webpack配置scss loader
国内GPT站点:https://www.atalk-ai.com
在 Webpack 中配置 sass-loader 用于处理 .scss 文件通常涉及以下步骤:
-
安装必要的依赖:
你需要安装
sass-loader,以及sass本身(sass是node-sass的替代品,更快且更可靠)。npm install sass-loader sass webpack --save-dev或者,如果你使用
yarn:yarn add sass-loader sass webpack --dev -
配置 Webpack:
在你的
webpack.config.js文件中,你需要添加一个规则来告诉 Webpack 如何处理.scss文件。这通常涉及到在module.rules数组中添加一个新的对象。module.exports = {// ...module: {rules: [// ... 其他规则{test: /\.scss$/,use: [// 将 JS 字符串生成为 style 节点'style-loader',// 将 CSS 转化成 CommonJS 模块'css-loader',// 将 Sass 编译成 CSS'sass-loader',],},],},// ... };这里的
use数组定义了一系列的加载器,它们按照从后往前的顺序执行。首先,sass-loader会将 Sass 编译成 CSS。然后,css-loader会解析 CSS 中的@import和url()为import/require()并解析它们。最后,style-loader会将 CSS 注入到 DOM 中。 -
使用 CSS Modules(可选):
如果你想使用 CSS Modules(这允许你将 CSS 类名局部化,以避免全局冲突),你可以调整
css-loader的配置:{test: /\.scss$/,use: ['style-loader',{loader: 'css-loader',options: {modules: true,},},'sass-loader',], } -
分离 CSS 到单独的文件(可选):
如果你想将 CSS 提取到单独的文件中,而不是将它们注入到 JavaScript 中,你可以使用
mini-css-extract-plugin:首先,安装插件:
npm install mini-css-extract-plugin --save-dev然后,在
webpack.config.js中配置:const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {// ...module: {rules: [{test: /\.scss$/,use: [MiniCssExtractPlugin.loader,'css-loader','sass-loader',],},],},plugins: [new MiniCssExtractPlugin({filename: '[name].css',}),],// ... };
请记住,这些配置可能需要根据你的具体项目需求进行调整。如果你使用的是如 Create React App 或 Next.js 这样的构建工具,它们可能已经内置了对 Sass 的支持,你可能不需要手动更改 Webpack 配置。
相关文章:

webpack配置scss loader
国内GPT站点:https://www.atalk-ai.com 在 Webpack 中配置 sass-loader 用于处理 .scss 文件通常涉及以下步骤: 安装必要的依赖: 你需要安装 sass-loader,以及 sass 本身(sass 是 node-sass 的替代品,更快且…...
)
k8s有状态部署mysql主从(local pv持久化)
1、修改自己对应的命名空间 2、local pv的方式必须先创建好目录在给权限 3、sts部署文件密码都要修改好在部署 yaml资源文件如下: #配置mysql的root密码再部署,如果部署了在修改root密码就会失败,必须在初始化就把root密码修改好 #部署采…...

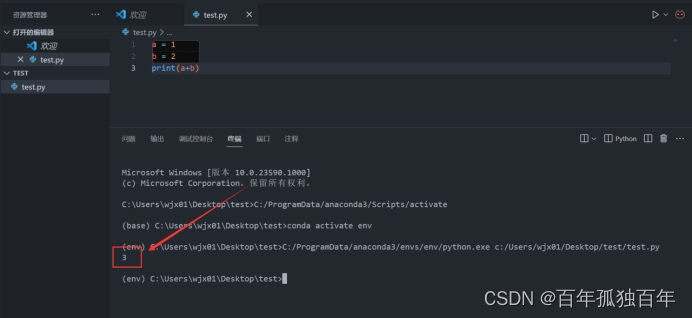
下载并安装anaconda和VScode,配置虚拟环境,并使用VScode运行代码
文章目录 前言软件下载Anaconda下载VScode下载 软件安装Anaconda安装Vscod安装 配置虚拟环境并运行代码Anaconda创建环境VScode使用,运行代码1. 打开代码所在文件夹2. 选择解释器3. 运行代码 总结 前言 运行python代码,需要2个软件如下: Ana…...

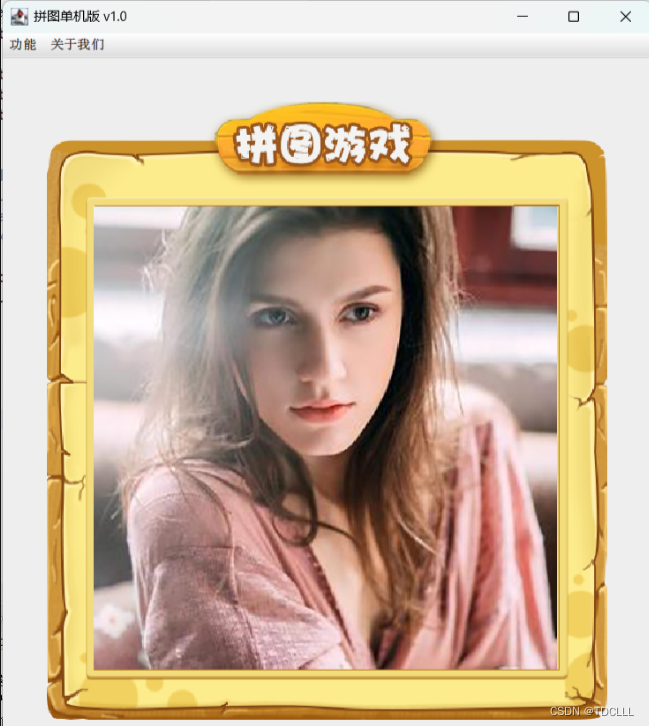
拼图 游戏
运行出的游戏界面如下:按住A不松开,显示完整图片;松开A显示随机打乱的图片 User类 package domain;/*** ClassName: User* Author: Kox* Data: 2023/2/2* Sketch:*/ public class User {private String username;private String password;p…...

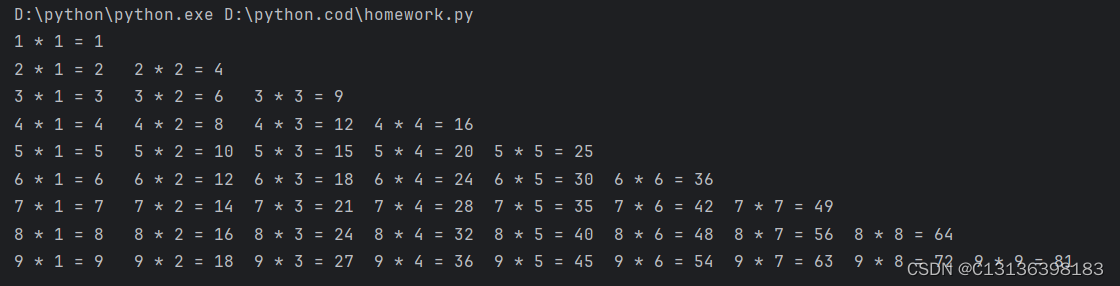
python循环语句和函数
1.使用for循环打印9*9乘法表 for i in range(1, 10):for j in range(1, i1):print(i, "*", j, "", i*j, end"\t")print()结果: 2.使用while循环打印9*9乘法表 i 1 while i < 10:j 1while j < i1:print(i, "*", j…...

php框架dcat-admin速查笔记
要想灵活的使用dcat-admin框架开发,必须知道框架有哪些类提供给我们使用. 每一个自定义的按钮,弹框,信息展示,小组件都用到特定的类和接口. 常用核心类 Dcat\Admin\Http\Controllers\AdminController 需要继承的公共控制器 Dcat\Admin\Layout\Content 布局核心 Dcat\Admin\Gr…...

【Java】文件I/O-文件内容操作-输入输出流-Reader/Writer/InputStream/OutputStream四种流
导读 在文件I/O这一节的知识里,对文件的操作主要分为两大类: ☑️针对文件系统进行的操作 ☑️针对文件内容进行的操作 上文已经讲了针对文件系统即File类的操作,这篇文章里博主就来带了解针对文件内容的操作,即输入输出流&am…...

rocky8.9配置K8S集群kubernetes,centos同理
注意!!! 虚拟机实验环境不要使用’克隆’!!! 唯一标识冲突:K8S集群中的每个节点都需要具有唯一的标识符,例如节点名称、IP地址、MAC地址等。当克隆虚拟机时,这些唯一标识…...

Linux下的文件IO之系统IO
1. 知识点 读入写出,切记以我们程序为中心向文件或者别的什么东西读入写出(输入流输出流) 人话就是 文件向我们程序就是读入 程序向文件或者别的什么就是写出 2. open打开文件 open.c /****************************************************…...

iptables防火墙之SNAT与DNAT
1. SNAT SNAT 应用环境:局域网主机共享单个公网IP地址接入Internet (私有IP不能在Internet中正常路由) SNAT原理:源地址转换,根据指定条件修改数据包的源IP地址,通常被叫做源映射。 数据包从内网发送到公网时,SNAT会把数据包的源IP由私网IP…...

Python与设计模式--命令模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

uni-app 自带返回方法onBackPress,返回上一级并且刷新页面内容获取最新的数据
onBackPress 返回上一级并且刷新页面内容获取最新的数据 onBackPress 方法是uinapp自带返回键方法,也就是在app和H5返回键 onBackPress() {setTimeout(() > {uni.switchTab({url: /pages/Users/index,})}, 300)return true}, methods: {}在这里 uni.switchTab…...

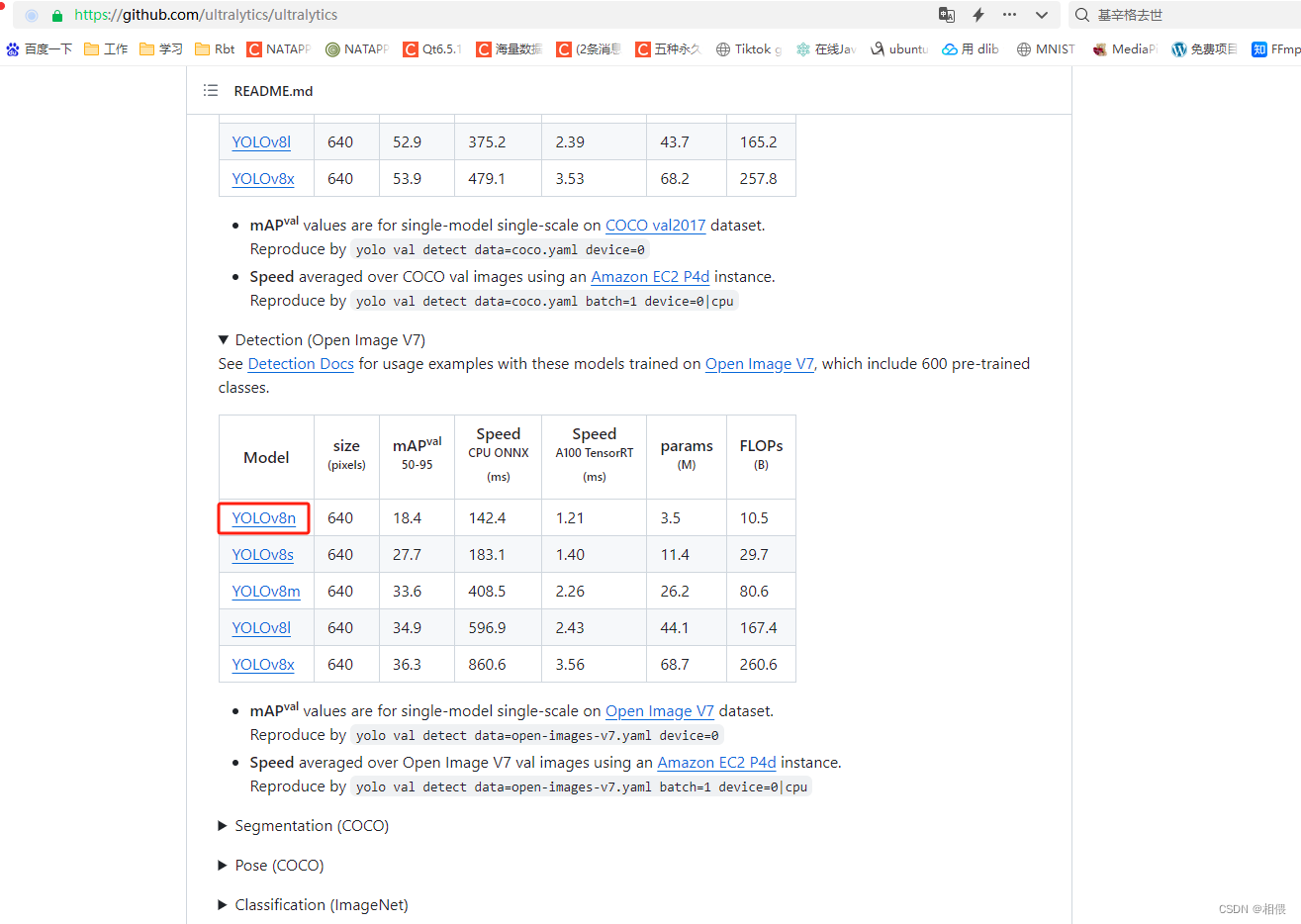
python用YOLOv8对图片进行分类
用yolov8的模型进行分类 先上效果图 图片资源 模型下载地址 https://github.com/ultralytics/ultralytics 代码 import matplotlib.pyplot as plt from ultralytics import YOLO from PIL import Image import cv2model YOLO(../ultralytics/yolov8n.pt)# print(model…...

Spring中@DependsOn 使用详解
一、注解源码 Target({ElementType.TYPE, ElementType.METHOD}) Retention(RetentionPolicy.RUNTIME) Documented public interface DependsOn {String[] value() default {}; } 二、基础概念 DependsOn是Spring框架用来指定bean之间依赖关系的注解之一,即可用户类…...

android笔记 SELinux
1.SELinux解错步骤 log信息: 11-20 02:25:12.526 8976 8976 W om.jzzh.setting: type1400 audit(0.0:1316): avc: denied { write } for name"com.jzzh.setting-IWLR9dkz8TWizbNujdTpWw" dev"mmcblk2p15" ino2661 scontextu:r:system_app:s0…...

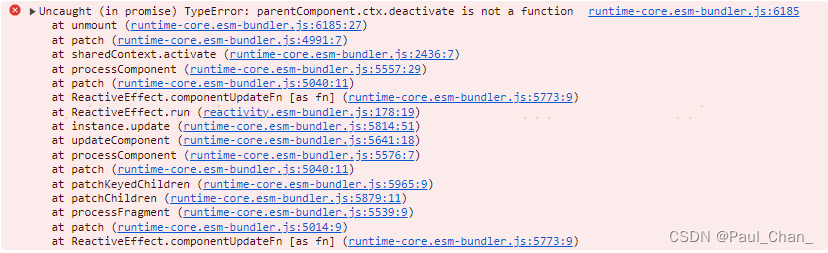
vue3 keep-alive页面切换报错:parentComponent.ctx.deactivate is not a function
问题: <router-view v-slot"{ Component }"><keep-alive ><component :is"Component" v-if"$route.meta.keepAlive" /></keep-alive><component :is"Component" v-if"!$route.meta.keepA…...

prompt提示
用例生成 # 任务描述 作为一个高级c程序员,需要完成下列功能的gtest测试用例 # 功能描述 给定两个数字型字符串s1和s2,求和,返回值也是字符串 # 接口举例 调用strAdd("123", "132"),输出“255” # 输出要求 - 入参为空串、nu…...

边缘计算网关:智能制造的“智慧大脑”
一、智能制造的崛起 随着科技的飞速发展,智能制造已经成为了制造业的新趋势。智能制造不仅能够提高生产效率,降低生产成本,还能够实现个性化定制,满足消费者多样化的需求。然而,智能制造的实现离不开大量的数据处理和分…...

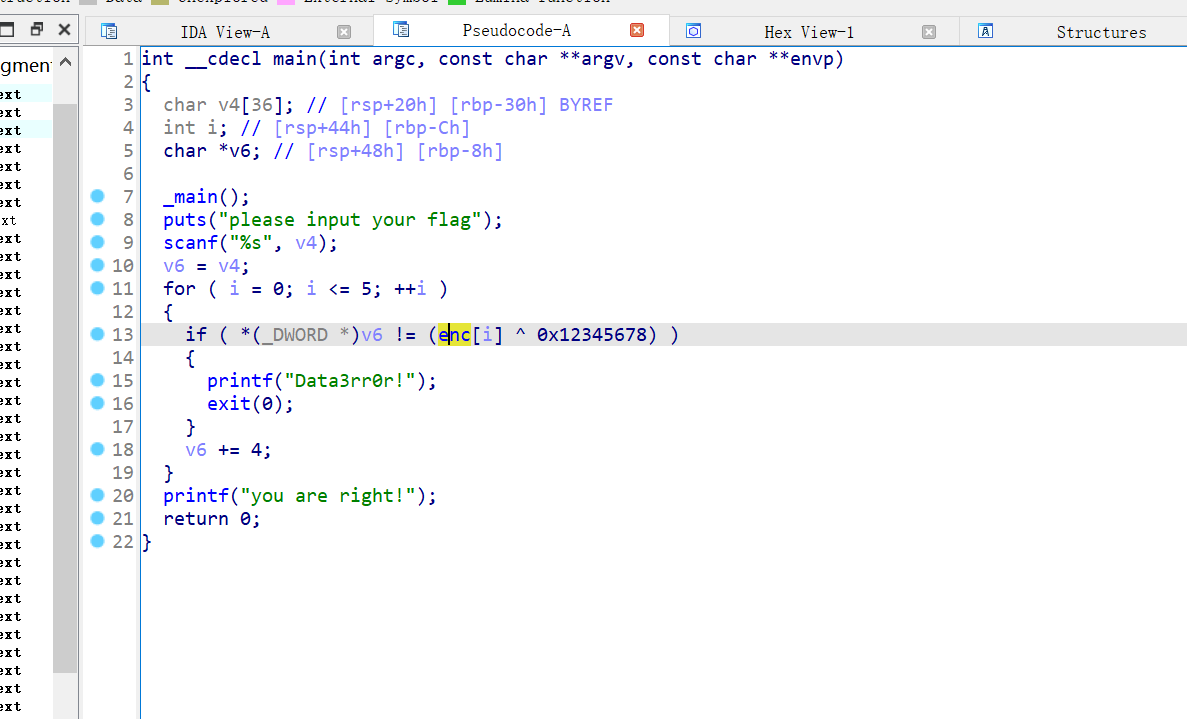
HNCTF2022Week1 Reverse WP
文章目录 [HNCTF 2022 Week1]超级签到[HNCTF 2022 Week1]贝斯是什么乐器啊?[HNCTF 2022 Week1]X0r[HNCTF 2022 Week1]你知道什么是Py嘛?[HNCTF 2022 Week1]CrackMe[HNCTF 2022 Week1]给阿姨倒一杯Jvav[HNCTF 2022 Week1]Little EndianNSSCTF{Littl3_Endi…...

基于Python的面向对象分类实例Ⅱ
接上一部分继续介绍~ 一、地类矢量转栅格 这一步是为了能让地类值和影像的对象落在同一区域,从而将影像中的分割对象同化为实际地物类别。 train_fn r".\train_data1.shp" train_ds ogr.Open(train_fn) lyr train_ds.GetLayer() driver gdal.GetDrive…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
