css三角,鼠标样式,溢出文字
目录
css三角
鼠标样式
例子:页码模块
溢出文字表示方式
margin负值运用
css三角强化
css三角
css三角中:line-height:0和font-size:0是防止兼容性的问题
jd {position: relative;width: 120px;height: 249px;background-color:pink;
}.jd span {position:absolute;right:15px;top:-10px;width:0;height:0;line-height:0;font-size:0;
}鼠标样式
1 更改用户鼠标样式:
<ul>
<li style="cursor:default;"></li>
<li style="cursor:pointer;"></li>
<li style="cursor:move;"></li>
<li style="cursor:text;"></li>
</ul>2 去除输入框表格蓝色边框outline
input,textarea {outline: none;
}
<input type="text">3 让textarea无法修改大小
textarea {resize:none;
}
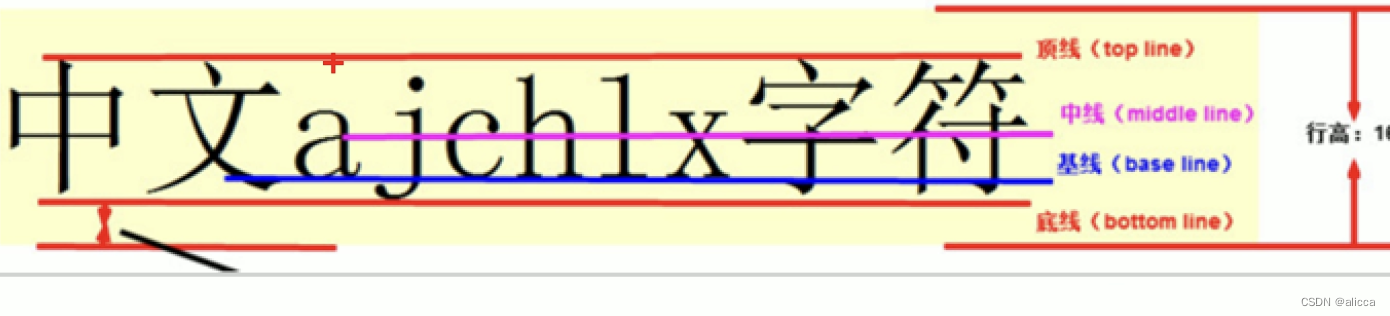
<textarea name="" id=""></textarea>4 vertical-align 设置图片或者表单和文字垂直对齐
vertical-align:baseline默认父元素基线对齐;
top,middle,bottom

5 vertical-align: bottom
vertical-align只针对行内或者行内块元素有效
文本域属于行内块元素
textarea {vertical-align: middle;默认是基线对齐}这样能使得当左边是图片右边是文字时候,文字在左边图片中间的位置
bug:图片底侧会有空白缝隙,由于行内块元素和文字基线对齐
解决: 1 给图片添加vertical-align:middle,top,bottom
2 display: block
例子:页码模块
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box a {/* 必然有大小但是只有行内块才有大小 */display: inline-block;width: 36px;height: 36px;background: color #f7f7f7;/* 里面文字水平居中垂直居中去掉下划线 */border: 1px solid #ccc;text-decoration: none;line-height: 36px;text-align: center;color: black;font-size: 14px;}.box .prev,.box .next {width: 85px;}.box .current {border: none;background-color: #fff;}.box input {height: 36px;width: 45px;border: 1px solid #ccc;outline: none;}.box button {height: 40px;width: 45px;border: 1px solid #ccc;}</style>
</head><body><div class="box"><a href="#" class="prev"><<上一页</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">7</a><a href="#" class="next">>>下一页</a>到第<input type="text">页<button>确定</button></div></body></html>溢出文字表示方式
溢出的文字省略号显示:
1 单行文本溢出显示省略号
white-space: nowrap;
强制一行内显示文本
overflow:hidden
超出部分隐藏
文字用省略号替代超出的部分
text-overflow:ellipsis;
<style>.ti {width: 40px;height: 40px;background-color: pink;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}</style><div class="ti">abcddddddddddddddd</div>
2 多行文本溢出显示省略号
display: -webkit-box;
弹性伸缩盒子模型显示
-webkit-line-clamp: 2;这表示省略号出现在第二行
设置或检索伸缩盒对象的子元素排列方式
-webkit-box-orient: vertival;
overflow:hidden;
text-oveflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;margin负值运用
后面盒子压住前面盒子
ul>li{$}*5<style>ul li {float: left;list-style: none;width: 200px;height: 200px;border: 2px solid red;margin-left: -2px;/* 这里是-2,因为边框是2px */}</style>鼠标经过某个盒子后提高当前盒子的层级:
没有定位加相对定位,只能相对定位,其他定位不占位置,有定位,加z-index
position: relative;
border: 1px solid blue;
z-index:1;压住别的盒子
<style>ul li {position: relative;float: left;list-style: none;width: 200px;height: 200px;border: 2px solid red;margin-left: -2px;/* 这里是-2,因为边框是2px */}ul li:hover {border: 2px solid blue;z-index: 1;}</style>水平居中:行内块的父亲添加text-align:center
那么这个盒子里所有行内元素和行内块元素都会水平居中
css三角强化
.box {把上边框宽度调大border-top: 100px solid transparent;border-right: 50px solid blue;border-bottom: 0 solid blue;border-left:0 solid green;左边和下边边框宽度为0
}
简写:
width:0
height:0
border-color: transparent red transparent transparent
上右下左
border-style: solid;
border-width: 22px 8px 0 0;<!DOCTYPE html>
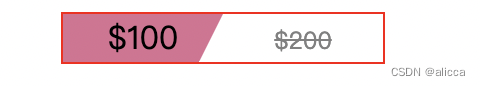
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* .box {border-top: 100px solid transparent;border-right: 50px solid blue;border-bottom: 0 solid blue;border-left: 0 solid green;/* margin: 0 auto; *//* } */.price {width: 160px;height: 24px;border: 1px solid red;margin: 0 auto;line-height: 24px;text-align: center;}.miaosha {position: relative;float: left;width: 80px;height: 100%;background-color: palevioletred;text-align: center;}.miaosha i {position: absolute;right: 0;/* top: 0; */bottom: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;/* 上右下左 */border-style: solid;border-width: 24px 12px 0 0;}.origin {text-decoration: line-through;font-size: 12px;color: gray;}</style>
</head><body><div class="box"></div><div class="price"><span class="miaosha">$100<i></i></span><!--这个三角差点因为没放span里所以无法显示,而且想让三角贴着父容器即span显示,需要span加上relative而i加上absolute--><span class="origin">$200</span><!-- line-height继承的,两个span都要垂直居中,直接给他们父元素添加line-height --></div>相关文章:

css三角,鼠标样式,溢出文字
目录 css三角 鼠标样式 例子:页码模块 溢出文字表示方式 margin负值运用 css三角强化 css三角 css三角中:line-height:0和font-size:0是防止兼容性的问题 jd {position: relative;width: 120px;height: 249px;background-…...

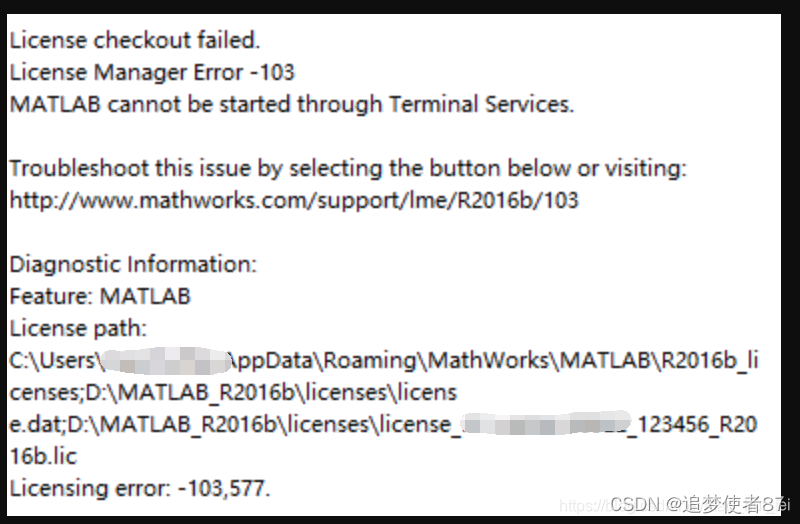
远程桌面访问MATLAB 2018B,提示License Manger Error -103,终极解决方案
通过远程桌面方位Windows Server系统下的MATLAB2018B,报错License Manger Error -103,Crack文件夹下的dll文件已经替换,同时也已经输出了lic文件,但是仍然无法打开。但是在本地桌面安装就没有问题。初步怀疑MATLAB的License使用机…...

Jmeter基础和概念
JMeter 介绍: 一个非常优秀的开源的性能测试工具。 优点:你用着用着就会发现它的重多优点,当然不足点也会呈现出来。 从性能工具的原理划分: Jmeter工具和其他性能工具在原理上完全一致,工具包含4个部分: …...

【Linux 带宽限速】trickle,限制docker 上传速度
限制docker 上传速度 然而,你可以使用第三方工具来实现这个目的。一个常用的工具是 trickle,它可以模拟网络带宽。 首先,你需要安装 trickle。在 Ubuntu 上,可以使用以下命令安装: sudo apt-get install trickle然后…...

MindStudio学习记录三:推理应用开发 acl mindx sdk
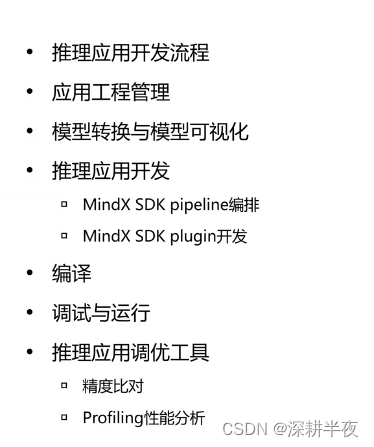
1.推理应用流程 1.1.创建工程 1.2.模型转换 1.3代码开发 1.3.1ACL代码 1.3.2MindX SDK开发 可视化模块化设计 中间的图片与处理 是基于AIPP的可视化处理 1.5.编译 交叉编译 1.6.运行与调试 1.7 调优工具 profiling性能分析 2.开发举例 resnet-50 2.1 准备工程 2.2.准备模型…...

【RT-DETR改进】SIoU、GIoU、CIoU、DIoU、AlphaIoU等二十余种损失函数
一、本文介绍 这篇文章介绍了RT-DETR的重大改进,特别是在损失函数方面的创新。它不仅包括了多种IoU损失函数的改进和变体,如SIoU、WIoU、GIoU、DIoU、EIOU、CIoU,还融合了“Alpha”思想,创造了一系列新的损失函数。这些组合形式的…...

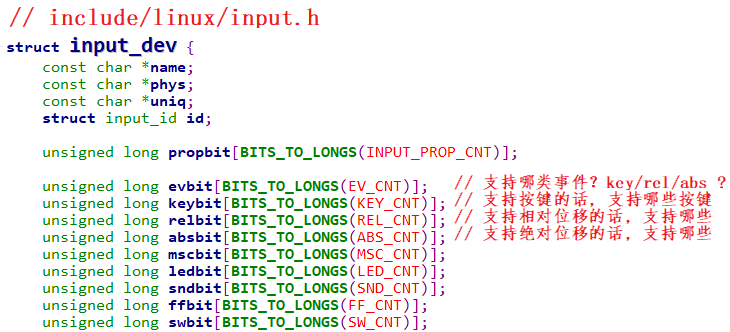
【Linux】EVIOCGBIT
EVIOCGBIT(ev, len) 该怎么理解? 我们可以推断出,它是一个宏,它的前两个参数已经确定了,具体的功能由后两个参数(ev,len)来决定。Linux-4.9.88\include\uapi\linux\input.h #define EVIOCGBIT(ev,len) _IOC(_IOC_READ, E, 0x20 …...

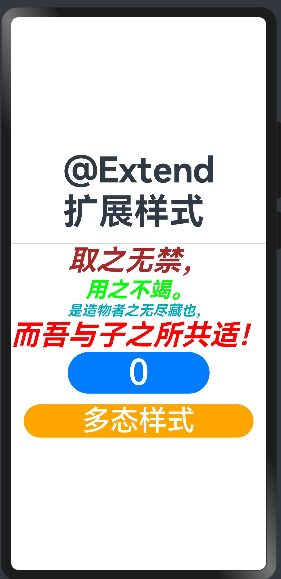
鸿蒙4.0开发笔记之ArkTS装饰器语法基础@Extend扩展组件样式与stateStyles多态样式(十一)
一、Extend扩展组件样式 1、作用 前文提到可以使用Styles用于样式的扩展,在Styles的基础上,ArkTS语法还提供了Extend,⽤于扩展原生组件样式,包括Text、Button等等。 2、定义语法 Extend(UIComponentName) function functionNam…...

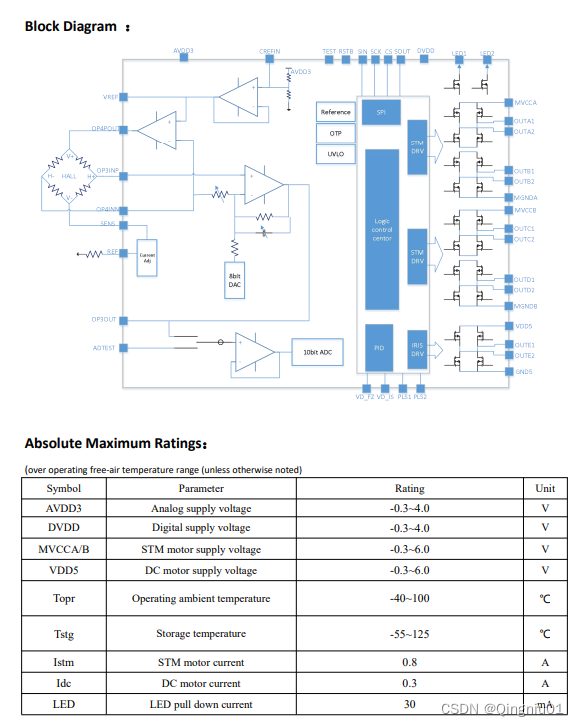
5V摄像机镜头驱动IC GC6208,可用于摄像机,机器人等产品中可替代AN41908
GC6208是一个镜头电机驱动IC摄像机和安全摄像机。该设备集成了一个直流电机驱动器的Iris的PID控制系统,也有两个通道的STM电机驱动器的变焦和对焦控制。 芯片的特点: 内置用于Iris控制器的直流电机驱动器 内置2个STM驱动程序,用于缩放和…...

PHP echo和print 语句
PHP 是通过 print 和 echo 语句来动态输出 HTML 内容,虽然 print 和 echo 语句两者的功能几乎是完全一样,但是还是有一点差别的。 在 PHP 中有两个基本的输出方式: echo 和 print。 本章节中我们会详细讨论两个语句的用法,并在实…...

ThinkPHP6.1 多应用模式的一些事儿
TP安装就不说了,直接从安装完成开始了。 安装多应用模式扩展 think-multi-app composer require topthink/think-multi-app删除 app 目录下的 controller 文件夹(TP 是根据是否有这个文件夹来判断单应用模式还是多应用模式的)。 创建应用 …...

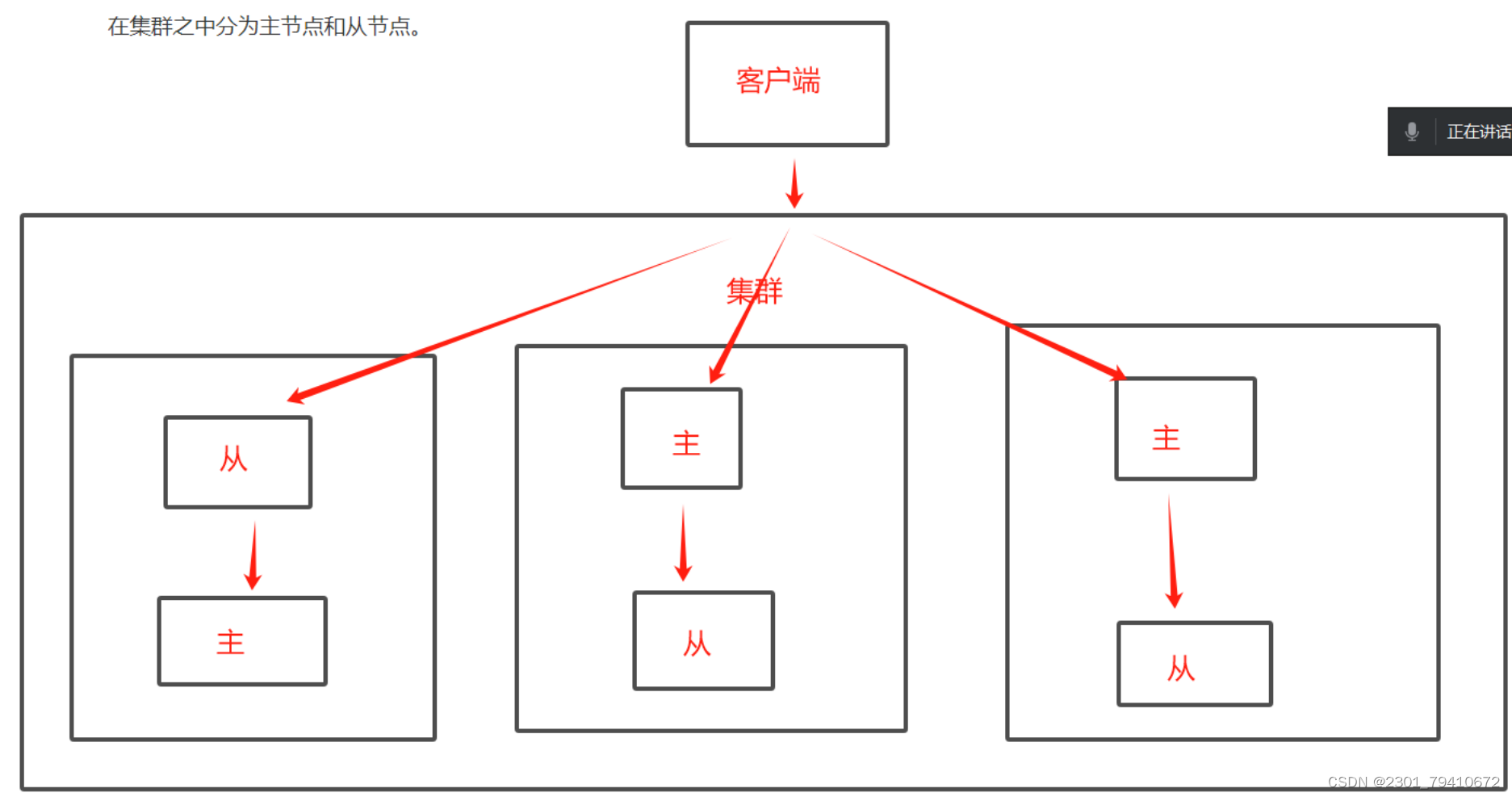
redis-cluster集群模式
Redis-cluster集群 1 Redis3.0引入的分布式存储方案 2集群由多个node节点组成,redis数据分布在节点之中,在集群之中分为主节点和从节点3集群模式当中,主从一一对应,数据写入和读取与主从模式一样,主负责写,从只能读4集群模式自带哨兵模式,可…...

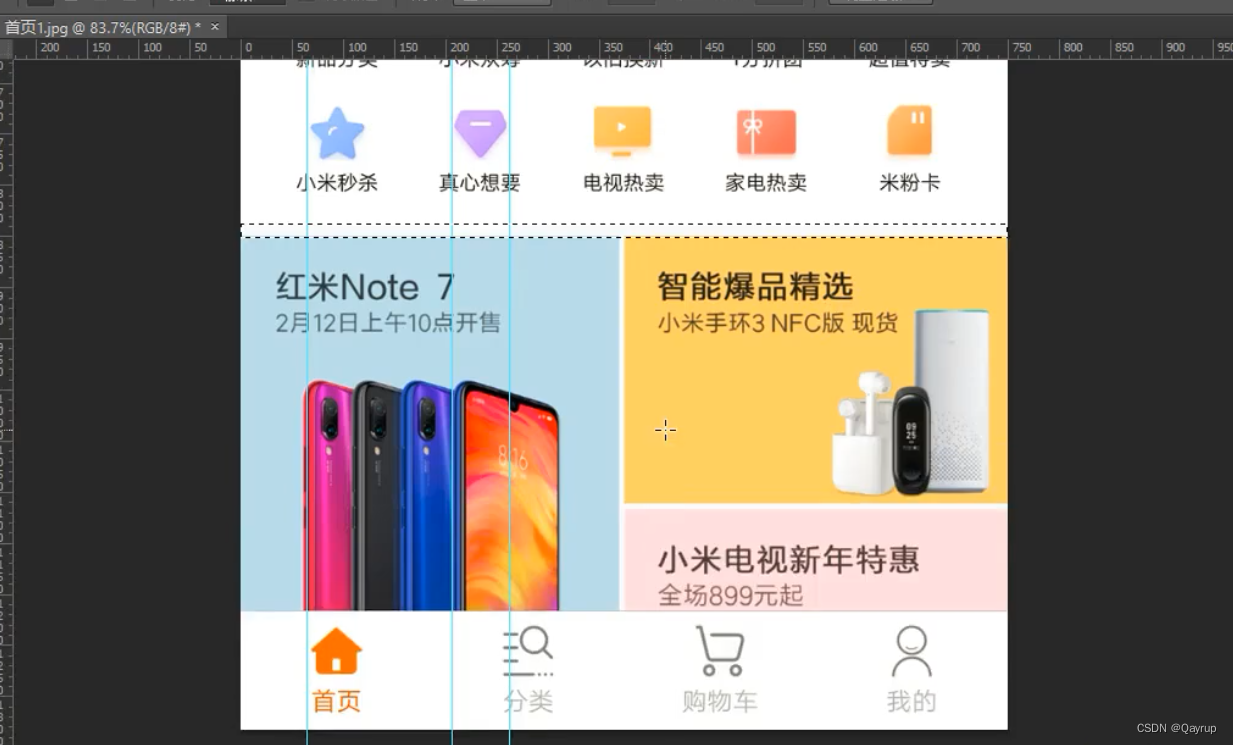
带你用uniapp从零开发一个仿小米商场_10. 首页开发
图标菜单栏开发 轮播图开发完成后,就是图标菜单栏了 可以看出这些图标都是一样的样式,所以可以勇哥flex布局让他们每个占百分之20 代码如下,既然都是一样的那就直接用个循环嵌套一下 data数据如下 同样,为了能让这段代码能在别的地方也用到,我直接把它封装成组件 <templ…...

常使用的定时任务
常使用的定时任务 一、 linux自带的定时任务 1、crontab 有这样一个需求:我们使用Java写一个工具jar包在系统空闲的时候去采集已经部署在Linux系统上的项目的一 些数据,可以使用 linux 系统的 crontab。 运行crontab -e,可以编辑定时器&…...

【人工智能Ⅰ】实验2:遗传算法
实验2 遗传算法实验 一、实验目的 熟悉和掌握遗传算法的原理、流程和编码策略,理解求解TSP问题的流程并测试主要参数对结果的影响,掌握遗传算法的基本实现方法。 二、实验原理 旅行商问题,即TSP问题(Traveling Salesman Proble…...
)
Hadoop集群升级(3.1.3 -> 3.2.4)
升级前确认 旧版本:3.1.3 升级版本:3.2.4 旧版本安装路径:/ddhome/bin/hadoop/ 新版本安装路径:/ddhome/bin/hadoop-3.2.4 安装新版本hadoop 解压安装 # 解压安装包到相应目录下 tar -zxvf /ddhome/tools/hadoop-3.2.4.tar.gz…...

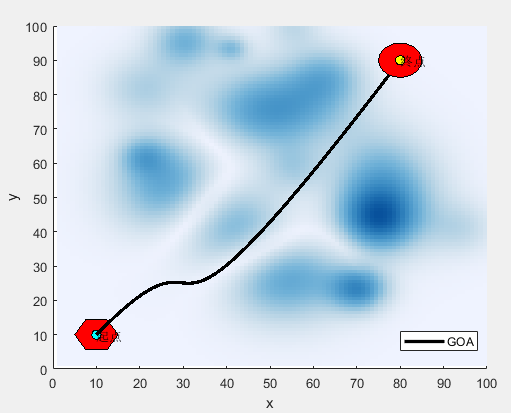
(一)基于高尔夫优化算法GOA求解无人机三维路径规划研究(MATLAB)
一、无人机模型简介: 单个无人机三维路径规划问题及其建模_IT猿手的博客-CSDN博客 参考文献: [1]胡观凯,钟建华,李永正,黎万洪.基于IPSO-GA算法的无人机三维路径规划[J].现代电子技术,2023,46(07):115-120 二、高尔夫优化算法GOA简介 高尔夫优化算法…...

ESP32-Web-Server编程-建立第一个网页
ESP32-Web-Server编程-建立第一个网页 HTTP 简述 可能你每天都要刷几个短视频,打开几个网页来娱乐一番。当你打开一个网络上的视频或者图片时,其实际发生了下面的流程: 其中客户端就是你的浏览器啦,服务器就是远程一个存放视频或…...

csgo/steam游戏搬砖项目的五大认知误区
CSGO/steam游戏搬砖项目的5大认知误区 1、卡价越高越难选品?越没利润? 2、明明buff卖价《 steam求购价,为什么还能赚钱? 3、实名资料少就没法批量操作账号? 4、本金少就没法玩? 5、这个项目的风险是不是很大…...

ASCII sorting
描述 输入一个字符串,对其字符进行排序,输出其字符按ASCII码升序排列。 输入 无空格字符串 输出 按ASCII码升序输出其字符。 样例输入 and 样例输出 adn code(c版本) #include<stdio.h> #include<stdlib.h> // qs…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
