webpack如何处理浏览器的样式兼容问题postcss
一、准备工作
css/index.css添加样式
.word {color: red;user-select: none;
}为了兼容不同的浏览器我们需要添加前缀比如:
-webkit-user-select: none;
这个工作可以通过postcss的插件postcss-preset-env处理
二、安装依赖
pnpm i -D postcss postcss-loader postcss-preset-envpostcss其他插件可以查看
PostCSS 插件指南 | PostCSS
三、webpack配置
webpack.config.js
const path = require("path");/*** 类型提示* @type {import("webpack").Configuration}*/
const config = {entry: "./src/index.js",output: {filename: "build.js",path: path.resolve(__dirname, "./build"),},module: {rules: [{test: /\.css$/, //正则匹配文件use: [{loader: "style-loader",},{loader: "css-loader",},{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env"],},},},],},],},
};
module.exports = config;
postcss.config.js
优点是不用重复配置
module.exports = {plugins: [require("postcss-preset-env")],
};
然后打包npm run build,我们的样式就添加了前缀

相关文章:

webpack如何处理浏览器的样式兼容问题postcss
一、准备工作 css/index.css添加样式 .word {color: red;user-select: none; } 为了兼容不同的浏览器我们需要添加前缀比如: -webkit-user-select: none; 这个工作可以通过postcss的插件postcss-preset-env处理 二、安装依赖 pnpm i -D postcss postcss-loader…...

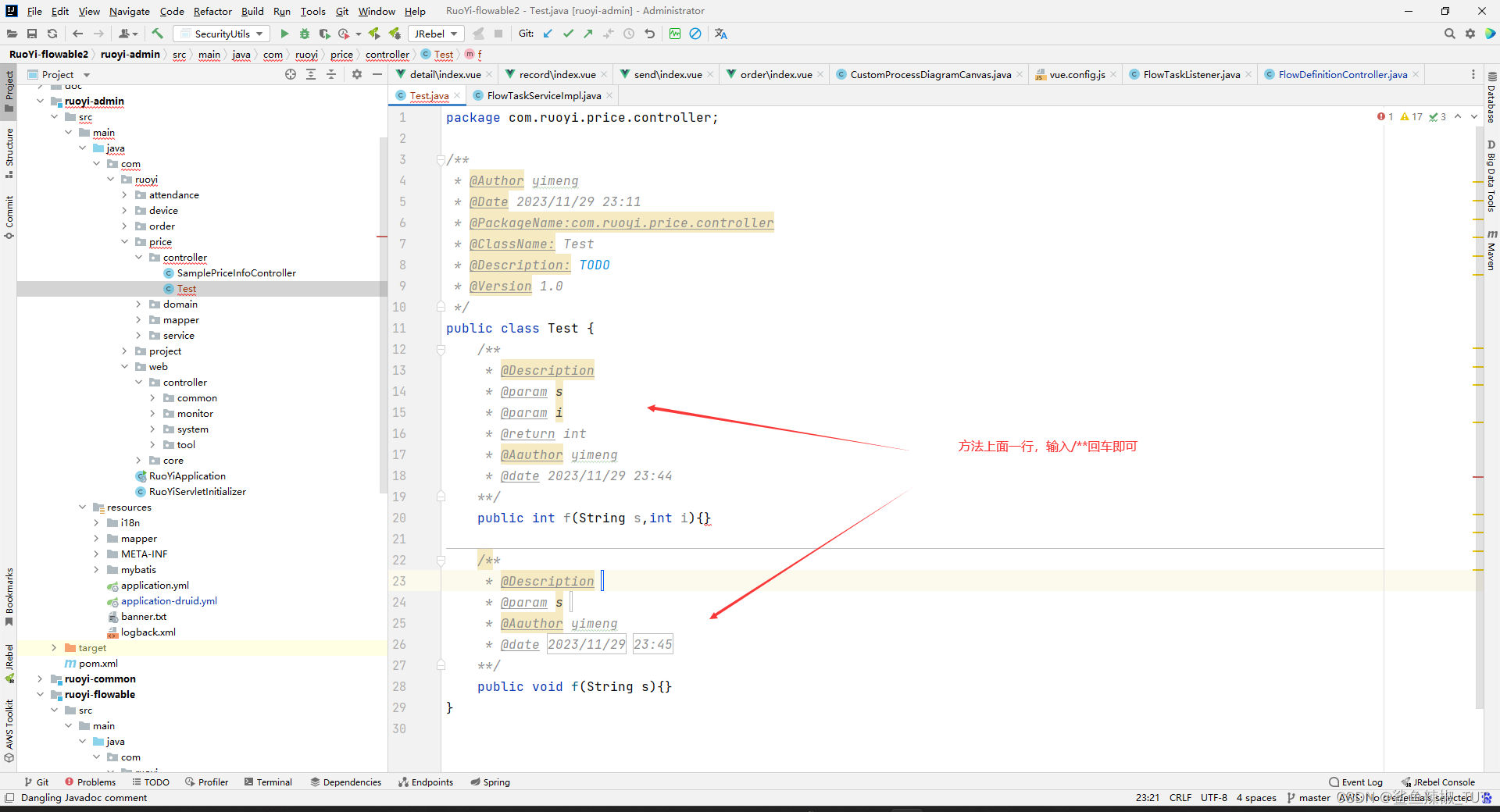
idea方法注释模版设置
方法上面的注释模版: Template text: ** Description $desc$ $param$ $return$* Aauthor yimeng* date $DATE$ $TIME$ **/param: groovyScript("def result ;def params \"${_1}\".replaceAll([\\\\[|\\\\]|\\\\s], ).split(,).toLis…...

NX二次开发UF_CURVE_create_isocline 函数介绍
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan UF_CURVE_create_isocline Defined in: uf_curve.h int UF_CURVE_create_isocline(int face_cnt, tag_t faces [ ] , double direction [ 3 ] , const char * start_angle, const ch…...

从0开始学习JavaScript--JavaScript 模板字符串的全面应用
JavaScript 模板字符串是 ES6 引入的一项强大特性,它提供了一种更优雅、更灵活的字符串拼接方式。在本文中,将深入探讨模板字符串的基本语法、高级用法以及在实际项目中的广泛应用,通过丰富的示例代码带你领略模板字符串的魅力。 模板字符串…...

开源 vs 闭源:数字化时代的技术选择
开源 vs 闭源:数字化时代的技术选择 近期,特斯拉CEO马斯克的一番言论引起了广泛关注:OpenAI不该闭源,自家首款聊天机器人将开源。这引发了人们对于开源与闭源软件的辩论,这一话题在技术界一直是热门的讨论焦点。在数字…...

Spring Boot项目Service类单元测试自动生成
在Spring Boot项目中,对Service类进行单元测试对于开发工程师而言具有重大意义和作用: 验证业务逻辑的正确性和完整性 核心业务逻辑的准确实现:Service类通常包含核心业务逻辑。单元测试确保这些逻辑被正确实现,满足业务需求。处…...

Typescript中 interface 和 type 的区别是什么?
在 TypeScript 中,interface 和 type 都用于定义类型,但它们有一些区别。 1. 语法差异: interface 关键字用于声明接口,使用 interface 可以定义对象的形状、函数的签名等。 type 关键字用于声明类型别名,可以给一个…...

W2311294-万宾科技可燃气体监测仪怎么进行数据监测
万宾科技可燃气体监测仪怎么进行数据监测 燃气是现代城市之中重要的能源,它已经渗透到城市生活的方方面面,对燃气管网的管理也在考验着政府人员的工作能力。燃气管网的安全运行和城市的安全和人民的生活直接挂钩。为了及时掌握燃气管网的运行状态&#x…...

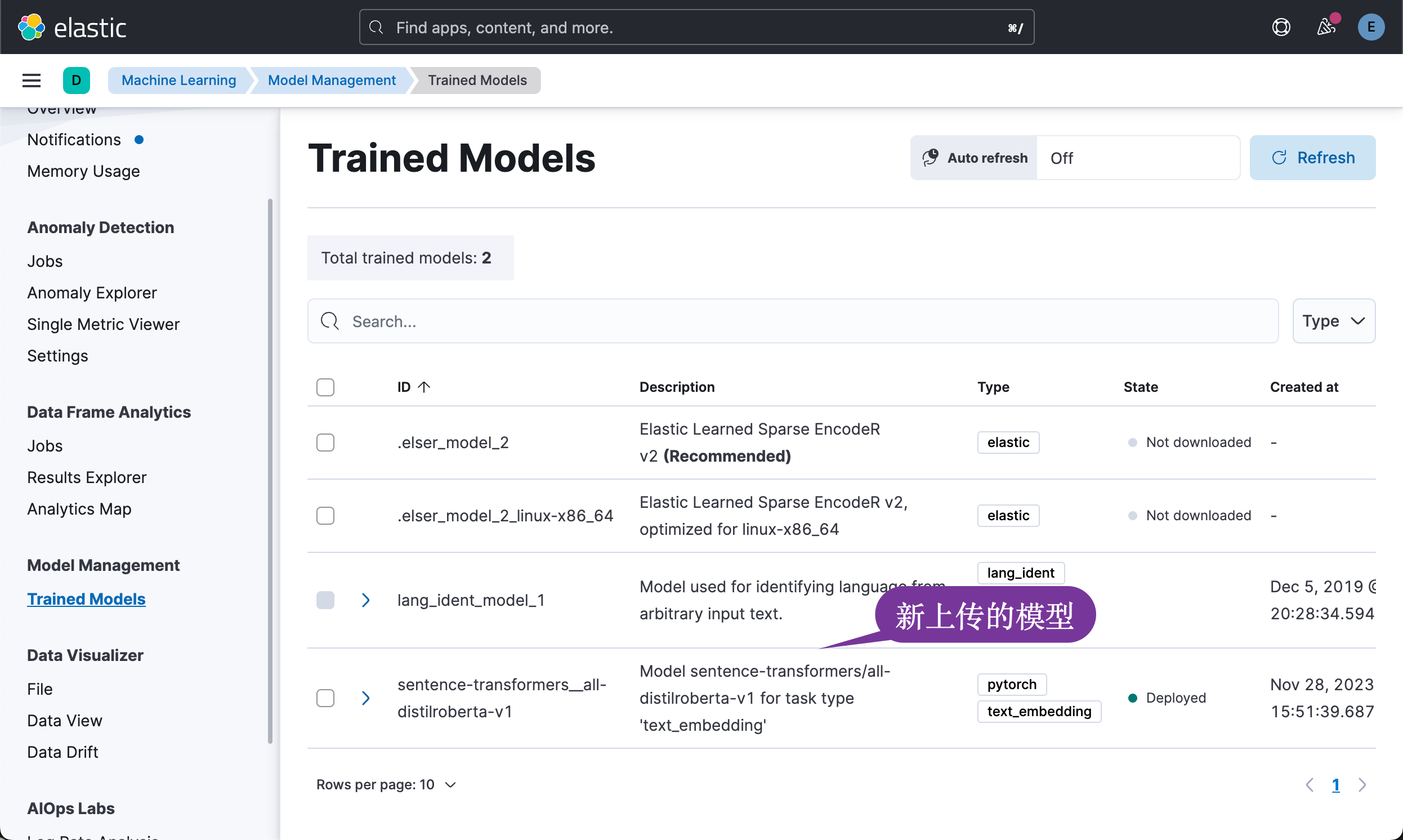
Elasticsearch:向量搜索 (kNN) 实施指南 - API 版
作者:Jeff Vestal 本指南重点介绍通过 HTTP 或 Python 使用 Elasticsearch API 设置 Elasticsearch 以进行近似 k 最近邻 (kNN) 搜索。 对于主要使用 Kibana 或希望通过 UI 进行测试的用户,请访问使用 Elastic 爬虫的语义搜索入门指南。你也可以参考文章…...

704 二分查找 day1
class Solution { public: int search(vector<int>& nums, int target) { int left 0; int right nums.size() - 1; // 定义target在左闭右闭的区间里,[left, right] while (left < right) { // 当leftright,区间[left, right]依然有效&…...

Python面试破解:return和yield的细腻差别
更多Python学习内容:ipengtao.com 大家好,我是涛哥,今天为大家分享 Python面试破解:return和yield的细腻差别,全文3000字,阅读大约10钟。 在Python的函数编程中,return和yield是两个常用的关键词…...

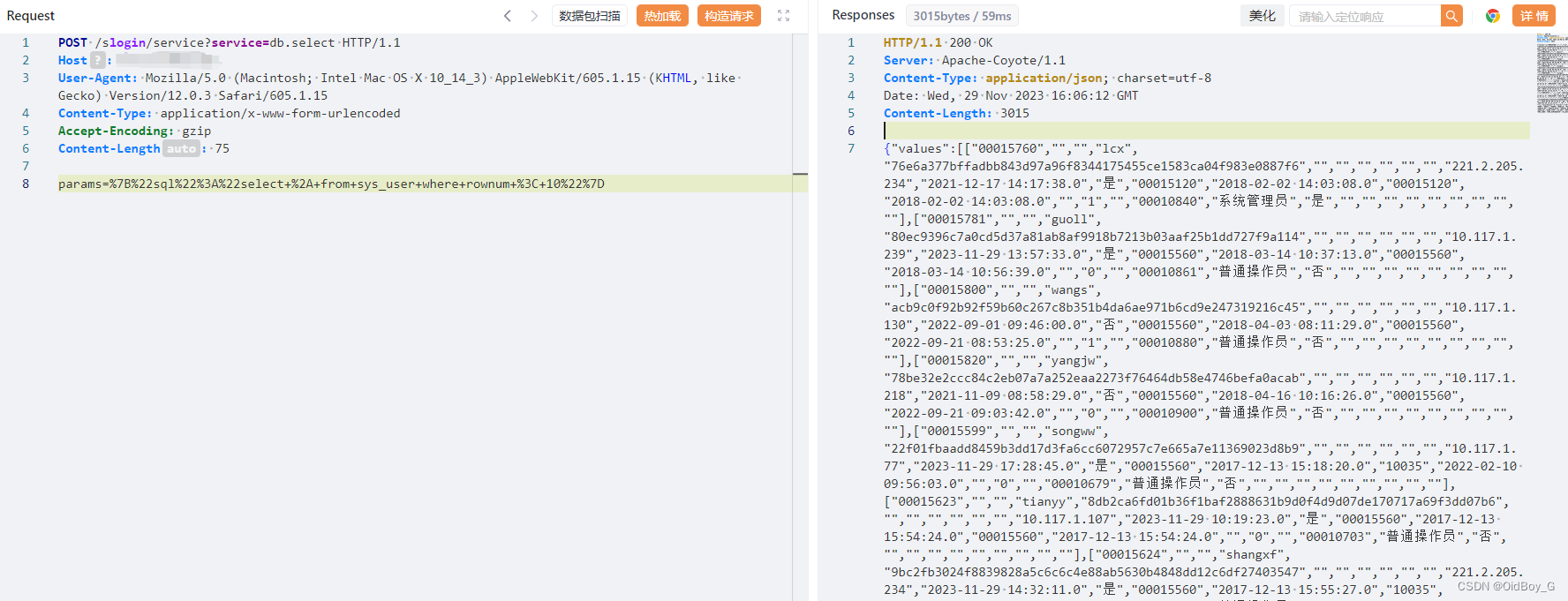
云时空社会化商业 ERP 系统 service SQL 注入漏洞复现
0x01 产品简介 时空云社会化商业ERP(简称时空云ERP) ,该产品采用JAVA语言和Oracle数据库, 融合用友软件的先进管理理念,汇集各医药企业特色管理需求,通过规范各个流通环节从而提高企业竞争力、降低人员成本…...

Vue3-Pinia
Pinia是什么 Pinia是Vue的最新状态管理工具,是Vuex的替代品 比Vuex更大的优势在于: 1.提供更加简单的API(去掉了mutation) 2.提供符合,组合式风格的API(和Vue3新语法统一) 3.去掉了modules…...

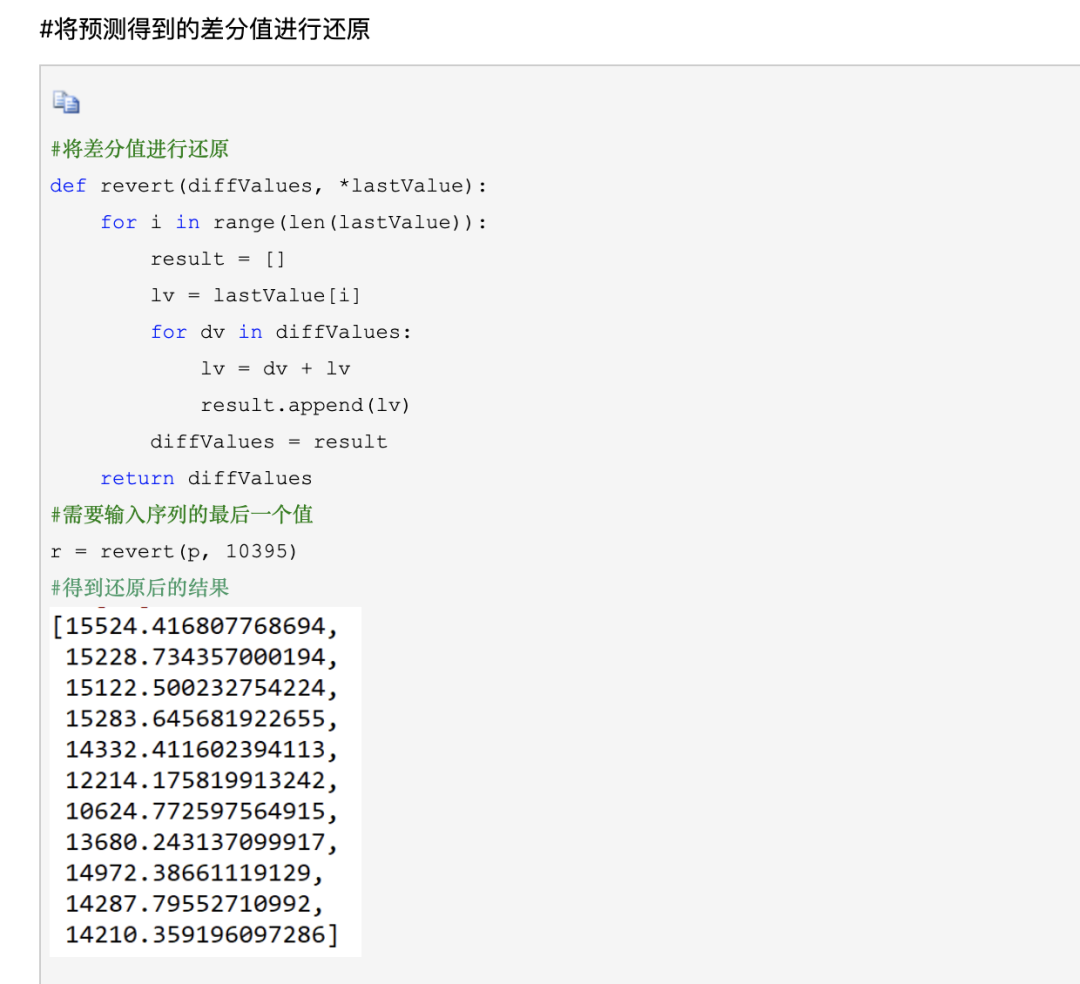
数据挖掘之时间序列分析
一、 概念 时间序列(Time Series) 时间序列是指同一统计指标的数值按其发生的时间先后顺序排列而成的数列(是均匀时间间隔上的观测值序列)。 时间序列分析的主要目的是根据已有的历史数据对未来进行预测。 时间序列分析主要包…...

iOS NSDate的常用API
目录 一、创建日期 1.获取当前时间 2.当前时间指定秒数之后/前的时间 3.指定日期之后/后的时间 4.2001年之后/前指定秒数的时间 5.1970年之后/后指定秒数的时间 二、初始化日期 1.init 2.时间间指定秒数的时间 3.指定时间指定秒数之前/后的时间 4.2001年指定秒数之后…...

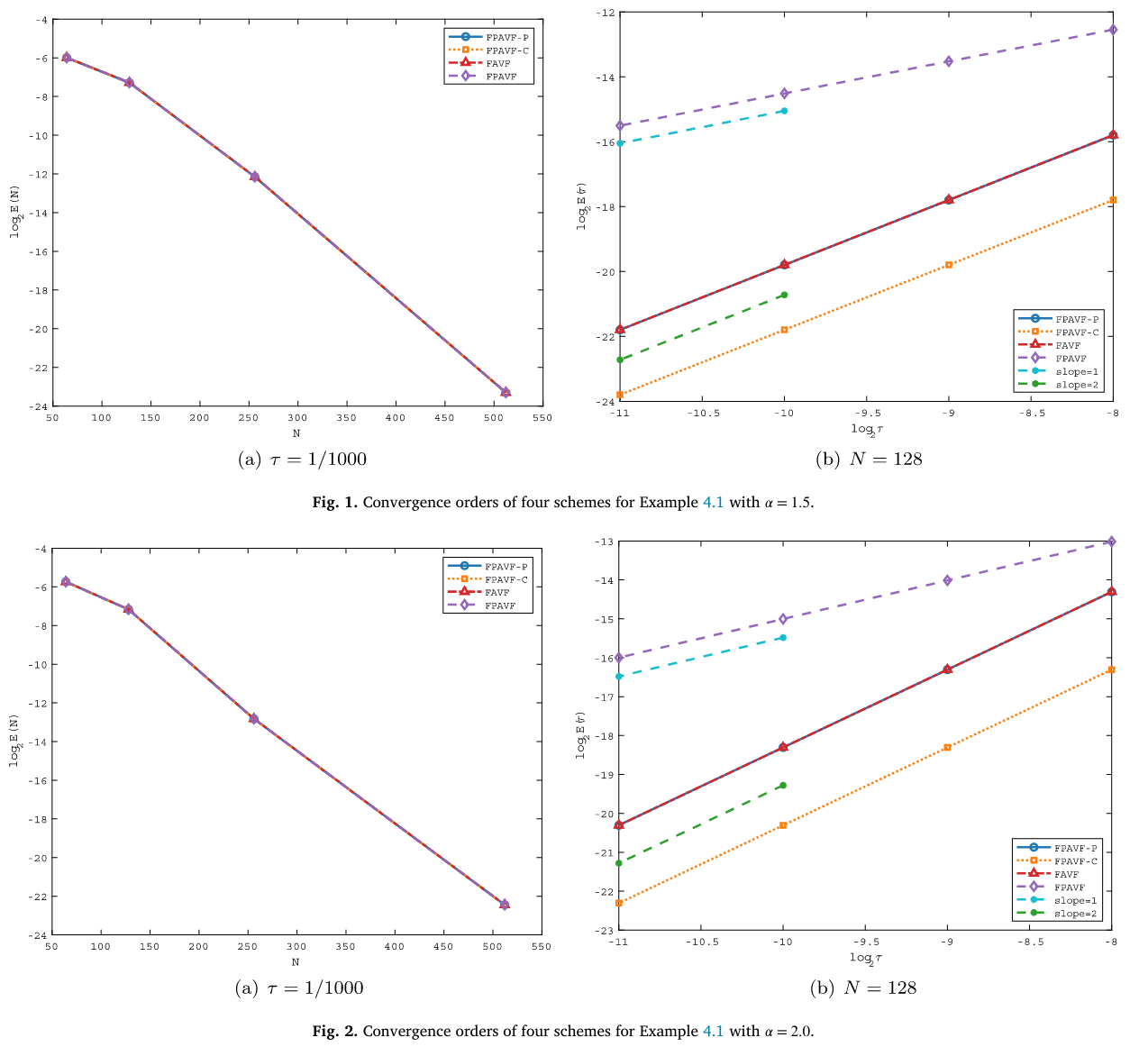
谱方法学习笔记-下(超详细)
谱方法学习笔记📒 谱方法学习笔记-上(超详细) 声明:鉴于CSDN使用 K a T e X KaTeX KaTeX 渲染公式, KaTeX \KaTeX KATEX 与 L a T e X LaTeX LaTeX 不同,不支持直接的交叉引用命令,如\label和\eqref。 KaTeX \KaT…...

iOS--UIPickerView学习
UIPickerView 使用场景和功能UIPickerView遵循代理协议和数据源协议创建对象,添加代理必须实现的代理方法非必要实现的方法demo用到的其他函数提示 效果展示 使用场景和功能 UIPickerView 最常见的用途是作为选项选择器,允许用户从多个选项中选择一个。…...

Docker安装Elasticsearch以及ik分词器
Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。作为 Elastic Stack 的核心,Elasticsearch 会集中存储您的数据,让您飞快完成搜索,微调相关性,进行强大的分析ÿ…...

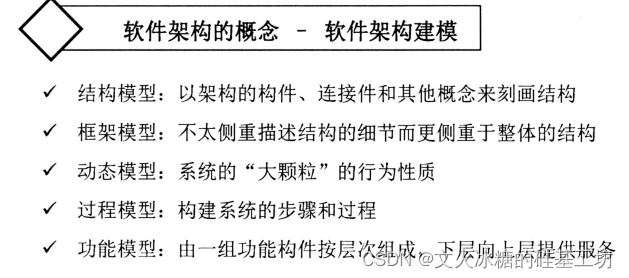
[架构之路-254]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 全程概述
目录 一、软件架构概述 1.1 什么是软件架构 1.2 为什么需要软件架构设计 1.3 软件架构设计在软件设计中位置 (1)软件架构设计(层次划分、模块划分、职责分工): (2)软件高层设计、概要设计…...

centos7上源码安装mysql--运维高级
第一步,安装必要的依赖: yum install -y cmake ncurses-devel bison gcc gcc-c make unzip libaio numactl 第二步,创建mysql用户和组: wget http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.18.tar.gz tar zxvf mysql-5.7.18.tar.gz 第三步,下载MySQL 5.7.18 源码…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

构建Docker镜像的Dockerfile文件详解
文章目录 前言Dockerfile 案例docker build1. 基本构建2. 指定 Dockerfile 路径3. 设置构建时变量4. 不使用缓存5. 删除中间容器6. 拉取最新基础镜像7. 静默输出完整示例 docker runDockerFile 入门syntax指定构造器FROM基础镜像RUN命令注释COPY复制ENV设置环境变量EXPOSE暴露端…...
