实习开发日志经验总结(一)
文章目录
- 前言
- 实习日志经验总结
前言
自己之前实习过程中遇到的问题以及相应的解决过程,我都有记录形成比较凌乱的实习日志。故想在整个实习日志的基础上,提炼一些技术知识点或者是解决问题的思路。考虑到实习项目的不方便公开性,所以会隐去相关的业务信息。内容比较杂,但是想记录下方便以后回顾,也希望对大家有帮助。每期整理十条,这是第一期。
实习日志经验总结
1、login页面如何设置不受app.vue中导航栏样式的影响?
导航栏作为系统的通用组件,我并不想让其显示在登陆页面中,因此可以按照以下方法实现
(1)将通用组件如导航栏等和放在一起
app.vue
<div><navigation v-if="!$route.meta.showNav"></navigation><router-view />
</div>
(2)其中route.meta.showNav是我加入路由中的信息
path: '/',component: () => import('../pages/index.vue')},{path: '/login',name: 'login',component: () => import('../components/login.vue'),meta:{showNav: true}},{path: '/receive',name: 'receive',component: () => import('../pages/receive.vue')}
可以看到在登陆的路由中加入了一个meta属性,由于其他组件未定义此showNav时,$route.meta.showNav的值为"undefined"即为false,因此只需在登陆中加入此属性并设置为true即可。这样在登陆页面时,导航栏不被显示。
个人感觉在很多业务场景实现中,巧用各种路由的信息能省事很多!
2、前后端传输参数的时候url编码的问题,当传输的参数是中文的时候,可能需要先编码在解码
一个可行的实际例子如下:
前端:(注意不能在axios请求里面去写),需要写在外面。前端vue用的是
let str=encodeURLComponent(“某某某”);
后端接受解码则是
String xxx=URLDecoder.decode((String)jsonObject.get(“xxx”),”UTF-8”);
3、Element UI下拉列表el-option中的key、value、label含义
- key:相当于身份令牌,唯一的令牌,防止出错。这个key没有也行,但是保险起见最好加上。因为这个key作为 value 唯一标识的键名,绑定值为对象类型时必填。
- label :这是给用户看的,当点击下拉菜单时,会出来选项,用户看到的选项就是这个
- value :这是你点击某个label(option)之后,将对应的值给v-model绑定的值model
4、如果项目中引用了第三方jar包,则项目中运行时环境的jar包版本则是不低于第三方jar包的版本
5、微服务框架项目中可以不用一个个启动,可以通过配置一键启动。
6、按快捷键Ctrl+Alt+L键即可快速对代码进行格式化。
对jS文件和sql文件管用。
两种js文件:一种容易看懂,一种非常排版很乱,两个图标都不一样,但是其实本质都是一样的,格式化排版后就是一样的了,图标也会变化。
7、xxx.js和xxx.min.js是啥关系
xxx.js 和 xxx.min.js 是同一个 JavaScript 文件的两个不同版本,通常用于生产环境和开发环境之间的区分。它们之间的关系如下:
xxx.js:这是 JavaScript 文件的源代码版本,通常包含可读性更高的源代码,包括注释和格式化的代码。这个文件版本通常用于开发和调试,因为它易于阅读和理解。
xxx.min.js:这是 JavaScript 文件的压缩版本,通常通过删除注释、缩减空白和压缩变量名等方式来减小文件大小。这个文件版本通常用于生产环境,因为它的文件大小更小,可以加快页面加载速度,减少带宽消耗。
通常,开发过程中会使用 xxx.js 版本,以方便调试和开发,因为它的代码易于阅读和理解。而在部署到生产环境时,为了提高性能和减小文件大小,会使用 xxx.min.js 版本,以减少加载时间和资源消耗。
这两个版本通常都是从相同的源代码生成的,只是在构建过程中应用了不同的处理步骤,以满足不同环境的需求。通常,压缩工具(如UglifyJS、Terser等)用于生成 .min.js 版本。
8、不定参数的用法
在一些业务场景中,我们可能需要向js函数传参一个或多个参数(不定),这个时候可以用函数参数中的不定参数实现,然后再函数内部进行业务处理。
一个可能的实现如下:
function checkX(...args){for(const arg of args){if(arg=="target"){return true;}}return false;
}
9、src=“sources/js/mainframe.dl.js?t=20211114”>
在一些年龄比较大的项目,可能会出现上述这种js的用法。其中.sl用于扩展表示该js的功能,后面的t则是时间戳,确保浏览器每次请求文件时都会获取到最新的版本,这样的时间戳通常由构建工具或部署脚本自动生成,并且可以在每次发布新版本时更新,以确保浏览器能够获取到最新的文件。
10、退出登录的时候一定要sessiongstore去掉
相关文章:
)
实习开发日志经验总结(一)
文章目录 前言实习日志经验总结 前言 自己之前实习过程中遇到的问题以及相应的解决过程,我都有记录形成比较凌乱的实习日志。故想在整个实习日志的基础上,提炼一些技术知识点或者是解决问题的思路。考虑到实习项目的不方便公开性,所以会隐去…...

【Unity基础】8.简单场景的搭建
【Unity基础】8.简单场景的搭建 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢 (一)场景资源 (1)Import资源包 今天我们将手动去搭一个简单的场景,当…...

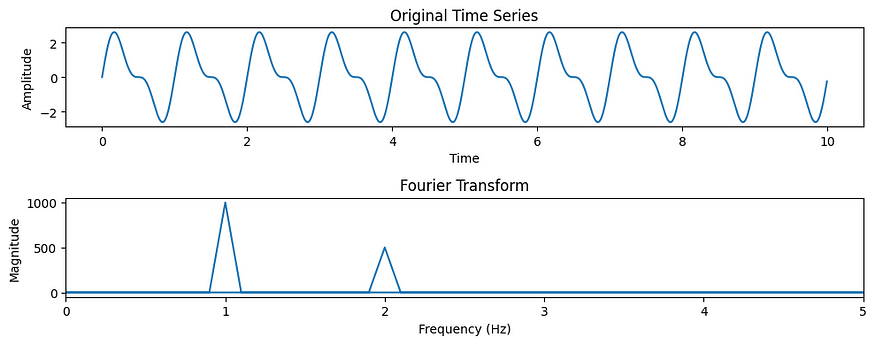
傅里叶变换及其在机器学习中的应用
一、介绍 傅立叶变换是一种数学技术,在各个科学和工程领域发挥着关键作用,其应用范围从信号处理到量子力学。近年来,它在机器学习领域发现了新的意义。本文探讨了傅里叶变换的基础知识及其在机器学习应用中日益增长的重要性。 …...

xorm源码学习
文章目录 XORM源码浅析及实践ORMORM vs. SQLXORM软件架构 ORM 引擎 Engine——DBM*core.DB Golang:database/sql 源码基本结构连接复用,提高性能。增加数据库连接池数量连接管理 database/sql主要内容:sql.DB创建数据库连接sql.Open()DB.conn…...

Vue3中的<script setup>和<script>的区别
相同点 在一个 Vue3 单文件组件 (SFC)中,<script setup> 和 <script> 它们各自最多只能存在一个。 不同点 <script setup> 这个脚本块将被预处理为组件的 setup() 函数,这意味着它将为每一个(也可以说每一次)组件实例都执行。 <…...
)
Docker笔记-Docker搭建最新版zabbix服务端(2023-07-31)
前言 一开始问chartgpt上,搭建的思路是对的,但命令和细节有问题,最后还是依靠StackOverflow解决的。一开始在amd的linux上搭建好docker版的zabbix,但放到arm的机器上就报错了,原因是指令集不匹配,最后跑到…...

QT配合CSS隐藏按钮
第一种方法 在Qt的CSS样式表中,使用 visibility 属性来隐藏按钮。设置 visibility 为 hidden 不可见,而设置为 visible 则可见。 隐藏所有 QPushButton QPushButton {visibility: hidden; }隐藏特定的按钮,用按钮的名称或样式类进行定位就…...

2023亚太地区数学建模C题思路分析+模型+代码+论文
目录 1.2023亚太地区各题思路模型:比赛开始后,第一时间更新,获取见文末名片 3 常见数模问题常见模型分类 3.1 分类问题 3.2 优化问题 详细思路见此名片,开赛第一时间更新 1.亚太地区数学建模ABC题思路模型:9比赛开…...

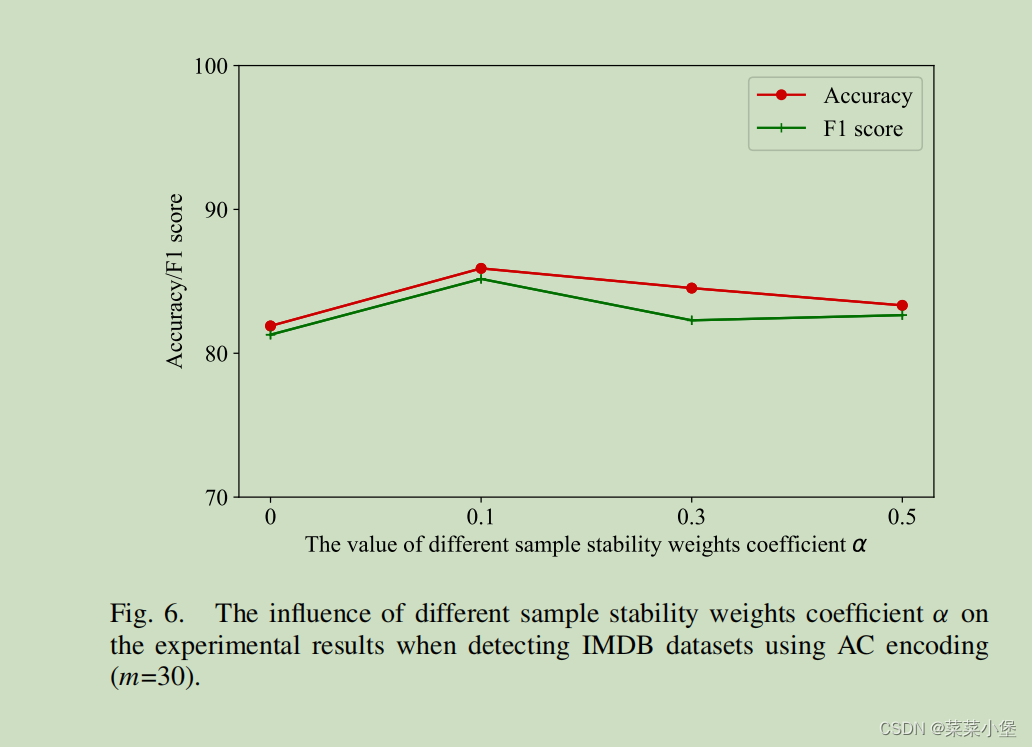
Linguistic Steganalysis in Few-Shot Scenario论文阅读笔记
TIFS期刊 A类期刊 新知识点 Introduction Linguistic Steganalysis in Few-Shot Scenario模型是个预训练方法。 评估了四种文本加密分析方法,TS-CSW、TS-RNN、Zou、SeSy,用于分析和训练的样本都由VAE-Stego生产(编码方式使用AC编码)。 实验是对比在少样…...
)
详细学习Pyqt5的4种项目部件(Item Widget)
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

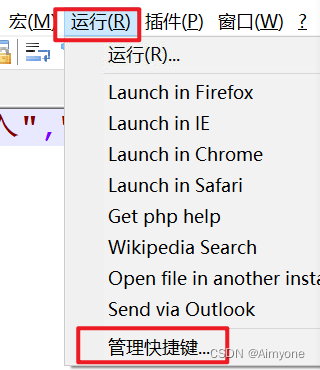
notepad++ 插件JSONView安装
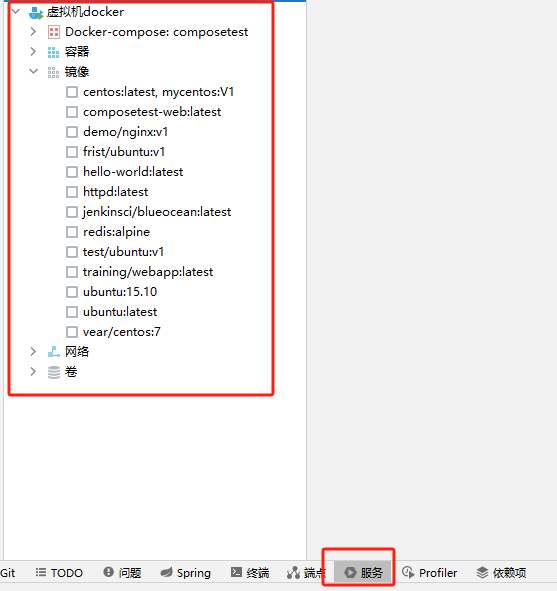
1,前提 开发过程中经常需要处理json格式语句,需要对json数据格式化处理,因为使用的是虚拟机内开发,所以没法连接外网,只能在本地电脑下载插件后,然后上传到虚拟机中,进行安装使用。 2…...

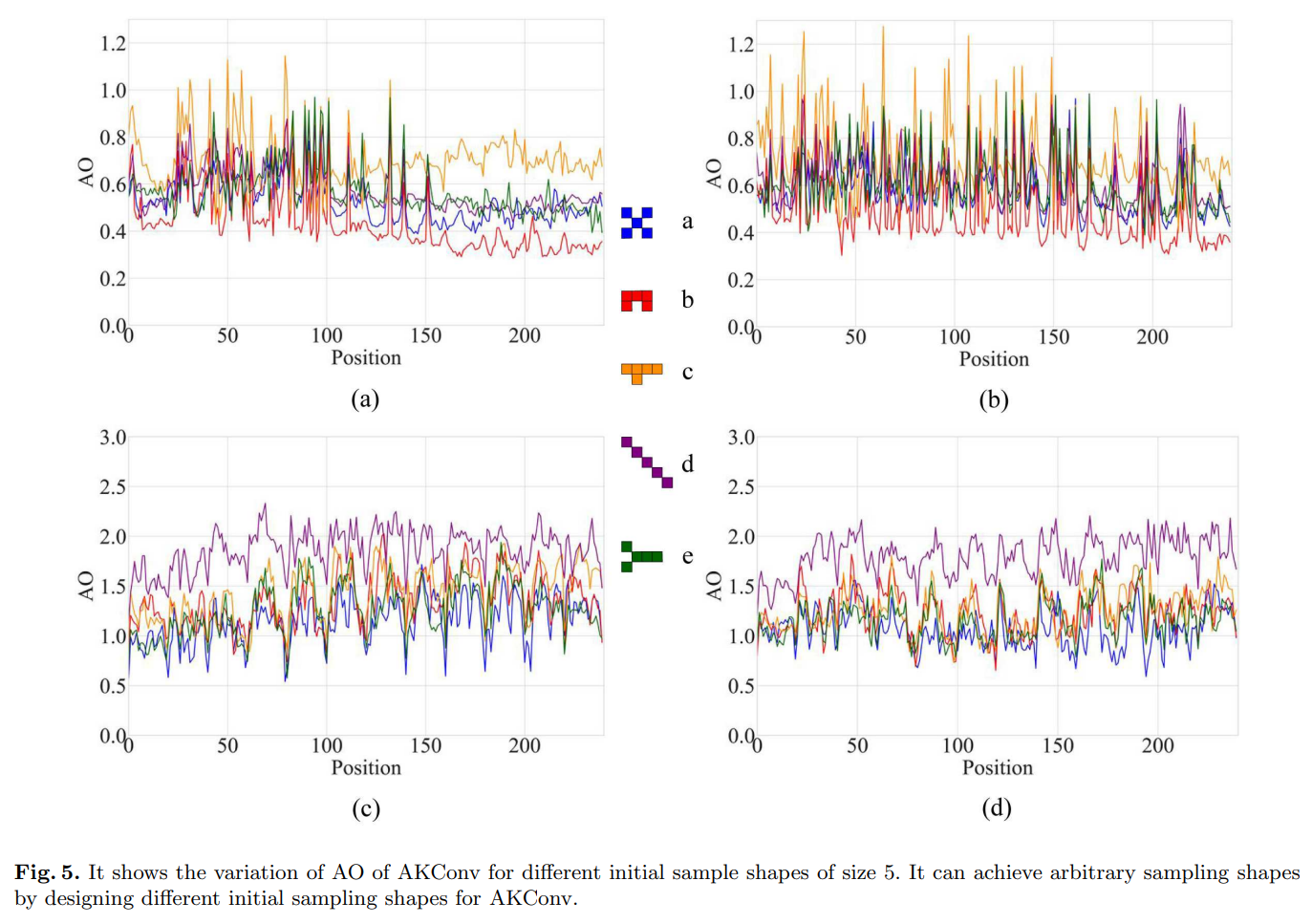
AKConv:具有任意采样形状和任意数目参数的卷积核
文章目录 摘要1、引言2、相关工作3、方法3.1、定义初始采样位置3.2、可变卷积操作3.3、扩展AKConv3.3、扩展AKConv 4、实验4.1、在COCO2017上的目标检测实验4.2、在VOC 712上的目标检测实验4.3、在VisDrone-DET2021上的目标检测实验4.4、比较实验4.5、探索初始采样形状 5、分析…...

如何使用C++开发集群服务
开发集群服务需要掌握以下技术: 分布式系统原理:了解集群的概念、工作原理、负载均衡、容错等相关概念。 网络编程:掌握Socket编程和HTTP协议等。 C编程:熟练掌握C语言的基础知识和STL等常用库。 多线程编程:了解线…...

docker安装以及idea访问docker
其他目录: docker 安装环境: https://blog.csdn.net/gd898989/article/details/134570167 docker 打包java包,并运行(有空更新) url “” docker 打包vue (有空更新) url “” docker 多服务 (…...

激光切割头组件中喷嘴的作用是什么
喷嘴是一个不可忽视的部件。尽管喷嘴并不起眼,却有着重要的作用;喷嘴一般是与激光切割头同轴的,且形状多样:圆柱形、锥形、缩放型等。 喷嘴的口径尺寸时不相同的,大口径的喷嘴对聚焦来的激光束没有很严苛的要求;而口径…...

腾讯云双11活动最后一天,错过再等一年!
腾讯云双11活动已经进入尾声,距离活动结束仅剩最后一天,记得抓住这次上云好时机,错过这次,就要等到下一年才能享受到这样的优惠力度了! 活动地址: 点此直达腾讯云双11活动主会场 活动详情: 1…...

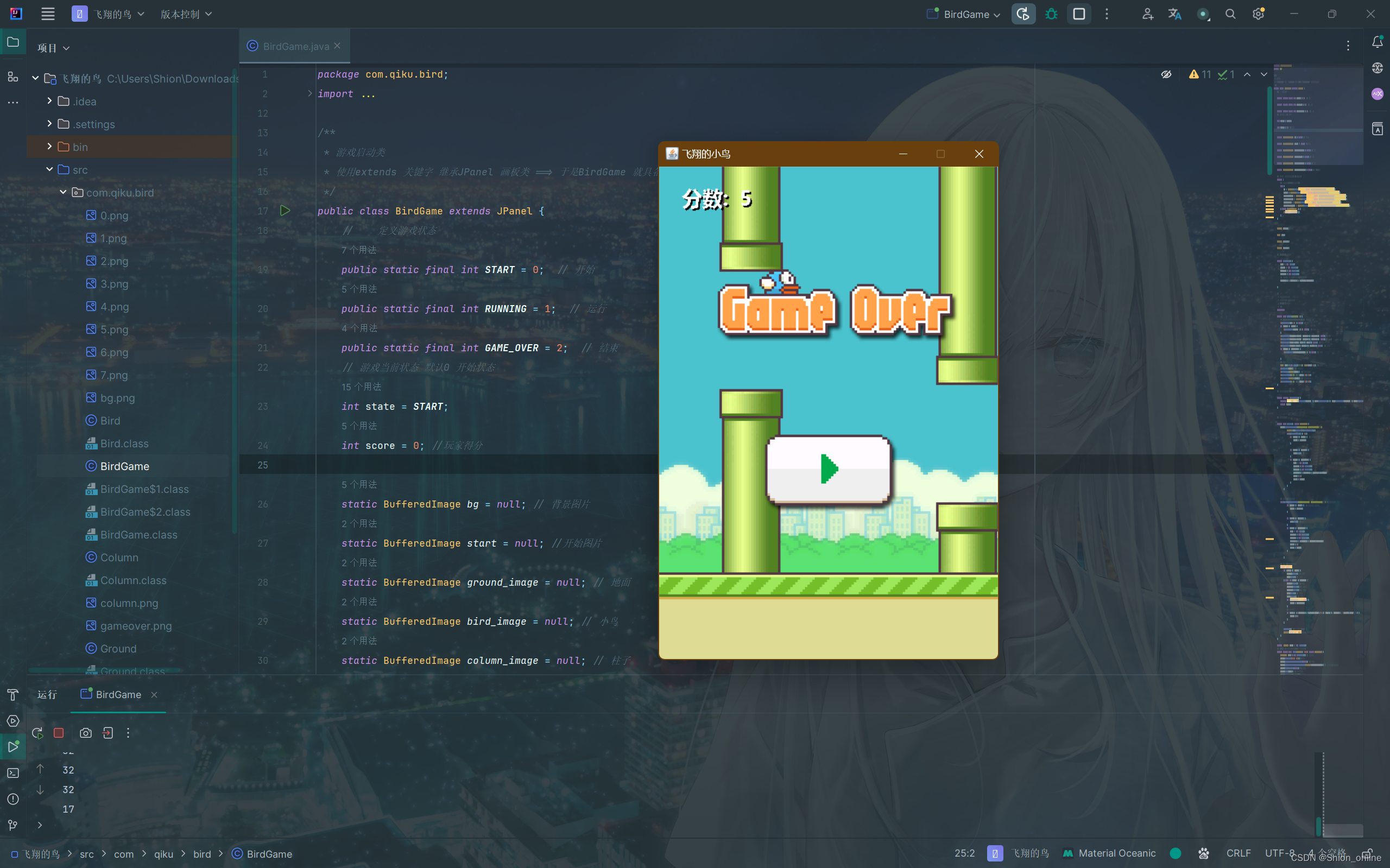
Java实现飞翔的鸟小游戏
Java实现飞翔的鸟小游戏 1.准备工作 创建一个新的Java项目命名为“飞翔的鸟”,并在src中创建一个包命名为“com.qiku.bird",在这个包内分别创建4个类命名为**“Bird”、“BirdGame”、“Column”、“Ground”,并向需要的图片**素材导入…...

Python网络请求初级篇:使用Requests库抓取和解析数据
在网络编程中,请求和接收数据是最常见的任务之一。Python的Requests库提供了丰富的功能,使得HTTP请求变得非常简单。在本文中,我们将了解如何使用Requests库发起HTTP请求,并解析返回的数据。 一、安装Requests库 首先࿰…...

详解API开发【电商平台API封装商品详情SKU数据接口开发】
1、电商API开发 RESTful API的设计 RESTful API是一种通过HTTP协议发送和接收数据的API设计风格。它基于一些简单的原则,如使用HTTP动词来操作资源、使用URI来标识资源、使用HTTP状态码来表示操作结果等等。在本文中,我们将探讨如何设计一个符合RESTfu…...

后端项目连接数据库-添加MyBatis依赖并检测是否成功
一.在pom.xml添加Mybatis相关依赖 在Spring Boot项目中,编译时会自动加载项目依赖,然后使用依赖包。 需要在根目录下pom.xml文件中添加Mybatis依赖项 <!-- Mybatis整合Spring Boot的依赖项 --> <dependency><groupId>org.mybatis.s…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
