JavaScript类型判断:解密变量真实身份的神奇技巧
文章目录
- 1. typeof运算符
- 2. instanceof运算符
- 3. Object.prototype.toString
- 4. Array.isArray
- 5. 使用constructor属性
- 6. 使用Symbol.toStringTag
- 7. 使用is类型判断库
- 8. 谨慎使用隐式类型转换
- 结语

🎉JavaScript类型判断:解密变量真实身份的神奇技巧
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java学习路线
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
JavaScript是一门弱类型语言,变量的类型是在运行时动态确定的。因此,在处理复杂的代码逻辑时,对于变量的类型判断变得尤为重要。本文将介绍一些JavaScript中常用的类型判断技巧,帮助开发者更好地理解和处理不同类型的变量。

1. typeof运算符
JavaScript中最基本的类型判断工具是typeof运算符,它可以返回一个字符串,表示未经计算的操作数的类型。以下是一些基本类型的typeof运算的结果:
console.log(typeof 42); // "number"
console.log(typeof "hello"); // "string"
console.log(typeof true); // "boolean"
console.log(typeof undefined); // "undefined"
console.log(typeof null); // "object"
console.log(typeof []); // "object"
console.log(typeof {}); // "object"
console.log(typeof function(){});// "function"
需要注意的是,typeof null返回的是"object",这是JavaScript的一个历史遗留问题。而对于数组和对象,typeof同样返回"object",无法准确区分它们。
2. instanceof运算符
instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置。它可以用来检查一个对象是否是某个类的实例。以下是一个简单的例子:
class Animal {}class Dog extends Animal {}const dog = new Dog();console.log(dog instanceof Dog); // true
console.log(dog instanceof Animal); // true
instanceof的缺点是无法判断基本数据类型,仅适用于对象类型的判断。
3. Object.prototype.toString
Object.prototype.toString方法返回一个表示对象的字符串,其中包含了对象的类型信息。通过使用该方法,可以实现对基本数据类型和对象的准确判断:
function getType(obj) {return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
}console.log(getType(42)); // "number"
console.log(getType("hello")); // "string"
console.log(getType(true)); // "boolean"
console.log(getType(undefined)); // "undefined"
console.log(getType(null)); // "null"
console.log(getType([])); // "array"
console.log(getType({})); // "object"
console.log(getType(function(){}));// "function"
通过Object.prototype.toString方法,我们可以明确判断出数组、对象、函数等类型。
4. Array.isArray
对于数组的判断,ES6提供了Array.isArray方法,更为直观和方便:
console.log(Array.isArray([])); // true
console.log(Array.isArray({})); // false
console.log(Array.isArray("hello")); // false
5. 使用constructor属性
每个JavaScript对象都有一个constructor属性,指向创建该对象的构造函数。通过比较对象的constructor属性,我们可以判断其类型:
function getType(obj) {return obj.constructor.name.toLowerCase();
}console.log(getType(42)); // "number"
console.log(getType("hello")); // "string"
console.log(getType(true)); // "boolean"
console.log(getType(undefined)); // "undefined"
console.log(getType(null)); // "null"
console.log(getType([])); // "array"
console.log(getType({})); // "object"
console.log(getType(function(){}));// "function"
需要注意的是,使用constructor属性需要确保对象是通过构造函数创建的,而不是通过字面量或其他方式创建的。
6. 使用Symbol.toStringTag
ES6引入了Symbol.toStringTag符号,它是一个内置的Symbol值,可以用来自定义对象的toString方法返回的字符串标签。通过使用Symbol.toStringTag,我们可以进一步增强类型判断:
const obj = {};
obj[Symbol.toStringTag] = "MyObject";console.log(Object.prototype.toString.call(obj)); // "[object MyObject]"
7. 使用is类型判断库
在实际项目中,为了提高代码的可读性和减少出错的可能性,可以使用一些专门的类型判断库,例如lodash中的isString、isObject等方法:
const _ = require('lodash');console.log(_.isString("hello")); // true
console.log(_.isObject({})); // true
这些方法对于复杂的类型判断场景提供了更便捷的解决方案。
8. 谨慎使用隐式类型转换
在JavaScript中,由于存在隐式类型转换,有时候可能会导致意外的结果。例如,"5" == 5返回true,但"5" === 5返回false。因此,在进行类型判断时,应该使用严格相等运算符===,避免隐式类型转
换带来的问题。
console.log("5" == 5); // true
console.log("5" === 5); // false
结语
通过本文的介绍,我们了解了JavaScript中一些常用的类型判断技巧,包括typeof运算符、instanceof运算符、Object.prototype.toString方法、Array.isArray方法、constructor属性、Symbol.toStringTag符号、使用is类型判断库以及谨慎使用隐式类型转换等。在实际开发中,根据具体情况选择合适的方法进行类型判断,可以提高代码的可读性和健壮性,减少潜在的Bug。
同时,随着JavaScript语言的发展,未来可能会有更多更便捷的类型判断方式出现,开发者们也可以持续关注和学习,保持对新技术的敏感度,不断优化和提升自己的代码水平。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

JavaScript类型判断:解密变量真实身份的神奇技巧
文章目录 1. typeof运算符2. instanceof运算符3. Object.prototype.toString4. Array.isArray5. 使用constructor属性6. 使用Symbol.toStringTag7. 使用is类型判断库8. 谨慎使用隐式类型转换结语 🎉JavaScript类型判断:解密变量真实身份的神奇技巧 ☆* o…...

MT6893_天玑 1200芯片规格参数介绍_datasheet规格书
天玑 1200(MT6893)是一款专为旗舰级全新5G芯片,它融合了先进的AI、相机和多媒体技术,为用户带来令人惊叹的体验。采用先进的6纳米制程设计,内置各种先进技术。该芯片采用旗舰级的八核CPU架构设计,支持16GB强大的四通道内存以及双通…...

【Android踩过的坑】13.Android Studio 运行成功,但APP没有安装上的问题
【Android踩过的坑】13.Android Studio 运行成功,但APP没有安装上的问题 解决办法: 在app的build.gradle文件下添加以下代码 android {...//android.useNewApkCreatorfalse 在高版本gradle下无效,添加以下代码解决冲突即可packagingOptions…...

redis安装配置
Windows 下 Redis 安装与配置 教程_redis windows-CSDN博客 启动Redis服务 打开cmd窗口,切换到Redis安装路径,输入 redis-server 启动 redis 服务...

企业数字化转型应对传统网络挑战的关键策略
数字化变革正在以前所未有的速度和规模改变着我们的生活和工作方式,使得传统网络架构面临着巨大的挑战。其中包括带宽需求增加、多云应用增加、安全威胁增加以及传统网络设备无法满足需求等问题。 数字化时代需要更高速、更可靠、更安全的网络支持,传统网…...

Java 多线程基础 线程4种创建方式
目录 什么是进程什么是多线程使用多线程的好处使用多线程的应用场景单线程与多线程之间的区别如何理解线程上下文切换使用多线程真的开启越多越好吗线程4种创建的方式1.继承Thread类2.使用Runnable3.使用Callable4.线程池的方式 多线程五种的状态如何优雅的停止一个线程 什么是…...

C++概念相关练习题
目录 一、内存管理 二、运算符重载 三、this指针 四、构造&析构函数 一、内存管理 下面有关c内存分配堆栈说法错误的是( ) A.对于栈来讲,是由编译器自动管理,无需我们手工控制;对于堆来说,释放工作由程序员控制 B. 对…...

区间合并笔记
文章目录 什么是区间合并怎么做区间合并AcWing 803. 区间合并思路解析my - CODEdalao の CODE 什么是区间合并 区间合并是指给定多个区间,让你将重合的区间合并为一个区间 怎么做区间合并 区间合并类问题大多三个办法: 按左端点排序按右端点排序按左右…...

青少年CTF之PHP特性练习(1-5)
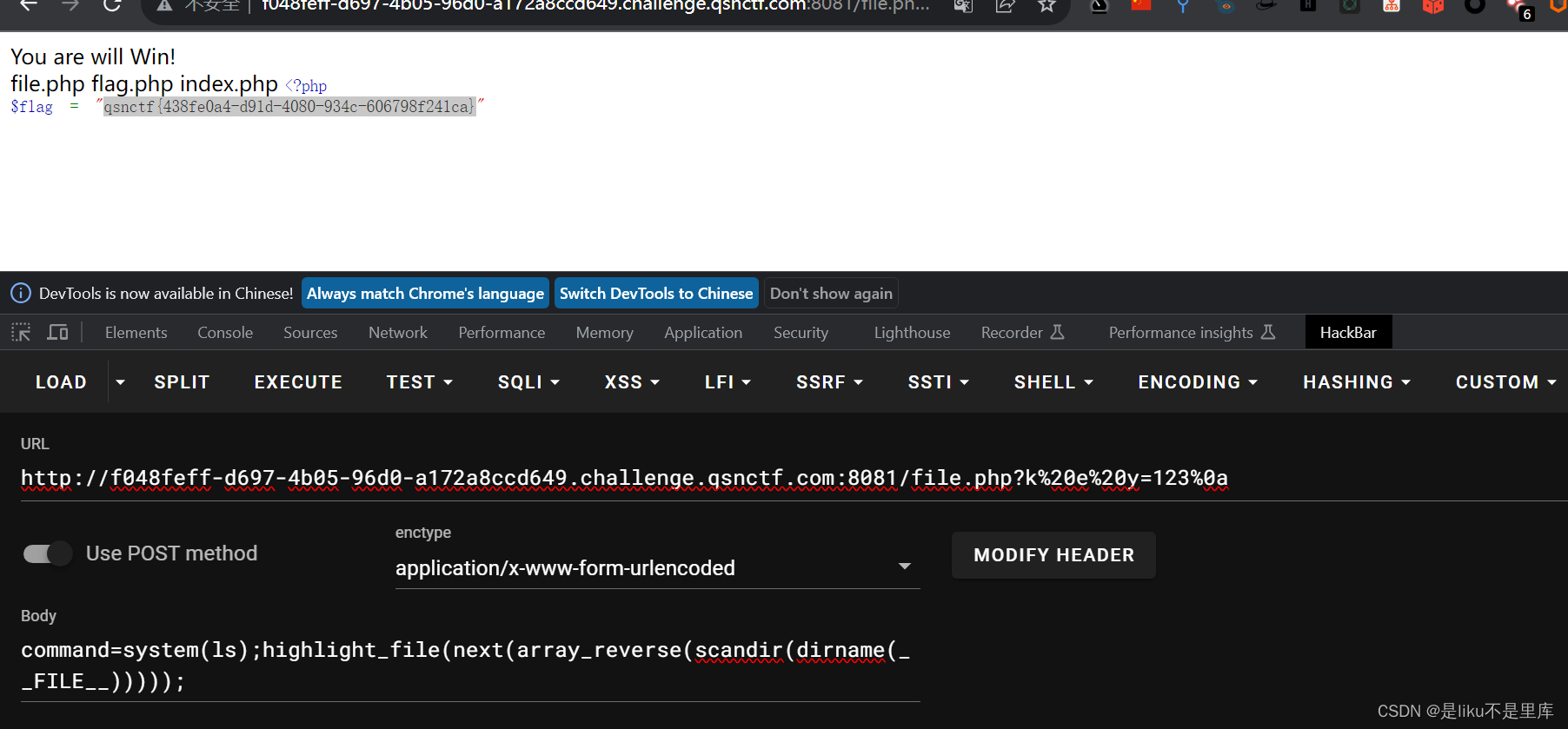
青少年CTF-PHP特性练习 文章目录 青少年CTF-PHP特性练习PHP特性01PHP特性02PHP特性03PHP特性04PHP特性05 PHP特性01 看给出的源码,两个变量的值加密后的MD5相同 <?php$s1 "%af%13%76%70%82%a0%a6%58%cb%3e%23%38%c4%c6%db%8b%60%2c%bb%90%68%a0%2d%e9%47…...

《opencv实用探索·七》一文看懂图像卷积运算
1、图像卷积使用场景 图像卷积是图像处理中的一种常用的算法,它是一种基本的滤波技术,通过卷积核(也称为滤波器)对图像进行操作,使用场景如下: 模糊(Blur): 使用加权平…...

RPA机器人如何确保敏感数据的安全性
数据资源作为数字化时代的关键要素,其重要性一直受到高度重视,由此,数据安全也成为企业和个人必须面对的重要问题。随着RPA技术在各个行业的广泛应用,其系统安全性也成了每个企业关注的重中之重。经验丰富的RPA专家可以有效地采取…...

微信号被封了怎么办
13-7 常在河边走,哪有不湿鞋,做为经常用微信做电商客服的,或者经常在微信上和顾客谈钱的,总是会被微信后台重点关注,一不小心就有可能被封号。 如果遇到太倒霉的时候,永久封号了,这个时候微信…...

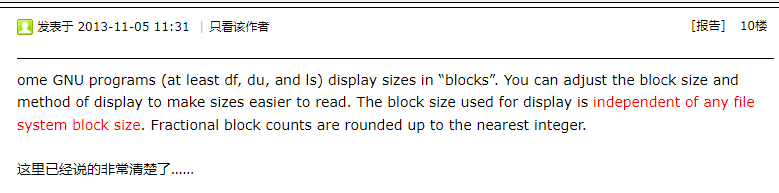
关于 ls -s 输出文件大小的单位问题的讨论
自己看书正好看到这里,正纳闷呢,上网查了下,发现不是我自己在为这个问题感到困惑。 有个大哥提出一个问题: 问题标题: ls -s的单位到底是什么? man ls -s, --size print the alloca…...

JSON.stringify方法详解 后端接受JSON数据格式
1、方法定义:JSON.stringify(value, replacer, space) 参数说明: value:js对象 replacer:替换对象,可以是一个方法、对象或数组,将value按照替换规则展示。 space:填充参数,可以是数…...

vue请求如何按顺序执行
我们有时候会碰到这种情况,需要连续发送两个请求,第二个请求需要用第一个请求的某个返回值作为参数来作为第二个请求的请求参数。 但是存在一个问题:两个请求都是异步的,他并不按照我们期望的先后顺序来执行。 这时候就需要控制请…...

【java】编译时bug 项目启动前bug合集
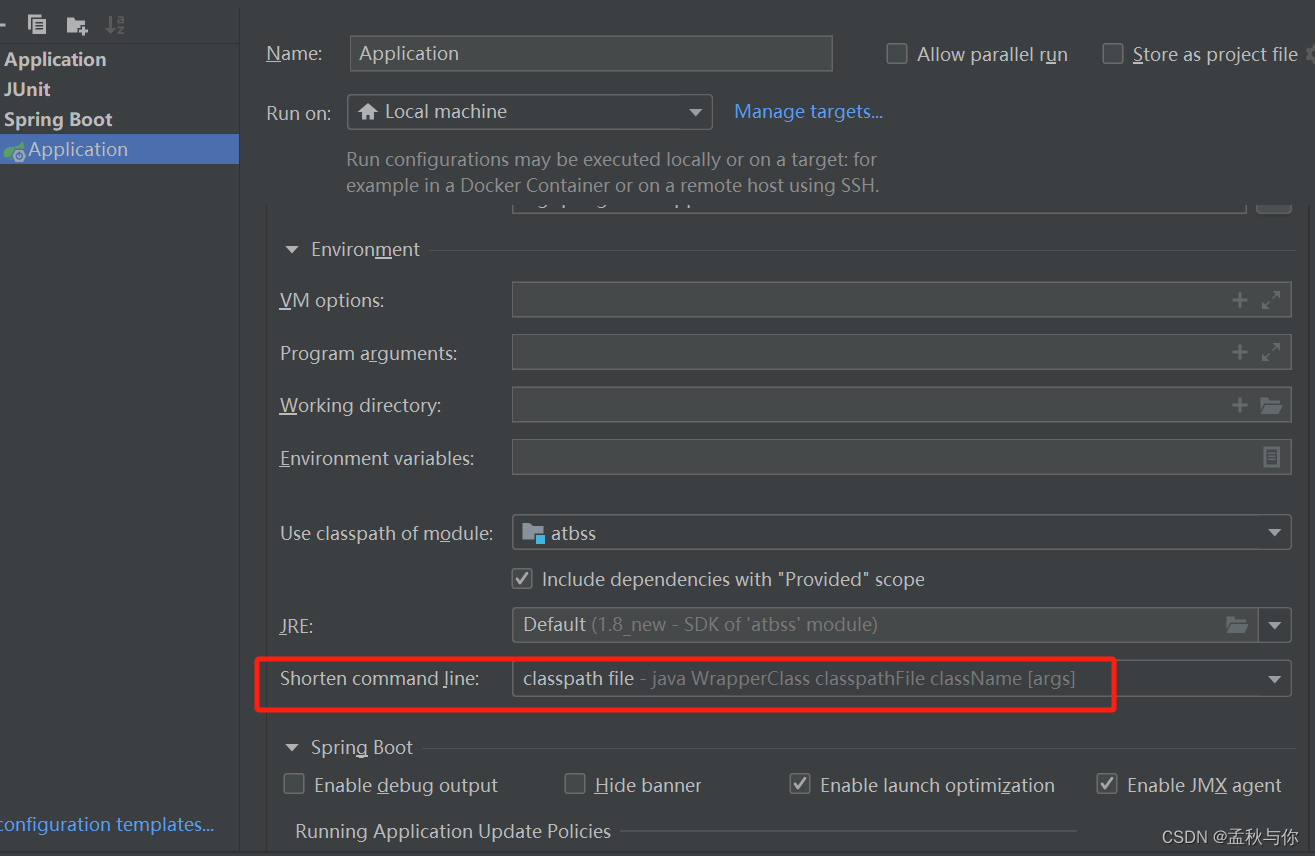
文章目录 1. jdk8中 Optional orElseThrow 编译时报错java: 未报告的异常错误X; 必须对其进行捕获或声明以便抛出2. 启动项目时提示 Error running Application: Command line is too long. Shorten command line for Application or also for Spring Boot default configurati…...

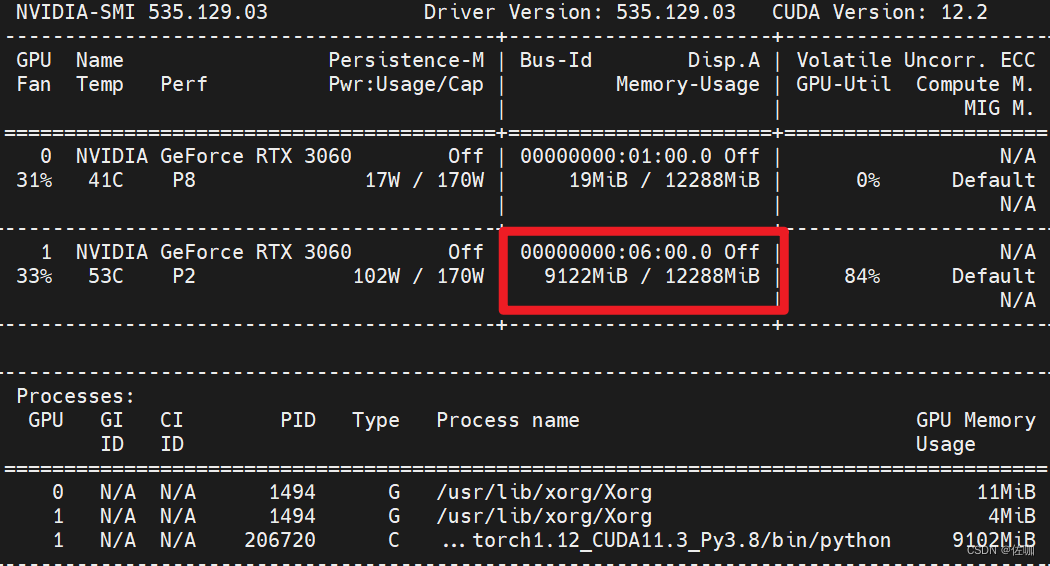
Pytorch——多卡GPU训练与单卡GPU训练相互切换
部分深度学习网络默认是多卡并行训练的,由于某些原因,有时需要指定在某单卡上训练,最近遇到一个,这里总结如下。 目录 一、多卡训练1.1 修改配置文件1.2 修改主训练文件1.3 显卡使用情况 二、单卡训练2.1 修改配置文件2.2 显卡使…...

Github项目-CNNResnet9-残差神经网络水果多分类项目
ResNet-论文全文完整翻译注解 - 知乎 你必须要知道CNN模型:ResNet - 知乎 #!/usr/bin/env python # coding: utf-8 #https://github.com/SehajS/cnn-resnet-fruit-classification # # Classifying Fruits from their Images # # This project aims at creating a…...

学习感悟一己之言
学习感悟一己之言 学习上克服困难实际上是克服心理上或认识上的障碍的过程。所谓的理解,就是化陌生为熟悉。看不懂,一方面是因为接触的材料太陌生,即远离你当前的背景知识;另一方面是材料或讲述者的描述刻画不准确或晦涩不当。有了…...

【设计模式-2.3】创建型——原型模式
说明:本文介绍设计模式中,创建型中的原型模式; 飞机大战 创建型设计模式关注于对象的创建,原型模式也不例外。如简单工厂和工厂模式中提到过的飞机大战这个例子,游戏中飞机、坦克对象会创建许许多多的实例࿰…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
