仿京东淘宝商品列表筛选组件:实现一个高效的侧边栏弹框筛选功能
仿京东淘宝商品列表筛选组件:实现一个高效的侧边栏弹框筛选功能


一、引言
随着电子商务的快速发展,用户体验成为了竞争的关键因素。在众多的电商网站中,如京东和淘宝,商品列表筛选功能为用户提供了便捷的途径来找到心仪的商品。本文将详细介绍如何使用cc-widget、uni-icons和xg-list组件来仿制京东淘宝的商品列表筛选组件,并实现一个高效的侧边栏弹框筛选功能。
二、需求分析
我们的目标是创建一个仿京东淘宝的商品列表筛选组件,具有以下功能:
-
点击筛选标签时,能够切换到相应的筛选选项。
-
当点击“价格”标签时,显示价格图标状态;点击其他标签时,重置价格图标状态。
-
当点击“排序”标签时,显示排序选项;点击其他标签时,隐藏排序选项。
-
当点击“筛选”标签时,弹出一个侧边栏筛选弹框。
-
点击综合推荐排序方式时,能够设置当前排序选项,并隐藏排序选项。
-
点击筛选确定按钮时,能够触发一个事件来处理筛选结果。
三、技术实现
为了实现上述功能,我们需要使用Vue.js框架和一些UI组件库。这里我们选用cc-widget、uni-icons和xg-list组件来实现。
-
引入必要的组件库
在项目中引入cc-widget、uni-icons和xg-list组件库,确保能够正确使用这些组件。
-
编写HTML结构
根据需求,编写筛选组件的HTML结构。使用cc-widget、uni-icons和xg-list组件来构建基本的筛选框架。
-
实现事件处理逻辑
根据需求分析中的事件处理要求,编写相应的方法来处理点击事件。使用Vue.js的事件绑定机制来监听点击事件,并调用相应的方法来处理逻辑。
四、代码实现
使用方法
引入cc-widget uni-icons xg-list组件 事件处理如下:
// 筛选点击onTabTitleTap(index) {console.log("index = " + index);this.setCurrentTabTitleIndex(index);if ('price' !== index) {this.resetPriceIconStatus();}if ('sort' !== index) {this.hiddenSortOptions();}if ('sort' === index) {this.toggleSortOptions();return;}if ('volume' === index) {return;}if ('price' === index) {this.togglePriceIconStatus();return;}if ('filter' === index) {this.$refs['filter-popup'].open();return;}},// 综合推荐排列方式点击onSortOptionTap(index) {this.setCurrentSortOptionIndex(index);this.hiddenSortOptions();console.log("综合推荐排列方式 = " + index);},// 筛选确定onFilterConfirm(e) {console.log("filter确定 = " + JSON.stringify(e));}<template><view class=""><!-- #ifdef MP-WEIXIN --><uni-nav-bar fixed status-bar left-icon="back" @clickLeft="onBackPressTap"><view slot="left" class="nav-bar-search-bar" :style="{width: searchBarWidth + 'px'}"><tpl-search-bar cancelButton="none" :radius="10000" @confirm="" @input="" /></view></uni-nav-bar><view class="status-bar-placeholder"></view><!-- #endif --><view class="tab-title-section-placeholder"></view><view class="tab-title-section"><!-- #ifdef MP-WEIXIN --><xg-status-bar></xg-status-bar><!-- #endif --><view class="position-relative "><view class="row-center-center bg-color-white tab-title-list-wrap"><view class="flex-1 row-between-stretch padding-side-lg tab-title-list"><view class="row-center-stretch" @tap="onTabTitleTap('sort')"><view class="tab-title-left"><view class="tab-title-left-text"><text class="font-size-lg">{{currentSortOptionTitle}}</text></view><view v-if="currentTabTitleIndex === 'sort'" class="title-line"></view></view><view class="tab-title-right-icon"><uni-icons :type="showSortOptions ? 'arrowup' : 'arrowdown'" :size="12"></uni-icons></view></view><view class="row-center-stretch" @tap="onTabTitleTap('volume')"><view class="tab-title-left"><view class="tab-title-left-text"><text class="font-size-lg">销量</text></view><view v-if="currentTabTitleIndex === 'volume'" class="title-line"></view></view></view><view class="row-center-stretch" @tap="onTabTitleTap('price')"><view class="tab-title-left"><view class="tab-title-left-text"><text class="font-size-lg">价格</text></view><view v-if="currentTabTitleIndex === 'price'" class="title-line"></view></view><view class="column-center-center tab-title-right-icon"><view class="column-center-center" v-if="priceIconStatus === 'all'"><uni-icons class="" v-if="priceIconStatus === 'all' || priceIconStatus === 'up'"type="arrowup" :size="12"></uni-icons><uni-icons class="" v-if="priceIconStatus === 'all' || priceIconStatus === 'down'"type="arrowdown" :size="12"></uni-icons></view><view v-else><uni-icons v-if="priceIconStatus === 'up'" type="arrowup" :size="12"></uni-icons><uni-icons v-if="priceIconStatus === 'down'" type="arrowdown":size="12"></uni-icons></view></view></view><view class="row-center-stretch" @tap="onTabTitleTap('filter')"><view class="tab-title-left"><view class="tab-title-left-text"><text class="font-size-lg">筛选</text></view><view v-if="currentTabTitleIndex === 'filter'" class="title-line"></view></view></view><!-- #ifdef MP-WEIXIN --><view class="" @tap="onWaterfallSwitchTap"><image class="img-size-base":src="!waterfall ? '/static/product/waterfall.png' : '/static/product/list.png'"mode=""></image></view><!-- #endif --></view></view><view v-if="showTabTitleMask" :style="{height: screenHeight + 'px'}" class="tab-title-mask"@tap="onTabMaskTap"></view><view v-if="showSortOptions"class="bg-color-grey border-bottom-left-radius-xl border-bottom-right-radius-xl padding-lg sort-options-section"><view class="row-start-center sort-option" v-for="(sortOption, sortOptionIndex) of sortOptions":key="sortOptionIndex" @tap="onSortOptionTap(sortOptionIndex)"><uni-icons v-if="sortOptionIndex === currentSortOptionIndex" type="checkmarkempty" :size="20":color="UNI_COLOR_RED"></uni-icons><text class="font-size-lg":class="{'font-weight-bold': sortOptionIndex === currentSortOptionIndex}">{{sortOption.desc}}</text></view></view></view></view><com-product-list :waterfall="waterfall" :products="products"></com-product-list><com-drawer ref="filter-popup" mode="right" :width="toPx('600rpx')"><com-filter class="filter-popup-content" :serviceOptions="serviceOptions" :brandOptions="brandOptions":specificationOptions="specificationOptions" @confirm="onFilterConfirm"></com-filter></com-drawer></view>
</template><script>import data from '@/data/product/list';import config from './list/config.js';import mixin from '@/common/mixin';import comProductList from './list/com-product-list';import comFilter from './list/com-filter';import comDrawer from './list/com-drawer';export default {mixins: [mixin, config],components: {comProductList,comFilter,comDrawer},data() {return {serviceOptions: [],brandOptions: [],specificationOptions: [],products: []}},async created() {const productsPromise = data.products();const serviceOptionsPromise = data.serviceOptions();const brandOptionsPromise = data.brandOptions();const specificationOptionsPromise = data.specificationOptions();this.specificationOptions = await specificationOptionsPromise;this.brandOptions = await brandOptionsPromise;this.serviceOptions = await serviceOptionsPromise;this.products = await productsPromise;},onNavigationBarButtonTap(e) {this.toggleWaterfall();},methods: {// #ifdef MP-WEIXINonBackPressTap() {uni.navigateBack({delta: 1})},onWaterfallSwitchTap() {this.toggleWaterfall();},// #endifonTabMaskTap() {this.hiddenSortOptions();},// 筛选点击onTabTitleTap(index) {console.log("index = " + index);this.setCurrentTabTitleIndex(index);if ('price' !== index) {this.resetPriceIconStatus();}if ('sort' !== index) {this.hiddenSortOptions();}if ('sort' === index) {this.toggleSortOptions();return;}if ('volume' === index) {return;}if ('price' === index) {this.togglePriceIconStatus();return;}if ('filter' === index) {this.$refs['filter-popup'].open();return;}},// 综合推荐排列方式点击onSortOptionTap(index) {this.setCurrentSortOptionIndex(index);this.hiddenSortOptions();console.log("综合推荐排列方式 = " + index);},// 筛选确定onFilterConfirm(e) {console.log("filter确定 = " + JSON.stringify(e));}},}<style lang="scss" scoped>.title-line {width: 50rpx;height: 8rpx;background-color: $uni-color-red;}/* #ifdef MP-WEIXIN */.status-bar-placeholder {@include position(fixed, 0 0 none 0);height: var(--status-bar-height);z-index: 10000;background-color: $uni-color-white;}.nav-bar-search-bar {// width: 430rpx;}/* #endif */$tab-title-section-height: 100rpx;$tab-title-item-top-section-height: 50rpx;.tab-title-section-placeholder {height: $tab-title-section-height;}.tab-title-section {@include position(fixed, 0 0 none 0);/* #ifdef MP-WEIXIN */top: 44px;/* #endif *//* #ifdef H5 */top: var(--window-top);/* #endif *//* #ifndef APP-NVUE */z-index: 1;/* #endif */}.tab-title-list-wrap {height: $tab-title-section-height;}.tab-title-list {height: $tab-title-item-top-section-height + 20rpx;}.tab-title-left {@include flex-layout(column, space-between, center);}.tab-title-left-text {height: $tab-title-item-top-section-height;@include flex-layout(column, center, center);}.tab-title-right-icon {height: $tab-title-item-top-section-height;@include flex-layout(column, center, center);}.tab-title-mask {background-color: rgba($color: #000000, $alpha: 0.8);}.sort-options-section {@include position(absolute, $tab-title-section-height 0 none 0);}.sort-option {height: 60rpx;}.filter-popup-content {@include position(absolute, 0 0 0 0);/* #ifdef MP-WEIXIN */top: var(--status-bar-height);/* #endif */}
</style>
五、测试与验证
在代码实现完成后,我们需要进行测试与验证来确保功能的正确性。可以使用自动化测试工具或手动测试来验证每个功能点的正确性。例如,点击不同的筛选标签时,是否能够正确切换到相应的筛选选项;点击排序标签时,是否能够正确显示和隐藏排序选项;点击筛选确定按钮时,是否能够正确触发事件处理逻辑等。通过详细的测试与验证,可以确保我们的仿京东淘宝商品列表筛选组件的功能正确且健壮。
六、总结与展望
本文详细介绍了如何使用cc-widget、uni-icons和xg-list组件来仿制京东淘宝的商品列表筛选组件,并实现了一个高效的侧边栏弹框筛选功能。通过需求分析和技术实现的过程,我们可以了解到如何使用Vue.js框架和一些UI组件库来实现复杂的交互功能。同时,我们也进行了测试与验证来确保功能的正确性。在未来的工作中,我们可以进一步优化代码结构和性能,提高用户体验和系统的可扩展性。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

相关文章:

仿京东淘宝商品列表筛选组件:实现一个高效的侧边栏弹框筛选功能
仿京东淘宝商品列表筛选组件:实现一个高效的侧边栏弹框筛选功能 一、引言 随着电子商务的快速发展,用户体验成为了竞争的关键因素。在众多的电商网站中,如京东和淘宝,商品列表筛选功能为用户提供了便捷的途径来找到心仪的商品。本…...

软件工程 - 第8章 面向对象建模 - 4 - 物理体系结构建模
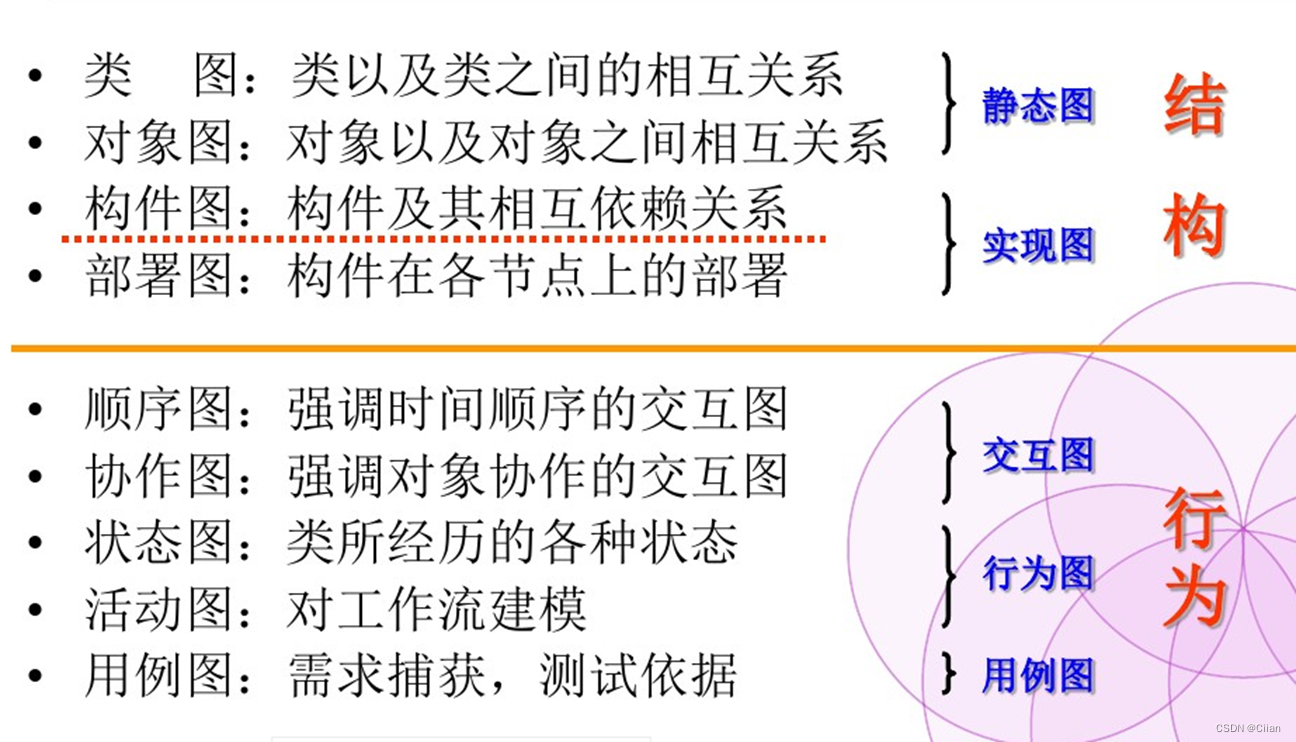
构件图 构件图概述 构件图描述了软件的各种构件和它们之间的依赖关系。 构件图的作用 在构件图中,系统中的每个物理构件都使用构件符号来表示,通常,构件图看起来像是构件图标的集合,这些图标代表系统中的物理部件,…...

【智能家居】二、添加火灾检测模块(烟雾报警功能点)
可燃气体传感器 MQ-2 和 蜂鸣器 代码段 controlDevice.h(设备控制)smokeAlarm.c(烟雾报警器)buzzer.c(蜂鸣器)mainPro.c(主函数)运行结果 可燃气体传感器 MQ-2 和 蜂鸣器 代码段 …...

history和hash两种路由模式原理,和优缺点
Hash Hash 模式是在 URL 中使用井号(#)来作为路由的模式。在 Hash 模式下,即使页面刷新,浏览器仍然只会请求页面的初始 HTML 文件,所有的路由变化都会在 URL 前面添加 “#/” 符号。 原理 在 Hash 模式下,路…...

Nginx 具体应用
1 Nginx 1.1 介绍 一款轻量级的 Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。它占有的内存少,并发能力强,中国大陆使用 nginx 的网站有:百度、京东、新浪、网易、腾讯、淘宝等。第一个公开版本发布于…...

计算机网络之网络传输,三次握手和四次挥手
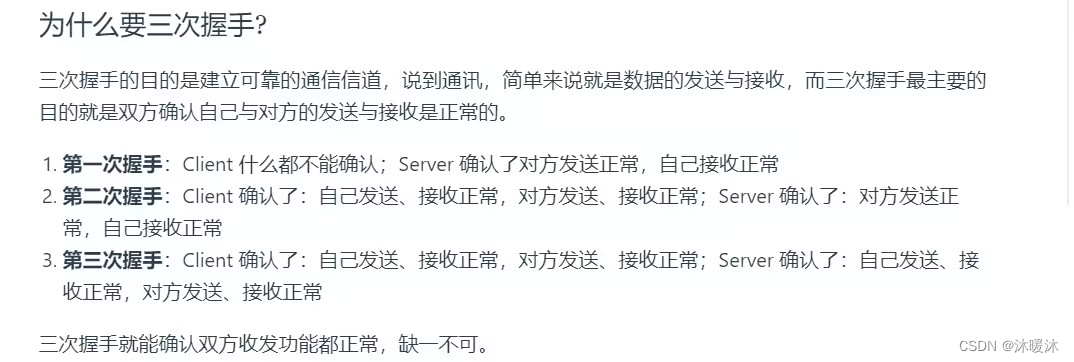
网络传输通过高低电压 流 基本类型数组 低电压转高电压,通过网卡 传输模式: 全双工:互相传输且能同时传输 半双工:互相传输但是不能同时传输 单工:单向传输,(键盘,显示器&#…...

Azure Machine Learning - 在 Azure AI 搜索中创建全文查询
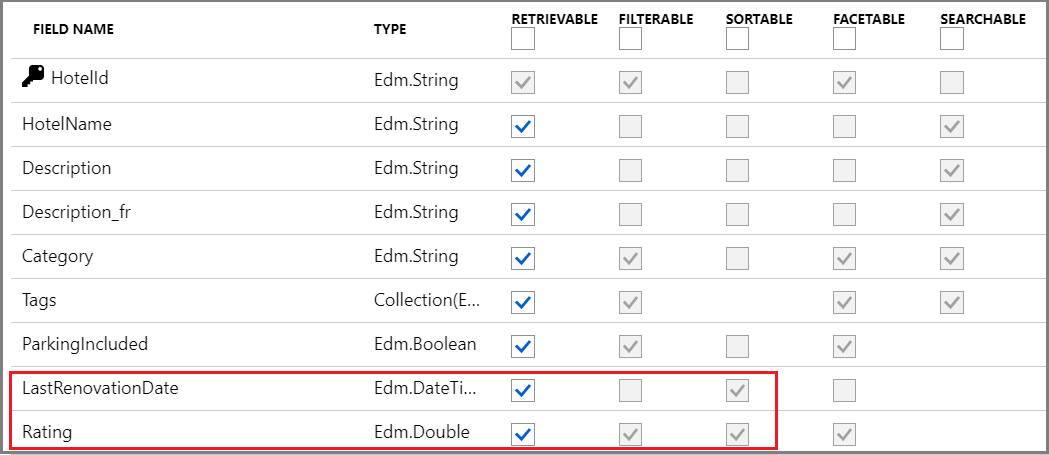
Azure AI搜索中如果要为全文搜索生成查询,本文提供了设置请求的步骤。 本文还介绍了查询结构,并说明了字段属性和语言分析器如何影响查询结果。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验&a…...

基于YOLOv8深度学习的钢材表面缺陷检测系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

深度学习常见回归分支算法逐步分析,各种回归之间的优缺点,适用场景,举例演示
文章目录 1、线性回归(Linear Regression)1.1 优点1.2 缺点1.3 适用场景1.4 图例说明 2、多项式回归(Polynomial Regression)2.1 优点2.2 缺点2.3 适用场景2.4 图例说明 3、决策树回归(Decision Tree Regression&#…...

Programming Contest 2023(AtCoder Beginner Contest 331)D题 Tile Pattern --- 题解
目录 D - Tile Pattern 题目大意: 思路: 代码: D - Tile Pattern D - Tile Pattern (atcoder.jp) 题目大意: 给你一个n和q,n为局部棋盘大小(n*n) 并且给出局部棋盘中黑白子位置的放置情况,q为查询次数…...

Google测试框架googletest简介与使用方法
环境准备(Ubuntu) 下载 git clone https://github.com/google/googletest.git 安装 cd googletest // 创建build目录 mkdir build cd build //编译安装 cmake .. make sudo make install 检查是否安装成功 ls /usr/local/lib// 存在以下文件则说明…...

进程的创建:fork()
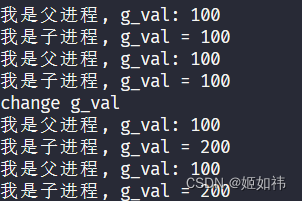
引入 创建进程的方式我们已经学习了一个!在我们运行指令(或者运行我们自己写的可执行程序)的时候不就是创建了一个进程嘛?那个创建进程的方式称为指令级别的创建子进程! 那如果我们想要在代码中创建进程该怎么办呢? fork() for…...

Fabric:创建应用通道
搭建自定义网络可以参考文章: https://blog.csdn.net/yeshang_lady/article/details/134113296 1 创建通道 网络搭建完成之后,就可以开始创建通道了。Fabric V2.5.4中可以在不创建系统通道的情况下直接创建应用通道。 1.1 修改配置文件 先创建配置文…...

力扣每日一题(2023-11-30)
力扣每日一题 题目:1657. 确定两个字符串是否接近 日期:2023-11-30 用时:21 m 07 s 时间:11ms 内存:43.70MB 代码: class Solution {public boolean closeStrings(String word1, String word2) {if(word1.…...

内部类Lambda
静态内部类 /*** 静态成员是在类加载成字节码时就已经存在的,静态只能访问静态*/ public class Demo {public static void main(String[] args) {Outer.Inner.show();} }class Outer {int num1 10;static int num2 20;static class Inner {static void show() {Outer outer …...

设一棵二叉树中各结点的值互不相同,其先序遍历序列和中序遍历序列分别存于两个一维数组A[1...n]和 Bfl...n]中,试编写算法建立该二叉树的二叉链表。
题目描述:设一棵二叉树中各结点的值互不相同,其先序遍历序列和中序遍历序列分别存于两个一维数组A[1…n]和 B[1…n]中,试编写算法建立该二叉树的二叉链表。 分析: 对于一颗二叉树,知道其中序和先序序列就可以完全确定…...

什么是Daily Scrum?
Daily Scrum(每日站会),Scrum Master要确保这个会在每天都会开。这个会的目的就是检查正在做的东西和方式是否有利于完成Sprint目的,并及时做出必要的调整。 每日站会一般只开15分钟,为了让事情更简单些,这…...

逆波兰表达式求值[中等]
优质博文:IT-BLOG-CN 一、题目 给你一个字符串数组tokens,表示一个根据 逆波兰表示法 表示的算术表达式。请你计算该表达式。返回一个表示表达式值的整数。 有效的算符为 ‘’、‘-’、‘*’ 和 ‘/’ 。 每个操作数(运算对象)都…...

Oracle连接和使用
5. Oracle连接和使用 5.1. sqlplus sqlplus作为甲骨文公司提供的一款本族工具产品,有着悠久的历史和积淀,它几乎伴随着Oracle数据库产生至今的整个生命周期,而且,还会继续和Oracle数据库产品相伴一直发展下去。该工具看似简单灵活的背后,却为广大用户使用Oracle数据库提…...

redis单线程为什么这么快
redis单线程为什么这么快 redis是使用的单线程来进行操作的,因为所有的数据都是在内存中的,内存操作特别快。而且单线程避免了多线程切换性能损耗问题 单线程如何处理并发客户端连接? redis利用epoll来实现IO多路复用,将连接信息和…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
