10分钟的时间,带你彻底搞懂JavaScript数据类型转换
前言
📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步!
🍅 个人主页:南木元元
目录
JS数据类型
3种转换类型
ToBoolean
ToString
ToNumber
对象转原始类型
隐式类型转换
结语
JS数据类型
首先我们需要知道,js中数据类型分为两大类:基本数据类型和引用数据类型。
7种基本数据类型分别是:
- Boolean
- Null
- Undefined
- Number
- String
- Symbol
- BigInt
引用数据类型即对象Object,包含普通对象-Object,数组对象-Array,正则对象-RegExp,日期对象-Date,数学函数-Math,函数对象-Function。
3种转换类型
在JS中,类型转换只有三种情况:
- 转换成布尔值
- 转换成字符串
- 转换成数字
数据类型转换的基本规则见下表:

ToBoolean
ToBoolean指其他类型转换为布尔类型的操作。
js中的假值只有0、-0、NaN、""、false、null、undefined,其它值转为布尔型都为true。
console.log(Boolean(0)); // flase
console.log(Boolean(-0)); // flase
console.log(Boolean(NaN)); // flase
console.log(Boolean("")); // flase
console.log(Boolean(null)); // flase
console.log(Boolean(undefined)); // flase
console.log(Boolean(false)); // flase//其它所有值都转为true,包括所有对象
console.log(Boolean([])); //true
console.log(Boolean({})); //true
console.log(Boolean("0")); //true
console.log(Boolean(1)); //true
ToString
ToString指其他类型的值转换为字符串类型的操作。
转为字符串的规则:
-
null:转为"null"
-
undefined:转为"undefined"
-
Boolean类型:true转为"true",false转为"false"
-
Number类型:直接转换,如5转为"5"(不过那些极小和极大的数字会使用指数形式,如
1e21转为"1e+21") -
Symbol类型:直接转换(只允许显式强制类型转换,使用隐式强制类型转换会报错)
-
数组:转为由逗号分隔的一系列数字组成的字符串 ,如
[1,2]转为"1,2" -
普通对象:会调用
Object.prototype.toString(),返回"[object Object]",如果对象有自己的 toString() 方法,字符串化时就会调用该方法并使用其返回值。
console.log(String(null)); //'null'
console.log(String(undefined)); //'undefined'
console.log(String(true)); //'true'
console.log(String(false)); //'false'
console.log(String(5)); //'5'
console.log(String(1e21)); //'1e+21'
console.log(String(Symbol("5"))); //"Symbol(5)"
console.log(String([1, 2])); '1,2'
console.log(String({})); // '[object Object]'ToNumber
ToNumber指其他类型转换为数字类型的操作。
转为数字的规则:
- null:转为0
- undefined:转为NaN
- Boolean类型:true转为1,false转为 0
- String类型:如果是纯数字形式,则转为对应的数字,空字符转为
0,否则转为NaN - Symbol类型:不能转为数字,会报错
- 对象:会先被转换为相应的基本类型值,如果返回的是非数字的基本类型值,则再遵循以上规则将其强制转换为数字。
console.log(Number(null)); //0
console.log(Number(undefined)); //NaN
console.log(Number(true)); //1
console.log(Number(false)); // 0
console.log(Number("10")); //10
console.log(Number("")); //0
console.log(Number("10a")); //NaN
console.log(Number(Symbol("a"))); //TypeError: Cannot convert a Symbol value to a number
console.log(Number([])); // 0
console.log(Number(["1"])); // 1
console.log(Number({})); // NaN对象转原始类型
上面提到了如果是对象,则会先被转为基本类型,那么这个过程到底是怎么样的?
其实,对象转原始类型,会调用内置的ToPrimitive方法,逻辑如下:
- 如果有Symbol.toPrimitive()方法,优先调用再返回
- 调用valueOf(),如果转换为原始类型,则返回
- 调用toString(),如果转换为原始类型,则返回
- 如果都没有返回原始类型,会报错
注意:Date是个例外,要先调用toString,再调用valueOf来转换
来看下面的几个例子:
1.有Symbol.toPrimitive()方法,优先调用返回。
var obj = {value: 3,valueOf() {return 4;},toString() {return '5'},[Symbol.toPrimitive]() {return 6}
}
console.log(obj + 1); // 输出7
2.toString 返回的不是基本类型值,valueOf 返回的基本类型值。
// toString 返回的不是基本类型值,valueOf 返回的基本类型值
var obj = {toString: function () {return {};},valueOf: function () {return null;},
};
console.log(String(obj)); // "null"
3.valueOf和toString都没有返回原始类型,会报错。
// 先判断valueOf⽅法,再判断toString⽅法,返回的都不是基本类型值,报错
var obj = {valueOf: function () {return {};},toString: function () {return {};},
};
console.log(Number(obj)); // Uncaught TypeError: Cannot convert object to primitive value隐式类型转换
在开发中,为什么建议大家使用===而不是==呢?
其实主要原因就是需要避免==所带来的隐式类型转换,下面就来看看js中有着很多坑的隐式转换。
JavaScript中的隐式类型转换主要发生在+、-、*、/以及==、>、<这些运算符之间。而这些运算符只能操作基本类型值,所以在进行这些运算前的第一步就是将两边的值用上面的ToPrimitive方法转换成基本类型,再进行操作。
不同操作符的隐式转换规则不同。
- +操作符
两边有至少一个string类型变量时,两边的变量都会被隐式转换为字符串;其他情况下两边的变量都会被转换为数字。
1 + "23"; // '123'
1 + false; // 1
1 + Symbol(); // Uncaught TypeError: Cannot convert a Symbol value to a number
"1" + false; // '1false'
false + true; // 1
-
-、*、\操作符
一律转换成数值后计算。
1 * "23"; // 23
1 * false; // 0
1 / "aa"; // NaN<和>比较符
两边都是字符串,则比较字母表顺序;其他情况下,转换为数字再比较。
"ca" < "bd"; // false
"a" < "b"; // true
"12" < 13; // true
false > -1; // true- ==操作符
==的隐式转换规则相对来说比较复杂,它的转换规则如下:
- 两边的类型是否相同,相同的话就比较值的大小
- 判断两边是否是null和undefined,是的话就返回true
- 判断的类型是否是String和Number,是的话,把String类型转换成Number,再进行比较
- 判断其中一方是否是Boolean,是的话就把Boolean转换成Number,再进行比较
- 如果其中一方为Object,且另一方为String、Number或者Symbol,会将Object转换成字符串,再进行比较
其实可以概括一下:两边的值都尽量转成Number。
console.log(3 == true); //false
console.log("0" == false); //true
console.log("0" == 0); //true
console.log({ a: 1 } == true); //false
console.log({ a: 1 } == "[object Object]"); //true了解了上面的规则后,来看下面几道经典的题。
1.[]==[]的结果是什么?为什么?
答案为false。
原因:==两边都是对象的话,仅当它们引用同一个对象时返回true。数组是引用数据类型,在创建两个不同的数组时,引用的是两个不同的对象,所以不同。
2.[] == ![]结果是什么?为什么?
答案为true。
原因:先算右边(!的优先级要大于==),右边的结果是布尔值,那么根据上面==的隐式转换规则4,两边都转换成数字然后进行比较。左边[]转换为数字为0。右边![] 首先是转换为布尔值,由于[]作为一个引用类型转换为布尔值为true,因此![]为false,进而在转换成数字,变为0。0 == 0 , 所以结果为true。
3.如何让if(a == 1 && a == 2)条件成立?
其实就是利用==的隐式类型转换以及对象转原始类型的过程。
var a = {value: 0,valueOf: function() {this.value++;return this.value;}
};
// 利用隐式类型转换,对象需要先转原始类型,再应用隐式类型转换规则
console.log(a == 1 && a == 2);//true结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~
相关文章:

10分钟的时间,带你彻底搞懂JavaScript数据类型转换
前言 📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步! 🍅 个人主页:南木元元 目录 JS数据类型 3种转换类型 ToBoolean ToString ToNumber 对象转原…...

好用的chatgpt工具用过这个比较快
chatgpthttps://www.askchat.ai?r237422 chatGPT能做什么 1. 对话和聊天:我可以与您进行对话和聊天,回答您的问题、提供信息和建议。 2. 问题回答:无论是关于事实、历史、科学、文化、地理还是其他领域的问题,我都可以尽力回答…...

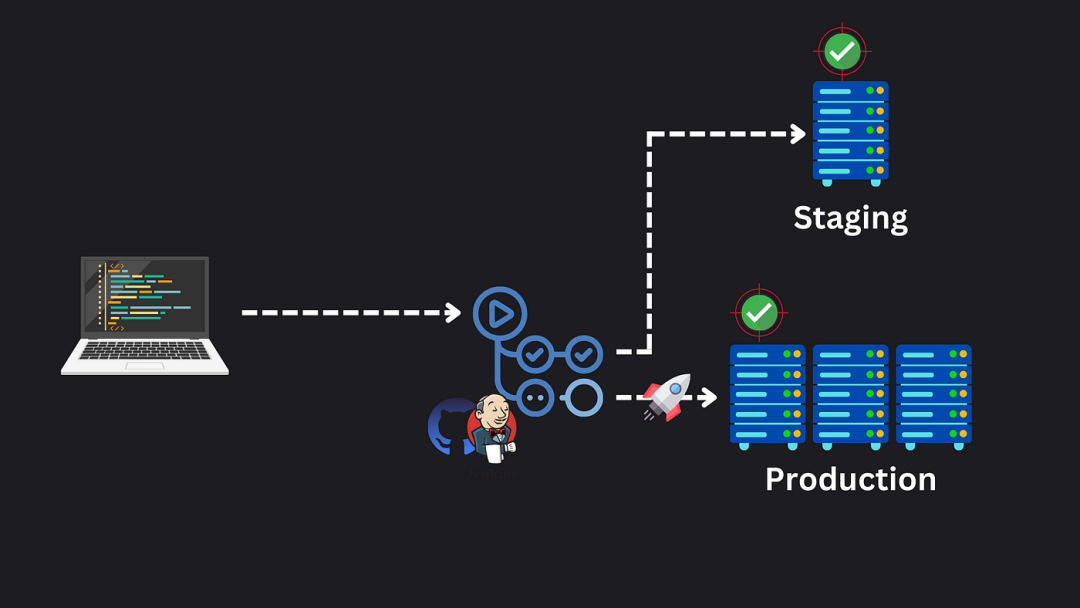
系统设计概念:生产 Web 应用的架构
在你使用的每个完美应用程序背后,都有一整套的架构、测试、监控和安全措施。今天,让我们来看看一个生产就绪应用程序的非常高层次的架构。 CI/CD 管道 我们的第一个关键领域是持续集成和持续部署——CI/CD 管道。 这确保我们的代码从存储库经过一系列测试…...

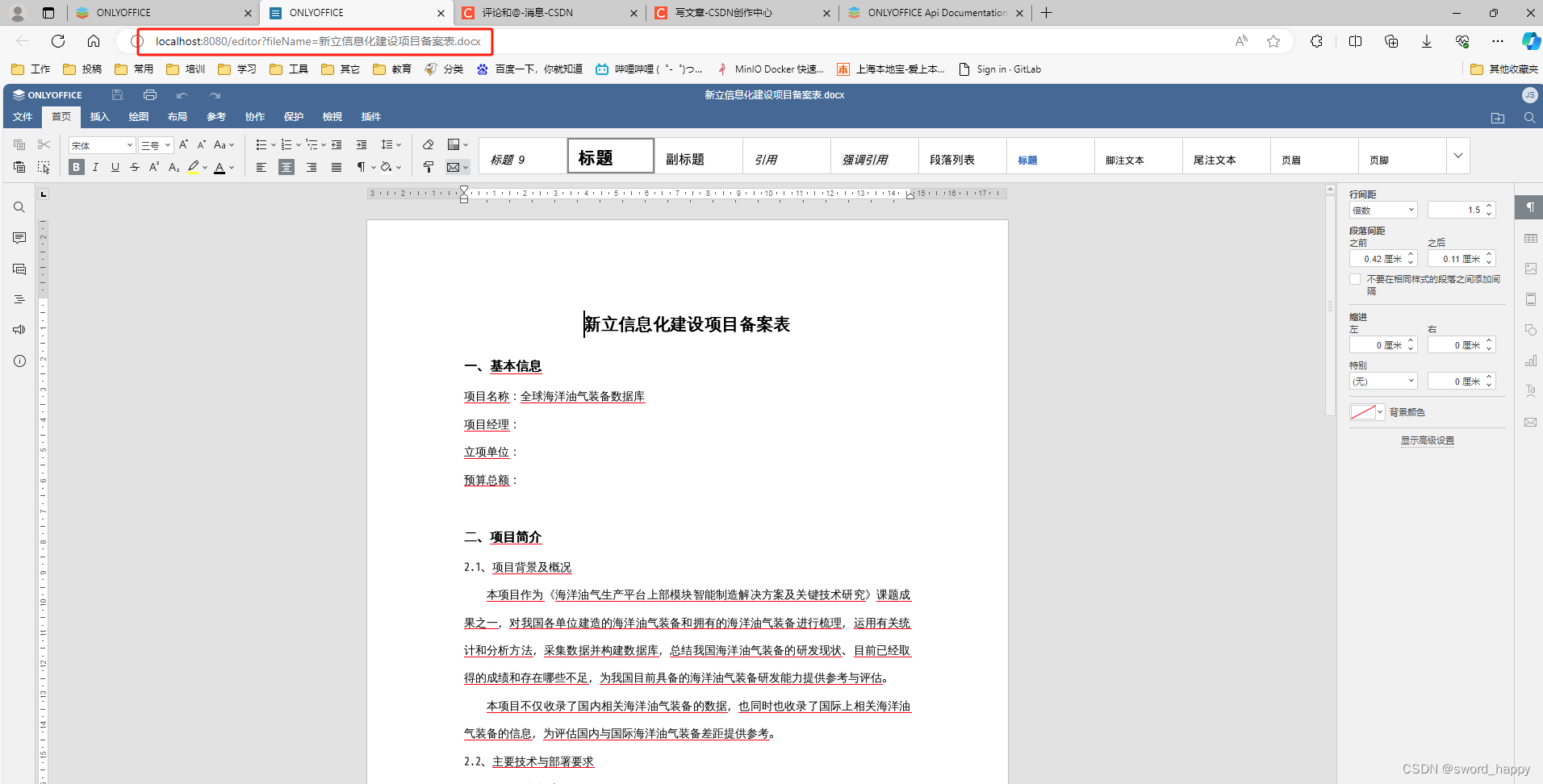
基于docker的onlyoffice使用--运行JavaSpringExample
背景 我之前看到有开源项目很好地集成了onlyoffice,效果要比kkfilepreview好(应当说应用场景不太一样)。本文是在window10环境,安装完Docker Desktop的基础上运行onlyoffice,并利用官网JavaSpringExample进行了集成。 …...

SQL server-excel数据追加到表
参考文章:SQL server 2019 从Excel导入数据_mssql2019 导入excel数据-CSDN博客 将excel数据导入到SQL server数据库的详细过程 注意:第一行数据默认为数据库表中的字段,所以这个必须要有,否则无法映射导入 问题1:ADD…...

深度学习-模型调试经验总结
1、 这句话的意思是:期望张量的后端处理是在cpu上,但是实际是在cuda上。排查代码发现,数据还在cpu上,但是模型已经转到cuda上,所以可以通过把数据转到cuda上解决。 解决代码: tensor.to("cuda")…...

Redis打包事务,分批提交
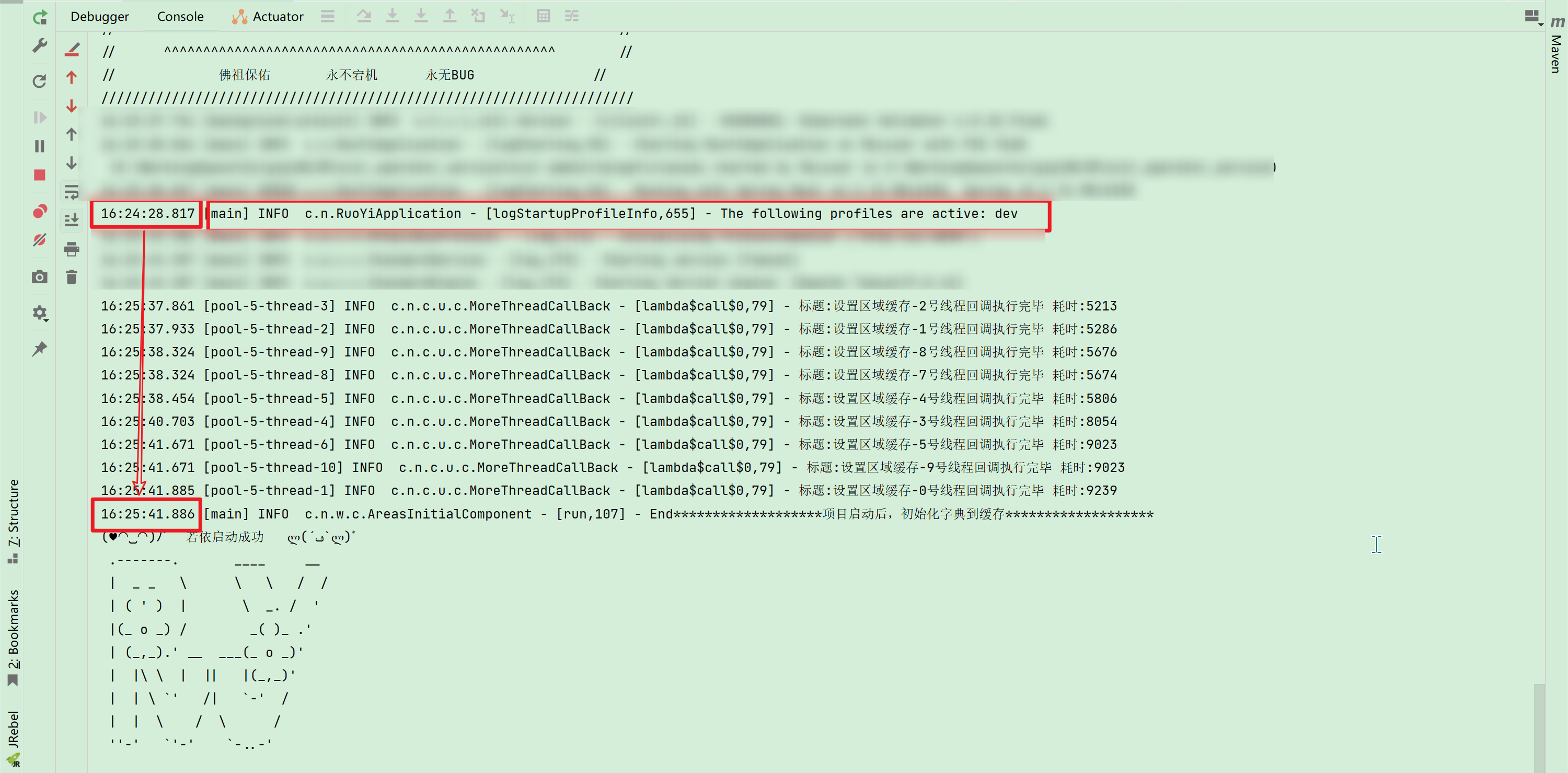
一、需求背景 接手一个老项目,在项目启动的时候,需要将xxx省整个省的所有区域数据数据、以及系统字典配置逐条保存在Redis缓存里面,这样查询的时候会更快; 区域数据字典数据一共大概20000多条,,前同事直接使用 list.forEach…...

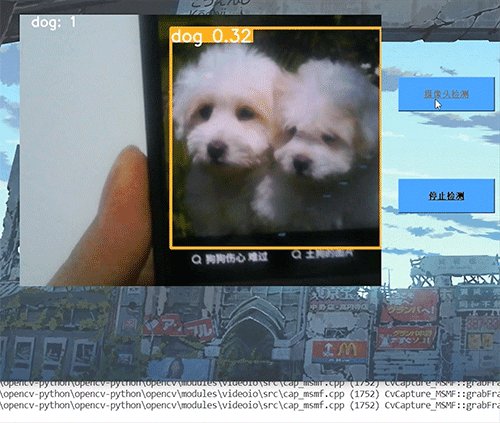
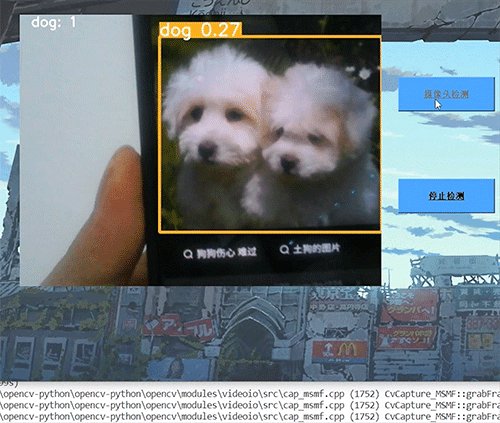
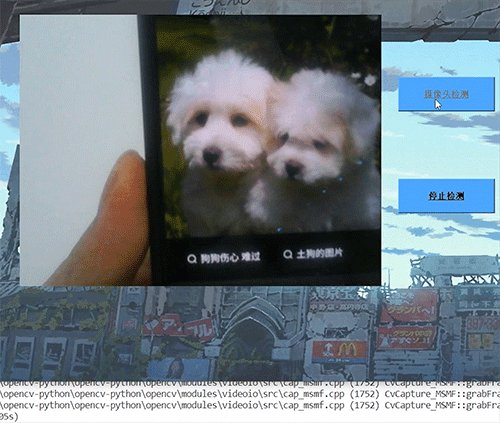
深度学习毕设项目 深度学习 python opencv 动物识别与检测
文章目录 0 前言1 深度学习实现动物识别与检测2 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 3 YOLOV53.1 网络架构图3.2 输入端3.3 基准网络3.4 Neck网络3.5 Head输出层 4 数据集准备4.1 数据标注简介4.2 数据保存…...

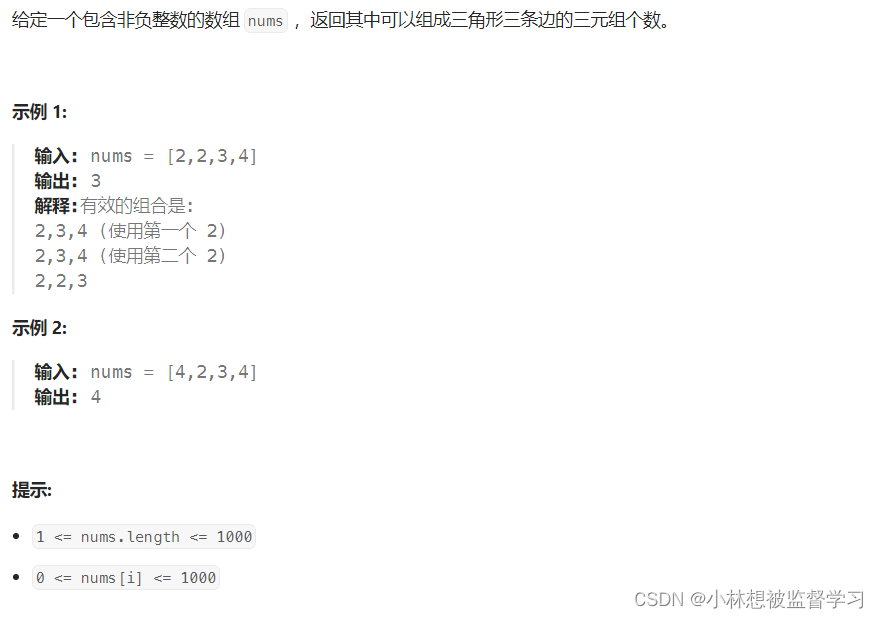
leetcode 611. 有效三角形的个数(优质解法)
代码: class Solution {public int triangleNumber(int[] nums) {Arrays.sort(nums);int lengthnums.length;int n0; //三元组的个数//c 代表三角形最长的那条边for (int clength-1;c>2;c--){int left0;int rightc-1;while (left<right){if(nums[left]nums[r…...

Ubuntu使用Nginx部署前端项目——记录
安装nginx 依次执行以下两条命令进行安装: sudo apt-get update sudo apt-get install nginx通过查看版本号查看是否安装成功: nginx -v补充卸载操作: sudo apt-get remove nginx nginx-common sudo apt-get purge nginx nginx-common su…...

小航助学题库蓝桥杯题库c++选拔赛(22年1月)(含题库教师学生账号)
需要在线模拟训练的题库账号请点击 小航助学编程在线模拟试卷系统(含题库答题软件账号) 需要在线模拟训练的题库账号请点击 小航助学编程在线模拟试卷系统(含题库答题软件账号)...

centos用户相关命令
添加用户命令: adduser tony.wang useradd tony.wang 这两个命令都行,如果已经添加了会提示已经存在。 设置密码: passwd tony.wang 如果需要加入sudo组: usermod -aG sudo tony.wang 这个命令我在CentOS7上是不行的&#x…...

智能优化算法应用:基于哈里斯鹰算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于哈里斯鹰算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于哈里斯鹰算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.哈里斯鹰算法4.实验参数设定5.算法结果6.参考…...

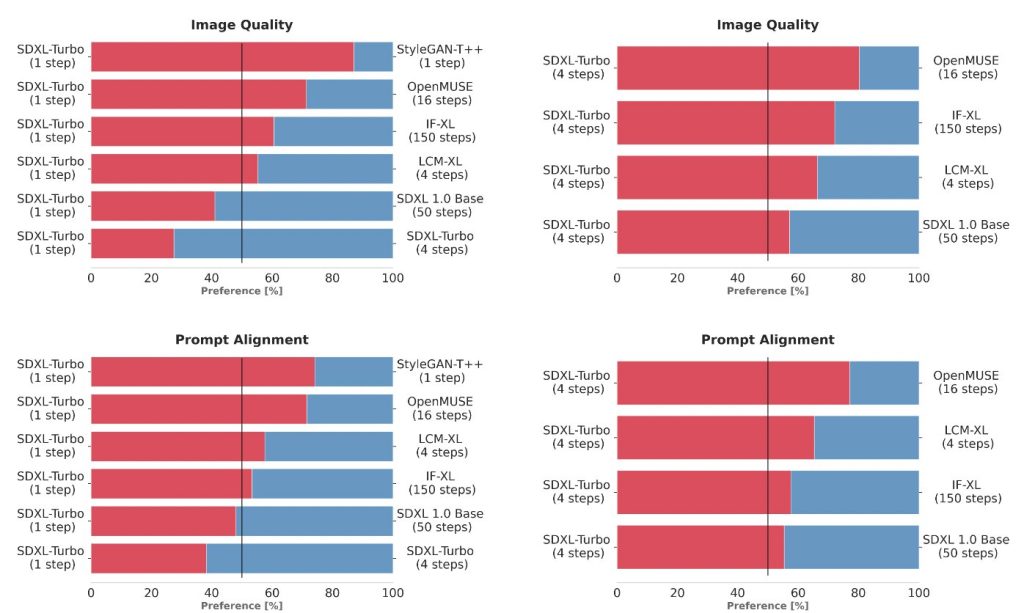
Stability AI 新发布SDXL Turbo:一款实时文本到图像生成模型
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

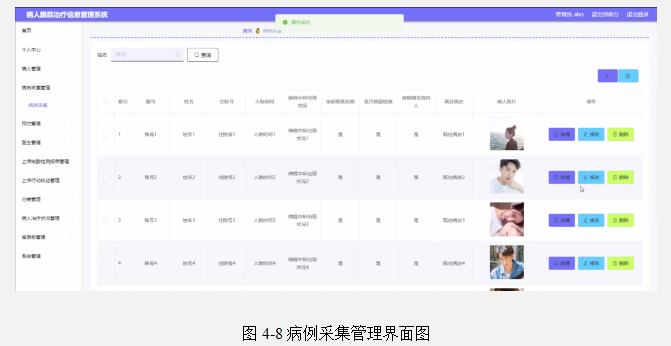
基于Java SSM框架+Vue实现病人跟踪治疗信息系统项目【项目源码+论文说明】
基于java的SSM框架Vue实现病人跟踪治疗信息系统演示 摘要 病人跟踪治疗信息管理系统采用B/S模式,促进了病人跟踪治疗信息管理系统的安全、快捷、高效的发展。传统的管理模式还处于手工处理阶段,管理效率极低,随着病人的不断增多,…...

js一行压缩库
js一行压缩库 压缩 JavaScript 代码通常是为了减小文件大小,提高加载速度。有一些常见的工具和软件可用于这个目的。以下是其中一些: UglifyJS: UglifyJS 是一个流行的 JavaScript 压缩工具,可以通过命令行或作为一个 npm 包来使…...

管理库存和出货的软件
随着时代的信息化越来越成熟,库存和出货的管理使用专门的软件变得越来越普遍。一款优秀的库存和出货管理软件应具备高效性、实时性、安全性和灵活性,以满足企业的日常运营需求。本文将详细介绍一款管理库存和出货的软件及其功能。 一、软件介绍 &#x…...

保护关键信息基础设施网络安全,SSL证书来助力
近年来,随着信息科技的飞速发展和互联网的普及应用,保护关键信息基础设施网络安全变得越来越迫切和重要。而随着《关键信息基础设施安全保护条例》的发布,保护关键信息基础设施也成为运营者必须履行的义务。SSL证书作为保护传输数据安全的重要…...

Python实现学生信息管理系统(详解版)
Python实现学生信息管理系统-详解版 个人简介实验名称:学生信息管理系统系统功能实验步骤详讲添加入住学生信息删除学生的住宿信息修改学生的住宿信息查询学生的住宿信息显示所有学生住宿信息显示所有请假学生的信息 运行截图展示1.主界面2.添加新的入住学生信息3.显…...

企业计算机服务器中了mallox勒索病毒如何解密,mallox勒索病毒文件恢复
随着网络技术的不断发展,网络安全威胁也在不断增加,勒索病毒攻击企业计算机服务器的事件时有发生,并且勒索病毒的加密形式也越来越复杂。近期,云天数据恢复中心陆续接到很多企业的求助,企业的计算机服务器遭到了mallox…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
