【javascript】如何判断一个对象属性是否存在
前言
在javascript里,可以有多种判断对象属性是否存在的方法,使用哪种方法来判断,取决于对 “存在” 两个字的定义是什么。
方法1:对比undefined
const obj = {}
if (obj.id !== undefined) {console.log('存在')
} else {console.log('不存在')
}
此种方法的缺点是,如果对象真的有一个 id 属性,但是值为undefined的话,此方法会判断为 id 属性不存在。
方法2:使用Object.keys()
const obj = {id: 1}
if (Object.keys(obj).includes('id')) {console.log('存在')
} else {console.log('不存在')
}
Object.keys()可以获取到一个对象全部自有的可枚举属性,如果一个属性不符合 “自有” 和 “可枚举” 这两个条件的话,Object.keys()是获取不到的,就会导致判断为属性不存在。
自有
“自有”的意思是这个属性是对象自己的,而不是在它的原型链上,比如:
const obj = {}obj.id = 1 // 此时的id是obj的自有属性obj.__proto__.id = 1 // 此时的id不是obj的自有属性
可枚举
每一个对象属性都有一个描述符,例如下面代码是获取 obj 对象 id 属性的描述符:
const obj = {id: 1}
console.log(Object.getOwnPropertyDescriptor(obj, 'id'))
// 输出:{value: 1, writable: true, enumerable: true, configurable: true}
输出内容中的 enumerable就是可枚举的描述符,值为 true 代表此属性可枚举可遍历,false 代表不可以。
如果我们给 obj 对象添加一个不可枚举的 id 属性,会发现使用Object.keys() 方法会判断为属性不存在:
const obj = {}
// 定义一个不可枚举的属性
Object.defineProperty(obj, 'id', {value: 1,enumerable: false
})if (Object.keys(obj).includes('id')) {console.log('存在')
} else {console.log('不存在') // 输出:不存在
}
方法3:使用hasOwnProperty()
const obj = {id: 1}if (obj.hasOwnProperty('id')) {console.log('存在')
} else {console.log('不存在')
}
此方法跟 方法2 相似,区别是此方法只需要满足“属性是自有的”这一个条件就可以了,而不管属性可不可枚举,都能获取到。
方法4:使用in
const obj = {id: 1}if ('id' in obj) {console.log('存在')
} else {console.log('不存在')
}
此方法在本文提到的4种方法里,判断范围是最广的,不管属性是“自有的”还是“非自有的”,是“可枚举的”还是“不可枚举的”,它都能判断得出来。
相关文章:

【javascript】如何判断一个对象属性是否存在
前言 在javascript里,可以有多种判断对象属性是否存在的方法,使用哪种方法来判断,取决于对 “存在” 两个字的定义是什么。 方法1:对比undefined const obj {} if (obj.id ! undefined) {console.log(存在) } else {console.l…...

Linux-hid
/kernel/drivers/hid/hid-core.c hid总线驱动/kernel/drivers/hid/hid-generic.c hid通用驱动/kernel/drivers/hid/hid-multitouch.c 多点触控面板驱动/kernel/drivers/hid/hid-quirks.c hid-quirks.c 是 Linux 内核中的一个文件,用于实现 HID(Human…...

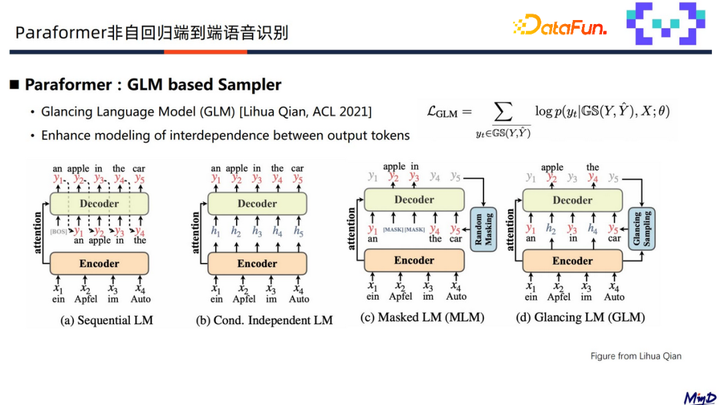
Paraformer 语音识别原理
Paraformer(Parallel Transformer)非自回归端到端语音系统需要解决两个问题: 准确预测输出序列长度,送入预测语音信号判断包含多少文字。 如何从encoder 的输出中提取隐层表征,作为decoder的输入。 采用一个预测器(Predictor&…...

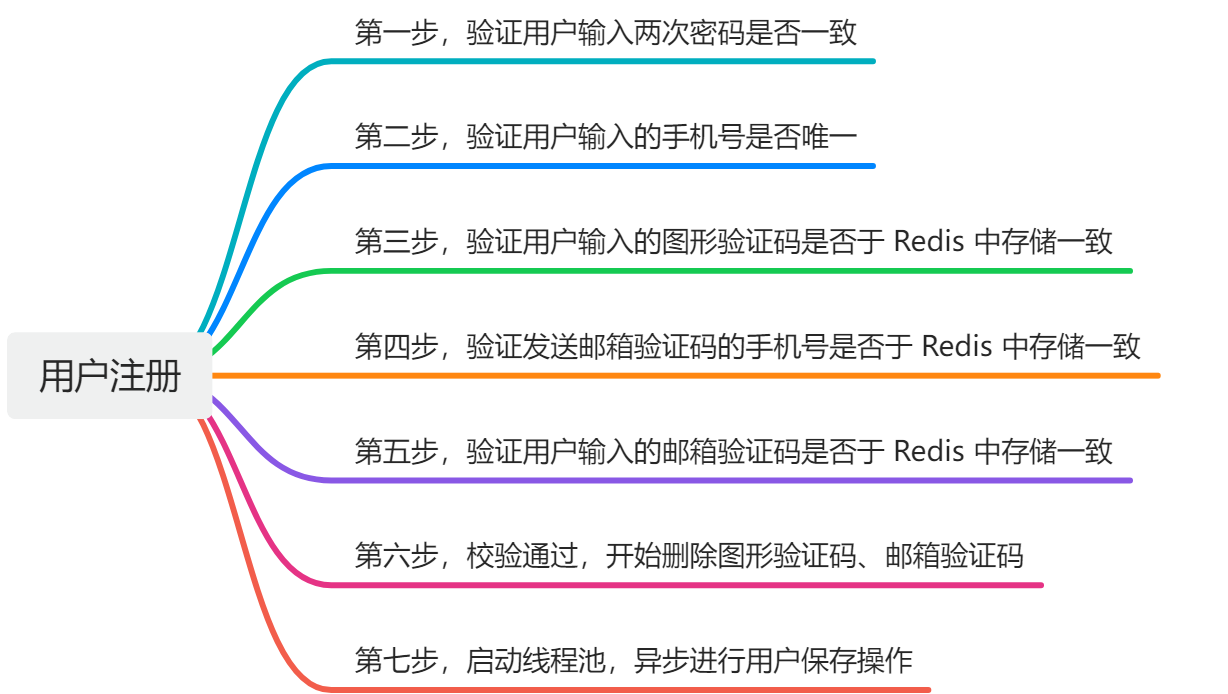
用户注册这样玩,保你平安
前言 基本上每个系统系统都包含用户注册、发送验证码等基本操作。在前些年,我还记得我在逛 csdn、贴吧、网易新闻等网站的时候是可以不登陆也能浏览完网页内容的,但是近几年这些网站已经改成了不登陆不让用,浏览网页时不时提醒你要进行登录&…...

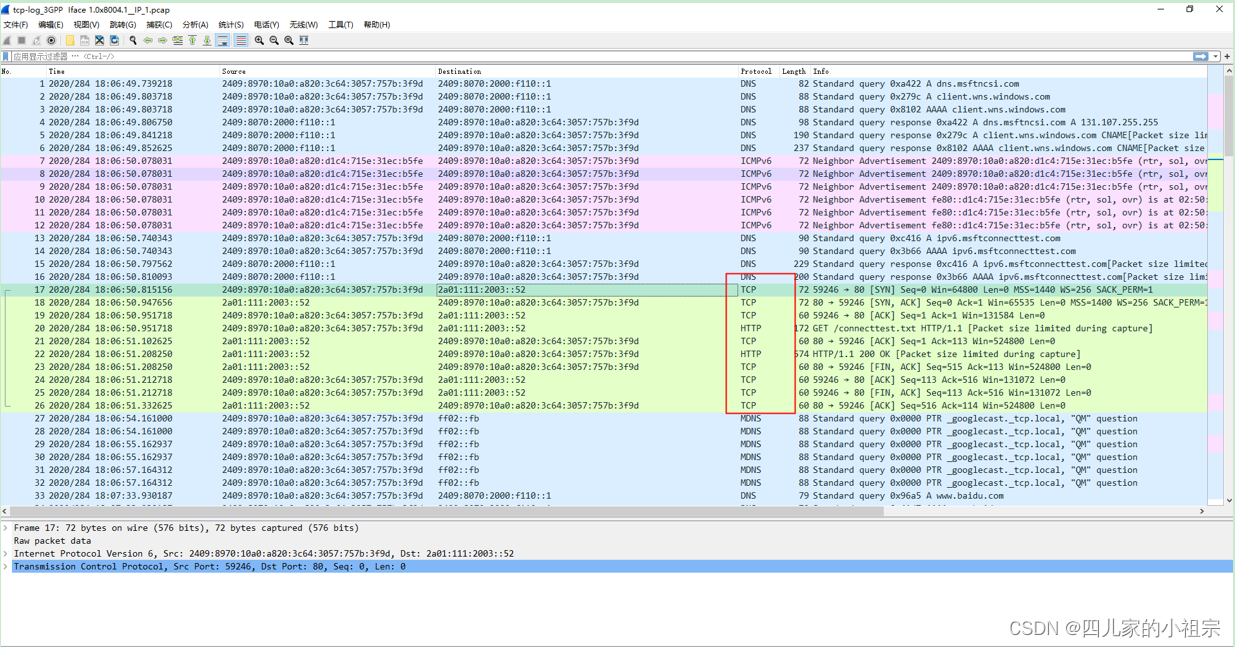
QXDM Filter使用指南
QXDM Filter使用指南 1. QXDM简介2 如何制作和导入Filter2.1 制作Filter2.1.1 制作Windows环境下Filter2.1.2 制作Linux环境下Filter 2.2 Windows环境下导入Filter 3 Filter配置3.1 注册拨号问题3.1.1 LOG Packets(OTA)3.1.2 LOG Packets3.1.3 Event Reports3.1.4 Message Pack…...

智能优化算法应用:基于蝴蝶算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于蝴蝶算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于蝴蝶算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.蝴蝶算法4.实验参数设定5.算法结果6.参考文献7.MATLAB…...

3dsMax插件Datasmith Exporter安装使用方法
3dsMax插件Datasmith Exporter安装使用方法 某些文件格式无法用Datasmith直接导入虚幻引擎,这些数据必须先被转换为Datasmith能够识别的文件格式。Datasmith Exporter插件就可以帮助您的软件导出可以被Datasmith导入虚幻引擎的.udatasmith格式文件。 在开始使用虚幻…...

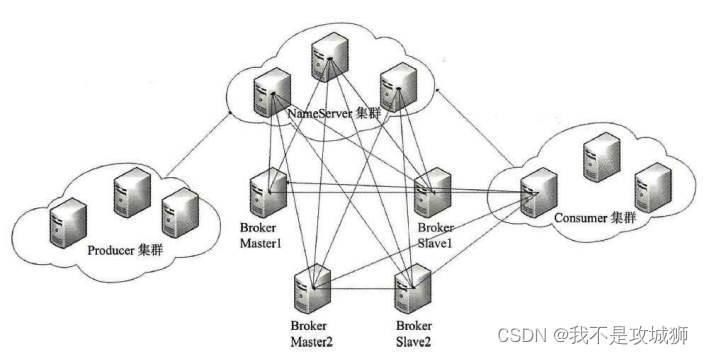
Rocketmq架构
NameServer:作为注册中心,提供路由注册、路由踢出、路由发现功能,舍弃强一致,保证高可用,集群中各个节点不会实时通讯,其中一个节点下线之后,会提供另外一个节点保证路由功能。 Rocket mq name…...

中兴亮相中国国际现代化铁路技术装备展览会 筑智铁路5G同行
近日,第十六届中国国际现代化铁路技术装备展览会在北京中国国际展览中心举办,中兴以“数智铁路,5G同行”主题亮相本次展览会,并全面展示了“数字铁路网络基础设施”、“云边结合的铁路行业云”、“数字铁路赋能赋智”等方面的最新…...

从零学算法15
15.给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 …...

《Effective C++》条款27
尽量少做转型动作 class A { public:A(int x) :a(x) {};virtual void add(){a;} private:int a; }; class B :public A { public:B(int x) :b(x),A(x) {};virtual void add(){static_cast<A>(*this).add();b;}private:int b; }; 如上描述把子类转型为A类,调用…...

无图谱不AI之三元组数据保存Neo4j
目录 1. 代码学习1.1 源代码1.2 代码解读 没有图谱称为弱人工智能,有图谱的称为强人工智能。 图谱可以让机器学习和人工智能具备推理能力。 1. 代码学习 1.1 源代码 # -*- coding: utf-8 -*- from py2neo import Node, Graph, Relationship# 可以先阅读下文档&a…...

Mybatisplus同时向两张表里插入数据[事务的一致性]
一、需求:把靶器官的数据,单独拿出来作为一个从表,以List的方式接收这段数据; 此时分析,是需要有两个实体的,一个是主表的实体,一个是从表的实体,并在主表实体新增一个List 字段来接…...

天眼销:精准的企业名录
企业名录的重要性,对于销售而言都是极其重要的。本期为家人们分享如何正确挑选出优质的企业名录渠道,避免走一些弯弯坑坑。 为了有效利用企业名录进行客户开发,您需要关注信息的准确性、可提供的资源数量以及信息的时效性。能否根据您的需求…...
)
TypeError: Cannot read properties of null (reading ‘shapeFlag‘)
vue3 开发过程遇到这样一个报错 TypeError: Cannot read properties of null (reading shapeFlag)最后发现是ref定义的变量,在访问时没有使用.valuereactive 变量初始化是数组,如果使用字符串赋值时也会报这个错。...

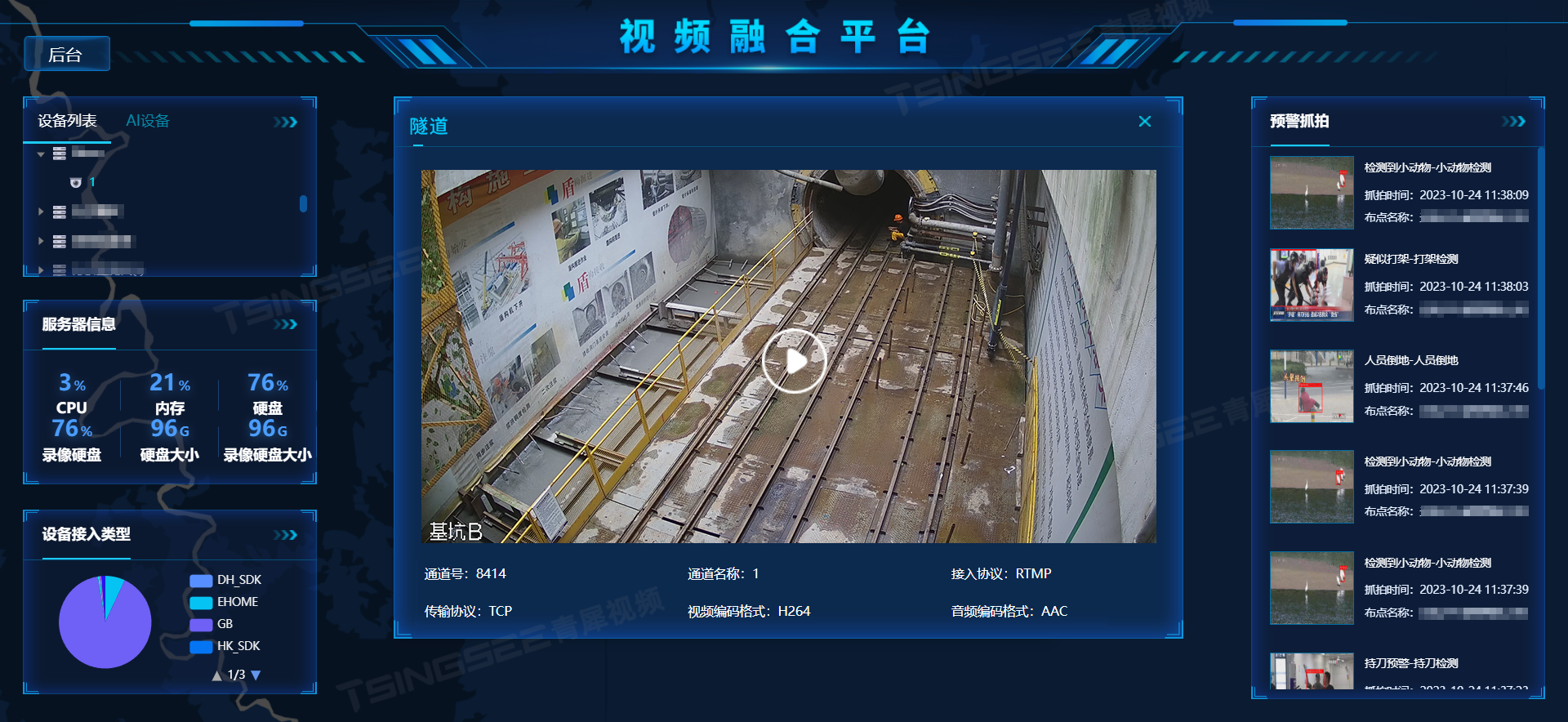
视频监控平台EasyCVR多场景应用,AI视频分析技术助力行业升级转型
传统的视频监控系统建设,经常存在各方面的因素制约,造成管理机制不健全、统筹规划不到位、联网共享不规范,形成“信息孤岛”、“数据烟囱”。在监控系统的建设中缺乏统一规划,标准不统一、视频图像信息利用率低等问题日益突出。随…...

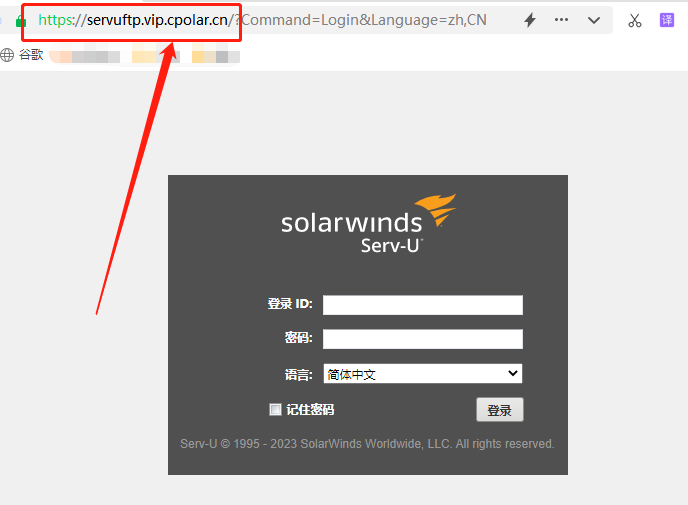
如何搭建外网可访问的Serv-U FTP服务器,轻松远程共享文件!
目录 1. 前言 2. 本地FTP搭建 2.1 Serv-U下载和安装 2.2 Serv-U共享网页测试 2.3 Cpolar下载和安装 3. 本地FTP发布 3.1 Cpolar云端设置 3.2 Cpolar本地设置 4. 公网访问测试 5. 总结 1. 前言 科技日益发展的今天,移动电子设备似乎成了我们生活的主角&am…...

c++--类型的基础
1.常量对象,常量成员函数 (1).常量对象 常量对象的引用和指针不能调用类的普通的成员函数。只能调用常量成员函数。 (2).常量成员函数:把const放在类成员函数参数列表后。表示隐含的this是一个指向常量的指针 (3).当创建一个const对象时,直到…...

Python with提前退出:坑与解决方案
Python with提前退出:坑与解决方案 问题的起源 早些时候使用with实现了一版全局进程锁,希望实现以下效果: Python with提前退出:坑与解决方案 全局进程锁本身不用多说,大部分都依靠外部的缓存来实现的,r…...

Vue3-provide和inject
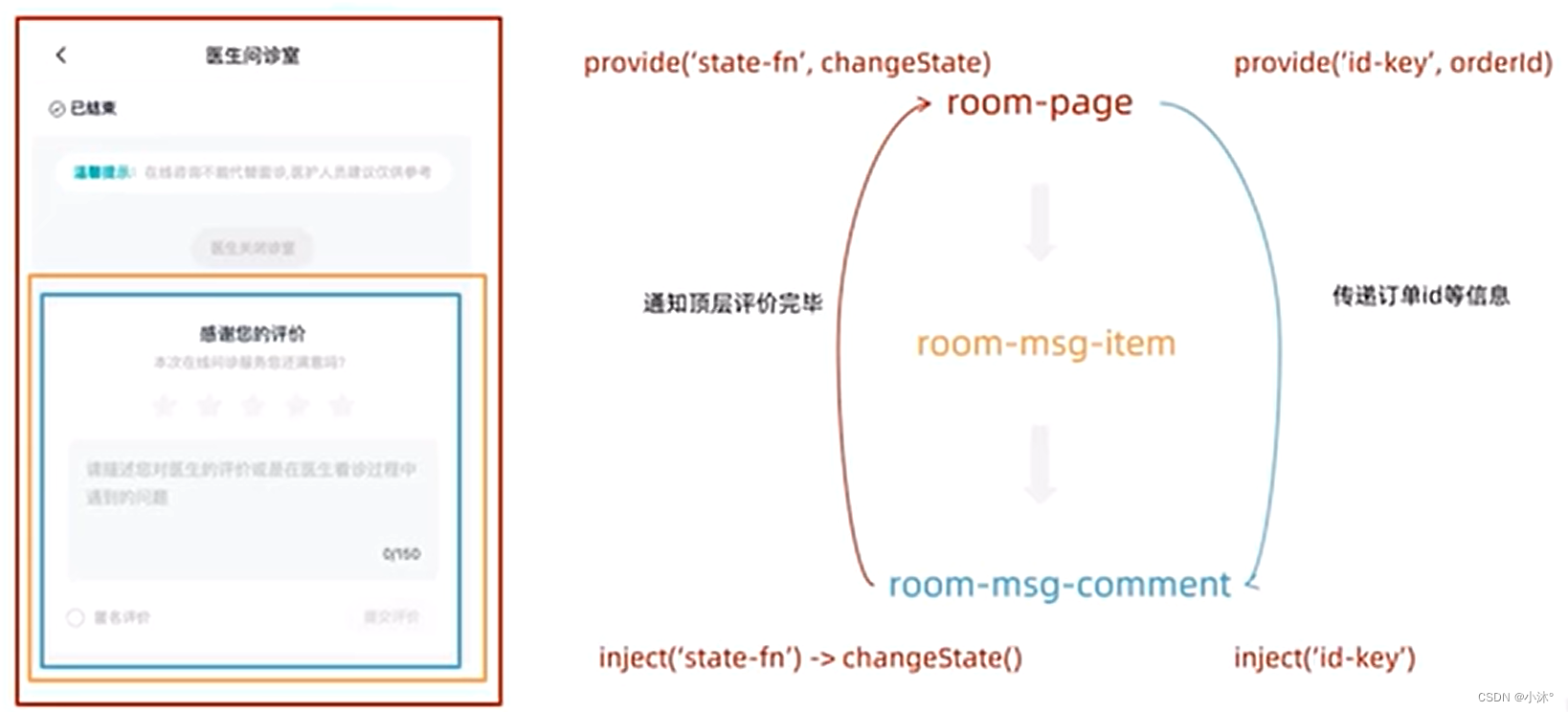
作用和场景:顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信 跨层传递普通数据: 1.顶层组件通过provide函数提供数据 2.底层组件通过inject函数获取数据 既可以传递普通数据,也可以使用ref传递响应式数据(…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
