前端下载文件或者图片方式,window.open或者a标签形式
首先分别讲一下下载文件的方式都有哪些
1.通过a标签的方式下载文件
<a href="http://www.baidu.com" download="baidu.html">下载</a>我们点击下载,发现是跳转到了百度的首页,并没有真的下载文件。
因为a标签下载只能下载同源的文件;如果是跨域的文件,比如图片、音视频等媒体文件等都无法使用上面的a标签方式下载。
上面的代码是直接通过书写a标签来实现文件下载;我们也可以通过js来实现,代码如下:
const a = document.createElement('a')
a.href = 'http://www.baidu.com'
a.download = 'baidu.html'
a.click()效果和上面的一样,都是跳转到百度的首页,没有下载文件。
这里的重点是a标签的download属性,这个属性是HTML5新增的。
它的作用是指定下载的文件名,如果不指定,那么下载的文件名就会根据请求内容的Content-Disposition来确定,如果没有Content-Disposition,那么就会使用请求的URL的最后一部分作为文件名。
2. 使用 window.open 下载
上面使用a标签的案例也可以通过window.open来实现,效果是一样的,代码如下:
window.open('http://www.baidu.com', '_blank')这里的_blank是指定用浏览器新窗口打开链接;如果不指定,那么就会在当前页面打开。
同样a标签的download属性也是可以使用的,代码如下:
window.open('http://www.baidu.com', '_blank', 'download=baidu.html')当然这种方式也是有缺陷的,对比于a标签,window.open方式不能下载.html、.htm、.xml、.xhtml等文件;因为这些文件会被当成html文件来处理,所以会直接在当前页面打开。
同样也不能下载跨域的文件,这个是window.open 实现下载原理决定的。
3. XMLHttpRequest
这种方式就是我们常说的ajax下载,包括Axios、Fetch等,代码如下:
const xhr = new XMLHttpRequest()
xhr.open('GET', 'http://www.baidu.com')
xhr.send()xhr.onload = function () {const blob = new Blob([xhr.response], { type: 'text/html' })const a = document.createElement('a')a.href = URL.createObjectURL(blob)a.download = 'baidu.html'a.click()
}这里关于XMLHttpRequest相关的知识就不做展开了,只讲和文件下载相关的部分。
上面代码主要的逻辑是当我们的请求成功后,我们会拿到响应体Response,这个Response就是我们要下载的内容。
然后我们把它转换成Blob对象,通过URL.createObjectURL来创建一个URL,最后使用a标签的download属性来实现文件下载。
4.Blob 对象
下面是MDN对Blob对象的定义:
Blob对象表示一个不可变、原始数据的类文件对象。
Blob的数据可以按文本或二进制的格式进行读取,也可以转换成ReadableStream来用于数据操作。
Blob表示的不一定是JavaScript原生格式的数据。
File接口基于Blob,继承了Blob的功能并将其扩展以支持用户系统上的文件。
Blob对象是html5新增的对象,它的作用是用来存储二进制数据的,比如图片、视频、音频等,它的使用方法如下:
/*** @param {Array} array 二进制数据* @param {Object} options 配置项* @param {String} options.type 文件类型,它代表了将会被放入到 blob 中的数组内容的 MIME 类型。* @param {String} options.endings 用于指定包含行结束符\n的字符串如何被写入。默认为transparent,表示不会修改行结束符。还可以指定为native,表示会将\n转换为\r\n。*/
const blob = new Blob([], { type: '' })Tips:需要关注的是type属性,默认情况下, Blob对象是没有type属性的,那么这个Blob就是一个无类型的Blob ,文件不会损毁,但是无法被正常识别。
5.URL.createObjectURL
下面是MDN对 URL.createObjectURL方法的定义:
URL.createObjectURL()静态方法会创建一个DOMString,其中包含一个表示参数中给出的对象的URL。
这个URL的生命周期和创建它的窗口中的document绑定。
这个新的URL对象表示指定的File对象或Blob对象。
这个方法是用来创建一个URL的,它的作用是把一个Blob对象转换成一个URL,这个URL可以用来下载文件,也可以用来预览文件,代码如下:
const url = URL.createObjectURL(blob)这里需要注意的是,这个URL的生命周期和创建它的窗口中的document绑定。
也就是说,当我们的document被销毁后,这个URL就会失效,所以我们需要在合适的时机销毁它。
代码如下:
URL.revokeObjectURL(url)回到我们刚才下载的问题,我们是通过Blob对象来解决,但是我们的type属性是写死的,如果在文件类型是确定的情况下是没问题的。
但是如果这个接口就是下载文件的接口,文件可能是各种类型的,我们应该怎么处理?
这里的没有正确答案,第一个可以和接口提供者进行协商,协商方案是不确定的;第二就是通过Response的header来获取文件的type,也是我们要讲的:
const type = response.headers['content-type']
const blob = new Blob([response.data], { type })这里我们通过Response的header来获取type,然后再创建Blob对象,这样就可以正确的下载文件了。
其实content-type也可能是application/octet-stream,这个时候我们就需要通过file-type来获取文件的type了。
下面的代码是通过file-type来获取文件的type:
import {fileTypeFromStream} from 'file-type';const type = await fileTypeFromStream(response.body);
const blob = new Blob([response.data], { type })
6. 总结
上面的方案这么多,其实最终还是落到a标签上,所以不管是通过浏览器的内置行为进行下载,还是通过ajax进行下载,文件下载的最终还是浏览器的行为。
我项目中遇到的需求如下:
首先window.open(URL)的这种方式和a标签方式一样对于pdf和图片都会打开文件,而并非直接下载,那么当然如果自动打开pdf或者图片,鼠标右击图片或者pdf右上角也会有下载入口。但是如果说需求是点击按钮直接下载文件,那么需要采取获取文件流然后拿到文件流通过a标签下载这种当时,当然获取文件流可以前端去做也可以后端做。
本次需求是通过oss的URL来下载文件。那么我选择前端去做获取文件二进制流。
const downFile = (fileUrl) => {console.log(fileUrl); // fileUrl是oss的url字符串// ********* 方式一 ************// window.open(fileUrl) //window.open的方式// ********* 方式二 ************// let a = document.createElement("a") //直接a标签的方式// a.download = 'aaa'// // a.href = window.URL.createObjectURL(blob)// a.href = fileUrl// a.click()// a.remove()// ********* 方式三 ************//直接下载文件并且前端获取文件二进制流const xhr = new XMLHttpRequest();xhr.open('GET', fileUrl, true);xhr.responseType = 'blob'; // 获取文件blob数据xhr.onload = function () {if (xhr.status !== 200) {ElMessage({type: 'error',message: `下载出现错误`,})return;}const newUrl = window.URL.createObjectURL(xhr.response); // 生成一个可用的临时urlconst a = document.createElement('a'); // 生成a标签调用点击事件a.setAttribute('href', newUrl);a.setAttribute('target', '_blank');a.setAttribute('download', fileName); // 自定义文件名document.body.appendChild(a);a.click();document.body.removeChild(a);};xhr.send();
}感谢这位作者的分享,收获良多,特此记录。
https://juejin.cn/post/7254143696483991611
相关文章:

前端下载文件或者图片方式,window.open或者a标签形式
首先分别讲一下下载文件的方式都有哪些 1.通过a标签的方式下载文件 <a href"http://www.baidu.com" download"baidu.html">下载</a> 我们点击下载,发现是跳转到了百度的首页,并没有真的下载文件。 因为a标签下载只能…...

webpack配置scss loader
国内GPT站点:https://www.atalk-ai.com 在 Webpack 中配置 sass-loader 用于处理 .scss 文件通常涉及以下步骤: 安装必要的依赖: 你需要安装 sass-loader,以及 sass 本身(sass 是 node-sass 的替代品,更快且…...
)
k8s有状态部署mysql主从(local pv持久化)
1、修改自己对应的命名空间 2、local pv的方式必须先创建好目录在给权限 3、sts部署文件密码都要修改好在部署 yaml资源文件如下: #配置mysql的root密码再部署,如果部署了在修改root密码就会失败,必须在初始化就把root密码修改好 #部署采…...

下载并安装anaconda和VScode,配置虚拟环境,并使用VScode运行代码
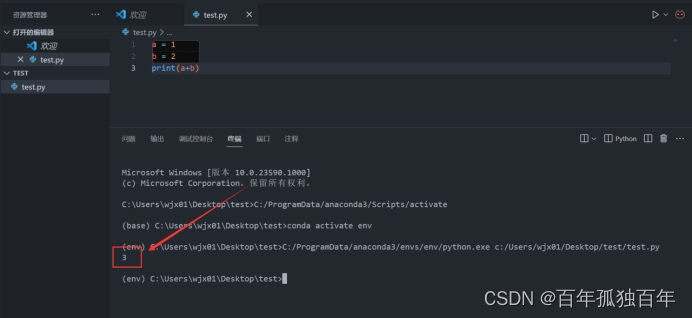
文章目录 前言软件下载Anaconda下载VScode下载 软件安装Anaconda安装Vscod安装 配置虚拟环境并运行代码Anaconda创建环境VScode使用,运行代码1. 打开代码所在文件夹2. 选择解释器3. 运行代码 总结 前言 运行python代码,需要2个软件如下: Ana…...

拼图 游戏
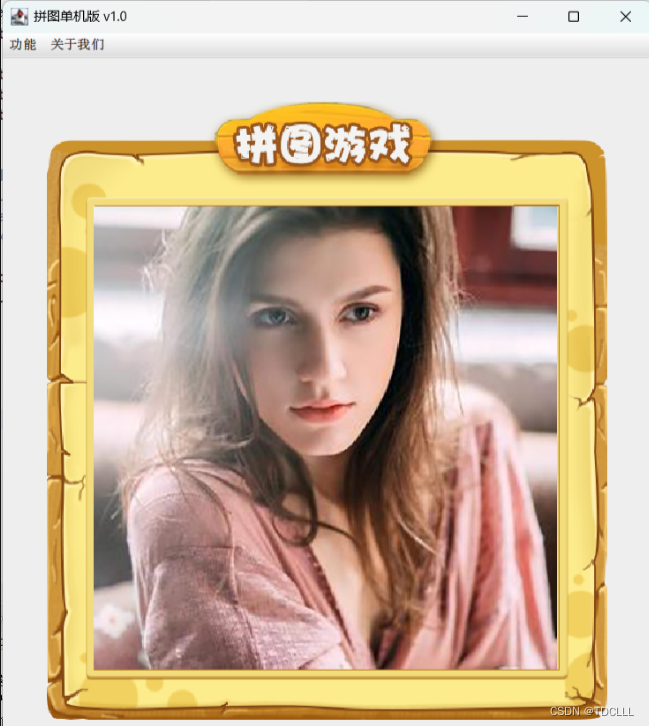
运行出的游戏界面如下:按住A不松开,显示完整图片;松开A显示随机打乱的图片 User类 package domain;/*** ClassName: User* Author: Kox* Data: 2023/2/2* Sketch:*/ public class User {private String username;private String password;p…...

python循环语句和函数
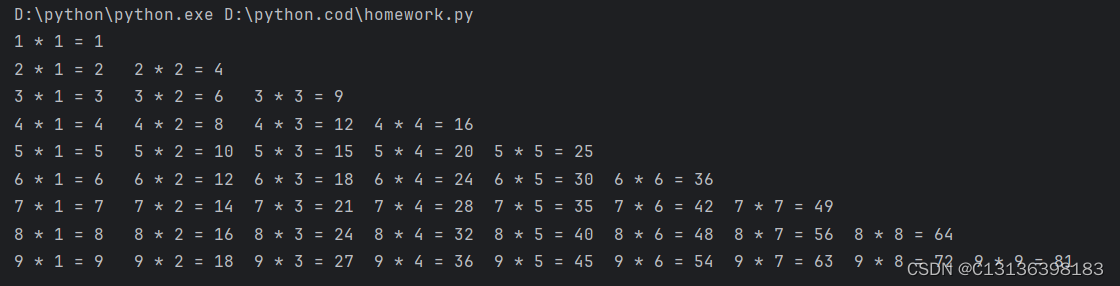
1.使用for循环打印9*9乘法表 for i in range(1, 10):for j in range(1, i1):print(i, "*", j, "", i*j, end"\t")print()结果: 2.使用while循环打印9*9乘法表 i 1 while i < 10:j 1while j < i1:print(i, "*", j…...

php框架dcat-admin速查笔记
要想灵活的使用dcat-admin框架开发,必须知道框架有哪些类提供给我们使用. 每一个自定义的按钮,弹框,信息展示,小组件都用到特定的类和接口. 常用核心类 Dcat\Admin\Http\Controllers\AdminController 需要继承的公共控制器 Dcat\Admin\Layout\Content 布局核心 Dcat\Admin\Gr…...

【Java】文件I/O-文件内容操作-输入输出流-Reader/Writer/InputStream/OutputStream四种流
导读 在文件I/O这一节的知识里,对文件的操作主要分为两大类: ☑️针对文件系统进行的操作 ☑️针对文件内容进行的操作 上文已经讲了针对文件系统即File类的操作,这篇文章里博主就来带了解针对文件内容的操作,即输入输出流&am…...

rocky8.9配置K8S集群kubernetes,centos同理
注意!!! 虚拟机实验环境不要使用’克隆’!!! 唯一标识冲突:K8S集群中的每个节点都需要具有唯一的标识符,例如节点名称、IP地址、MAC地址等。当克隆虚拟机时,这些唯一标识…...

Linux下的文件IO之系统IO
1. 知识点 读入写出,切记以我们程序为中心向文件或者别的什么东西读入写出(输入流输出流) 人话就是 文件向我们程序就是读入 程序向文件或者别的什么就是写出 2. open打开文件 open.c /****************************************************…...

iptables防火墙之SNAT与DNAT
1. SNAT SNAT 应用环境:局域网主机共享单个公网IP地址接入Internet (私有IP不能在Internet中正常路由) SNAT原理:源地址转换,根据指定条件修改数据包的源IP地址,通常被叫做源映射。 数据包从内网发送到公网时,SNAT会把数据包的源IP由私网IP…...

Python与设计模式--命令模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

uni-app 自带返回方法onBackPress,返回上一级并且刷新页面内容获取最新的数据
onBackPress 返回上一级并且刷新页面内容获取最新的数据 onBackPress 方法是uinapp自带返回键方法,也就是在app和H5返回键 onBackPress() {setTimeout(() > {uni.switchTab({url: /pages/Users/index,})}, 300)return true}, methods: {}在这里 uni.switchTab…...

python用YOLOv8对图片进行分类
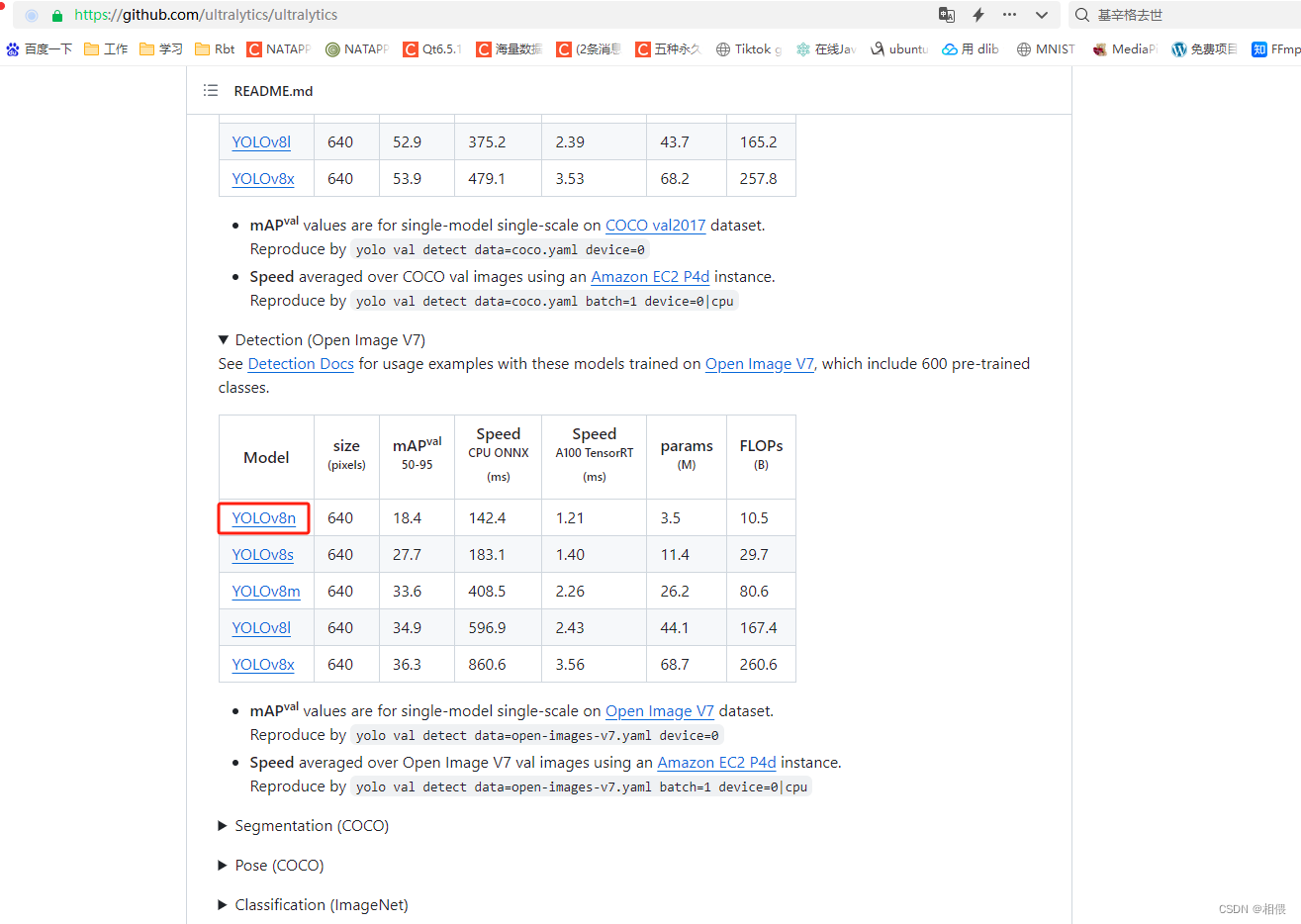
用yolov8的模型进行分类 先上效果图 图片资源 模型下载地址 https://github.com/ultralytics/ultralytics 代码 import matplotlib.pyplot as plt from ultralytics import YOLO from PIL import Image import cv2model YOLO(../ultralytics/yolov8n.pt)# print(model…...

Spring中@DependsOn 使用详解
一、注解源码 Target({ElementType.TYPE, ElementType.METHOD}) Retention(RetentionPolicy.RUNTIME) Documented public interface DependsOn {String[] value() default {}; } 二、基础概念 DependsOn是Spring框架用来指定bean之间依赖关系的注解之一,即可用户类…...

android笔记 SELinux
1.SELinux解错步骤 log信息: 11-20 02:25:12.526 8976 8976 W om.jzzh.setting: type1400 audit(0.0:1316): avc: denied { write } for name"com.jzzh.setting-IWLR9dkz8TWizbNujdTpWw" dev"mmcblk2p15" ino2661 scontextu:r:system_app:s0…...

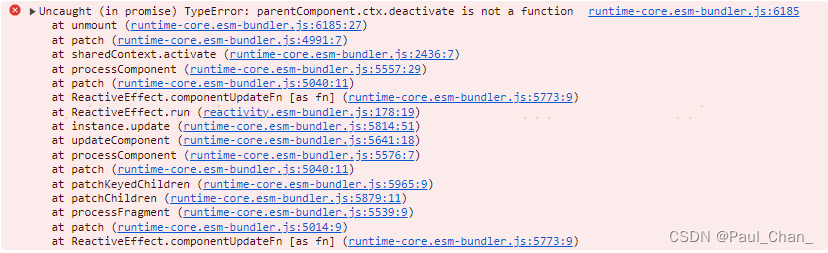
vue3 keep-alive页面切换报错:parentComponent.ctx.deactivate is not a function
问题: <router-view v-slot"{ Component }"><keep-alive ><component :is"Component" v-if"$route.meta.keepAlive" /></keep-alive><component :is"Component" v-if"!$route.meta.keepA…...

prompt提示
用例生成 # 任务描述 作为一个高级c程序员,需要完成下列功能的gtest测试用例 # 功能描述 给定两个数字型字符串s1和s2,求和,返回值也是字符串 # 接口举例 调用strAdd("123", "132"),输出“255” # 输出要求 - 入参为空串、nu…...

边缘计算网关:智能制造的“智慧大脑”
一、智能制造的崛起 随着科技的飞速发展,智能制造已经成为了制造业的新趋势。智能制造不仅能够提高生产效率,降低生产成本,还能够实现个性化定制,满足消费者多样化的需求。然而,智能制造的实现离不开大量的数据处理和分…...

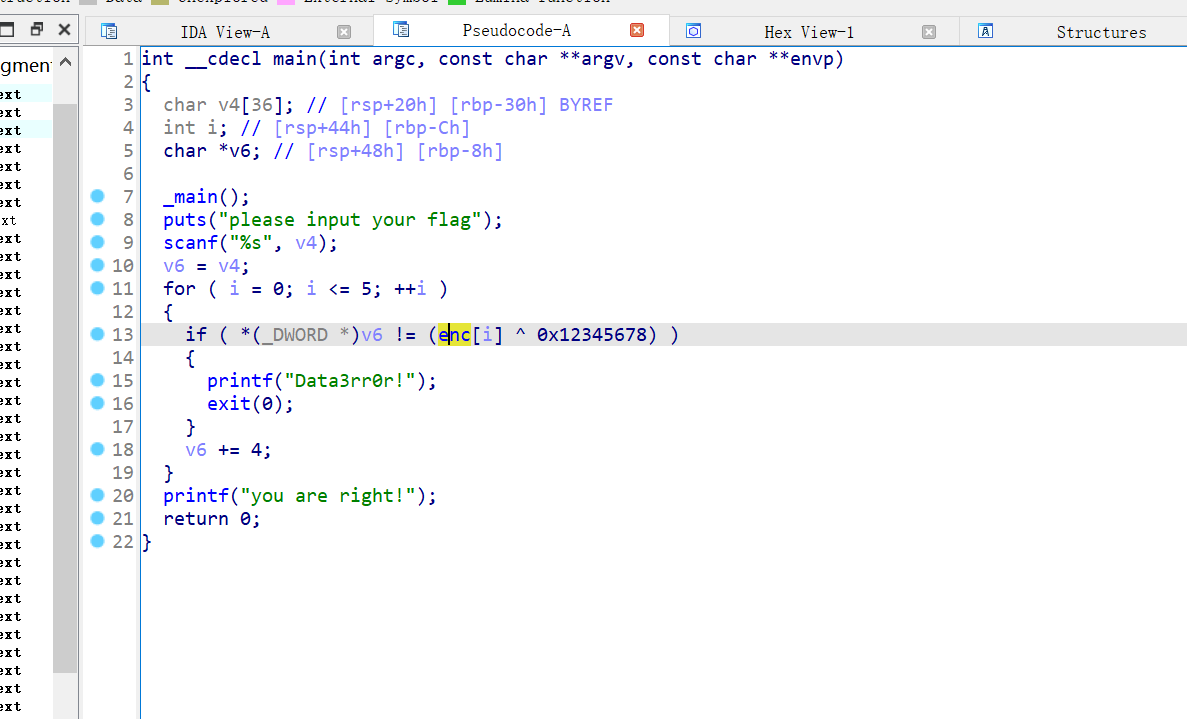
HNCTF2022Week1 Reverse WP
文章目录 [HNCTF 2022 Week1]超级签到[HNCTF 2022 Week1]贝斯是什么乐器啊?[HNCTF 2022 Week1]X0r[HNCTF 2022 Week1]你知道什么是Py嘛?[HNCTF 2022 Week1]CrackMe[HNCTF 2022 Week1]给阿姨倒一杯Jvav[HNCTF 2022 Week1]Little EndianNSSCTF{Littl3_Endi…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
