广州华锐互动:AR可视化展示昆虫让教学过程更直观生动
随着科技的不断发展,AR(增强现实)技术已经逐渐走进我们的生活。通过AR技术,我们可以将虚拟的信息叠加到现实世界中,让现实世界变得更加丰富多彩。在这篇文章中,我们将以昆虫为主题,探讨AR增强现实技术如何帮助我们更好地了解昆虫世界的奥秘。

AR昆虫识别应用
AR昆虫识别应用是利用AR技术结合图像识别技术的一种创新应用。通过手机摄像头捕捉到的现实世界画面,AR应用程序可以识别出画面中的昆虫种类,并在画面上显示出相应的信息。这种应用对于昆虫爱好者和生物学家来说是一个非常有用的工具。
例如,当我们在公园或者户外环境中看到一只不知名的昆虫时,可以利用AR昆虫识别应用来获取关于这种昆虫的信息。通过识别结果,我们可以了解到这种昆虫的生活习性、分布范围、食物来源等知识。这不仅能够增加我们对昆虫的了解,还能激发我们探索昆虫世界的兴趣。
AR昆虫生态体验
AR技术还可以帮助我们更深入地了解昆虫的生态环境。通过AR技术,我们可以模拟出昆虫生活的环境,让我们身临其境地感受到昆虫的生活方式。这种体验对于孩子们来说尤其有趣,它可以让孩子们在玩耍的过程中学到关于昆虫的知识。
例如,AR昆虫生态体验应用可以模拟出蝴蝶的生命周期,让我们亲手观察到蝴蝶从卵、幼虫、蛹到成虫的变化过程。这种体验可以让孩子们更好地理解昆虫的生命周期,培养他们对自然的敬畏之心。
AR昆虫教育游戏
AR技术还可以应用于昆虫教育游戏,让孩子们在玩游戏的过程中学到知识。这类游戏通常具有趣味性和互动性,能够吸引孩子们的注意力,让他们在不知不觉中学到知识。
例如,一款名为“昆虫冒险”的AR教育游戏,玩家可以在现实世界中寻找并捕捉各种昆虫,然后根据捕捉到的昆虫来解锁游戏中的相关知识。这种游戏方式既能让孩子们在玩耍过程中学到知识,又能培养他们的观察能力和专注力。
总之,AR增强现实技术为我们提供了一个全新的视角来了解昆虫世界。通过AR昆虫识别应用、AR昆虫生态体验和AR昆虫教育游戏等方式,我们可以更直观地感受到昆虫的魅力,激发我们探索昆虫世界的兴趣。随着AR技术的不断发展,相信未来我们会有更多的机会亲身体验昆虫的世界,感受大自然的神奇。
相关文章:

广州华锐互动:AR可视化展示昆虫让教学过程更直观生动
随着科技的不断发展,AR(增强现实)技术已经逐渐走进我们的生活。通过AR技术,我们可以将虚拟的信息叠加到现实世界中,让现实世界变得更加丰富多彩。在这篇文章中,我们将以昆虫为主题,探讨AR增强现…...

.NET开源的处理分布式事务的解决方案
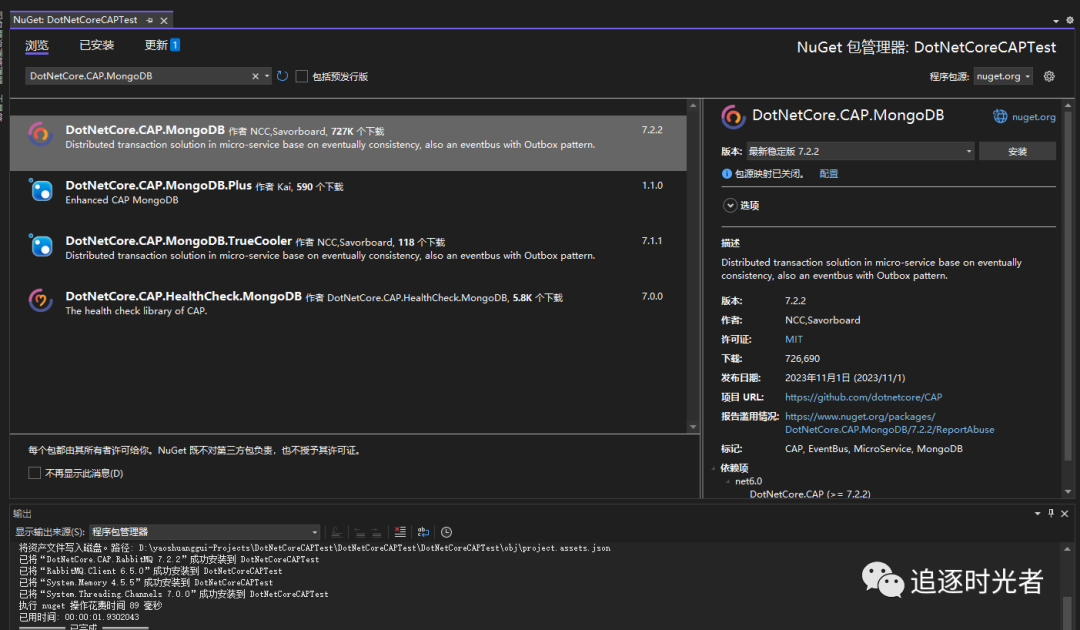
前言 在分布式系统中,由于各个系统服务之间的独立性和网络通信的不确定性,要确保跨系统的事务操作的最终一致性是一项重大的挑战。今天给大家推荐一个.NET开源的处理分布式事务的解决方案基于 .NET Standard 的 C# 库:CAP。 CAP项目介绍 CA…...

如何隐藏选择选项值并用新值替换2个选项?
要隐藏选择选项值并用新值替换2个选项,可以使用JavaScript来实现。 首先,使用JavaScript获取两个选项的值,然后将这两个值设置为新的值,最后将这两个选项的可见性设置为false,以隐藏它们。 例如: <se…...

[读论文][跑代码]BK-SDM: A Lightweight, Fast, and Cheap Version of Stable Diffusion
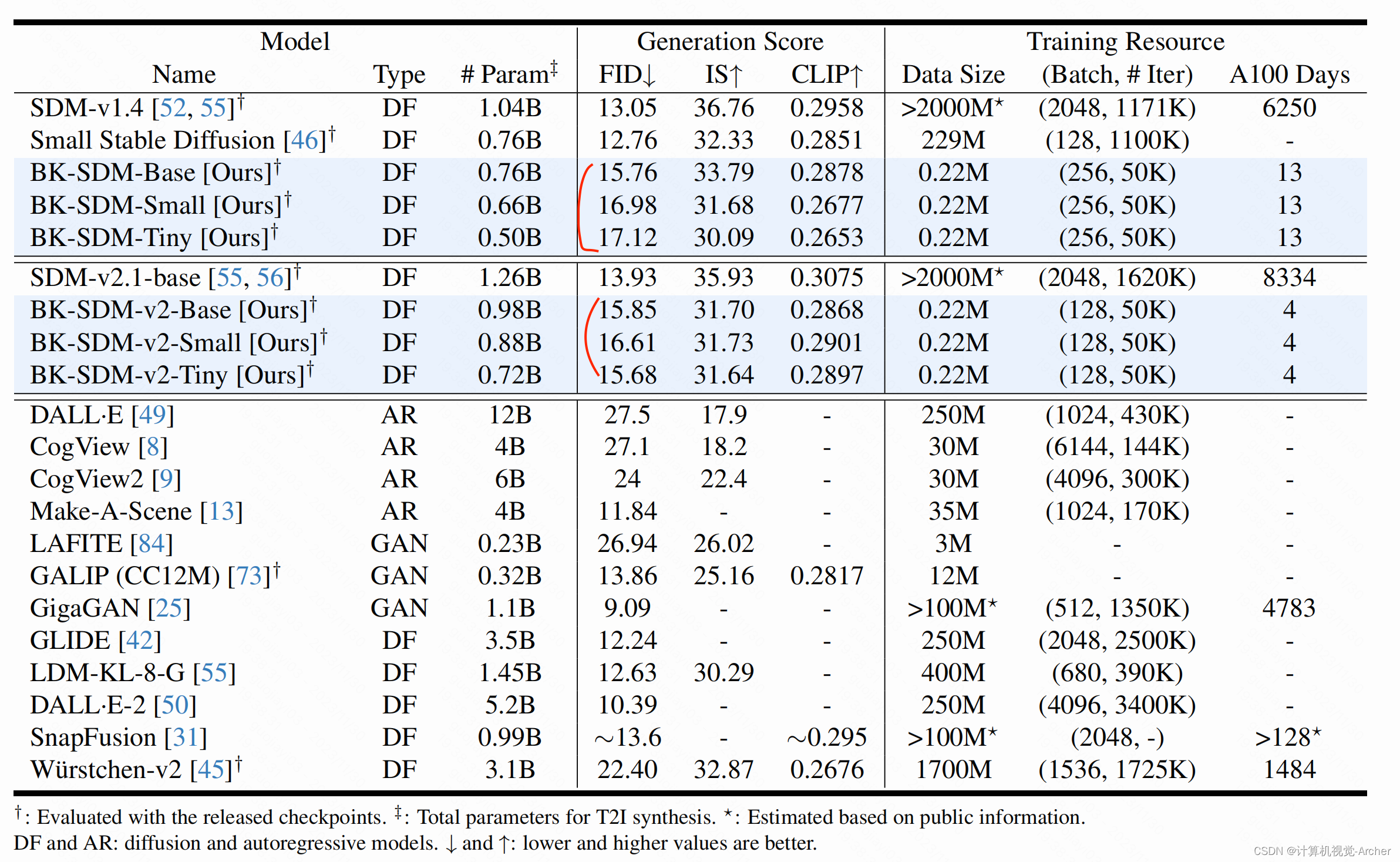
github: GitHub - Nota-NetsPresso/BK-SDM: A Compressed Stable Diffusion for Efficient Text-to-Image Generation [ICCV23 Demo] [ICML23 Workshop] ICML 2023 Workshop on ES-FoMo 简化方式 蒸馏方式(训练Task蒸馏outKD-FeatKD) 训练数据集 评测指标…...

机器学习的复习笔记1
机器学习是一种人工智能的分支,它通过让计算机从数据中学习规律和模式,从而实现对未知数据的预测和决策。根据不同的学习方法和任务,机器学习可以分为以下几种类型: 监督学习:在监督学习中,计算机会被提供一…...

【Spring Boot】如何集成Swagger
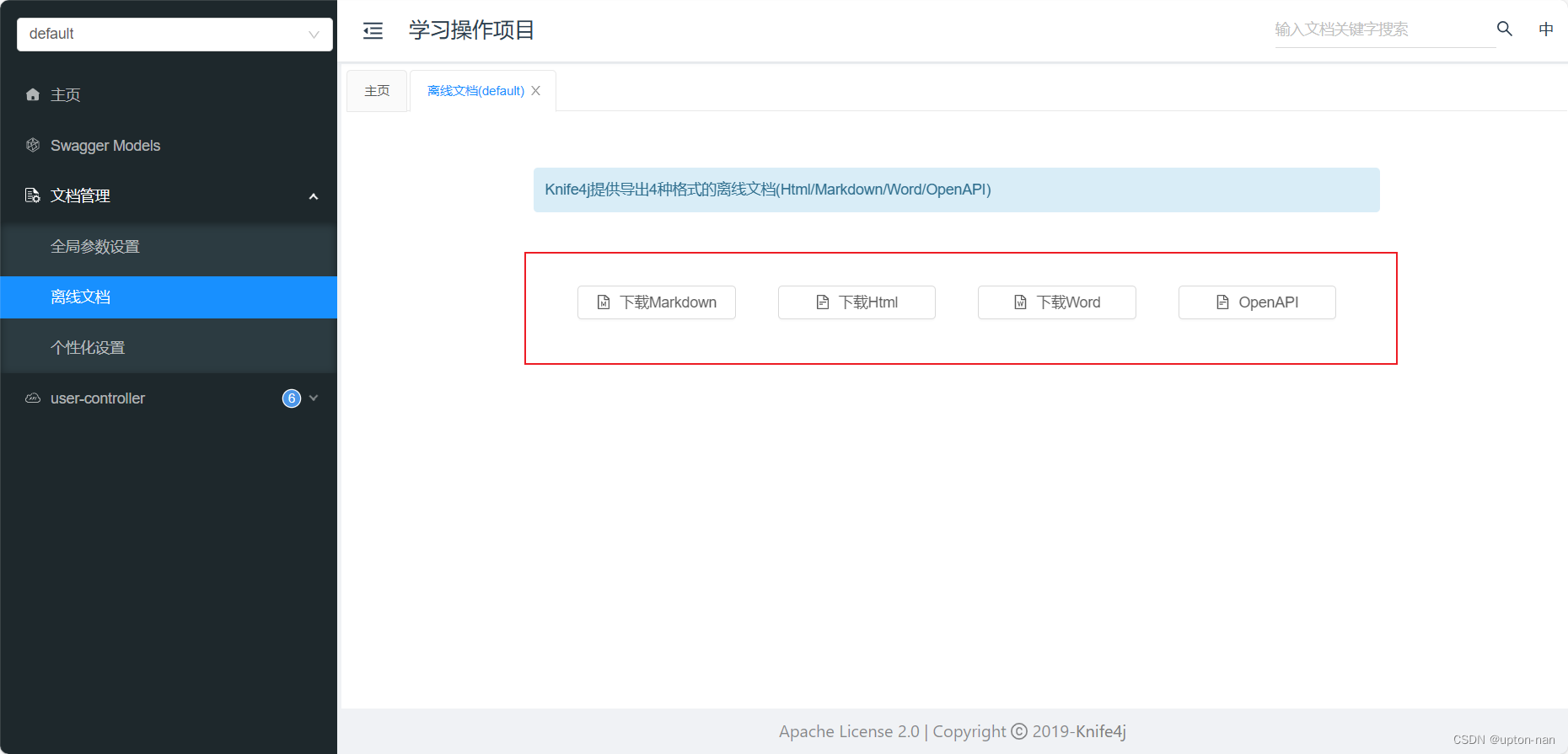
Swagger简单介绍 Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。功能主要包含以下几点: 可以使前后端分离开发更加方便,有利于团队协作接口文档可以在线自动生成,有利于降低后端开发人员编写…...

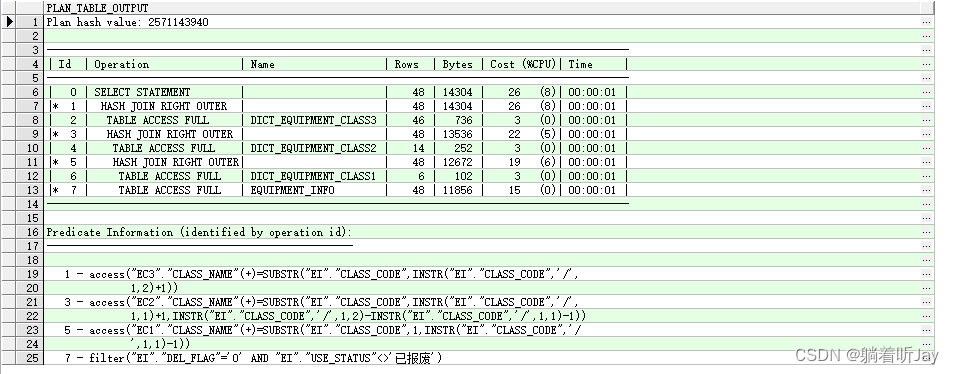
优化-查询数据接口太慢
有一个查询接口,主业务表有几万多条数据,没超过十万,由于没有使用分页,所以每次查询都要返回大几万的数据,然后问题是前端页面查询数据显示数据要转很久。 压缩响应体大小 我发现查询的时间是1秒多,但是浏…...

c++ 谓词
1. 一元谓词 #include <iostream> #include<vector> #include<algorithm>using namespace std;class CreaterFive{ public:bool operator()(int val){return val>5;} };int main() {vector<int> vec;for(int i0; i<10; i){vec.push_back(i);}ve…...

一篇总结 Linux 系统启动的几个汇编指令
学习 Linux 系统启动流程,必须熟悉几个汇编指令,总结给大家。 这里不是最全的,只列出一些最常用的汇编指令。 一.数据处理指令 1.数据传送指令 【MOV指令】 把一个寄存器的值(立即数)赋给另一个寄存器,或者将一个…...

python技术栈之单元测试中mock的使用
什么是mock? mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 mock的作用 特别是开发过程中上下游未完成的工序导致当前无法测试,需要虚拟某些特定对象以便测试…...

LeetCode(37)矩阵置零【矩阵】【中等】
目录 1.题目2.答案3.提交结果截图 链接: 73. 矩阵置零 1.题目 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]…...

[Python入门系列之十一]在windows上安装OpenCV
1-安装OpenCV 如果是python3.7–python3.9(已测试),直接安装即可 注:conda需要先激活虚拟环境后再安装 pip install opencv-python如果安装速度慢,使用下面的指令: pip install opencv-python -i https://pypi.tuna.tsinghua.e…...

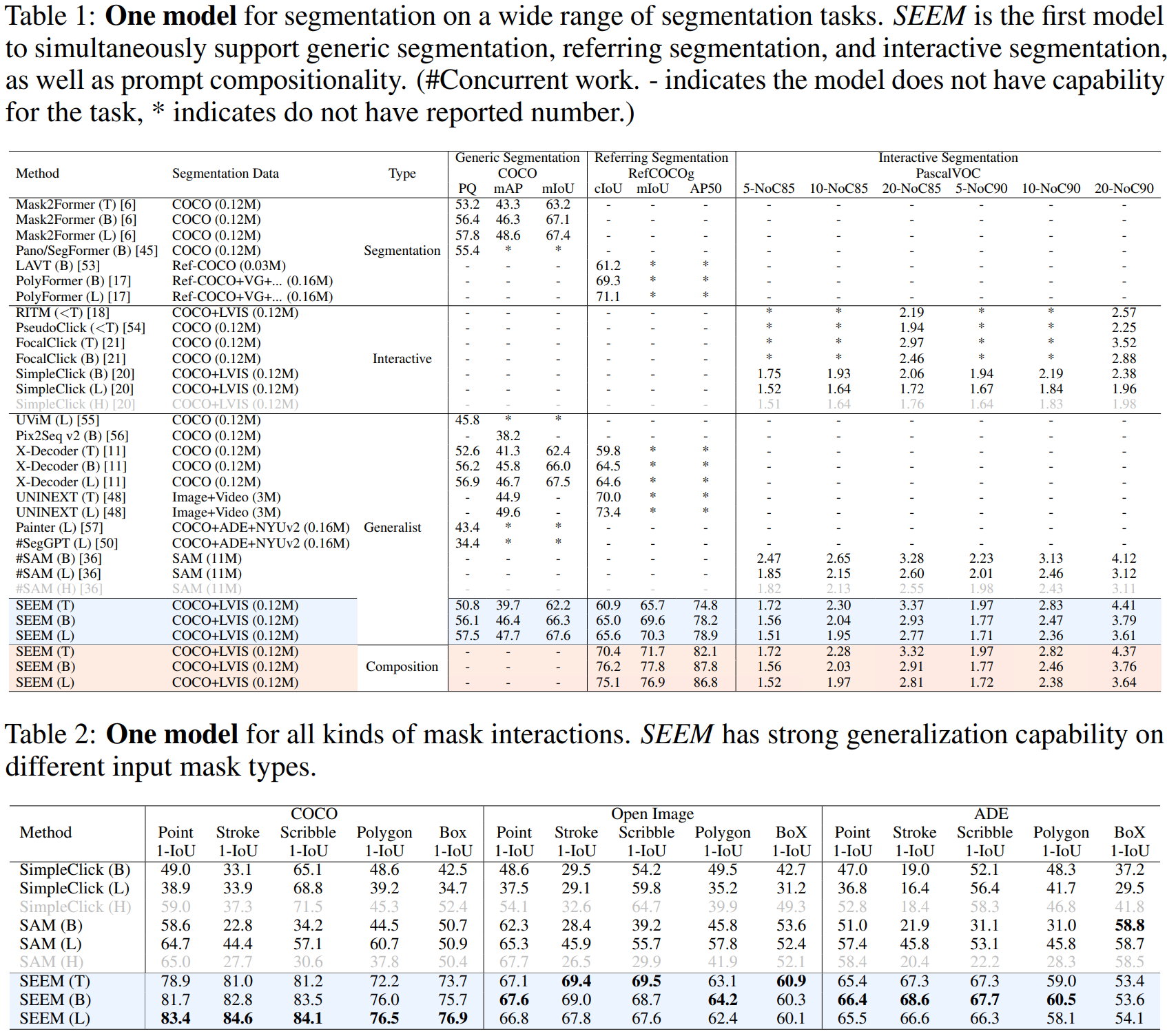
论文阅读——SEEM
arxiv: 分割模型向比较灵活的分割的趋势的转变:封闭到开放,通用到特定、one-shot到交互式。From closed-set to open-vocabulary segmentation,From generic to referring segmentation,From one-shot to interactive segmentati…...

Python入门06布尔值
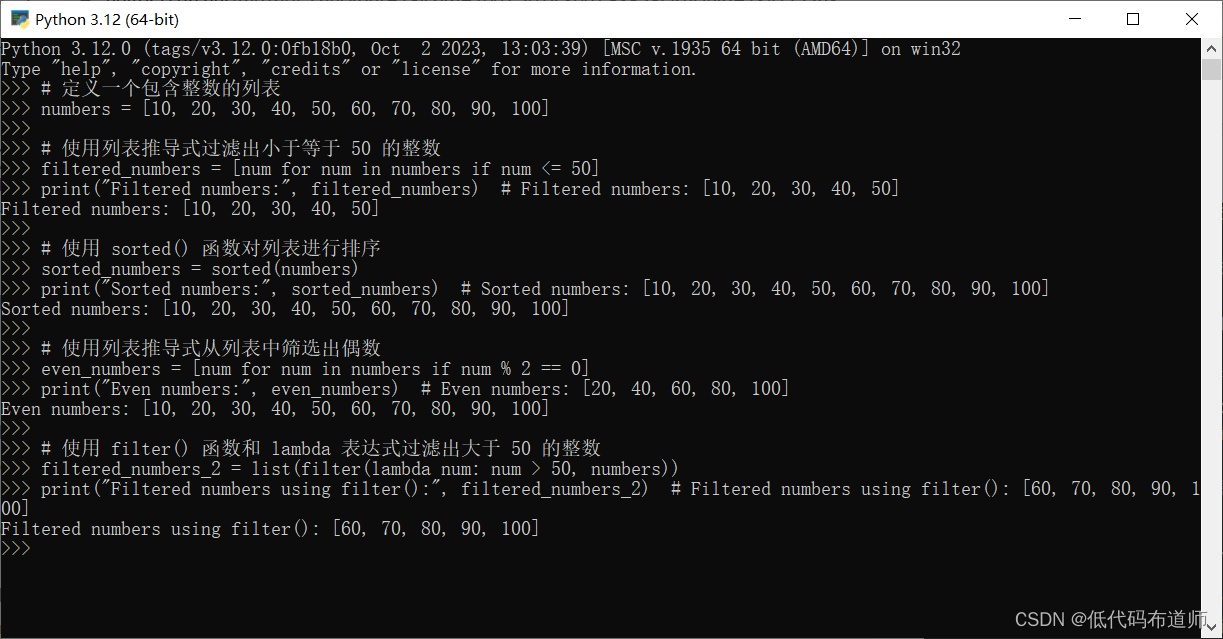
目录 1 什么是布尔值2 怎么生成布尔值3 在控制程序中使用布尔值4 数据过滤、排序和其他高级操作总结 1 什么是布尔值 首先我们要学习一下布尔值的定义,布尔值是一种数据类型,它只有两个可能的值:True(真)或 False&…...

js查询详情接口控制执行时间的命令
在JavaScript中,可以使用console.time()和console.timeEnd()来控制执行时间的命令。 console.time()用于开始计时,可以指定一个标识符作为参数,用于标识计时器。 console.time(query); // 执行查询操作 console.timeEnd(query); 执行上述代…...

Linux系统iptables
目录 一. 防火墙简介 1. 防火墙定义 2. 防火墙分类 ①. 网络层防火墙 ②. 应用层防火墙 二. iptables 1. iptables定义 2. iptables组成 ①. 规则表 ②. 规则链 3. iptables格式 ①. 管理选项 ②. 匹配条件 ③. 控制类型 四. 案例说明 1. 查看规则表 2. 增加新…...

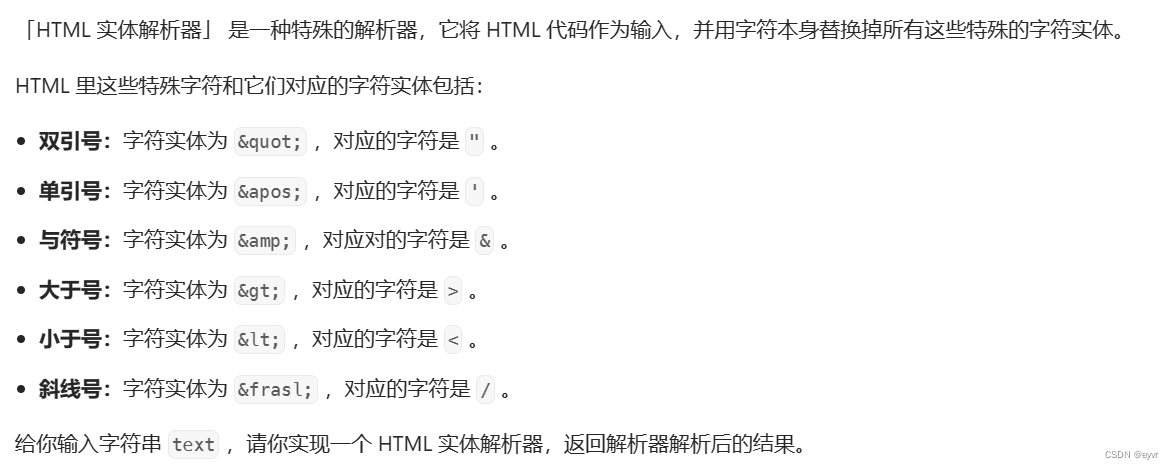
每日一题 1410. HTML 实体解析器(中等,模拟)
模拟,没什么好说的 class Solution:def entityParser(self, text: str) -> str:entityMap {": ",': "",>: >,<: <,⁄: /,&: &,}i 0n len(text)res []while i < n:isEntity Falseif …...

Docker Swarm总结+service创建和部署、overlay网络以及Raft算法(2/5)
博主介绍:Java领域优质创作者,博客之星城市赛道TOP20、专注于前端流行技术框架、Java后端技术领域、项目实战运维以及GIS地理信息领域。 🍅文末获取源码下载地址🍅 👇🏻 精彩专栏推荐订阅👇🏻…...

对抗产品团队中的认知偏误:给产品经理的专家建议
今天的产品经理面临着独特的挑战。他们不仅需要设计和构建创新功能,还必须了解这些功能将如何为客户带来价值并推进关键业务目标。如果不加以控制,认知偏差可能会导致您构建的内容与客户想要的内容或业务需求之间不一致。本文将详细阐述产品经理可以避免…...

element-ui表格无法横向拖动问题
是不是用到了fixed // 因为我只有在小屏显示不下的时候才会出现这个问题所以我在这里做了适配(建议把样式放在全局) media screen and (max-width: 1800px) {// 由于使用了fixed导致横向条无法拖动出现bug.Table-page .el-table__fixed {height: auto !important;bottom: 2px …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
