对于Web标准以及W3C的理解、对viewport的理解、xhtml和html有什么区别?
1、对于Web标准以及W3C的理解
Web标准
Web标准简单来说可以分为结构、表现、行为。
其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。
表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。
行为指的是页面和用户具有一定的交互,这部分主要由JS组成。标签闭合 、标签小写 、不乱嵌套 、使用外链 css 和 js 、结构行为表现的分离。
W3C
W3C,全称:world wide web consortium是一个制定各种标准的非盈利性组织,也叫万维网联盟,标准包括HTML、CSS、ECMAScript等等,web标准的制定有很多好处,比如说:
- 可以统一开发流程,统一使用标准化开发工具(VSCode、WebStorm、Sublime),方便多人协作
- 学习成本降低,只需要学习标准就行,否则就要学习各个浏览器厂商标准
- 跨平台,方便迁移都不同设备
- 降低代码维护成本
2、对viewport的理解
viewport的概念
通俗的讲,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。
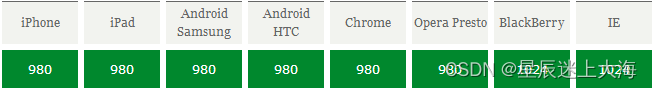
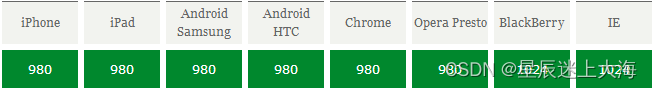
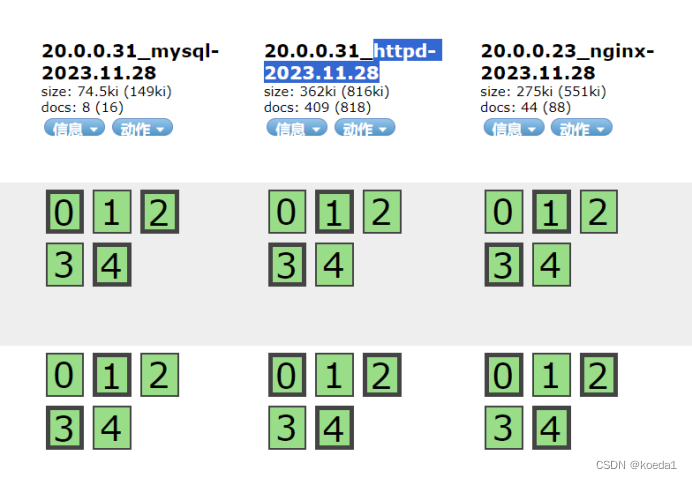
在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

<meta name="viewport" content="width=device-width,initial-scale=1.0,minimu // width 设置viewport宽度,为一个正整数,或字符串‘device-width’
// device-width 设备宽度
// height 设置viewport高度,一 般设置了宽度,会自动解析出高度,可以不用设置
// initial-scale 默认缩放比例 (初始缩放比例), 为一个数字,可以带小数
// minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数
// maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数
// user-scalable 是否允许手动缩放
怎样处理 移动端1px 被 渲染成 2px 问题
局部处理
mate 标签中的 viewport 属性 , initial-scale 设置为 1
rem 按照设计稿标准走,外加利用 transfrome 的 scale(0.5) 缩小一倍即可;
全局处理
mate 标签中的 viewport 属性 , initial-scale 设置为 0.5
rem 按照设计稿标准走即可
3、xhtml和html有什么区别?
XHTML(可扩展超文本标记语言)是HTML(超文本标记语言)的一种变体,它比HTML更严格,更注重文档结构的准确性和规范性。
以下是XHTML和HTML之间的一些主要区别:
-
语法: XHTML比HTML更严格,必须正确地编写标记和使用小写标签,属性和属性值必须加引号。
-
文档结构: XHTML要求文档要求结构清晰,文档必须包含根元素,必须具有正确的文档类型定义。
-
元素和属性: XHTML比HTML更严格,某些元素和属性在HTML中是允许省略的,但在XHTML中是禁止的。例如,XHTML中必须包含alt属性在img元素中,元素必须被正确地嵌套,闭合, 区分大小写。
-
功能:XHTML 可兼容各大浏览器 、手机以及 PDA , 并且浏览器也能快速正确地编译网 ⻚
总之,XHTML是HTML的一种严格版本,它强制要求更准确的标记结构和语法,同时为网络内容提供可访问性、可维护性和可扩展性。
相关文章:

对于Web标准以及W3C的理解、对viewport的理解、xhtml和html有什么区别?
1、对于Web标准以及W3C的理解 Web标准 Web标准简单来说可以分为结构、表现、行为。 其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。 表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。 行为指的是…...

大语言模型概述(一):基于亚马逊云科技的研究分析与实践
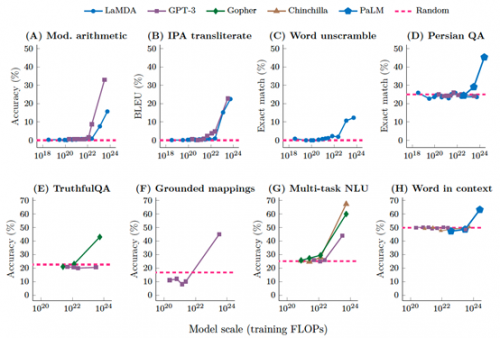
大型语言模型指的是具有数十亿参数(B)的预训练语言模型(例如:GPT-3, Bloom, LLaMA)。这种模型可以用于各种自然语言处理任务,如文本生成、机器翻译和自然语言理解等。 大语言模型的这些参数是在大量文本数据上训练的。…...
--repl - “读取-求值-输出” 循环)
LuatOS-SOC接口文档(air780E)--repl - “读取-求值-输出” 循环
示例 --[[ 本功能支持的模块及对应的端口 模块/芯片 端口 波特率及其他参数 Air101/Air103 UART0 921600 8 None 1 Air105 UART0 1500000 8 None 1 ESP32C3 UART0 921600 8 None 1 -- 注意, 简约版(无CH343)不支持 ESP32C2 …...

SpringBoot项目打成jar包后,上传的静态资源(图片等)如何存储和访问
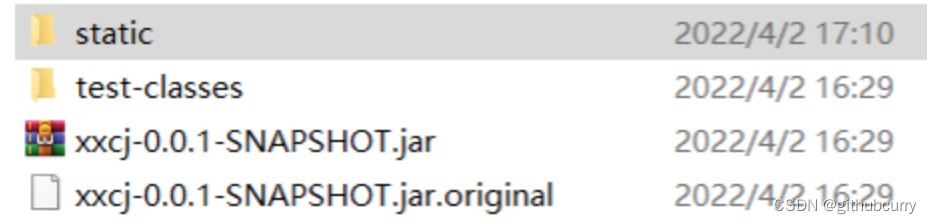
1.问题描述: 使用springboot开发一个项目,开发文件上传的时候,通常会将上传的文件存储到资源目录下的static里面,然后在本地测试上传文件功能没有问题,但是将项目打成jar包放到服务器上运行的时候就会报错,…...

Selenium Grid
Selenium Grid 什么是Selenium Grid Selenium是Selenium套件的一部分,它专门用于并行运行多个测试用例在不同的浏览器、操作系统和机器上 Selenium Grid的两个版本 Grid1与Grid2两个版本的原理和基本工作方式完全相同,Grid2同时支持Selenium1和Selenium2&#x…...

ubuntu系统下搭建本地物联网mqtt服务器的步骤
那么假如我们需要做一些终端设备,例如温湿度传感器、光照等物联网采集设备要接入呢?怎么样才能将数据报送到服务器呢? 以下内容基于我们ubuntu系统下的emqx成功启动的基础上。我们可以用浏览器键入控制板的地址,如果启动成功&…...
)
计算机二级考试题库(答案)
题目一:计算机网络基础 1.计算机网络的定义是什么? 计算机网络是指由通讯设备和不同类型计算机组成的计算机系统,利用传输介质,如电缆、光缆、无线等与通讯协议,实现计算机之间的信息传递和共享资源。 2. 内网和外网有什么区别?…...
—— Fabric创建View的过程)
React Native 源码分析(五)—— Fabric创建View的过程
这篇文章详细分析一下,在React Native 新架构下,Fabric是如何创建View的,从React层发送把View信息到原生端开始分析。说明一点,React 层fiber的创建更新过程,不属于Fabric。其中Yoga的绘制过程不会太详细,只会给出大概流程,像布局缓存这些。文章的重点是帮你理解Fabric的…...

为什么同样的C代码在arm64-v8a可以跑,在armeabi-v7a会奔溃?
文章目录 背景过程第一个坑第二个坑 arm64-v8a 和 armeabi-v7a的区别实例64位,Android设备CPU:arm64-v8a32位,Android设备CPU:armeabi-v7a 基本数据类型在32位和64位的区别指针长度在32位和64位的区别 其他可能性chatgpt回答参考 背景 使用NDK开发项目的…...

C++初学者线路图 23年12月
高精度计算 1. 高精度加减法 高精度加减法课程(12月1日~12月4日)高精度加减法配套程序(12月5日~12月6日) 2. 高精度乘法 高精度乘法课程(12月7日~12月10日)高精度乘法…...

Day37| Leetcode 738. 单调递增的数字
今天就一个题目,做完吃完饭抓紧做六级试题。 Leetcode 738. 单调递增的数字 题目链接 738 单调递增的数字 本题目思路还是比较巧妙的,对于98,一旦出现strNum[i - 1] > strNum[i]的情况(非单调递增),首…...

【工具分享】| 阅读论文神器 使用技巧 AI润色 AI翻译
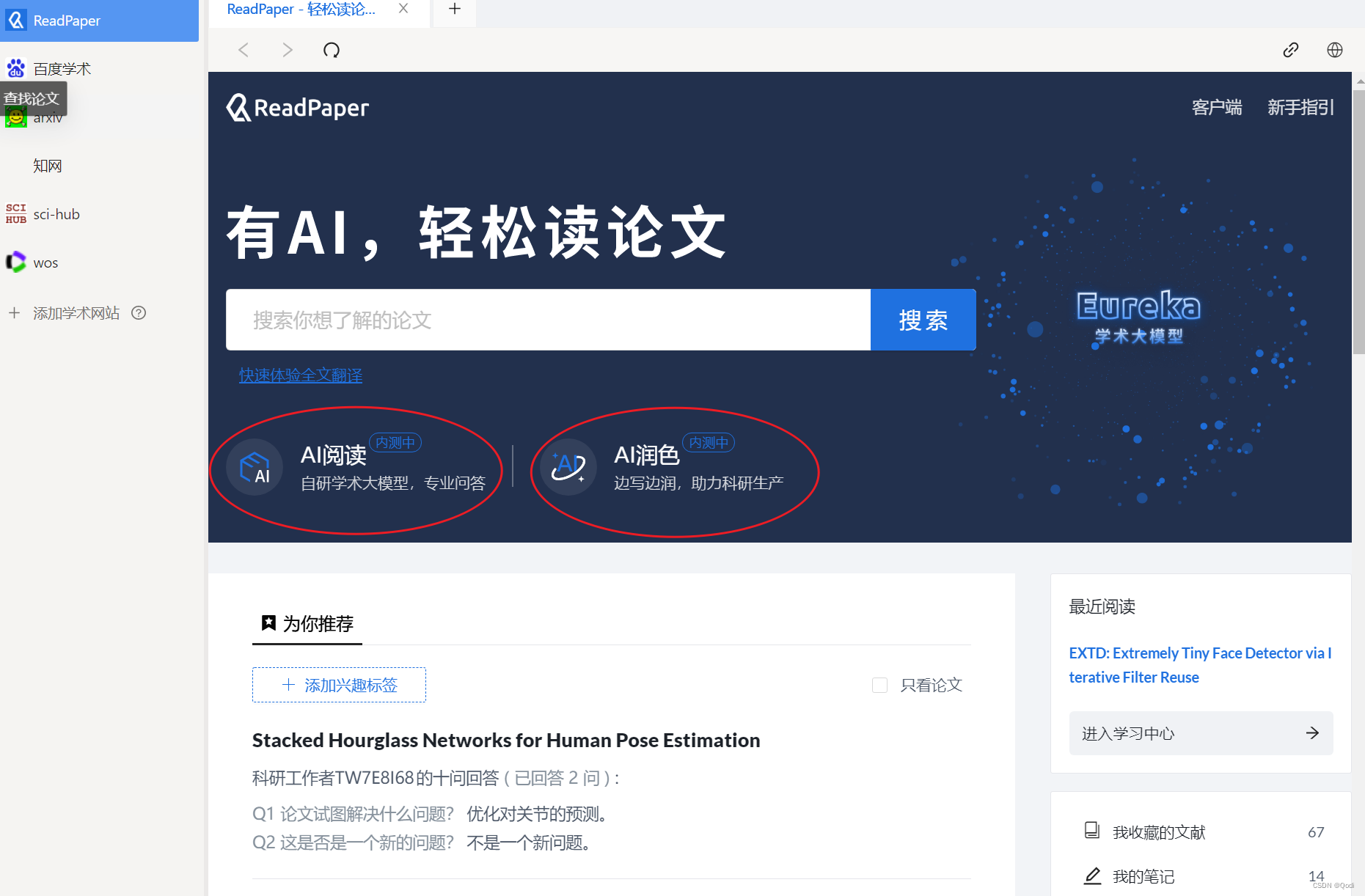
文章目录 1 使用技巧1.1 功能一 即时翻译1.2 功能二 文献跳转1.3 功能三 多设备阅读1.4 功能四 小组讨论笔记共享1.5 功能五 个人文献管理 2 其他功能 超级喜欢Readpaper这一款论文阅读软件,吹爆他哈哈 为什么? 当然是他可以解决我们传统阅读论文的种种…...

String.prototype.match进行==判断
今天发现一个String.prototype.match的奇葩用法 export const isWeChat (() > {let ua window.navigator.userAgent.toLowerCase();return ua.match(/MicroMessenger/i) "micromessenger"; })();这是我在网站上找到的一个判断是否是微信浏览器的方法ÿ…...

less 笔记
<link rel"stylesheet/less" type"text/css" href"styles.less" /> <script src"https://cdn.jsdelivr.net/npm/less4" ></script>变量(Variables) 原生已支持 --前缀定义属性 var() 函数获取…...

Java中的异常你了解多少?
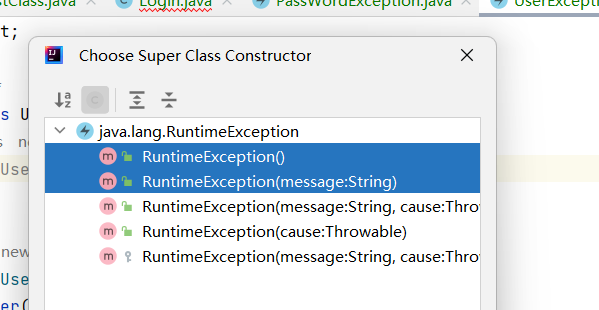
目录 一.认识异常二.异常分类三.异常的分类1.编译时异常2.运行时异常 四.异常的处理1.LYBL:事前防御型2.EAFP:事后认错型 五.异常的抛出Throw注意事项 六.异常的捕获1.异常的捕获2.异常声明throws3.try-catch捕获并处理 七.自定义异常 一.认识异常 在Jav…...

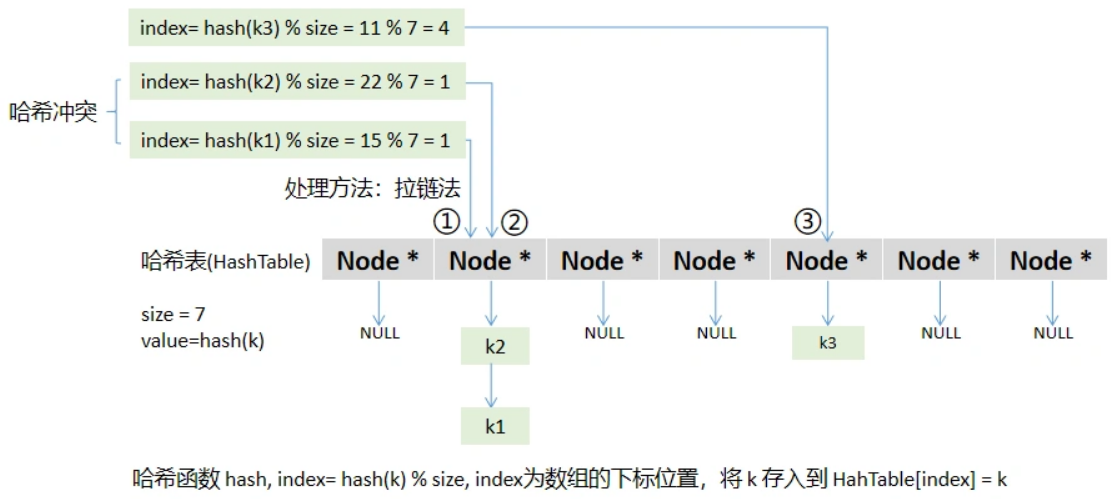
查找算法及哈希表
1 二分查找 1.1 重要概念 拟解决的问题:判断某个区间是否包含某个元素,无法确定区间中包含重复元素的具体位置;使用条件:查找的区间必须符合单调性;本质:采用分治思想,将某个单调区间一分为二…...

ELK分布式日志管理平台部署
目录 一、ELK概述 1、ELK概念: 2、其他数据收集工具: 3、ELK工作流程图: 4、ELK 的工作原理: 5、日志系统的特征: 二、实验部署: 1、ELK Elasticsearch 集群部署 2、安装 Elasticsearch-head 插件 …...

四、虚拟机网络配置
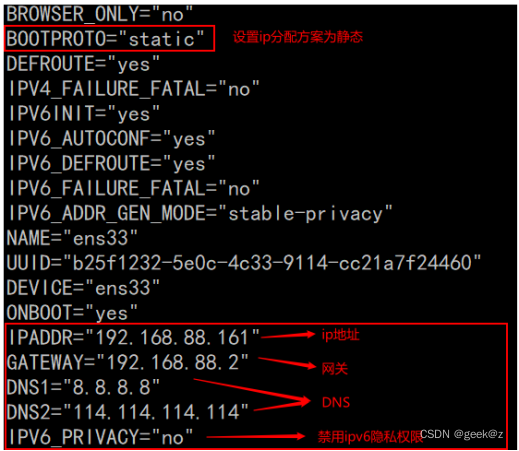
目录 1、VMware网卡配置模式 1.1 桥接模式 1.2 NAT模式 1.3 仅主机模式 2、编辑虚拟机的网络编辑器 3、编辑Window的虚拟网卡 4、修改IP地址为静态 4.1 查看网卡名字 4.2 编辑修改网卡IP地址的配置文件 4.3 重启网络: 4.…...

四、Lua循环
文章目录 一、while(循环条件)二、for(一)数值for(二)泛型for(三)repeat util 既然同为编程语言,那么控制逻辑里的循环就不能缺少,它可以帮助我们实现有规律的重复操作,而…...

生成对抗网络(GAN)手写数字生成
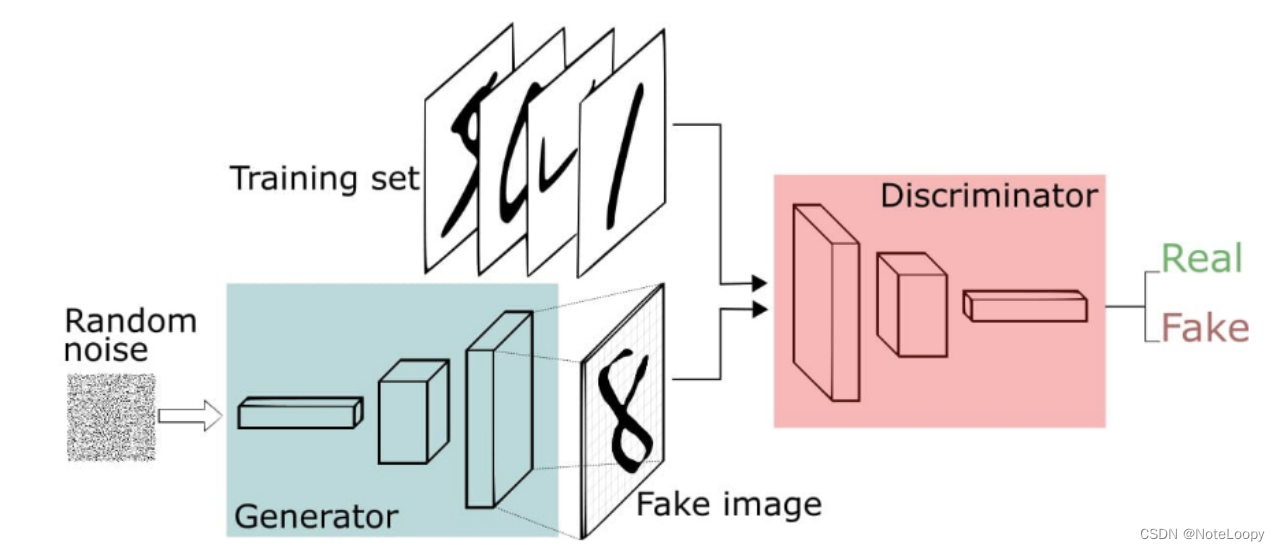
文章目录 一、前言二、前期工作1. 设置GPU(如果使用的是CPU可以忽略这步) 二、什么是生成对抗网络1. 简单介绍2. 应用领域 三、网络结构四、构建生成器五、构建鉴别器六、训练模型1. 保存样例图片2. 训练模型 七、生成动图 一、前言 我的环境࿱…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
