五、cookie、session、token、localstroage、sessionStroage区别
一、localStorage 跟 sessionStorage有什么不同????
localStorage
1、生命周期:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
2、储存大小: 5MB
3、获取方式:localStorage.getItem(“key”)
4、应用场景:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。
sessionStorage
1、sessionStorage的生命周期是仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。
1.1、只要这个浏览器窗口没有关闭,刷新、进入同源另一个页面,数据依然存在。
(同源:指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。 当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。不同域之间相互请求资源,就算作“跨域”。)
(同源另一个页面:指 当前《页面1》为 localhost:8080,此时还没有存sessionStorage,再次打开一个《页面2》localhost:8080,《页面1》此时登录,sessionStorage.setItem 存储之后在《页面2》可以查看到存储信息,如果这时再打开《页面3》不会有存储的信息 )
1.2、但是 sessionStorage 在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
《页面1》关闭,不会影响《页面2》的存储信息,如果重新打开《页面1》,sessionStorage存储的信息也被销毁
2、储存大小: 5MB
3、获取方式:sessionStorage.getItem(“key”)
4、应用场景:敏感账号一次性登录;
存在的问题:
“移动端sessionStorage缓存失效”,没错,就是概念没理解透,导致在App里面获取后为null,在PC端是正常的。
因为sessionStorage的生命周期是仅在当前会话下有效,移动端切换页面是关闭原页面打开新页面,知道sessionStorage特性的朋友看到这里是不是瞬间理解了?
解决方案,我们知道sessionStorage被清空的原因是:移动端切换页面是关闭原页面打开新页面,因此,在做移动端的时候,可以采用localStorage保存数据,使用完后再清空localStorage。
当然,如果是在同一个页面中,sessionStorage的使用是没有任何问题的。
二、session和cookie的区别是什么??
1、https://worktile.com/kb/p/38734
2、B站视频:B站终于有人将Session和cookie讲明白了!一节课彻底搞懂
Web3.0, 从1.0到3.0你不知道的互联网的演进史!
https://cloud.tencent.com/developer/article/1419229
Session 、Cookie和Token三者的关系和区别
参考链接:
session的使用
https://www.cnblogs.com/lihuidu/p/6495247.html
sessionID相当于一个文件名称, 里面存放的是
cookie的使用
1、cookie准备工作 前端页面(端口 8080)
<template><div class="login"><h3>我在登录页面</h3><el-button v-if="isLoginFlag" @click="handleIsLogin('1')">我是免登录,我想直接跳转《结算页面》</el-button><el-button v-if="isLoginFlag" @click="handleIsLogin('2')">我是免登录,我想直接跳转《详情页面》</el-button><div v-if="isLoginFlag">我已经登录过了,现在有保存的cookie,可免登录</div><el-form v-else :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="用户信息" prop="userInfo"><el-input v-model="ruleForm.userInfo" autocomplete="off"></el-input></el-form-item><el-form-item label="密码" prop="pass"><el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button><el-button @click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form></div>
</template><script>
import axios from 'axios'
export default {name: 'login',data() {var validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'));} else if (value !== this.ruleForm.pass) {callback(new Error('两次输入密码不一致!'));} else {callback();}};return {isLoginFlag: false,ruleForm: {pass: '',userInfo: '',},rules: {pass: [{ required: true, validator: validatePass, trigger: 'blur' }],userInfo: [{ required: true, message: '请输入用户信息', trigger: 'blur' }],}};},created() {console.log('login-created')this.getUserInfo()},mounted() {console.log('login-mounted')},methods: {handleIsLogin(type) {if (type === '1') {this.$router.push({path: 'settlement',})} else {this.$router.push({path: 'details',})}},getCookieItem (sKey) {return (decodeURIComponent(document.cookie.replace(new RegExp("(?:(?:^|.*;)\\s*" +encodeURIComponent(sKey).replace(/[-.+*]/g, "\\$&") +"\\s*\\=\\s*([^;]*).*$)|^.*$",),"$1",),) || null);},getUserInfo() {axios.get('http://localhost:3000/userInfo').then( res => {console.log('userInfo-54-->', res)// console.log('323', this.getCookieItem('tokenId'))document.cookie.split(';').forEach(item => {if (item.includes('tokenId')) {const pageToken = item.split('=')console.log('item=->', pageToken)if (pageToken.length > 0) {// 我登录了,不需要展示账号密码this.isLoginFlag = true} else {// 我的登录状态消失,需要输入账号密码this.isLoginFlag = false}this.setStroageUserInfo(pageToken)// console.log()// 为什么要用 localstroage 存储(sessionStroage),因为使用 store页面刷新就消失,跨页面我没法保存,初始化当前页面,保存的 cookie也会清空// 下次需要做的:// 怎么取cookie, document.cookie可以在这里获取,// 1、使用 localstroage 存储token// 2、研究 session// 3、cookie 相当于卡包,可以存多个key-value, Cookie不仅仅有名字和值两个属性,还有域(domain),过期时间(expires),路径(path)等属性。 其中,不同的域、不同的路径下可以存在同样名字的cookie。// 4、加油}})})},setStroageUserInfo(pageTokens) {console.log('123')if (pageTokens && pageTokens.length > 0) {console.log('2344')const token = pageTokens[0]localStorage.setItem('gzm-test-localStorage', 'gzm-localStorage-token')sessionStorage.setItem('gzm-test-sessionStorage', 'gzm-sessionStorage-token')}},submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {axios({method: 'post',withCredentials: true, //只要添加withCredentials,请求的接口就报 CORS错误,url: 'http://localhost:3000/login',data: this.ruleForm}).then( res => {console.log('login-54-->', res)this.$router.push({path: 'details',})this.$message({showClose: true,message: '登录成功',type: 'success'});})} else {console.log('error submit!!');return false;}});},resetForm(formName) {this.$refs[formName].resetFields();}}
}
</script><style></style>
vue.config.js 配置
module.exports = {devServer: {host: '0.0.0.0',port: 8080,https: false,open: true,// vue项目启动时自动打开浏览器proxy: {'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的target: "http://localhost:3000", //目标地址,一般是指后台服务器地址changeOrigin: true, //是否跨域pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替'^/api': "" }}}}
}
2、express搭建服务器(端口3000)
const express = require('express');
const fs = require('fs');
const app = express();
const port = 3000;
const path = require('path');// 遇到的问题:1、使用axios请求express接口,code码返回 CORS 错误,服务器接口需要配置请求头,允许跨域
app.all("*",(req,res,next)=>{console.log('req--->', req.headers)// 遇到的问题:坑1、使用以下请求头,set-cookie之后,浏览器中的cookie中没有刚刚保存的cookie// 允许任何请求地址访问// res.setHeader("Access-Control-Allow-Origin", "*")// // 允许任何请求携带自定义数据访问// res.setHeader("Access-Control-Allow-Headers", "*")// 参考地址:https://blog.csdn.net/qq_54074878/article/details/125396455//解决坑 1 问题、res.header("Access-Control-Allow-Origin",req.headers.origin);//允许跨域的域名res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");//允许跨域的请求方法res.header('Access-Control-Allow-Credentials', 'true');//Credentials 证书;凭证;证明;证件;文凭 允许携带cookie,设置这个的话上一条的设置不能为'*'res.header("Access-Control-Allow-Headers", "X-Requested-With, Content-Type");//允许的请求头部next()
})app.post('/login', (req,res) => { const data = fs.readFileSync('./HTTPInterface/login.json')res.setHeader('set-cookie', ['tokenId=FJOSDAFUEWOMRAKEFJSD343242DJOISFJSDFL;path=/;max-age=60;'])// 遇到的问题: 3、返回的数据乱码,可以添加请求头res.setHeader('Content-type', 'application/x-www-form-urlencoded')// setTimeout(() => {res.end(data);// },2000)
})app.get('/userInfo', (req,res) => { console.log('res-->', res)const data = fs.readFileSync('./HTTPInterface/userInfo.json')// 遇到的问题: 3、返回的数据乱码,可以添加请求头res.setHeader('Content-type', 'application/json')// setTimeout(() => {res.end(data);// },2000)
})app.listen(port,() => {console.log(`Example app listening at http://localhost:${port})`)
})
参考文章:
https://www.freecodecamp.org/chinese/news/everything-you-need-to-know-about-cookies-for-web-development/
参考视频:
B站终于有人将Session和cookie讲明白了!一节课彻底搞懂
https://www.bilibili.com/video/BV1qu411Z745/?spm_id_from=333.337.search-card.all.click&vd_source=f069debb88bbe421f4c5b68e242f9165
cookie 是什么
Cookie 是一个 HTTP 请求标头,其中含有先前由服务器通过 Set-Cookie 标头投放或通过 JavaScript 的 Document.cookie 方法设置,然后存储到客户端的 HTTP cookie 。
这个标头是可选的,而且可能会被忽略,例如在浏览器的隐私设置里面设置为禁用 cookie。
为什么项目中要使用cookie,解决了什么问题
http是无状态协议,不会保存用户的登录信息,例如需求中需要购物,跳转到购物车/结算页面,没有用户登录信息,这时候解决方案就是 cookie,浏览器登录之后,服务器接受到,将cookie信息返回,并保存到页面, 可以设置cookie的有效期
1、cookie 是服务器生成,服务器可通过set-cookie设置cookie,
2、也可以在通过接口返回,比如接口详情信息中有cookie的标识
3、cookie 需要设置有效期,浏览器是否保存cookie是它的事
最后要合理使用cookie
cookie 中遇到哪些问题
问题一:跨域问题, 当本地开发服务器是http://localhost:8080,
访问的服务器地址是 http://localhost:300, 端口不同,产生跨域问题,
如何解决:首先页面接口会报一个错,参考图片 CORS.png
解决方案: 在axios中配置参数 withCredentials: true, 然后在 后端配置响应头 res.header(‘Access-Control-Allow-Credentials’, ‘true’);//Credentials 证书;凭证;证明;证件;文凭
问题二:如何返回json文件内容,
解决:通过fs.readFileSync,获取到文件
const data = fs.readFileSync(‘./HTTPInterface/login.json’)
问题三:后端使用express,设置set-cookie,注意 max-age=60(单位是秒)
res.setHeader(‘set-cookie’, [‘tokenId=FJOSDAFUEWOMRAKEFJSD343242DJOISFJSDFL;path=/;max-age=60;’])
cookie 中优势是什么
面试题 – 1、跨域请求如何携带cookie?
思考:???
参考文章:
https://juejin.cn/post/7066420545327218725
coocie为什么会跨域? 页面的服务器地址是:localhost:8080, 服务器地址是 localhost:3000, 当使用8080页面访问服务器登陆接口,就产生了跨域,此时有两个解决办法
参考文章:
https://www.cnblogs.com/imgss/p/cors.html
面试题 – 2、Cookie为什么会越来越大?
思考:???
因为cookie就像一个卡包,可以存放多个cookie,通一个页面可以创建多个cookie,过期时间跟设置的max-age有关
参考文章
https://juejin.cn/post/6844904113428234247
面试题 – 3、面试:彻底理解Cookie以及Cookie安全
思考:???
参考文章
https://juejin.cn/post/6844904102544031757?searchId=2023101220013497B9D88B9A81E66FAEB1
参考文章:
防止:CSRF攻击,举例
遇到哪些问题???
遇到的问题:1、使用axios请求express接口,code码返回 CORS 错误,服务器接口需要配置请求头,允许跨域
如何解决:首先页面接口会报一个错,参考图片 CORS.png
解决方案: 在axios中配置参数 withCredentials: true, 然后在 后端配置响应头 res.header(‘Access-Control-Allow-Credentials’, ‘true’);//Credentials 证书;凭证;证明;证件;文凭
遇到的问题:2、javascript模块中不能直接引入 const axios = require(‘axios’)
因为需要加入webpack模块化,要不然不认识
避开方案:可以使用 csdn 引入axios
遇到的问题:3、express如何设置 set-cookie
解决方案:
res.setHeader(‘set-cookie’, [‘token=fasdjfla;path=/;max-age=60*1000’])
遇到的问题:4、浏览器 http://localhost:8080 ,请求服务器 http://localhost:3000 登录接口,服务器 set-cookie,在浏览器不生效
解决方案:
因为浏览器在控制栏勾选了 「停用缓存」,所以导致cookie不会生效。
参考链接:https://blog.csdn.net/qq_54074878/article/details/125396455
问题5、设置max-age不生效,注意格式为 max-age,不是maxAge
解决:max-age=12000,直接设置某个值,不要用乘法
12 * 6000,因为请求头不会识别
问题6、服务器设置set-cookie,设置相同的path,请求头不会携带cookie
解答:浏览器不会自己携带cookie,需要用特殊的工具,或者前端自己关联 cookie,使用localstroage存储,
https://blog.csdn.net/HQqHQhqqhq/article/details/125906604
问题7、Cookie不仅仅有名字和值两个属性,还有域(domain),过期时间(expires),路径(path)等属性。 其中,不同的域、不同的路径下可以存在同样名字的cookie。
https://blog.csdn.net/z591102/article/details/107244500
相关文章:

五、cookie、session、token、localstroage、sessionStroage区别
一、localStorage 跟 sessionStorage有什么不同???? localStorage 1、生命周期:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据&am…...

基于SpringBoot的在线视频教育平台的设计与实现
摘 要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于在线视频教育平台当然也不能排除在外,随着网络技术的不断成熟,带动了在线视频教育平台,它彻底改变了过…...

Vue 2.0源码分析-渲染函数render
Vue 的 _render 方法是实例的一个私有方法,它用来把实例渲染成一个虚拟 Node。它的定义在 src/core/instance/render.js 文件中: Vue.prototype._render function (): VNode {const vm: Component thisconst { render, _parentVnode } vm.$options//…...

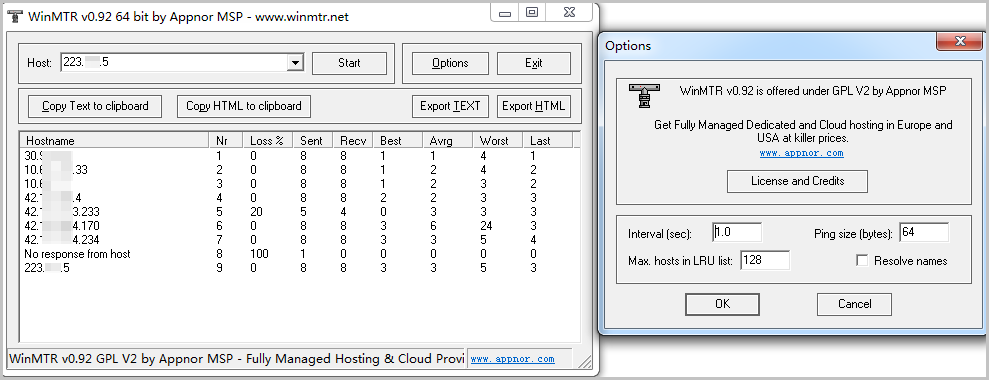
阿里云国际短信业务网络超时排障指南
选取一台或多台线上的应用服务器或选取相同网络环境下的机器,执行以下操作。 获取公网出口IP。 curl ifconfig.me 测试连通性。 (推荐)执行MTR命令(可能需要sudo权限),检测连通性,执行30秒。 m…...

浅用tensorflow天气预测
1.开发环境 (1)Python3.8 (2)Anaconda3 (3)Tensorflow (4)Numpy (5)Pandas (6)Sklearn 先依次安装好上面的软件和包…...

基于SpringBoot学生读书笔记共享
摘 要 本论文主要论述了如何使用JAVA语言开发一个读书笔记共享平台 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述读书笔记共享平台的当前背景以及系统开发的…...

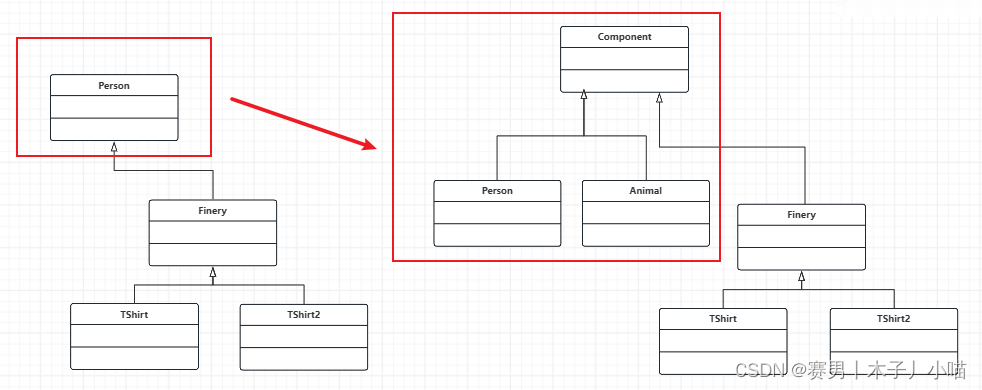
设计模式之装饰模式(2)--有意思的想法
目录 背景概述概念角色 基本代码分析❀❀花样重难点聚合关系认贼作父和认孙做父客户端的优化及好处继承到设计模式的演变过程 总结 背景 这是我第二次写装饰模式,这一次是在上一次的基础上进一步探究装饰模式,这一次有了很多新的感受和想法,也…...

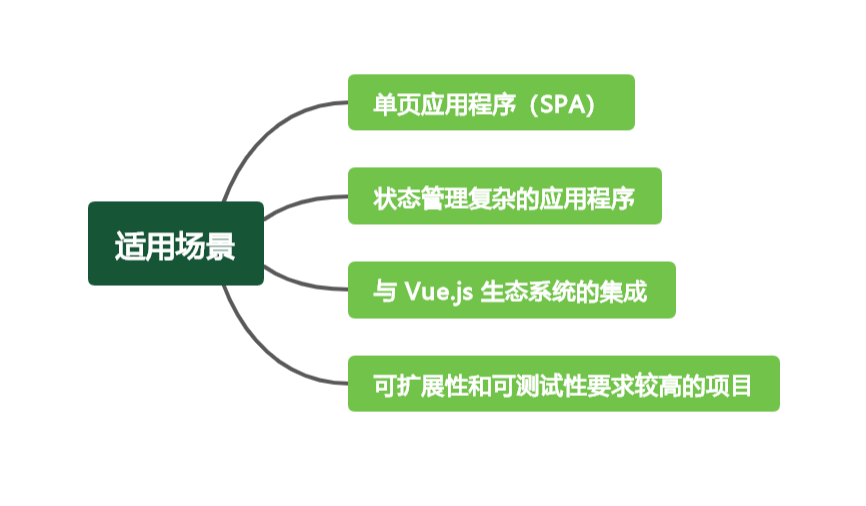
深入了解 Pinia:现代 Vue 应用的状态管理利器
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

TTS声音合成:paddlespeech、sherpa-onnx、coqui-ai
1、百度TTS文本合成语音 参考: https://aistudio.baidu.com/aistudio/projectdetail/5237474 https://www.jianshu.com/p/a7522ca6dec4 https://github.com/PaddlePaddle/PaddleSpeech/blob/develop/demos/text_to_speech/README_cn.md 1)过程中需要下载的TTS 声学相关模型…...

Android frameworks 开发总结之十一
1.查看android关机前的log 有时候我们在没有连接电脑的情况下,会在测试的时候突然机器关机. 这个时候如果查看 log信息就看不到了。测试前可以执行下面的命令,之后再进行测试. $ adb shell $ nohup logcat > /sdcard/xxx.log 2.android日期时间同步 关于…...

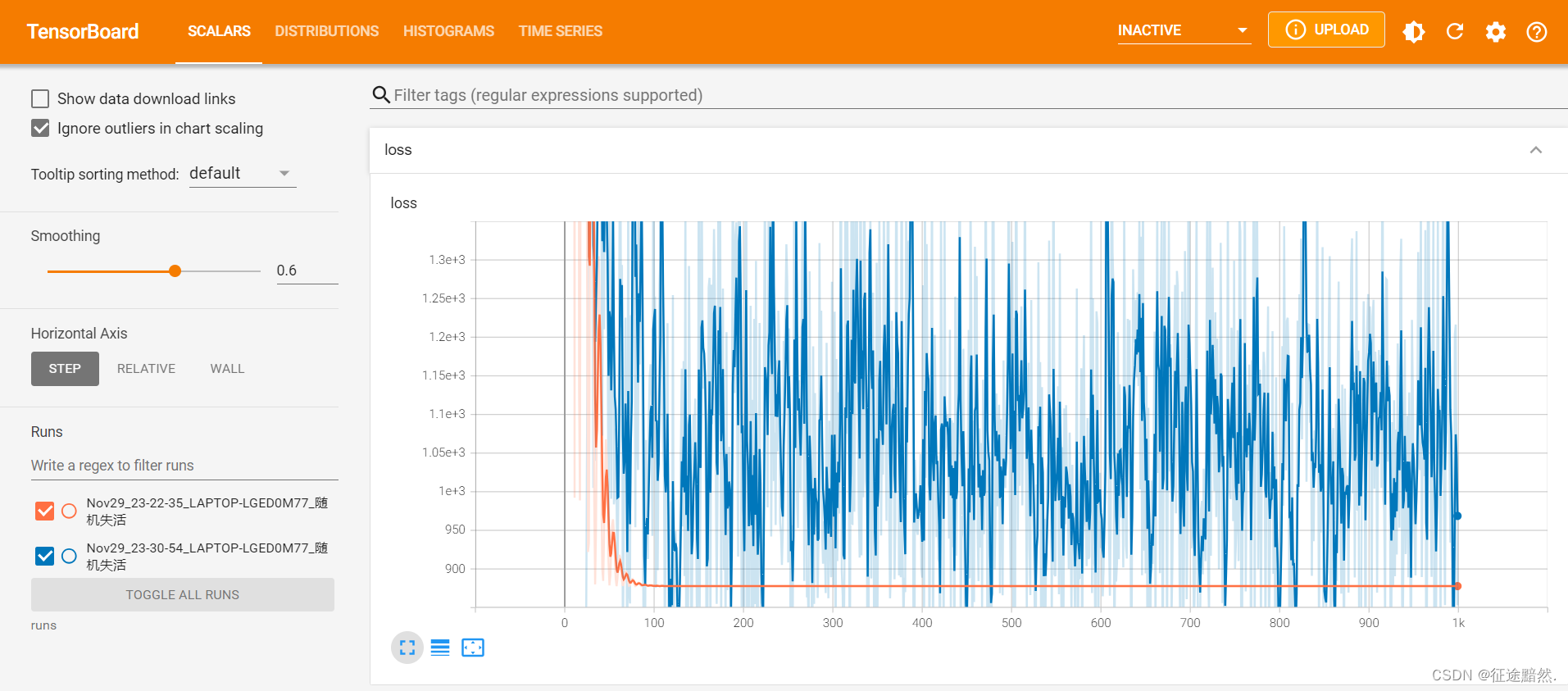
抑制过拟合——Dropout原理
抑制过拟合——Dropout原理 Dropout的工作原理 实验观察 在机器学习领域,尤其是当我们处理复杂的模型和有限的训练样本时,一个常见的问题是过拟合。简而言之,过拟合发生在模型对训练数据学得太好,以至于它捕捉到了数据中的噪声和…...

开发板启动进入系统以后再挂载 NFS 文件系统, 这里的NFS文件系统是根据正点原子教程制作的ubuntu_rootfs
如果是想开发板启动进入系统以后再挂载 NFS 文件系统,开发板启动进入文件系统,开发板和 ubuntu 能互相 ping 通,在开发板文件系统下新建一个目录 you,然后执行如下指令进行挂载: mkdir mi mount -t nfs -o nolock,nfsv…...

Ubuntu系统执行“docker ps“出现“permission denied“
当我们安装好Ubuntu时,使用鱼香ros一键安装指令 wget http://fishros.com/install -O fishros && . fishros 一键安装Docker后,执行"docker ps"出现"permission denied" seelina:~$ docker ps permission denied while …...

Python与设计模式--桥梁模式
23种计模式之 前言 (5)单例模式、工厂模式、简单工厂模式、抽象工厂模式、建造者模式、原型模式、(7)代理模式、装饰器模式、适配器模式、门面模式、组合模式、享元模式、桥梁模式、(11)策略模式、责任链模式、命令模式、中介者模…...

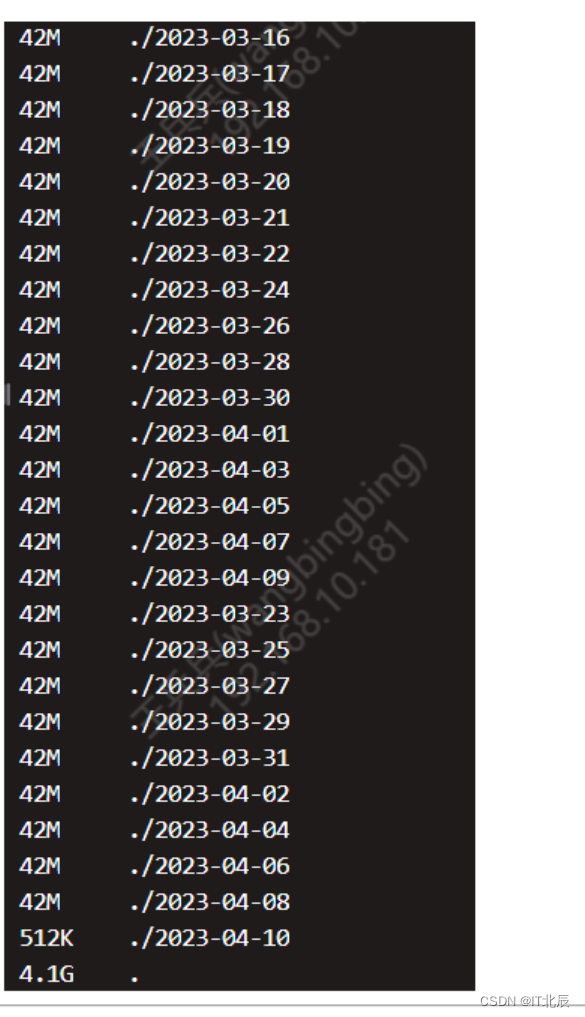
Linux下查看目录大小
查看目录大小 Linux下查看当前目录大小,可用一下命令: du -h --max-depth1它会从下到大的显示文件的大小。...

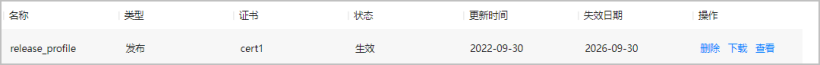
鸿蒙原生应用/元服务开发-AGC分发如何下载管理Profile
一、收到通知 尊敬的开发者: 您好,为支撑鸿蒙生态发展,HUAWEI AppGallery Connect已于X月XX日完成存量HarmonyOS应用/元服务的Profile文件更新,更新后Profile文件中已扩展App ID信息;后续上架流程会检测API9以上Harm…...

解决warning: #188-D: enumerated type mixed with another type问题
出现问题处如下, 指示在代码的某处将枚举类型与另一种类型混合使用,这种警告通常在将枚举类型与其他类型进行操作或赋值时出现 enum Mode {MODE_IDLE,MODE_1,MODE_2,MODE_3,MODE_4, }; enum Mode currentMode MODE_IDLE;currentMode (currentMode 1)…...

docker的知识点,以及使用
Docker 是一个开源的应用容器引擎,可以让开发者将应用程序及其依赖项打包至一个可移植的容器中,从而实现快速部署、可扩展和依赖项隔离等特性。下面是 Docker 的一些知识点以及使用方法: Docker 的组成部分包括 Docker 引擎、Docker 镜像、Do…...
问题处理记录)
WTM(基于Blazor)问题处理记录
问题描述一 有个需求,需要访问内网网络共享文件夹中的文件,有域控限制。 一开始直接在本地映射一个网络驱动器,然后像本地磁盘一样访问共享文件夹里的文件,比如:Y:\ 。 然后直接在程序中访问共享文件夹中的文件,如下代码: DirectoryInfo directoryInfo = new Direct…...

ubuntu 安装 towhee
安装Towhee pip3 install towhee如果你想在 towhee 中安装模型 pip3 install towhee.models打开python终端 python3引入towhee 数据转换是 Towhee 的核心;管道只是在有向无环图中连接在一起的一系列转换。所有预构建的 Towhee 管道都有代表当前任务的名称。 fr…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
