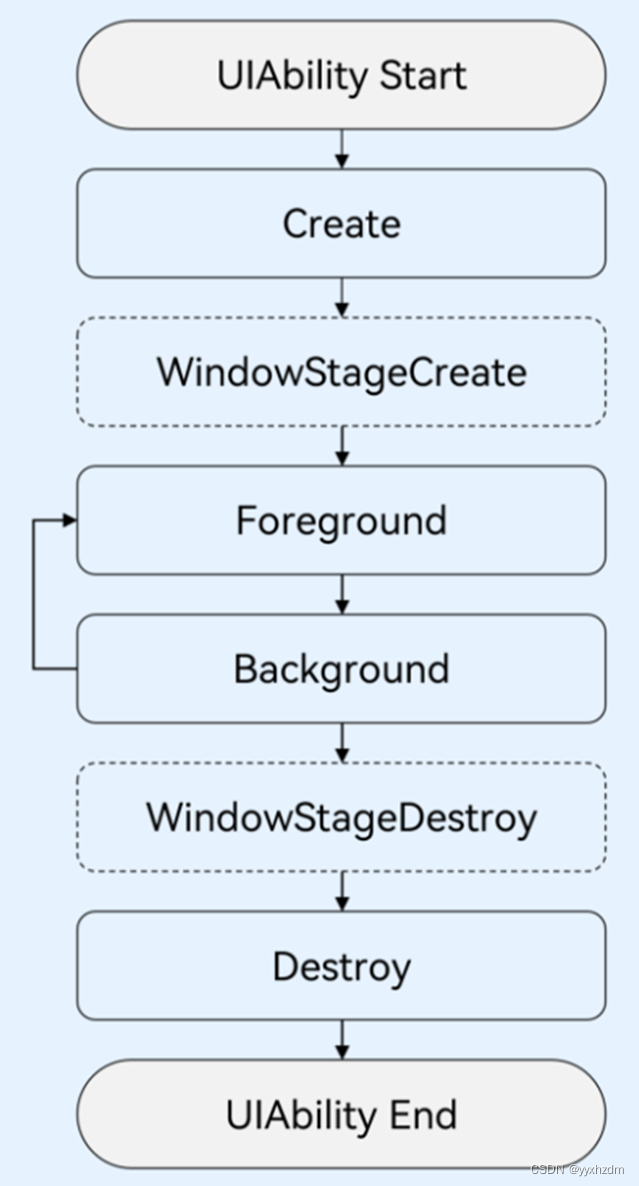
一、UIAbility生命周期 为了实现多设备形态上的裁剪和多窗口的可扩展性,系统对组件管理和窗口管理进行了解耦。UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,WindowStageCreate和WindowStageDestroy为窗口管理器(…...

matlab设置背景颜色
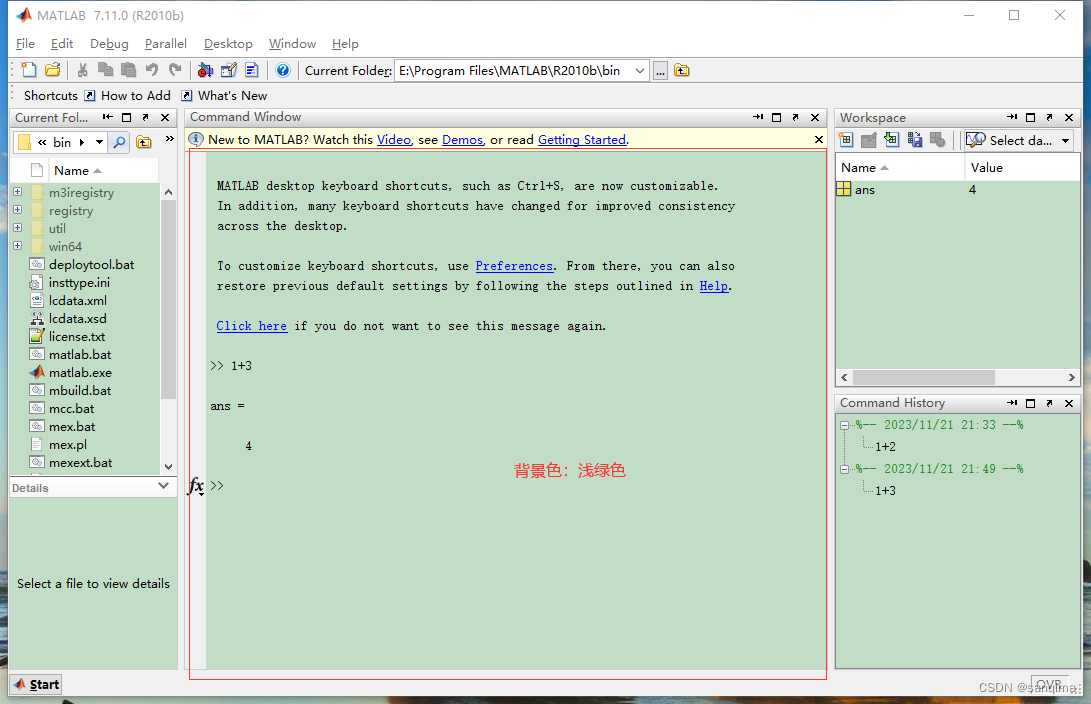
matlab默认的背景颜色是纯白RGB(255,255,255),纯白太刺眼,看久了,眼睛会酸胀、疼痛,将其改成豆沙绿RGB(205,123,90),或者给出浅绿色RGB(128,255,255), 颜色就会柔和很多,眼睛感觉更舒适。 下面介绍在…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

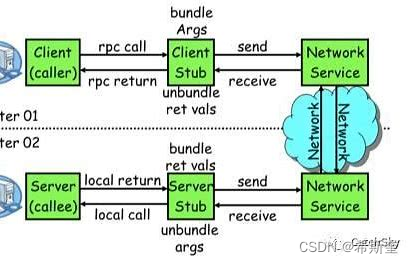
Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
