vue2 el-table 封装
vue2 el-table 封装
- 在 custom 文件夹下面创建 tableList.vue
- 直接上代码(代码比较多,复制可直接用)
<template><div class="mp-list"><el-tableref="multipleTable"class="mp-custom-table":data="tableData" v-loading="fullLoading":highlight-current-row="highlightCurrentRow":row-class-name="rowClassName":border="isBorder":reserve-selection="false"@row-click="handleClickRow"@current-change="handleCurrentChange":row-key="rowKey":default-expand-all="defaultExpandAll":expand-row-keys="expandRowKeys"@expand-change="expandChangeClick"@header-click="handleClickHeader"doLayout:stripe="true":default-sort="defaultSort"@selection-change="handleSelectionChange"@filter-change="filterChangeFn"@row-dblclick="ondblclick"width="100%":height="tableHeight":max-height="maxHeight"@select="select"@select-all="selectAll":header-cell-style="headerCellStyle"@cell-mouse-enter="cellMouseEnter"@cell-mouse-leave="cellMouseLeave"@sort-change="sortChange":key="statusKey"><el-table-column v-if="selecShow" :align="selecShowAlign" :selectable="selectable" type="selection" width="60"></el-table-column><el-table-column v-if="needSerialNumber" type="index" :label="serialNumberName"></el-table-column>// 行详情插槽<template v-if="expand"><slot name="expand"></slot></template><!-- theadData 配置项加了showOverTip字段,控制当前列是否使用tooltip,不传默认原来true --><template v-for="(item, idx) of theadData"><el-table-column:label="item.title":width="item.width":prop="item.field":sortable="item.sortable":key="`${item.field || item.prop}_${idx}`":min-width="item.minWidth":align="cellAlign":class-name="item.highlight ? 'mp-highlight' : ''":sort-by="item.sortBy":filter-placement="'bottom'":filters="item.filters":filter-method="item.filterMethod":filter-multiple="false":columnKey="item.field":sort-method="item.sortFn":show-overflow-tooltip="item.showOverTip !== undefined ? item.showOverTip : true"><!-- 给列表的th添加提示icon,鼠标进过后显示tooltip,配置theadData时,配置headerTip内容,则展示到此,未配置不展示icon --><template slot="header" v-if="item.headerTip"><span>{{ item.title }}<el-tooltip effect="dark" placement="top" :content="item.headerTip"><i class="el-icon-info"></i></el-tooltip></span></template><template slot-scope="scope"><slot v-if="item.isSlot" :name="item.field" :scope="scope" :row="scope.row" :column="scope.column" :store="scope.store" :_self="scope._self"></slot><div v-else><div v-if="item.htmlCustom && typeof item.htmlCustom === 'function'" v-html="item.htmlCustom(scope.row, scope.column, scope.row[item.field], item.field) || '--'"></div><span v-else>{{ fieldDeel(scope.row, item.field) || '--' }}</span></div></template></el-table-column></template><template slot="empty"><div class="mp_tatble_nodata">// 表格数据为空时,显示暂无数据图片// 图片根据自己的主题,更换合适的图片<img class="mp_noData_image" src='/img/dark_no_data.png' alt /><p class="mp_tatble_txt">暂无数据</p></div></template><slot name="slotTip"></slot><slot name="operbtn"></slot><!-- other 是为了处理表格列key在某个子对象下,父组件正常循环 --><slot name="other"></slot></el-table></div>
</template><script>
export default {name: 'tableList',props: {//表格高亮当前选中行highlightCurrentRow: {default: false,},expand: {type: Boolean,default: false,},rowKey: {type: String,default: 'id',},expandRowKeys: {type: Array,default: () => [],},// table高度,接收StringtableHeight: {default: false,},maxHeight: {type: String,default: '100%',},tableData: Array, // 表格内容theadData: {type: Array,}, // 表头内容fullLoading: Boolean, // 加载遮罩sid: String,selecShow: {// 是否有选择框type: Boolean,default: false,},selecShowAlign: {type: String,default: 'left'},isBorder: {type: Boolean,default: true,},bk_obj_name: '',cellAlign: {type: String,default: 'left',},//设置表头样式headerCellStyle: {type: Object,},serialNumberName: {type: String,default: '序号',},needSerialNumber: {type: Boolean,default: false,},defaultExpandAll: {type: Boolean,default: false,},// 默认排序defaultSort: {type: Object,default: {prop: 'date',},},rowClassName: {type: Function,},},data() {return {idSelection: [],statusKey: 0,}},created() {},methods: {fieldDeel(row, field) {let arr = field.split('.')let text = rowarr.forEach((item) => {text = text[item]})if (text == 0) {text = text + ''}return text},handleClickHeader(col, e) {// 点击某一表头if (col && col.sortable) {}},filterChangeFn(filter) {if (typeof this.$parent.getFilterValueFn === 'function') {this.$parent.getFilterValueFn(filter)}},handleClickRow(row, col, e) {//点击某一行跳转if (col && col.className) {if (col.className == 'mp-highlight') {this.$emit('handleClickRow', row, col, this.bk_obj_name)}}},ondblclick(row, col, e) {// 某一行的双击事件this.$emit('ondblclick', row, col)},toggleSelection(rows, selected) {this.$nextTick(() => {if (rows) {rows.forEach((row) => {this.$refs.multipleTable.toggleRowSelection(row, selected)})} else {this.$refs.multipleTable.clearSelection()}})},// 单行设置高亮setCurrentRowHandel(row) {this.$nextTick(() => {this.$refs.multipleTable.setCurrentRow(row[0])})},refreshLayout() {this.$nextTick(() => {this.$refs.multipleTable.doLayout()})},// 展开航expandChangeClick(row, expandRow) {this.$emit('expandChange', row, expandRow)},handleSelectionChange(val) {// 多选this.idSelection = []val.forEach((item) => {this.idSelection.push(item[this.sid])})this.$emit('changeData', this.idSelection, val)this.$emit('queryRow', val)},selectable(row, index) {// 是否禁用多选let state = trueif (row.typeFlagOrganization) {state = !row.typeFlagOrganization}return state},// 手动勾选数据行的 Checkbox 时触发的事件select(selection, row) {this.$emit('select', selection, row)},selectAll(selection) {this.$emit('select-all', selection)},cellMouseEnter(row, column, cell, event) {this.$emit('cell-mouse-enter', { row, column, cell, event })},cellMouseLeave(row, column, cell, event) {this.$emit('cell-mouse-leave', { row, column, cell, event })},// 点击表格行时选中handleCurrentChange(row) {// this.$refs.multipleTable.toggleRowSelection(row)if (this.highlightCurrentRow) {//有高亮效果可单选 ---平面图资产关联使用this.$emit('handleCurrentChange', row)}},formatterCellval(row, column, cellValue, index) {// 没有内容时的占位符,暂时无用if (typeof this.$parent.customFormatterCellval === 'function') {// 判断外部是否有customFormatterCellval方法const value = this.$parent.customFormatterCellval(row, column, cellValue, index)return value} else {// 没有-赋值给表格if (!Boolean(cellValue)) {return '--'} else {return cellValue}}},// 排序方法sortFn(a, b) {},// 监听排序事件sortChange(data) {this.$emit('sort-change', data)},},watch: {theadData: {handler(vv) {},deep: true,}},
}
</script><style>
.el-table__body-wrapper tr:hover .mp-highlight {color: #2579ff;cursor: pointer;
}.el-tooltip__popper {max-width: 800px;
}td.mp-highlight:hover {color: #2579ff;cursor: pointer;
}.el-table__header thead th .cell .el-table__column-filter-trigger i.el-icon-arrow-down {position: absolute;top: 6px;left: auto;color: #666;transform: scale(1);
}.el-table__header thead th .cell .el-table__column-filter-trigger i.el-icon-arrow-down:before {content: '\e790';
}.mp-custom-table {font-size: 14px;/* border-radius:10px; */
}.el-table__header-wrapper {border-radius: 0;
}.el-table__header-wrapper .cell .el-icon-info {cursor: pointer;opacity: 0.4;
}
.el-table__header-wrapper .cell .el-icon-info:hover {opacity: 0.8;
}/* .el-table__body-wrapper{border-radius:10px;
} */.el-table--border th {border-right: none;
}.el-table--border td {border-right: none;
}.mp-custom-table .el-table--striped .el-table__body tr.el-table__row--striped td {background-color: RGBA(247, 248, 252, 1) !important;
}.mp-list.mp-custom-table .el-table__body-wrapper tr:hover td {background-color: RGBA(231, 244, 255, 1) !important;
}.mp-custom-table .el-table--border,
.el-table--group {border-left: none;border-right: none;border-top: none;
}.mp-custom-table .el-table--border::after,
.el-table--group::after,
.el-table::before {background-color: transparent !important;
}.mp-custom-table.el-table .el-table__body-wrapper {padding-bottom: 0px;
}.mp-custom-table.el-table .el-table__fixed-right {height: calc(100% - 10px) !important;
}.mp-custom-table.el-table .el-table__fixed-right::before {background-color: transparent !important;
}.el-table.mp-custom-table .el-table__body-wrapper::-webkit-scrollbar {width: 5px;height: 8px;background-color: #fff;border-radius: 5px;border-left: none;
}.el-table.mp-custom-table .el-table__body-wrapper::-webkit-scrollbar-track,
.el-table.mp-custom-table .el-table__body-wrapper::-webkit-scrollbar-thumb {border-radius: 999px;
}.el-table.mp-custom-table .el-table__body-wrapper::-webkit-scrollbar-track {box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2) inset;
}.el-table.mp-custom-table .el-table__body-wrapper::-webkit-scrollbar-thumb {background-clip: content-box;background: rgba(0, 0, 0, 0.01);box-shadow: none;
}/* .el-table.mp-custom-table.el-table__body-wrapper:hover::-webkit-scrollbar-thumb {background: red;
} */.el-table.mp-custom-table .el-table__body-wrapper::-webkit-scrollbar-corner {background: transparent;
}.mp_tatble_nodata {/* padding: 40px 0; */display: flex;align-items: center;flex-flow: column;justify-content: center;
}.mp_noData_image {width: 80px;height: 80px;
}.mp_tatble_txt {font-size: 14px !important;
}
</style>
<style>
.mp-list.mp-custom-table .el-table__header thead tr th {background: rgba(242, 244, 248, 1) !important;color: rgba(68, 79, 89, 1) !important;
}
.eveningTheme .el-table__body-wrapper tr:hover .mp-highlight {color: #07f6ff !important;
}
</style>
<style lang="scss" scoped>
.eveningTheme {.el-table__body-wrapper tr:hover .mp-highlight {color: #07f6ff !important;}.mp-custom-table ::v-deep .el-table__header thead tr th {background: #062540 !important;// color:#fff !important;}.mp-custom-table {::v-deep .el-table--striped .el-table__body tr.el-table__row--striped td {background-color: #062540 !important;}::v-deep .el-table__body-wrapper tr:hover td,::v-deep .el-table--striped .el-table__body tr.el-table__row--striped:hover td {background-color: #153864 !important;}::v-deep .el-table__body-wrapper tr:hover .mp-highlight {color: #07f6ff;cursor: pointer;}::v-deep td.mp-highlight:hover td {color: #07f6ff;cursor: pointer;}::v-deep .el-table__body-wrapper {&::-webkit-scrollbar {width: 5px;height: 5px;background-color: transparent;border-radius: 5px;border-left: none;&-track {background-color: #020919;}&-thumb {background-color: #07639d;}}}::v-deep .el-table__body-wrapper:hover {&::-webkit-scrollbar {&-thumb {background-color: #153864;}}}::v-deep.el-table {tr {background-color: #020919 !important;}}}
}
::v-deep .mp-disabled-row,
::v-deep .mp-list.mp-custom-table .el-table__body-wrapper tr.mp-disabled-row:hover,
::v-deep .mp-custom-table .el-table--striped .el-table__body tr.el-table__row--striped.mp-disabled-row {td {//border-top: 1px dashed rgba(62, 127, 255, 1);border-bottom: 1px dashed rgba(62, 127, 255, 1);background: rgba(62, 127, 255, 0.2) !important;}
}
</style>
<style lang="scss">
.eveningTheme {.mp-list.mp-custom-table .el-table__header thead tr th {background: #071d30 !important;// color:rgba(68, 79, 89, 1) !important;;}
}
</style>- 组件简单使用 (基本常用的属性方法都已封装进去 , 可自行查看 tableList.vue )
(如果缺少需要的功能,可自行补充,或者留言)
/**:selecShow="true" // 开启复选框:tableData="dataTableListInfo" // 表格数据:theadData="option.column" // 表格头部:fullLoading="loading" // 表格loading@queryRow="selectDataTable" // 表格多选事件@handleClickRow="getHandleClickRow" // 行点击事件*/
<template><div><table-operationclass="mp-custom-table":selecShow="true":tableData="dataTableListInfo":theadData="option.column":fullLoading="loading"@queryRow="selectDataTable"@handleClickRow="getHandleClickRow"ref="tableRef">// 该字段使用了插槽 对数据做了处理<template slot="keyNode" slot-scope="{ row }"><span>{{ row['keyNode'] == 1 ? '否' : '是' }}</span></template>// 表格按钮组<el-table-column slot="operbtn" label="操作" width="160" fixed="right"><template slot-scope="{ row }"><mp-button type="text" class="mp-button_edit-custom mp-button_table-typeA-custom" @click="editFormTable(row)">编辑</mp-button><mp-button type="text" class="mp-button_edit-custom mp-button_table-typeA-custom" @click="deleteFormTable(row)">删除</mp-button></template></el-table-column></table-operation>// 分页组件<mp-pagination :pageIndex="pageIndex" :pageSize="pageSize" :total="total" @page-change="pageChange" @page-size-change="pageSizeChange"></mp-pagination></div>
</template>
<script>
import TableOperation from '@/custom/tableList' // 引入上面的表格组件
export default {components: {TableOperation,},data() {return {dataTableList: [],loading: false,pageIndex: 1, //页码pageSize: 10, //分页条目数total: 0, // 总条数option: {column: [{field: 'indexName',highlight: true, // 鼠标移入表格行后,指标名称字段高亮 点击指标名称 跳转title: '指标名称', // 给列表的th添加提示icon,鼠标进过后显示tooltip,配置theadData时,配置headerTip内容,则展示到此,未配置不展示iconheaderTip: '检测内容定义的名称',},{field: 'indexCode',title: '唯一标识',headerTip: 'cmdb 中字段唯一标识',},{field: 'keyNode',title: '是否关键指标',headerTip: '标记',// 该字段是否使用插槽isSlot: true, //插槽}],}, // 表头}},methods:{// 编辑editFormTable(row){},deleteFormTable(row) {// 这里是表格行删除事件},// 多选selectDataTable(row, data) {},// 每一行的指标名称点击事件getHandleClickRow(row) {},// 分页pageChange(pageIndex) {this.pageIndex = pageIndex},// 分页每页条数pageSizeChange(pageSize) {this.pageIndex = 1this.pageSize = pageSize},}
}
</script>-
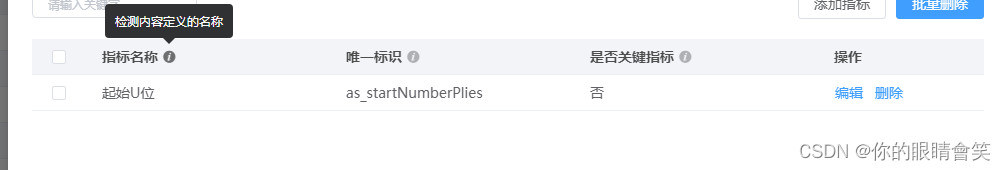
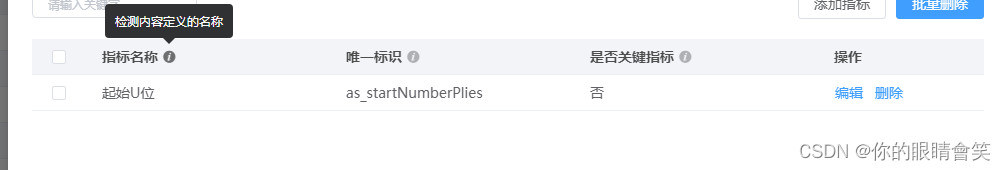
效果

-
扩展(分页组件)
- 在 custom 文件夹下 新建 mpPagination.vue
- 上代码
// mpPagination.vue<template><!-- 分页 --><div class="avue-crud__pagination"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageIndex":page-sizes="pageSizeOption":page-size="pageSize":pager-count="showPagingCount":layout="layout":total="total":key="keyIndex"></el-pagination></div>
</template><script>
export default {name: 'MpPagination',props: {index:{type:Number,default:0},//总条数total: {type: Number,default: 0,},//当前页pageIndex: {type: Number,default: 1,},//页码按钮的数量,当总页数超过该值时会折叠showPagingCount: {type: Number,default: 7,},//每页条目数pageSize: {type: Number,default: 10,},//配置功能布局layout: {type: String,default: 'total, sizes, prev, pager, next, jumper',},//选择每页条目数pageSizeOption: {type: Array,default() {return [10, 20, 50]},},},data() {return {keyIndex:0}},methods: {//每页条目数改变handleSizeChange(val) {this.$emit('page-size-change', val,this.index)},//当前页改变handleCurrentChange(val) {this.$emit('page-change', val,this.index)},},
}
</script>- 以上为全部代码!
相关文章:

vue2 el-table 封装
vue2 el-table 封装 在 custom 文件夹下面创建 tableList.vue直接上代码(代码比较多,复制可直接用) <template><div class"mp-list"><el-tableref"multipleTable"class"mp-custom-table":dat…...
)
harmonyos应用开发者高级认证考试部分答案(2)
一、判断 只要使用端云一体化的云端资源就需要支付费用(错) 所有使用Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。(错) HarmonyOS应用可以兼容OpenHarmony生态(对&am…...

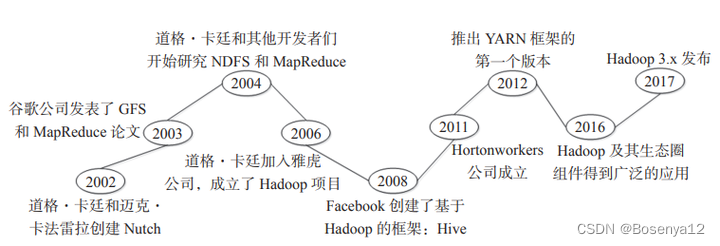
【物联网与大数据应用】Hadoop数据处理
Hadoop是目前最成熟的大数据处理技术。Hadoop利用分而治之的思想为大数据提供了一整套解决方案,如分布式文件系统HDFS、分布式计算框架MapReduce、NoSQL数据库HBase、数据仓库工具Hive等。 Hadoop的两个核心解决了数据存储问题(HDFS分布式文件系统&#…...

Kotlin学习——kt里的集合List,Set,Map List集合的各种方法之Int篇
Kotlin 是一门现代但已成熟的编程语言,旨在让开发人员更幸福快乐。 它简洁、安全、可与 Java 及其他语言互操作,并提供了多种方式在多个平台间复用代码,以实现高效编程。 https://play.kotlinlang.org/byExample/01_introduction/02_Functio…...

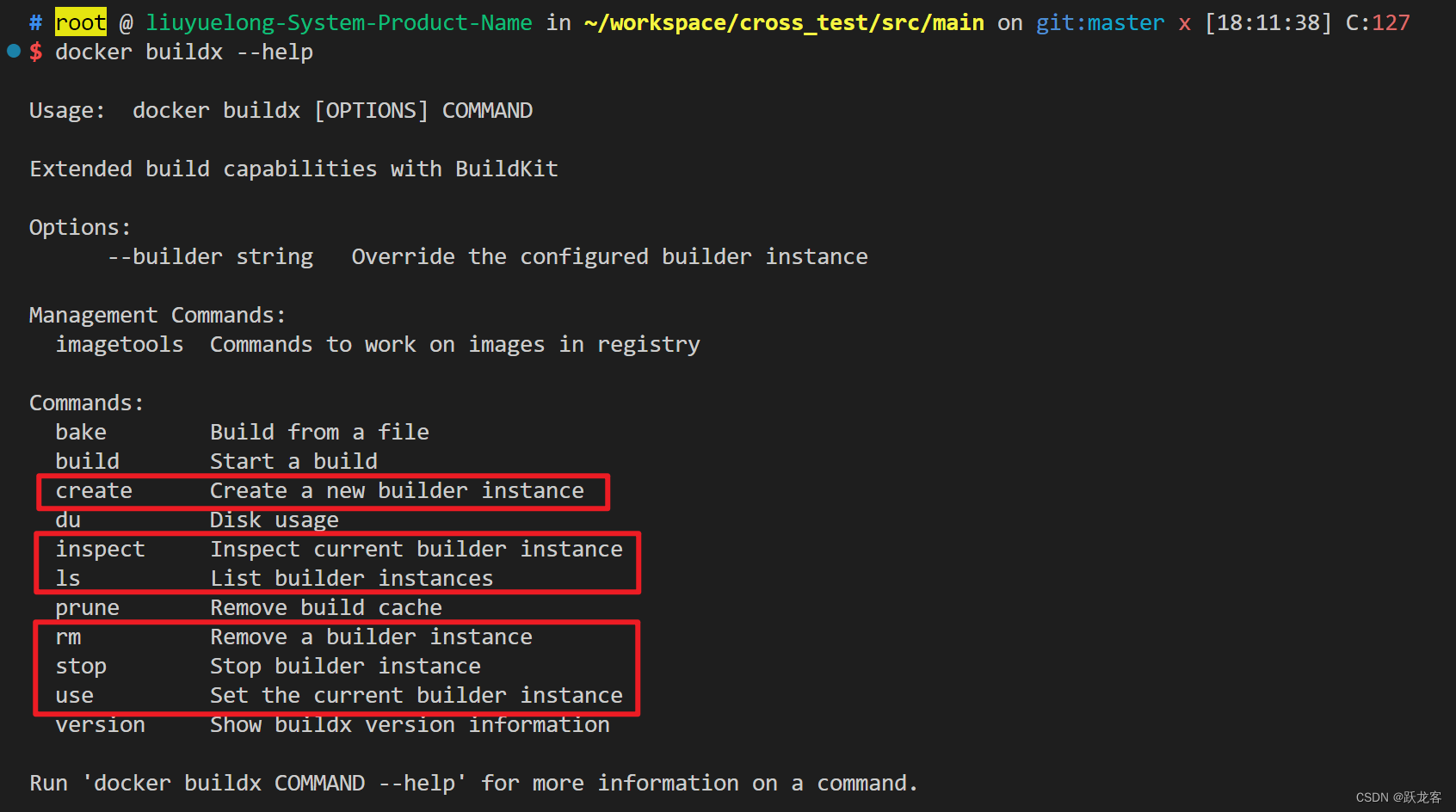
docker buildx跨架构构建笔记(x86_64构建下构建aarch64镜像)
docker buildx跨架构构建(x86_64构建aarch64镜像) 文章目录 docker buildx跨架构构建(x86_64构建aarch64镜像)简介第一步 先交叉编译一个aarch64的HelloWorld程序。准备一个用于跨架构的Dockerfile文件使用docker buildx命令构建aarch64架构的镜像。查看镜像具体详细信息&#…...

Sass基础知识详细讲解【附带表图】
文章目录 前言使用 SassRack / Rails / Merb插件缓存选项语法选择编码 Sass CSS扩展Sass 注释输出 Sass 脚本Sass -规则和指令Sass 控制指令和表达式 Sass 混入指令Sass 功能指令命名约定Sass 输出样式:nested:expanded:compact:compressedSass 扩展缓存存储自定义导入 后言 前…...

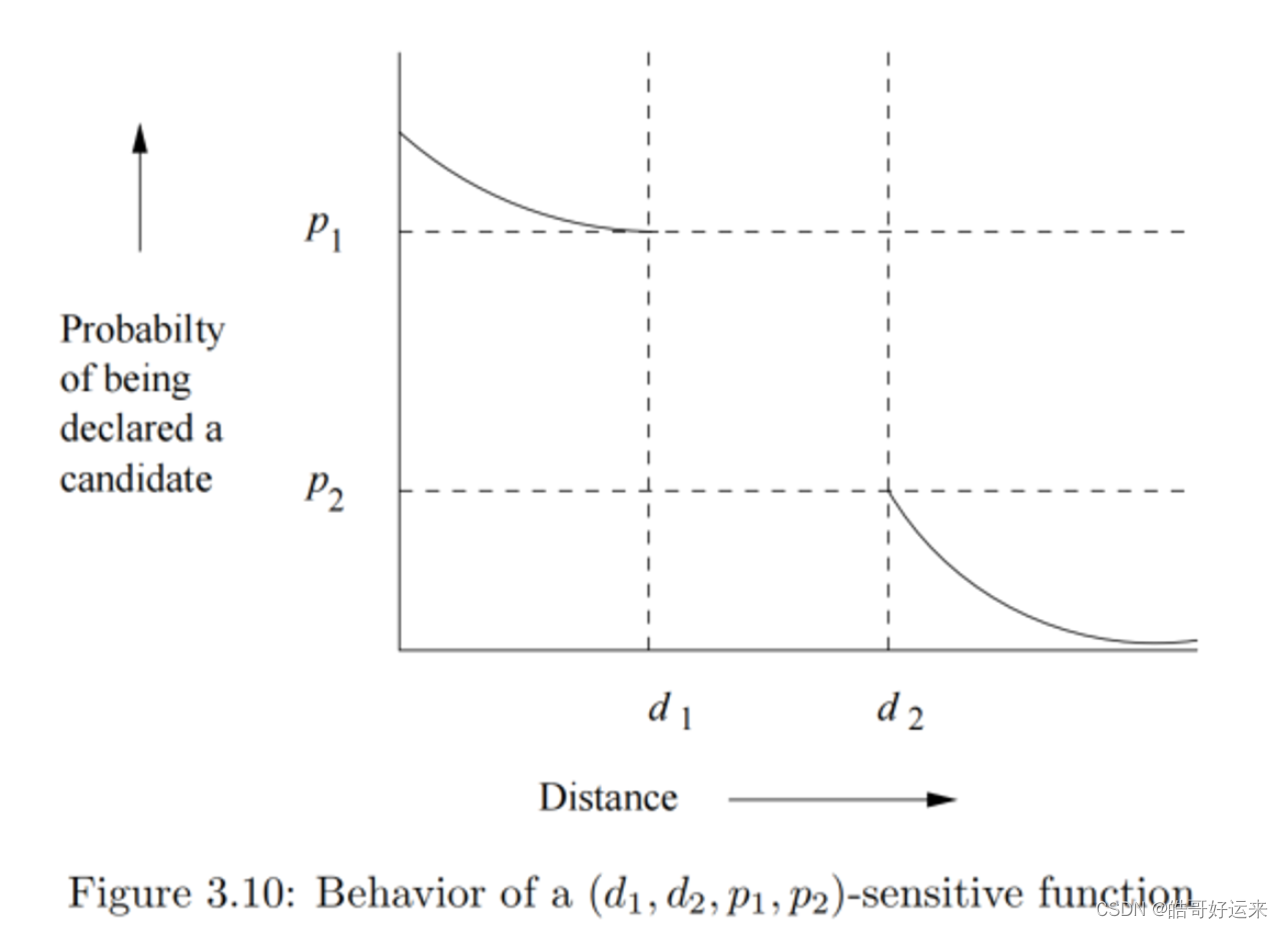
《斯坦福数据挖掘教程·第三版》读书笔记(英文版)Chapter 3 Finding Similar Items
来源:《斯坦福数据挖掘教程第三版》对应的公开英文书和PPT It is therefore a pleasant surprise to learn of a family of techniques called locality-sensitive hashing, or LSH, that allows us to focus on pairs that are likely to be similar, without hav…...

天眼销:超有用的企业获客工具
天眼销是资深数据团队开发的一个客户资源查询平台,可以通过多重筛选:企业名称/信用代码,所在地区,行业,注册资本,年限,是否在营/有电话/邮箱等。 天眼销和某查查有什么区别? 天*查/…...

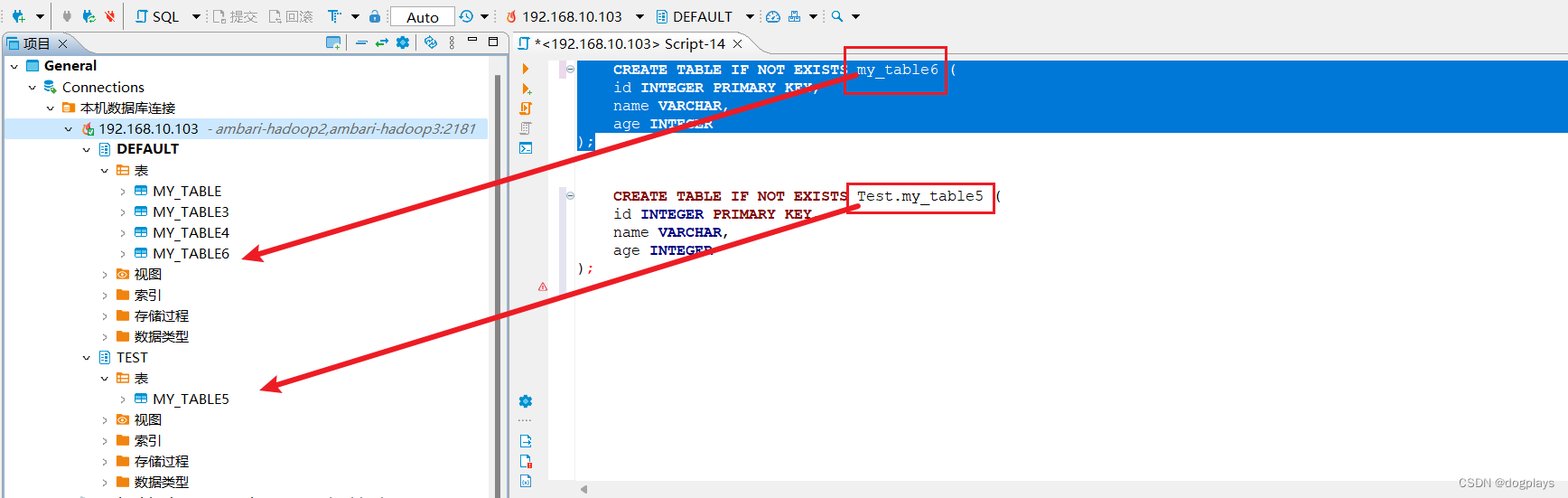
dbeaver连接amabri-hbase
目录 尝试过程 解决之道 总结 尝试过程 注意此章节为记录试错过程,无需跟随操作,仅作试错记录。真正操作方法请看“解决之道”章节 环境ambari安装的hbase2.1.6 使用apche phoenix默认驱动配置 备注:Apache Phoenix 是一个开源的、基于…...

Mac IDEA解决Maven项目命令行报错:command not found: mvn
1. 使用idea自带的maven命令 open -e ~/.zshrc 2. 在其最下面增加 # maven export MAVEN_HOME"/Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3" export PATH$MAVEN_HOME/bin:$PATH # maven end 3. 连接使之生效 source ~/.zshrc4. 修改mvn…...

线性回归 梯度下降
梯度下降算法 在开始之前,为了方便解释,首先规定几个符号所代表的意义: m m m 训练集中训练样本的数量 X X X 输入变量 Y Y Y 输出变量 ( x , y ) (x,y) (x,y) 训练样本 ( x i , y i ) (x^i,y^i) (xi,yi)第i个训练样本(i表示…...

[Linux]进程等待
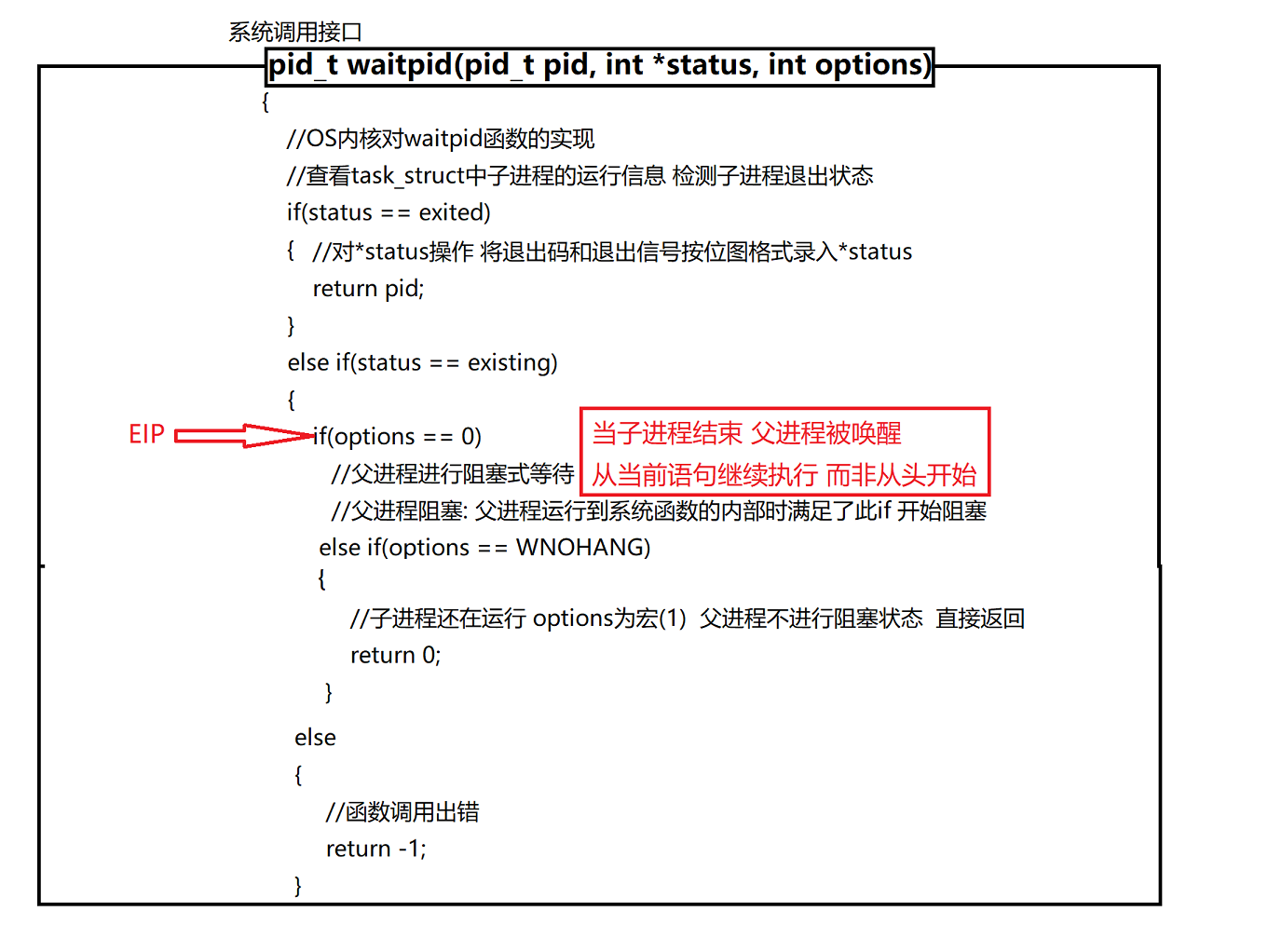
文章目录 3.进程等待3.1什么是进程等待3.2为什么要进程等待3.3如何进行进程等待?1.wait2.waitpid2.1函数的讲解2.2status的理解2.3代码理解 3.4学后而思1.直接用全局变量获取子进程退出码可以吗?如下2.进程具有独立性 退出码是子进程的数据 父进程是如何拿到退出码的3.对内存…...

Project DESFT 白皮书中文版——应用于普惠金融的可信数字凭证解决方案
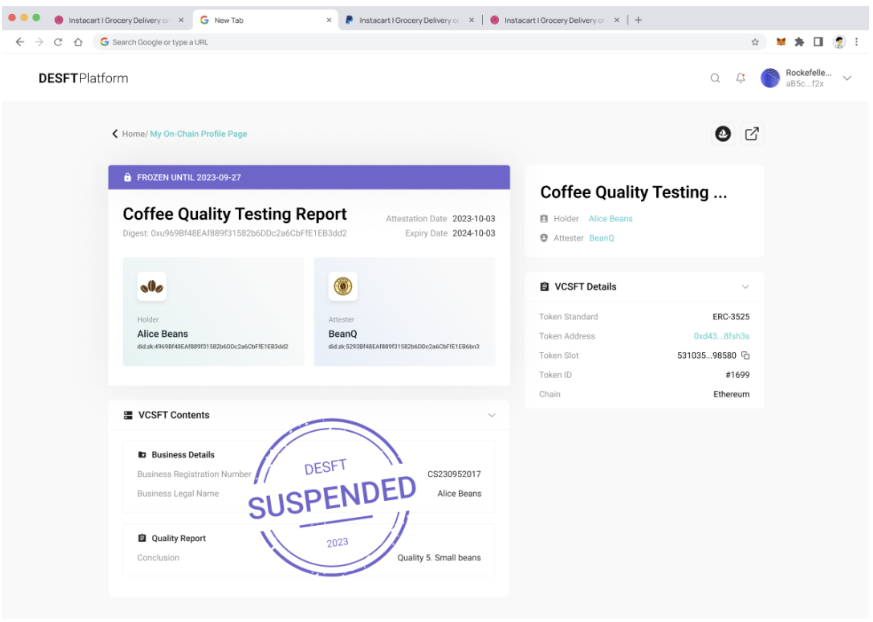
1. 概述 Project DESFT 是由 Solv 基金会与 zCloak Network 联合设计孵化,以跨境贸易和金融服务为场景的分布式可信数字凭证解决方案(Distributed Trusted Digital Credential Solution),项目获得新加坡金管局(Monetar…...

907. 子数组的最小值之和 --力扣 --JAVA
题目 给定一个整数数组 arr,找到 min(b) 的总和,其中 b 的范围为 arr 的每个(连续)子数组。 由于答案可能很大,因此 返回答案模 10^9 7 。 解题思路 找到以当前值为最小值所能组成的子数组;若存在两个相同…...

3D模型渲染导致电脑太卡怎么办?
在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务 1、什么是3D渲染? 3D渲染是指通过计算机图形学技术将三维模型转化为二维图像的过程…...

构建个人代理池:使用GitHub项目proxy_pool的搭建配置及代码接口详解
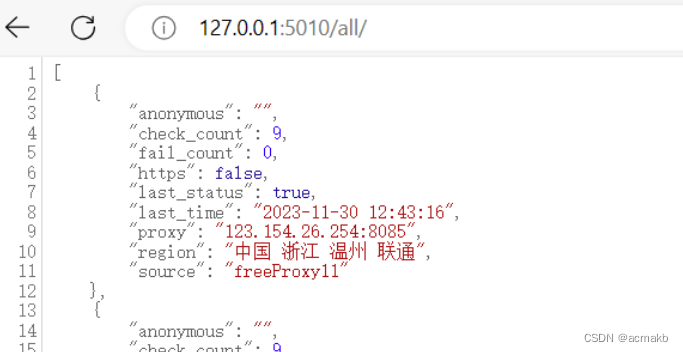
手把手教你搭建代理IP池: 项目简介: 爬虫代理IP池项目,主要功能为定时采集网上发布的免费代理验证入库,定时验证入库的代理保证代理的可用性,提供API和CLI两种使用方式。同时你也可以扩展代理源以增加代理池IP的质量和数量。…...

Pytorch进阶教学——训练一个图像分类模型(GPU)
目录 1、前言 2、数据集介绍 3、获取数据 4、创建网络 5、训练模型 6、测试模型 6.1、测试整个模型准确率 6.2、测试单张图片 1、前言 编写一个可以分类蚂蚁和蜜蜂图片的模型,使用数据集对卷积神经网络进行训练。训练后的模型可以对蚂蚁或蜜蜂的图片进行…...

Docker Swarm总结+CI/CD Devops、gitlab、sonarqube以及harbor的安装集成配置(3/5)
博主介绍:Java领域优质创作者,博客之星城市赛道TOP20、专注于前端流行技术框架、Java后端技术领域、项目实战运维以及GIS地理信息领域。 🍅文末获取源码下载地址🍅 👇🏻 精彩专栏推荐订阅👇🏻…...

Linux:windows 和 Linux 之间文本格式转换
背景 在 Windows 上编辑的文件,放到 Linux 平台,有时会出现奇怪的问题,其中有一个是 ^M 引起的,例如这种错误: /bin/bash^M: bad interpreter 这个问题相信大家也碰到过,原因是 Windows 和 Linux 关于换行的…...

VBA技术资料MF88:测试Excel文件名是否有效
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
