three.js--立方体
作者:baekpcyyy🐟
使用three.js渲染出可以调节大小的立方体
1.搭建开发环境
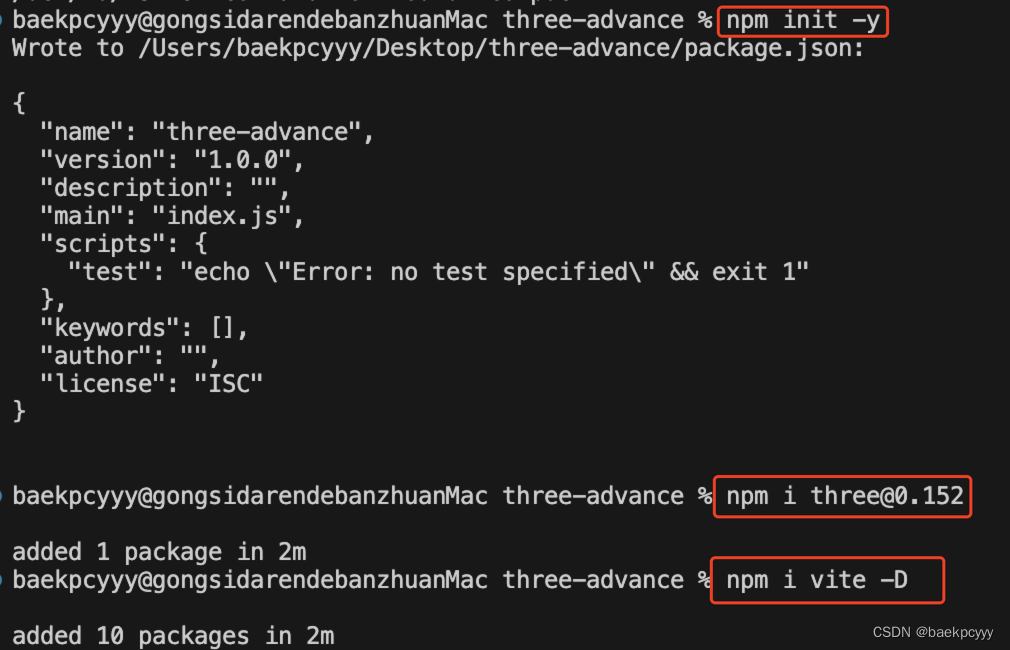
1.首先新建文件夹用vsc打开项目终端
2.执行npm init -y
创建配置文件夹
3.执行npm i three@0.152
安装three.js依赖
4.执行npm I vite -D
安装 Vite 作为开发依赖

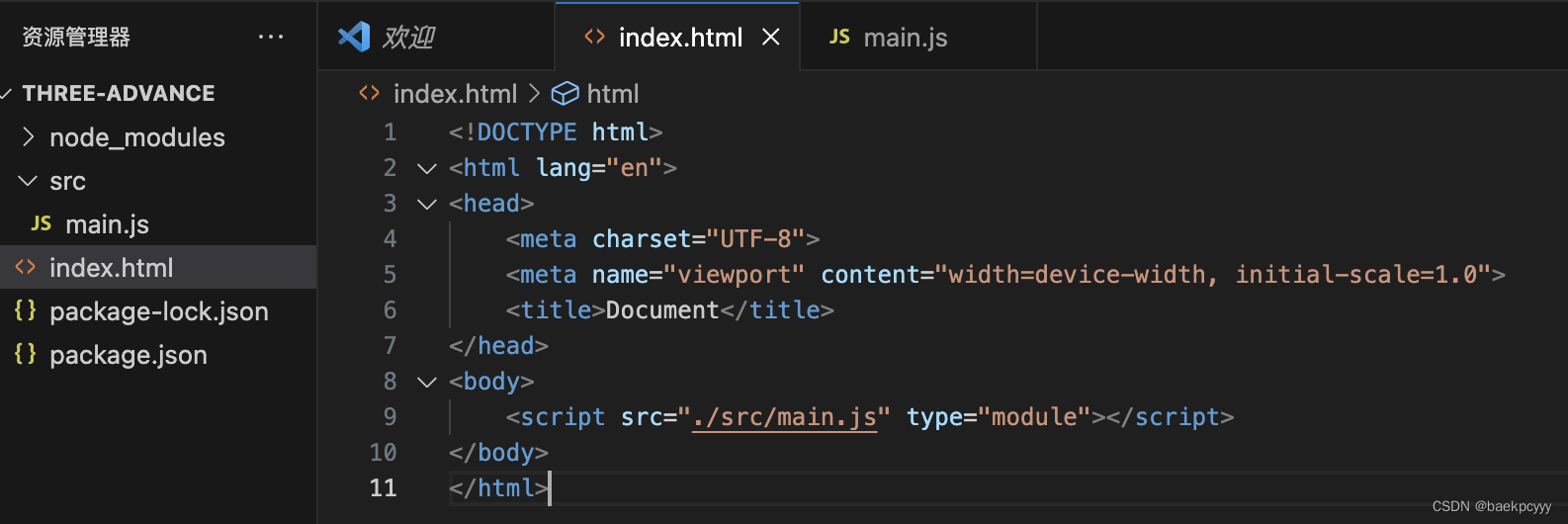
5.根目录下新建index.html
作为页面入口文件
6.根目录新建src文件
在src文件夹里新建main.js
现在我们将新建的main.js引入到index.html中
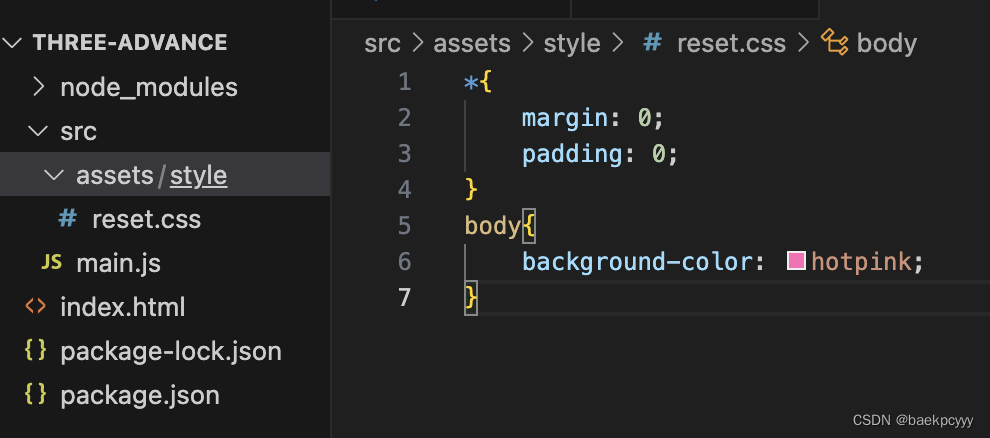
7.src文件中新建assets/style/reset.css
这里我们可以写全局的样式 现在我们主要用来测试环境的搭建

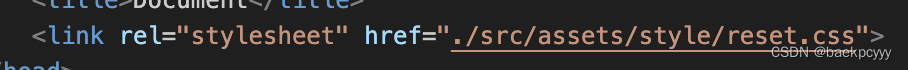
将样式文件引入到index.html中

8.启动项目
在package.json中编写启动脚本

在项目终端输入npm run dev将项目启动


2.初识three.js
three.js中我们要渲染出一个图形需要
1.创建一个三维场景
2.创建一个相机
3.创建一个渲染器渲染
以下内容都在main.js中设置
1.将three.js导入在main.js中

2.创建一个三维场景

3.创建相机
45 相机视角
window.innerWidth/window.innerHeight 宽高比 和显示器一致
1 //近平面 相机最近看到的物体
1000 // 远平面 相机最远看到的物体

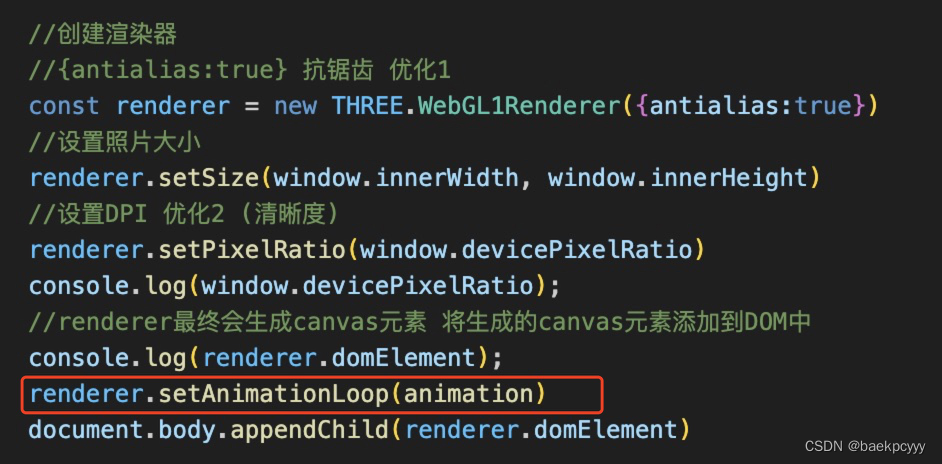
4.创建渲染器

5.渲染

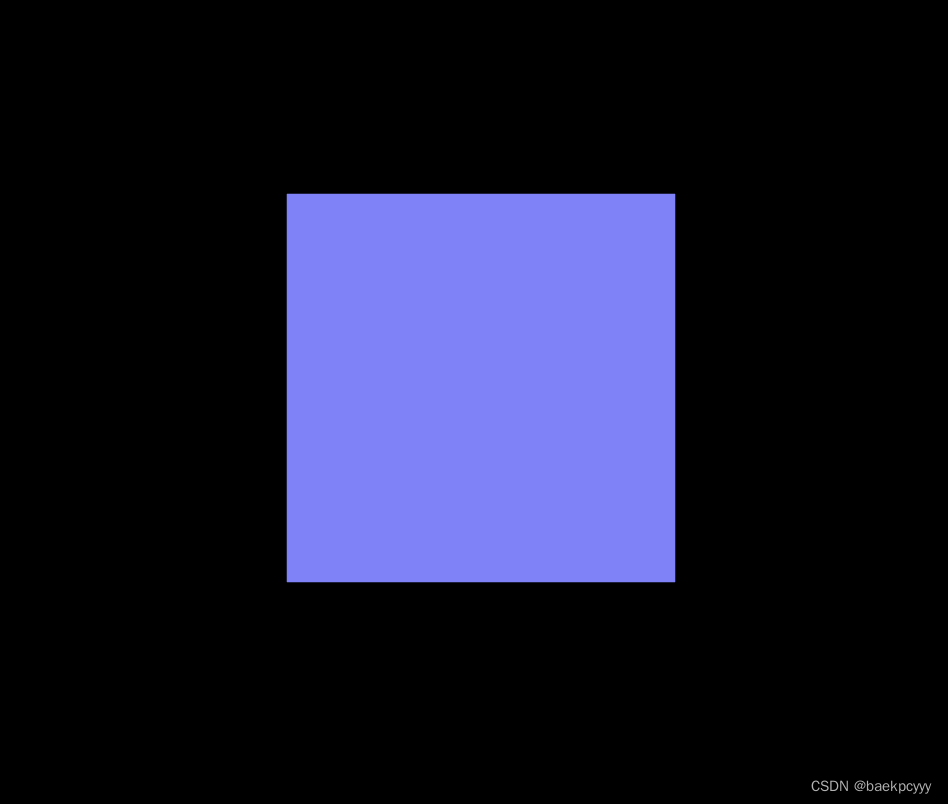
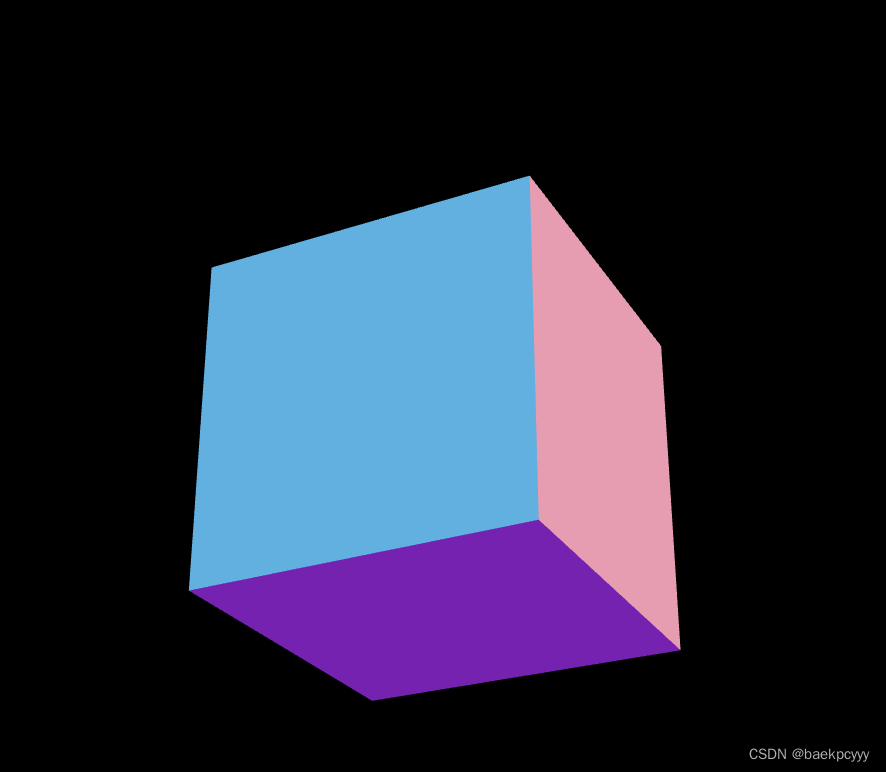
现在我们打开浏览器已经可以看见刚创建出来的正方体已经显示在了页面中
只不过我们没有去转动页面所以看见的是一个平面的图形
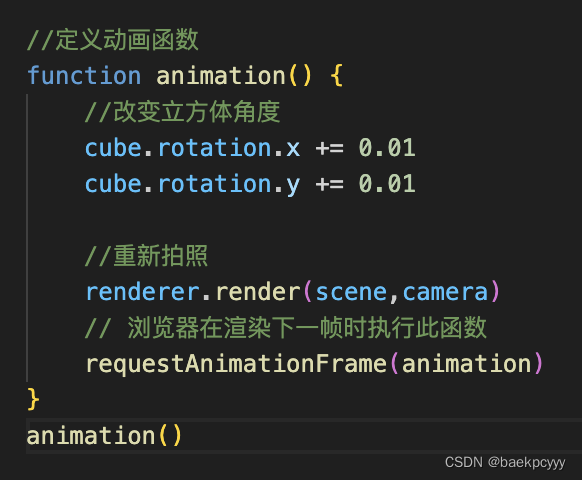
6.动画效果
现在我们打开浏览器可以看见三维正方体已经成功渲染
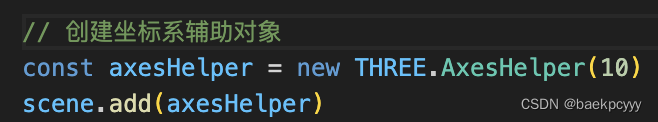
3.显示辅助坐标器
我们在创建渲染器上面加上如下代码

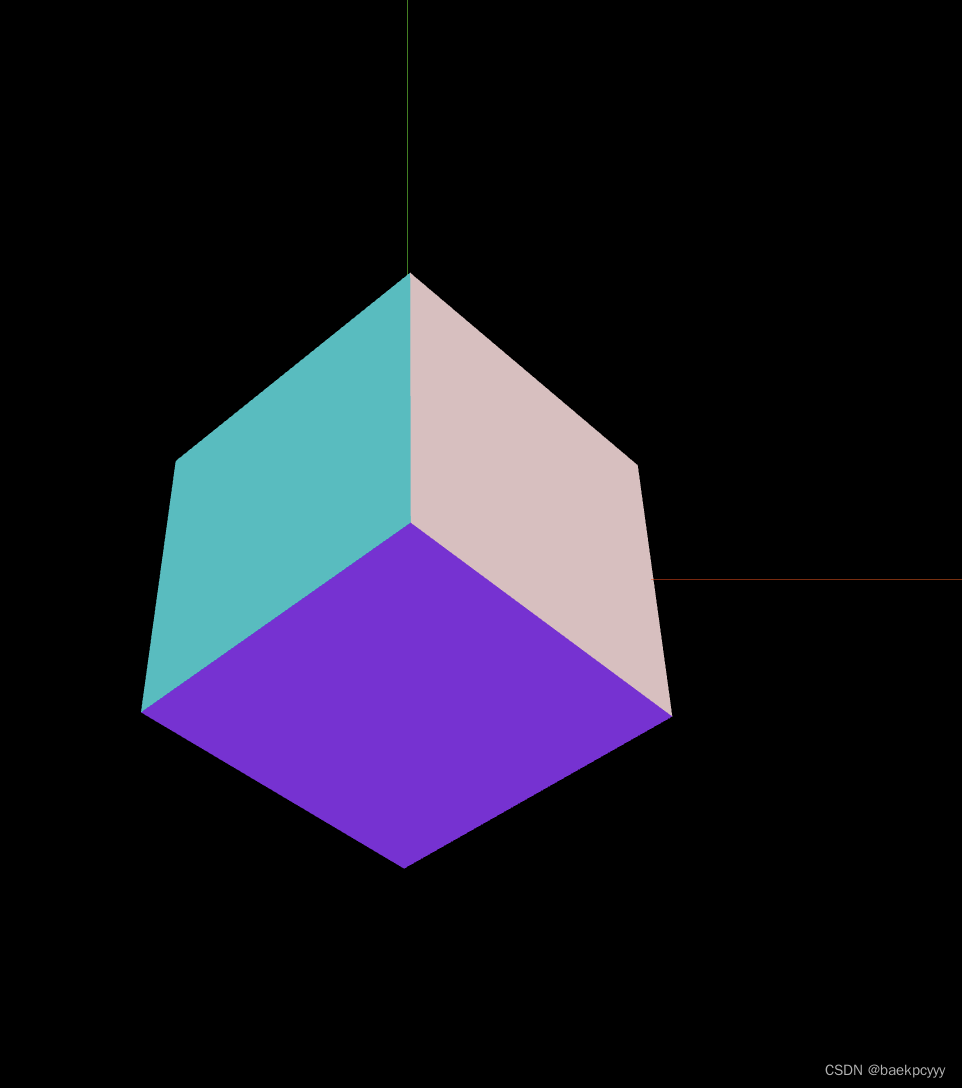
打开浏览器可以看见坐标器也成功渲染
ps:
红色x轴
绿色y轴
蓝色z轴

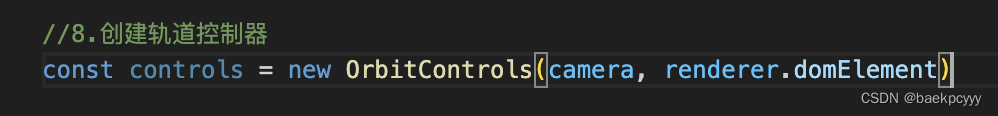
4.创建轨道控制器
使用鼠标可以三维观看立方体


将刚才的动画效果删除将渲染语句写入动画函数里

设置渲染器的动画循环

现在我们打开浏览器可以发现通过鼠标我们已经可以三维观看渲染出来的正方体了
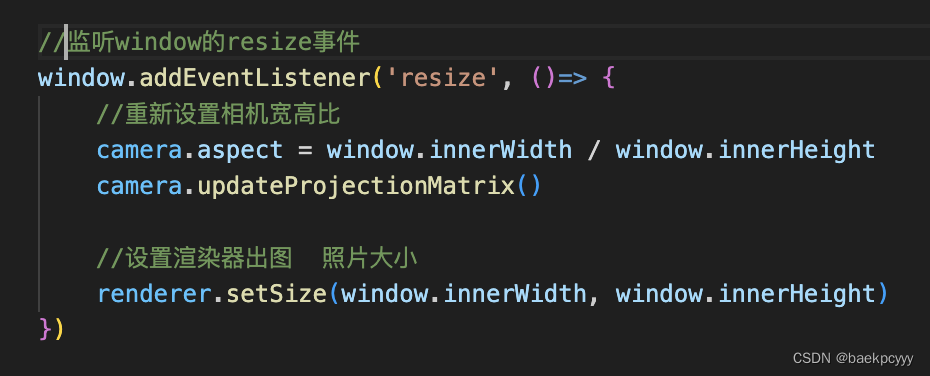
5.创建自适应画布
就是浏览器窗口发生变化后页面的渲染也会发生变化
这段代码就是浏览器事件监听器监听窗口大小变化 变化后重新设置一系列内容

现在我们打开浏览器就可以发现渲染画面以及可以通过浏览器的改变而变化了
6.创建网格辅助对象
20 20 则是指将页面分成多少行多少列 后面的是对应行列的颜色

现在我们打开浏览器就可以看到网格辅助工具
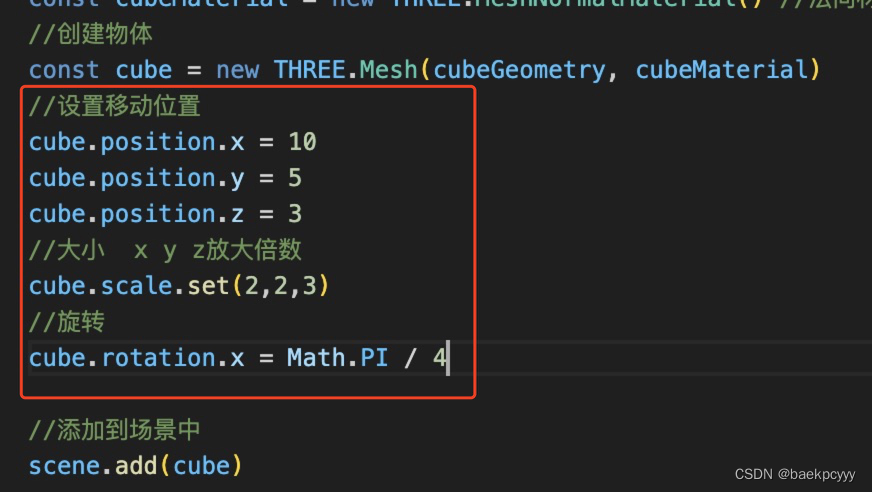
7.对正方体进行基础的设置
在旋转中我们的旋转角度统一使用弧度制
ps:注意以下代码的书写位置

现在我们打开浏览器就可以发现我们正方体已经发生了变化

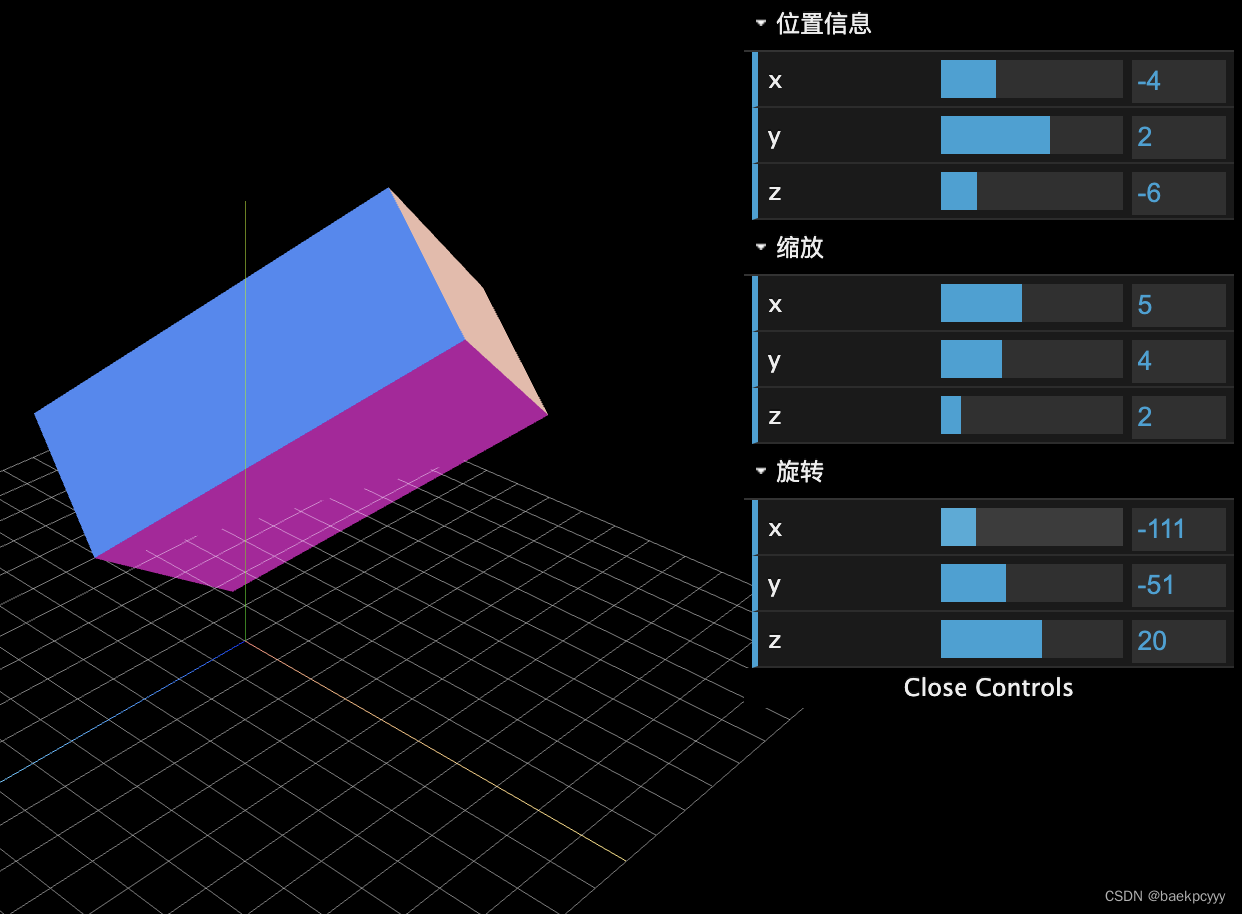
8.集成ui工具
自定义ui工具就可以在浏览器上进行立方体的基础设置便于开发直观看到效果
1.首先我们在终端下载依赖
npm i dat.gui

2.然后我们将集成工具进行导入

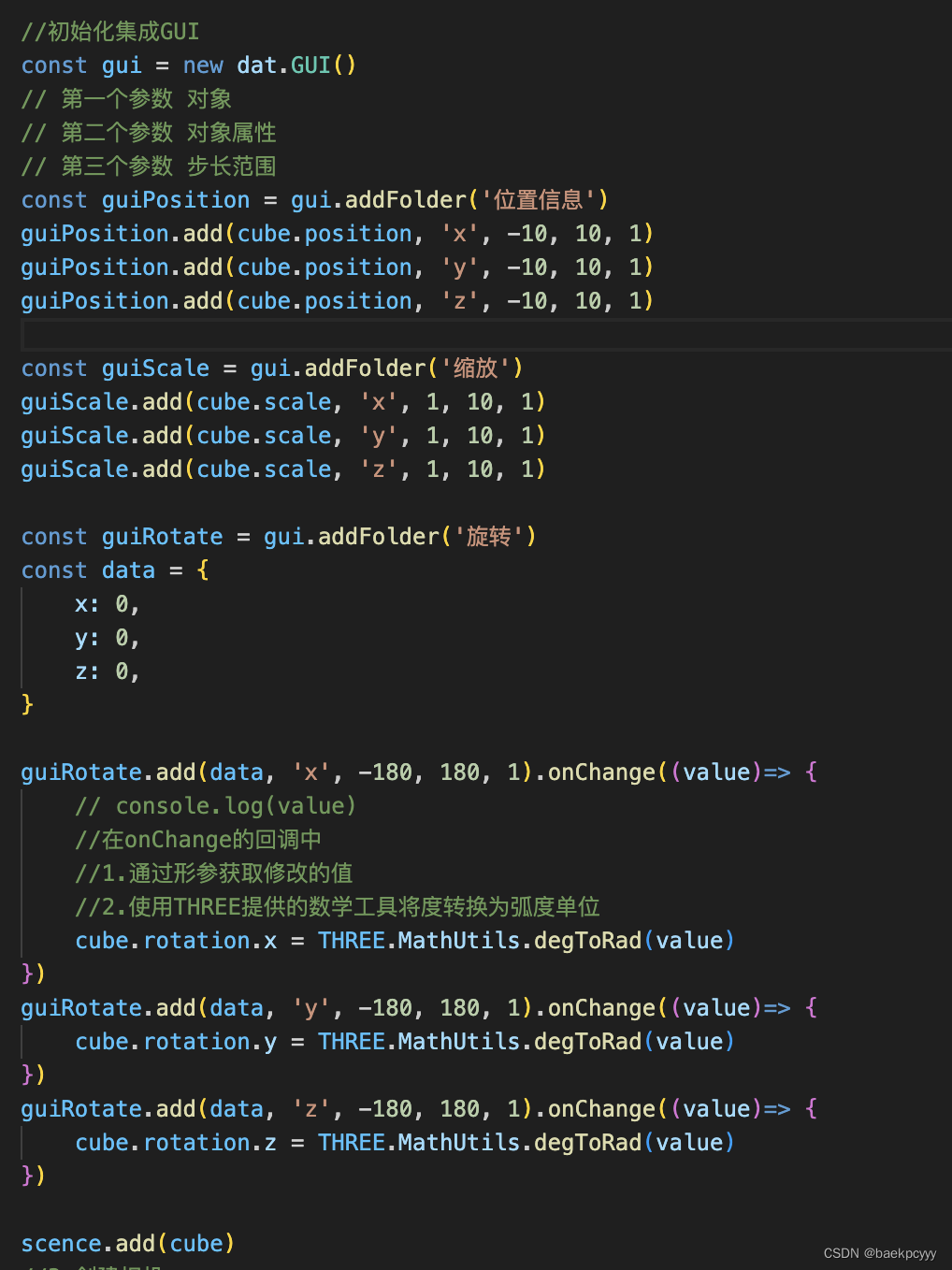
3.初始化集成GUI
我们将设置移动位置的代码用如下代码进行替换
const guiPosition = gui.addFolder(‘位置信息’)
这里我们是在页面中新建一个位置信息改变的文件夹
guiPosition.add(cube.position, ‘x’, -10, 10, 1)
guiPosition.add(cube.position, ‘y’, -10, 10, 1)
guiPosition.add(cube.position, ‘z’, -10, 10, 1)
这三句则是对立方体在x轴 y轴 z 轴的位置进行初始化
缩放和位置信息的初始化逻辑一致
我们将重点讲解旋转逻辑
const guiRotate = gui.addFolder(‘旋转’)
在页面中新建旋转文件夹
const data = {
x: 0,
y: 0,
z: 0,
}
将初始xyz的角度放在data对象中
使用onChange回调函数将移动的value值转化为弧长制在赋值给cube.rotation

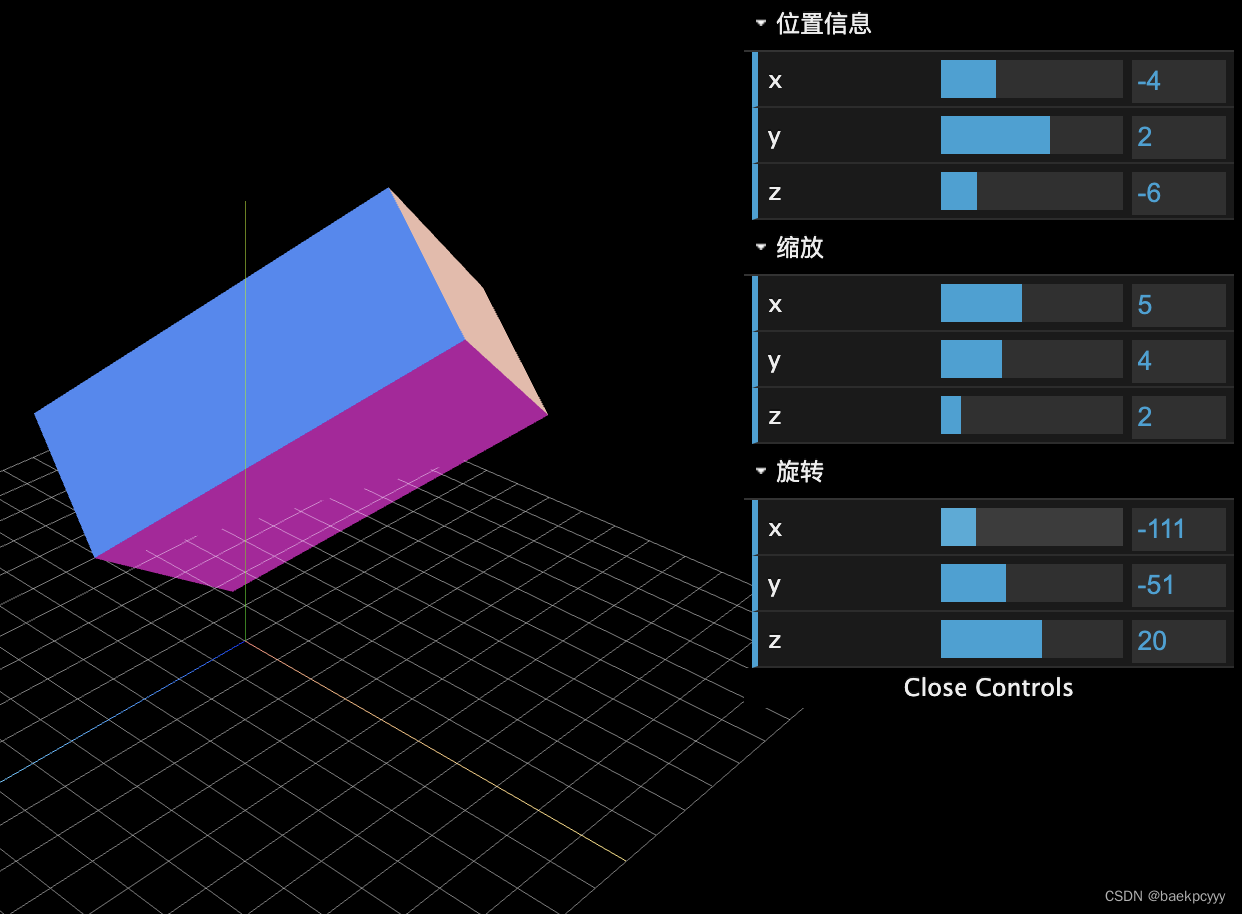
现在我们打开浏览器就可以使用集成工具在浏览器页面上设置立方体的大小了

相关文章:

three.js--立方体
作者:baekpcyyy🐟 使用three.js渲染出可以调节大小的立方体 1.搭建开发环境 1.首先新建文件夹用vsc打开项目终端 2.执行npm init -y 创建配置文件夹 3.执行npm i three0.152 安装three.js依赖 4.执行npm I vite -D 安装 Vite 作为开发依赖 5.根…...

App的测试,和传统软件测试有哪些区别?应该增加哪些方面的测试用例?
从上图可知,测试人员所测项目占比中,App测试占比是最高的。 这就意味着学习期间,我们要花最多的精力去学App的各类测试。也意味着我们找工作前,就得知道,App的测试点是什么,App功能我们得会测试࿰…...

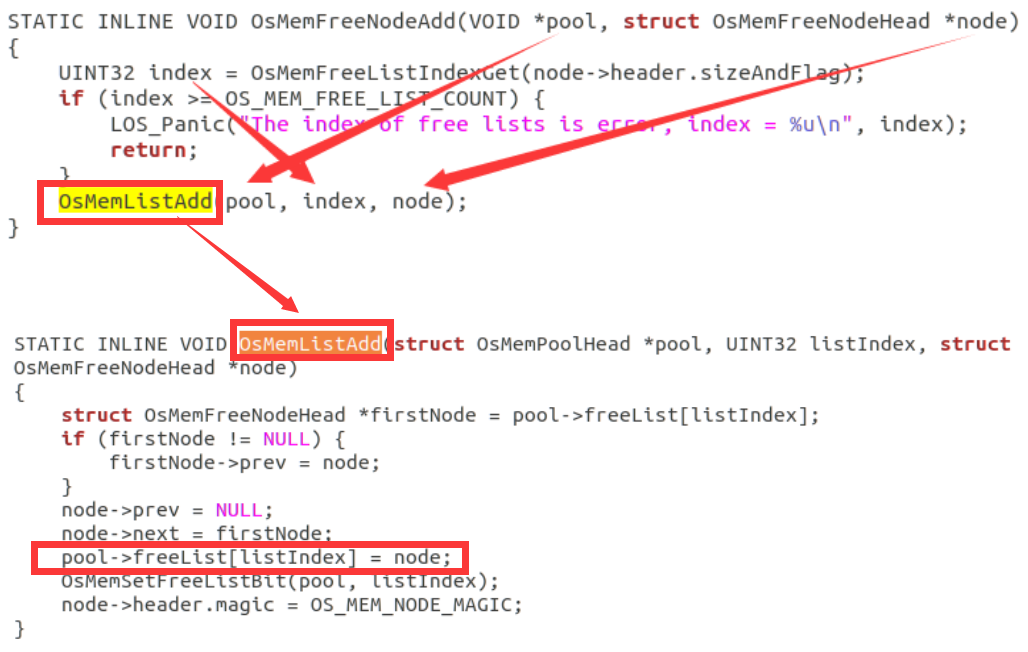
改进LiteOS中物理内存分配算法(详细实验步骤+相关源码解读)
一、实验要求 优化TLSF算法,将Best-fit策略优化为Good-fit策略,进一步降低时间复杂度至O(1)。 优化思路: 1.初始化时预先为每个索引中的内存块挂上若干空闲块,在实际分配时避免分割(split)操作ÿ…...

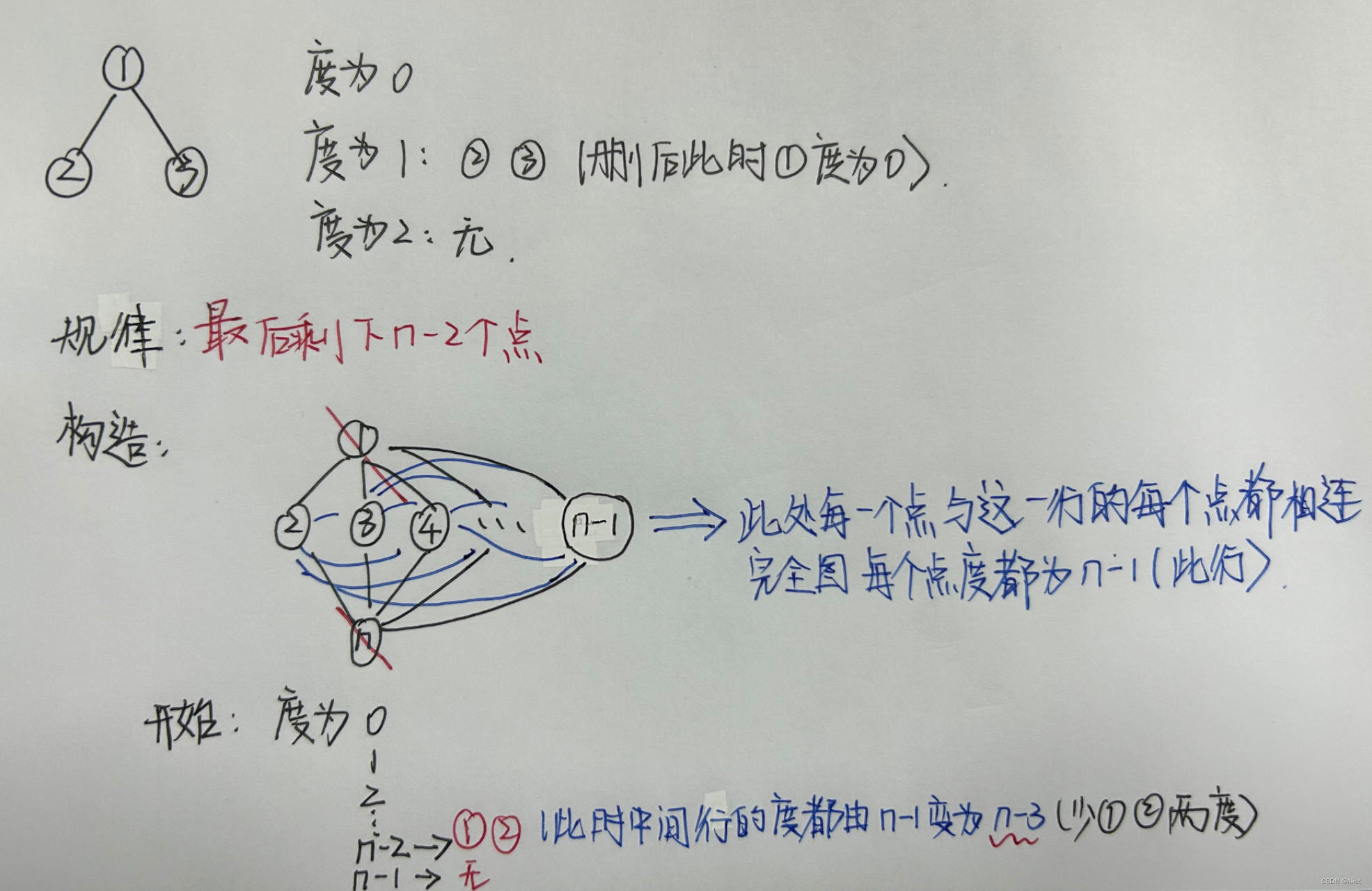
洛谷100题DAY8
36.P1416 攻击火星 此题找出规律即可 #include<bits/stdc.h> using namespace std; int n; int main() {cin >> n;cout << max(0, n - 2);return 0; } 37.P1551 亲戚 并查集模板题目 两个人如果使亲戚就合并建立联系,最后进行查找即可 #incl…...

2. OpenHarmony源码下载
OpenHarmony源码下载(windows, ubuntu) 现在的 OpenHarmony 4.0 源码已经有了,在 https://gitee.com/openharmony 地址中,描述了源码获取的方式。下来先写下 windows 的获取方式,再写 ubuntu 的获取方式。 获取源码前,还需要的准…...

flask app.config 用法
flask app.config flask app.config 是 Flask 应用程序的配置对象。它包含了 Flask 应用程序的所有配置信息,如数据库连接、密钥、调试模式等。 常用的 app.config 配置项如下: DEBUG:调试模式,默认为 False。 SECRET_KEY&…...

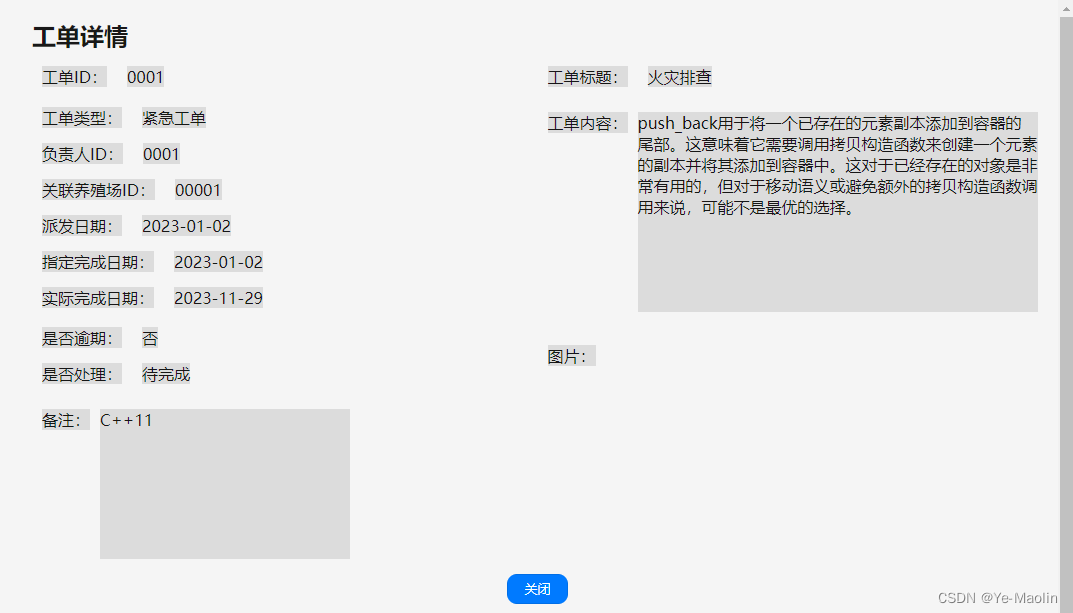
【Vue】【uni-app】实现工单列表项详情页面
这次主要实现的是一个工单详情页面 从工单列表项中点击详情 跳转到工单详情页面,这个详情页面就是这次我们要实现的页面,并可以通过点击这个关闭按钮返回到工单列表页面 首先是在我们原有的工单列表页面的按钮增加一个点击跳转 <button size"m…...

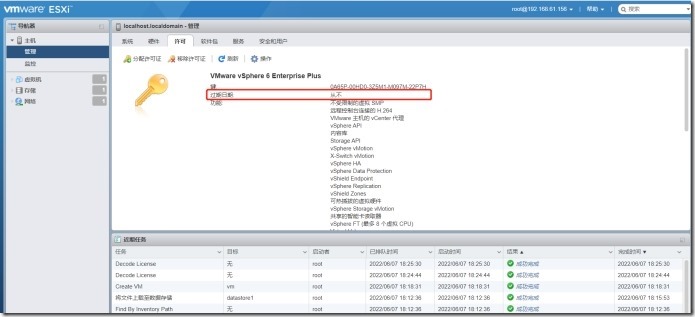
安装vmware_esxi 超详细
安装vmware_esxi 超详细 </h2><div id"cnblogs_post_body" class"blogpost-body blogpost-body-html">esxi安装手册 1、esxi介绍 ESXI原生架构模式的虚拟化技术,是不需要宿主操作系统的,它自己本身就是操作系统。因此…...

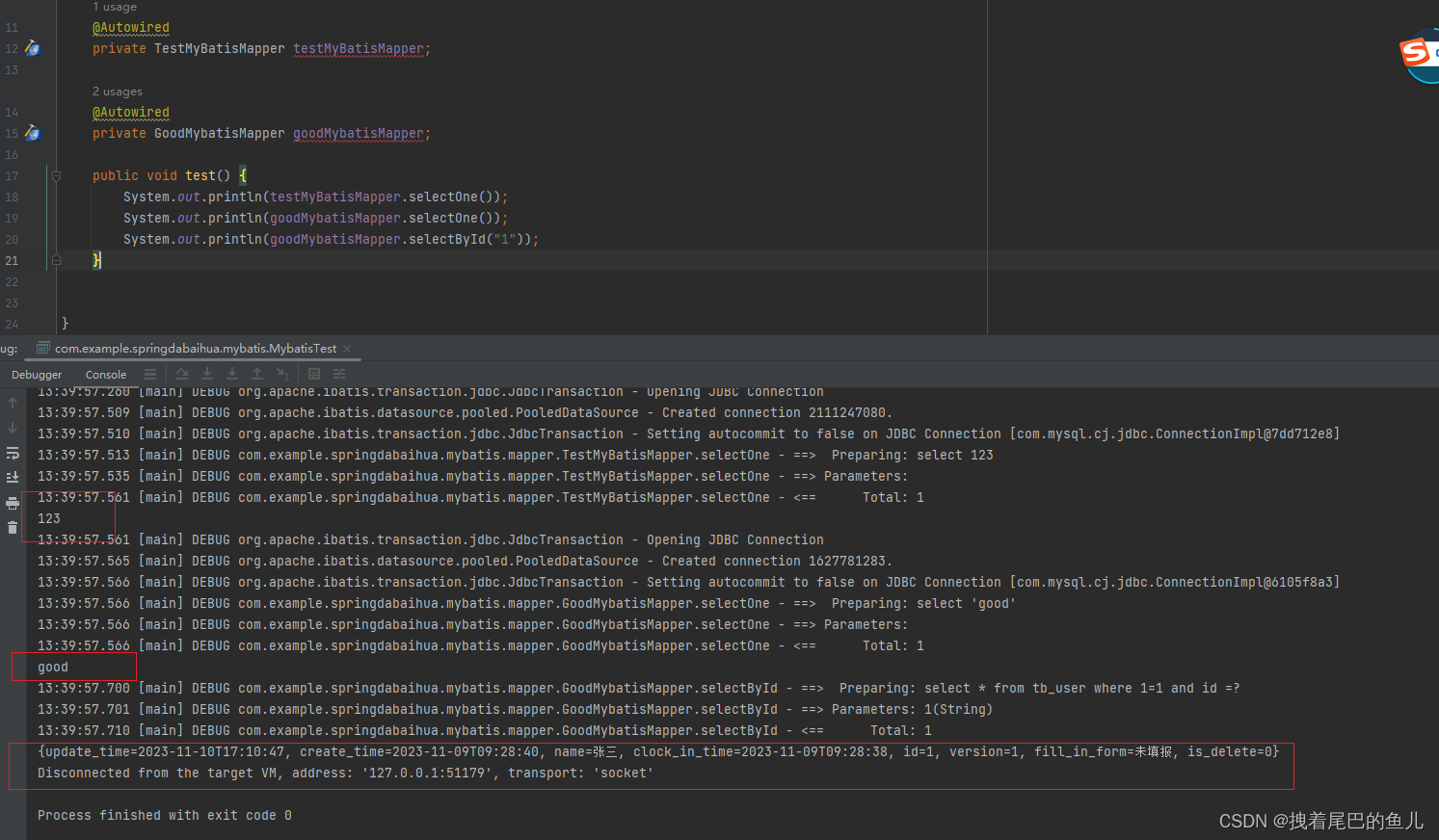
Spring-Mybatis源码解析--手写代码实现Spring整合Mybatis
文章目录 前言一、引入:二、准备工作:2.1 引入依赖2.2 数据源的文件:2.1 数据源: 2.3 业务文件: 三、整合的实现:3.1 xxxMapper 接口的扫描:3.2 xxxMapper 接口代理对象的生成:3.2 S…...

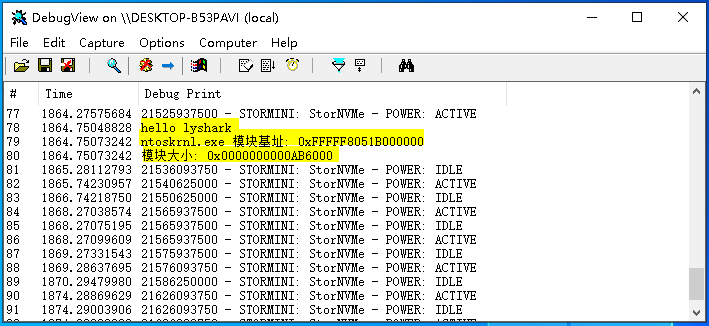
5.2 Windows驱动开发:内核取KERNEL模块基址
模块是程序加载时被动态装载的,模块在装载后其存在于内存中同样存在一个内存基址,当我们需要操作这个模块时,通常第一步就是要得到该模块的内存基址,模块分为用户模块和内核模块,这里的用户模块指的是应用层进程运行后…...

聊聊Go语言的注释
文章目录 聊聊Go语言的注释一、注释的格式1.1 块注释1.2 行注释 二、包注释三、命令注释四、类型注释4.1 实例注释4.2 并发安全注释4.3 零值注释4.4 导出字段注释 五、函数注释5.1 参数/返回值/函数作用注释5.2 bool返回值函数注释5.3 形参/返回值名称注释5.4 并发安全注释5.5 …...

皮肤警告,羊大师讲解身体与环境的默契
皮肤警告,羊大师讲解身体与环境的默契 我们常常忽视身体皮肤所承受的压力和警告信号。皮肤是身体的第一道屏障,也是与外界环境直接接触的组织。我们的皮肤通过各种方式向我们传达信息,警告我们关于身体健康的重要问题。本文小编羊大师将带大…...

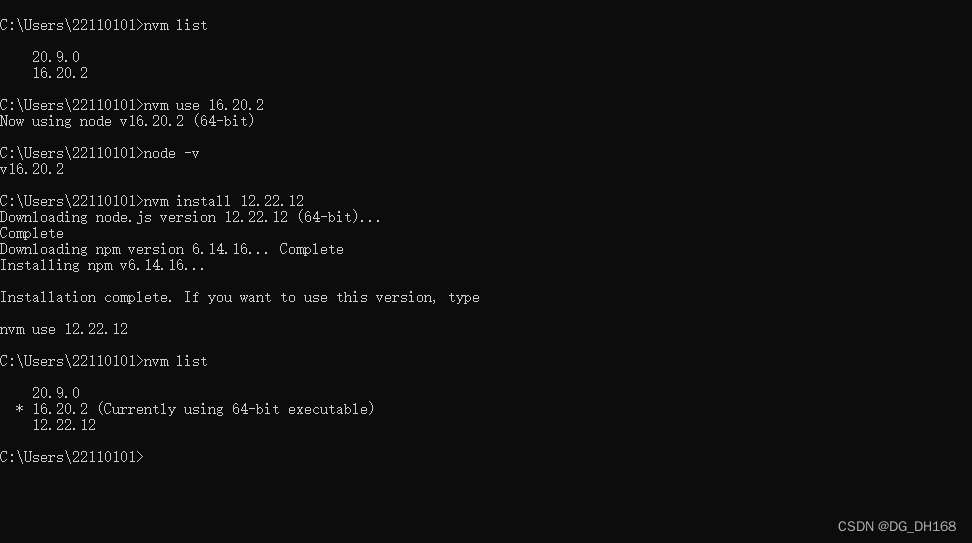
使用NVM管理多个Nodejs版同时支持vue2、vue3
1.安装nvm,下载地址: https://github.com/coreybutler/nvm-windows/releases/tag/1.1.12 2.nvm常用命令 Usage:nvm arch : Show if node is running in 32 or 64 bit mode.nvm current : Display active version.nvm debug …...

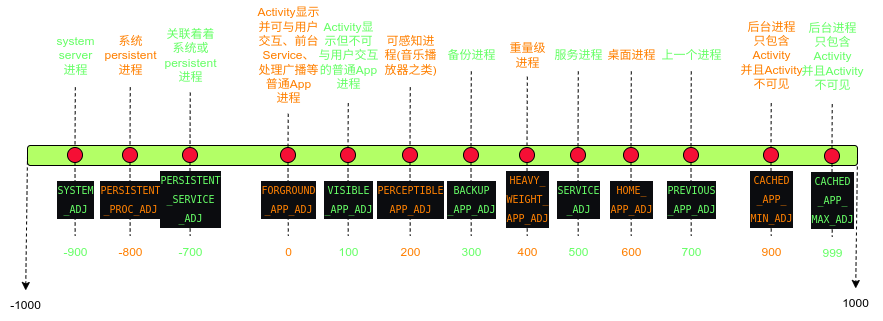
Android帝国之进程杀手--lmkd
本文概要 这是Android系统启动的第三篇文章,本文以自述的方式来讲解lmkd进程,通过本文您将了解到lmkd进程在安卓系统中存在的意义,以及它是如何杀进程的。(文中的代码是基于android13) 我是谁 init:“大…...

堆栈_队列实现栈
//请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 // // 实现 MyStack 类: // // // void push(int x) 将元素 x 压入栈顶。 // int pop() 移除…...

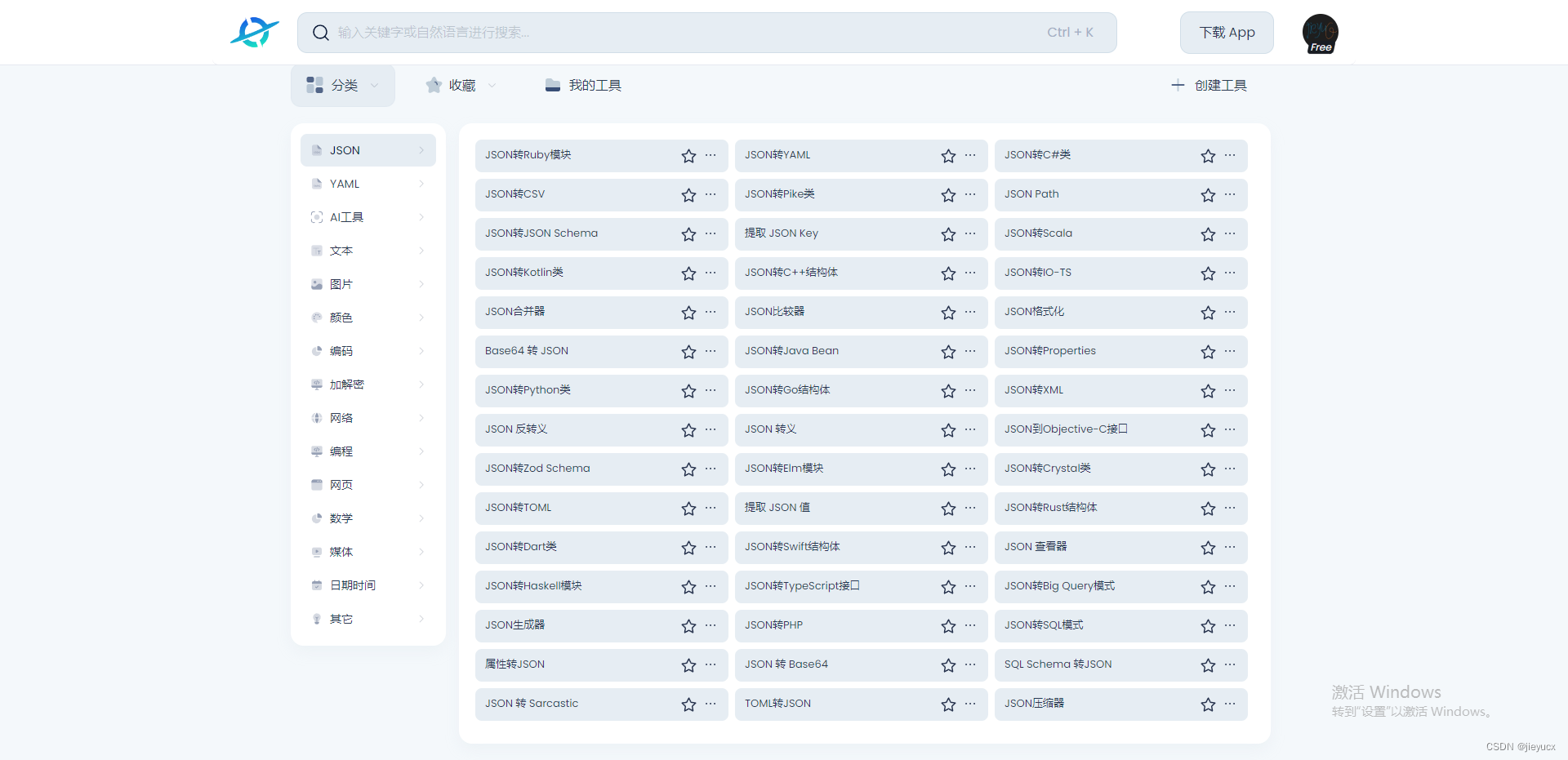
好用的json处理工具He3 JSON
官网地址:https://he3app.com/zh/ json格式化 https://portal.he3app.com/home/extension/json-to-pretty 其他 https://portal.he3app.com/home/category...

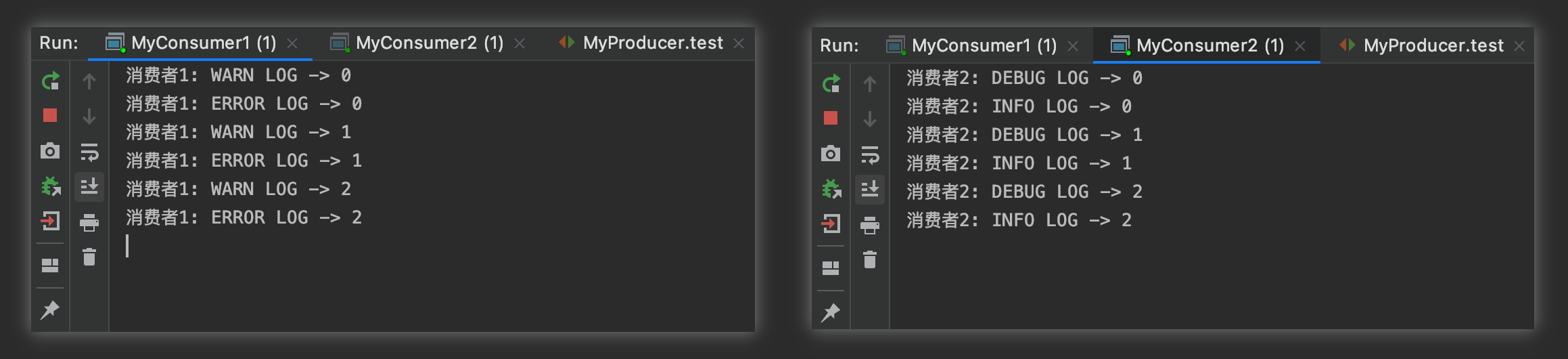
RabbitMQ消息模型之Routing-Direct
Routing Direct 在Fanout模式中,一条消息,会被所有订阅的队列都消费。但是在某些场景下,我们希望不同的消息被不同的队列消费。这时就要用到Direct类型的Exchange。 在Direct模型下: 队列与交换机的绑定,不能是任意…...

Harmony 应用开发之size 脚本
作者:麦客奥德彪 在应用开发中,最终呈现在用户面前的UI,是用户能否继续使用应用的强力依据之一,在之前的开发中,Android 屏幕碎片化严重,所以出现了很多尺寸适配方案。 最小宽适配、百分比适配等等。 还有一…...

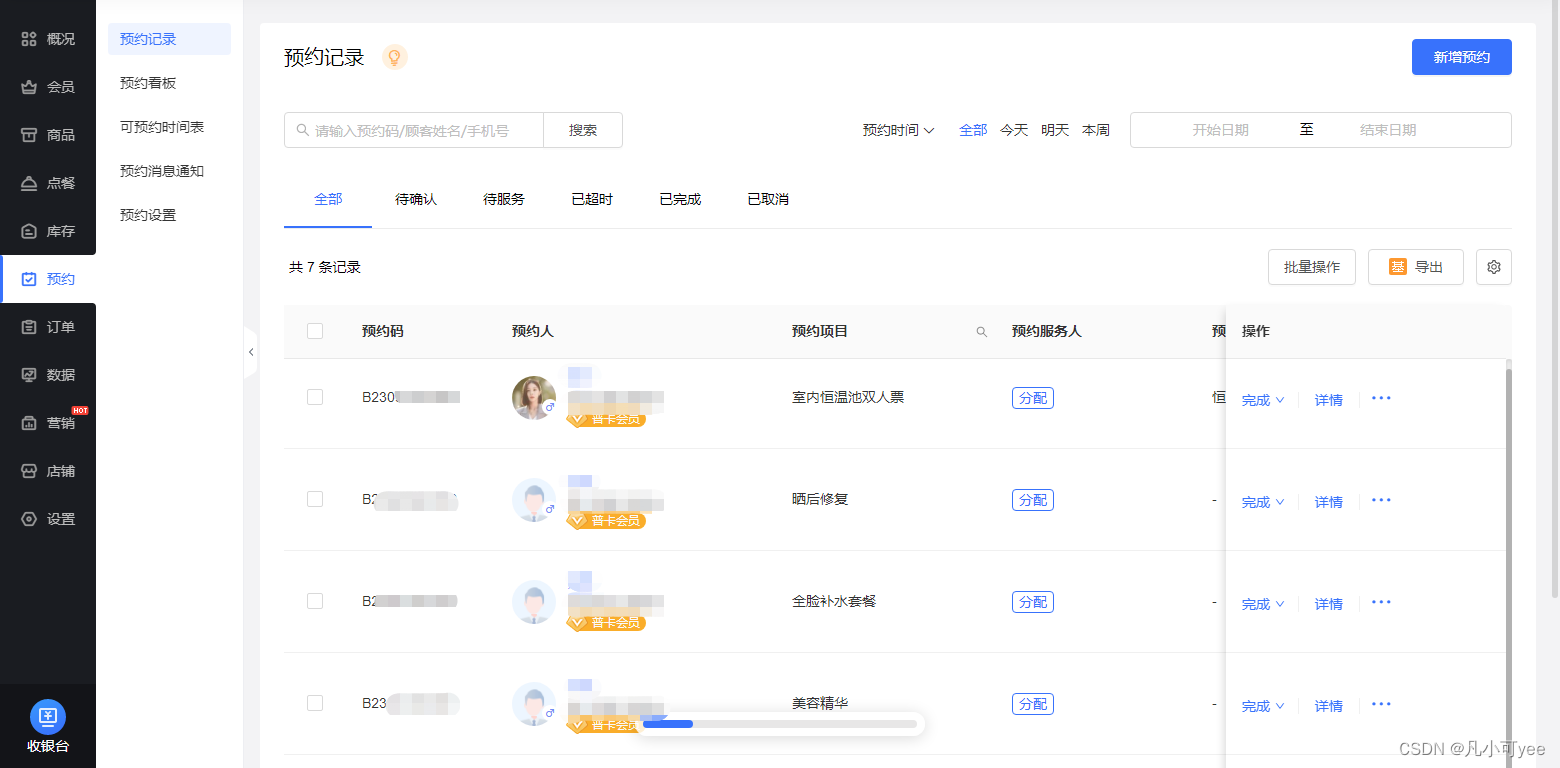
商家门店小程序怎么做?门店小程序的优势和好处
生活服务类商家在当前数字化时代,越来越认识到门店小程序的重要性。门店小程序不仅为商家提供了一个在线展示的窗口,更为其打造了一个与消费者直接互动的平台。有了门店小程序,商家可以更加便捷地管理商品信息、订单流程,同时还能…...

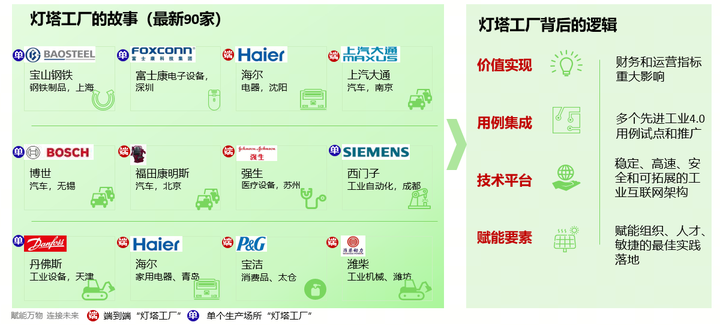
什么是灯塔工厂?灯塔工厂的作用?
什么是灯塔工厂? "灯塔工厂"概念源于德国的工业4.0战略,又称“工业4.0示范工厂”或“标杆工厂”,代表工业领域顶级的智能制造能力。2018年,由世界经济论坛和麦肯锡共同推出。 灯塔工厂是通过数字化、网络化和智能化手…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
