Java八股文面试全套真题【含答案】-Vue篇
以下是一些关于Vue的经典面试题以及它们的答案:
- 什么是Vue.js?它有什么特点?
答案:Vue.js是一个用于构建用户界面的渐进式框架。它的特点包括双向数据绑定、组件化、虚拟DOM等。 - 什么是Vue.js?它有什么特点?
答案:Vue.js是一个用于构建用户界面的渐进式框架。它的特点包括双向数据绑定、组件化、虚拟DOM等。 - 什么是Vue组件?如何定义一个Vue组件?
答案:Vue组件是可复用的Vue实例,可以拥有自己的模板、数据和方法等。可以使用Vue.component方法或单文件组件的方式来定义一个Vue组件。 - 说一下Vue实例的生命周期钩子函数。
答案:Vue实例的生命周期钩子函数包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等。 - Vue组件中的props和emit的作用是什么?
答案:props用于父组件向子组件传递数据,emit用于子组件向父组件触发自定义事件。 - 如何在Vue组件中进行条件渲染和列表渲染?
答案:条件渲染可以使用v-if、v-elif和v-else指令,列表渲染可以使用v-for指令。 - Vue中的计算属性和侦听器有什么区别?
答案:计算属性是根据依赖值动态计算得出的值,侦听器则是在某个值改变时执行相应的回调函数。 - 什么是Vue的指令?常用的指令有哪些?
答案:Vue的指令是用于操作DOM的特殊属性,常用的指令有v-bind、v-on、v-if、v-show、v-for等。 - Vue中的路由是如何实现的?怎样在Vue项目中使用路由?
答案:Vue中可以使用vue-router来实现路由功能,可以通过配置路由表和使用和组件来使用路由。 - Vue中的双向数据绑定是如何实现的?
答案:Vue中的双向数据绑定是通过使用v-model指令和相应的事件来实现的。 - Vue中的响应式原理是什么?
答案:Vue中的响应式原理是通过使用Object.defineProperty方法来劫持并监听对象的属性变化,然后结合虚拟DOM的机制来更新视图。 - 如何在Vue中进行表单验证?
答案:可以使用Vue的表单验证插件如vee-validate,也可以自定义表单验证规则。 - Vue中的过渡动画是如何实现的?
答案:Vue可以通过利用CSS过渡类名和过渡组件来实现过渡动画特效。 - 如何在Vue中使用Ajax请求数据?
答案:可以使用Vue提供的axios插件或者原生的XMLHttpRequest或fetch()方法来进行Ajax请求。 - 如何在Vue中管理组件之间的通信?
答案:可以使用props和$emit来进行父子组件之间的通信,也可以使用Vuex来进行全局组件间的通信。 - 什么是Vue的Mixins?如何使用Mixins?
答案:Mixins是一种可复用的Vue组件选项对象,可以在多个组件中进行重复使用。可以通过mixins属性来使用Mixins。 - Vue中的slot是什么?如何使用slot?
答案:slot是一种用于在组件中插入内容的出口。可以使用元素在组件中定义插槽,并使用元素来包裹要插入的内容。 - Vue中的计算属性和方法有什么区别?
答案:计算属性是基于依赖值进行缓存的,只有依赖值变化时才会重新计算值;而方法则是每次调用时都会重新执行。 - Vue中的watch和computed的作用和区别是什么?
答案:watch用于监听数据的变化并执行相应的回调函数;computed用于计算一个新的值并响应地更新数据的变化。 - 请解释一下Vue中的keep-alive的作用。
答案:Vue中的keep-alive用于缓存组件的状态,可以保留组件的状态和避免重复渲染。 - Vue中的路由导航守卫有哪些?它们的作用分别是什么?
答案:Vue中的路由导航守卫有beforeEach、beforeResolve和afterEach。它们的作用分别是在路由导航前、解析完组件后和导航结束后执行相应的逻辑。 - Vue中的nextTick方法是用来做什么的?如何使用它?
答案:Vue中的nextTick方法用于在下次DOM更新循环结束之后执行延迟回调。可以使用Vue.nextTick()方法或在Vue实例中使用this.$nextTick()来调用。 - Vue中的动态组件是什么?如何使用动态组件?
答案:动态组件是指根据条件动态切换组件的展示。可以使用元素并通过is属性绑定一个组件名称实现动态组件。 - Vue中的v-model指令有哪些修饰符?它们的作用是什么?
答案:Vue中的v-model指令有.lazy、.number、.trim和.self等修饰符。它们的作用分别是延迟更新、转换为数字类型、去除首尾空格和只在元素自身触发时更新。 - Vue中的refs属性是用来做什么的?如何使用它?
答案:Vue中的refs属性用于通过ref属性引用组件或元素。在组件中可以使用this.$refs来引用,可以用来获取元素或调用组件的方法。 - Vue中的动画过渡是如何实现的?有哪些过渡效果?
答案:Vue中的动画过渡可以通过使用和组件来实现。常见的过渡效果有淡入淡出、滑动、缩放等。 - Vue中的mixin和extends的区别是什么?如何使用它们?
答案:mixin是普通的可复用组件选项对象,可以通过mixins属性来混入多个mixin。而extends是组件继承关系。可以通过mixin和extends来复用组件的配置。 - Vue中的emit和on的作用是什么?如何使用它们?
答案:emit用于在父组件中触发一个自定义事件,on用于在子组件中监听自定义事件。可以在父组件中使用@子组件名称来监听子组件触发的事件。 - Vue中的v-show和v-if有何区别?什么情况下使用哪个
答案:v-show是通过CSS的display属性来控制元素的显示和隐藏;v-if是根据条件动态创建和销毁元素。v-show适用于频繁切换的情况,v-if适用于条件较少变化的情况。 - Vue中的v-cloak指令的作用是什么?如何使用它?
答案:v-cloak指令用于解决在初始化渲染过程中显示未编译的Mustache模板语法的问题。可以通过在需要隐藏的元素上添加v-cloak指令并定义相应的CSS样式来使用它。
欢迎大家评论交流,关注私信我获取更多内容。
相关文章:

Java八股文面试全套真题【含答案】-Vue篇
以下是一些关于Vue的经典面试题以及它们的答案: 什么是Vue.js?它有什么特点? 答案:Vue.js是一个用于构建用户界面的渐进式框架。它的特点包括双向数据绑定、组件化、虚拟DOM等。什么是Vue.js?它有什么特点?…...

介绍比特币上的 sCrypt 开发平台
最强大的基础设施和工具套件,可轻松构建和扩展您的 dApp 杀手级应用在哪里? 尽管比特币在小额支付、国际汇款和供应链管理等广泛用例中具有颠覆性潜力,但在推出 14 年后,我们还没有看到一款非常受欢迎并被主流采用的杀手级应用。 …...

什么是路由抖动?该如何控制
路由器在实现不间断的网络通信和连接方面发挥着重要作用,具有所需功能的持续可用的路由器可确保其相关子网的良好性能,由于网络严重依赖路由器的性能,因此确保您的路由器不会遇到任何问题非常重要。路由器遇到的一个严重的网络问题是路由抖动…...

2023SICTF-web-白猫-RCE
001 分析题目 题目名称: RCE 题目简介: 请bypass我! 题目环境: http://210.44.151.51:10088/ 函数理解: #PHP str_replace() 函数 <!DOCTYPE html> <html> <body><?php echo str_replace("…...

1.用数组输出0-9
文章目录 前言一、题目描述 二、题目分析 三、解题 程序运行代码 四、举一反三一、题目描述 二、题目分析 三、解题 程序运行代码 总结 前言 本系列为数组编程题,点滴成长,一起逆袭。 一、题目描述 用数组输出0-9 二、题目分析 数组下标从0开始 用数组…...

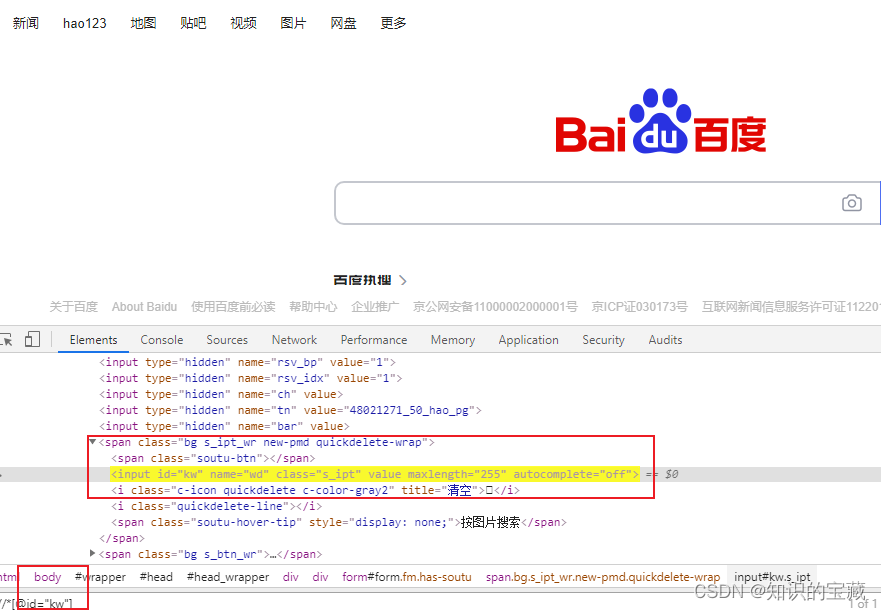
Selenium 元素不能定位总结
目录 元素不能定位总结: 1、定位语法错误: 定位语法错误,如无效的xpath,css selector,dom路径错误,动态dom 定位语法错误,动态路径(动态变化) 定位策略错误,如dom没有id用id定位…...
--多路软件定时器的功能实现)
1-2 非阻塞延时实现LED闪烁功能(累计定时中断次数)--多路软件定时器的功能实现
单路 #include <reg51.h> #include "delay.h"#define LED_SHINE_TIME 1000//1sunsigned int g_u16_timer_cnt;//在定时器的基础上进行计数 unsigned char g_u8_time_flag;//时间到的标志 unsigned char g_u8_timer_soft_enable;//定时器的软件开关sbit LED0P1…...

数据类型及强制转换
数据类型范围(基本) 数据类型占内存字节数表示范围数量级char(signed char)1-128~1272unsigned char10~2552short int(signed short int)2-32,768~32,7674unsigned short int20~65,5354int(sig…...

Python----高阶函数
高阶函数:把函数作为参数传入,这样的函数称为高阶函数,高阶函数是函数式编程的体现。函数式编程就是指这种高度抽象的编程范式。 高阶函数的由来 在Python中,abs()函数可以完成对数字求绝对值计算。 ① 正数的绝对值是它本身 ②…...

Unity地面交互效果——6、地形动态顶点置换和曲面细分
回到目录 Unity置换贴图局部距离曲面细分 大家好,我是阿赵。 这篇文章是我无聊的时候做了一个demo,觉得挺有趣,于是就发上来。这里面包含了4个内容:置换贴图、顶点偏移、局部曲面细分,曲面细分按距离调整强度。 …...
)
Linux系统服务之一次性服务(2)
接前一篇文章:Linux系统服务之一次性服务(1) 本文内容参考以下文章: Systemd OneShot 系统启动时运行一次特定的命令或脚本,并在执行完毕后自动退出-CSDN博客 oneshot一次性服务_typeoneshot-CSDN博客 systemd.serv…...

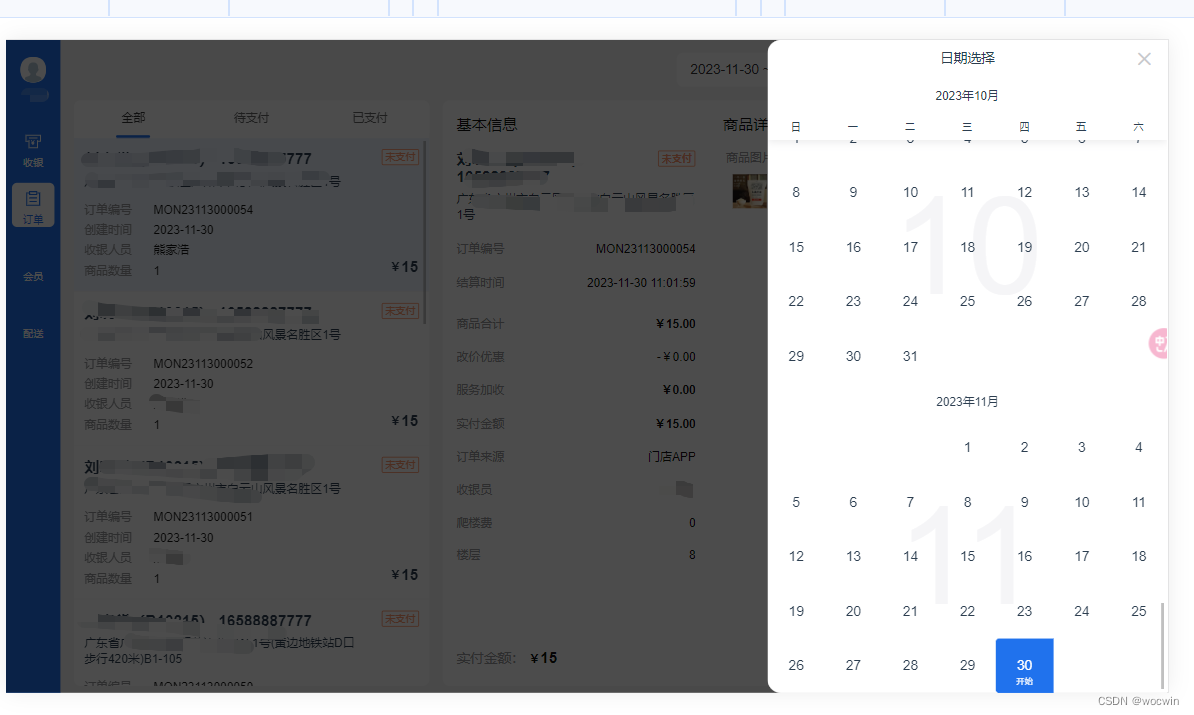
Vue项目解决van-calendar 显示白色空白,需滑动一下屏幕,才可正常显示
问题描述,如图 ipad(平板)或者 H5移动端引入Vant组件的日历组件(van-calendar),初始化显示空白,需滚动一下屏幕,才可正常显示 解决方法 需在van-calendar上绑定open"openCalendar"事件…...

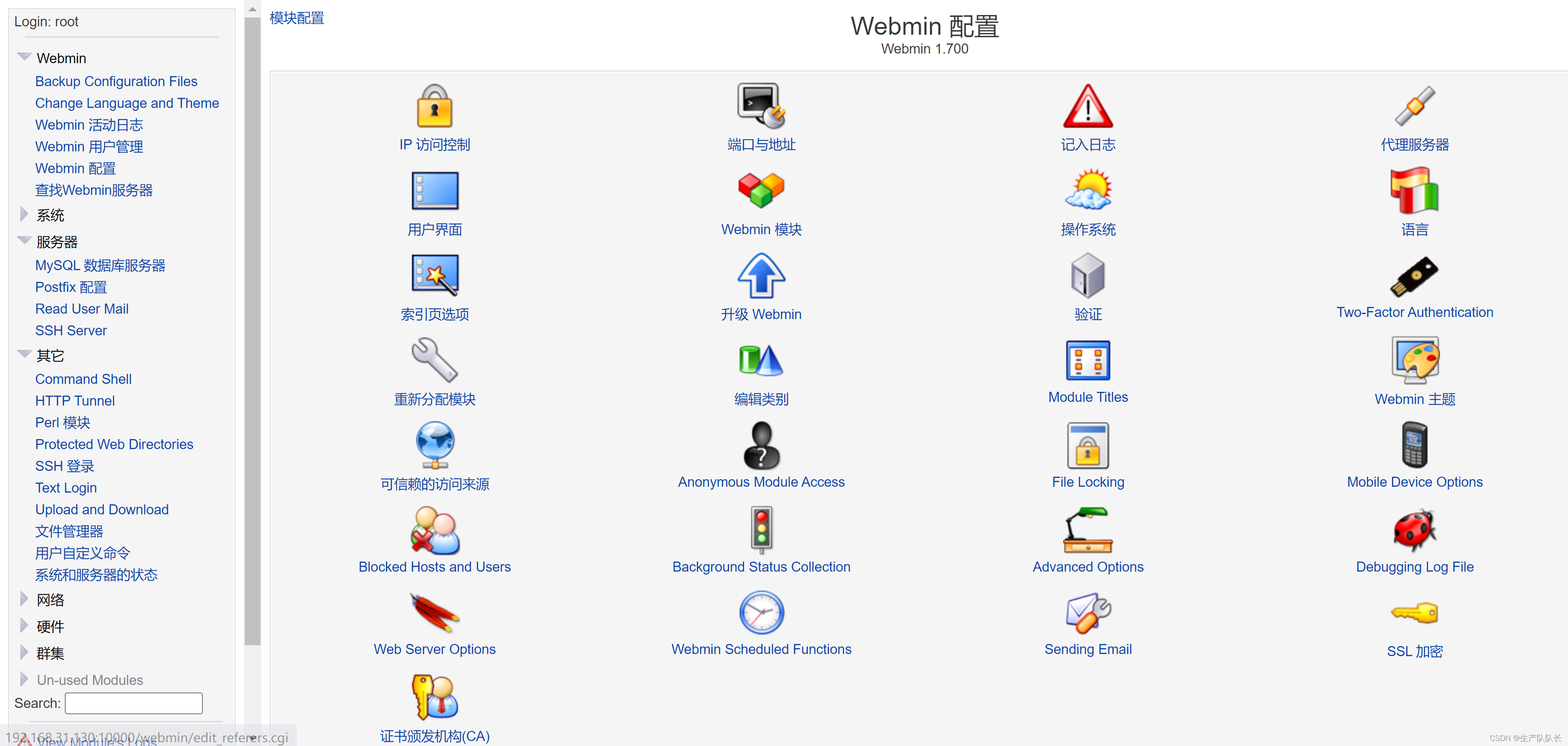
Linux:可视化管理工具Webmin的安装
一、下载 地址:Webmin官网 我这里下载的是1.700-1版本 二、安装 1、在虚拟机上新建目录并安装软件 mkdir /opt/webmin rpm -ivh webmin-1.700-1.noarch.rpm2、修改webmin的root密码 /usr/libexec/webmin/changepass.pl /etc/webmin root 1234563、修改端口(可…...

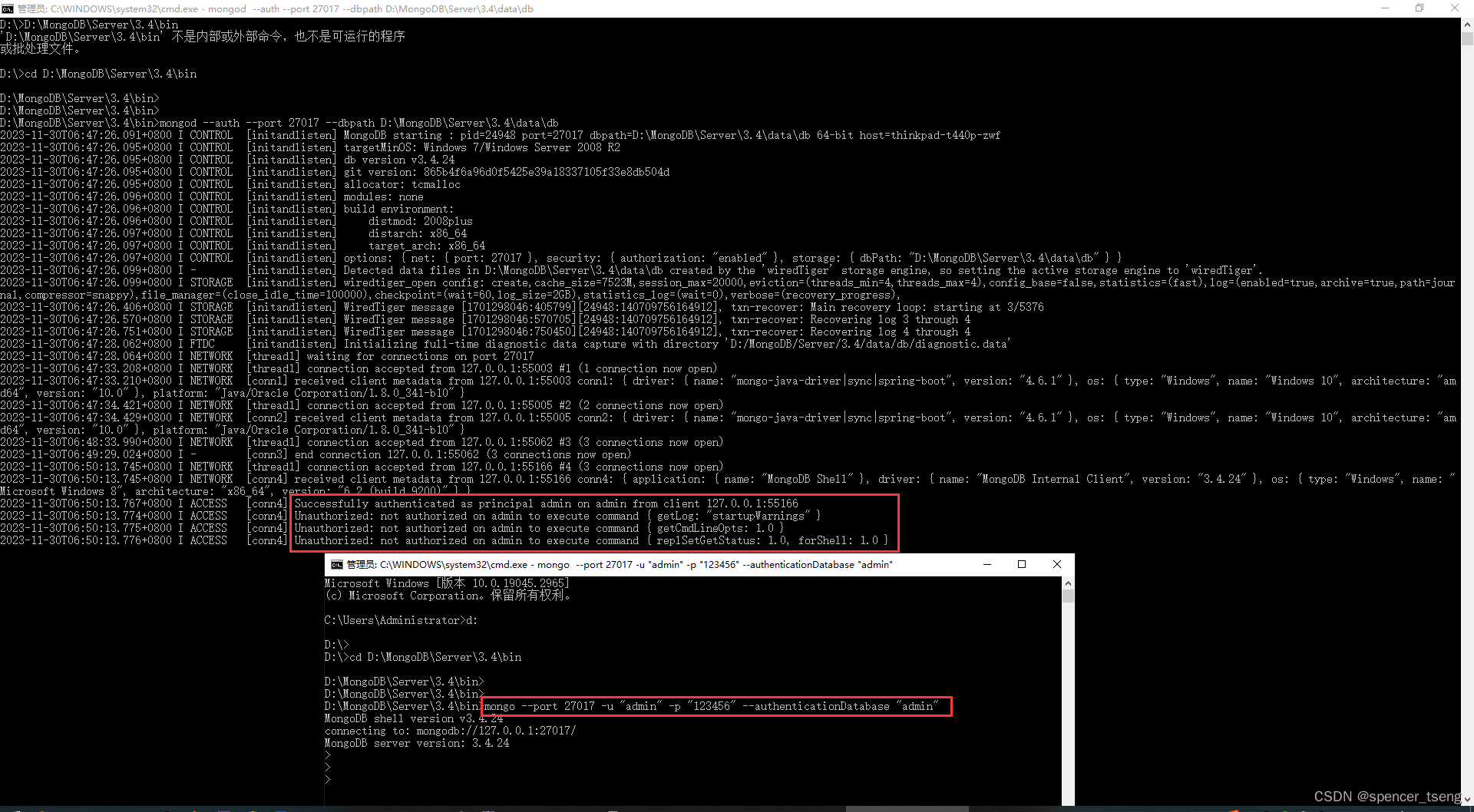
WARNING: Access control is not enabled for the database.
MongoDB shell version v3.4.24 WARNING: Access control is not enabled for the database. Read and write access to data and configuration is unrestricted. 1)未启用访问控制 2)读写访问不受限制 D:\MongoDB\Server\3.4\bin>mongo MongoDB shell version v3.4.24 c…...

JavaScript编程进阶 – Return语句
JavaScript编程进阶 – Return语句 JavaScript Programming Advanced – Return Statement By JacksonML 就像人们习惯的函数一样,总觉得在函数体最后需要一个return语句,标志着函数的结束,就像下面这个函数 theFunc() 那样。 function theFunc() { re…...

Python与设计模式--备忘录模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

04_Flutter自定义Slider滑块
04_Flutter自定义Slider滑块 一.Slider控件基本用法 Column(mainAxisAlignment: MainAxisAlignment.start,children: <Widget>[Text("sliderValue: ${_sliderValue.toInt()}"),Slider(value: _sliderValue,min: 0,max: 100,divisions: 10,thumbColor: Colors.…...

服务器数据恢复—EMC存储raid5故障导致上层应用崩溃的数据恢复案例
服务器存储数据恢复环境: EMC某型号存储,8块组建一组raid5磁盘阵列。上层操作系统采用zfs文件系统。 服务器存储故障&分析: raid5阵列中有2块硬盘未知原因离线,raid5阵列崩溃,上层应用无法正常使用。 服务器数据恢…...

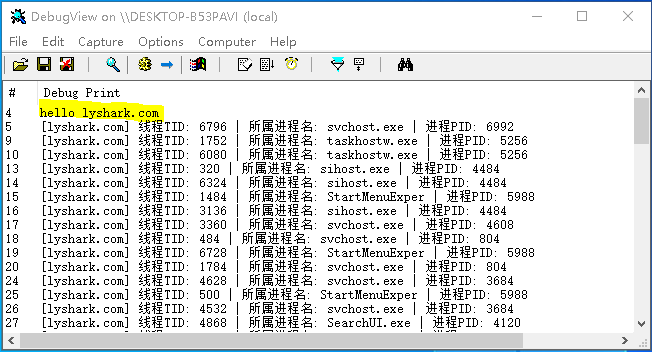
7.1 Windows驱动开发:内核监控进程与线程回调
在前面的文章中LyShark一直在重复的实现对系统底层模块的枚举,今天我们将展开一个新的话题,内核监控,我们以监控进程线程创建为例,在Win10系统中监控进程与线程可以使用微软提供给我们的两个新函数来实现,此类函数的原…...

基于ssm的汽车论坛管理系统设计与实现
基于ssm的汽车论坛管理系统设计与实现 摘要:信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
