Vue语音播报,不用安装任何包和插件,直接调用。
Vue语音播报功能可以通过使用浏览器提供的Web Speech API来实现。这个API允许你的应用程序通过浏览器朗读文本,不用安装任何包和插件,直接调用。以下是一个简单的介绍,演示如何在Vue中使用语音提示功能:

一、JS版本
<template><el-button type="success" @click="playVoice">Web Speech API</el-button>
</template>
<script>
const synth = window.speechSynthesis // 启用文本
const msg = new SpeechSynthesisUtterance()
export default {data() {return {}},methods: {playVoice() {this.handleSpeak('测试111111111') // 传入需要播放的文字},// 语音播报的函数handleSpeak(text) {msg.text = text // 内容msg.lang = 'zh-CN' // 使用的语言:中文msg.volume = 1 // 声音音量:1msg.rate = 1 // 语速:1msg.pitch = 1 // 音高:1synth.speak(msg) // 播放},// 语音停止handleStop(e) {msg.text = emsg.lang = 'zh-CN'synth.cancel(msg) // 取消该次语音播放}}
}
</script>二、TS版本
运用TS封装形式来实现语音播报功能。
创建一个VoiceAnnouncements.ts的文件,然后在应用的Vue页面进行引入该ts文件并使用。
class VoiceAnnouncements {public synth = window.speechSynthesis // 启用文本public msg: any = new SpeechSynthesisUtterance()public language: string = 'zh-CN' // 使用的语言:中文public volume: number = 1 // 音量public speed: number = 1 // 语速public pitch: number = 1 // 音高// 开始语音提示startVoiceFunction = (content: String) => {this.msg.text = contentthis.msg.language = this.language this.msg.volume = this.volume this.msg.speed = this.speedthis.msg.pitch = this.pitchthis.synth.speak(this.msg) }// 停止语音提示stopVoiceFunction = (content: any) => {this.msg.text = contentthis.msg. language = this. languagethis.synth.cancel(this.msg) }}//传出实例,保证整个系统只存在单例的Voice
const VoiceAnnouncementsInstance = new VoiceAnnouncements()export default VoiceAnnouncementsInstance相关文章:

Vue语音播报,不用安装任何包和插件,直接调用。
Vue语音播报功能可以通过使用浏览器提供的Web Speech API来实现。这个API允许你的应用程序通过浏览器朗读文本,不用安装任何包和插件,直接调用。以下是一个简单的介绍,演示如何在Vue中使用语音提示功能: 一、JS版本 <template…...

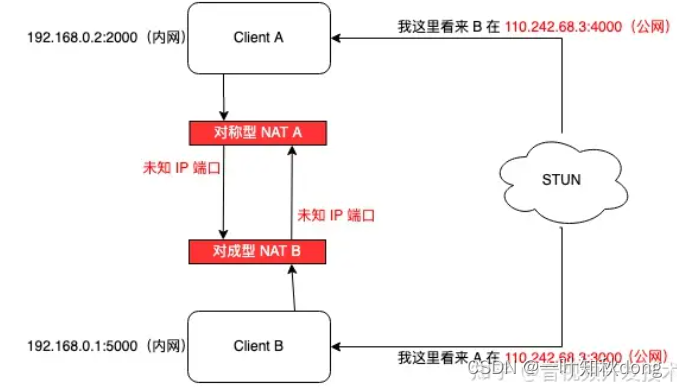
公网穿透和RTC
RTC RTC 是 Real-Time Communication 的简写,正如其中文名称 “即时通讯” 的意思一样,RTC 协议被广泛用于各种即时通讯领域,诸如: 在线教育;直播中的主播连麦 PK;日常生活的音视频电话;.....…...

uniapp 使用web-view外接三方
来源 前阵子有个需求是需要在原有的项目上加入一个电子签名的功能,为了兼容性和复用性后面解决方法是将这个电子签名写在一个新的项目中,然后原有的项目使用web-view接入这个电子签名项目; 最近又有一个需求,是需要接入第三方的…...

SQL Sever 复习笔记【一】
SQL Sever 基础知识 一、查询数据第1节 基本 SQL Server 语句SELECT第2节 SELECT语句示例2.1 SELECT - 检索表示例的某些列2.2 SELECT - 检索表的所有列2.3 SELECT - 对结果集进行筛选2.4 SELECT - 对结果集进行排序2.5 SELECT - 对结果集进行分组2.5 SELECT - 对结果集进行筛选…...

外贸平台信息群发脚本的优势!
随着全球电子商务的快速发展,越来越多的外贸企业开始注重海外市场的拓展,而在这个过程中,如何有效地向海外客户发送信息成为了关键的一环,传统的邮件群发和手动发送方式不仅效率低下,而且容易出错。 因此,…...
)
一文打尽相机单目标定(远心,沙姆镜头)
文章目录 普通镜头标定远心镜头标定沙姆镜头标定远心沙姆镜头标定实战 普通镜头标定 远心镜头标定 沙姆镜头标定 远心沙姆镜头标定 实战...

基于springboot+vue的秒杀商城(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

C++-火车编组
Description 货运火车要在编组站根据挂常车厢到达目的地重新分组。 如果一列火车有4节车厢,经过编组后,车厢的编组顺序为3,2,4,1,你知道编组站是怎么编组的吗? 小明到编组站参观后发现编组站的铁路有很多岔道,火车在岔道上来来回回地开动…...

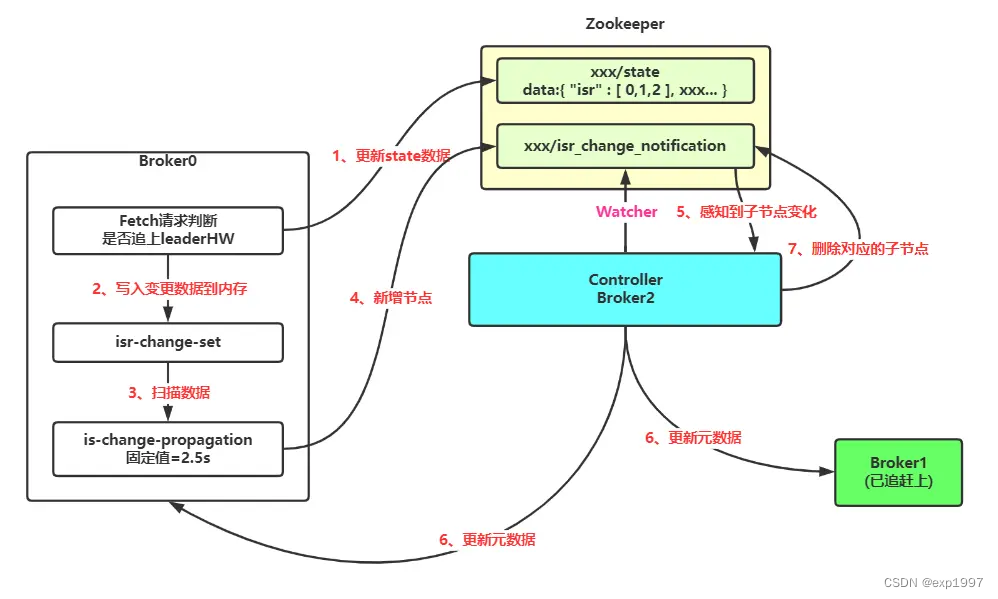
kafka学习笔记(一)--脑裂
我知道你想裂,但你先别裂 目录 脑裂Kafka脑裂实验Kafka如何防止脑裂--Leader Epochepoch的局限性ISR列表ISR列表的伸缩机制 脑裂 用集群部署的大多数的分布式系统无可避免会面临脑裂问题。简单来说,脑裂就是在同一时刻出现了两个“Leader(或…...

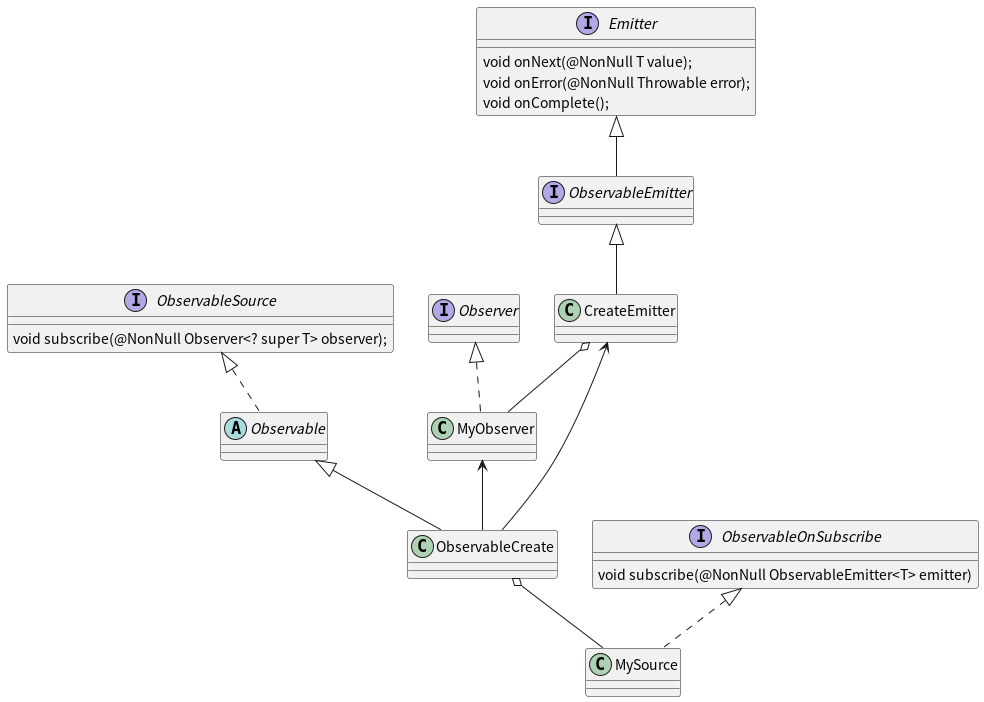
一看就懂的RxJava源码分析
一看就懂的RxJava源码分析 前言零、观察模式简介一、RxJava使用示例一二、示例一源码分析0. 示例一代码分解1. RxJava中的观察者是谁?2. RxJava中的被观察者又是谁?3. 观察者又是如何安插到被观察者中的?4. 示例一RxJava源码整体关系类图4. R…...

halcon中灰度图自动二值化
1、首先图片要先形成灰度图,如果下一句是二值化的那就删掉 dev_clear_window() read_image(Image, D:/desktop/tmpp/微信图片_20231201184731.png) * 转为灰度图 rgb1_to_gray(Image, GrayImage) 2、双击图像变量中的GrayImage 3、工具栏点击打开灰度直方图按钮&…...

Mybatis-Plus实体类注解怎么用
TableName 用在实体类上,指定实体类对应的表名称。 TableName(value "表名") TableId 用在属性上,指定主键字段的名称和类型。主键字段的名称一般是id,类型为自增。 TableId(value "id", type IdType.AUTO) TableFi…...

我是如何写作的?
以前是如何写作的 从小学三年级开始学写作文,看的作文书,老师布置作文题目,内容我都是自己写的。那时会积累一些好词,听到什么好词就记住了。并没有去观察什么,也没有好好花心思在写作上。总觉得我写的作文与真正好的…...

绩效考核实施之——如何做好部门间绩效的平衡?
绩效考核是企业人力资源管理的难点,而绩效考核的公正往往是绩效考核成败的关键, 如果绩效考核的不公平不合理,极易带来企业人员的负面情绪,甚至引起人才的流失。想要保证绩效考核的公平性,就要做好绩效的平衡…...

全新付费进群系统源码 完整版教程
首先准备域名和服务器 安装环境:Nginx1.18 MySQL 5.6 php7.2 安装扩展sg11 伪静态thikphp 后台域名/admin账号admin密码123456 代理域名/daili账号admin密码123456 一、环境配置 二、建站上传源代码解压 上传数据库配置数据库信息 三、登入管理后台 后台域名/ad…...

拉新地推任务管理分销助手公众号开发
拉新地推任务管理分销助手公众号开发 拉新地推任务管理分销助手公众号开发功能可以帮助企业进行地推任务的管理和分销助手的开发。以下是一些可能的功能介绍: 任务管理:这个功能可以让企业创建、分配和管理地推任务。管理员可以创建地推任务,…...

MySQL三范式
欢迎大家到我的博客浏览。MySQL三范式 | YinKais Blog 简介 三大范式是 MySQL 数据库设计表结构所遵循的规范和指导方法,目的是为了减少冗余,建立结构合理的数据库,从而提高数据存储和使用的性能。 三大范式之间是有依赖关系的,…...

玩转微服务-技术篇-JSDOC教程
一. 简介 JSDoc 3 是一个用于 JavaScript 的API文档生成器,类似于 Javadoc 或 phpDocumentor。可以将文档注释直接添加到源代码中。JSDoc 工具将扫描您的源代码并为您生成一个 HTML 文档网站。 JSDoc 是一种用于 JavaScript 代码文档注释的标记语言和工具。它不仅…...

Android12之logcat日志显示颜色和时间(一百六十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

【Windows】内网穿透实现hMailServer远程发送邮件
目录 前言1. 安装hMailServer2. 设置hMailServer3. 客户端安装添加账号4. 测试发送邮件5. 安装cpolar6. 创建公网地址7. 测试远程发送邮件8. 固定连接公网地址9. 测试固定远程地址发送邮件 前言 hMailServer 是一个邮件服务器,通过它我们可以搭建自己的邮件服务,通过cpolar内网…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
