前端面试提问(3)
1、js两个数相加会不会丢精度?
可能会遇到精度丢失的问题。JavaScript 使用的是 IEEE 754 浮点数标准,即一种二进制表示法,有时不能准确地表示十进制小数。如果你需要进行精确的十进制数值计算,可以使用一些处理精确数值的库,比如 BigInt、Decimal.js 或者 big.js。
2、整数溢出
在 JavaScript 中,整数溢出是指超出了 JavaScript 数值类型的范围,导致无法准确表示这个整数。如果需要处理大整数,可以考虑使用 BigInt 类型或者使用第三方库来处理。
3、接口调用超时,抛出错误怎么实现?
用Promise.race实现,其 接受一个包含多个 Promise 的可迭代对象(比如数组),并返回一个新的 Promise,该 Promise 将与最先解决(fulfilled)或拒绝(rejected)的 值。
function timeoutPromise(ms) {return new Promise((resolve, reject) => {setTimeout(() => {reject(new Error('接口调用超时'));}, ms);});
}function apiCall() {return new Promise((resolve, reject) => {// 模拟异步接口调用setTimeout(() => {resolve('接口调用成功');}, 500);});
}// 设置超时时间
const timeoutDuration = 300;// 使用 Promise.race 同时执行接口调用和超时 Promise
Promise.race([apiCall(), timeoutPromise(timeoutDuration)]).then((result) => {// 如果接口调用在超时前完成,result 将是接口调用的结果console.log(result);}).catch((error) => {// 如果超时,或者接口调用出错,error 将是相应的错误对象console.error(error.message);});
4、 发布订阅者模式和观察者模式区别
- 发布-订阅者模式: 使用一个消息代理(消息通道或者事件总线)作为中介,发布者和订阅者之间没有直接联系,而是通过事件中心进行通信。EventBus.
- 观察者模式: 观察者直接订阅被观察者,被观察者维护观察者列表,当状态发生变化时,直接通知观察者。Observer.
4.1 观察者模式
// 被观察者(Subject)
class Subject {constructor() {this.observers = []; // 观察者列表}// 添加观察者addObserver(observer) {this.observers.push(observer);}// 移除观察者removeObserver(observer) {this.observers = this.observers.filter(obs => obs !== observer);}// 通知观察者状态变化notifyObservers(message) {this.observers.forEach(observer => observer.update(message));}
}// 观察者(Observer)
class Observer {constructor(name) {this.name = name;}// 被观察者通知时调用的方法update(message) {console.log(`${this.name} 收到通知: ${message}`);}
}// 创建被观察者和观察者
const newsSubject = new Subject();const observer1 = new Observer('Observer 1');
const observer2 = new Observer('Observer 2');// 观察者订阅被观察者
newsSubject.addObserver(observer1);
newsSubject.addObserver(observer2);// 被观察者通知观察者
newsSubject.notifyObservers('新闻更新: 今天发生了一些重要事件。');
4.2 Vue.js 中的响应式原理
Object.defineProperty+观察者模式
-
Observer(观察者):
- Vue.js 会遍历对象的每个属性,使用
Object.defineProperty把属性转换为 getter 和 setter。 - 当数据被访问或者修改时,会触发 getter 和 setter 中相应的逻辑。
- Vue.js 会遍历对象的每个属性,使用
-
Dep(依赖,订阅者):
- 为每个被观察的属性创建一个 Dep 对象,用于管理依赖于该属性的 Watcher 对象。
- Dep 对象有一个数组用于存储 Watcher。
-
Watcher(桥梁):
- Watcher 对象会订阅一个或多个 Dep 对象。
- 当被观察的数据发生变化时,Watcher 对象会收到通知,从而执行相应的回调函数。
function defineReactive(obj, key, val) {let dep = new Dep();Object.defineProperty(obj, key, {enumerable: true,configurable: true,get() {if (Dep.target) {dep.addSub(Dep.target);}return val;},set(newVal) {if (newVal !== val) {val = newVal;dep.notify();}}});
}class Dep {constructor() {this.subs = [];}addSub(sub) {this.subs.push(sub);}notify() {this.subs.forEach(sub => sub.update());}
}class Watcher {constructor() {Dep.target = this;}update() {console.log('数据发生变化,执行更新操作');}
}Dep.target = null;const data = {};
defineReactive(data, 'message', 'Hello, Vue!');const watcher = new Watcher();// 模拟触发数据变化
data.message = 'Hello, Vue.js!';
5、迭代器是什么
迭代器(Iterator)是 JavaScript 中的一个接口,它提供了一种顺序访问数据结构(如数组、Map、Set 等)元素的方法。迭代器对象可以通过 next() 方法依次访问数据结构中的每一个元素,直到数据结构的末尾,返回一个包含 value 和 done 属性的对象。
// 创建一个简单的数组
const myArray = ['apple', 'banana', 'cherry'];// 获取迭代器对象
const iterator = myArray[Symbol.iterator]();// 使用迭代器对象遍历数组元素
let result = iterator.next();
while (!result.done) {console.log(result.value);result = iterator.next();
}
myArray是一个包含三个元素的数组。- 通过
[Symbol.iterator]()获取了该数组的迭代器对象iterator。 - 使用
iterator.next()方法来依次访问数组中的每个元素,直到done属性为true,表示迭代结束。
6、前端可以通过文件切片上传,断点传输
前端可以通过文件切片上传(File Chunking)的方式来实现大文件的上传,这有助于避免上传过程中遇到的一些问题,例如网络中断导致整个文件上传失败的情况。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>File Chunk Upload</title>
</head>
<body><input type="file" id="fileInput" /><button onclick="uploadFile()">Upload</button><script>function uploadFile() {const fileInput = document.getElementById('fileInput');const file = fileInput.files[0];const chunkSize = 1024 * 1024; // 1MBconst totalChunks = Math.ceil(file.size / chunkSize);let currentChunk = 0;function uploadChunk() {const start = currentChunk * chunkSize;const end = Math.min((currentChunk + 1) * chunkSize, file.size);const chunk = file.slice(start, end);const formData = new FormData();formData.append('fileChunk', chunk);formData.append('totalChunks', totalChunks);formData.append('currentChunk', currentChunk);// 使用 XMLHttpRequest 或 Fetch API 发送 formData 到服务器// ...currentChunk++;if (currentChunk < totalChunks) {// 继续上传下一个块uploadChunk();} else {// 所有块上传完成,服务器处理合并等操作console.log('File upload complete!');}}// 开始上传第一个块uploadChunk();}</script>
</body>
</html>
6、vue的生命周期 data和method什么时候更新的,什么时候可以拿到vue实例
vue生命周期
在 created 钩子之后,你可以安全地访问和操作 data 和 methods,而在 beforeCreate 钩子中,它们还未被初始化。如果需要在初始化阶段执行一些逻辑,可以使用 beforeCreate 钩子。如果需要在 DOM 元素渲染后进行操作,可以使用 mounted 钩子。
7、
相关文章:
)
前端面试提问(3)
1、js两个数相加会不会丢精度? 可能会遇到精度丢失的问题。JavaScript 使用的是 IEEE 754 浮点数标准,即一种二进制表示法,有时不能准确地表示十进制小数。如果你需要进行精确的十进制数值计算,可以使用一些处理精确数值的库&…...

fl studio21.2最新汉化中文完整版网盘下载
fl studio 21中文版是Image-Line公司继20版本之后更新的水果音乐制作软件,很多用户不太理解,为什么新版本不叫fl studio 21或fl studio2024,非得直接跳到21.2版本,其实该版本是为了纪念该公司22周年,所以该版本也是推出…...

差分数组相关知识点以及刷题
差分数组 差分数组是什么? **举例:**对于数组考虑数组 a[1,3,3,5,8],对其中的相邻元素两两作差(右边减左边),得到数组 [2,0,2,3]。然后在开头补上 a[0],得到差分数组: d[1,2,0…...

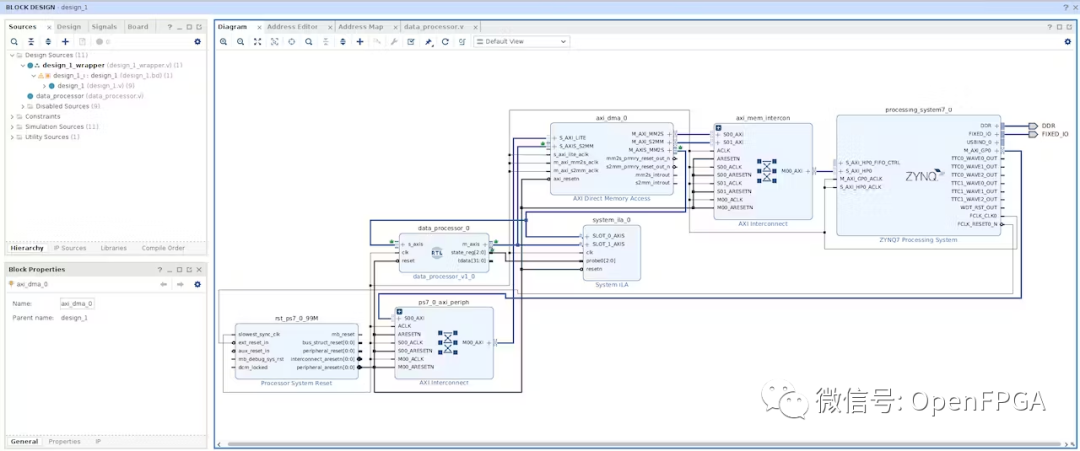
使用 DMA 在 FPGA 中的 HDL 和嵌入式 C 之间传输数据
使用 DMA 在 FPGA 中的 HDL 和嵌入式 C 之间传输数据 该项目介绍了如何在 PL 中的 HDL 与 FPGA 中的处理器上运行的嵌入式 C 之间传输数据的基本结构。 介绍 鉴于机器学习和人工智能等应用的 FPGA 设计中硬件加速的兴起,现在是剥开几层“云雾”并讨论 HDL 之间来回传…...

uniapp地图基本使用及解决添加markers不生效问题?
uniapp地图使用 App端 通过 nvue 页面实现地图 文章目录 uniapp地图使用效果图templatejs添加 marker使用地图查看位置移到到当前位置 效果图 template <template><view class"mapWrap"><!-- #ifdef APP-NVUE --><map class"map-containe…...

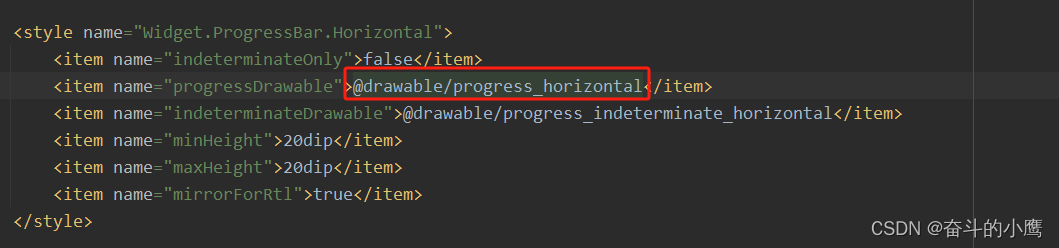
使用系统ProgressBar实现三色进度条
使用系统ProgressBar实现如图三色进度条: //布局中<ProgressBarandroid:layout_width"0dp"android:layout_height"8dp"android:layout_marginLeft"16dp"app:layout_constraintBottom_toBottomOf"id/photo"app:layout_c…...

Vue3中的组合式API的详细教程和介绍
文章目录 前言介绍组合式 API 基础setup 组件选项 带 ref 的响应式变量生命周期钩子注册内部 setupwatch 响应式更改独立的 computed 属性后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:vue.js 🐱👓博主在前端…...

Java后端开发——JDBC(万字详解)
Java后端开发——JDBC(万字详解) 今日目标 掌握JDBC的的CRUD理解JDBC中各个对象的作用掌握Druid的使用 1,JDBC概述 在开发中我们使用的是java语言,那么势必要通过java语言操作数据库中的数据。这就是接下来要学习的JDBC。 1.1 …...

python etree.HTML 以及xpath 解析网页的工具
文章目录 导入模块相关语法实战 导入模块 from lxml import etree相关语法 XPath(XML Path Language)是一种用于在XML文档中定位和选择元素的语言。XPath的主要应用领域是在XML文档中进行导航和查询,通常用于在XML中选择节点或节点集合。以…...
待编辑)
电机伺服驱动学习笔记(7)待编辑
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤1.引入库2.读入数据 总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

【云备份】业务处理
文章目录 1. 业务处理作用功能 2. 代码框架编写构造函数UpLoad ——文件上传请求ListShow —— 展示页面请求处理实现Download —— 下载请求的处理实现断点续传实现 1. 业务处理 作用 业务处理模块是对客户端的业务请求进行处理 功能 1.文件上传请求:备份客户端…...

JVM GC算法
一, 垃圾回收分类: 按线程数分,可以分为串行垃圾回收器和并行垃圾回收器。 按工作模式分,可以分为并发垃圾回收器和独占式垃圾回收器 按碎片处理方式分,可以分为压缩式垃圾回收器和非压缩式垃圾回收器按工作的内存区间分,又可分为…...

对Spring框架的一些总结
对Spring框架的一些总结 在文章开头我真心推荐大家一个优秀的编程老师:孙帅老师(孙哥suns),孙帅老师在哔哩哔哩的Spring5教学视频时长接近33个小时,从0基础到一步一步手把手的教你抽丝剥茧分析Spring框架的所有知识,孙帅老师的教…...

C# WPF上位机开发(第一个应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 万事开头难,很多事情都是难在第一步。走出了这第一步,回过头看以前走的每一步,发现其实也不难。用c# wpf编写界…...

有点迷糊class和初始化参数的用法了
翻阅手册https://www.runoob.com/python3/python3-class.html Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言&…...

如何选择一款安全稳定的跨境浏览器?
选择适合自己的跨境浏览器是进行跨境电商和跨境交流的关键一步。本文将为您介绍如何客观地选择一款安全稳定的跨境浏览器,以便更好地进行跨境业务。 在选择跨境浏览器时,以下几个因素是需要考虑的: 网络速度:跨境业务需要稳定而高…...

SQL Server 数据库,使用函数查询统计信息
4.1 在查询中使用函数 在前面章节已经学习了一些简单的增、删、改、查询的T-SOL.语句,但是为了更方便快捷地完 成大量的任务,SOLServer提供了一些内部函数,可以和SOLServer的SELECT语句联合使用,也可 以与UPDATE和INSERT一起使用&…...

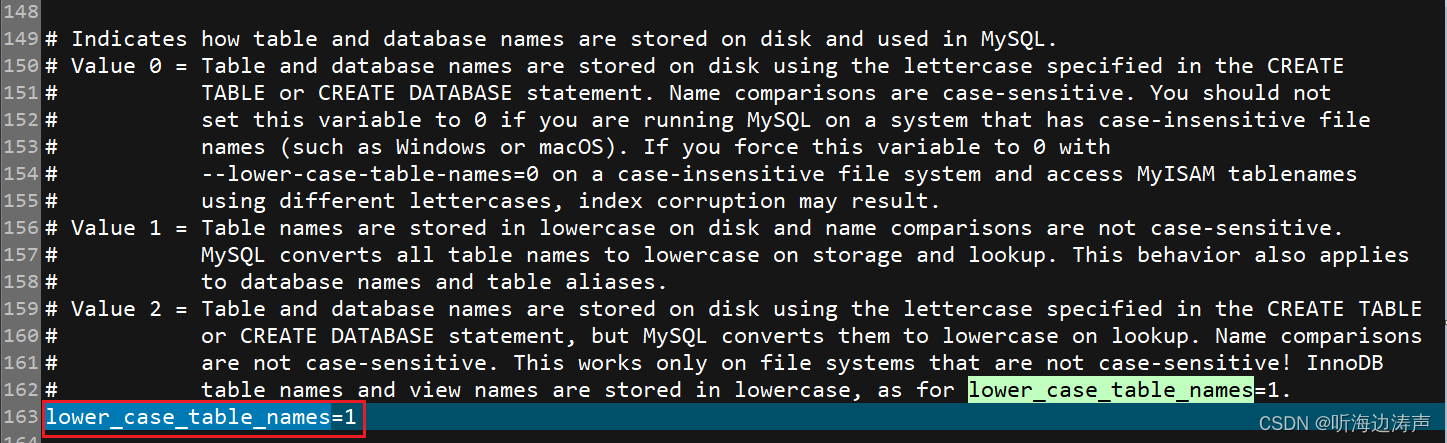
mysql区分大小写吗
mysql在windows下默认是不区分大小写的,在linux下默认是区分大小写的。 所以,为了避免出问题,许多公司的数据库编程规范中明确规定:库名、表名、列名、索引名一律小写,不同单词之间以下划线分割,且控制在3…...

HarmonyOS 开发案例分享:万能卡片也能用来玩游戏
一、前言 作为一名开发爱好者,从大了讲,我学习并进行 HarmonyOS 相关开发是为了能为鸿蒙生态建设尽一份绵薄之力,从小了讲,就是为了自己的兴趣。而万能卡片是一个让我非常感兴趣的东西。 很多时候我跟别人解释什么是万能卡片&…...

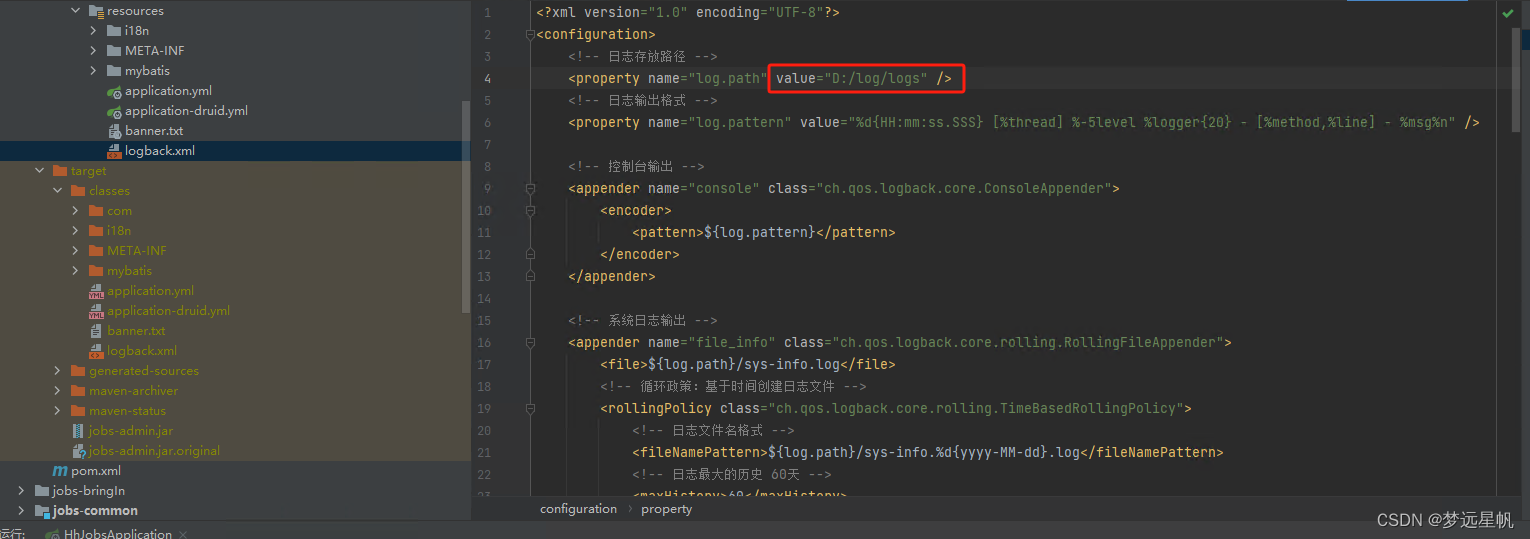
Could NOT find resource [logback-test.xml]
修改 之后就可以正常启动了...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
