【docker系列】docker实战之部署SpringBoot项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 一.背景介绍
- 1.什么是 docker?
- 2.docker 的优点?
- 3.部署基本步骤?
- 二.部署方式 1
- 1.说明
- 2.Dockerfile
- 3.打镜像
- 4.启动脚本
- 三.部署方式 2
- 1.说明
- 2.项目路径
- 3.服务器脚本
- 4.Dockerfile
- 5.注意事项
一.背景介绍
1.什么是 docker?
Docker 是一种开源的容器化平台,可以将应用程序及其依赖项打包到一个可移植的容器中,然后发布到任何支持 Docker 的服务器上。
Docker 的架构由三个主要组件组成:Docker 客户端、Docker 守护进程和 Docker 镜像。
Docker 客户端用于与 Docker 交互,Docker 守护进程负责管理和监控 Docker 的运行,Docker 镜像是一个只读的模板,包含了运行容器所需的文件系统和依赖项。
自从 Docker 发布以来,它迅速获得了广泛的认可和采用。Docker 在不到一年的时间内就实现了 100 万次的下载,并吸引了来自全球各地的开发人员和企业的关注。Docker 的应用场景包括:应用程序的开发、测试和部署、多租户环境下的应用程序隔离、快速搭建开发环境、微服务架构等。
2.docker 的优点?
Docker 的优点如下:
- 快速部署:Docker 可以帮助快速部署应用程序,并使其能够在多种环境中运行。您可以将应用程序和它的依赖项打包成容器,并轻松地将其部署到任何支持 Docker 的平台上。
- 环境一致性:Docker 可以确保应用程序在不同的环境中运行时具有相同的行为。这是因为 Docker 容器包含了应用程序及其依赖项,因此可以在任何地方运行。
- 资源隔离:Docker 可以隔离应用程序及其依赖项,从而确保它们不会干扰其他应用程序或系统组件。这种隔离可以帮助提高应用程序的安全性和可靠性。
- 更高的效率:Docker 可以帮助提高应用程序的效率,因为它可以在容器中运行多个应用程序实例,从而最大化利用系统资源。5. 更轻量级:Docker 容器比传统的虚拟机更轻量级,因为它们共享主机操作系统的内核。这意味着 Docker 容器可以更快地启动和停止,并且需要更少的系统资源。
3.部署基本步骤?
以下是 Docker 部署 Spring Boot 项目的基本步骤:
- 在 Spring Boot 项目的根目录下创建一个名为 Dockerfile 的文件。
- 在 Dockerfile 中编写 Docker 镜像的构建指令,例如:
其中,FROM 指令指定了使用的基础镜像,VOLUME 指令指定了挂载点,ADD 指令将 Spring Boot 项目的 jar 包添加到镜像中,ENTRYPOINT 指令指定了容器启动时执行的命令。FROM openjdk:8-jdk-alpine VOLUME /tmp ADD target/demo.jar app.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] - 在 Spring Boot 项目的根目录下执行以下命令,将 Spring Boot 项目打包成 jar 包:
mvn clean package - 在 Spring Boot 项目的根目录下执行以下命令,使用 Dockerfile 构建 Docker 镜像:
其中,-t 指令指定了镜像的名称,"."表示 Dockerfile 所在的当前目录。docker build -t demo . - 在 Docker 中启动容器:
其中,-p 指令指定了容器端口和主机端口的映射关系,demo 是镜像的名称。docker run -p 8080:8080 demo
二.部署方式 1
1.说明
- 方式 1 是通过在本地打镜像
- 上传镜像到仓库
- 登录服务器
- 拉取镜像
- 启动容器
- 方式 1 比方式 2 更加稳健规范
2.Dockerfile
FROM openjdk:8RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN echo 'Asia/Shanghai' >/etc/timezoneWORKDIR /home
USER rootENV PROFILE="dev"
ENV LC_ALL en_US.UTF-8
ENV LANG en_US.UTF-8ENV PARAMS=""COPY /target/*.jar /home/app.jarEXPOSE 80RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN echo 'Asia/Shanghai' >/etc/timezone
RUN echo -e 'mkdir -p ./logs/gc && java $JAVA_OPTS -jar ./app.jar --spring.profiles.active=$PROFILE $PARAMS' > entrypoint.shENTRYPOINT ["sh", "entrypoint.sh"]
3.打镜像
以下脚本写在 push.sh 中,主要是编译打包,打镜像,推送到远程仓库。
#!/usr/bin/env bash#版本
VERSION=latestmvn clean package -P test
export DOCKER_SCAN_SUGGEST=falsedocker build -t xxx-xxx-xxx-xxx-kwan:$VERSION .
docker tag xxx-xxx-xxx-xxx-kwan:$VERSION deploy.xxx.com/xxx-test/xxx-xxx-xxx-xxx-kwan:$VERSION
docker push deploy.xxx.com/xxx-test/xxx-xxx-xxx-xxx-kwan:$VERSION
docker rmi xxx-xxx-xxx-xxx-kwan:$VERSION deploy.xxx.com/xxx-test/xxx-xxx-xxx-xxx-kwan:$VERSION
#打包时间
echo "打包时间为="$(date +%F%n%T)
4.启动脚本
#!/usr/bin/env bash#设置容器名称
CONTAINER_NAME=xxx-xxx-xxx-xxx-kwan#镜像位置与名称
IMAGE_NAME=deploy.xxx.com/xxx-test/xxx-xxx-xxx-xxx-kwan:latest#删除容器
docker rm -f ${CONTAINER_NAME}#删除镜像
docker rmi ${IMAGE_NAME}#拉取镜像
docker pull ${IMAGE_NAME}#启动容器
docker run -d --name ${CONTAINER_NAME} --privileged=true -e PROFILE=test -w /home -p 8888:80 \-v $PWD/logs:/home/logs -v /home/uploads:/home/uploads --restart=always ${IMAGE_NAME}
docker logs -f --tail 500 ${CONTAINER_NAME}
三.部署方式 2
1.说明
部署方式 2 的方式其实是省去了部署方式 1 的仓库,通过 git 进行本地代码和服务器代码的同步。
- 本地提交代码到 gitlab
- 登录服务器,并到达指定 gitlab 仓库的目录
- git pull 拉取代码
- 通过 maven 打包
- 根据 Dockerfile 对打的包进行构建镜像
- 根据镜像启动容器
- 通过 docker 完成后端项目部署
2.项目路径
/kwan/chatbot-vue/end/vue-springboot-kwan/
3.服务器脚本
#!/bin/bash#进入项目目录
cd /kwan/chatbot-vue/end/vue-springboot-kwan/#拉取最新代码
git pull#maven打包
mvn package -Dmaven.test.skip=true#移动jar包到指定目录
yes | mv /kwan/chatbot-vue/end/vue-springboot-kwan/target/vue-springboot-kwan-0.0.1-SNAPSHOT.jar /kwan/chatbot-vue/end#到达指定目录
cd /kwan/chatbot-vue/end#构建镜像
docker build -t chatbox-vue-8888 .#删除镜像
docker rm -f chatbox-vue-8888#启动容器
docker run -d -p 8888:80 --restart=always --name chatbox-vue-8888 -v /kwan/img:/kwan/img chatbox-vue-8888
4.Dockerfile
Dockerfile 所在位置为/kwan/chatbot-vue/end 目录下
FROM openjdk:8
VOLUME /tmp
ENV TZ=Asia/Shanghai
ADD vue-springboot-kwan-0.0.1-SNAPSHOT.jar app.jar
EXPOSE 80
ENTRYPOINT ["java","-jar","/app.jar"]
5.注意事项
- 注意 Dockerfile 要和 jar 包在同一目录
- git pull 不定期需要密码
- 注意指定容器时区
- 存在上传下载文件时需要指定文件挂载目录
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
相关文章:

【docker系列】docker实战之部署SpringBoot项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【数据结构】时间和空间复杂度
马上就要进入到数据结构的学习了 ,我们先来了解一下时间和空间复杂度,这也可以判断我们的算法是否好坏; 如何衡量一个算法的好坏? 就是看它的算法效率 算法效率 算法效率分析分为两种:第一种是时间效率,第…...

【Web】[GKCTF 2021]easycms
直接点击登录按钮没有反应 扫目录扫出来/admin.php 访问 弱口令admin 12345直接登录成功 点开设计--主题--自定义 编辑页头,类型选择php源代码 点保存显示权限不够 设计--组件--素材库 先随便上传一个文件,之后改文件名称为../../../../../system/tmp…...

VM CentOS7安装ffmpeg
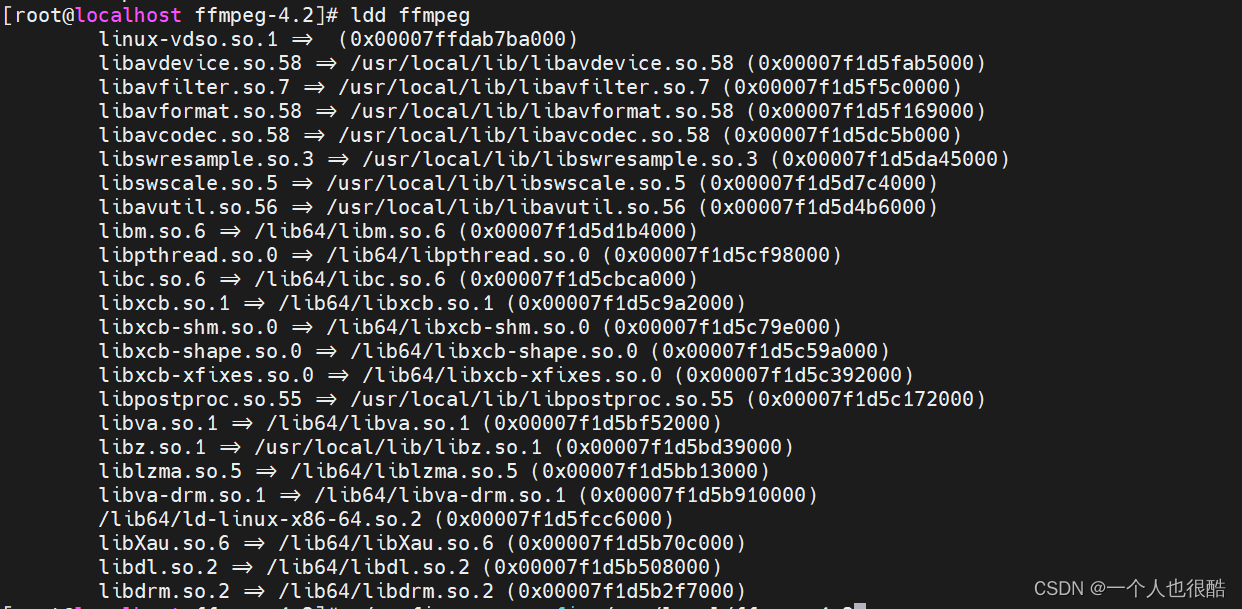
项目中涉及给视频添加水印,使用到了ffmpeg,windows系统可直接使用,Linux需要手动编译完成ffmpeg后才可正常使用。 配置yum源: 备份原repo文件 cd /etc/yum.repos.d/mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.r…...

PyTorch Models
Overview pth模型保存时是按照“整个模型保存”和“只保存模型参数”会影响模型的加载和访问方式 torch.save(vgg16, "vgg16.pt") torch.save(vgg16,"vgg16.ckpt") torch.save(vgg16,"vgg16.pth") torch.save(vgg16,"vgg16.pkl")…...

viple模拟器使用(四):unity模拟器中实现沿右墙迷宫算法
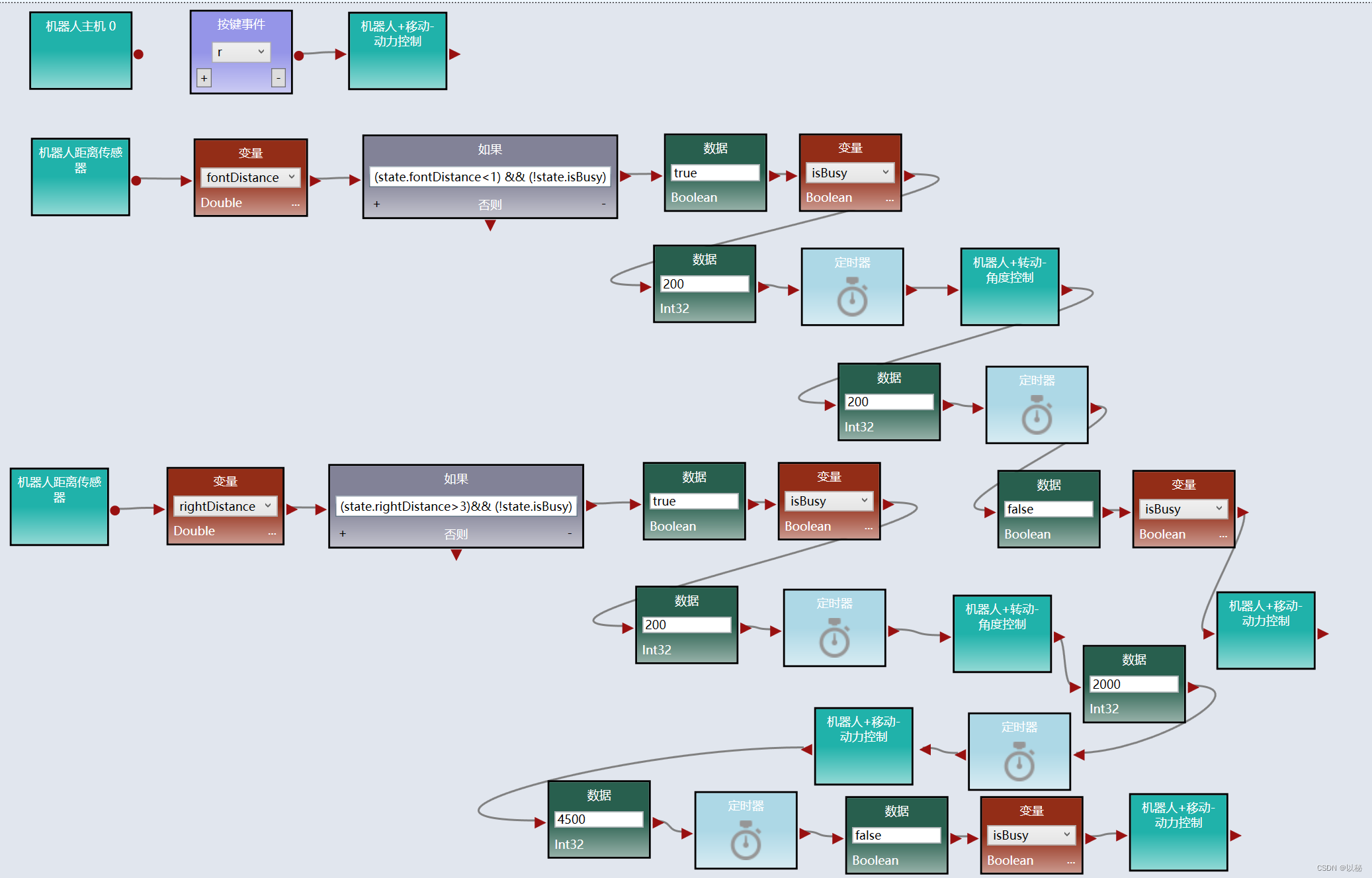
沿右墙迷宫算法 引导 线控模拟可以使得通过用户手动操作,实现机器人在模拟环境下在迷宫中行走(即:运动),算法可以使得机器人按照一定的策略自动行走,沿右墙迷宫算法就是其中的一种策略。 目的 运行程序后&…...

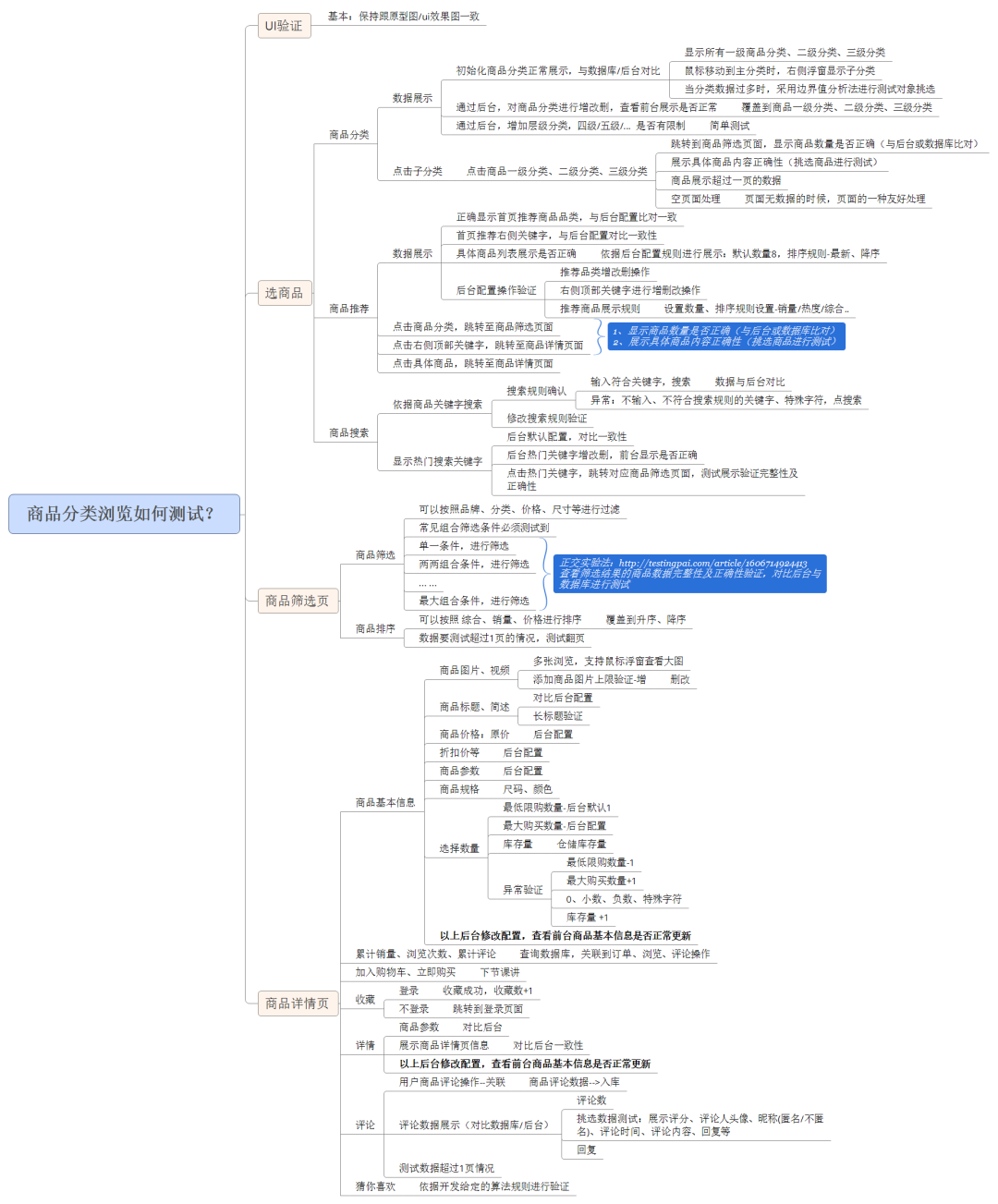
面试送分题!“商品分类浏览”如何测试?
电商项目无论是工作中,还是面试中,都是一个高频出现的词。 面试官非常热衷提问关于电商项目的问题。例如商品分类怎么测试?购物车怎么测试?订单怎么测试?优惠券怎么测试?支付怎么测试?等等。 …...

在浏览器中直接打开PDF
1 使用iframe标签 <iframe src"./test.pdf" height"900px;" width"800px"></iframe> 如果PDF是base64参考如下 <iframe id"pdfView" width"100%" height"100%" allow"fullscreen" typ…...

docker集群的详解以及超详细搭建
文章目录 一、问题引入1. 多容器位于同一主机2. 多容器位于不同主机 二、介绍三、特性四、概念1. 节点nodes2. 服务(service)和任务(task)3. 负载均衡 五、docker网络1. overlay网络 六、docker集群搭建1. 环境介绍2. 创建集群3. 集群网络4. 加入工作节点 七、部署可视化界面po…...

4进制思路。。。。。。。。
猪猪 Hanke 特别喜欢吃烤鸡(本是同畜牲,相煎何太急!)Hanke 吃鸡很特别,为什么特别呢?因为他有 1010 种配料(芥末、孜然等),每种配料可以放 11 到 33 克,任意烤…...

解决ansible批量加入新IP涉及known_hosts报错的问题
我们把一批新的IP加入到ansible的hosts文件,比如/etc/ansible/hosts,往往会有这样的提示, 因为本机的~/.ssh/known_hosts文件中并有fingerprint key串,使用ssh连接目标主机时,一般会提示是否将key字符串加入到~/.ssh/…...

vuepress----1、快速开始
创建项目工程 本文会帮助你从头搭建一个简单的 VuePress 文档。如果你想在一个现有项目中使用 VuePress 管理文档,从步骤 3 开始。 创建并进入一个新目录 mkdir vuepress-starter && cd vuepress-starter使用你喜欢的包管理器进行初始化 yarn init # npm i…...

C++ -- 每日选择题 -- Day2
第一题 1. 下面代码中sizeof(A)结果为() #pragma pack(2) class A {int i;union U{char str[13];int i;}u;void func() {};typedef char* cp;enum{red,green,blue}color; }; A:20 B:21 C:22 D:24 答案及解析…...

软件测评中心▏软件集成测试和功能测试之间的区别和联系简析
软件集成测试是在软件开发周期的后期阶段进行的测试活动,旨在验证系统各个组件之间的接口和交互是否正常工作。而功能测试是一种验证软件系统是否按照需求规格说明书所规定的功能进行正确实现的测试。接下来,我们来分别探讨一下软件集成测试和功能测试有…...

Selenium/webdriver介绍以及工作原理
最近在看一些底层的东西。driver翻译过来是驱动,司机的意思。如果将webdriver比做成司机,竟然非常恰当。 我们可以把WebDriver驱动浏览器类比成出租车司机开出租车。在开出租车时有三个角色: 乘客:他/她告诉出租车司机去哪里&…...

HTML5+CSS3+JS小实例:九宫格图片鼠标移入移出方向感知特效
实例:九宫格图片鼠标移入移出方向感知特效 技术栈:HTML+CSS+JS 效果: 源码: 【HTML】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport&…...

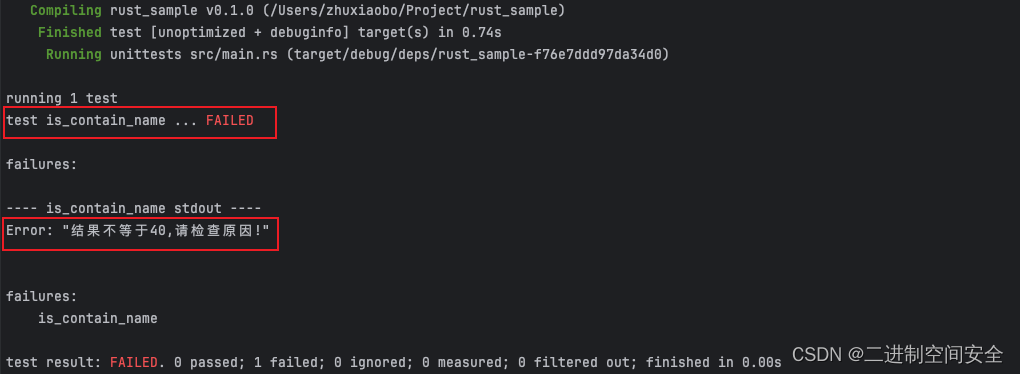
在Rust中编写自动化测试
1.摘要 Rust中的测试函数是用来验证非测试代码是否是按照期望的方式运行的, 测试函数体通常需要执行三种操作:1.设置任何所需的数据或状态;2.运行需要测试的代码;3.断言其结果是我们所期望的。本篇文章主要探讨了Rust自动化测试的几种常见场景。 2.测试函数详解 在Rust项目工…...

羊大师提问,为什么吃得越咸越容易出现健康问题?
羊大师提问,为什么吃得越咸越容易出现健康问题? 在现代社会中,有一种追求咸味食物的趋势,许多人都钟爱于吃咸味食物。吃咸味食物往往容易导致健康问题,引发各种疾病。那么为什么吃的越咸越容易生病呢? 今…...

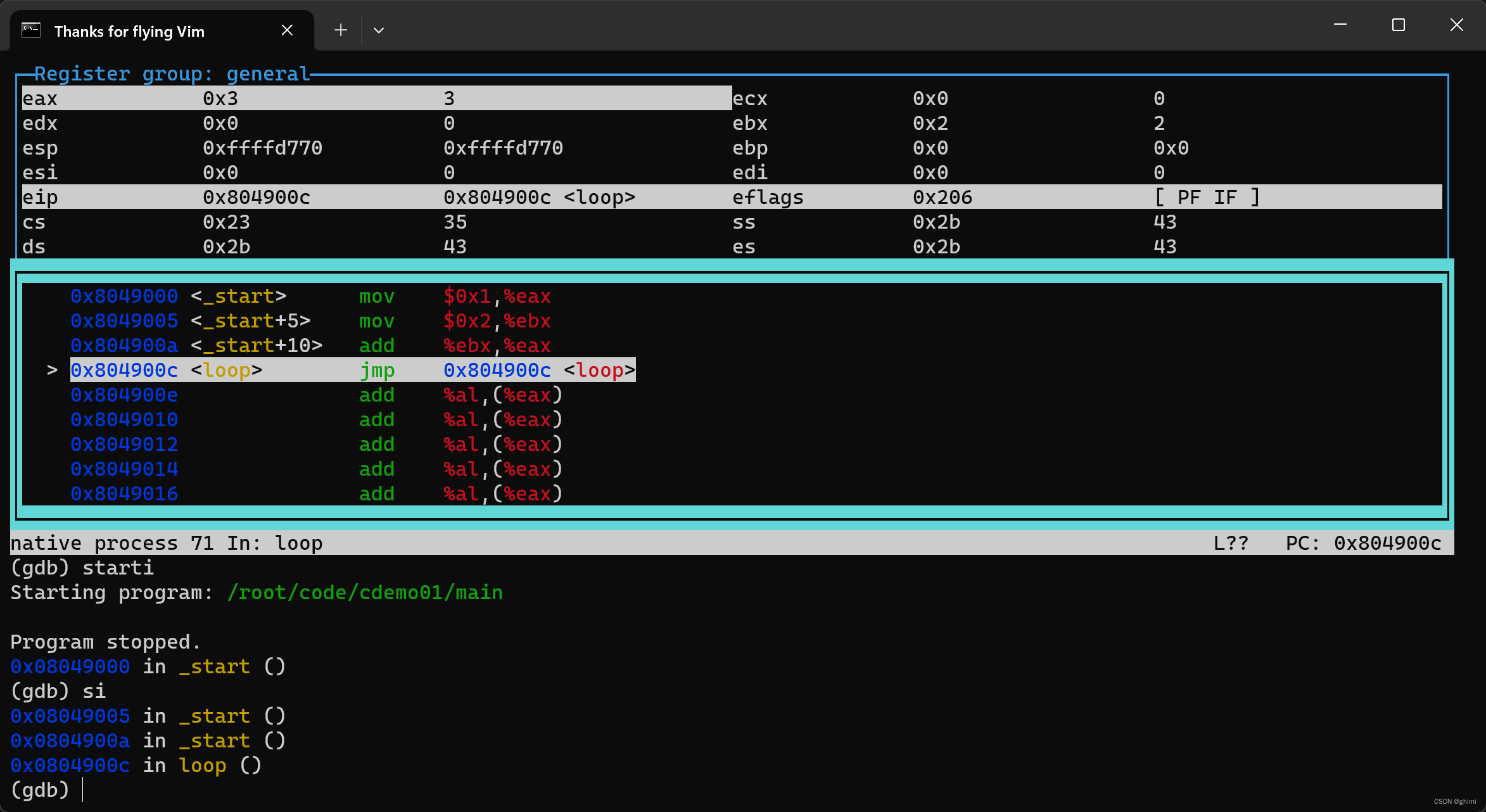
linux ld 链接器学习笔记
ld链接器笔记 1. 首先编写一段汇编代码 这里的汇编语法时 AT&T语法,是gcc原生支持的语法,底层使用 gas(gnu assembler) 完成汇编,相较于 Intel x86语法, AT&T 语法要更加古老,因此大多数人更加偏向于使用 Intel 的语法. nasm 编译器支持x86语法.自从2.10版本…...
)
栈模拟先序后序中序遍历(非递归遍历)
先序遍历: vector<int> preorderTraversal(TreeNode* u) {stack<TreeNode*>stk;vector<int>res;if(unullptr) return res;while(stk.size()||u){if(u){res.push_back(u->val);//遍历当前结点stk.push(u);//记录当前递归层uu->left;//遍历左…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

