android 动态创建selector状态选择器 动态创建Drawable
最近在做一个使用接口返回的字符串:"#ff0000" 来动态设置drawable背景颜色与动态设置状态选择器selector的需求,之前写习惯了shape的xml,还是第一次写动态的,有点搞笑,搞笑的是自己没写过,不知道会不会写。
1.很简单,直接布局代码:
<RelativeLayoutandroid:id="@+id/ll_title"android:layout_width="match_parent"android:layout_marginRight="20dp"android:layout_marginLeft="20dp"android:layout_height="50dp"app:contentInsetStart="0dp"android:background="@drawable/shape_red_bg"tools:ignore="MissingConstraints"><TextViewandroid:id="@+id/toolbar_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="10dp"android:gravity="center"android:singleLine="true"android:text="菜单"android:textColor="@color/white"android:textSize="16dp"android:visibility="visible" /><TextViewandroid:id="@+id/toolbar_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:singleLine="true"android:text="居中标题"android:layout_centerInParent="true"android:textColor="@android:color/white"android:textSize="20dp"android:visibility="visible" /><TextViewandroid:id="@+id/toolbar_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="right"android:layout_marginRight="10dp"android:gravity="center"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:text="秘密"android:textColor="@color/white"android:textSize="16dp"android:visibility="visible" /></RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><!-- <size android:height="417dp" android:width="834dp"/>--><gradientandroid:gradientRadius="417dp"android:startColor="@color/red"android:endColor="@color/red"android:centerX="0.5"android:centerY="1"android:type="radial" /><cornersandroid:bottomLeftRadius="0dp"android:bottomRightRadius="0dp"android:topLeftRadius="0dp"android:topRightRadius="0dp" />
</shape>2.Activity代码如下:
//在Activity的初始化中直接复制下面代码:
RelativeLayout llTitle = findViewById(R.id.ll_title);
llTitle.setBackgroundDrawable(getStateListDrawable());llTitle.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {}});//在Activity中的方法
public static StateListDrawable getStateListDrawable() {StateListDrawable selector = new StateListDrawable();int parseColor = Color.parseColor("#FF00FF");Drawable pressDrawable = getRoundRectDrawable(20, Color.parseColor("#ff00ff"), true, 0);Drawable selectDrawable = getRoundRectDrawable(20, Color.parseColor("#00ffff"), true, 0);Drawable defaultDrawable = getRoundRectDrawable(20, Color.parseColor("#00ffff"), true, 0);selector.addState(new int[]{android.R.attr.state_pressed}, pressDrawable);selector.addState(new int[]{android.R.attr.state_selected}, selectDrawable);// 添加一个默认状态, 默认状态必须写在其他状态的最后面, 否则其他状态失效selector.addState(new int[]{}, defaultDrawable);return selector;}public static GradientDrawable getRoundRectDrawable(int radius, int color, boolean isFill, int strokeWidth){//左上、右上、右下、左下的圆角半径float[] radiusList = {radius, radius, radius, radius, radius, radius, radius, radius};GradientDrawable drawable = new GradientDrawable();drawable.setCornerRadii(radiusList);drawable.setColor(isFill ? color : Color.TRANSPARENT);drawable.setStroke(isFill ? 0 : strokeWidth, color);return drawable;}//补充设置渐变色
public static GradientDrawable getRoundRectDrawable(int radius, int color, boolean isFill, int strokeWidth){//左上、右上、右下、左下的圆角半径float[] radiusList = {radius, radius, radius, radius, radius, radius, radius, radius};GradientDrawable drawable = new GradientDrawable();//设置渐变色,渐变方向从左上到右下,渐变颜色设置GradientDrawable gradientDrawable = new GradientDrawable(GradientDrawable.Orientation.TL_BR,new int[]{R.color.blue_0B1152, R.color.blue_4E5988});drawable.setCornerRadii(radiusList);drawable.setColor(isFill ? color : Color.TRANSPARENT);drawable.setStroke(isFill ? 0 : strokeWidth, color);return drawable;}亲测有效,写这篇文章只是想记录一下完整的实现代码。
相关博客推荐:
Android状态选择器selector的详细使用汇总
selector的两种设置方式
相关文章:

android 动态创建selector状态选择器 动态创建Drawable
最近在做一个使用接口返回的字符串:"#ff0000" 来动态设置drawable背景颜色与动态设置状态选择器selector的需求,之前写习惯了shape的xml,还是第一次写动态的,有点搞笑,搞笑的是自己没写过,不知道…...

Python与设计模式--责任链模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...
一些题6)
(C)一些题6
1.正确定义符号常量PI的宏定义为 A.define PI 3.14 B.define PI 3.14: C。#define PI 3.14 D #define PI 3.14; 2。关于字符数组的描述中错误的是() A.字符数组可以存放字符串 B.字符数组中的字符串可以整体输入和输出 C。可以在赋值语句中通过运算符“”对…...

基于单片机的肺活量检测系统(论文+源码)
1.系统设计 在基于单片机的肺活量检测系统中,在硬件上整个系统通过利用主控制器STC89C52单片机来实现对整个系统进行控制的功能,通过采用LCD1602实现实时液晶显示数据的功能,通过肺活量传感器XGZP6847ADC0832实现监测肺活量的工作࿰…...

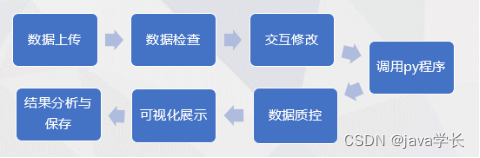
【开题报告】海洋多源数据质量控制应用服务的WebServer设计与实现
开 题 报 告 内 容 论文选题的意义、主要研究内容和文献资料调研情况 一、选题意义 在当今世界研究自然环境的大背景下,计算机技术与各学科、各领域的综合应用逐渐增多。作为地球上最广阔的水体,同时也是地球上决定气候发展的主要的因素之一࿰…...

接单平台在精不在多,劝诸位程序员找个好平台!
程序员想找兼职搞副业,结果知乎上逛了一大圈,各种平台推荐,可以说是眼花缭乱。要么就是平台一搜,各种劝退!好好好,就问一句,还搞不搞?Of course~有钱还不赚的是傻子。加班摸鱼的时候…...

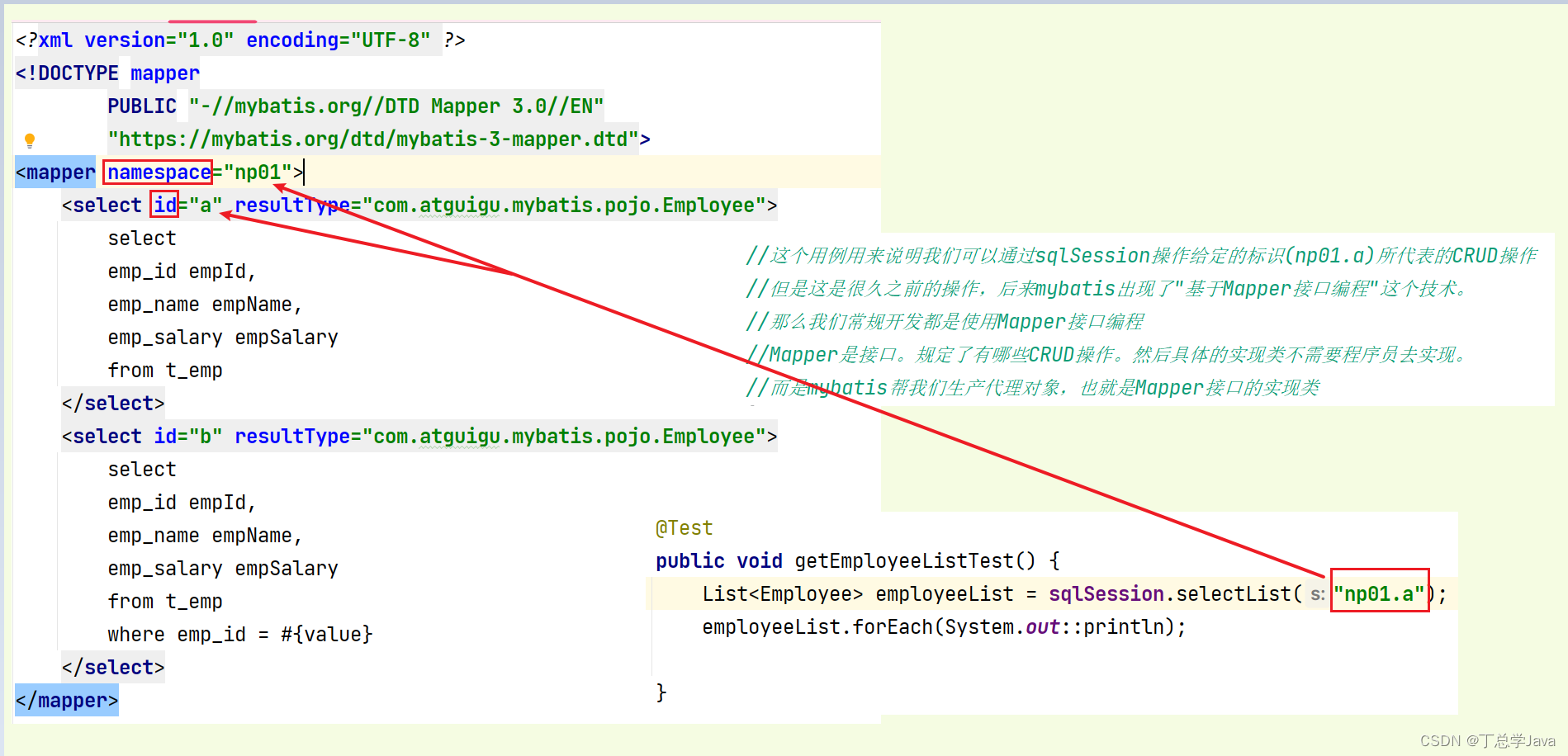
mybatis关于namespace以及id以及Mapper接口命名的说明(了解)
1、建库建表 CREATE DATABASE mybatis-example;USE mybatis-example;CREATE TABLE t_emp(emp_id INT AUTO_INCREMENT,emp_name CHAR(100),emp_salary DOUBLE(10,5),PRIMARY KEY(emp_id) );INSERT INTO t_emp(emp_name,emp_salary) VALUES("tom",200.33); INSERT INTO…...
)
MySQL中的锁(简单)
目录 1. 共享锁(Shared Lock): 2. 排他锁(Exclusive Lock): 3. 行级锁(Row-Level Lock): 4. 页级锁(Page-Level Lock): 5. 表级锁…...

【独家OD2023C卷真题】20天拿下华为OD笔试【贪心】2023C-分配土地最大面积【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述备注示例一输入输出说明 示例二输入输出说明 解题思路单种颜色的最小覆盖面积多种颜色的最小覆盖面积 代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 从前有个村庄…...

省市区编码sql
CREATE TABLE area (id bigint(20) NOT NULL AUTO_INCREMENT COMMENT 主键,code varchar(64) COLLATE utf8mb4_bin DEFAULT NULL COMMENT 编码,name varchar(255) COLLATE utf8mb4_bin DEFAULT NULL COMMENT 名称,parent_code varchar(64) COLLATE utf8mb4_bin DEFAULT NULL CO…...

实现电商平台与营销系统无缝集成:雅座的无代码开发与API连接
无代码开发:营销的新引擎 在数字化转型的浪潮中,无代码开发已成为企业提升效率、减少成本的新引擎。这种开发方式允许非技术人员通过图形界面构建应用程序,无需编写代码即可实现复杂功能。这对于营销、广告推广以及用户运营等业务尤为重要&a…...

win10下安装 Anaconda + Cuda + Cudnn + Pycharm + Pytorch
1.安装Anaconda (1-1)下载Ananconda, Anaconda官网 选择windows版本; (1-2)安装Anaconda,一般选择【Just Me】 (1-3)建议不要装在C盘,后期多环境的python环境和各种库文件会占用很多…...

第20章 多线程
创建线程 继承Thread 类 Thread 类时 java.lang 包中的一个类,从类中实例化的对象代表线程,程序员启动一个新线程需要建立 Thread 实例。 Thread 对象需要一个任务来执行,任务是指线程在启动时执行的工作,start() 方法启动线程&am…...

自定义类型:结构体,枚举,联合
1结构体的声明 1.1结构体基础知识 结构是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量。 1.2声明: struct tag {member-list; }variable-list; 描述一个学生: struct Stu {char name[20];//名字int age;//年龄char…...

C++:C++11新特性---右值引用
文章目录 初始化方式显示查看类型initializer_listdecltype左值引用和右值引用move左右值引用的场景 万能引用和完美转发 本篇总结C11新特性 初始化方式 C11对参数列表的初始化有了更明确的定义,可以这样进行定义 // 列表初始化 void test1() {// 旧版本int x 0…...

计算机人机界面
人机界面是指入与机器之间相互交流和影响的区域。人机界面包括对数据和信息的输入和输出方法,以及人们对机器的操作和控制。早期,人机交互界面是控制合,随后通过键盘进行操作,目前为鼠标和键盘操作,而智能手机采用触摸…...

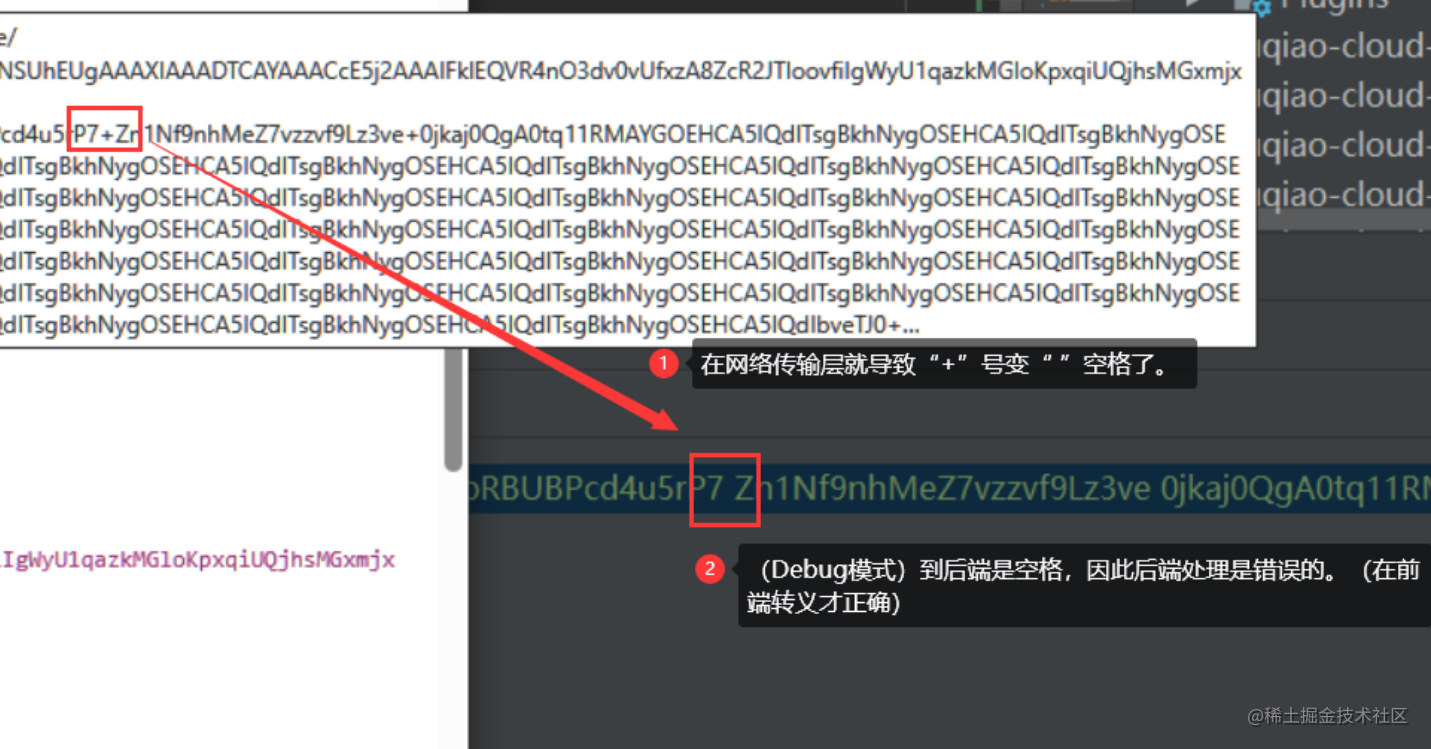
【BUG合集】(一)①数据库存1/0,请求结果返回true和false;②sql查数据库能查,但mybatis查为空;③data64图片存储为异常;
前言 最近,在工作上接手的任务中,各种 bug 问题出现,在解决的同时也可以记录一下。因此,觉得可以出个记录 bug 合集。方便后来者碰到类似情况,可以作为一个参考进行解决。 文章题目就包含当前文章内容中所遇到的三个 b…...

python基础练习题库实验7
文章目录 题目1代码实验结果题目2代码实验结果题目3代码实验结果题目总结题目1 编写代码创建一个名为Staff的类和方法__init__,以按顺序初始化以下实例属性: -staff_number -first_name -last_name -email 代码 class Staff:def __init__(self, staff_number, first_name,…...

C语言你爱我么?(ZZULIOJ 1205:你爱我么?)
题目描述 LCY买个n束花准备送给她暗恋的女生,但是他不知道这个女生是否喜欢他。这时候一个算命先生告诉他让他查花瓣数,第一个花瓣表示"爱",第二个花瓣表示"不爱",第三个花瓣表示"爱"..... 为了使最…...

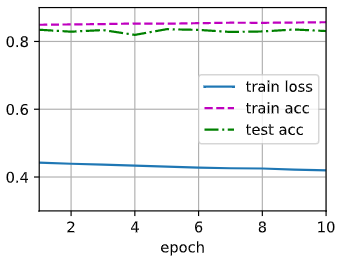
动手学深度学习(三)---Softmax回归
文章目录 一、理论知识1.图像分类数据集2.softmax回归的从零开始实现3.Softmax简洁实现 【相关总结】torch.sum()torch.argmax()isinstance():[python] softmax回归 一、理论知识 回归估计一个连续值分类预测一个离散类别 回归单连续数值输出自然区间R跟真实值的区别作为损失 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
