vue3+ts v-model 深度学习
<template><div><h1>我是App.vue组件</h1><div>isShpw:{{ isShow }}</div><div>text:{{ text }}</div><div><button @click="isShow = !isShow">开关</button></div><hr /><vModeValue v-model:textVal.isBt="text" v-model="isShow"></vModeValue></div>
</template><script setup lang="ts">
import { ref, reactive } from "vue";
import vModeValue from "./components/v-model.vue";
const isShow = ref<boolean>(true);
const text = ref<string>("小满");
</script><style scoped></style>
v-model.vue:
<template><div class="model" v-if="modelValue"><div class="close"><button @click="close">关闭</button></div><h3>我是v-model子组件 dialog</h3><div>内容:<input @input="change" type="text" :value="textVal" /></div></div>
</template><script setup lang="ts">
import { ref, reactive } from "vue";
const props = defineProps<{modelValue: boolean;textVal: string;textValModifiers?: {isBt: boolean;};
}>();
const emit = defineEmits(["update:modelValue", "update:textVal"]);const close = () => {emit("update:modelValue", false);
};
const change = (e: Event) => {const target = e.target as HTMLInputElement;emit("update:textVal",props?.textValModifiers?.isBt ? target.value + "变态" : target.value);
};
</script><style>
.model {width: 500px;border: 5px solid #ccc;padding: 10px;
}
.close {display: flex;justify-content: flex-end;
}
</style>

相关文章:

vue3+ts v-model 深度学习
<template><div><h1>我是App.vue组件</h1><div>isShpw:{{ isShow }}</div><div>text:{{ text }}</div><div><button click"isShow !isShow">开关</button></div><hr /><vModeVal…...

网络通信概述
文章目录 IP地址端口号协议三要素作用 五元组协议分层OSI七层模型TCP/IP 五层模型应用层传输层网络层数据链路层物理层 封装和分用发送方 - 封装中间转发接收方 - 分用 一般认为计算机网络就是利用通信线路和通信设备将地理上分散的、具有独立功能的多个计算机系统按不同的形式…...

<avue-crud/>,二级表头,children下字典项的dicUrl失效问题
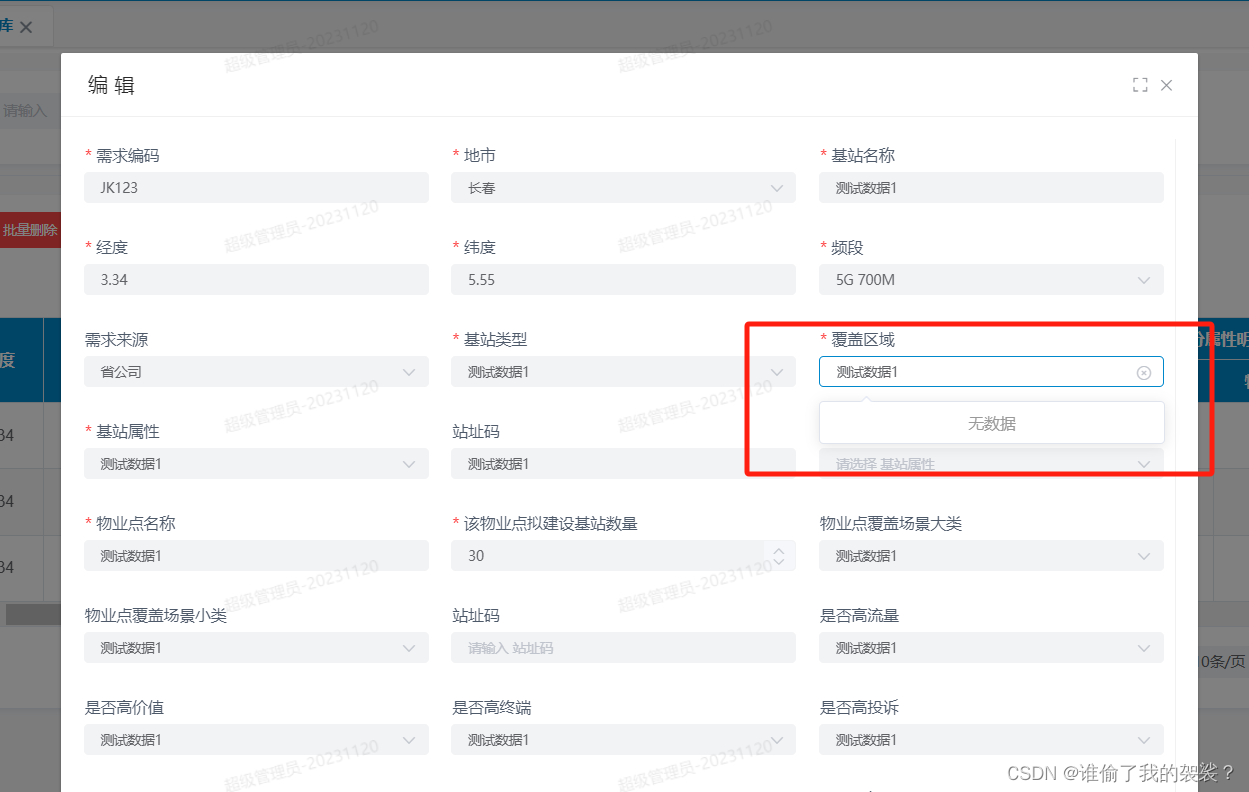
目录 1.提出问题: 1.1 代码: 1.2 效果图:会发现处在children下的dicUrl失效了 2. 解决思路 3. 解决代码(你要的都在这,看这里) 1.提出问题: 在使用<avue-crud/>组件实现二级表头时&…...

FastApi接收不到Apifox发送的from-data字符串_解决方法
接收不到Apifox发送的from-data字符串_解决方法 问题描述解决方法弯路总结弯路描述纵观全局小结 问题描述 这里写了一个接口,功能是上传文件,接口参数是file文件和一个id字符串 gpt_router.post("/uploadfiles") async def create_upload_fi…...
)
Python高级数据结构——堆(Heap)
Python中的堆(Heap):高级数据结构解析 堆是一种基于树结构的数据结构,具有高效的插入和删除操作。在本文中,我们将深入讲解Python中的堆,包括堆的基本概念、类型、实现方式、应用场景以及使用代码示例演示…...

linux 讨论题合集(个人复习)
常规文件的权限是什么?如何分配或修改这些权限?文件夹(目录)的权限是什么?显示常规文件和文件夹的区别 讨论:①常规的文件权限有四种,r可读、w可写、x可执行、-没有权限;②可以使用c…...

浅析SD-WAN技术如何加强企业网络安全
在这个数字化时代,企业组网的安全性已经成为许多企业所面临的一个重要挑战。特别是随着云计算、移动办公等新型信息技术的普及,企业网络的规模和复杂度不断增加,网络攻击和数据泄露的威胁也日益增加。因此,企业需要采取更加有效的…...

测试相关-面试高频
测试面试相关 面试 测试的具体场景 功能测试 具体的测试工具Jmeter Postman selenium pytest 怎么看待测试的潜力与挑战 软件测试是正在快速发展,充满挑战的领域。尽管现在许多自动化测试软件的出现使得传统手工测试的方式被代替,但自动化测试工具的…...

基于Java web的多功能游戏大厅系统的开发与实现
摘 要 目前,国内游戏市场上的网络游戏有许多种类,游戏在玩法上也越来越雷同,形式越来越单调。这种游戏性系统给玩家带来的成就感虽然是无穷的,但是也有随之而来的疲惫感,尤其是需要花费大量的时间和精力,这…...

【MySQL工具】my2sql-快速解析binlog
目录 安装 my2sql简介 用途 工具优势 限制 账号所需权限 参数解析 场景 场景1 回滚 场景2 生成正向SQL 场景3 DML与事务统计 场景4 解析本地 与binlog2sql性能对比 安装 安装比较简单 直接下载二进制命令即可使用 wget https://git…...

vueRouter常用属性
vueRouter常用属性 basemodehashhistoryhistory模式下可能会遇到的问题及解决方案 routesprops配置(最佳方案) scrollBehavior base 基本的路由请求的路径 如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 “/app/”,所有的请求都会在url之后加上/app/ new …...

Qt5.15.2的镜像网址
其它版本的qt把相应数字更换即可 已安装的QT怎么更新安装组件。离线版QT安装:已安装的QT怎么更新安装组件。离线版QT安装_哔哩哔哩_bilibili https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/desktop/qt5_5152_wasm/https://mirrors.…...

Python隐藏特性:字符串驻留、常量折叠
下面是Python字符串的一些微妙的特性,绝对会让你大吃一惊。 案例一: a “some_string” id(a) 140420665652016 id(“some” “_” “string”) # 注意两个的id值是相同的. 140420665652016 案例二: a “wtf” b “wtf” a is b True …...

2-Python与设计模式--工厂类相关模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

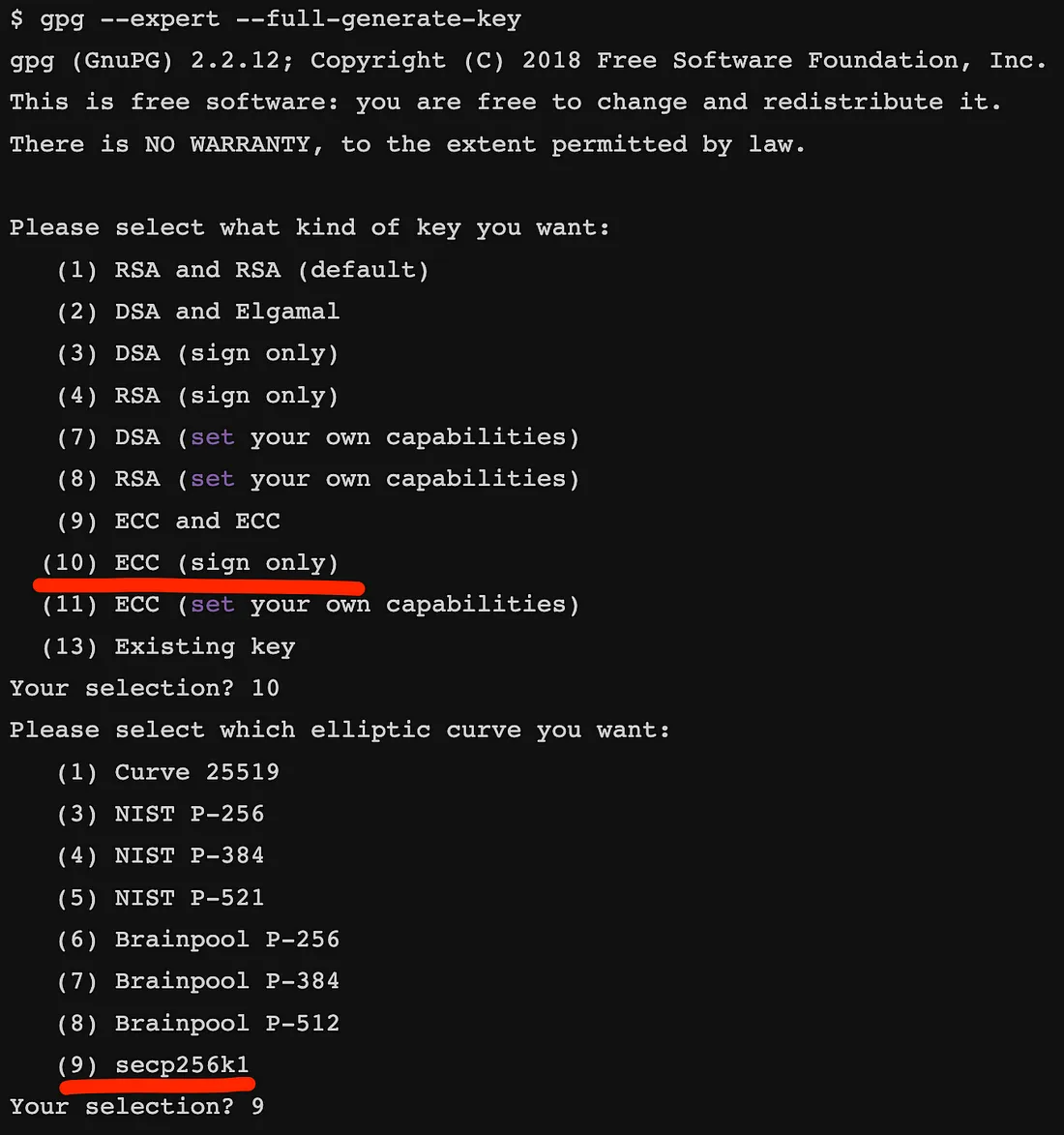
PGP 遇上比特币
重复使用 PGP 密钥作为比特币密钥 介绍 在数字安全领域,密码学在确保数据的完整性和真实性方面发挥着至关重要的作用。 一种广泛使用的加密技术是使用 Pretty Good Privacy (PGP1)。 PGP 为安全通信(例如电子邮件、文件传输和数据存储)提供加…...

项目demo —— GPT 聊天机器人
本文介绍我的开源项目 TelegramChatBot,这是一个基于 OpenAI GPT API 开发的 telegram 机器人,具有多模态交互能力,求 star!感谢大家!在 telegram jokerController_bot 立即体验!欢迎对 GPT 应用开发或对 t…...

Airtest进阶使用篇!提高脚本稳定性 + 批量运行脚本!
一、背景 今天彭于晏为大家分享Airtest进阶使用篇,主要包含两块的内容: 提高脚本稳定性批量运行脚本生成测试报告 二、提高脚本稳定性 1、添加全局配置: #全局设置 ST.FIND_TIMEOUT10 #设置隐式等待时长,默认识别图片时间是30秒,可改为…...

数据库系统概述之数据库优化
为什么需要进行优化? 数据库性能瓶颈 数据库服务器的性能受许多因素影响,包括硬件能力、系统规模、业务模型及架构、代码设计、数据库表设计、系统环境等。 因此,可以从几个方面进行数据库优化 喜欢点赞收藏,如有疑问ÿ…...

【error:Custom elements in iteration require ‘v-bind:key‘ directives】元素绑定:key
在vue3中使用v-for操作的时候,报error Custom elements in iteration require v-bind:key directives 当我想自定义绘制echarts图的代码: <el-row><div v-if"data.chartDataList.length > 0"><el-col :span"12&quo…...

TA-Lib学习研究笔记(二)——Overlap Studies下
TA-Lib学习研究笔记(二)——Overlap Studies下 (11)SAR - Parabolic SAR 抛物线指标 函数名:SAR 名称: 抛物线指标 简介:抛物线转向也称停损点转向,是利用抛物线方式,随…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
