Harmony 应用开发之size 脚本
作者:麦客奥德彪
在应用开发中,最终呈现在用户面前的UI,是用户能否继续使用应用的强力依据之一,在之前的开发中,Android 屏幕碎片化严重,所以出现了很多尺寸适配方案。 最小宽适配、百分比适配等等。
还有一个点,就是为了能在项目中统一管理尺寸,我们一般会在values下生成一个dimens.xml 文件,然后将尺寸和文字大小进行统一管理,提供阅读性。
Harmony的像素单位

并且提供了像素转换的方式

再看下他的使用方式:
// xxx.ets
@Entry
@Component
struct Example {build() {Column() {Flex({ wrap: FlexWrap.Wrap }) {Column() {Text("width(220)").width(220).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("width('220px')").width('220px').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White)}.margin(5)Column() {Text("width('220vp')").width('220vp').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("width('220lpx') designWidth:720").width('220lpx').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("width(vp2px(220) + 'px')").width(vp2px(220) + 'px').height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12vp')}.margin(5)Column() {Text("fontSize('12fp')").width(220).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12fp')}.margin(5)Column() {Text("width(px2vp(220))").width(px2vp(220)).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize('12fp')}.margin(5)}.width('100%')}}
}
在这种申明式布局中,直接写‘12vp’ 更加不好管理了。
官方推荐的写法是在

float.json 文件中进行管理

没有单位时默认vp
用脚本生成
使用脚本直接生成常用的尺寸,
#!/bin/bash
vp="vp"
fp="fp"
size_num=300
font_size_num=100
# Generate JSON for size_1 to size_300 and save to float.json
echo "{ "float": [" > float.json
for ((i=1; i<=$size_num; i++)); doecho "{"name": "size_$i","value": "$i$vp"}" >> float.jsonif [ $i -lt $size_num ]; thenecho "," >> float.jsonfi
done
if [ $font_size_num -gt 0 ]; thenecho "," >> float.jsonfor ((i=1; i<=$font_size_num; i++)); doecho "{"name": "size_text_$i","value": "$i$fp"}" >> float.jsonif [ $i -lt $font_size_num ]; thenecho "," >> float.jsonfidone
fi
echo "] }" >> float.jsonecho "float.json file has been generated."
输出之后可以表现为:

使用时直接
Column() {Text("fontSize($r('app.float.size_1'))").width(220).height(40).backgroundColor(0xF9CF93).textAlign(TextAlign.Center).fontColor(Color.White).fontSize($r('app.float.size_text_12'))}.margin(5)
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (Harmony OS)开发学习手册》
入门必看
- 应用开发导读(ArkTS)
- 应用开发导读(Java)

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

相关文章:

Harmony 应用开发之size 脚本
作者:麦客奥德彪 在应用开发中,最终呈现在用户面前的UI,是用户能否继续使用应用的强力依据之一,在之前的开发中,Android 屏幕碎片化严重,所以出现了很多尺寸适配方案。 最小宽适配、百分比适配等等。 还有一…...

商家门店小程序怎么做?门店小程序的优势和好处
生活服务类商家在当前数字化时代,越来越认识到门店小程序的重要性。门店小程序不仅为商家提供了一个在线展示的窗口,更为其打造了一个与消费者直接互动的平台。有了门店小程序,商家可以更加便捷地管理商品信息、订单流程,同时还能…...

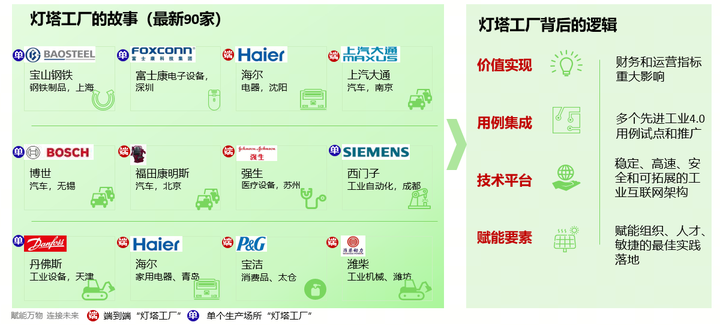
什么是灯塔工厂?灯塔工厂的作用?
什么是灯塔工厂? "灯塔工厂"概念源于德国的工业4.0战略,又称“工业4.0示范工厂”或“标杆工厂”,代表工业领域顶级的智能制造能力。2018年,由世界经济论坛和麦肯锡共同推出。 灯塔工厂是通过数字化、网络化和智能化手…...
入门教程)
【GEO-AI】SAM-Geo库(segment-geospatial)入门教程
今年4月份,Meta公布了它图形分割模型Segment-Anything,简称SAM。当时就想着这个东西用在遥感影像分割上应该效果不错,奈何自己能力有限,没有办法上手实践。偶然间看到有介绍SAM-Geo工具包的文章,决定研究一番ÿ…...

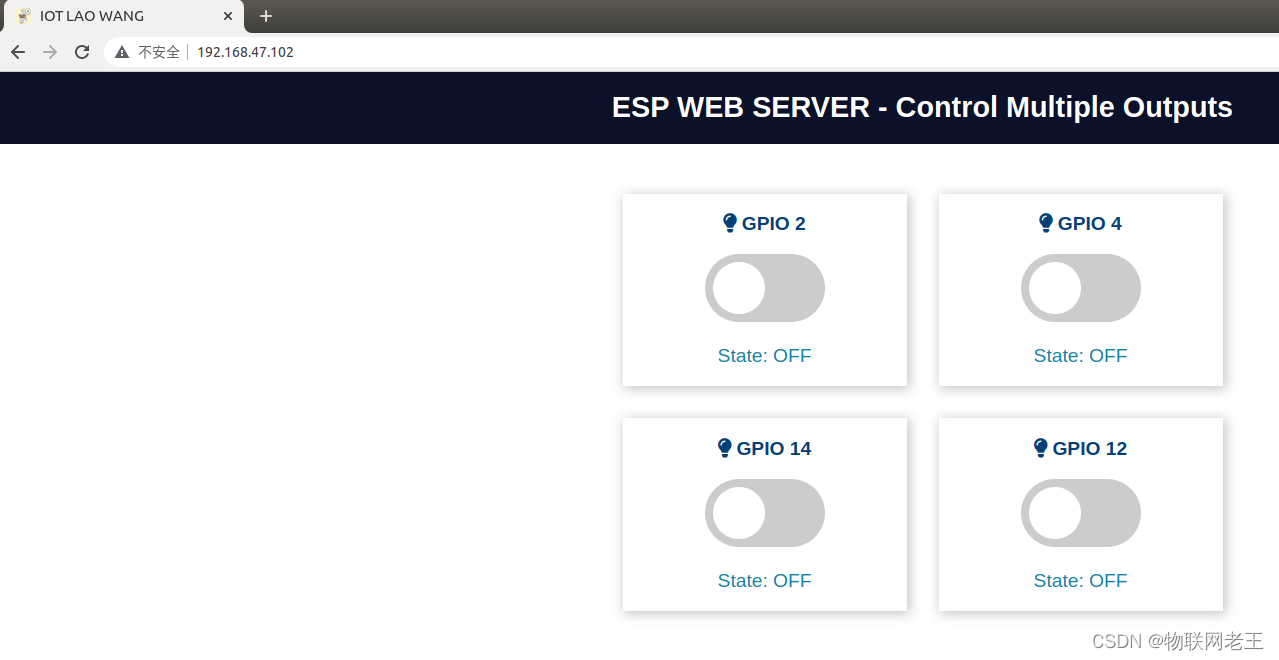
ESP32-Web-Server 实战编程-使用文件系统建立强大的 web 系统
ESP32-Web-Server 实战编程-使用文件系统建立强大的 web 系统 概述 在前述章节我们讲述了在网页端控制多个 GPIO 的案例。当程序开始变得复杂,让一些功能“自动起来”是一个好的选择。 在前面的示例中,我们需要在后端为每个前端代码的 URL 指定一个对…...

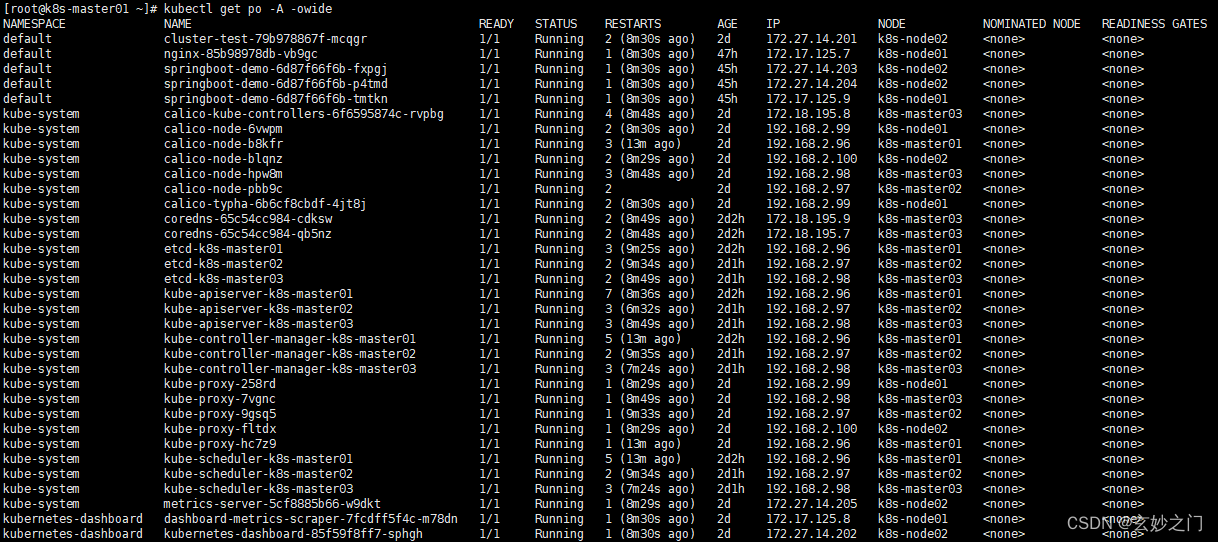
kubeadm快速搭建k8s高可用集群
1.安装及优化 1.1基本环境配置 1.环境介绍 (1).高可用集群规划 主机名ip地址说明k8s-master01192.168.2.96master节点k8s-master02192.168.2.97master节点k8s-master03192.168.2.98master节点k8s-node01192.168.2.99node节点k8s-node02192.168.2.100n…...

GoLong的学习之路,进阶,Redis
这个redis和上篇rabbitMQ一样,在之前我用Java从原理上进行了剖析,这里呢,我做项目的时候,也需要用到redis,所以这里也将去从怎么用的角度去写这篇文章。 文章目录 安装redis以及原理redis概念redis的应用场景有很多red…...

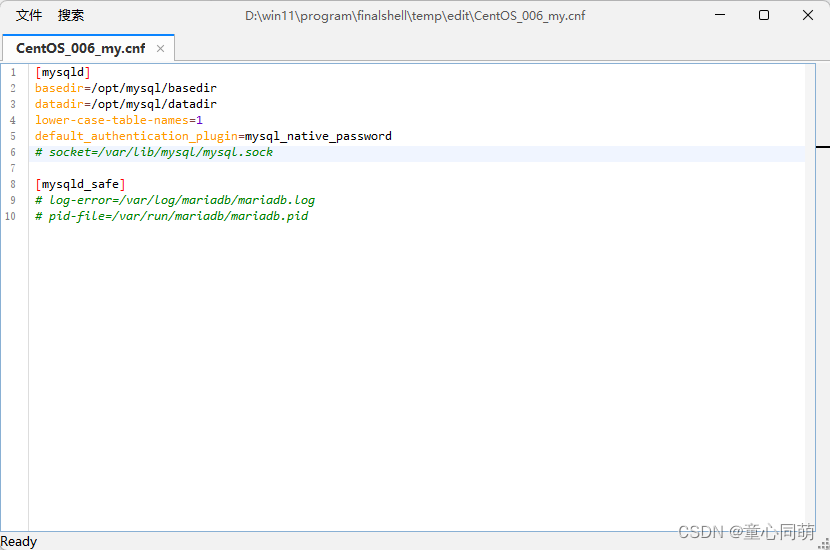
Linux重置MySql密码(简洁版)
关闭验证 /etc/my.cnf-->[mysqld]-->skip-grant-tables 重启MySql service mysql restart 登陆MySql mysql -u root 刷新权限 FLUSH PRIVILEGES; 更新密码 ALTER USER rootlocalhost IDENTIFIED BY 123456; 退出MySql exit 打开验证 /etc/my.cnf-->[mysqld]-->skip…...

Ubuntu部署jmeter与ant
为了整合接口自动化的持续集成工具,我将jmeter与ant都部署在了Jenkins容器中,并配置了build.xml 一、ubuntu部署jdk 1:先下载jdk-8u74-linux-x64.tar.gz,上传到服务器,这里上传文件用到了ubuntu 下的 lrzsz。 ubunt…...

如何使用 RestTemplate 进行 Spring Boot 微服务通信示例?
在 Spring Boot 微服务架构中,RestTemplate 是一个强大的工具,用于简化微服务之间的通信。下面是一个简单的示例,演示如何使用 RestTemplate 进行微服务之间的 HTTP 通信。 首先,确保你的 Spring Boot 项目中已经添加了 spring-b…...

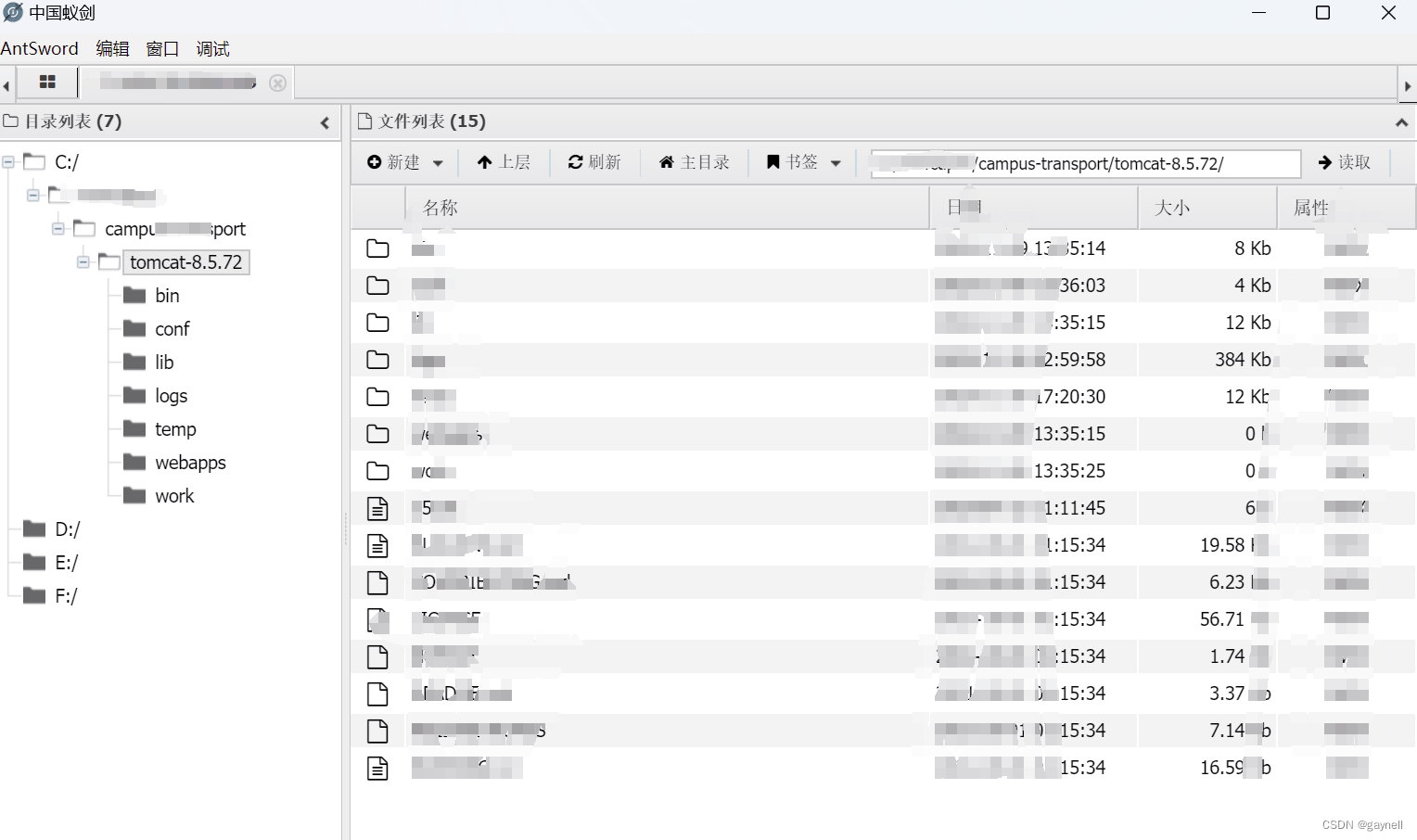
新开普掌上校园服务管理平台service.action RCE漏洞复现 [附POC]
文章目录 新开普掌上校园服务管理平台service.action RCE漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 新开普掌上校园服务管理平台service.action RCE漏洞复现 [附POC] 0x01 前言 免责声明:请勿…...

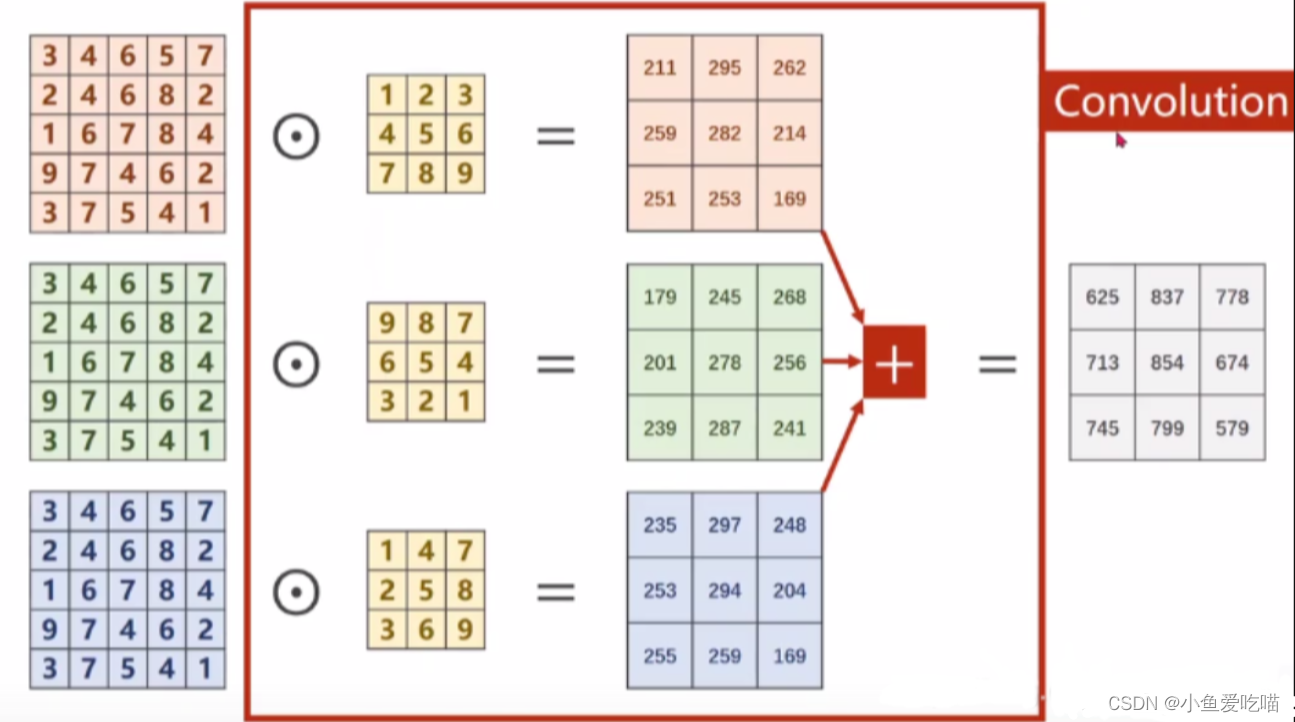
滤波器、卷积核与内核的关系
上来先总结举例子解释 上来先总结 内核(kernel)是一个二维矩阵,长*宽;滤波器(filter)也叫卷积核,过滤器。是一个三维立方体,长 宽 深度, 其中深度便是由多少张内核构成…...

沉默是金,寡言为贵
佛说:“人受一句话,佛受一柱香。”佛教的十善,其中有关口德就占了四样:恶口、妄语、两舌、绮语,可见口德是很重要的。言为心声,能说出真心的话,必然好听;假如说话言不由衷&#x…...

【网络奇遇之旅】:那年我与计算机网络的初相遇
🎥 屿小夏 : 个人主页 🔥个人专栏 : 计算机网络 🌄 莫道桑榆晚,为霞尚满天! 文章目录 一. 前言二. 计算机网络的定义三. 计算机网络的功能3.1 资源共享3.2 通信功能3.3 其他功能 四. 计算机网络…...

量化误差的测量
因为转换的精度有限,所以将模拟值数字化时会不可避免地出现量化误差。量化误差由转换器及其误差、噪声和非线性度决定。当输入信号和计数器时基有区别时就会产生量化误差。根据输入信号的相位和计数器时基的匹配程度,计数器有下列三种可能性:…...

8年测试工程师分享,我是怎么开展性能测试的(基础篇)
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

微服务API网关Spring Cloud Gateway实战
概述 微服务网关是为了给不同的微服务提供统一的前置功能;网关服务可以配置集群,以承载更多的流量;负载均衡与网关互相成就,一般使用负载均衡(例如 nginx)作为总入口,然后将流量分发到多个网关…...

uniapp打包ios有时间 uniapp打包次数
我们经常用的解决方案有,分包,将图片上传到服务器上,减少插件引入。但是还有一个方案好多刚入门uniapp的人都给忽略了,就是在源码视图中配置,开启分包优化。 1.分包 目前微信小程序可以分8个包,每个包的最大存储是2M,也就是说你文件总体的大小不能超过16M,每个包的大…...

【笔记+代码】JDK动态代理理解
代码地址 https://github.com/cmdch2017/JDKproxy.git/ 我的理解 我的理解是本身service-serviceImpl结构,新增一个代理对象proxy,代理对象去直接访问serviceImpl,在proxy进行事务的增强操作,所以代理对象实现了接口。如何实现…...

Java八股文面试全套真题【含答案】-Vue篇
以下是一些关于Vue的经典面试题以及它们的答案: 什么是Vue.js?它有什么特点? 答案:Vue.js是一个用于构建用户界面的渐进式框架。它的特点包括双向数据绑定、组件化、虚拟DOM等。什么是Vue.js?它有什么特点?…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...
