php许愿墙代码包括前端和后端部分
以下是一个简单的PHP许愿墙代码示例,包括前端和后端部分:
前端HTML代码(index.html):
<!DOCTYPE html>
<html>
<head><title>许愿墙</title>
</head>
<body><h1>许愿墙</h1><form action="wishwall.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><br><label for="wish">愿望:</label><br><textarea id="wish" name="wish" rows="4" cols="50" required></textarea><br><br><input type="submit" value="提交"></form>
</body>
</html>
后端PHP代码(wishwall.php):
<?php
// 获取提交的表单数据
$name = $_POST['name'];
$wish = $_POST['wish'];// 将愿望添加到文本文件中
$file = 'wishes.txt';
$currentDate = date('Y-m-d');
$newWish = "$name - $currentDate\n\n$wish\n\n";
file_put_contents($file, $newWish, FILE_APPEND);// 重定向到许愿墙页面
header('Location: index.html');
exit();
?>
以上代码实现了一个简单的许愿墙功能。用户在前端页面填写姓名和愿望,点击提交后,后端PHP代码会将愿望以文本形式追加到一个名为 "wishes.txt" 的文件中,并在页面上重定向到许愿墙页面。你可以根据需要自行调整代码,例如添加数据库存储、显示已提交的愿望等。
以下是添加数据库存储的PHP许愿墙代码示例:
前端HTML代码(index.html):
<!DOCTYPE html>
<html>
<head><title>许愿墙</title>
</head>
<body><h1>许愿墙</h1><form action="wishwall.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><br><label for="wish">愿望:</label><br><textarea id="wish" name="wish" rows="4" cols="50" required></textarea><br><br><input type="submit" value="提交"></form>
</body>
</html>
后端PHP代码(wishwall.php):
<?php
// 获取提交的表单数据
$name = $_POST['name'];
$wish = $_POST['wish'];// 将愿望添加到数据库中
$servername = "localhost";
$username = "your_username";
$password = "your_password";
$dbname = "your_database";// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);// 检查连接是否成功
if ($conn->connect_error) {die("连接失败: " . $conn->connect_error);
}// 插入愿望数据
$sql = "INSERT INTO wishes (name, wish) VALUES ('$name', '$wish')";
if ($conn->query($sql) === TRUE) {echo "愿望添加成功";
} else {echo "添加失败: " . $conn->error;
}// 关闭数据库连接
$conn->close();// 重定向到许愿墙页面
header('Location: index.html');
exit();
?>
上述代码中,我们添加了创建数据库连接和将愿望插入到数据库中的代码。你需要将 $servername、$username、$password 和 $dbname 替换为你自己的数据库连接信息。同时,你需要在数据库中创建一个名为 wishes 的表,其中包含 name 和 wish 两个字段,以存储愿望信息。
当然,以下是一个简单的PHP代码示例,用于从数据库中检索并显示已提交的愿望:
后端PHP代码(wishwall.php):
<?php
// 获取提交的表单数据
$name = $_POST['name'];
$wish = $_POST['wish'];// 将愿望添加到数据库中
$servername = "localhost";
$username = "your_username";
$password = "your_password";
$dbname = "your_database";// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);// 检查连接是否成功
if ($conn->connect_error) {die("连接失败: " . $conn->connect_error);
}// 插入愿望数据
$sql = "INSERT INTO wishes (name, wish) VALUES ('$name', '$wish')";
if ($conn->query($sql) === TRUE) {echo "愿望添加成功";
} else {echo "添加失败: " . $conn->error;
}// 关闭数据库连接
$conn->close();// 从数据库中检索愿望并显示在页面上
$sql = "SELECT * FROM wishes";
$result = $conn->query($sql);
if ($result->num_rows > 0) {echo "<h2>已提交的愿望</h2>";echo "<ul>";while ($row = $result->fetch_assoc()) {echo "<li>";echo $row['name'] . " - " . $row['wish'];echo "</li>";}echo "</ul>";
} else {echo "暂无愿望";
}// 重定向到许愿墙页面或显示其他页面,根据你的需求进行修改。
header('Location: index.html'); // 可以修改为其他页面,如 'index2.html'
exit();
?>
在这个代码示例中,我们使用了一个简单的 <ul> 列表来显示已提交的愿望。你可以根据需要自定义显示的样式和内容。记得将 $servername、$username、$password 和 $dbname 替换为你自己的数据库连接信息,并确保数据库中已经创建了相应的 wishes 表。
相关文章:

php许愿墙代码包括前端和后端部分
以下是一个简单的PHP许愿墙代码示例,包括前端和后端部分: 前端HTML代码(index.html): <!DOCTYPE html> <html> <head><title>许愿墙</title> </head> <body><h1>许…...

PHP 刷新缓存区的问题!
PHP流式输出,在Nginx下可以正常刷新缓存区 , 但是在Apache下会等待循环全部执行完,才会刷新!有怎么解决? header(X-Accel-Buffering: no); // Nginx情况下必须加这一行header(Content-type: text/event-stream);header…...

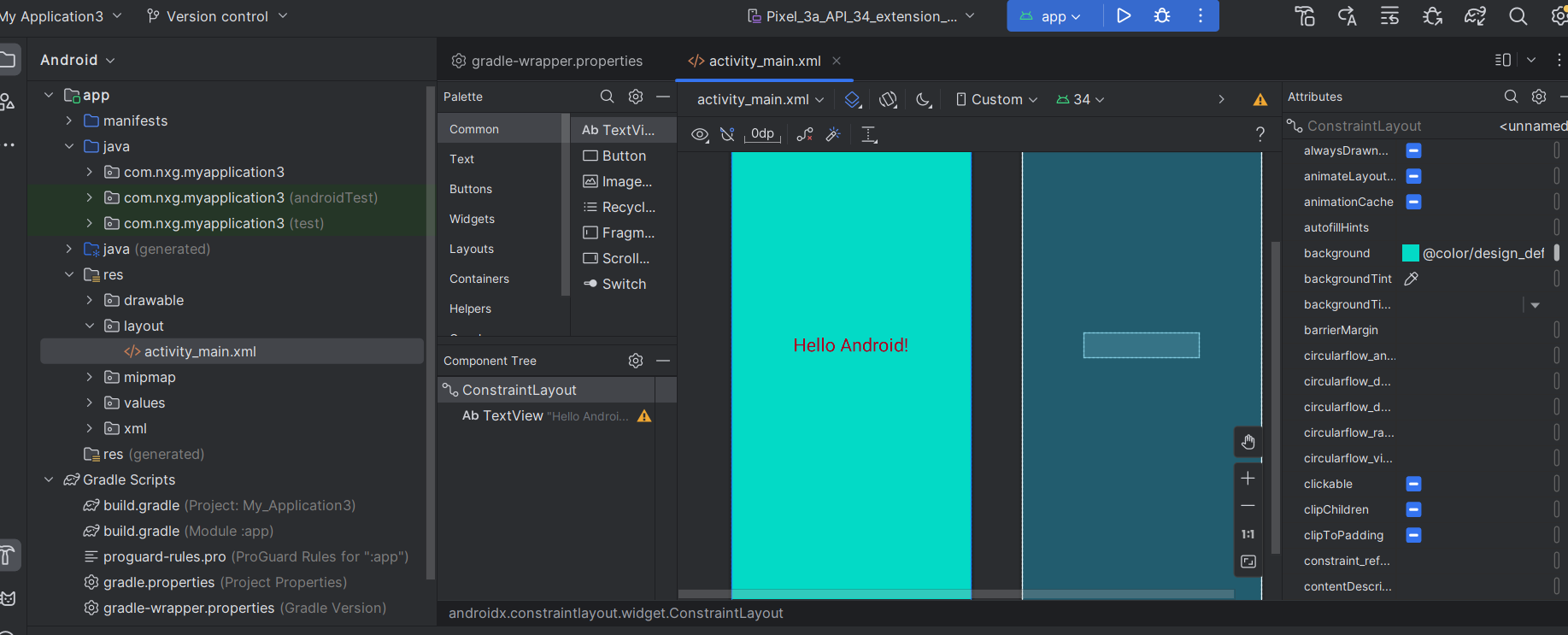
Android Studio Giraffe-2022.3.1-Patch-3安装注意事项
准备工作: android studio下载地址:https://developer.android.google.cn/studio/releases?hlzh-cn gradle下载地址:https://services.gradle.org/distributions/ 比较稳定的网络环境(比较android studio相关的依赖需要从谷歌那边…...

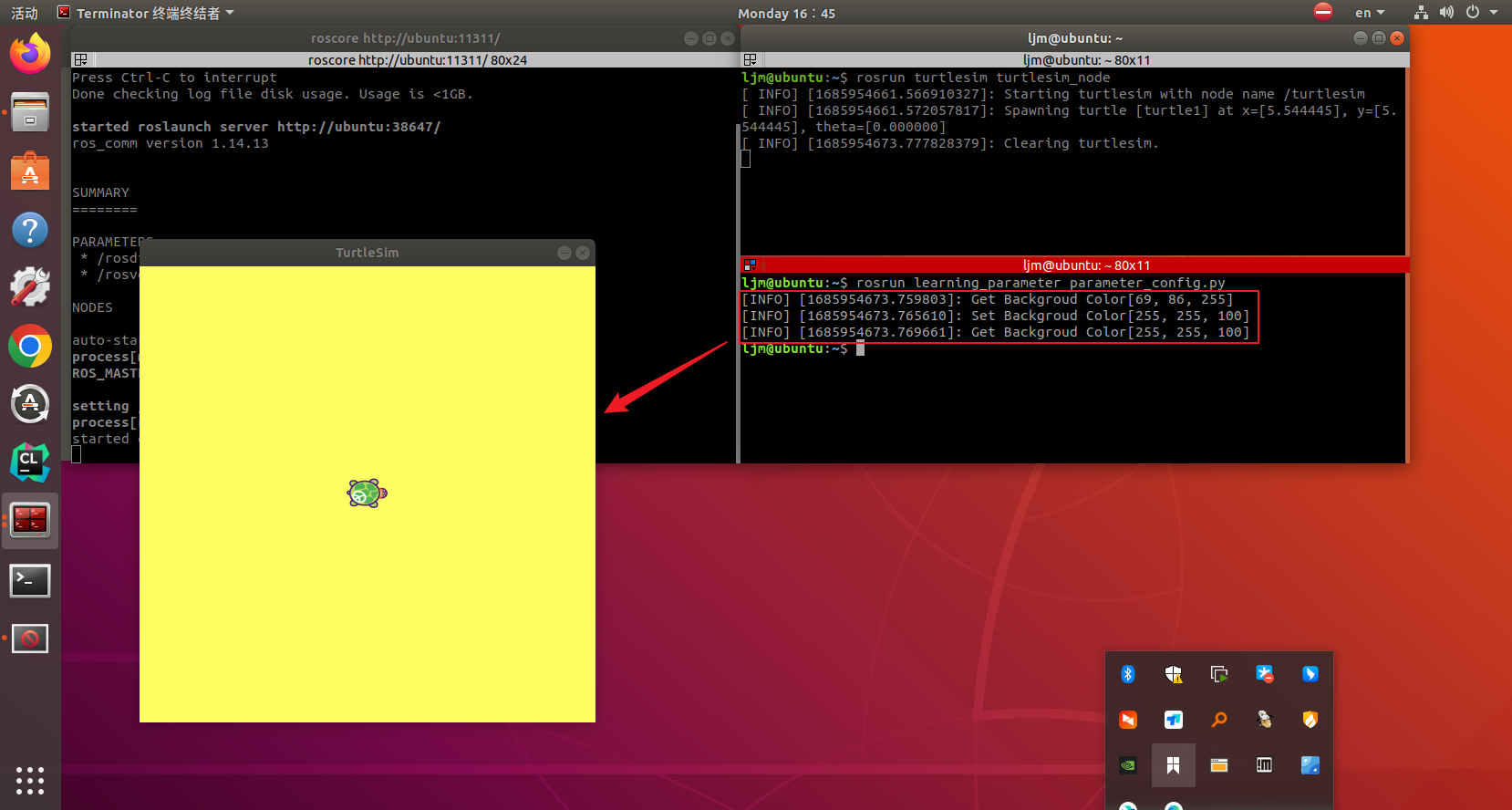
【古月居《ros入门21讲》学习笔记】14_参数的使用与编程方法
目录 说明: 1. 参数模型(全局字典) 2. 实现过程(C) 创建功能包 参数命令行的使用 YAML参数文件 rosparam命令 使用示例 编程方法(C) 配置代码编译规则 编译并运行 编译 运行 3. 实…...

Webpack 懒加载
文章目录 前言懒加载示例后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出…...
深度遍历DFS(括号生成,二叉树所有路径)
正整数 n 代表生成括号的对数,请设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:["((()))","(()())","(())()","()(())","()()(…...

Rational Arithmetic
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️宝剑锋从磨砺出,梅花香自苦寒来 ☁️有理数运算 实现对两个有理数的…...

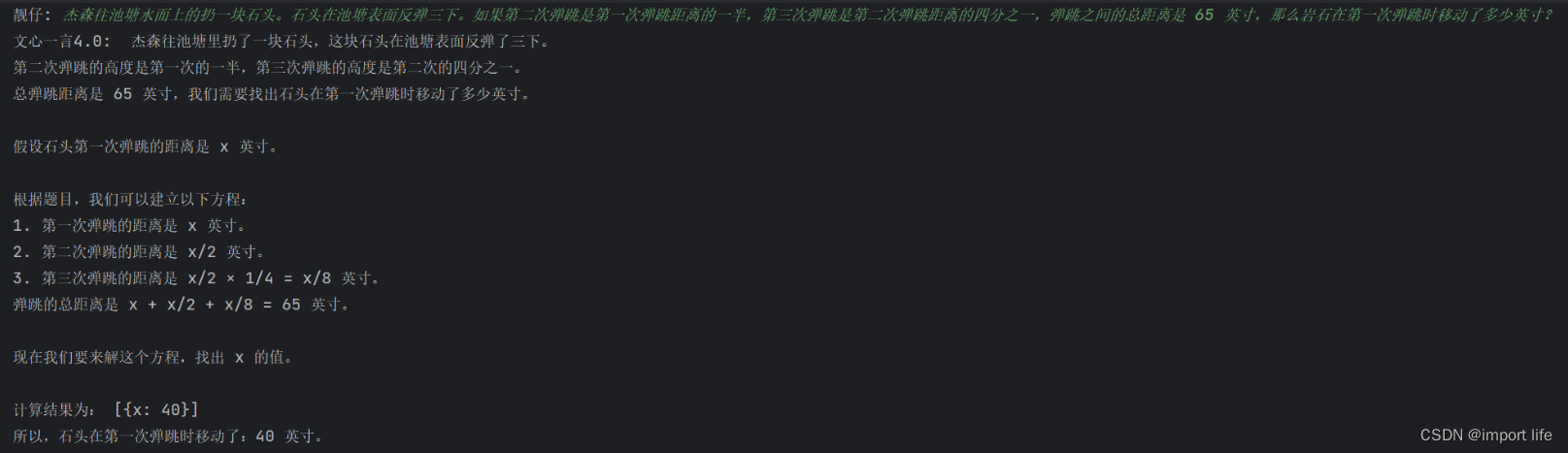
文心一言4.0(ERNIE-Bot-4)申请方法及简单调用代码示例
10月17日过后,估计很多人会看到类似的新闻,如图: 我看到这则新闻也是觉得非常感兴趣,于是本着“百闻不如一见”的实事求是的态度检索如何申请,没想到还真找到了ERNIE-Bot-4(俗称:文心一言4.0&a…...

年终好价节买什么好?这些数码好物闭眼入
大家是不是都没听说过好价节?直截了当地说,这其实就是原先的双十二购物狂欢节,只不过给它起了个新名字。不过,今年毕竟是首次改名,因此淘宝年终好价节的各种优惠,仍然是我们值得期待的!作为年前…...

webpack对项目进行优化
对项目进行优化是提高性能和效率的关键,以下是一些实用的Webpack优化技巧: 代码拆分(Code Splitting):将代码拆分为多个小块,按需加载。通过配置splitChunks插件,可以将公共代码提取到单独的文件…...

Python edge-tts库全部声音模型一览表
下面是edge-tts的声音模型,zh-CN为中文语音模型 Name: af-ZA-AdriNeural Gender: Female Name: af-ZA-WillemNeural Gender: Male Name: am-ET-AmehaNeural Gender: Male Name: am-ET-MekdesNeural Gender: Female Name: ar-AE-FatimaNeural Gender: Female N…...

网络编程相关面试题
目录 1.请解释一下什么是TCP协议的三次握手?2.TCP协议使用什么机制确保数据包的顺序和完整性?3.什么是UDP协议?它与TCP协议有什么不同?4.请解释一下什么是IP地址?为什么需要它?5.请解释一下什么是端口&…...

TCP_NODELAY与TCP通信效率
最近做tcp通信速度测试:主要流程如下所示: //client: while() { send data... recv data... //阻塞 }//server: while() { recv data... send data... } 当每次send数据量较小时,速度极慢!而send数据量较大时速度尚可。两者速度…...

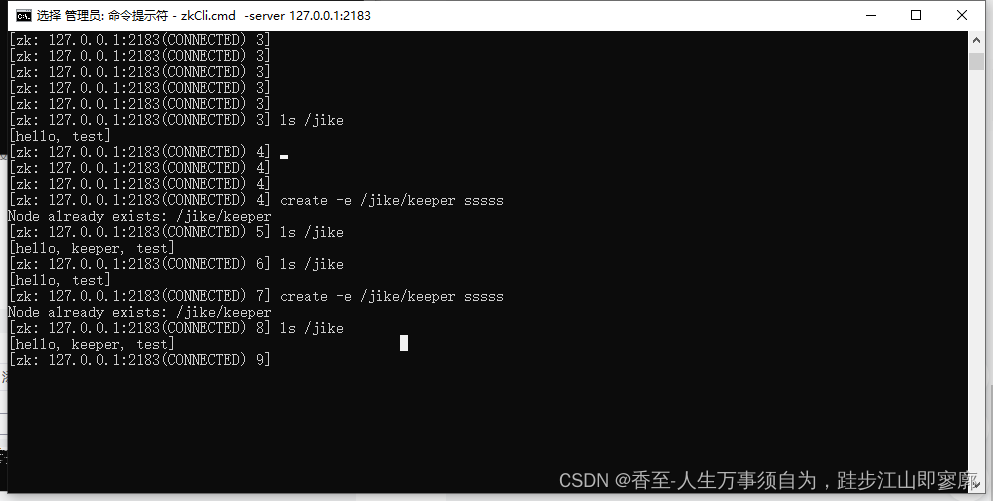
ZooKeeper的分布式锁---客户端命令行测试(实操课程)
本系列是zookeeper相关的实操课程,课程测试环环相扣,请按照顺序阅读测试来学习zookeeper。阅读本文之前,请先阅读----zookeeper 单机伪集群搭建简单记录(实操课程系列)。 阅读本文之前,请先阅读…...

工业4.0时代:图像识别驱动制造业智能生产的未来
在数字化革命的大潮中,工业4.0的到来标志着制造业将迎来全新的智能化时代。其中,图像识别技术作为一项核心技术,正引领着制造业实现了前所未有的智能生产。本文将深入探讨工业4.0时代下,图像识别是如何驱动制造业实现智能生产&…...

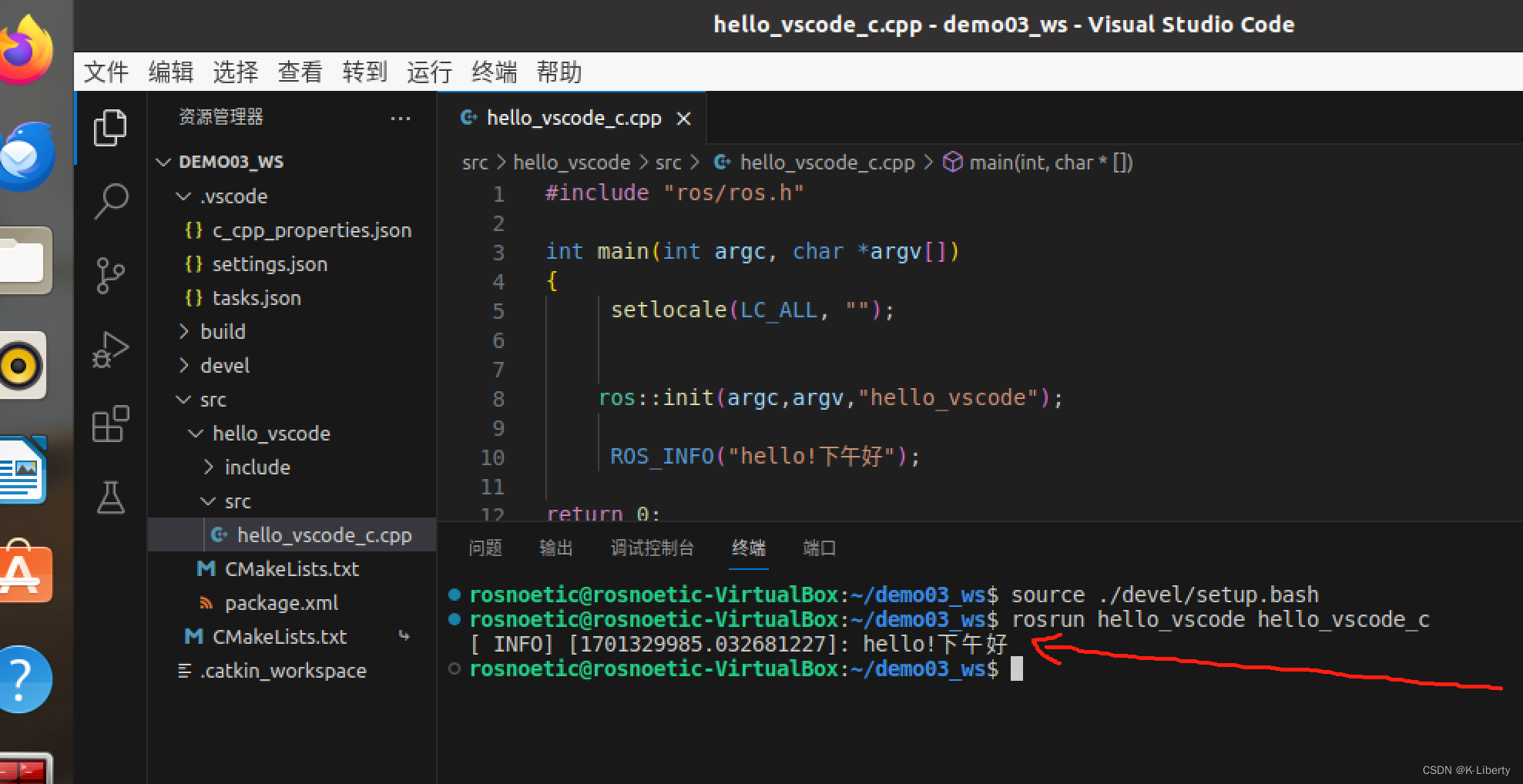
ROS vscode使用基本配置
1、创建ros工作空间 2、启动 vscode 3、vscode 中编译 ros ctrl shift B 调用编译,选择:catkin_make:build 修改.vscode/tasks.json 文件 4、 创建 ROS 功能包 选定 src ---> create catkin package 依次设置包名、添加依赖 5、C 实现 在功能包的 src 下…...

Android、ESP32、ESP8266的mqtt通信
Android activity_main <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.com/apk/res-auto"xmlns:tools"http:/…...

Hive安装与配置
你需要掌握: 1.Hive的基本安装; 2.Mysql的安装与设置; 3.Hive 的配置。 注意:Hive的安装与配置建立在Hadoop已安装配置好的情况下。 hadopp安装与配置 Hive 的基本安装 从 官网 下载Hive二进制包,下载好放在/op…...

vuejs: 解决浏览器切换页面后setInterval计时器停止执行的问题
setInterval定时器是基于当前页面的,如果切换到其他页面,定时器会被暂停。这是浏览器的一种优化措施,以减少不必要的性能消耗。 如果需要在切换页面后继续执行定时器,可以使用Web Worker,它是在后台运行的程序…...

基于Web邮箱的邮件系统
题目: 基于web的邮件收发系统设计与实现 摘 要 计算机的应用已经越来越广泛,它从产生到完善已经差不多有50年左右的历史,更新换代速度非常快,在人们生活、工作中都发挥了不可替代的作用,几乎所有行业都离不开它,已经成…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
