Cesium.CustomShader颜色值显示错误
官方示例:
Cesium Sandcastle
测试过程:
1、修改示例,把customshader中的fragmentShaderText替换为如下代码
void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material)
{//注意:下述颜色的b值是0.1,不是1.0material.diffuse = vec3(0.0, 0.0, 0.1);}上述shader代码很简单,就是给3dTiles赋一个颜色值
预期结果: rgb(0, 0, 25)
实际结果: rgb(0, 0, 90)

问题分析:
(以下分析是基于Cesium 1.111.0版本的源码)
发现问题出在LightingStageFS.glsl中Line69行
因为在shader中执行了
color = czm_linearToSrgb(color);
所以导致颜色失真!
#ifdef HAS_POINT_CLOUD_COLOR_STYLE
// The colors resulting from point cloud styles are adjusted differently.
color = czm_gammaCorrect(color);
#elif !defined(HDR)
// If HDR is not enabled, the frame buffer stores sRGB colors rather than
// linear colors so the linear value must be converted.
color = czm_linearToSrgb(color);//这里是导致颜色不准确的原因!!
#endif解决方案:
方案1:
修改用户自己写的CustomShader
void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material)
{vec3 color=vec3(0.0, 0.0, 0.1);//使用czm_linearToSrgb的反向操作————czm_srgbToLinear//为了代码的通用性,在最后使用下述代码,最好不在中间代码处执行material.diffuse = czm_srgbToLinear(color);
}注意:
在lightingModel设置为Cesium.LightingModel.PBR的时候
这个解决方案并不成立
方案2:
在上述shader中,我们发现,如果定义了HDR,就不会执行下述代码
color = czm_linearToSrgb(color);
是不是就解决了问题?
我试了下述代码
viewer.scene.highDynamicRange = false;
确实可以让shader中不走那段代码了,但是在后续的shader中,还是会改变颜色
这个后续再跟进
(这个方案失败)
相关文章:

Cesium.CustomShader颜色值显示错误
官方示例: Cesium Sandcastle 测试过程: 1、修改示例,把customshader中的fragmentShaderText替换为如下代码 void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material) {//注意:下述颜色的b值是0.1&#x…...
)
XSLVGL2.0 User Manual 页面管理器(v2.0)
XSLVGL2.0 开发手册 XSLVGL2.0 User Manual 页面管理器 1、概述2、特性3、APIs3.1、xs_page_init3.2、xs_page_wait_inited3.3、xs_page_exit3.4、xs_page_acquire3.5、xs_page_release3.6、xs_page_set_bootlogo3.7、xs_page_setup_clear_finish3.8、xs_page_setup_is_finish…...

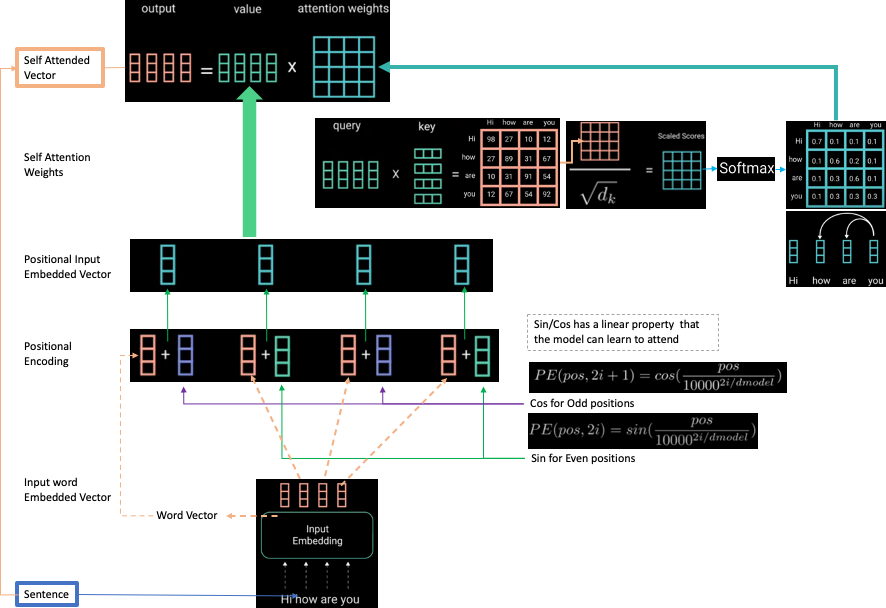
论文学习-Attention Is All You Need
Attention Is All You Need 目前暂时不会用到,大概了解一下即可。 Recurrent model 序列化的计算方式,难以并行,随着序列的增长,以前的记忆会逐渐丢失。而Attention机制可以观察到句子中所有的信息,不受距离影响&…...

Springboot 使用 RabbitMq 延迟插件 实现订单到期未支付取消订单、设置提醒消息
示例业务场景: 场景1:客户下单后,15分钟内未支付取消订单! 场景2:客户下单支付成功后,5分钟内商家未处理订单,需要推送一条消息提醒商家。如依旧未处理,则需要每隔2分钟消息提醒一下…...
)
Linux安装Tesseract-OCR(操作系统CentOS)
Linux安装Tesseract-OCR 第一步,安装依赖第二步,下载安装包第三步,安装leptonica库第四步,安装tesseract第五步,添加语言包第六步,测试 第一步,安装依赖 sudo yum install libpng-devel rpm -q…...

pair和typedef
文章目录 一、pair用法1.2、pair的创建和初始化1.3、pair对象的操作1.4、(make_pair)生成新的pair对象1.5、通过tie获取pair元素值 2、typedef2.1、什么是typedef2.2、typedef用法2.2.1、对于数据类型使用例如:2.2.2、对于指针的使用例如2.2.3、对于结构体的使用 2.…...

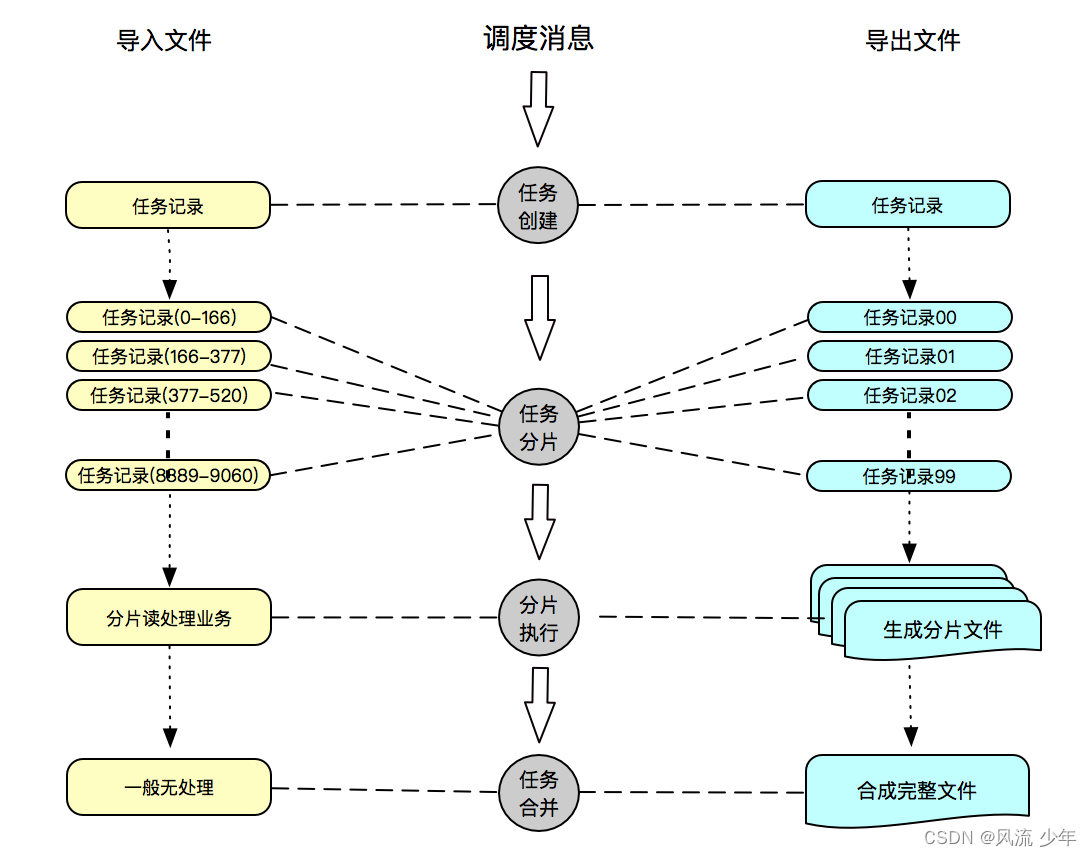
rdf-file:分布式环境下的文件处理
一:简介 数据量大了以后,单机解析或者生成文件的效率就很低,需要通过集群处理: 机构过来的文件:我们先对文件进行分片,在利用集群集群处理分片文件。给机构文件:分库分表数据,每个…...

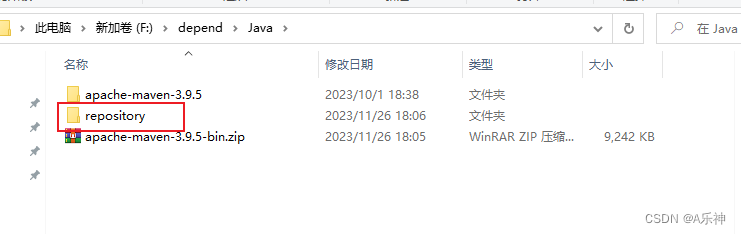
Maven下载与安装教程
一、下载 Maven 进入 Maven 官网:maven.apache.org/download.cgi 选择 .zip 文件下载,最新版本是 3.9.5 二、安装 Maven 将 .zip 文件解压到没有中文没有空格的路径下。例如下图,在创建一个repository的空文件夹在他的下面,用于…...
:通过starts_with/ends_with检查字符串)
C++(20):通过starts_with/ends_with检查字符串
C20提供了starts_with用于检查字符串是否以某个字符串开始,ends_with用于检查是否以某个字符串结束: #include <iostream> #include <string> using namespace std;int main() {string str "hello and 88";cout<<str.star…...

YOLOv8+Nanodet强强联合改进标签分配:使用NanoDet动态标签分配策略,同时集成VFL全新损失,来打造新颖YOLOv8检测器
💡本篇内容:YOLOv8+Nanodet强强联合改进标签分配:使用NanoDet动态标签分配策略,同时集成VFL全新损失,来打造新颖YOLOv8检测器 💡🚀🚀🚀本博客 YOLO系列 + 改进NanoDet模型的动态标签分配策略源代码改进 💡一篇博客集成多种创新点改进:VFL损失函数 + Nanodet…...

base64字符串转成file
分割base64字符串,获取base64的格式和ASCII字符串;使用atob()方法将base64中的ASCII字符串解码成二进制数据"字符串";将二进制数据按位放入8 位无符号整型数组中适用new File()方法将ArrayBuffer转换成file对象 const base64 &qu…...

NextJS开发:Prisma开启SQL日志输出
在 Prisma 中打印执行的 SQL 可以通过在 PrismaClient 实例上设置 log 配置参数来实现。具体步骤如下: 在你的Prisma项目根目录中,找到 prisma/schema.prisma 文件在 datasource 块中,找到你正在使用的数据库配置,并添加 provide…...

barcode.js+elementUi——实现二维码的展示——基础积累
barcode.js——实现二维码的展示——基础积累 CSDN服务器一直报错条形码需求分析1.barcode.js的引入2.html页面上的写法——我这边是一个elementUI的弹窗条形码3.script中的部分 CSDN服务器一直报错 最近不知道怎么了,CSDN一直报服务器错误,不能只有我自…...

vue2 el-table 封装
vue2 el-table 封装 在 custom 文件夹下面创建 tableList.vue直接上代码(代码比较多,复制可直接用) <template><div class"mp-list"><el-tableref"multipleTable"class"mp-custom-table":dat…...
)
harmonyos应用开发者高级认证考试部分答案(2)
一、判断 只要使用端云一体化的云端资源就需要支付费用(错) 所有使用Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。(错) HarmonyOS应用可以兼容OpenHarmony生态(对&am…...

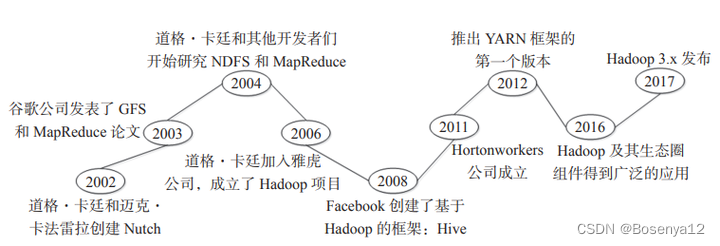
【物联网与大数据应用】Hadoop数据处理
Hadoop是目前最成熟的大数据处理技术。Hadoop利用分而治之的思想为大数据提供了一整套解决方案,如分布式文件系统HDFS、分布式计算框架MapReduce、NoSQL数据库HBase、数据仓库工具Hive等。 Hadoop的两个核心解决了数据存储问题(HDFS分布式文件系统&#…...

Kotlin学习——kt里的集合List,Set,Map List集合的各种方法之Int篇
Kotlin 是一门现代但已成熟的编程语言,旨在让开发人员更幸福快乐。 它简洁、安全、可与 Java 及其他语言互操作,并提供了多种方式在多个平台间复用代码,以实现高效编程。 https://play.kotlinlang.org/byExample/01_introduction/02_Functio…...

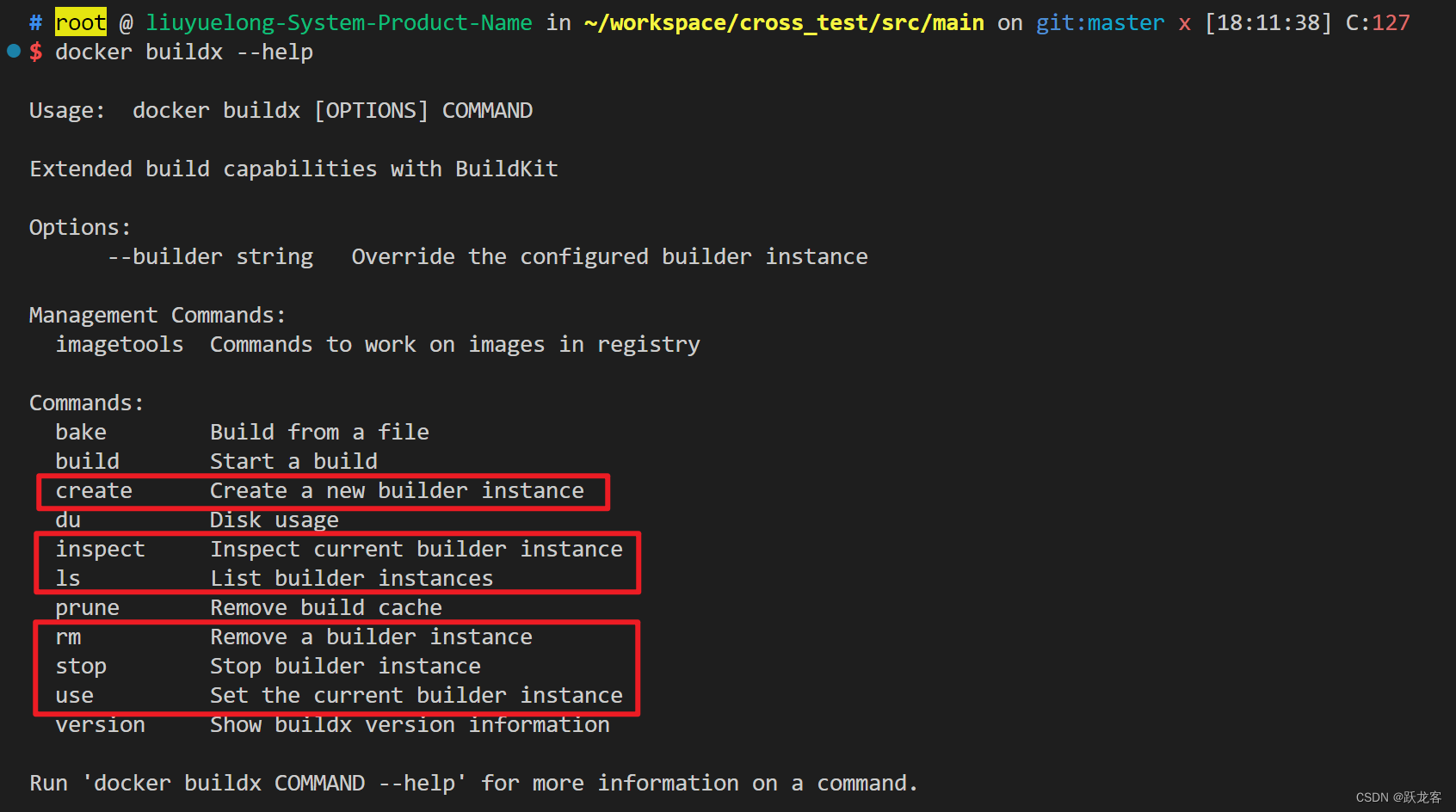
docker buildx跨架构构建笔记(x86_64构建下构建aarch64镜像)
docker buildx跨架构构建(x86_64构建aarch64镜像) 文章目录 docker buildx跨架构构建(x86_64构建aarch64镜像)简介第一步 先交叉编译一个aarch64的HelloWorld程序。准备一个用于跨架构的Dockerfile文件使用docker buildx命令构建aarch64架构的镜像。查看镜像具体详细信息&#…...

Sass基础知识详细讲解【附带表图】
文章目录 前言使用 SassRack / Rails / Merb插件缓存选项语法选择编码 Sass CSS扩展Sass 注释输出 Sass 脚本Sass -规则和指令Sass 控制指令和表达式 Sass 混入指令Sass 功能指令命名约定Sass 输出样式:nested:expanded:compact:compressedSass 扩展缓存存储自定义导入 后言 前…...

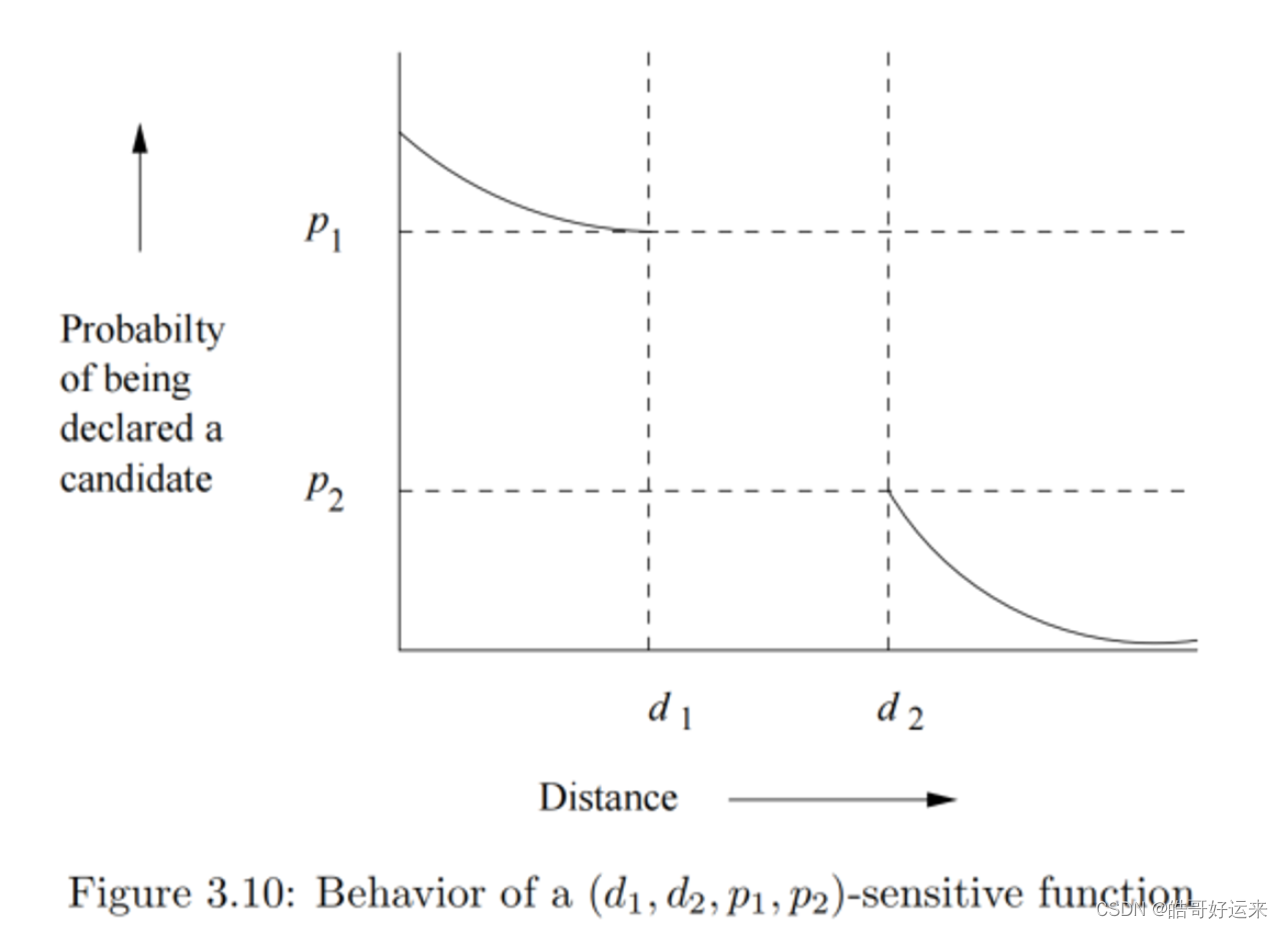
《斯坦福数据挖掘教程·第三版》读书笔记(英文版)Chapter 3 Finding Similar Items
来源:《斯坦福数据挖掘教程第三版》对应的公开英文书和PPT It is therefore a pleasant surprise to learn of a family of techniques called locality-sensitive hashing, or LSH, that allows us to focus on pairs that are likely to be similar, without hav…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
