Nuxt.js:下一代Web开发框架的革命性力量
文章目录
- 一、Nuxt.js简介
- 二、Nuxt.js的特点
- 1. 集成Vue.js和Node.js
- 2. 自动代码分割和优化
- 3. 服务端渲染(SSR)
- 4. 强大的路由管理
- 5. 丰富的插件系统
- 三、Nuxt.js的优势
- 1. 提高开发效率
- 2. 降低维护成本
- 3. 提高用户体验
- 四、Nuxt.js在实际应用中的案例
- 1. 电商网站
- 2. 企业内部管理系统
- 3. 个人博客和CMS系统
- 《Nuxt.js Web开发实战》
- 编辑推荐
- 内容简介
- 作者简介
- 前 言
- 适用读者
- 本书内容
- 目 录
- 技术需求
随着互联网的飞速发展,Web开发已经成为了当今技术领域最热门的话题之一。在这个竞争激烈的市场中,开发者们不断地寻求新的技术和工具来提高开发效率、降低维护成本。而在这个过程中,Nuxt.js作为一款革命性的Web开发框架,正逐渐成为开发者们的宠儿。本文将详细介绍Nuxt.js的特点、优势以及在实际应用中的一些案例,帮助大家更好地了解这款强大的框架。
一、Nuxt.js简介
Nuxt.js是一个基于Vue.js的通用应用框架,它的目标是让Web开发变得更加简单、高效。Nuxt.js提供了一套完整的前端开发解决方案,包括项目脚手架、路由管理、状态管理、服务器端渲染等功能。通过使用Nuxt.js,开发者可以快速地构建出高性能、可扩展的Web应用。
二、Nuxt.js的特点
1. 集成Vue.js和Node.js
Nuxt.js是基于Vue.js的,因此它继承了Vue.js的所有优点,如易用性、灵活性等。同时,Nuxt.js还与Node.js紧密集成,使得开发者可以在项目中轻松地使用Node.js的各种功能,如文件操作、模块加载等。
2. 自动代码分割和优化
Nuxt.js会自动对项目的代码进行分割和优化,以提高应用的性能。这意味着开发者无需手动进行代码分割和优化,只需专注于业务逻辑的开发即可。
3. 服务端渲染(SSR)
Nuxt.js支持服务端渲染,这意味着在页面加载时,服务器会先生成HTML静态页面,然后再将其发送给客户端。这样可以减少客户端的计算负担,提高页面加载速度。此外,服务端渲染还可以提高搜索引擎的抓取效果,有助于提高网站的SEO排名。
4. 强大的路由管理
Nuxt.js提供了一套强大的路由管理系统,可以轻松地处理各种复杂的路由场景。通过使用Nuxt.js的路由管理功能,开发者可以实现单页应用(SPA)和多页应用(MPA)之间的无缝切换。
5. 丰富的插件系统
Nuxt.js拥有一个丰富的插件系统,开发者可以通过安装各种插件来扩展Nuxt.js的功能。目前,Nuxt.js已经内置了许多实用的插件,如i18n(国际化)、pwa(渐进式Web应用)等。此外,开发者还可以根据项目需求自定义插件。
三、Nuxt.js的优势
1. 提高开发效率
通过使用Nuxt.js,开发者可以快速地构建出高性能、可扩展的Web应用。这是因为Nuxt.js提供了一套完整的前端开发解决方案,包括项目脚手架、路由管理、状态管理等功能。此外,Nuxt.js还支持自动代码分割和优化、服务端渲染等功能,可以帮助开发者提高开发效率。
2. 降低维护成本
由于Nuxt.js具有高度的模块化和可扩展性,因此开发者可以轻松地对项目进行维护和升级。此外,Nuxt.js还提供了丰富的插件系统,开发者可以通过安装各种插件来扩展Nuxt.js的功能,以满足项目的需求。
3. 提高用户体验
通过使用Nuxt.js的服务端渲染功能,可以提高页面加载速度,从而提高用户体验。此外,Nuxt.js还支持PWA功能,可以让Web应用具有类似原生应用的体验。
四、Nuxt.js在实际应用中的案例
1. 电商网站
对于电商网站来说,性能和用户体验是非常重要的。通过使用Nuxt.js的服务端渲染功能,可以提高页面加载速度,从而提高用户体验。此外,Nuxt.js还支持PWA功能,可以让Web应用具有类似原生应用的体验。因此,越来越多的电商网站开始使用Nuxt.js作为其前端开发框架。
2. 企业内部管理系统
对于企业内部管理系统来说,安全性和可扩展性是非常重要的。通过使用Nuxt.js的高度模块化和可扩展性,开发者可以轻松地对项目进行维护和升级。此外,Nuxt.js还提供了丰富的插件系统,开发者可以通过安装各种插件来扩展Nuxt.js的功能,以满足项目的需求。因此,越来越多的企业内部管理系统开始使用Nuxt.js作为其前端开发框架。
3. 个人博客和CMS系统
对于个人博客和CMS系统来说,易用性和灵活性是非常重要的。通过使用Nuxt.js的Vue.js基础和Node.js集成,开发者可以轻松地实现各种功能。此外,Nuxt.js还提供了一套完整的前端开发解决方案,包括项目脚手架、路由管理、状态管理等功能。因此,越来越多的个人博客和CMS系统开始使用Nuxt.js作为其前端开发框架。
总之,Nuxt.js作为一款革命性的Web开发框架,正逐渐成为开发者们的宠儿。通过使用Nuxt.js,开发者可以快速地构建出高性能、可扩展的Web应用,提高开发效率、降低维护成本。在未来的Web开发领域,Nuxt.js无疑将发挥越来越重要的作用。
《Nuxt.js Web开发实战》

编辑推荐
Nuxt.js(本书称作Nuxt)是一个基于Vue.js(本书称作Vue)的先进的Web框架,主要用于服务器端渲染(SSR)。现在,借助Nuxt和Vue,构建通用和静态生成的应用程序比以往任何时候都更加容易。
内容简介
《Nuxt.js Web开发实战》详细阐述了与Nuxt.js相关的基本解决方案,主要包括Nuxt简介,开始Nuxt之旅,添加UI框架,添加视图、路由和过渡效果,添加Vue组件,编写插件和模块,添加Vue表单,添加服务器端框架,添加服务器端数据库,添加Vuex Store,编写路由中间件和服务器中间件,创建用户登录和API身份验证,编写端到端测试,Linter、格式化程序和部署命令,利用Nuxt创建一个SPA,为Nuxt创建一个框架无关的PHP API,利用Nuxt创建一个实时应用程序,利用CMS和GraphQL创建Nuxt应用程序等内容。此外,本书还提供了相应的示例、代码,以帮助读者进一步理解相关方案的实现过程。
作者简介
郭隆添是一位跨学科的全栈web开发人员/设计师和分析师。他出生在马来西亚槟城。他在马来西亚沙捞越大学获得应用艺术学士学位(1996 - 1999年),在英国普利茅斯大学数字艺术与技术学院获得数字未来硕士学位(2002 - 2003年)。
前 言
Nuxt.js(本书称作Nuxt)是一个基于Vue.js(本书称作Vue)的先进的Web框架,主要用于服务器端渲染(SSR)。现在,借助Nuxt和Vue,构建通用和静态生成的应用程序比以往任何时候都更加容易。本书将帮助读者学习和运行Nuxt的基础内容,以及如何将其与Vue的最新版本集成,使读者能够使用Nuxt和Vue.js构建整个项目,包括身份验证、测试和部署,并考查Nuxt的目录结构,通过Nuxt的页面、视图、路由机制和Vue组件,以及编写插件、模块、Vuex存储和中间件创建Nuxt项目。此外,我们还将通过Koa.js(在本书中称作Koa)、PHP标准推荐(PSR)、MongoDB和MySQL,以及将WordPress用作一个无头CMS和REST API,进而介绍如何创建Node.js和PHP API。另外,我们还将Keystone.js用作GraphQL API以进一步完善Nuxt。接下来,我们将介绍如何利用Socket.IO和RethinkDB创建实时Nuxt应用程序和API,最终从远程API(无论是REST API还是GraphQL API)生成包含Nuxt和资源流(图像和视频)的静态站点。
适用读者
本书主要面向JavaScript或全站开发人员而编写,他们希望构建服务器端渲染的Vue.js应用程序。因此,熟悉Vue.js框架将有助于理解本书中涉及的核心概念。
本书内容
第1章介绍Nuxt的主要特性。另外,本章还介绍当前Web应用程序的类型以及Nuxt符合哪些类别。在后续章节中,我们依次考查Nuxt的各种用途。
第2章介绍如何通过构建工具或通过手动方式安装Nuxt,进而创建第1个Nuxt应用程序。此外,本章还介绍Nuxt项目中默认的目录结构、配置Nuxt以满足项目需求,并理解数据资源服务机制。
第3章探讨如何添加自定义UI框架,如Zurb Foundation、Motion UI、Less CSS等,以简化Nuxt中的UI开发并体验开发过程中的各种乐趣。
第4章在Nuxt应用程序中创建导航路由、自定义页面、布局和模板。另外,本章还介绍如何添加转化和动画、创建自定义错误页面、自定义全局元标签,以及向独立页面中添加特定的标签。
第5章向Nuxt应用程序中添加Vue组件。我们编写基本的全局混入并定义遵循命名规则的组件名称,进而介绍如何创建全局和本地组件并复用这些组件。
第6章在Nuxt应用程序中创建并添加插件、模块和模块片段。此外,本章还介绍如何创建Vue插件并在Nuxt项目中安装这些插件、编写全局函数并注册这些函数。
第7章通过v-model和v-bind创建表单,并使用修饰符验证表单元素并进行动态值绑定。另外,我们还介绍如何使用Vue插件VeeValidate以简化前端验证操作。
第8章把Koa用作服务器端框架,进而创建一个API以进一步完善Nuxt应用程序。另外,本章还考查如何安装Koa及其Node.js包,以创建一个可完整工作的API并将其与Nuxt应用程序进行集成。除此之外,我们还介绍Nuxt中的异步数据,并通过异步数据访问Nuxt上下文、监听查询变化、处理错误、将Axios用作HTTP客户端(请求API中的数据)以从Koa API中获取数据。
第9章使用MongoDB管理Nuxt应用程序中的数据库。其间,我们介绍如何安装MongoDB、编写基本的MongoDB查询、向MongoDB数据库中添加虚拟数据、利用Koa将MongoDB与第8章中的API进行集成,并随后从Nuxt应用程序中获取数据。
第10章针对Nuxt应用程序使用Vuex管理和中心化存储数据。在本章,我们了解Vuex架构、利用存储的突变(mutation)和操作方法更改存储数据、在存储程序复杂化时采用模块化方式构建存储程序,以及在Vuex存储中处理表单。
第11章在Nuxt应用程序中创建路由中间件和服务器中间件。我们介绍如何利用Vue Router创建中间件,通过Vue CLI将Express.js(本书称作Express)、Koa、Connect.js(本书称作Connect)用作服务器中间件以创建Vue应用程序。
第12章利用会话、JSON Web令牌(token)、Google OAuth和第11章介绍的路由中间件向Nuxt应用程序的限制页面中添加身份验证。在本章,我们介绍如何利用在Nuxt应用程序的客户端和服务器端上的Cookie(前端身份验证),并向后端和前端身份验证中加入Google OAuth,进而创建基于JWT的后端身份验证机制。
第13章通过AVA、jsdom和Nightwatch.js创建端到端的测试。在本章,我们介绍安装这些工具、设置测试环境并针对第12章的Nuxt应用程序中的页面编写测试程序。
第14章使用ESLint、Prettier和StandardJS,以使代码更加整洁且兼具可读性和格式化特性。在本章,我们介绍如何安装和配置这些工具以满足相关需求,并在Nuxt应用程序中集成不同的Linter。最后,本章还介绍如何利用Nuxt命令部署Nuxt应用程序,以及发布应用程序的托管服务。
第15章介绍如何在Nuxt中开发单页应用程序(SPA),并介绍Nuxt中的SPA与经典SPA之间的不同之处,进而生成静态SPA并发布至静态托管服务器(GitHub Pages)上。
第16章使用PHP创建一个API以进一步完善Nuxt应用程序。其间,我们介绍如何安装Apache服务器和PHP引擎、了解HTTP消息和PHP标准、安装MySQL作为数据库系统、针对MySQL编写CRUD操作、通过遵循PHP标准创建与框架无关的PHP API,并随后将API与Nuxt应用程序进行集成。
第17章利用RethinkDB、Socket.IO和Koa开发一个实时Nuxt应用程序。在本章,我们介绍如何安装RethinkDB、考查ReQL方面的知识、将RethinkDB与Koa API进行集成、将Socket.IO添加至API和Nuxt应用程序中,最后利用RethinkDB Change Feed将Nuxt应用程序转换为一个实时Web应用程序。
第18章使用(无头)CMS和GraphQL以完善Nuxt应用程序。在本章,我们介绍如何将WordPress转换为无头CMS、创建WordPress中的自定义POST类型,并扩展WordPress REST API。接下来,我们介绍如何在Nuxt应用程序中使用GraphQL、理解GraphQL模式和解析器、使用Appolo Server创建GraphQL API,以及如何使用Keystone.js GraphQL API。除此之外,本章还讨论如何安装安全的PostgreSQL和MongoDB、从远程API(无论是REST API还是GraphQL API)使用Nuxt和流资源(图像和视频)生成静态站点。
目 录
第1部分 第1个Nuxt应用程序
第1章 Nuxt简介 3
1.1 从Vue到Nuxt 3
1.2 为何使用Nuxt 4
1.2.1 编写单文件组件 4
1.2.2 编写ES2015 6
1.2.3 利用预处理器编写CSS 6
1.2.4 利用模块和插件扩展Nuxt 7
1.2.5 在路由之间添加过渡 8
1.2.6 管理元素 9
1.2.7 利用webpack打包和划分代码 9
1.3 应用程序的类型 11
1.3.1 传统的服务器端渲染的应用程序 11
1.3.2 传统的单页应用程序(SPA) 12
1.3.3 通用服务器端渲染的应用程序(SSR) 14
1.3.4 静态生成的应用程序 15
1.4 作为通用SSR应用程序的Nuxt 16
1.5 作为静态站点生成器的Nuxt 17
1.6 作为单页应用程序的Nuxt 17
1.7 本章小结 18
第2章 开始Nuxt之旅 19
2.1 技术需求 19
2.2 安装Nuxt 20
2.2.1 使用create-nuxt-app 20
2.2.2 从头开始安装 22
2.3 了解目录结构 22
2.3.1 /assets/目录 23
2.3.2 /static/目录 24
2.3.3 /pages/目录 24
2.3.4 /layouts/目录 24
2.3.5 /components/目录 24
2.3.6 /plugins/目录 25
2.3.7 /store/目录 26
2.3.8 /middleware/目录 26
2.3.9 package.json文件 26
2.3.10 nuxt.config.js文件 27
2.3.11 别名 27
2.4 了解自定义配置 28
2.4.1 mode选项 29
2.4.2 target选项 29
2.4.3 head选项 29
2.4.4 css选项 30
2.4.5 plugins选项 31
2.4.6 components选项 31
2.4.7 buildModules选项 31
2.4.8 modules选项 31
2.4.9 build选项 32
2.4.10 dev选项 33
2.4.11 rootDir选项 34
2.4.12 srcDir选项 34
2.4.13 server选项 35
2.4.14 env选项 36
2.4.15 router选项 37
2.4.16 dir选项 38
2.4.17 loading选项 39
2.4.18 pageTransition和layoutTransition选项 39
2.4.19 generate选项 40
2.5 了解数据资源服务机制 41
2.6 本章小结 44
第3章 添加UI框架 45
3.1 添加Foundation和Motion UI 45
3.1.1 利用Foundation创建网格布局和站点导航 47
3.1.2 使用Foundation中的JavaScript实用程序和插件 49
3.1.3 利用Motion UI创建CSS动画和过渡 52
3.1.4 利用Foundation Icon Fonts 3添加图标 55
3.2 添加Less(Leaner Style Sheets) 56
3.3 添加jQuery UI 59
3.4 添加AOS 62
3.5 添加Swiper 64
3.6 本章小结 67
第2部分 视图、路由、组件、插件和模块
第4章 添加视图、路由和过渡效果 71
4.1 创建自定义路由 71
4.1.1 Vue Router 71
4.1.2 安装Vue Router 72
4.1.3 利用Vue Router创建路由 72
4.1.4 创建基本的路由 74
4.1.5 创建动态路由 75
4.1.6 创建嵌套路由 76
4.1.7 创建动态嵌套路由 82
4.1.8 验证路由参数 84
4.1.9 利用_.vue文件处理未知的路由 85
4.2 创建自定义视图 87
4.2.1 理解Nuxt视图 87
4.2.2 自定义应用程序模板 88
4.2.3 创建自定义HTML头 89
4.2.4 创建自定义布局 94
4.2.5 创建自定义页面 97
4.2.6 理解页面 97
4.3 创建自定义转换 106
4.3.1 理解Vue中的转换 106
4.3.2 利用pageTransition实现转换 108
4.3.3 利用layoutTransition属性实现转换 111
4.3.4 利用CSS动画实现转换 113
4.3.5 利用JavaScript钩子实现转换 114
4.3.6 理解转换模式 119
4.4 本章小结 120
第5章 添加Vue组件 121
5.1 了解Vue组件 121
5.1.1 什么是组件 123
5.1.2 利用props向子组件传递数据 123
5.1.3 监听子组件事件 126
5.1.4 利用v-mode创建自定义输入组件 128
5.1.5 v-for循环中的key属性 131
5.1.6 利用key属性控制可复用的元素 135
5.2 创建单文件Vue组件 136
5.2.1 利用webpack编译单文件组件 137
5.2.2 在单文件组件中传递数据和监听事件 139
5.2.3 在Nuxt中添加Vue组件 143
5.3 注册全局和本地组件 147
5.3.1 在Vue中注册全局组件 147
5.3.2 在Vue/Nuxt中注册本地组件 148
5.3.3 在Nuxt中注册全局组件 150
5.4 编写基本和全局混入 152
5.4.1 创建基本的混入/非全局混入 153
5.4.2 创建全局混入 155
5.5 定义组件名并使用命名规则 156
5.5.1 多个单词构成的组件名称 156
5.5.2 组件数据 157
5.5.3 props定义 158
5.5.4 组件文件 158
5.5.5 单文件组件文件名大小写 159
5.5.6 自闭合组件 159
5.6 本章小结 160
第6章 编写插件和模块 161
6.1 编写Vue插件 161
6.1.1 在Vue中编写自定义插件 162
6.1.2 将Vue插件导入Nuxt中 165
6.1.3 在缺少SSR支持的情况下导入外部Vue插件 166
6.2 在Nuxt中编写全局函数 167
6.2.1 将函数注入Vue实例中 168
6.2.2 将函数注入Nuxt上下文中 169
6.2.3 将函数注入Vue实例和Nuxt上下文中 170
6.2.4 仅注入客户端或服务器端插件 172
6.3 编写Nuxt模块 174
6.4 编写异步Nuxt模块 180
6.4.1 使用async/await 180
6.4.2 返回一个Promise 181
6.5 编写Nuxt模块片段 182
6.5.1 使用选项 182
6.5.2 使用addPlugin辅助方法 184
6.5.3 使用Lodash模板 185
6.5.4 添加CSS库 187
6.5.5 注册自定义webpack加载器 189
6.5.6 注册自定义webpack插件 192
6.5.7 在特定的钩子上创建任务 193
6.6 本章小结 195
第7章 添加Vue表单 197
7.1 理解v-model 197
7.1.1 在文本和文本框中使用v-model 197
7.1.2 在复选框和单选按钮元素中使用v-model 199
7.1.3 在select元素中使用v-model 200
7.2 利用基本的数据绑定机制验证表单 201
7.2.1 验证文本元素 202
7.2.2 验证textarea元素 203
7.2.3 验证复选框元素 204
7.2.4 验证单元按钮元素 205
7.2.5 验证select元素 206
7.3 生成动态值绑定 208
7.3.1 替换布尔值—checkbox元素 209
7.3.2 利用动态属性替换字符串—radio属性 209
7.3.3 利用对象替换字符串 210
7.4 使用修饰符 211
7.4.1 添加.lazy 211
7.4.2 添加.number 211
7.4.3 添加.trim 212
7.5 利用VeeValidate验证表单 212
7.6 在Nuxt应用程序中使用自定义验证 215
7.7 本章小结 219
第3部分 服务器开发和数据管理
第8章 添加服务器端框架 223
8.1 引入Backpack 223
8.1.1 安装和配置Backpack 223
8.1.2 利用Backpack创建一个简单的应用程序 224
8.2 引入Koa 226
8.2.1 安装和配置Koa 226
8.2.2 ctx的含义 227
8.2.3 了解Koa级联机制的工作方式 227
8.3 将Koa与Nuxt进行集成 231
8.4 理解异步数据 236
8.4.1 返回一个Promise 237
8.4.2 使用async/await 237
8.4.3 合并数据 238
8.5 访问asyncData中的上下文 238
8.5.1 访问req/res对象 239
8.5.2 访问动态路由数据 239
8.5.3 监听查询数据 240
8.5.4 处理错误 241
8.6 利用Axios获取异步数据 242
8.6.1 安装和配置Axios 242
8.6.2 利用Axios和asyncData获取数据 243
8.6.3 监听查询变化 245
8.7 本章小结 246
第9章 添加服务器端数据库 247
9.1 引入MongoDB 247
9.1.1 安装MongoDB 248
9.1.2 在Ubuntu 20.04上安装MongoDB 248
9.1.3 启动MongoDB 249
9.2 编写基本的MongoDB查询 250
9.2.1 创建一个数据库 250
9.2.2 创建一个新的集合 251
9.3 编写MongoDB CRUD操作 252
9.4 利用MongoDB CRUD注入数据 253
9.4.1 插入文档 253
9.4.2 查询文档 254
9.4.3 更新文档 256
9.4.4 删除文档 258
9.5 将MongoDB与Koa进行集成 259
9.5.1 安装MongoDB驱动程序 259
9.5.2 利用MongoDB驱动程序创建简单的应用程序 259
9.5.3 配置MongoDB驱动程序 261
9.5.4 理解ObjectId和ObjectId方法 262
9.5.5 注入一个文档 263
9.5.6 获取所有文档 265
9.5.7 更新一个文档 266
9.5.8 删除一个文档 267
9.6 将MongoDB与Nuxt页面进行集成 268
9.6.1 创建一个页面用于添加新用户 269
9.6.2 创建更新页面用于更新已有用户 269
9.6.3 创建删除页面用于删除已有用户 270
9.7 本章小结 272
第10章 添加Vuex Store 273
10.1 理解Vuex架构 273
10.1.1 Vuex的含义 273
10.1.2 状态管理模式 273
10.2 开始使用Vuex 275
10.2.1 安装Vuex 275
10.2.2 创建一个简单的存储 276
10.3 理解Vuex核心概念 277
10.3.1 状态 277
10.3.2 getter 280
10.3.3 突变 283
10.3.4 动作 285
10.3.5 模块 287
10.4 构建Vuex存储模块 293
10.4.1 创建简单的存储模块结构 293
10.4.2 创建高级的存储模块结构 295
10.5 处理Vuex存储中的表单 297
10.5.1 使用v-bind和v-on指令 298
10.5.2 使用双向computed属性 299
10.6 在Nuxt中使用Vuex存储 300
10.6.1 使用模块模式 300
10.6.2 使用模块文件 304
10.6.3 使用fetch方法 306
10.6.4 使用nuxtServerInit动作 308
10.7 本章小结 312
第4部分 中间件和安全
第11章 编写路由中间件和服务器中间件 315
11.1 利用Vue Router编写中间件 315
11.1.1 中间件的具体含义 315
11.1.2 安装Vue Router 316
11.1.3 使用导航保护 317
11.1.4 导航保护中的参数(to、from和next) 323
11.2 Vue CLI简介 326
11.2.1 安装Vue CLI 326
11.2.2 Vue CLI的项目结构 327
11.2.3 利用Vue CLI编写中间件和Vuex存储 329
11.3 在Nuxt中编写路由中间件 334
11.3.1 编写全局中间件 335
11.3.2 编写逐个路由中间件 338
11.4 编写Nuxt服务器中间件 341
11.4.1 将Express用作Nuxt的服务器中间件 342
11.4.2 将Koa用作Nuxt的服务器中间件 346
11.4.3 创建自定义服务器中间件 349
11.5 本章小结 350
第12章 创建用户登录和API身份验证 351
12.1 理解基于会话的身份验证 351
12.1.1 会话和cookie的含义 352
12.1.2 会话身份验证流 352
12.2 理解基于令牌的身份验证 353
12.2.1 JWT的含义 353
12.2.2 令牌身份验证流 354
12.2.3 针对JWT使用Node.js模块 355
12.3 创建后端身份验证 356
12.3.1 使用MySQL作为服务器数据库 356
12.3.2 构建跨域应用程序目录 357
12.3.3 创建API公共/私有路由及其模块 359
12.3.4 针对Node.js使用bcryptjs模块 368
12.3.5 针对Node.js使用mysql模块 369
12.3.6 重构服务器端上的登录代码 372
12.3.7 验证服务器端上的输入令牌 374
12.4 创建前端身份验证 375
12.4.1 在(Nuxt)客户端上使用cookie 377
12.4.2 在(Nuxt)服务器端使用cookie 378
12.5 利用Google OAuth进行签名 379
12.5.1 向后端身份验证中添加Google OAuth 380
12.5.2 针对Google OAtuh创建前端身份验证 384
12.6 本章小结 387
第5部分 测试和开发
第13章 编写端到端测试 391
13.1 端到端测试和单元测试 391
13.2 端到端测试工具 392
13.2.1 jsdom 392
13.2.2 AVA 395
13.3 利用jsdom和AVA编写Nuxt应用程序测试 397
13.4 Nightwatch简介 400
13.5 利用Nightwatch编写Nuxt应用程序测试 404
13.6 本章小结 406
第14章 Linter、格式化程序和部署命令 407
14.1 Linter简介—Prettier、ESLint和StandardJS 407
14.1.1 Prettier 407
14.1.2 ESLint 410
14.1.3 StandardJS 413
14.2 集成ESLint和Prettier 414
14.3 在Vue和Nuxt应用程序中使用ESLint和Prettier 416
14.3.1 配置Vue规则 418
14.3.2 在Nuxt应用程序中分别运行ESLint和Prettier 422
14.4 部署Nuxt应用程序 424
14.4.1 部署一个Nuxt通用服务器端渲染应用程序 424
14.4.2 部署Nuxt静态生成(预渲染)的应用程序 426
14.4.3 在虚拟专用服务器上托管Nuxt通用SSR应用程序 428
14.4.4 在共享主机服务器上托管Nuxt通用SSR应用程序 428
14.4.5 在静态站点托管服务器上托管Nuxt静态生成的应用程序 430
14.5 本章小结 431
第6部分 高 级 内 容
第15章 利用Nuxt创建一个SPA 435
15.1 理解经典SPA和Nuxt SPA 435
15.2 安装Nuxt SPA 437
15.3 开发Nuxt SPA 438
15.3.1 创建客户端nuxtServerInit动作 439
15.3.2 利用插件创建多个自定义Axios实例 441
15.4 部署Nuxt SPA 444
15.5 本章小结 450
第16章 为Nuxt创建一个框架无关的PHP API 451
16.1 PHP简介 451
16.1.1 安装或升级PHP 452
16.1.2 配置PHP 453
16.1.3 利用内建PHP Web服务器运行PHP应用程序 454
16.2 理解HTTP消息和PSR 455
16.2.1 PSR 461
16.2.2 PSR-12—扩展的编码样式指南 462
16.2.3 PSR-4—自动加载器 465
16.2.4 PSR-7—HTTP消息接口 469
16.2.5 HTTP服务器请求处理程序(请求处理程序) 473
16.2.6 PSR-15—HTTP服务器请求处理程序(中间件) 474
16.2.7 PSR-7/PSR-15路由器 476
16.3 利用PHP数据库框架编写CRUD操作 479
16.3.1 创建MySQL表 479
16.3.2 使用Medoo作为数据库框架 480
16.3.3 插入记录 483
16.3.4 查询记录 484
16.3.5 更新记录 484
16.3.6 删除数据 485
16.3.7 结构化跨域应用程序目录 485
16.3.8 创建API的公共路由及其模块 489
16.4 与Nuxt进行集成 492
16.5 本章小结 495
第17章 利用Nuxt创建一个实时应用程序 497
17.1 RethinkDB简介 497
17.1.1 安装RethinkDB Server 497
17.1.2 ReQL简介 498
17.2 将RethinkDB与Koa进行集成 503
17.2.1 重新构建API目录 503
17.2.2 添加并使用RethinkDB JavaScript客户端 506
17.2.3 RethinkDB中的强制模式 512
17.2.4 RethinkDB中的changefeeds 514
17.3 Socket.IO简介 515
17.3.1 添加和使用Socket.IO服务器和客户端 516
17.3.2 集成Socket.IO服务器和RethinkDB changefeeds 519
17.4 将Socket.IO与Nuxt进行集成 521
17.5 本章小结 527
第18章 利用CMS和GraphQL创建Nuxt应用程序 529
18.1 在WordPress中创建无头REST API 530
18.1.1 安装WordPress并创建个页面 530
18.1.2 在WordPress中创建自定义文章类型 532
18.1.3 扩展WordPress REST API 534
18.1.4 集成Nuxt和WordPress中的流式图像 539
18.2 Keystone简介 545
18.2.1 PostgreSQL的安装和安全机制(Ubuntu) 545
18.2.2 MongoDB的安装和安全机制(Ubuntu) 547
18.2.3 安装和创建Keystone应用程序 549
18.2.4 创建列表和字段 553
18.3 GraphQL简介 559
18.3.1 理解GraphQL模式和解析器 561
18.3.2 GraphQL默认解析器 566
18.3.3 利用Apollo Server创建GraphQL API 567
18.3.4 使用Keystone GraphQL API 571
18.4 集成Keystone、GraphQL和Nuxt 573
18.5 本章小结 579
技术需求
本书需要使用最新版本的Nuxt.js。本书中的全部代码均在Ubuntu 20.10上通过Nuxt 2.14.x进行测试。下表列出了本书所需的软件、框架和技术列表。
本书所需的软件和硬件 操作系统环境
- Koa.js v2.13.0 任意平台
- Axios v0.19.2 任意平台
- Keystone.js v11.2.0 任意平台
- Socket.IO v2.3.0 任意平台
- MongoDB v4.2.6 任意平台
- MySQL v10.3.22-MariaDB 任意平台
- RethinkDB v2.4.0 任意平台
- PHP v7.4.5 任意平台
- Foundation v6.6.3 任意平台
- Swiper.js v6.0.0 任意平台
- Node.js v12.18.2 LTS(至少为v8.9.0) 任意平台
- NPM v6.14.7 任意平台
下载示例代码文件
读者可访问www.packt.com并通过个人账户下载本书的示例代码文件。无论读者在何处购买了本书,均可访问www.packt.com/support,经注册后我们会将相关文件直接通过电子邮件的方式发送给您。
下载代码文件的具体操作步骤如下。
(1)访问www.packt.com并注册。
(2)选择SUPPORT选项卡。
(3)单击Code Downloads & Errata。
(4)在Search搜索框中输入书名。
当文件下载完毕后,可利用下列软件的最新版本解压或析取文件夹中的内容。
? WinRAR/7-Zip(Windows环境)。
? Zipeg/iZip/UnRarX(Mac环境)。
? 7-Zip/PeaZip(Linux环境)。
另外,本书的代码包也托管于GitHub上,对应网址为https://github.com/PacktPublishing/ Hands-on-Nuxt.js-Web-Development。若代码被更新,现有的GitHub库也会保持同步更新。
读者还可访问https://github.com/PacktPublishing/并从对应分类中查看其他代码包和视频内容。
相关文章:

Nuxt.js:下一代Web开发框架的革命性力量
文章目录 一、Nuxt.js简介二、Nuxt.js的特点1. 集成Vue.js和Node.js2. 自动代码分割和优化3. 服务端渲染(SSR)4. 强大的路由管理5. 丰富的插件系统 三、Nuxt.js的优势1. 提高开发效率2. 降低维护成本3. 提高用户体验 四、Nuxt.js在实际应用中的案例1. 电…...

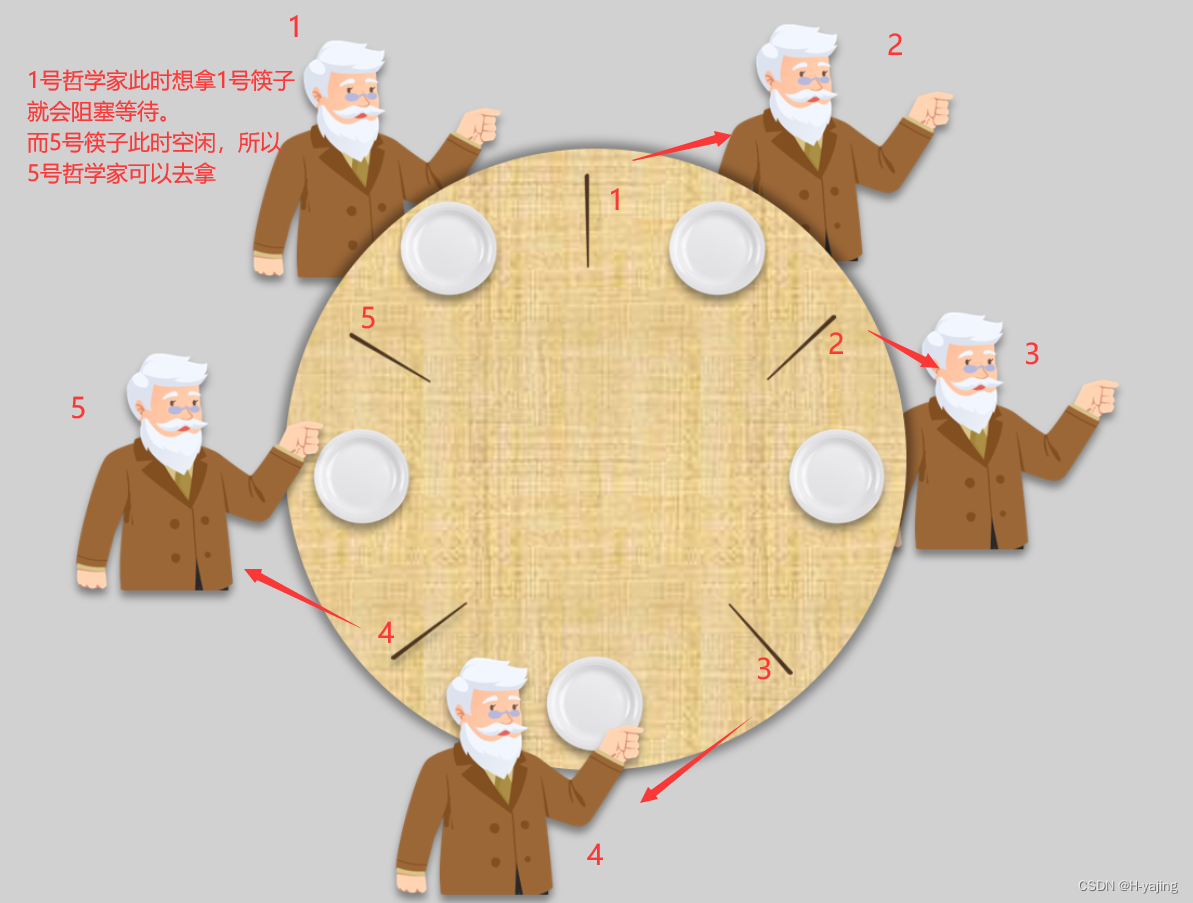
【JavaEE初阶】死锁问题
目录 一、死锁的三种典型场景 1、一个线程,一把锁 2、两个线程,两把锁 3、N个线程,M把锁 死锁,是多线程代码中的一类经典问题。我们知道加锁是能解决线程安全问题的,但是如果加锁的方式不当,就可能产生死…...

uniapp 打包的 IOS打开白屏 uniapp打包页面空白
uniapp的路由跟vue一样,有hash模式和history模式, 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。 如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。…...

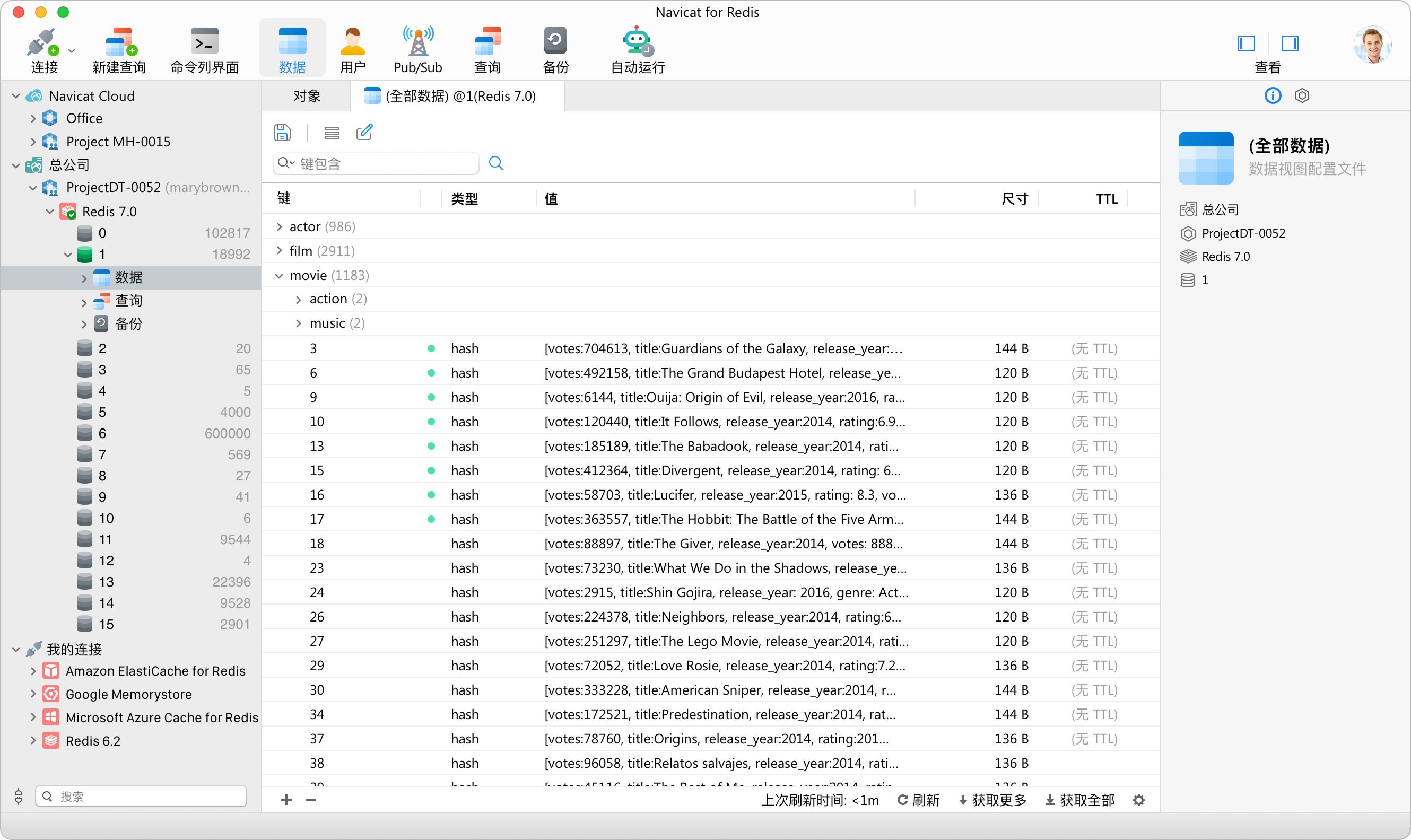
在 Redis 中使用 JSON 文档:命令行界面(CLI)和 Navicat 集成
Redis,因其极高的性能而闻名,是一款多功能的 NoSQL 数据库,擅长处理键值对。虽然 Redis主要用于处理简单数据结构,但是同样支持更多复杂的数据类型,如列表、集合甚至是 JSON 文件。在本文,我们将深入到 Red…...

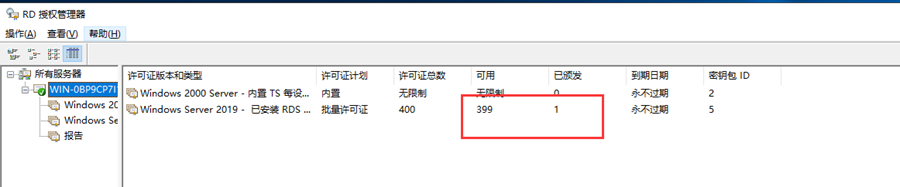
Win Server 2019远程桌面服务部署
一、添加远程桌面授权服务 服务器管理 - 添加角色和功能打开“添加角色和功能向导”窗口,选择基于角色或给予功能安装: 打开服务器管理,打开角色和功能,添加远程回话主机和远程桌面授权 image.png 以上配置完成后使用期限为120…...

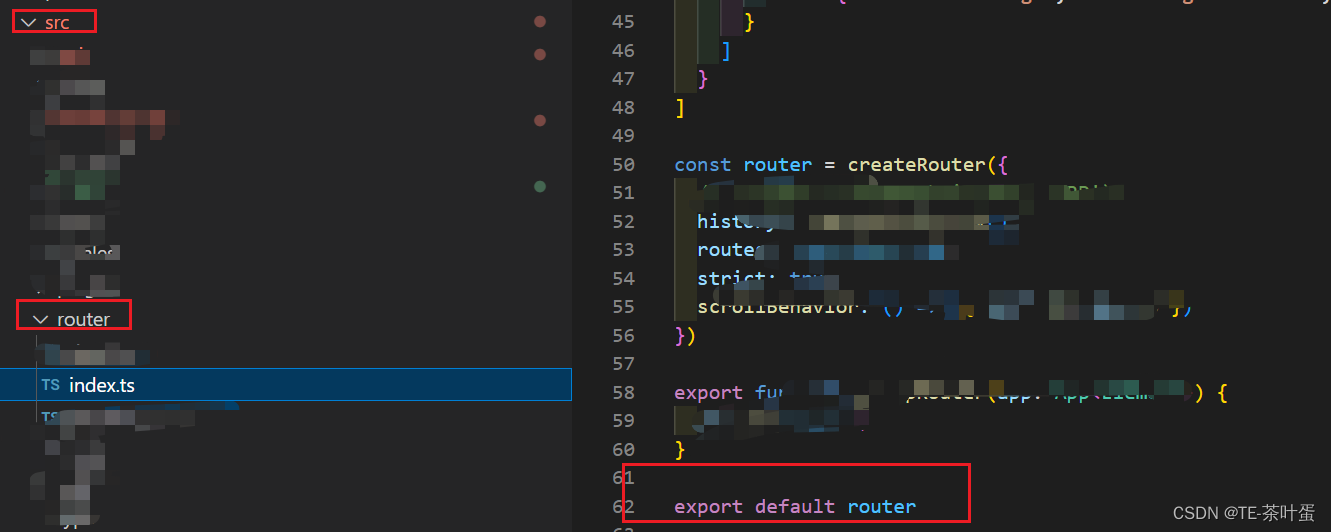
vue3-在自定义hooks使用useRouter 报错问题
文章目录 前言一、报错分析报错的Vue warn截图:查看文档 二、那么在hook要怎么引入路由呢? 前言 记录在vue3项目中,hook使用useRouter 报错问题 一、报错分析 报错的Vue warn截图: 警告 inject() can only be used inside setup…...

深度学习框架:Pytorch与Keras的区别与使用方法
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 Pytorch与Keras介绍 Pytorch 模型定义 模型编译 模型训练 输入格式 完整代码 Keras 模型定义 模型编译 模型训练 输入格式 完整代…...

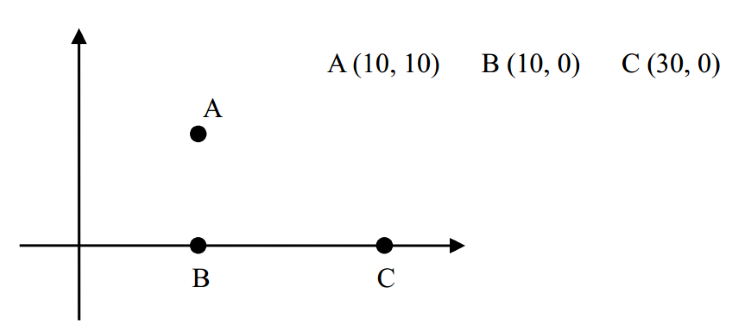
1145. 北极通讯网络(Kruskal,并查集维护)
北极的某区域共有 n 座村庄,每座村庄的坐标用一对整数 (x,y) 表示。 为了加强联系,决定在村庄之间建立通讯网络,使每两座村庄之间都可以直接或间接通讯。 通讯工具可以是无线电收发机,也可以是卫星设备。 无线电收发机有多种不…...

【23-24 秋学期】NNDL 作业9 RNN - SRN
简单循环网络(Simple Recurrent Network,SRN)只有一个隐藏层的神经网络. 目录 1. 实现SRN (1)使用Numpy (2)在1的基础上,增加激活函数tanh (3࿰…...

Docker + Jenkins + Nginx实现前端自动化部署
目录 前言一、前期准备工作1、示例环境2、安装docker3、安装Docker Compose4、安装Git5、安装Nginx和Jenkinsnginx.confdocker-compose.yml 6、启动环境7、验证Nginx8、验证Jenkins 二、Jenkins 自动化部署配置1、设置中文2、安装Publish Over SSH、NodeJS(1&#x…...

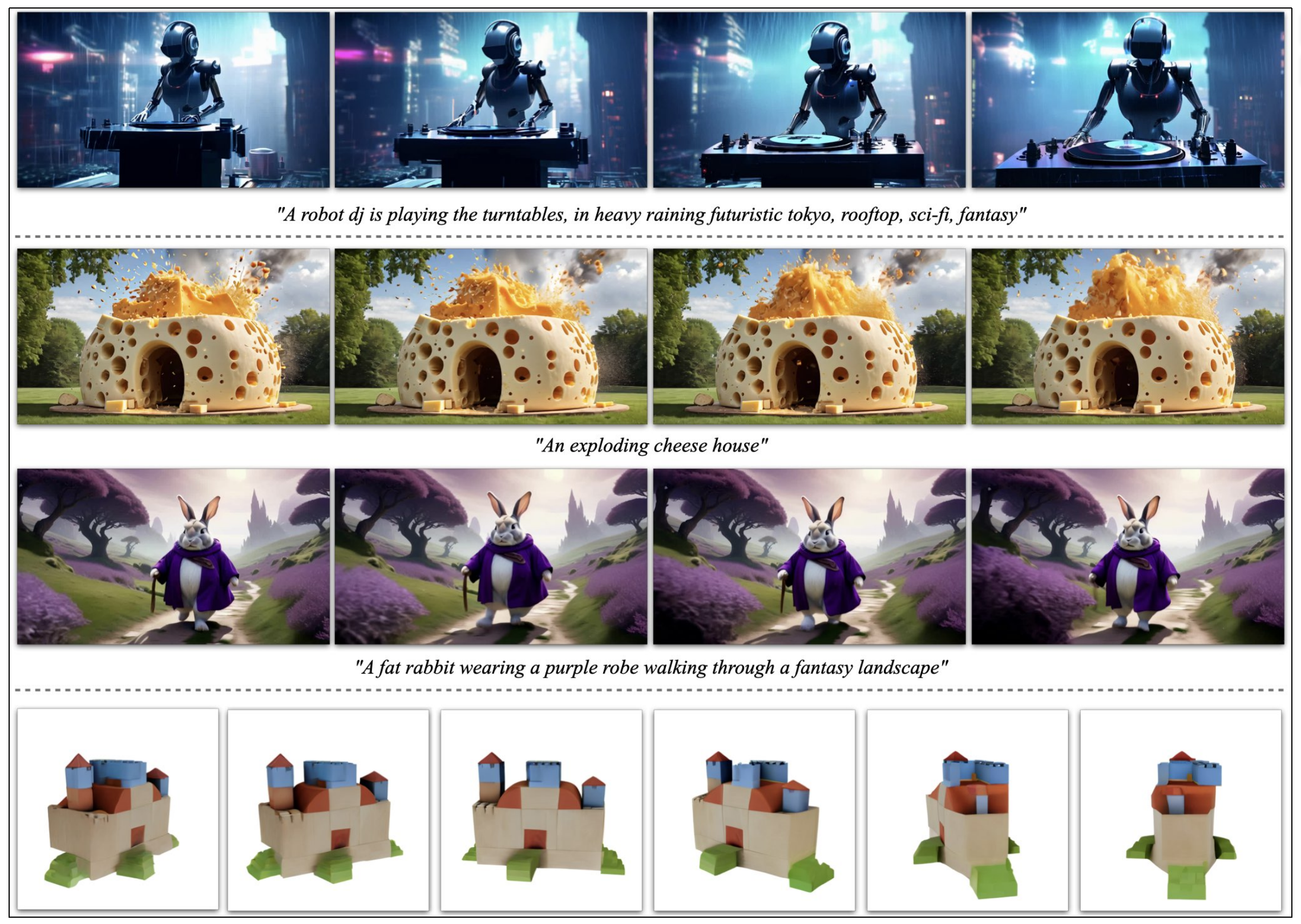
文生视频的发展史及其原理解析:从Gen2、Emu Video到PixelDance、SVD、Pika 1.0
前言 考虑到文生视频开始爆发,比如11月份就是文生视频最火爆的一个月 11月3日,Runway的Gen-2发布里程碑式更新,支持4K超逼真的清晰度作品(runway是Stable Diffusion最早版本的开发商,Stability AI则开发的SD后续版本)11月16日&a…...

【python+Excel】读取和存储测试数据完成接口自动化测试
http_request2.py用于发起http请求 #读取多条测试用例 #1、导入requests模块 import requests #从 class_12_19.do_excel1导入read_data函数 from do_excel2 import read_data from do_excel2 import write_data from do_excel2 import count_case #定义http请求函数COOKIENon…...

WordPress插件大全-免费的WordPress插件汇总
随着互联网的不断发展,网站建设变得日益普及。对于大多数人而言,WordPress是一个熟悉且易于使用的网站建设平台。然而,有时候我们可能会觉得WordPress的功能还不够满足我们的需求,这时候,插件就成了解决问题的得力工具…...

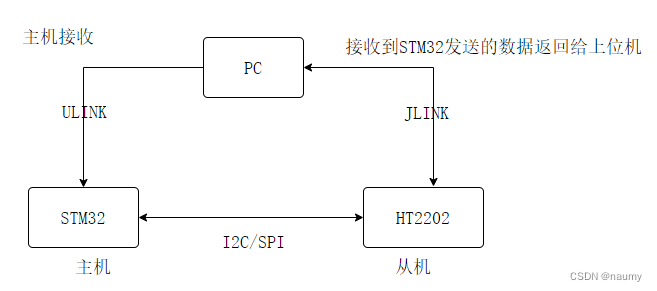
STM32通讯设计
STM32通讯设计 通讯流程STM32程序 通讯流程 1.使用HT2202芯片配置为主机接收(轮询模式)。 2.将STM32芯片配置为从机发送,中断模式下发送固定数据。 3.如果HT2202芯片能够收到STM32发送的数据则通讯成功,否则通讯失败。 STM32程序…...

外汇天眼:在QOINTEC投资需缴纳分成费才给出金?这合理么?
一般来说,在正规的平台上申请出金是不需要缴纳什么费用的,除非有一些特殊情况,像低额出金、没有交易就申请出金等情况下,或许会让你缴纳一定的手续费或者隔夜利息费等(不同的平台有不同的规则),…...

C_8练习题
一、单项选择题(本大题共20小题,每小题2分,共40分。在每小题给出的四个备选项中选出一个正确的答案,并将所选项前的字母填写在答题纸的相应位置上。) 1,在每个C语言程序中都必须包含有这样一个函数,该函数的函数名为() A. main B. MAIN C.name D. function 以下正确…...

HuggingFace学习笔记--Tokenizer的使用
1--AutoTokenizer的使用 官方文档 AutoTokenizer() 常用于分词,其可调用现成的模型来对输入句子进行分词。 1-1--简单Demo 测试代码: # 分词器测试Demo from transformers import AutoTokenizerif __name__ "__main__":checkpoint "…...

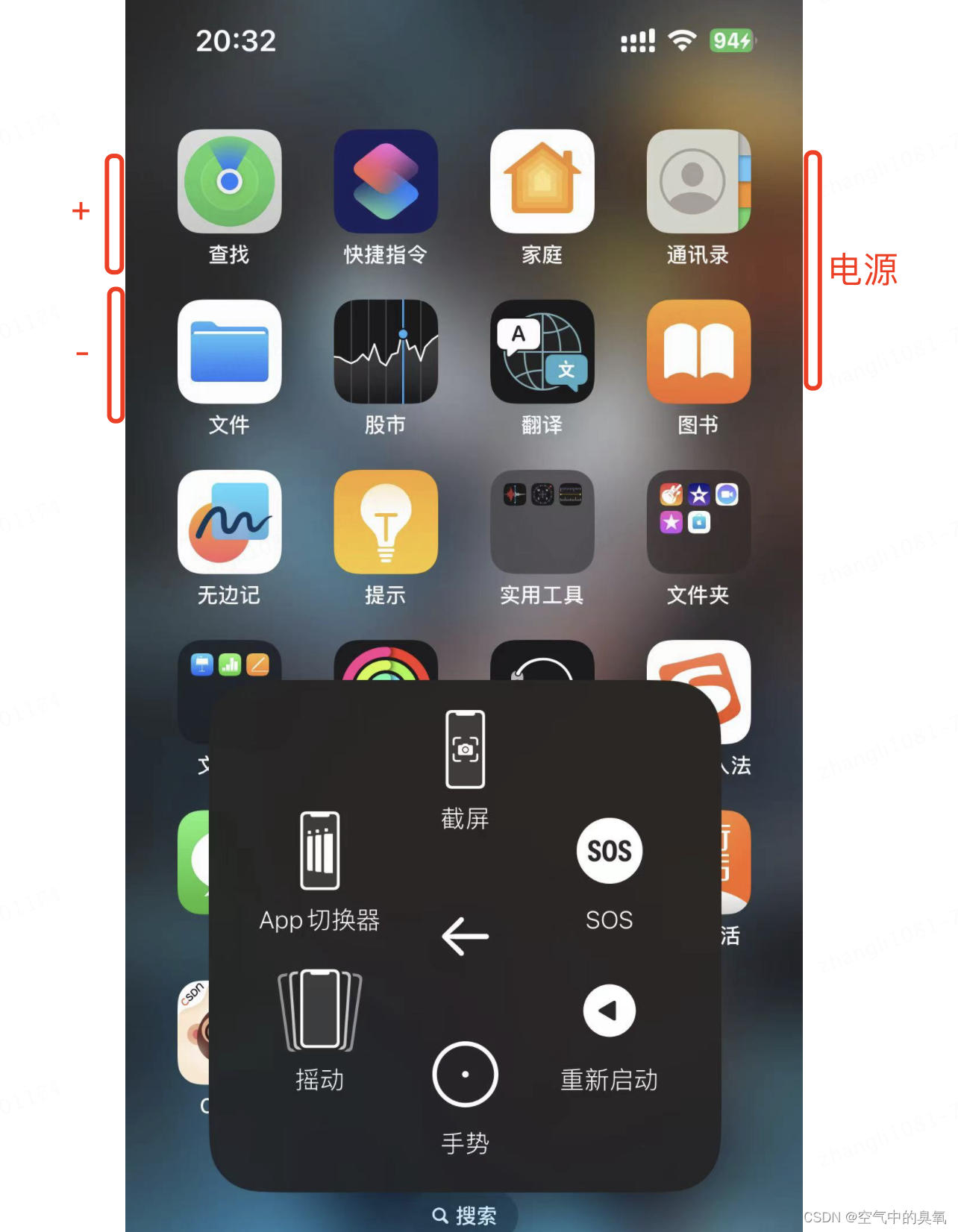
解决苹果手机iphone手机强制重启
强制关机: 方法1.同时按住左侧的,- 键中的一个和右侧的电源键 方法2.点击桌面的悬浮键–设备–更多–重新启动...

10分钟的时间,带你彻底搞懂JavaScript数据类型转换
前言 📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步! 🍅 个人主页:南木元元 目录 JS数据类型 3种转换类型 ToBoolean ToString ToNumber 对象转原…...

好用的chatgpt工具用过这个比较快
chatgpthttps://www.askchat.ai?r237422 chatGPT能做什么 1. 对话和聊天:我可以与您进行对话和聊天,回答您的问题、提供信息和建议。 2. 问题回答:无论是关于事实、历史、科学、文化、地理还是其他领域的问题,我都可以尽力回答…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
