【Vue】【uni-app】实现工单列表项详情页面
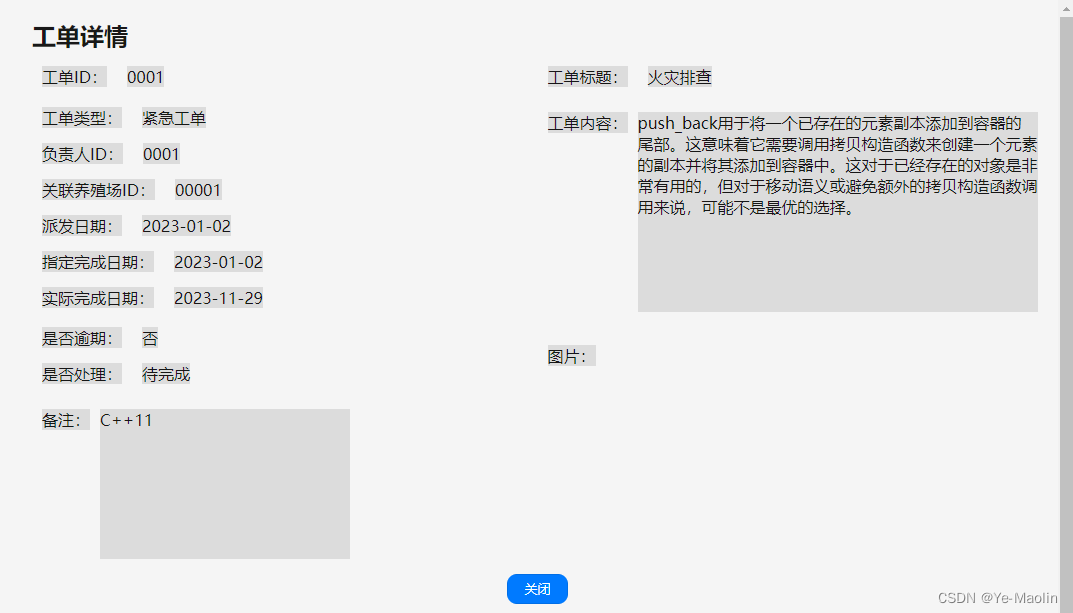
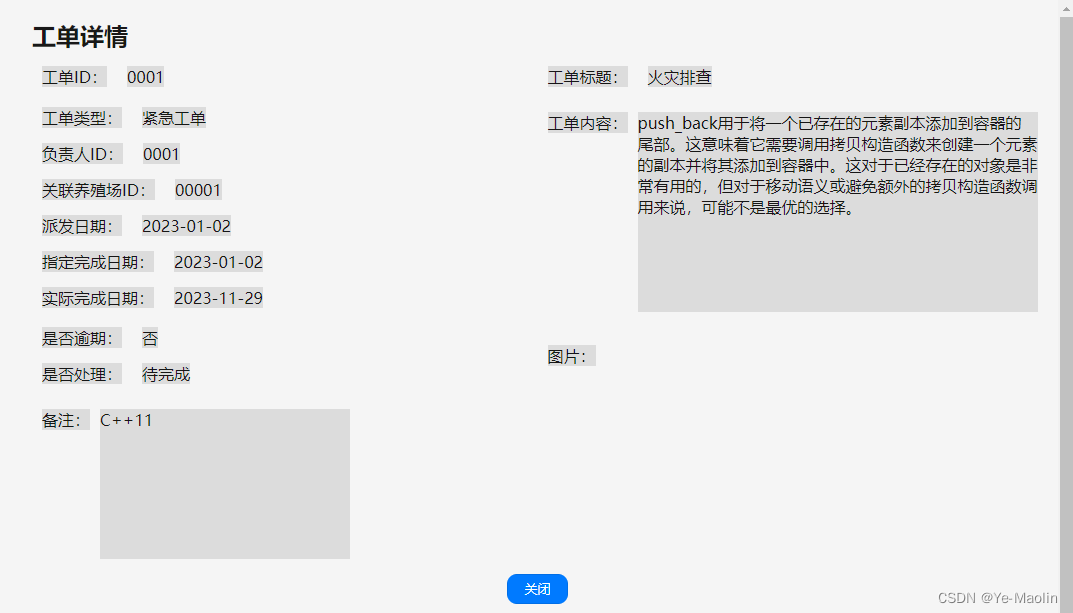
这次主要实现的是一个工单详情页面
从工单列表项中点击详情

跳转到工单详情页面,这个详情页面就是这次我们要实现的页面,并可以通过点击这个关闭按钮返回到工单列表页面

首先是在我们原有的工单列表页面的按钮增加一个点击跳转
<button size="mini" type="primary" @click="goToDetail(item)">详情</button>跳转函数导航到新页面,这里要传递参数过去,因为得知道要展示哪个工单列表项的详情,一开始是想传递参数过去的,因为这个列表项不是基本数据类型,所以不能直接传递,比较复杂,后来我就放弃了这种方法,改用全局变量的方法,用uni.setStorageSync把列表项存起来
goToDetail(item) {uni.setStorageSync('workOrderDetailItem',item)uni.navigateTo({url: '/pages/WorkOrderManagement/WorkOrderDetail'})}然后到新页面的加载中取出来
onLoad(option) {this.item = uni.getStorageSync('workOrderDetailItem')},然后是实现页面,这次的页面主要是一个布局的实现

<template><navgation /><view class="right"><h2 class="section">工单详情</h2><view class="section"><view class="block"><view><text class="column">工单ID:</text><text class="column">{{ item.ID }}</text></view></view><view class="block"><view><text class="column">工单标题:</text><text class="column">{{ item.title }}</text></view></view></view><view class="section"><view class="block"><view><text class="column">工单类型:</text><text class="column">{{ item.kind }}</text></view><view><text class="column">负责人ID:</text><text class="column">{{ item.personID }}</text></view><view><text class="column">关联养殖场ID:</text><text class="column">{{ item.associateID }}</text></view><view><text class="column">派发日期:</text><text class="column">{{ item.dispatchDate }}</text></view><view><text class="column">指定完成日期:</text><text class="column">{{ item.taskDate }}</text></view><view><text class="column">实际完成日期:</text><text class="column">{{item.finishDate}}</text></view></view><view class="block"><view style="display: flex;align-items: baseline;"><text class="column">工单内容:</text><view style="width: 800rpx;height: 400rpx;background-color: #dcdcdc;"> <text>{{ item.content }}</text></view></view></view></view><view class="section"><view class="block"><view><text class="column">是否逾期:</text><text class="column">{{ item.overdue }}</text></view><view><text class="column">是否处理:</text><text class="column">{{ item.state }}</text></view></view><view class="block"><view><text class="column">图片:</text></view></view></view><view class="section" style="align-items: baseline;"><text class="column">备注:</text><view style="width: 500rpx;height: 300rpx;background-color: #dcdcdc;"> <text>{{ item.note }}</text></view></view><view class="section"><button type="primary" size="mini" @click="goback">关闭</button></view></view>
</template><script>import navigation from '../../components/navgation/navgation.vue';export default {data() {return {item: ''};},onLoad(option) {this.item = uni.getStorageSync('workOrderDetailItem')},methods: {goback() {uni.navigateTo({url: '/pages/WorkOrderManagement/WorkOrderManagement'})}}}
</script><style lang="scss">.right {margin-top: 40rpx;margin-left: 440rpx;}.section {display: flex;align-items: center;margin: 30rpx;}.block {width: 50%;border-radius: 10rpx;display: flex;flex-direction: column;row-gap: 30rpx;}.column {margin: 20rpx;background-color: #dcdcdc;}button {border-radius: 20rpx;}
</style>相关文章:

【Vue】【uni-app】实现工单列表项详情页面
这次主要实现的是一个工单详情页面 从工单列表项中点击详情 跳转到工单详情页面,这个详情页面就是这次我们要实现的页面,并可以通过点击这个关闭按钮返回到工单列表页面 首先是在我们原有的工单列表页面的按钮增加一个点击跳转 <button size"m…...

安装vmware_esxi 超详细
安装vmware_esxi 超详细 </h2><div id"cnblogs_post_body" class"blogpost-body blogpost-body-html">esxi安装手册 1、esxi介绍 ESXI原生架构模式的虚拟化技术,是不需要宿主操作系统的,它自己本身就是操作系统。因此…...

Spring-Mybatis源码解析--手写代码实现Spring整合Mybatis
文章目录 前言一、引入:二、准备工作:2.1 引入依赖2.2 数据源的文件:2.1 数据源: 2.3 业务文件: 三、整合的实现:3.1 xxxMapper 接口的扫描:3.2 xxxMapper 接口代理对象的生成:3.2 S…...

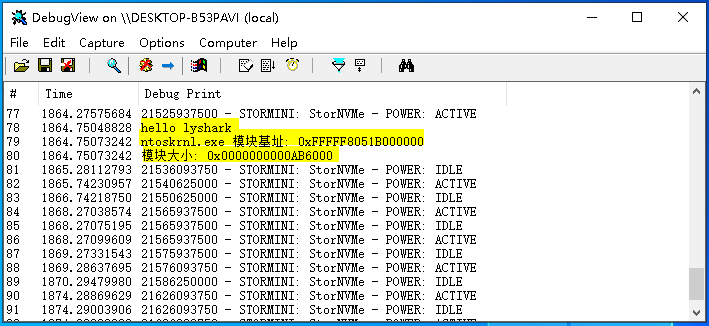
5.2 Windows驱动开发:内核取KERNEL模块基址
模块是程序加载时被动态装载的,模块在装载后其存在于内存中同样存在一个内存基址,当我们需要操作这个模块时,通常第一步就是要得到该模块的内存基址,模块分为用户模块和内核模块,这里的用户模块指的是应用层进程运行后…...

聊聊Go语言的注释
文章目录 聊聊Go语言的注释一、注释的格式1.1 块注释1.2 行注释 二、包注释三、命令注释四、类型注释4.1 实例注释4.2 并发安全注释4.3 零值注释4.4 导出字段注释 五、函数注释5.1 参数/返回值/函数作用注释5.2 bool返回值函数注释5.3 形参/返回值名称注释5.4 并发安全注释5.5 …...

皮肤警告,羊大师讲解身体与环境的默契
皮肤警告,羊大师讲解身体与环境的默契 我们常常忽视身体皮肤所承受的压力和警告信号。皮肤是身体的第一道屏障,也是与外界环境直接接触的组织。我们的皮肤通过各种方式向我们传达信息,警告我们关于身体健康的重要问题。本文小编羊大师将带大…...

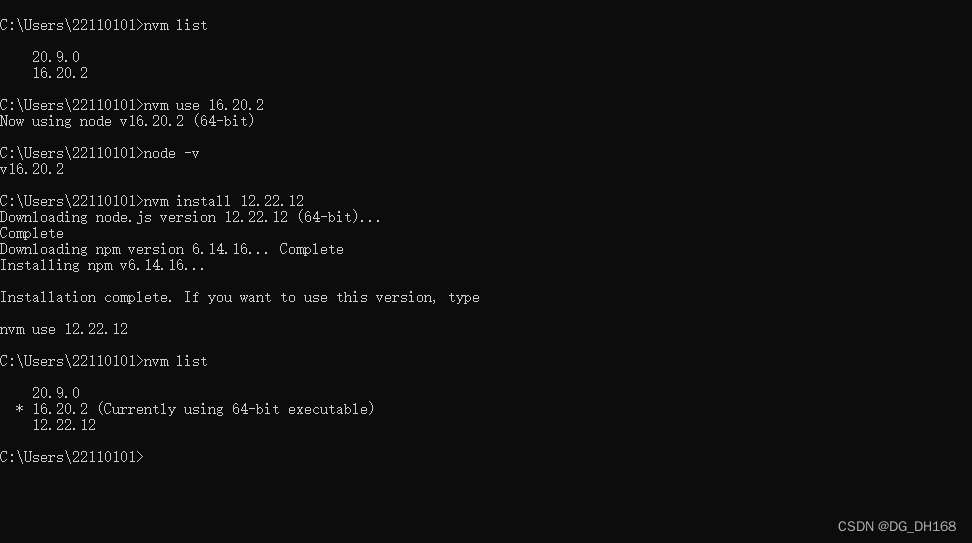
使用NVM管理多个Nodejs版同时支持vue2、vue3
1.安装nvm,下载地址: https://github.com/coreybutler/nvm-windows/releases/tag/1.1.12 2.nvm常用命令 Usage:nvm arch : Show if node is running in 32 or 64 bit mode.nvm current : Display active version.nvm debug …...

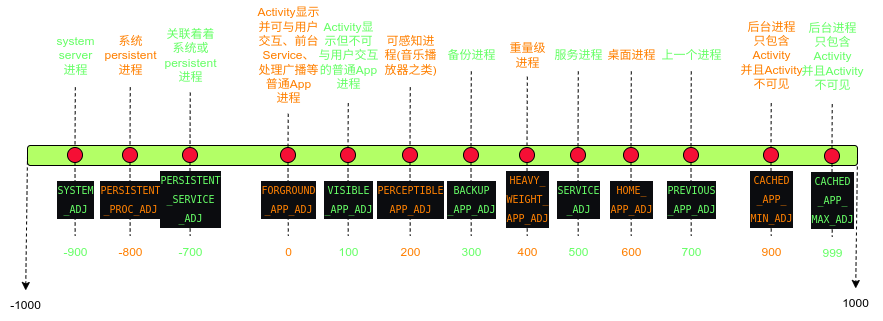
Android帝国之进程杀手--lmkd
本文概要 这是Android系统启动的第三篇文章,本文以自述的方式来讲解lmkd进程,通过本文您将了解到lmkd进程在安卓系统中存在的意义,以及它是如何杀进程的。(文中的代码是基于android13) 我是谁 init:“大…...

堆栈_队列实现栈
//请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 // // 实现 MyStack 类: // // // void push(int x) 将元素 x 压入栈顶。 // int pop() 移除…...

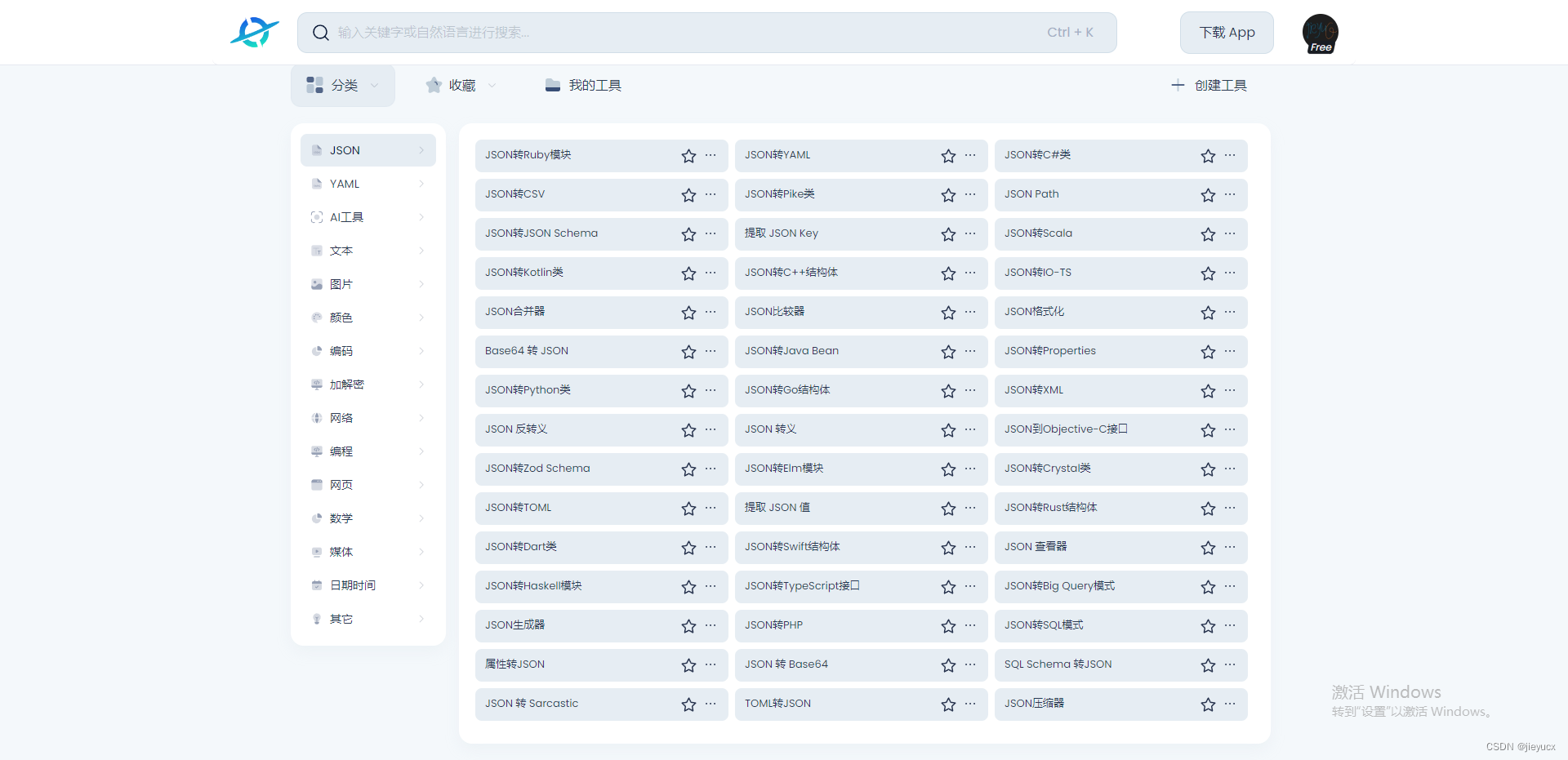
好用的json处理工具He3 JSON
官网地址:https://he3app.com/zh/ json格式化 https://portal.he3app.com/home/extension/json-to-pretty 其他 https://portal.he3app.com/home/category...

RabbitMQ消息模型之Routing-Direct
Routing Direct 在Fanout模式中,一条消息,会被所有订阅的队列都消费。但是在某些场景下,我们希望不同的消息被不同的队列消费。这时就要用到Direct类型的Exchange。 在Direct模型下: 队列与交换机的绑定,不能是任意…...

Harmony 应用开发之size 脚本
作者:麦客奥德彪 在应用开发中,最终呈现在用户面前的UI,是用户能否继续使用应用的强力依据之一,在之前的开发中,Android 屏幕碎片化严重,所以出现了很多尺寸适配方案。 最小宽适配、百分比适配等等。 还有一…...

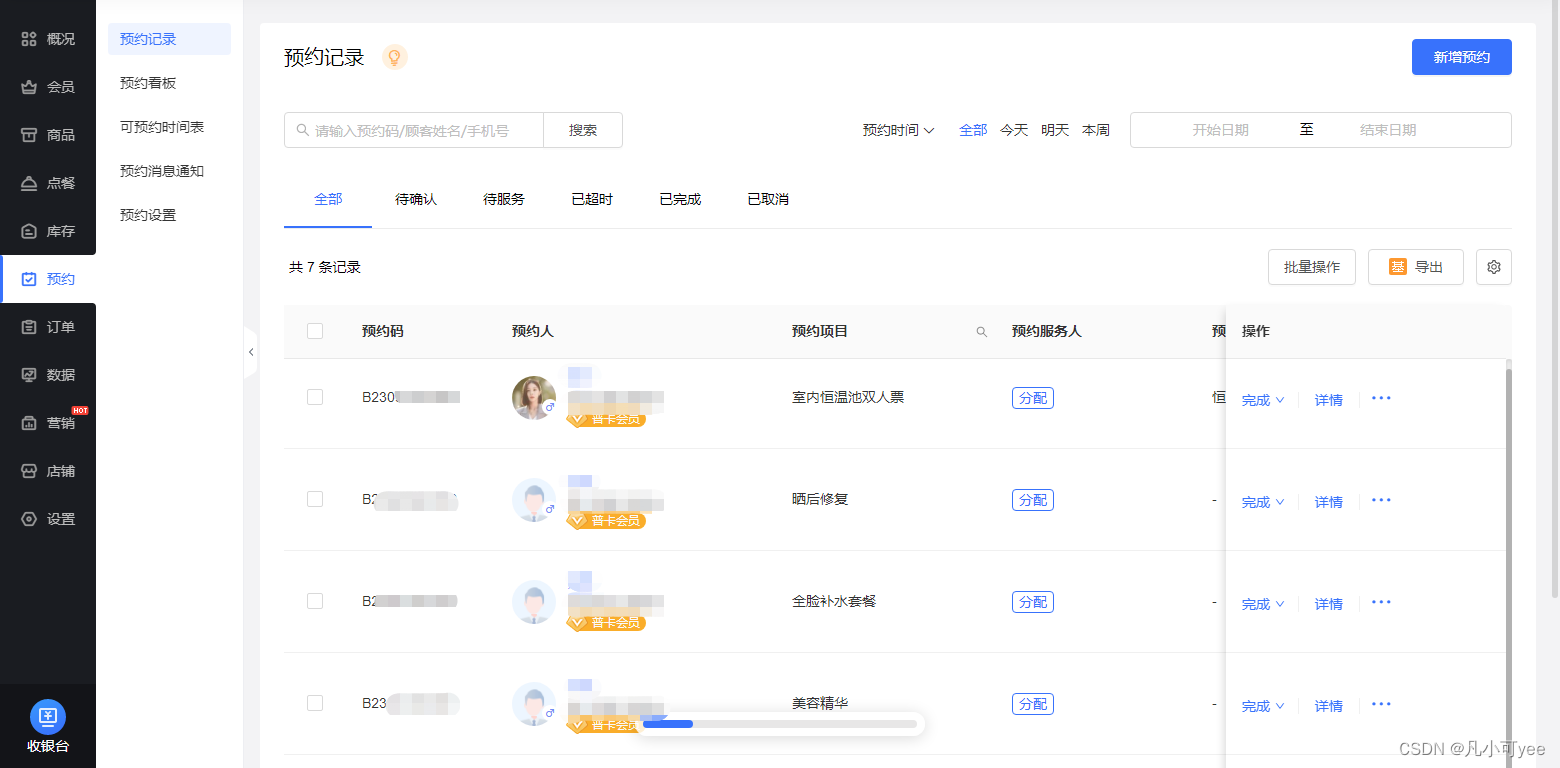
商家门店小程序怎么做?门店小程序的优势和好处
生活服务类商家在当前数字化时代,越来越认识到门店小程序的重要性。门店小程序不仅为商家提供了一个在线展示的窗口,更为其打造了一个与消费者直接互动的平台。有了门店小程序,商家可以更加便捷地管理商品信息、订单流程,同时还能…...

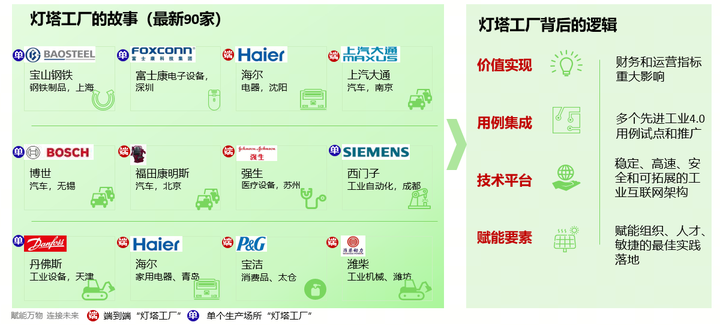
什么是灯塔工厂?灯塔工厂的作用?
什么是灯塔工厂? "灯塔工厂"概念源于德国的工业4.0战略,又称“工业4.0示范工厂”或“标杆工厂”,代表工业领域顶级的智能制造能力。2018年,由世界经济论坛和麦肯锡共同推出。 灯塔工厂是通过数字化、网络化和智能化手…...
入门教程)
【GEO-AI】SAM-Geo库(segment-geospatial)入门教程
今年4月份,Meta公布了它图形分割模型Segment-Anything,简称SAM。当时就想着这个东西用在遥感影像分割上应该效果不错,奈何自己能力有限,没有办法上手实践。偶然间看到有介绍SAM-Geo工具包的文章,决定研究一番ÿ…...

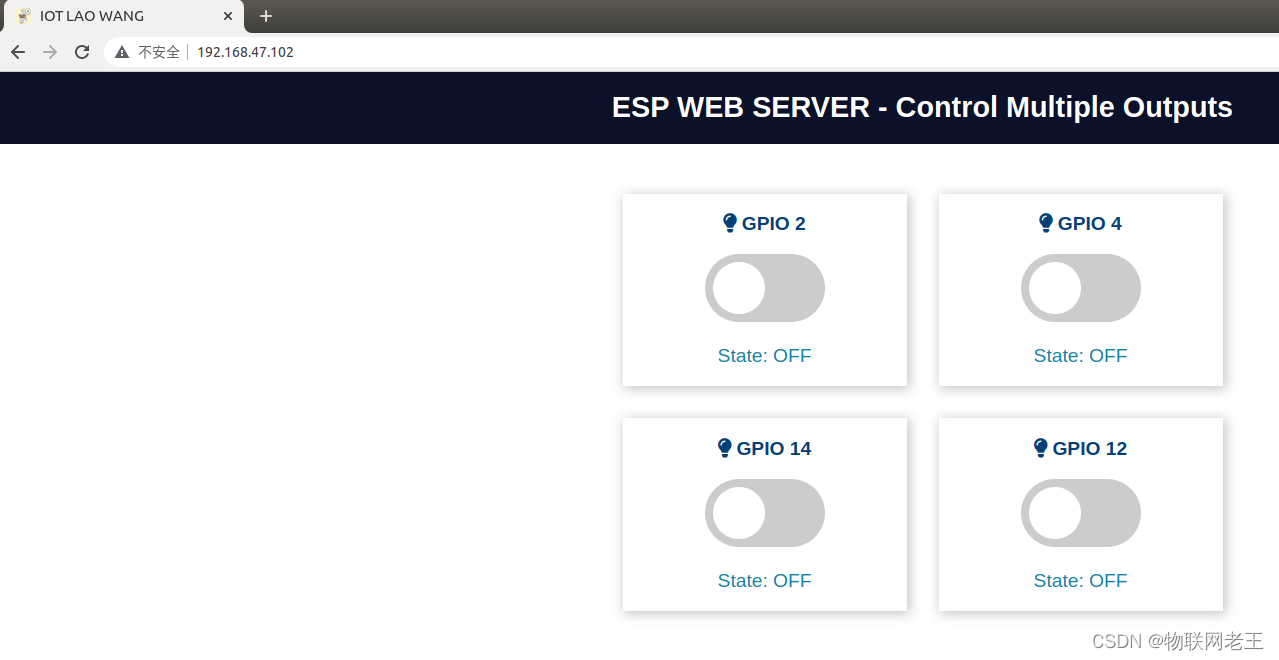
ESP32-Web-Server 实战编程-使用文件系统建立强大的 web 系统
ESP32-Web-Server 实战编程-使用文件系统建立强大的 web 系统 概述 在前述章节我们讲述了在网页端控制多个 GPIO 的案例。当程序开始变得复杂,让一些功能“自动起来”是一个好的选择。 在前面的示例中,我们需要在后端为每个前端代码的 URL 指定一个对…...

kubeadm快速搭建k8s高可用集群
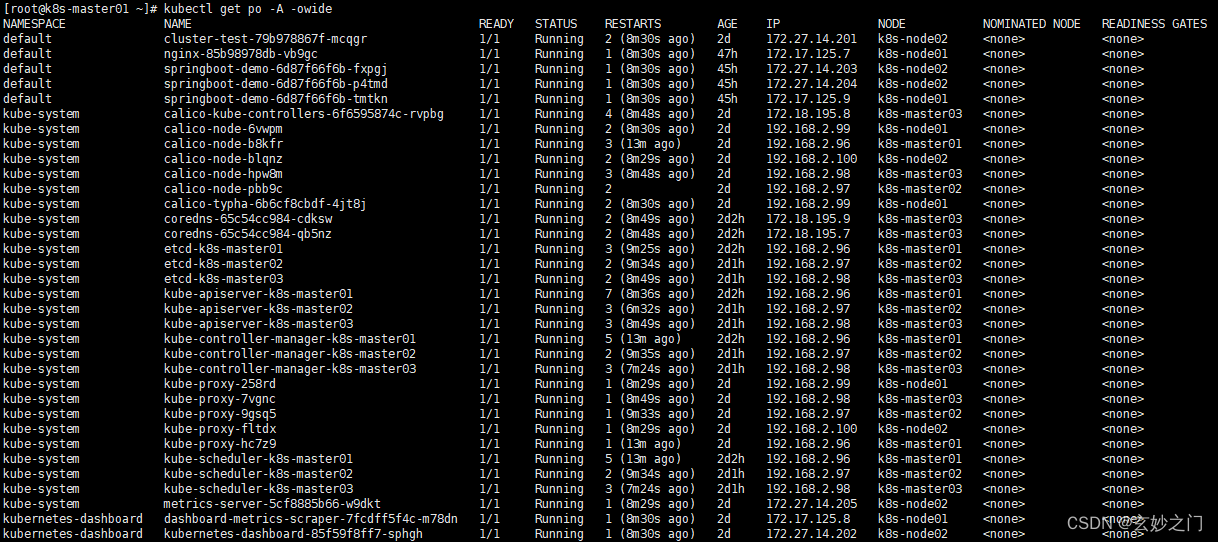
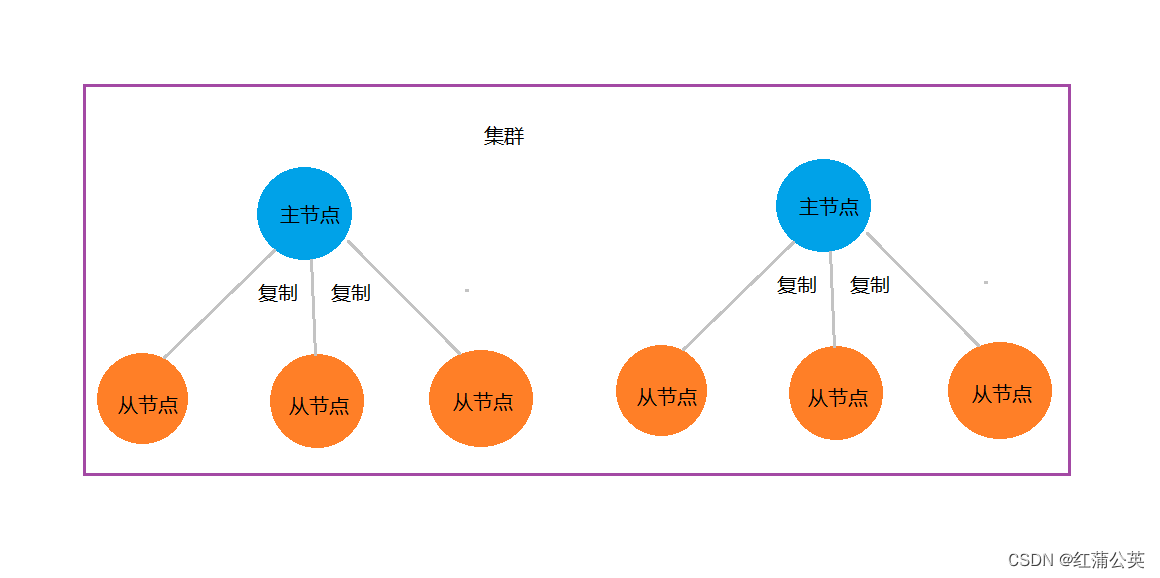
1.安装及优化 1.1基本环境配置 1.环境介绍 (1).高可用集群规划 主机名ip地址说明k8s-master01192.168.2.96master节点k8s-master02192.168.2.97master节点k8s-master03192.168.2.98master节点k8s-node01192.168.2.99node节点k8s-node02192.168.2.100n…...

GoLong的学习之路,进阶,Redis
这个redis和上篇rabbitMQ一样,在之前我用Java从原理上进行了剖析,这里呢,我做项目的时候,也需要用到redis,所以这里也将去从怎么用的角度去写这篇文章。 文章目录 安装redis以及原理redis概念redis的应用场景有很多red…...

Linux重置MySql密码(简洁版)
关闭验证 /etc/my.cnf-->[mysqld]-->skip-grant-tables 重启MySql service mysql restart 登陆MySql mysql -u root 刷新权限 FLUSH PRIVILEGES; 更新密码 ALTER USER rootlocalhost IDENTIFIED BY 123456; 退出MySql exit 打开验证 /etc/my.cnf-->[mysqld]-->skip…...

Ubuntu部署jmeter与ant
为了整合接口自动化的持续集成工具,我将jmeter与ant都部署在了Jenkins容器中,并配置了build.xml 一、ubuntu部署jdk 1:先下载jdk-8u74-linux-x64.tar.gz,上传到服务器,这里上传文件用到了ubuntu 下的 lrzsz。 ubunt…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
