Selenium 元素不能定位总结
目录
元素不能定位总结:
1、定位语法错误:
定位语法错误,如无效的xpath,css selector,dom路径错误,动态dom
定位语法错误,动态路径(动态变化)
定位策略错误,如dom没有id用id定位当然定位,使用dom中不存在的属性定位
解决办法:
2、元素未显示
等待时间不够
解决办法:
元素隐藏在其他元素下(如列表选项,二级窗口),需要交互才展示
解决办法:
3、元素在dom中存在多个,未使用正确的查找方法
解决办法:
解决办法:
4、selenium自身问题:
解决办法:
5、元素不在当前视觉范围
解决办法:
6、其他原因
网络异常
浏览器窗口异常关闭
网站后台异常页面无法加载
元素不能定位总结:
1、定位语法错误:
-
定位语法错误,如无效的xpath,css selector,dom路径错误,动态dom
-
定位语法错误,动态路径(动态变化)
-
定位策略错误,如dom没有id用id定位当然定位,使用dom中不存在的属性定位
解决办法:
建议编码时现在浏览器调试模式下使用编写的xpath、css selector 在待测页面定位一下,看能不能识别到元素

2、元素未显示
-
等待时间不够
一些页面需要加载的资源比较多:如图片、样式、js动态文件等,因此如果页面没有加载完的话,有些元素是不会显示的,也定位不到
解决办法:
使用webdriverwait +显性条件来增加等待时间
WebDriverWait(self.driver, 15).until(EC.visibility_of_all_elements_located(loc))
常见的显性条件如下:
visibility_of_all_elements_located
用于检查的DOM上是否存在所有元素的期望页面并可见。可见性意味着元素不仅
显示,但也具有大于0的高度和宽度。定位器-用于查找元素一旦找到并可见WebElement,就返回其列表
text_to_be_present_in_element
检查给定文本是否存在于指定的元素。定位器,文本
invisibility_of_element_located
检查元素是否不可见的期望出现在DOM上。用于查找元素的定位器
number_of_windows_to_be
期望窗口数为某个值
-
元素隐藏在其他元素下(如列表选项,二级窗口),需要交互才展示
一些元素隐藏在另外一些组件下面,如列表组件中的选项,窗口组件中的文字、按钮等
解决办法:
等其他条件满足再操作
3、元素在dom中存在多个,未使用正确的查找方法
例如定位语法在页面定位到多个元素未使用find_elements而是用find_element,find_element默认查找第一个就返回因此可能查不到想要查找的元素。这种情况如果要交互的元素不是第一个就会报异常了。
解决办法:
使用find_elements定位多个元素
另外还有可能查找第一个dom在页面没有显示,这种情况是dom能找到,但是这个元素没有在页面展示。什么意思呢?就是说是个伪元素,这个元素在页面是没有宽度和高度的因此也会报错。这种情况可以使用显性条件(excepted condition)“visibility_of_element_located”来查找,它表示元素的长宽不为0,保证元素在页面是存在的。
解决办法:
使用显性条件避免定位到伪元素
4、selenium自身问题:
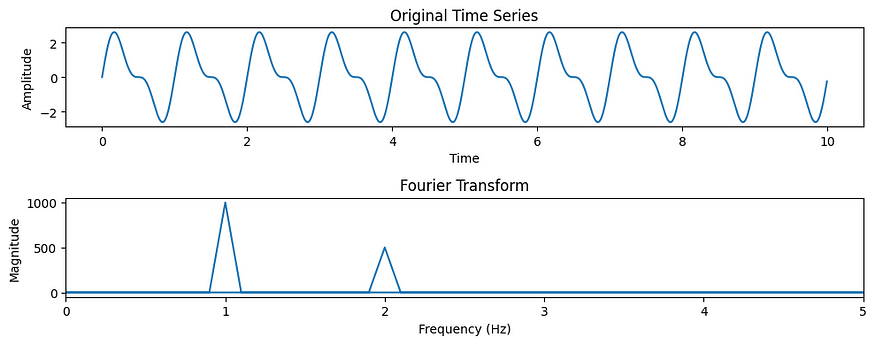
如图表元素(canvas,svg),由于图表元素是使用js绘制的,对selenium来说相当于一张图片,所以使用dom定位不到
解决办法:
借助第三方库或者图形识别来处理
5、元素不在当前视觉范围
待操作元素在其他windows、frame、iframe、alert等
解决办法:
这个时候需要需要切换到新窗口、frame、iframe、alert才能定位到。
6、其他原因
网络异常
有些时候网络连接异常会导致页面未加载成功,故而无法操作页面
浏览器窗口异常关闭
测试清理使用了driver.close()关闭了窗口,导致后面的会话异常无法执行后续测试
网站后台异常页面无法加载
例如应用发版部署中,应用未完全启动,故而无法查找页面元素
相关文章:

Selenium 元素不能定位总结
目录 元素不能定位总结: 1、定位语法错误: 定位语法错误,如无效的xpath,css selector,dom路径错误,动态dom 定位语法错误,动态路径(动态变化) 定位策略错误,如dom没有id用id定位…...
--多路软件定时器的功能实现)
1-2 非阻塞延时实现LED闪烁功能(累计定时中断次数)--多路软件定时器的功能实现
单路 #include <reg51.h> #include "delay.h"#define LED_SHINE_TIME 1000//1sunsigned int g_u16_timer_cnt;//在定时器的基础上进行计数 unsigned char g_u8_time_flag;//时间到的标志 unsigned char g_u8_timer_soft_enable;//定时器的软件开关sbit LED0P1…...

数据类型及强制转换
数据类型范围(基本) 数据类型占内存字节数表示范围数量级char(signed char)1-128~1272unsigned char10~2552short int(signed short int)2-32,768~32,7674unsigned short int20~65,5354int(sig…...

Python----高阶函数
高阶函数:把函数作为参数传入,这样的函数称为高阶函数,高阶函数是函数式编程的体现。函数式编程就是指这种高度抽象的编程范式。 高阶函数的由来 在Python中,abs()函数可以完成对数字求绝对值计算。 ① 正数的绝对值是它本身 ②…...

Unity地面交互效果——6、地形动态顶点置换和曲面细分
回到目录 Unity置换贴图局部距离曲面细分 大家好,我是阿赵。 这篇文章是我无聊的时候做了一个demo,觉得挺有趣,于是就发上来。这里面包含了4个内容:置换贴图、顶点偏移、局部曲面细分,曲面细分按距离调整强度。 …...
)
Linux系统服务之一次性服务(2)
接前一篇文章:Linux系统服务之一次性服务(1) 本文内容参考以下文章: Systemd OneShot 系统启动时运行一次特定的命令或脚本,并在执行完毕后自动退出-CSDN博客 oneshot一次性服务_typeoneshot-CSDN博客 systemd.serv…...

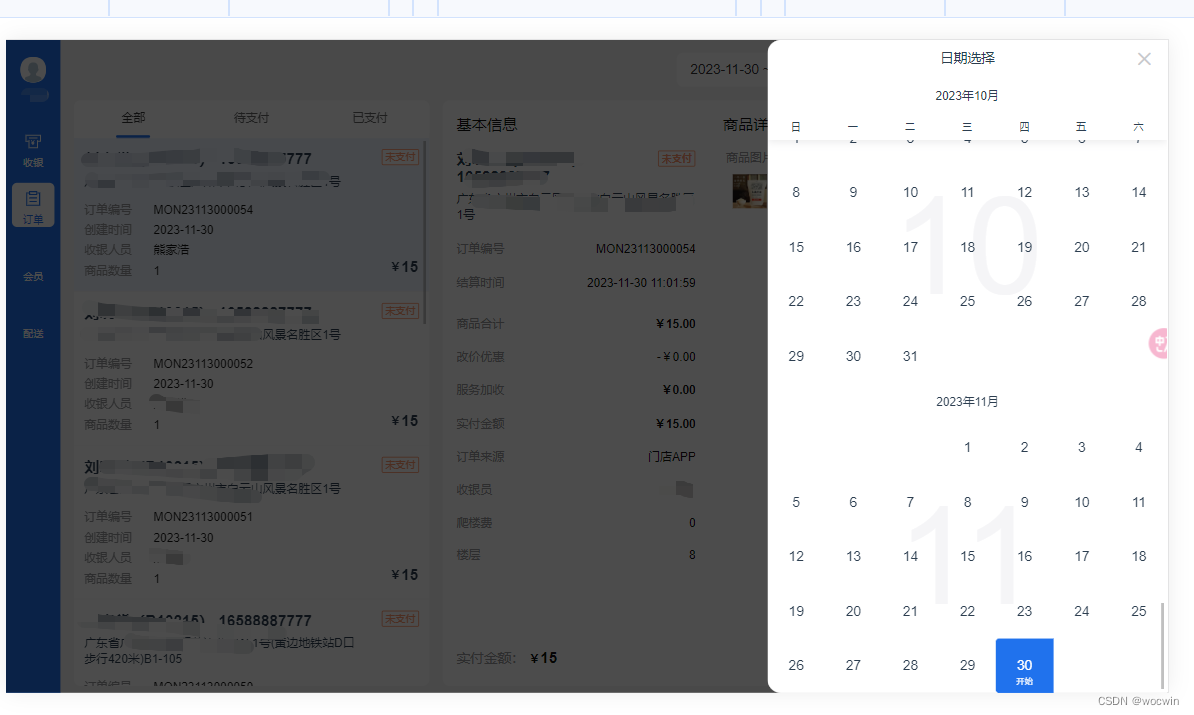
Vue项目解决van-calendar 显示白色空白,需滑动一下屏幕,才可正常显示
问题描述,如图 ipad(平板)或者 H5移动端引入Vant组件的日历组件(van-calendar),初始化显示空白,需滚动一下屏幕,才可正常显示 解决方法 需在van-calendar上绑定open"openCalendar"事件…...

Linux:可视化管理工具Webmin的安装
一、下载 地址:Webmin官网 我这里下载的是1.700-1版本 二、安装 1、在虚拟机上新建目录并安装软件 mkdir /opt/webmin rpm -ivh webmin-1.700-1.noarch.rpm2、修改webmin的root密码 /usr/libexec/webmin/changepass.pl /etc/webmin root 1234563、修改端口(可…...

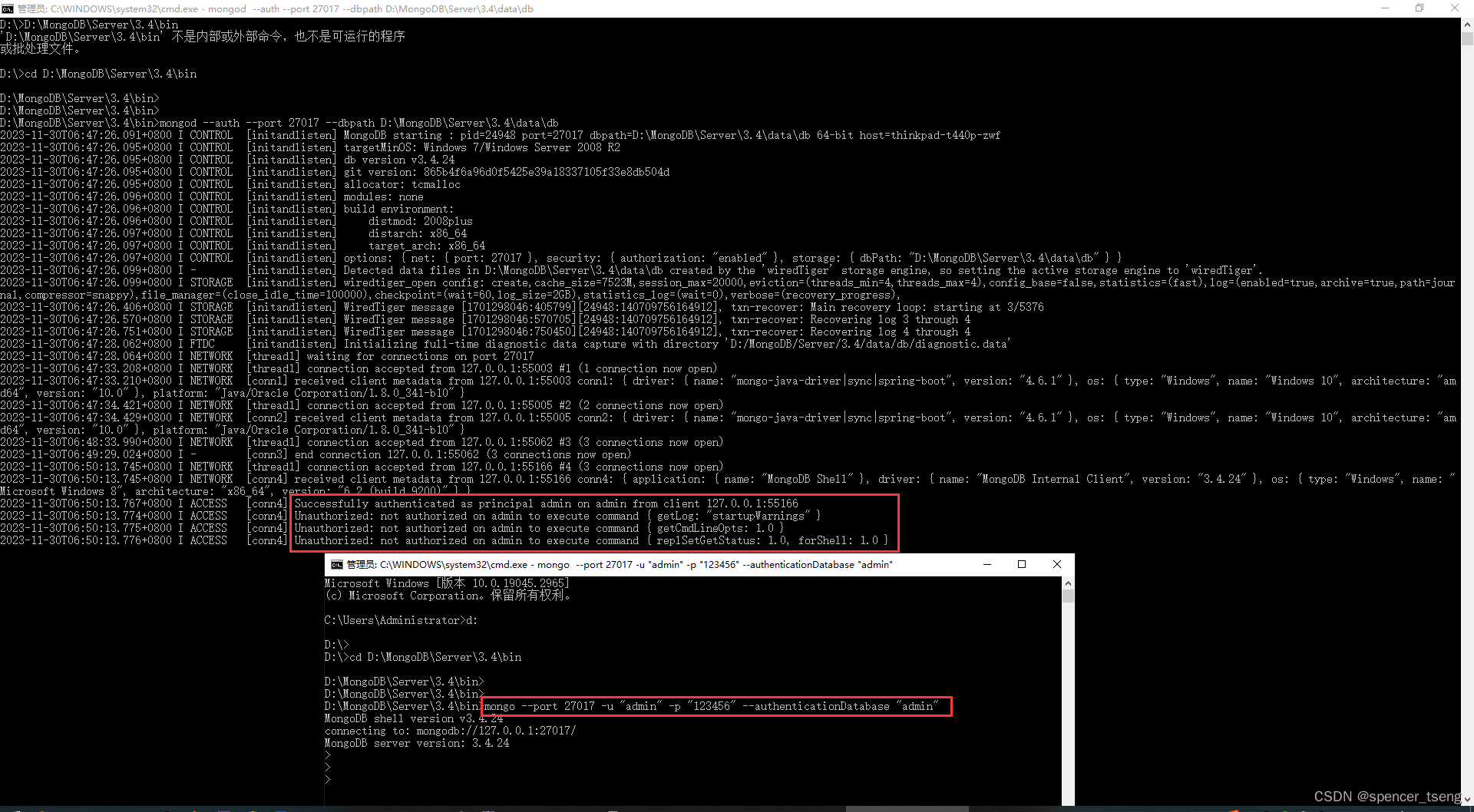
WARNING: Access control is not enabled for the database.
MongoDB shell version v3.4.24 WARNING: Access control is not enabled for the database. Read and write access to data and configuration is unrestricted. 1)未启用访问控制 2)读写访问不受限制 D:\MongoDB\Server\3.4\bin>mongo MongoDB shell version v3.4.24 c…...

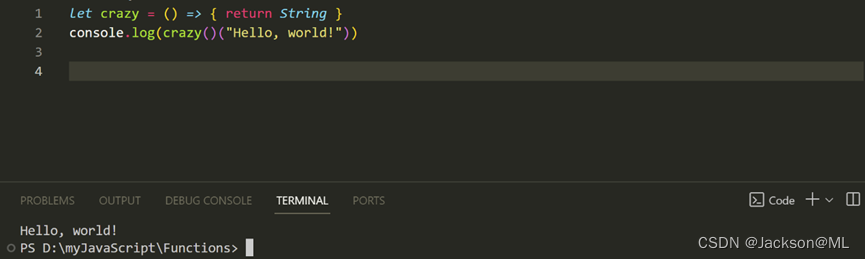
JavaScript编程进阶 – Return语句
JavaScript编程进阶 – Return语句 JavaScript Programming Advanced – Return Statement By JacksonML 就像人们习惯的函数一样,总觉得在函数体最后需要一个return语句,标志着函数的结束,就像下面这个函数 theFunc() 那样。 function theFunc() { re…...

Python与设计模式--备忘录模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

04_Flutter自定义Slider滑块
04_Flutter自定义Slider滑块 一.Slider控件基本用法 Column(mainAxisAlignment: MainAxisAlignment.start,children: <Widget>[Text("sliderValue: ${_sliderValue.toInt()}"),Slider(value: _sliderValue,min: 0,max: 100,divisions: 10,thumbColor: Colors.…...

服务器数据恢复—EMC存储raid5故障导致上层应用崩溃的数据恢复案例
服务器存储数据恢复环境: EMC某型号存储,8块组建一组raid5磁盘阵列。上层操作系统采用zfs文件系统。 服务器存储故障&分析: raid5阵列中有2块硬盘未知原因离线,raid5阵列崩溃,上层应用无法正常使用。 服务器数据恢…...

7.1 Windows驱动开发:内核监控进程与线程回调
在前面的文章中LyShark一直在重复的实现对系统底层模块的枚举,今天我们将展开一个新的话题,内核监控,我们以监控进程线程创建为例,在Win10系统中监控进程与线程可以使用微软提供给我们的两个新函数来实现,此类函数的原…...

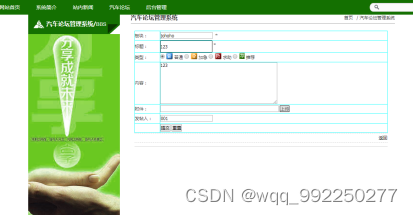
基于ssm的汽车论坛管理系统设计与实现
基于ssm的汽车论坛管理系统设计与实现 摘要:信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题…...
)
实习开发日志经验总结(一)
文章目录 前言实习日志经验总结 前言 自己之前实习过程中遇到的问题以及相应的解决过程,我都有记录形成比较凌乱的实习日志。故想在整个实习日志的基础上,提炼一些技术知识点或者是解决问题的思路。考虑到实习项目的不方便公开性,所以会隐去…...

【Unity基础】8.简单场景的搭建
【Unity基础】8.简单场景的搭建 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢 (一)场景资源 (1)Import资源包 今天我们将手动去搭一个简单的场景,当…...

傅里叶变换及其在机器学习中的应用
一、介绍 傅立叶变换是一种数学技术,在各个科学和工程领域发挥着关键作用,其应用范围从信号处理到量子力学。近年来,它在机器学习领域发现了新的意义。本文探讨了傅里叶变换的基础知识及其在机器学习应用中日益增长的重要性。 …...

xorm源码学习
文章目录 XORM源码浅析及实践ORMORM vs. SQLXORM软件架构 ORM 引擎 Engine——DBM*core.DB Golang:database/sql 源码基本结构连接复用,提高性能。增加数据库连接池数量连接管理 database/sql主要内容:sql.DB创建数据库连接sql.Open()DB.conn…...

Vue3中的<script setup>和<script>的区别
相同点 在一个 Vue3 单文件组件 (SFC)中,<script setup> 和 <script> 它们各自最多只能存在一个。 不同点 <script setup> 这个脚本块将被预处理为组件的 setup() 函数,这意味着它将为每一个(也可以说每一次)组件实例都执行。 <…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
