Sass基础知识详细讲解【附带表图】
文章目录
- 前言
- 使用 Sass
- Rack / Rails / Merb插件
- 缓存
- 选项
- 语法选择
- 编码
- Sass CSS扩展
- Sass 注释
- 输出
- Sass 脚本
- Sass @-规则和指令
- Sass 控制指令和表达式
- Sass 混入指令
- Sass 功能指令
- 命名约定
- Sass 输出样式
- :nested
- :expanded
- :compact
- :compressed
- Sass 扩展
- 缓存存储
- 自定义导入
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:Sass和Less
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
使用 Sass
SASS是更强大和稳定,通过使用CSS的扩展提供基本语言的力量。您可以使用三种不同的方式使用SASS:
-
作为命令行工具
-
作为一个Ruby模块
-
作为Rack启用框架的插件
则需要先安装 Ruby ,Ruby安装教程 请看Ruby安装
Rack / Rails / Merb插件
Rack 是一个Web服务器接口,用于在Ruby中开发Web应用程序。
您可以使用 config 文件夹下的 environment.rb 文件启用 Rails 3 版本中的SASS。使用以下行为Rails 3启用SASS:
config.gem "sass"
您可以使用以下行到Rails 3(和以上版本)的Gemfile,如下所示:
gem "sass"
Rails 是一个开放源代码的Web框架,它使用JSON,HTML,CSS和JavaScript等Web标准来显示用户界面。 要使用Rails,您需要具有Ruby和面向对象编程的基本知识。
如果您要在 Rack 应用程序中启用SASS,请将以下行添加到应用程序根目录中的 config.ru 文件中:
require 'sass/plugin/rack'
use Sass::Plugin::Rack
Merb 是一个Web应用程序框架,可为Rails提供速度和模块化。 要了解有关Merb的更多信息,只需打开此链接 。
您可以在 Merb 中启用SASS,方法是在 config / dependencies.rb 文件中添加以下行:
dependency "merb-haml"
缓存
SASS缓存诸如模板和分支的文档,可以重用它们而不解析它们,除非它们已经改变。它使得SASS文件的编译更快,并且当模板被分割成单独的文件并且被导入到一个大文件中时,工作更好。如果您删除缓存的文件,它们将在下次编译时再次生成。
选项
您可以在Rack应用程序的Rails或 config.ru 文件的 environment.rb 文件中设置选项,方法如下:
Sass::Plugin.options[:style] = :compact
您还可以使用以下行在Merb的 init.rb 文件中设置选项:
Merb::Plugin.config[:sass][:style] = :compact
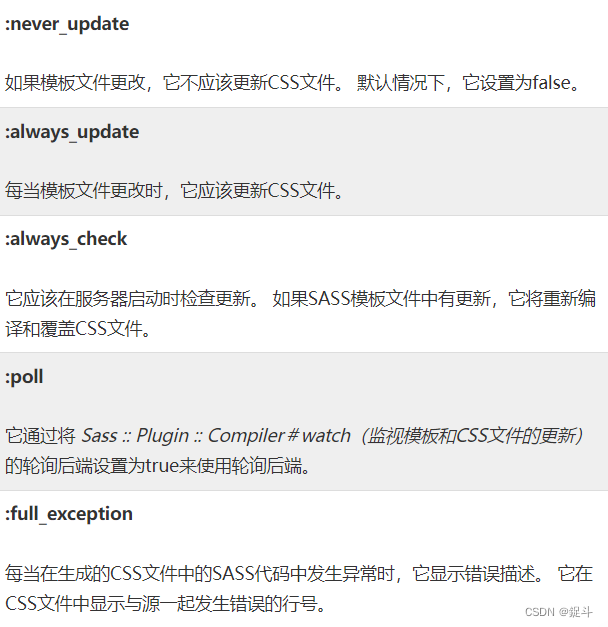
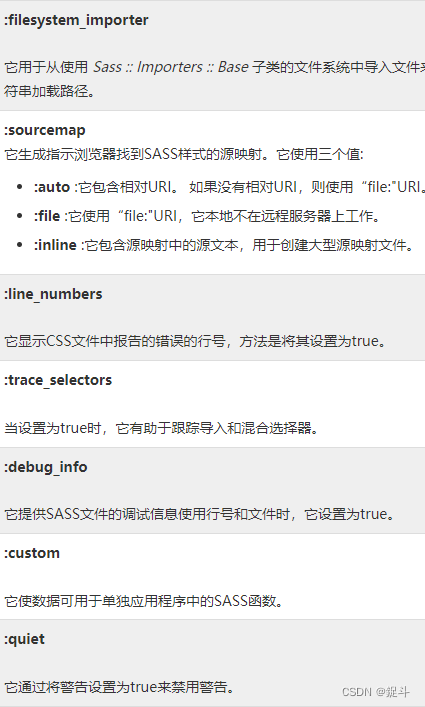
有一些选项可用于 SASS 和 SCSS ,如下表所述:




语法选择
您可以使用SASS命令行工具确定您在SASS模板中使用的语法。默认情况下,SASS使用缩进语法,它是基于CSS的SCSS语法的替代。您可以使用类似于SASS程序的SCSS命令行程序,但默认情况下它认为语法是SCSS。
编码
SASS通过指定以下CSS规范使用样式表的字符编码:
-
首先它检查Unicode字节,下一个@charset声明,然后检查Ruby字符串编码。
-
接下来如果没有设置,则认为字符集编码为UTF-8。
-
通过使用@charset声明明确地确定字符编码。只需在样式表的开头使用“@charset encoding name",SASS将假设这是给定的字符编码。
-
如果SASS的输出文件包含非ASCII字符,那么它将使用@charset声明。
Sass CSS扩展

- 嵌套规则
- 引用父选择器
- 嵌套属性
- 占位符选择器
Sass 注释
在本章中,我们来研究Sass 注释。注释是放在源代码中的不可执行语句。注释使源代码更容易理解。Sass支持两种类型的注释。
-
多行注释 - 使用/ 和 /写入。多行注释保存在CSS输出中。
-
单行注释 - 这些是使用 // 和注释写成的。单行注释不会保留在CSS输出中。
<html>
<head><title>SASS comments</title><link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body><h1>Welcome to TutorialsPoint</h1><a href="//www.w3cschool.cn/">TutorialsPoint</a>
</body>
</html>
接下来,创建文件 style.scss 。
style.scss
/* This comment is* more than one line long* since it uses the CSS comment syntax,* it will appear in the CSS output. */
body { color: black; }// These comments are in single line
// They will not appear in the CSS output,
// since they use the single-line comment syntax.
a { color: blue; }
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
/* This comment is* more than one line long* since it uses the CSS comment syntax,* it will appear in the CSS output. */
body {color: black; }a {color: blue; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
-
将上述html代码保存在 sass_comments.html 文件中。
-
在浏览器中打开此HTML文件,将显示如下输出。

Sass 脚本
SASS使用一组称为SassScript的小型扩展,可以包含在SASS文档中,以从属性值计算变量,并使用变量,算术和其他函数的属性。SassScript还可以使用选择器和属性名称,同时使用mixins(Mixins允许在整个样式表中重用CSS样式)。
下表列出了SASS中使用的一些CSS扩展:

Sass @-规则和指令
下表列出了您可以在SASS中使用的所有规则和指令。

Sass 控制指令和表达式
在本章中,我们来研究控制指令和表达式。基于某些条件的样式或多次应用相同样式的变体可以通过使用SassScript支持的控制指令和表达式来实现。这些控制指令是主要在mixin中使用的高级选项。它们需要相当大的灵活性,因为它们是Compass库的一部分。
下表列出了SASS中使用的控制指令和表达式:

Sass 混入指令
Mixins允许创建一组可以在整个样式表中重复使用的样式,而不需要重新创建非语义类。在CSS中,mixin可以存储多个值或参数和调用函数; 它有助于避免编写重复的代码。混合名称可以交替使用下划线和连字符。以下是Mixins中的指令。

Sass 功能指令
在本章中,我们来研究函数指令。在SASS中,您可以创建自己的函数,并在脚本上下文中使用它们,或者可以与任何值一起使用。通过使用函数名和任何参数来调用函数。
例子
下面的例子演示了在SCSS文件中使用function指令:
function_directive.html
<html>
<head><title>Nested Rules</title><link rel="stylesheet" type="text/css" href="style.css" /><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"><script src="/attachments/tuploads/sass/jquery.min.js"></script><script src="/attachments/tuploads/sass/bootstrap.min.js"></script>
</head>
<body><div class="container" id="set_width"><h2>Example for Function directives</h2><p>SASS stands for Syntactically Awesome Stylesheet. </p></div>
</body>
</html>
接下来,创建文件 style.scss 。
style.scss
$first-width: 5px;
$second-width: 5px;@function adjust_width($n) {@return $n * $first-width + ($n - 1) * $second-width;
}#set_width { padding-left: adjust_width(10); }
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
#set_width {padding-left: 95px; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
-
将上述html代码保存在 function_directive.html 文件中。
-
在浏览器中打开此HTML文件,将显示如下输出。

在输出中,您可以看到正在应用左侧填充。
就像mixin一样,函数也可以访问全局定义的变量,也可以接受参数。 您应该使用 @return 来调用函数的返回值。 我们可以使用关键字参数调用SASS定义的函数。
调用上述函数,如下所示。
#set_width { padding-left: adjust_width($n: 10); }
命名约定
为了避免命名冲突,函数名称可以带前缀,以便可以轻松区分。 与mixins一样,用户定义的函数也支持变量参数。 函数和其他SASS标识符可以交替使用下划线(_)和连字符( - )。
例如,如果函数定义为 adjust_width,则它可以用作 adjust-width,反之亦然。
Sass 输出样式
在本章中,我们将研究 SASS输出样式。SASS生成的CSS文件由反映文档结构的默认CSS样式组成。默认的CSS样式是好的,但可能不适合所有情况,另一方面SASS支持许多其他样式。
它支持以下不同的输出样式:
:nested
嵌套样式是SASS的默认样式。这种方式的样式是非常有用的,当你处理大型CSS文件。它使得文件的结构更可读,并且可以容易地理解。每个属性都有自己的行,每个规则的缩进都是基于嵌套的深度。
例如,我们可以在SASS文件中嵌套代码,如下所示:
#first {background-color: #00FFFF;color: #C0C0C0; }#first p {width: 10em; }.highlight {text-decoration: underline;font-size: 5em;background-color: #FFFF00; }
:expanded
在展开类型的CSS样式中,每个属性和规则都有自己的线。与嵌套CSS样式相比,它需要更多的空间。规则部分由属于规则中的所有属性组成,其中规则不遵循任何缩进。
例如,我们可以扩展SASS文件中的代码,如下所示:
#first {background-color: #00FFFF;color: #C0C0C0;
}
#first p {width: 10em;
}.highlight {text-decoration: underline;font-size: 5em;background-color: #FFFF00;
}
:compact
紧凑的CSS风格竞争力比Expanded和Nested占用更少的空间。它主要关注选择器而不是其属性。每个选择器占用一行,其属性也放在同一行。嵌套规则彼此相邻,没有换行符,并且独立的规则组之间将有换行符。
例如,我们可以压缩SASS文件中的代码,如下所示:
#first { background-color: #00FFFF; color: #C0C0C0; }
#first p { width: 10em; }
.highlight { text-decoration: underline; font-size: 5em; background-color: #FFFF00; }
:compressed
与上面讨论的所有其他样式相比,压缩的CSS样式占用最少的空间。它仅提供空格,以在文件末尾分隔选择器和换行符。这种方式的样式是混乱,不容易阅读。
例如,我们可以压缩SASS文件中的代码,如下所示:
#first{background-color:#00FFFF;color:#C0C0C0}#first p{width:10em}.highlight{text-decoration:underline;font-size:5em;background-color:#FFFF00}
Sass 扩展
您可以扩展Sass的功能,为用户提供不同类型的功能和自定义。要使用这些功能,用户应该有Ruby的知识。
定义自定义Sass函数
您可以在使用Ruby API时定义自己的Sass函数。您可以通过将自定义函数添加到Ruby方法来添加自定义函数,如下面的代码所示:
module Sass::Script::Functionsdef reverse(string)assert_type string, :StringSass::Script::Value::String.new(string.value.reverse)enddeclare :reverse, [:string]
end
在代码中你可以看到,Functions.declare 指定函数的参数名称。如果失败,它将不接受任何参数,即使函数是工作,它也采取任意关键字参数。您可以使用 value 存取器获取Ruby值,并使用 rgb,红色,绿色 或蓝色。
缓存存储
Sass存储解析的文档的缓存,可以重新使用而无需再次解析。Sass使用:cache_location 在文件系统上写入高速缓存文件。它可以更快地编译Sass文件,如果删除缓存文件,下次编译时将再次生成它们。您可以通过设置:cache_store 选项来定义自己的缓存存储。这将写入文件系统上的缓存文件或共享缓存文件到Ruby进程或机器。Sass使用Sass :: CacheStores ::Base `子类的实例来存储和检索缓存结果。
自定义导入
Sass使用 @import 导入SCSS和Sass文件,并将路径传递到 @import 规则,以便为指定的路径找到合适的路径代码。Sass导入器使用文件系统加载代码并使用数据库或不同的文件命名方案添加到加载。
单个导入器可以进行单个文件加载,并且可以与文件系统的路径一起放置在:load_paths数组中。使用 @import 时,Sass寻找导入导入器路径的加载路径。找到路径时,将使用导入的文件。用户可以从 Sass :: Importers :: Base 继承导入程序。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

Sass基础知识详细讲解【附带表图】
文章目录 前言使用 SassRack / Rails / Merb插件缓存选项语法选择编码 Sass CSS扩展Sass 注释输出 Sass 脚本Sass -规则和指令Sass 控制指令和表达式 Sass 混入指令Sass 功能指令命名约定Sass 输出样式:nested:expanded:compact:compressedSass 扩展缓存存储自定义导入 后言 前…...

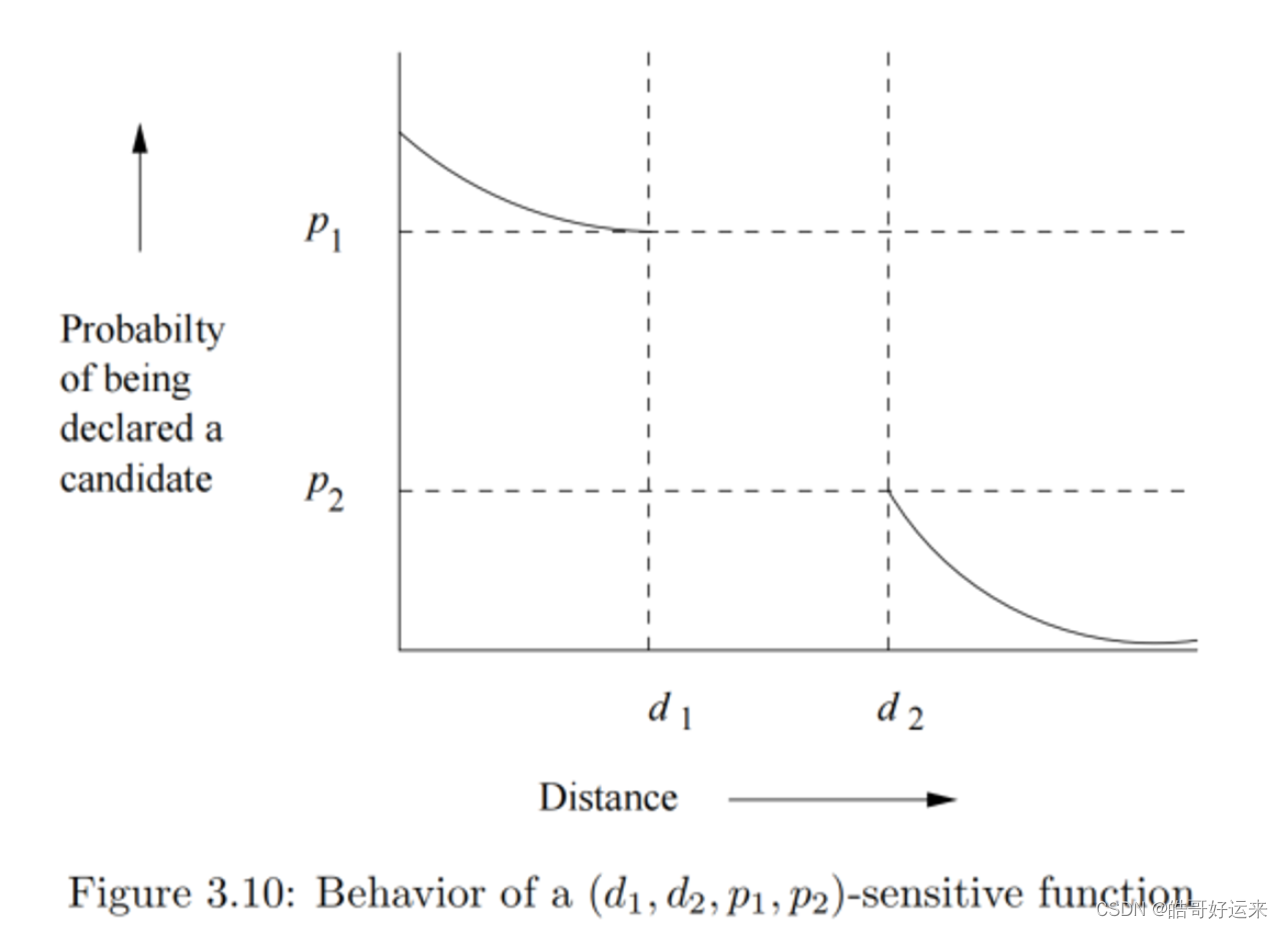
《斯坦福数据挖掘教程·第三版》读书笔记(英文版)Chapter 3 Finding Similar Items
来源:《斯坦福数据挖掘教程第三版》对应的公开英文书和PPT It is therefore a pleasant surprise to learn of a family of techniques called locality-sensitive hashing, or LSH, that allows us to focus on pairs that are likely to be similar, without hav…...

天眼销:超有用的企业获客工具
天眼销是资深数据团队开发的一个客户资源查询平台,可以通过多重筛选:企业名称/信用代码,所在地区,行业,注册资本,年限,是否在营/有电话/邮箱等。 天眼销和某查查有什么区别? 天*查/…...

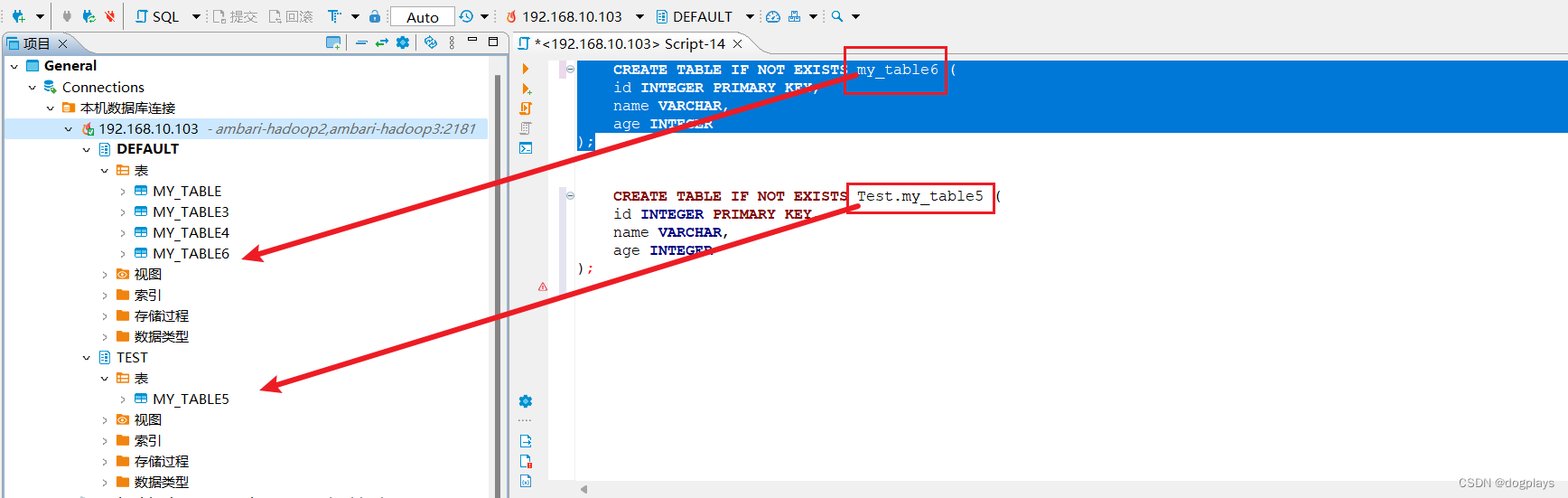
dbeaver连接amabri-hbase
目录 尝试过程 解决之道 总结 尝试过程 注意此章节为记录试错过程,无需跟随操作,仅作试错记录。真正操作方法请看“解决之道”章节 环境ambari安装的hbase2.1.6 使用apche phoenix默认驱动配置 备注:Apache Phoenix 是一个开源的、基于…...

Mac IDEA解决Maven项目命令行报错:command not found: mvn
1. 使用idea自带的maven命令 open -e ~/.zshrc 2. 在其最下面增加 # maven export MAVEN_HOME"/Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3" export PATH$MAVEN_HOME/bin:$PATH # maven end 3. 连接使之生效 source ~/.zshrc4. 修改mvn…...

线性回归 梯度下降
梯度下降算法 在开始之前,为了方便解释,首先规定几个符号所代表的意义: m m m 训练集中训练样本的数量 X X X 输入变量 Y Y Y 输出变量 ( x , y ) (x,y) (x,y) 训练样本 ( x i , y i ) (x^i,y^i) (xi,yi)第i个训练样本(i表示…...

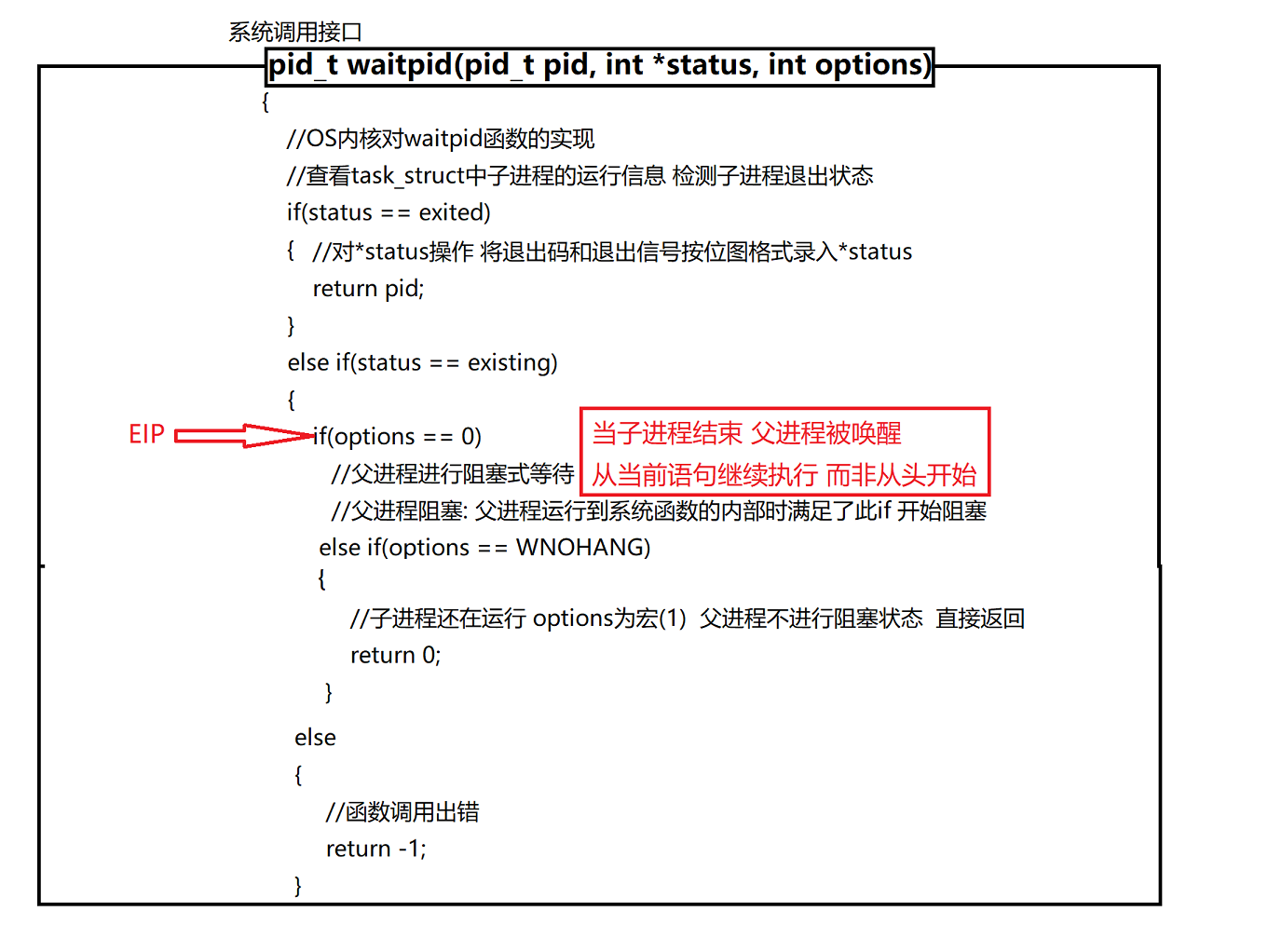
[Linux]进程等待
文章目录 3.进程等待3.1什么是进程等待3.2为什么要进程等待3.3如何进行进程等待?1.wait2.waitpid2.1函数的讲解2.2status的理解2.3代码理解 3.4学后而思1.直接用全局变量获取子进程退出码可以吗?如下2.进程具有独立性 退出码是子进程的数据 父进程是如何拿到退出码的3.对内存…...

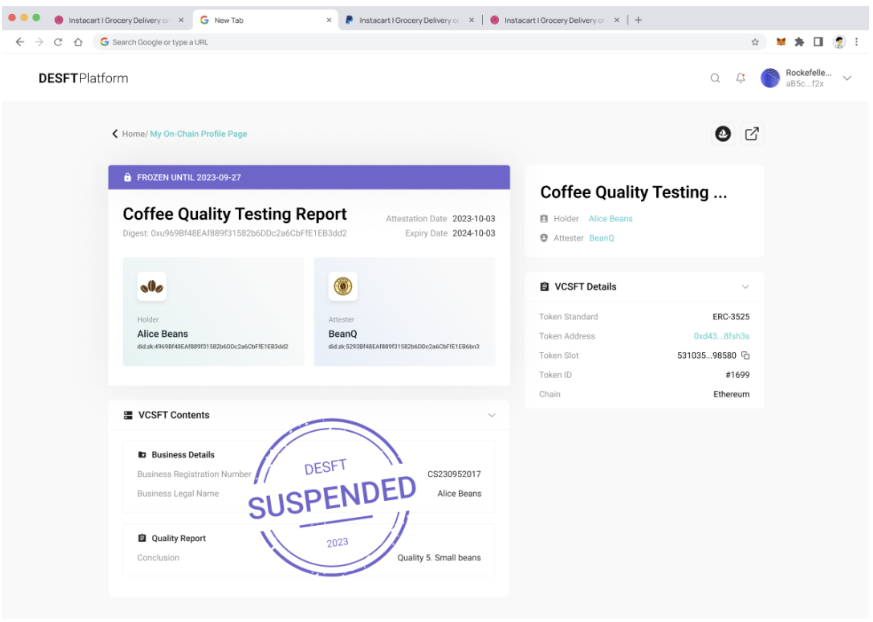
Project DESFT 白皮书中文版——应用于普惠金融的可信数字凭证解决方案
1. 概述 Project DESFT 是由 Solv 基金会与 zCloak Network 联合设计孵化,以跨境贸易和金融服务为场景的分布式可信数字凭证解决方案(Distributed Trusted Digital Credential Solution),项目获得新加坡金管局(Monetar…...

907. 子数组的最小值之和 --力扣 --JAVA
题目 给定一个整数数组 arr,找到 min(b) 的总和,其中 b 的范围为 arr 的每个(连续)子数组。 由于答案可能很大,因此 返回答案模 10^9 7 。 解题思路 找到以当前值为最小值所能组成的子数组;若存在两个相同…...

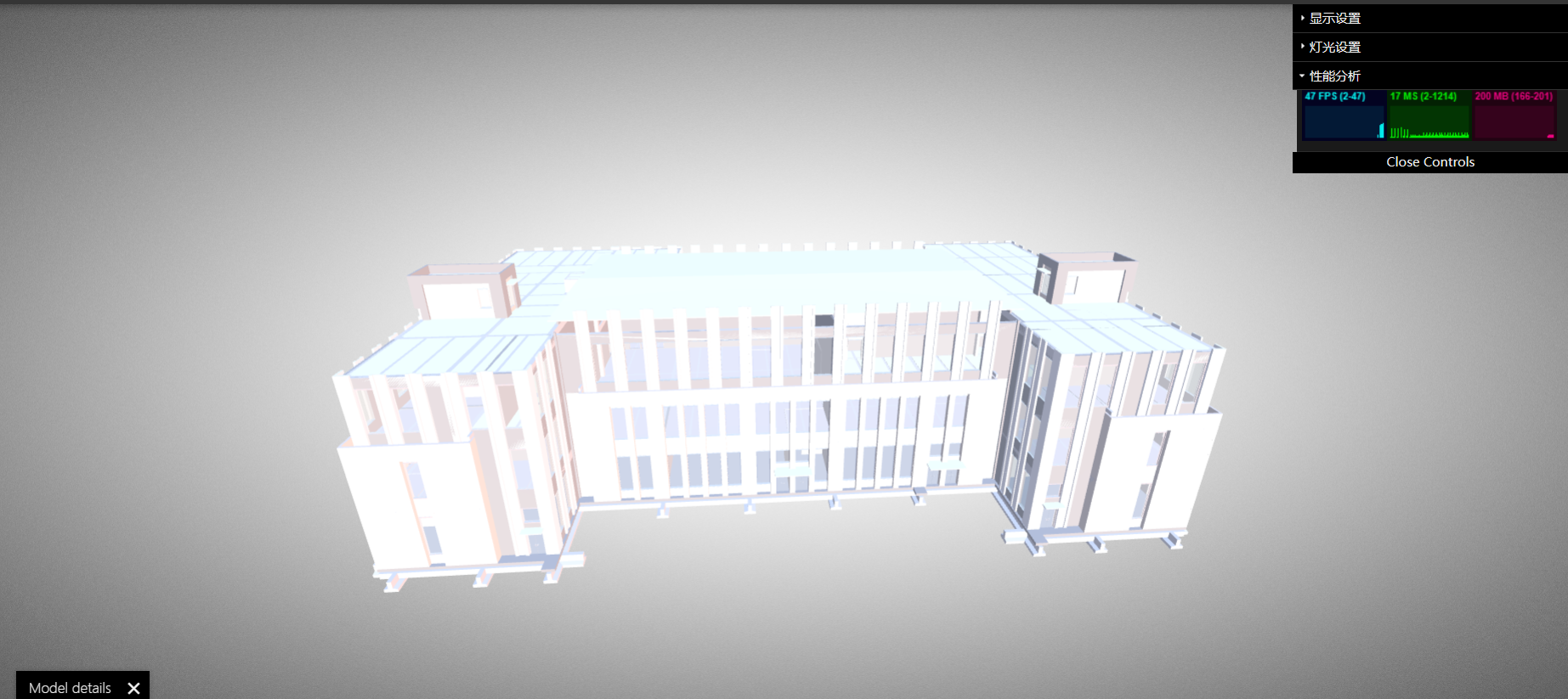
3D模型渲染导致电脑太卡怎么办?
在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务 1、什么是3D渲染? 3D渲染是指通过计算机图形学技术将三维模型转化为二维图像的过程…...

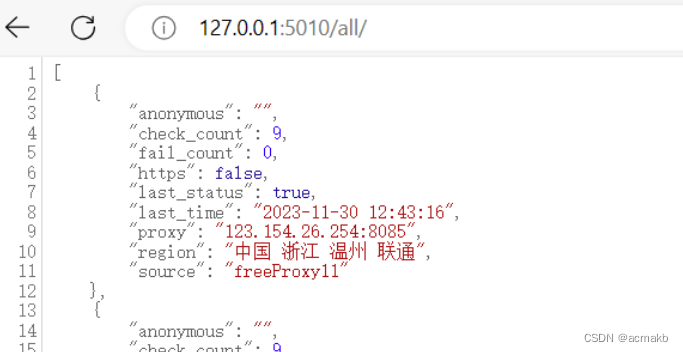
构建个人代理池:使用GitHub项目proxy_pool的搭建配置及代码接口详解
手把手教你搭建代理IP池: 项目简介: 爬虫代理IP池项目,主要功能为定时采集网上发布的免费代理验证入库,定时验证入库的代理保证代理的可用性,提供API和CLI两种使用方式。同时你也可以扩展代理源以增加代理池IP的质量和数量。…...

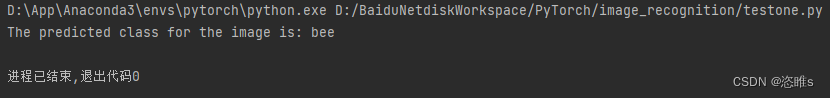
Pytorch进阶教学——训练一个图像分类模型(GPU)
目录 1、前言 2、数据集介绍 3、获取数据 4、创建网络 5、训练模型 6、测试模型 6.1、测试整个模型准确率 6.2、测试单张图片 1、前言 编写一个可以分类蚂蚁和蜜蜂图片的模型,使用数据集对卷积神经网络进行训练。训练后的模型可以对蚂蚁或蜜蜂的图片进行…...

Docker Swarm总结+CI/CD Devops、gitlab、sonarqube以及harbor的安装集成配置(3/5)
博主介绍:Java领域优质创作者,博客之星城市赛道TOP20、专注于前端流行技术框架、Java后端技术领域、项目实战运维以及GIS地理信息领域。 🍅文末获取源码下载地址🍅 👇🏻 精彩专栏推荐订阅👇🏻…...

Linux:windows 和 Linux 之间文本格式转换
背景 在 Windows 上编辑的文件,放到 Linux 平台,有时会出现奇怪的问题,其中有一个是 ^M 引起的,例如这种错误: /bin/bash^M: bad interpreter 这个问题相信大家也碰到过,原因是 Windows 和 Linux 关于换行的…...

VBA技术资料MF88:测试Excel文件名是否有效
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

u8g2图形库——丝滑菜单制作
目录 一、实物效果展示 二、丝滑菜单实现原理 三、代码开源 1.ui_bmp.h 2.ui.h 3.ui.c 一、实物效果展示 u8g2图形库——丝滑菜单制作 二、丝滑菜单实现原理 int ui_run(short *a,short *a_tag,uint8_t step,uint8_t slow_cnt) //UI滑动效果 {uint8_t temp;…...

Go 异常处理流程
在 Go 语言中,panic、recover 和 defer 是用于处理异常情况的关键字。它们通常一起使用来实现对程序错误的处理和恢复。 1. defer 语句 defer 用于在函数返回之前执行一段代码。被 defer 修饰的语句或函数会在包含 defer 的函数执行完毕后执行。defer 常用于资源清…...

ubuntu20.04安装tensorRT流程梳理
目标:先跑demo,再学习源码 step1, 提前准备好CUDA环境 安装CUDA,cuDNN 注意,CUDA,cuDNN需要去官网下载.run和tar文件安装,否则在下面step4 make命令会报找不到cuda等的错误,具体安装教程网上…...

数字孪生技术:提升UI交互性与个性化设计
随着数字化时代的到来,数字孪生技术正在逐渐改变我们的生活和工作方式。数字孪生是一种复制现实世界系统或实体的技术,通过创建数字模型来模拟现实世界中的各种行为和事件。这种技术不仅为人们提供了一个全新的视角来看待和解决问题,同时也为…...

外包干了5个月,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
