Node.js【文件系统模块、路径模块 、连接 MySQL、nodemon、操作 MySQL】(三)-全面详解(学习总结---从入门到深化)
目录
Node.js 文件系统模块(二)
Node.js 文件系统模块(三)
Node.js 文件系统模块(四)
Node.js 路径模块
Node.js 连接 MySQL
Node.js nodemon
Node.js 操作 MySQL
Node.js 应用
Node.js 文件系统模块(二)

打开文件
fs.open(path, flags[, mode], callback)
| Flag | 描述 |
| r | 以读取模式打开文件。如果文件不存在抛出异常。 |
| r+ | 以读写模式打开文件。如果文件不存在抛出异常。 |
| rs | 以同步的方式读取文件。 |
| rs+ | 以同步的方式读取和写入文件。 |
| w | 以写入模式打开文件,如果文件不存在则创建。 |
| wx | 类似 'w',但是如果文件路径存在,则文件写入失败。 |
| w+ | 以读写模式打开文件,如果文件不存在则创建。 |
| wx+ | 类似 'w+', 但是如果文件路径存在,则文件读写失败。 |
| a | 以追加模式打开文件,如果文件不存在则创建。 |
| ax | 类似 'a', 但是如果文件路径存在,则文件追加失败。 |
| a+ | 以读写追加模式打开文件,如果文件不存在则创建。 |
| ax+ | 类似 'a+', 但是如果文件路径存在,则文件读取追加失败。 |
const fs=require('fs')
fs.open('input.txt', 'r+', function(err, fd)
{if (err) {return console.error(err);} console.log(fd);fs.writeFile(fd, '小童程序员', (err) => {if(err){return console.log(err)}console.log('写入完成')})
});Node.js 文件系统模块(三)

查看文件
fs.stat(path, callback)
var fs = require("fs");
fs.stat('input.txt', function (err, stats)
{if (err) {return console.error(err);}console.log(stats);// 检测文件类型console.log("是否为文件 ? " + stats.isFile());console.log("是否为目录 ? " + stats.isDirectory());
});删除文件
fs.unlink(path, callback)
fs.unlink('input.txt', function(err) {if (err) {return console.error(err);}console.log("文件删除成功!");
});Node.js 文件系统模块(四)

1、创建目录
fs.mkdir(path[, options], callback)
var fs = require("fs");
// tmp 目录必须存在
console.log("创建目录 tmp/test");
fs.mkdir("./tmp/test",function(err){if (err) {return console.error(err);}console.log("目录创建成功。");
});fs.mkdir("./tmp/test",{ recursive: true
},function(err){if (err) {return console.error(err);}console.log("目录创建成功。");
});2、读取目录
fs.readdir(path, callback)
var fs = require("fs");
console.log("查看 /tmp 目录");
fs.readdir("./tmp",function(err, files){if (err) {return console.error(err);}files.forEach( function (file){console.log( file );});
}); 3、删除目录
fs.rmdir(path, callback)
var fs = require("fs");
// 执行前创建一个空的 /tmp/test 目录
console.log("准备删除目录 ./tmp/test");
fs.rmdir("./tmp/test",function(err){if (err) {return console.log(err);}
});提示:
删除目录,如果目录下面有下一级则报错
Node.js 路径模块

path 是Node.js的路径模块,用来处理路径。
path.dirname()
返回路径的目录部分
require('path').dirname('./test/something') // ./test
require('path').dirname('./test/something/file.txt')
// ./test/somethingpath.extname()
返回路径的扩展名部分
require('path').extname('./test/something') // ''
require('path').extname('./test/something/input.txt') // '.txt'path.isAbsolute()
如果是绝对路径,则返回 true。
require('path').isAbsolute('/test/something') // true
require('path').isAbsolute('./test/something') // falsepath.join()
连接路径的两个或多个部分
const name = '程序员'
require('path').join('/', '小童', name) //'/小童/程序员'path.parse()
解析对象的路径为组成其的片段:
root : 根路径。
dir : 从根路径开始的文件夹路径。
base : 文件名 + 扩展名
name : 文件名
ext : 文件扩展名
require('path').parse('/users/test.txt')
//{
// root: '/',
// dir: '/users',
// base: 'test.txt',
// ext: '.txt',
// name: 'test'
//}path.relative()
接受 2 个路径作为参数。 基于当前工作目录,返回从第一个路径到第二个路径的相对路径。
require('path').relative('/Users/joe','/Users/joe/test.txt') //'test.txt'
require('path').relative('/Users/joe','/Users/joe/something/test.txt') //'something/test.txt' path.resolve()
获得相对路径的绝对路径计算
require('path').resolve('joe.txt')
require('path').resolve('/etc', 'joe.txt') //'/etc/joe.txt'Node.js 连接 MySQL

1、安装MySQL数据库
安装 xampp
安装包下载地址: https://sourceforge.net/projects/xampp/files/
进行下载安装
启动
新建数据库,新建表
2、安装 mysql
yarn add mysql 或者 npm install mysql
3、node.js 连接 MySQL
var mysql = require('mysql');
//创建跟数据库的连接
var connection = mysql.createConnection({host : 'localhost',user : 'root',password : '',database : 'test'
});
//启动连接
connection.connect();
//执行查询
connection.query('select * from test',
function (error, results) {if (error) throw error;console.log(results);
});Node.js nodemon

安装 nodemon
yarn add nodemon 或者 npm install nodemon --save
使用nodemon运行脚本
nodemon 脚本文件
使用package.json脚本
"scripts": {"start":"nodemon index.js"
}使用 npx
npx nodemon index.js Node.js 操作 MySQL

1、查询
connection.query('select * from test where name=?','test1', function (error, results,fields) {if (error) throw error;console.log(results,'results');
});2、插入
connection.query('insert into test(name) values (?)','test3', function (error,results, fields) {if (error) throw error;if(results.affectedRows){console.log('插入成功')}});3、更新
connection.query('update test set value=? where name=?', [10,'test4'], function (error, results, fields) {if (error) throw error;if (results.affectedRows) {console.log('更新成功')}
});4、删除
connection.query('delete from test where name=?', ['test4'], function (error, results, fields) {if (error) throw error;if (results.affectedRows) {console.log('删除成功')}
});Node.js 应用

index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {width: 600px;margin: 50px auto;}table {width: 100%;text-align: center;}table thead th {background-color: #aaa;}table tbody td {background-color: #eee;padding: 5px}form {margin-bottom: 50px;text-align: center;}input {margin-bottom: 15px;}button {margin-left: 10px}</style>
</head>
<body><div class="container"><!-- 新增数据的表单 --><form id="form1" action="http://localhost:3030/add" method="post">名称:<input type="text" name="name"><br />数量:<input type="text" name="value"><br /><input type="submit" value="提交" /></form><!-- 查询数据的输入框 --><input type="text" placeholder="请输入搜索的名称" id="name"><button onclick="onGetList()">搜索</button><!-- 展示数据的列表 --><table><thead><th>名称</th><th>数量</th><th>操作</th></thead><tbody></tbody></table></div><script>// 获取数据var onGetList = function () {// 获取tbodyvar tbody = document.querySelector('tbody')// 获取搜索框里面的内容const name = document.querySelector('#name').value// 发送获取数据的请求fetch('/getlist?name=' + name).then(function (data) {data.json().then(function (result) {tbody.innerHTML = null// 遍历返回的数据,生成每一行数据result.records.forEach(function (item) {var tr = document.createElement('tr')tr.innerHTML = '<td>' + item.name + '</td>' + '<td>' + item.value + '</td>'var td = document.createElement('td')var button = document.createElement('button')button.innerHTML = '删除'// 点击删除button.onclick = function () {remove(item)}td.append(button)tr.appendChild(td)tbody.appendChild(tr)})})})}// 删除数据function remove(item) {// 发送请求,并传递要删除数据的idfetch('/remove', { method: 'POST', body: JSON.stringify({ id: item.id }), headers: { 'Content-Type': 'application/json' } }).then(function (data) {console.log(data)data.json().then(function (result) {console.log('成功')onGetList()})})}window.onload = function () {onGetList()}</script>
</body>
</html>mysql.js
var mysql = require('mysql');
const sqlConfig = {host: 'localhost',user: 'root',password: '',database: 'test'
}
let connection = mysql.createConnection(sqlConfig)
const sqlFn = function (sql, arr, callback)
{connection.query(sql, arr, callback)
}
module.exports = sqlFnserver.js
const http=require('http')
const router=require('./router')
http.createServer(function(req,res){router(req,res)
}).listen('3030')router.js
const sqlFn = require('./index')
const url = require('url')
const querystring = require('querystring')
const fs = require('fs')
module.exports = (req, res) => {const { pathname, query } = url.parse(req.url, true)console.log(req.method)if (req.method == 'POST') {let params = ''req.on('data', (chunk) => {params += chunk})req.on('end', () => {console.log(params)let postParams = querystring.parse(params)if (req.headers['content-type'] == 'application/json') {postParams = JSON.parse(params)}// 处理新增数据的请求if (pathname == '/add') {sqlFn('insert into test(id,name,value) values (null,?,?) ',[postParams.name, postParams.value], (results) => {if (results.affectedRows) {res.writeHead(200, { "Content-Type": 'application/json;charset=utf-8' })res.end(JSON.stringify({ code: 0, message: '操作成功' }))}})}//处理删除请求if (pathname == '/remove') {console.log(postParams)sqlFn('delete from test where id=? ', [postParams.id], (results) => {if (results.affectedRows) {console.log('删除成功')res.writeHead(200, { "Content-Type": 'application/json;charset=utf-8' })res.end(JSON.stringify({ code: 0, message: '操作成功' }))}})}})}if (req.method == 'GET') {// 处理获取数据请求if (pathname == '/getlist') {sqlFn(`select * from test where ${query.name ? 'name=?' : 'name is not null'}`, [query.name], (results) => {console.log(results)res.writeHead(200, { "Content-Type": 'application/json;charset=utf-8' })res.write(JSON.stringify({ code: 0, records: results }))res.end()})}//处理获取html页面请求if (pathname == '/index.html') {res.writeHead(200, { "Content-Type": 'text/html;charset=utf8' })fs.readFile('./index.html', (err, data) => {res.end(data)})}}
}相关文章:

Node.js【文件系统模块、路径模块 、连接 MySQL、nodemon、操作 MySQL】(三)-全面详解(学习总结---从入门到深化)
目录 Node.js 文件系统模块(二) Node.js 文件系统模块(三) Node.js 文件系统模块(四) Node.js 路径模块 Node.js 连接 MySQL Node.js nodemon Node.js 操作 MySQL Node.js 应用 Node.js 文件系统模块…...

公司的销售经理面临哪些压力和挑战?
公司的销售经理面临哪些压力和挑战? 作为公司的销售经理,通常会面临以下挑战和压力: 1. 销售目标难以达成。销售经理需要承担销售目标,这通常是一项艰巨的任务。他们需要制定销售策略,与客户建立联系,并确保…...

【Linux系统编程】如何创建进程(什么是fork函数?进程创建的原理是什么?)
目录 一、前言 二、 进程创建的初次了解(创建进程的原理) 三、什么是fork函数? 💦初识fork函数 💦fork函数的四个为什么? ⭐为什么fork()要给子进程返回0,给父进程返回子进程pidÿ…...

【opencv】计算机视觉基础知识
目录 前言 1、什么是计算机视觉 2、图片处理基础操作 2.1 图片处理:读入图像 2.2 图片处理:显示图像 2.3 图片处理:图像保存 3、图像处理入门基础 3.1 图像成像原理介绍 3.2 图像分类 3.2.1 二值图像 3.2.2灰度图像 3.2.3彩色图像…...

Node——Node.js简介
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,它能够让JavaScript脚本运行在服务端,这使得JavaScript成为与PHP、Python等服务端语言平起平坐的脚本语言。 1、认识Node.js Node.js是当今网站开发中非常流行的一种技术,它以简单易…...

小型洗衣机什么牌子好又便宜?性价比迷你洗衣机推荐
由于日常所穿的内衣裤由于各种原因,时间一久就很容易产生细菌,而且和其他大件的衣物一起混洗,很容易造成细菌的交叉感染,积攒起来洗就更不卫生了,留在内衣裤上的分泌物会继续滋生细菌,比如闷热的环境下念珠…...

INFINI Easysearch 与华为鲲鹏完成产品兼容互认证
何为华为鲲鹏认证 华为鲲鹏认证是华为云围绕鲲鹏云服务(含公有云、私有云、混合云、桌面云)推出的一项合作伙伴计划,旨在为构建持续发展、合作共赢的鲲鹏生态圈,通过整合华为的技术、品牌资源,与合作伙伴共享商机和利…...

将linux服务器 设置成 proxy.SOCKS5 服务器
gpt: 如果你想在 Linux 服务器上设置一个 SOCKS5 代理服务器,你可以使用一些现有的工具,比如 Shadowsocks、Dante、或者其他支持 SOCKS5 协议的软件。下面是一个使用 Dante 的简单示例: 1. **安装 Dante:** bash sudo apt-g…...

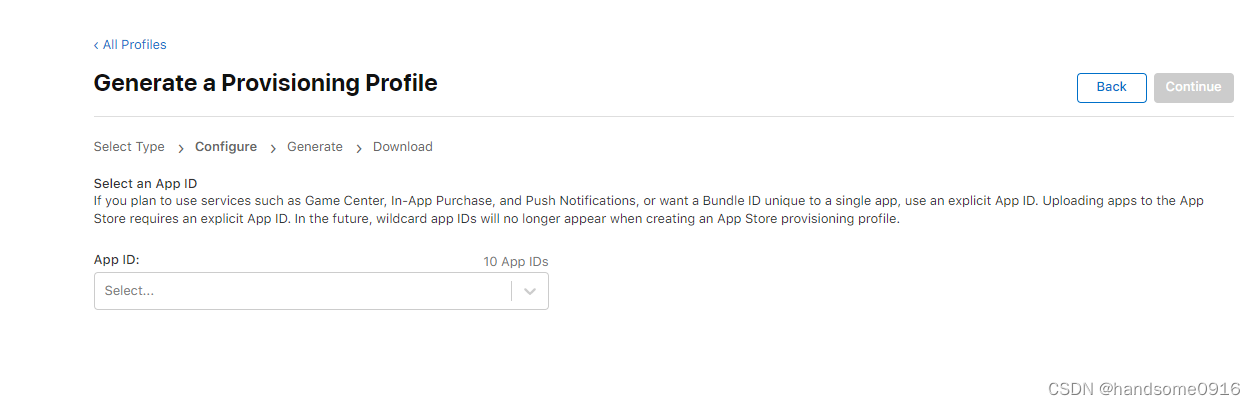
无mac电脑生成uniapp云打包私钥证书的攻略
uniapp顾名思义是一个跨平台的开发工具,大部分uniapp的开发者,其实并没有mac电脑来开发,但是生成ios的证书,官网的教程却是需要mac电脑的,那么有没有办法无需mac电脑即可生成uniapp云打包的私钥证书呢? 下…...

py 启动默认浏览器
要在Python中启动默认浏览器,可以使用第三方库如webbrowser或pyperclip,也可以使用操作系统特定的命令行调用。以下是几个不同的方法: 使用webbrowser库: import webbrowser webbrowser.open("http://example.com")这…...

scala可变参数列表使用
在Scala中,可以使用可变参数列表(varargs)来定义一个函数,以接受可变数量的参数。示例如下: def printArgs(args: String*): Unit {args.foreach(println) }// 使用可变参数列表 printArgs("Hello", "…...

经验分享:JMeter控制RPS
一、前言 RPS (Request Per Second)一般用来衡量服务端的吞吐量,相比于并发模式,更适合用来摸底服务端的性能。我们可以通过使用 JMeter 的常数吞吐量定时器来限制每个线程的RPS。对于RPS,我们可以把他理解为我们的TPS,我们就…...

JavaScript中的for循环你用对了吗?
🌈个人主页:前端青山 🔥系列专栏:JavaScript篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript-for循环 目录 循环结构 循环思想(三要素) 实现…...

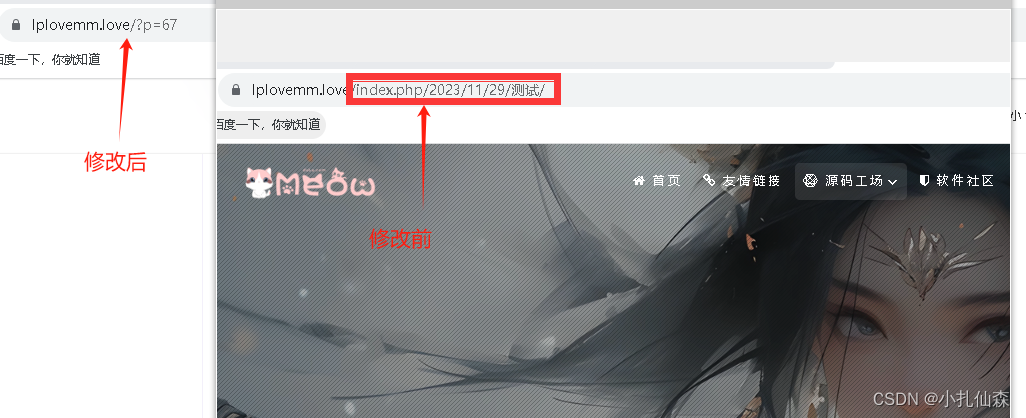
WordPress(10)解决中文连接问题
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、修改的前后二、自定义结构讲明三、修改方法前言 提示:这里可以添加本文要记录的大概内容: 1.中文连接如:http://www.lplovemm.love/2023/11/12/测试 2.这种连接在提交sitemap收录的时…...

2023年小美赛认证杯国际赛A题解题思路+数据分享版+部分代码
小美赛作为一个与美赛高度相似的比赛,通常作为很多队伍的美赛练手赛,本次也将尝试帮助大家对A题进行求解,希望能够对大家有所帮助。真实的选题人数评估预计明天进行公布 难度 B>DC>A 选题 A>B>D>C 问题A(MCM&am…...

删除list中除最后一个之外所有的数据
1.你可以新建一个list List<Integer> listnew ArrayList<>();int i0;while (i<100){list.add(i);}List<Integer> subList list.subList(list.size()-1, list.size());System.out.println("原list大小--"list.size());System.out.println("…...

北京筑龙助力中粮集团采购供应链改革加速跑
11月6日,在第六届中国国际进口博览会(简称“进博会”)上,中粮集团与来自全球的供应商签约进口农产品,金额超百亿美元,签约额、进口量、进口来源地覆盖范围均创历史新高。 这只是中粮集团落实集中采购&…...
)
SpringBoot学习笔记-实现微服务:匹配系统(中)
笔记内容转载自 AcWing 的 SpringBoot 框架课讲义,课程链接:AcWing SpringBoot 框架课。 CONTENTS 1. 同步玩家位置1.1 游戏信息的记录1.2 实现多线程同步移动 2. 同步碰撞检测3. 实现游戏结束界面4. 持久化游戏状态4.1 创建数据库表4.2 保存游戏对局信息…...
[Python实现])
【复杂网络建模】——基于代理的社会网络建模(Agent-Based Modeling,ABM)[Python实现]
目录 一、复杂网络建模方法 二、基于代理的社会网络建模实现及Python实现代码 一、复杂网络建模方法 复杂网络是一种由大量相互连接的元素(节点或顶点)组成的网络结构,这些连接通常是非常复杂和动态的。这些网络可以在各种领域中发现,包括社交网络、生物学系统、信息技术…...
)
RSA实现中弱密钥漏洞分析(Analyzing Weak Key Vulnerabilities in RSA Implementation)
点我完整下载:《RSA实现中弱密钥漏洞分析》本科毕业论文一万字.doc RSA实现中弱密钥漏洞分析 "Analyzing Weak Key Vulnerabilities in RSA Implementation" 目录 目录 2 摘要 3 关键词 4 第一章 引言 4 1.1 研究背景 4 1.2 研究目的 5 1.3 研究意义 6 第…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

