Ubuntu使用Nginx部署前端项目——记录
安装nginx
依次执行以下两条命令进行安装:
sudo apt-get update
sudo apt-get install nginx
通过查看版本号查看是否安装成功:
nginx -v
补充卸载操作:
sudo apt-get remove nginx nginx-common
sudo apt-get purge nginx nginx-common
sudo apt-get autoremove
sudo apt-get remove nginx-full nginx-common
补充Ubuntu的包管理器的用法:
sudo apt-get update:更新软件源
sudo apt-get upgrade:升级系统
sudo apt-get install package_name:安装软件包
sudo apt-get remove package_name:卸载软件包
sudo apt-get autoremove:自动清除无用依赖项
sudo apt-get purge package_name:卸载软件及其相关配置文件
nginx的配置文件
nginx的配置文件和静态资源文件分布位置:
/usr/sbin/nginx:主程序
/etc/nginx:存放配置文件(nginx.conf)
/usr/share/nginx:存放静态文件
/var/log/nginx:存放日志
本次实验将配置文件放到/etc/nginx/configs下:
为了操作方便我将切换到了超级用户:
sudo su
cd /etc/nginx
mkdir configs
最初的/etc/nginx目录下的文件状态如下:

创建文件夹configs用于存放nginx的配置文件:

配置文件相关注释:

以下是学习项目的一个配置:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;map $http_upgrade $connection_upgrade{default upgrade;'' close;}upstream webservers{server 127.0.0.1:8080 weight=90 ;#server 127.0.0.1:8088 weight=10 ;}server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root html/sky;index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# 反向代理,处理管理端发送的请求location /api/ {proxy_pass http://localhost:8080/admin/;#proxy_pass http://webservers/admin/;}# 反向代理,处理用户端发送的请求location /user/ {proxy_pass http://webservers/user/;}# WebSocketlocation /ws/ {proxy_pass http://webservers/ws/;proxy_http_version 1.1;proxy_read_timeout 3600s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "$connection_upgrade";}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
创建并写入配置文件:
cd configs
touch test.conf
gedit test.conf
将我们添加的配置导入到nginx的配置中:
cd /etc/nginx
vim nginx.conf
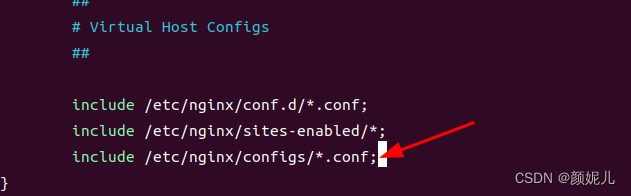
添加:include /etc/nginx/configs/*.conf;

nginx相关命令
启动:
systemctl start nginx
停止:
systemctl stop nginx
重启:
systemctl reload nginx
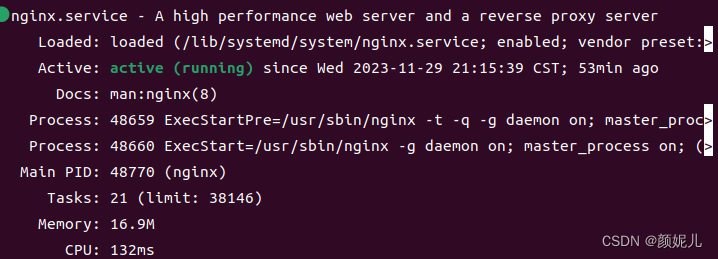
查看nginx的启停状态:(如果正常启动,会看到绿色的Runing)
systemctl status nginx
如:

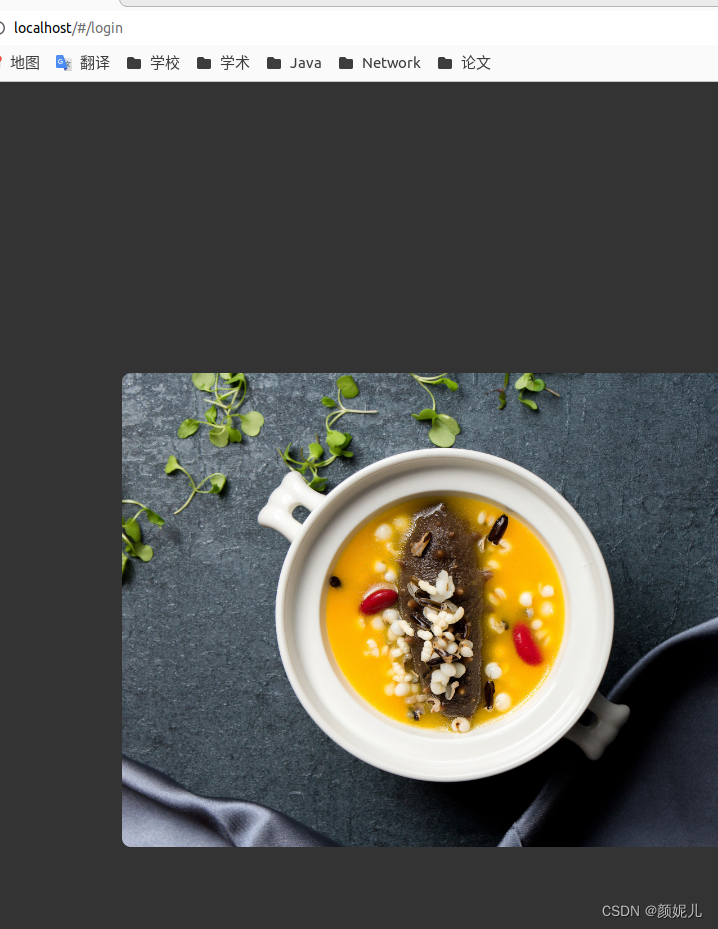
访问localhost(默认80端口)

部署前端项目
我第二天重启nginx的时候,发现它报错如work_process,events相关的错误,应该是configs下的test.conf与/etc/nginx/nginx.conf中的内容发生了冲突,所以我直接将test.conf的内容(见上面)复制在nginx.conf中,才重启成功。
路径相关配置:在配置文件中将以下路径改为你自己的打包好后的前端代码所在路径:
location / {root /path/webcode;index index.html index.htm;}修改路径后,重启nginx。
按理说,这时我们访问localhost的时候就会访问前端代码的index文件。但是我的是403 Forbidden。
我修改了以下两个配置才能正常访问:
一、使nginx的启动用户和nginx的工作用户一致:
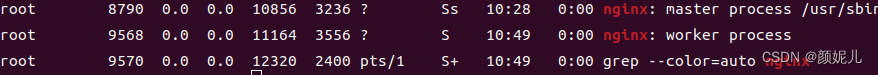
查看当前nginx的启动用户
ps aux|grep nginx

发现nginx的工作用户为nobody,所以再次修改配置文件中的启动文件:

再次查看:

二、修改用户对前端文件的访问权限:
chmod -R 755 /path/webcode

最后终于能正常访问了,暂时就踩了这些坑,完美撒花~
相关文章:

Ubuntu使用Nginx部署前端项目——记录
安装nginx 依次执行以下两条命令进行安装: sudo apt-get update sudo apt-get install nginx通过查看版本号查看是否安装成功: nginx -v补充卸载操作: sudo apt-get remove nginx nginx-common sudo apt-get purge nginx nginx-common su…...

小航助学题库蓝桥杯题库c++选拔赛(22年1月)(含题库教师学生账号)
需要在线模拟训练的题库账号请点击 小航助学编程在线模拟试卷系统(含题库答题软件账号) 需要在线模拟训练的题库账号请点击 小航助学编程在线模拟试卷系统(含题库答题软件账号)...

centos用户相关命令
添加用户命令: adduser tony.wang useradd tony.wang 这两个命令都行,如果已经添加了会提示已经存在。 设置密码: passwd tony.wang 如果需要加入sudo组: usermod -aG sudo tony.wang 这个命令我在CentOS7上是不行的&#x…...

智能优化算法应用:基于哈里斯鹰算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于哈里斯鹰算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于哈里斯鹰算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.哈里斯鹰算法4.实验参数设定5.算法结果6.参考…...

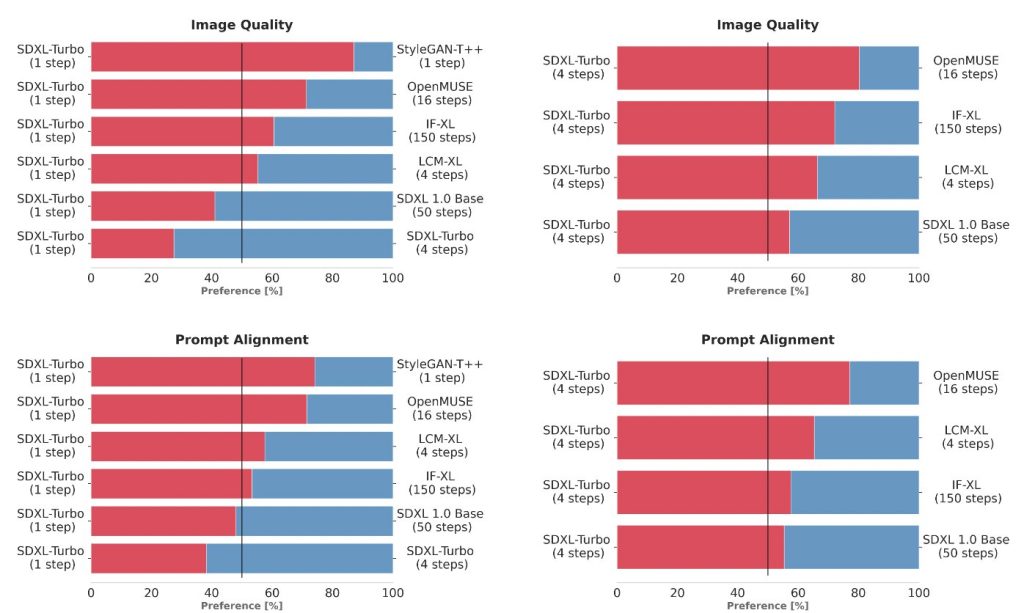
Stability AI 新发布SDXL Turbo:一款实时文本到图像生成模型
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

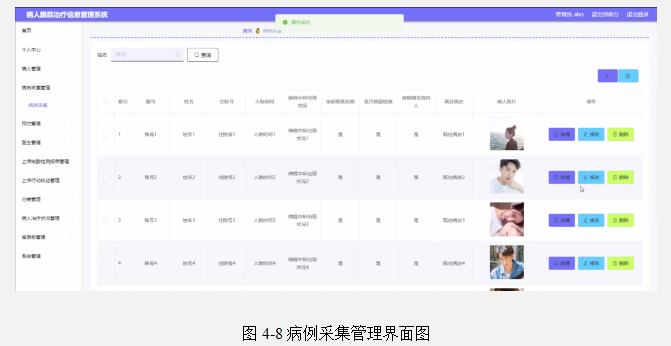
基于Java SSM框架+Vue实现病人跟踪治疗信息系统项目【项目源码+论文说明】
基于java的SSM框架Vue实现病人跟踪治疗信息系统演示 摘要 病人跟踪治疗信息管理系统采用B/S模式,促进了病人跟踪治疗信息管理系统的安全、快捷、高效的发展。传统的管理模式还处于手工处理阶段,管理效率极低,随着病人的不断增多,…...

js一行压缩库
js一行压缩库 压缩 JavaScript 代码通常是为了减小文件大小,提高加载速度。有一些常见的工具和软件可用于这个目的。以下是其中一些: UglifyJS: UglifyJS 是一个流行的 JavaScript 压缩工具,可以通过命令行或作为一个 npm 包来使…...

管理库存和出货的软件
随着时代的信息化越来越成熟,库存和出货的管理使用专门的软件变得越来越普遍。一款优秀的库存和出货管理软件应具备高效性、实时性、安全性和灵活性,以满足企业的日常运营需求。本文将详细介绍一款管理库存和出货的软件及其功能。 一、软件介绍 &#x…...

保护关键信息基础设施网络安全,SSL证书来助力
近年来,随着信息科技的飞速发展和互联网的普及应用,保护关键信息基础设施网络安全变得越来越迫切和重要。而随着《关键信息基础设施安全保护条例》的发布,保护关键信息基础设施也成为运营者必须履行的义务。SSL证书作为保护传输数据安全的重要…...

Python实现学生信息管理系统(详解版)
Python实现学生信息管理系统-详解版 个人简介实验名称:学生信息管理系统系统功能实验步骤详讲添加入住学生信息删除学生的住宿信息修改学生的住宿信息查询学生的住宿信息显示所有学生住宿信息显示所有请假学生的信息 运行截图展示1.主界面2.添加新的入住学生信息3.显…...

企业计算机服务器中了mallox勒索病毒如何解密,mallox勒索病毒文件恢复
随着网络技术的不断发展,网络安全威胁也在不断增加,勒索病毒攻击企业计算机服务器的事件时有发生,并且勒索病毒的加密形式也越来越复杂。近期,云天数据恢复中心陆续接到很多企业的求助,企业的计算机服务器遭到了mallox…...

Linux学习笔记 CenOS6.3 yum No package xxx available
环境CenOS [roothncuc ~]# cat /etc/issue CentOS release 6.2 (Final) Kernel \r on an \m安装gcc的时候提示没有包 [roothncuc ~]# sudo yum install gcc gcc-c libstdc-devel Loaded plugins: refresh-packagekit, security Setting up Install Process No package gcc a…...

【探索Linux】—— 强大的命令行工具 P.18(进程信号 —— 信号捕捉 | 信号处理 | sigaction() )
阅读导航 引言一、信号捕捉1. 内核实现信号捕捉过程2. sigaction() 函数(1)函数原型(2)参数说明(3)返回值(4)函数使用 二、可重入函数与不可重入函数1. 可重入函数条件2. 不可重入函…...

vue3+ts v-model 深度学习
<template><div><h1>我是App.vue组件</h1><div>isShpw:{{ isShow }}</div><div>text:{{ text }}</div><div><button click"isShow !isShow">开关</button></div><hr /><vModeVal…...

网络通信概述
文章目录 IP地址端口号协议三要素作用 五元组协议分层OSI七层模型TCP/IP 五层模型应用层传输层网络层数据链路层物理层 封装和分用发送方 - 封装中间转发接收方 - 分用 一般认为计算机网络就是利用通信线路和通信设备将地理上分散的、具有独立功能的多个计算机系统按不同的形式…...

<avue-crud/>,二级表头,children下字典项的dicUrl失效问题
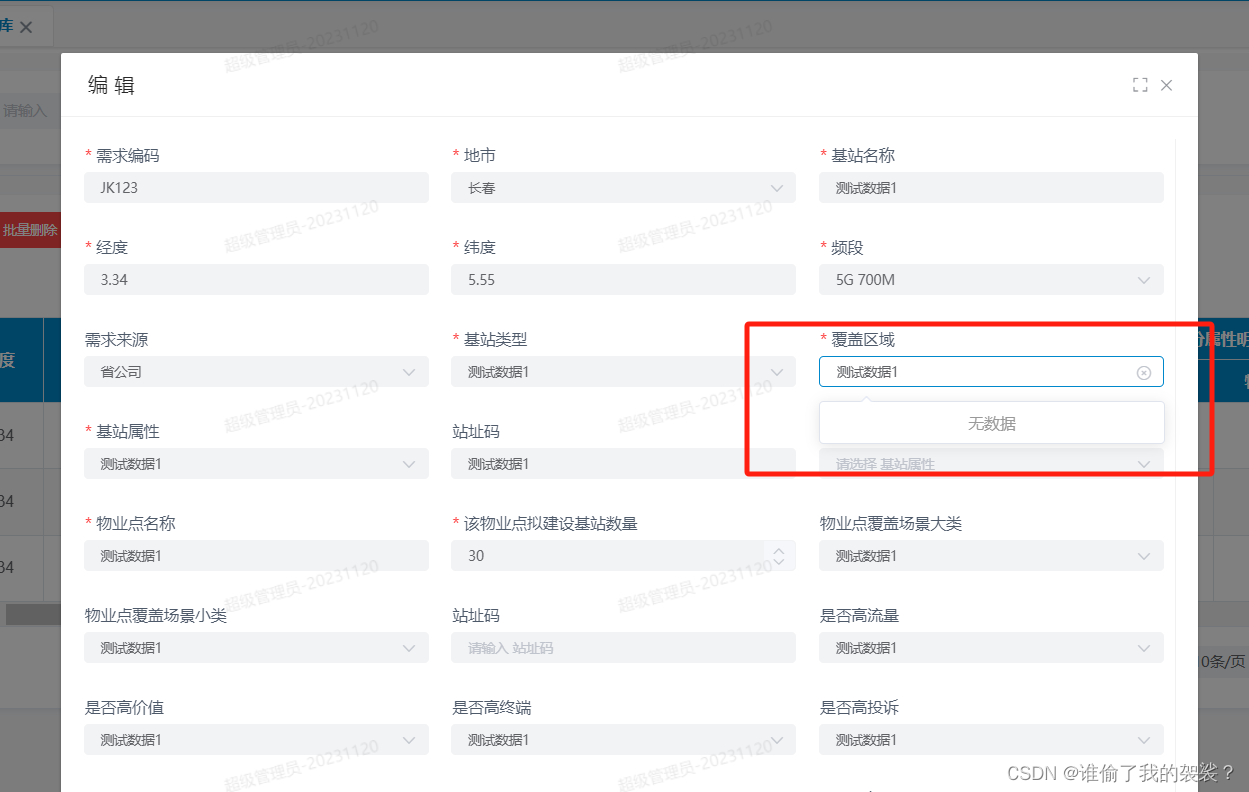
目录 1.提出问题: 1.1 代码: 1.2 效果图:会发现处在children下的dicUrl失效了 2. 解决思路 3. 解决代码(你要的都在这,看这里) 1.提出问题: 在使用<avue-crud/>组件实现二级表头时&…...

FastApi接收不到Apifox发送的from-data字符串_解决方法
接收不到Apifox发送的from-data字符串_解决方法 问题描述解决方法弯路总结弯路描述纵观全局小结 问题描述 这里写了一个接口,功能是上传文件,接口参数是file文件和一个id字符串 gpt_router.post("/uploadfiles") async def create_upload_fi…...
)
Python高级数据结构——堆(Heap)
Python中的堆(Heap):高级数据结构解析 堆是一种基于树结构的数据结构,具有高效的插入和删除操作。在本文中,我们将深入讲解Python中的堆,包括堆的基本概念、类型、实现方式、应用场景以及使用代码示例演示…...

linux 讨论题合集(个人复习)
常规文件的权限是什么?如何分配或修改这些权限?文件夹(目录)的权限是什么?显示常规文件和文件夹的区别 讨论:①常规的文件权限有四种,r可读、w可写、x可执行、-没有权限;②可以使用c…...

浅析SD-WAN技术如何加强企业网络安全
在这个数字化时代,企业组网的安全性已经成为许多企业所面临的一个重要挑战。特别是随着云计算、移动办公等新型信息技术的普及,企业网络的规模和复杂度不断增加,网络攻击和数据泄露的威胁也日益增加。因此,企业需要采取更加有效的…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
