前端开发_HTML
简介
CSS用于美化内容
HTML用于摆放内容
可以理解为HTML是基础,CSS是工具
HTML定义
HTML 超文本标记语言——HyperText Markup Language
超文本——链接
标记——标签,即带尖括号的文本
标签语法
双标签
- 开始标签:
<xxx>即尖括号+标签文字 - 结束标签:
</xxx>即尖括号中+‘/’+标签文字
开始标签和结束标签中文字需要相同
标签成对出现
单标签
只有开始标签,没有结束标签
例如:<br>、<hr>
标签关系
标签的书写位置和标签的关系相关
父子关系嵌套,兄弟关系并列
体现在代码格式上:
- 父子关系:子级标签换行且缩进(Tab键)
- 兄弟关系:兄弟标签换行要对齐
注释
使用<!--...-->在文档中插入注释,注释不会在文档中显示
VS Code中使用Ctrl+/即可快速添加注释
基本骨架
<html>整个网页的所有内容都在其中书写
</html>
<html><head>网页头部</head><body>网页主体内容</body>
</html>
<html><head><title>网页标题</title></head></html>

上述看到的CSDN - 专业开发者社区就是网页标题
如果使用VS Code进行html开发的话,使用!+Enter/Tab即可快速生成如下基本骨架

标签分类
标题标签
使用<h1>-<h6>(双标签)即可在页面中添加标题
<html><body><h1>章节标题</h1><h2>次标题</h2></body>
</html>

显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
一般用于新闻标题、文章标题、网页区域名称等
h1在一个网页中只能使用一次(用来放新闻标题或者网页LOGO)
h2-h6没有使用次数的限制
段落标签
<p>(双标签),用于将文章分段
显示特点:
- 独占一行
- 段落之间存在间隙
换行和水平线标签
换行:<br>(单标签)
水平线:<hr>(单标签)
文本格式化标签
为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等
| 标签名 | 效果 |
|---|---|
| strong | 加粗 |
| b | 加粗 |
| em | 倾斜 |
| i | 倾斜 |
| ins | 下划线 |
| u | 下划线 |
| del | |
| s |
strong、em、ins、del标签自带强调含义
图像标签
作用:在网页中插入图片
<img src="图片的 URL">
src用于指定图像的位置和名称,是<img>的必须属性
URL可以是服务器本地路径,也可以是其他服务器的资源路径
-
相对路径:从当前文件位置出发查找目标文件
-
文件夹名字/表示进入某个文件夹里面 -
./表示当前文件所在文件夹 -
../表示当前文件的上一级文件夹
-
-
绝对路径:从盘符出发查找目标文件
img标签还有以下一些属性:
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片宽度 | 值为数字,没有单位 |
| height | 图片高度 | 值为数字,没有单位 |
示例:<img src= "./cat.jpg" alt= "替换文本" title= "提示文本">
属性名=“属性值”
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
音频标签
<audio src="音频的 URL"></audio>
常见属性:
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 浏览器一般禁用自动播放 |
视频标签
<video src="视频的 URL"></video>
常见属性:
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP4、Ogg、WebM |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 浏览器支持在静音状态自动播放 |
超链接标签
作用:点击跳转到其他页面。
示例:<a href="https://www.baidu.com">跳转到百度</a>
href是跳转地址,是超链接的必须属性
超链接默认在当前窗口跳转页面,添加 target=“_blank” 实现新窗口打开页面。
列表
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<ul><li>第一项</li><li>第二项</li><li>第三项</li> ……
</ul>

ul 标签里面只能包裹 li 标签
li 标签里面可以包裹任何内容
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目
<ol><li>第一项</li><li>第二项</li><li>第三项</li> ……
</ol>

ol 标签里面只能包裹 li 标签
li 标签里面可以包裹任何内容
定义列表
标签:dl 嵌套 dt 和 dd
dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<dl><dt>列表标题</dt><dd>列表描述 / 详情</dd> ……
</dl>

dl 里面只能包含dt 和 dd
dt 和 dd 里面可以包含任何内容
表格
网页中的表格与 Excel 表格类似,用来展示数据。
标签:table 嵌套 tr,tr 嵌套 td / th。
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
示例:
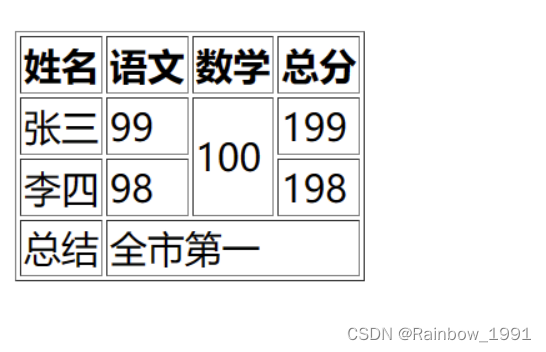
<table><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></table>

网页中表格默认没有边框线,加上border="1"属性即可为表格添加边框线

用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 说明 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
修改后的语句如下:
<table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></tfoot></table>
但实际效果并无区别,因此表结构标签也可省略
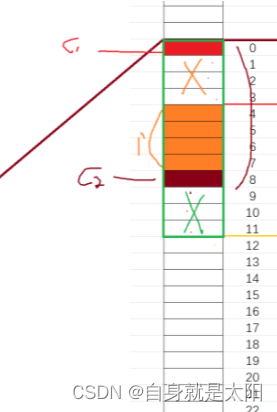
合并单元格
合并单元格的步骤:
-
明确合并的目标
-
保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
-
跨行合并,保留最上单元格,添加属性 rowspan
-
跨列合并,保留最左单元格,添加属性 colspan
-
-
删除其他单元格
示例:
<table border="1"><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>198</td></tr><tr><td>总结</td><td colspan="3">全市第一</td></tr></table>

表单
作用:收集用户信息。
使用场景:
- 登录页面
- 注册页面
- 搜索区域
input
input (单标签)标签 type 属性值不同,则功能不同。
<input type="..." >
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
占位文本:placeholder属性,文本框和密码框都可以使用
<input type="..." placeholder="提示信息">

radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
示例:
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能
示例:
<input type="file" multiple>
checkbox
复选框:默认选中同样使用checked属性
<input type="checkbox" checked>
下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
示例代码:
<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option selected>武汉</option></select>

默认显示第一项,selected属性实现默认选中功能
文本域
多行输入文本的表单控件
标签:textarea,双标签。
<textarea>默认提示文字</textarea>
实际开发中用CSS设置文本域的尺寸以及禁用右下角的拖拽功能
label
label标签,双标签,网页中用作某个标签的说明文本
可以用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
-
label 标签只包裹内容,不包裹表单控件
设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man"> <label for="man">男</label> -
使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女</label>
支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等
button
按钮
<button type="xxx">按钮</button>
type属性值:
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |
按钮需配合 form 标签(表单区域)才能实现对应的功能。
示例:
<form><input type="radio" checked name="gender"> 男<input type="radio" name="gender"> 女<button type="reset">重置</button></form>

语义化
无语义的布局标签
- div:独占一行
- span:不换行
可以理解为div自带结束换行,span没有结束换行
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
作用:在网页中显示预留字符。
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |   | |
| < | 小于号 | < |
| > | 大于号 | > |
相关文章:

前端开发_HTML
简介 CSS用于美化内容 HTML用于摆放内容 可以理解为HTML是基础,CSS是工具 HTML定义 HTML 超文本标记语言——HyperText Markup Language 超文本——链接 标记——标签,即带尖括号的文本 标签语法 双标签 开始标签: <xxx> 即尖…...

1.Spring源码解析-ClassPathXmlApplicationContext
此类是读取spring的xml配置文件并解析。也是源码入口之一。 我们调试即将开始。 传递给父类设置值 经调试我们得到是给AbstractApplicationContext设置默认的应用上下文父级的值,很明显是空 给父类AbstractRefreshableConfigApplicationContext设置属性 刷新容器…...

android 动态创建selector状态选择器 动态创建Drawable
最近在做一个使用接口返回的字符串:"#ff0000" 来动态设置drawable背景颜色与动态设置状态选择器selector的需求,之前写习惯了shape的xml,还是第一次写动态的,有点搞笑,搞笑的是自己没写过,不知道…...

Python与设计模式--责任链模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...
一些题6)
(C)一些题6
1.正确定义符号常量PI的宏定义为 A.define PI 3.14 B.define PI 3.14: C。#define PI 3.14 D #define PI 3.14; 2。关于字符数组的描述中错误的是() A.字符数组可以存放字符串 B.字符数组中的字符串可以整体输入和输出 C。可以在赋值语句中通过运算符“”对…...

基于单片机的肺活量检测系统(论文+源码)
1.系统设计 在基于单片机的肺活量检测系统中,在硬件上整个系统通过利用主控制器STC89C52单片机来实现对整个系统进行控制的功能,通过采用LCD1602实现实时液晶显示数据的功能,通过肺活量传感器XGZP6847ADC0832实现监测肺活量的工作࿰…...

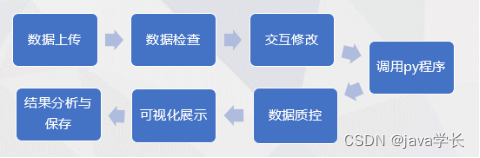
【开题报告】海洋多源数据质量控制应用服务的WebServer设计与实现
开 题 报 告 内 容 论文选题的意义、主要研究内容和文献资料调研情况 一、选题意义 在当今世界研究自然环境的大背景下,计算机技术与各学科、各领域的综合应用逐渐增多。作为地球上最广阔的水体,同时也是地球上决定气候发展的主要的因素之一࿰…...

接单平台在精不在多,劝诸位程序员找个好平台!
程序员想找兼职搞副业,结果知乎上逛了一大圈,各种平台推荐,可以说是眼花缭乱。要么就是平台一搜,各种劝退!好好好,就问一句,还搞不搞?Of course~有钱还不赚的是傻子。加班摸鱼的时候…...

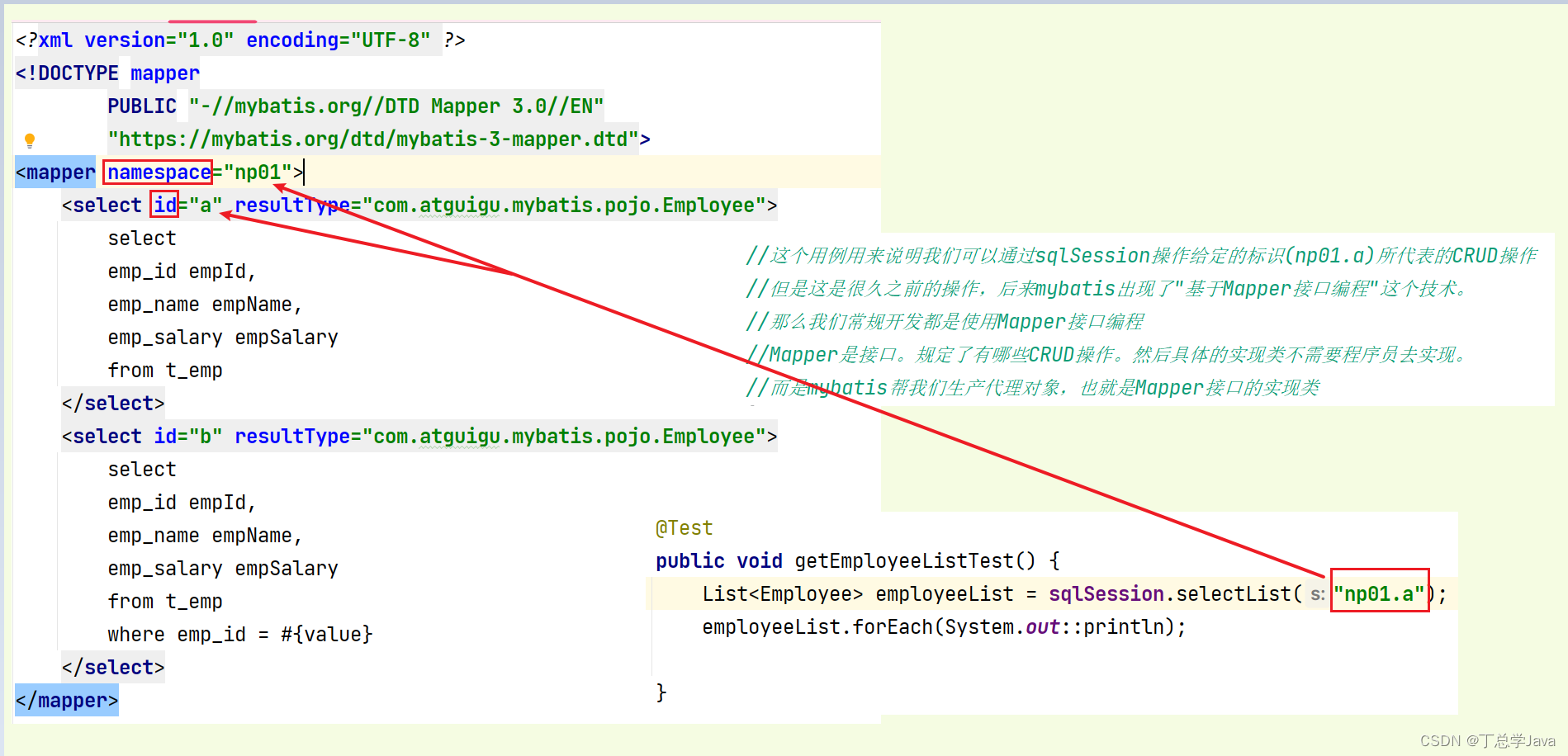
mybatis关于namespace以及id以及Mapper接口命名的说明(了解)
1、建库建表 CREATE DATABASE mybatis-example;USE mybatis-example;CREATE TABLE t_emp(emp_id INT AUTO_INCREMENT,emp_name CHAR(100),emp_salary DOUBLE(10,5),PRIMARY KEY(emp_id) );INSERT INTO t_emp(emp_name,emp_salary) VALUES("tom",200.33); INSERT INTO…...
)
MySQL中的锁(简单)
目录 1. 共享锁(Shared Lock): 2. 排他锁(Exclusive Lock): 3. 行级锁(Row-Level Lock): 4. 页级锁(Page-Level Lock): 5. 表级锁…...

【独家OD2023C卷真题】20天拿下华为OD笔试【贪心】2023C-分配土地最大面积【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述备注示例一输入输出说明 示例二输入输出说明 解题思路单种颜色的最小覆盖面积多种颜色的最小覆盖面积 代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 从前有个村庄…...

省市区编码sql
CREATE TABLE area (id bigint(20) NOT NULL AUTO_INCREMENT COMMENT 主键,code varchar(64) COLLATE utf8mb4_bin DEFAULT NULL COMMENT 编码,name varchar(255) COLLATE utf8mb4_bin DEFAULT NULL COMMENT 名称,parent_code varchar(64) COLLATE utf8mb4_bin DEFAULT NULL CO…...

实现电商平台与营销系统无缝集成:雅座的无代码开发与API连接
无代码开发:营销的新引擎 在数字化转型的浪潮中,无代码开发已成为企业提升效率、减少成本的新引擎。这种开发方式允许非技术人员通过图形界面构建应用程序,无需编写代码即可实现复杂功能。这对于营销、广告推广以及用户运营等业务尤为重要&a…...

win10下安装 Anaconda + Cuda + Cudnn + Pycharm + Pytorch
1.安装Anaconda (1-1)下载Ananconda, Anaconda官网 选择windows版本; (1-2)安装Anaconda,一般选择【Just Me】 (1-3)建议不要装在C盘,后期多环境的python环境和各种库文件会占用很多…...

第20章 多线程
创建线程 继承Thread 类 Thread 类时 java.lang 包中的一个类,从类中实例化的对象代表线程,程序员启动一个新线程需要建立 Thread 实例。 Thread 对象需要一个任务来执行,任务是指线程在启动时执行的工作,start() 方法启动线程&am…...

自定义类型:结构体,枚举,联合
1结构体的声明 1.1结构体基础知识 结构是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量。 1.2声明: struct tag {member-list; }variable-list; 描述一个学生: struct Stu {char name[20];//名字int age;//年龄char…...

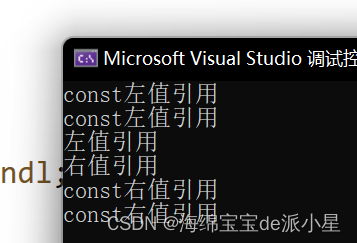
C++:C++11新特性---右值引用
文章目录 初始化方式显示查看类型initializer_listdecltype左值引用和右值引用move左右值引用的场景 万能引用和完美转发 本篇总结C11新特性 初始化方式 C11对参数列表的初始化有了更明确的定义,可以这样进行定义 // 列表初始化 void test1() {// 旧版本int x 0…...

计算机人机界面
人机界面是指入与机器之间相互交流和影响的区域。人机界面包括对数据和信息的输入和输出方法,以及人们对机器的操作和控制。早期,人机交互界面是控制合,随后通过键盘进行操作,目前为鼠标和键盘操作,而智能手机采用触摸…...

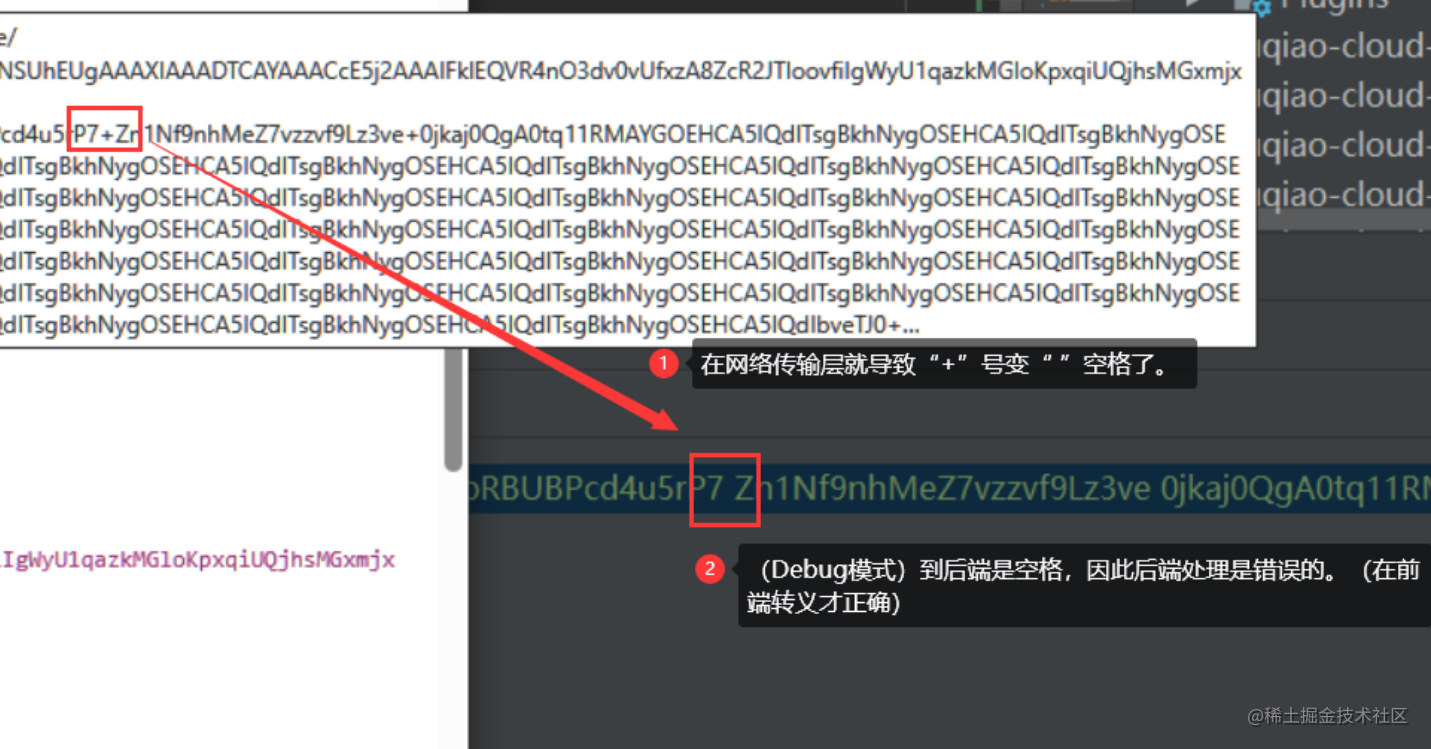
【BUG合集】(一)①数据库存1/0,请求结果返回true和false;②sql查数据库能查,但mybatis查为空;③data64图片存储为异常;
前言 最近,在工作上接手的任务中,各种 bug 问题出现,在解决的同时也可以记录一下。因此,觉得可以出个记录 bug 合集。方便后来者碰到类似情况,可以作为一个参考进行解决。 文章题目就包含当前文章内容中所遇到的三个 b…...

python基础练习题库实验7
文章目录 题目1代码实验结果题目2代码实验结果题目3代码实验结果题目总结题目1 编写代码创建一个名为Staff的类和方法__init__,以按顺序初始化以下实例属性: -staff_number -first_name -last_name -email 代码 class Staff:def __init__(self, staff_number, first_name,…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
