Nuxt.js项目开发过程遇到的问题以及对Nuxt.js的学习与总结
文章目录
- 📋前言
- 💻Nuxtjs3快速了解
- 🎯nuxtjs是什么?官网是这样介绍它的。
- 🎯关于nuxtjs的SSR开发
- 🧩SSR应用场景
- 🧩nuxtjs的特性
- 💻nuxtjs的初始目录结构
- 🎯关于各个目录的解释
- 💻分析初始页面的代码
- 💻nuxtjs项目开发遇到的问题(本文重点)
- 🎯vscode部分插件以及eslint不生效了!?
- 🎯在nuxtjs项目中使用element-ui出现的问题
- 🎯在nuxtjs项目中使用axios出现的问题
- 📋最后想说
📋前言
整个二月都挺忙的,没用太多时间发文,然后只发了三篇文章,这个月要及时总结和做笔记了,没错我卷土重来了。(这个图很应景也很符合nuxtjs的配色hhh,图源自一拳超人手游公众号)

回归主题,这篇文章是关于在做基于nuxtjs的项目过程中遇到的问题,同时还包括学习和了解关于nuxtjs的一些知识点和开发前的须知,以此文章作为笔记,仅供参考。(前提:已经创建好nuxtjs项目,以nuxtjs3为标准)
- 关于如何创建nuxtjs项目等等相关知识点这篇文章就不多多介绍了,可以参考和阅读我的这篇文章来了解:在VScode终端上创建nuxtjs项目遇到的问题以及使用GitHub遇到的问题和一些个人笔记
- 相关链接:nuxtjs3官网
- 💻接下来就直入主题吧!📚
💻Nuxtjs3快速了解

🎯nuxtjs是什么?官网是这样介绍它的。
1️⃣Nuxt.js 是一个基于 Vue.js 的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
2️⃣Nuxt.js 预设了利用 Vue.js 开发 服务端渲染 的应用所需要的各种配置。作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。

🎯关于nuxtjs的SSR开发
🔥在使用nuxtjs框架之前我们要了解到一个重点,没错就是基于nuxtjs开发SSR应用。
❗SPA应用:也就是单页应用,这些多是在客户端的应用,不能进行SEO优化(搜索引擎优化)。

❗SSR应用:在服务端进行渲染,渲染完成后返回给客户端,每个页面有独立的URL,对SEO友好。

🧩SSR应用场景
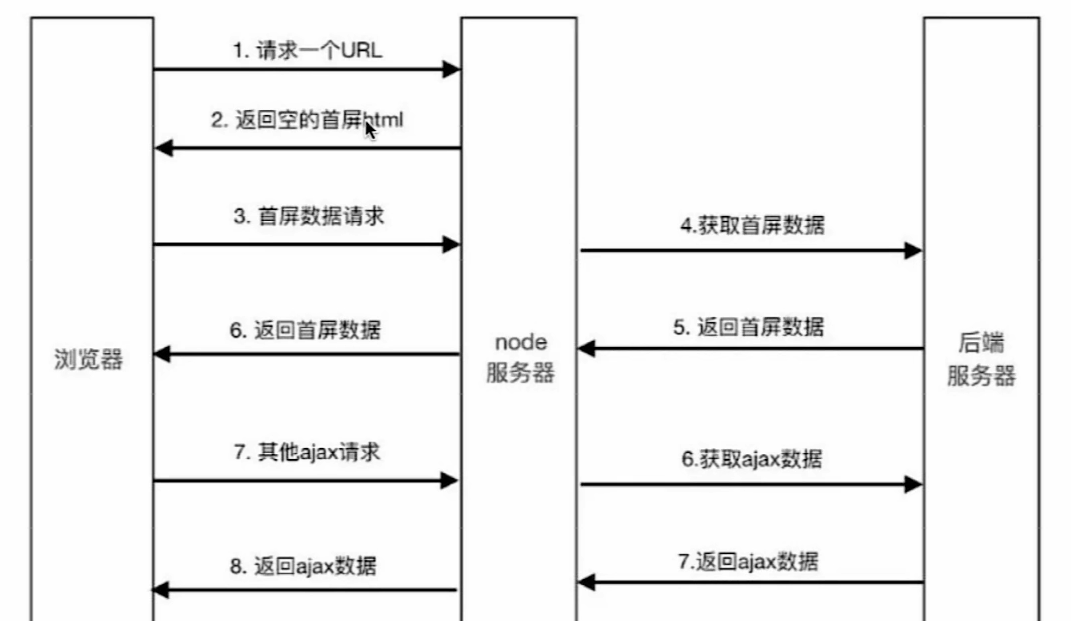
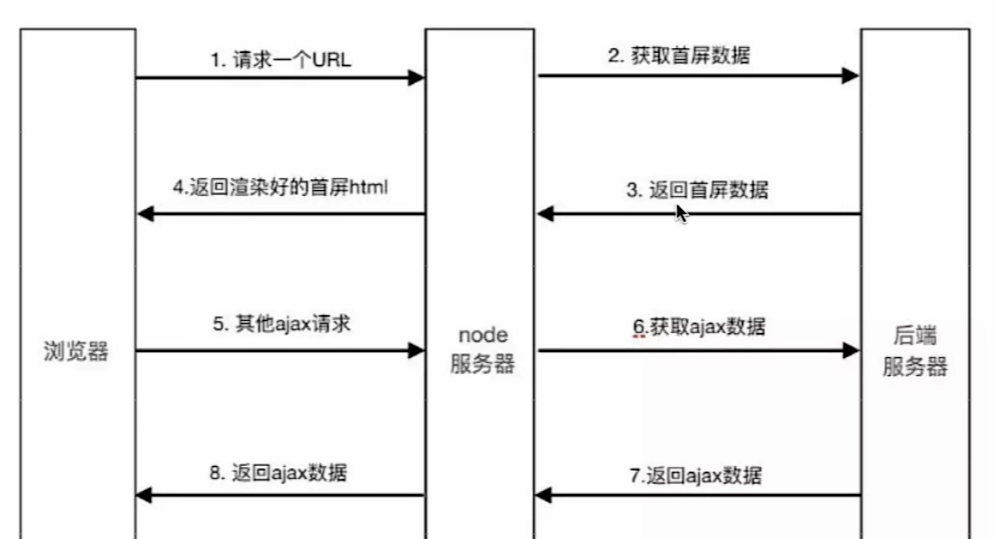
我们现在编写的Vue、React和Angular应用大多数情况下都会在一个页面中,点击链接跳转页面通常是内容切换而非页面跳转,由于良好的用户体验逐渐成为主流的开发模式。但同时也会有首屏加载时间长,会出现SEO不友好的问题,因此我们可以选择nuxtjs来开发SSR应用,所以如果开发的应用是企业网站、商品展示 、博客这类型的展示型网站,就需要使用搜索引擎喜欢的SSR应用。

知识点补充:
- SEO:SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
- TDK:TDK是个缩写,seo页面中的页面描述与关键词设置。分别指的是:"T"代表页头中的title元素、"D"代表页头中的description元素、"K"代表页头中的keywords元素。
- 其他详细的知识点和nuxtjs相关的描述如运作方式、渲染、流程等等就不继续描述了,具体还请看到官方文档。官网链接:nuxtjs3官网学习指南
🧩nuxtjs的特性


- 更轻量:以现代浏览器为基础的情况下,服务器部署和客户端产物最多减小75倍。
- 更快:用动态服务端代码来优化冷启动。
- Hybird:增量动态生成和其他高级模式现在都成为可能。
- Suspense: 导航前后可在任何组件中获取数据。
- Composition API : 使用Composition API 和 Nuxt3的composables 实现真正的可复用性。
- Nuxt CLI : 权限的零依赖体验,助你轻松搭建项目和集成模块。
- Nuxt Devtools :专属调试工具,更多的信息和快速修复,在浏览器中高效工作。
- Nuxt Kit :全新的基于 TypeScript 和跨版本兼容的模块开发。
- Webpack5 : 更快的构建速度和更小的构建包,并且零配置。
- Vite:用Vite作为你的打包器,体验轻量级的快速HMR。
- Vue3 : 完全支持Vue3语法,这一点特别关键。
- TypeScript:由原生TypeScript和ESM构成,没有额外配置步骤。
- …
💻nuxtjs的初始目录结构
Nuxt.js 的默认应用目录架构提供了良好的代码分层结构,适用于开发或大或小的应用。当然,你也可以根据自己的偏好组织应用代码。
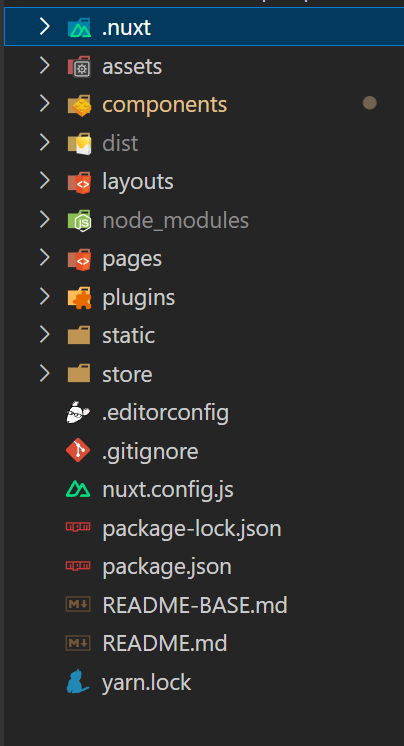
我们在创建好nuxtjs项目以后, 我们首先要熟悉目录。如下图(但并非初始创建完项目的目录结构,如dist是打包这个项目新生成的文件夹)

🎯关于各个目录的解释
- .nuxt // 自动生成的目录,用于展示结果
- node_modules // 项目依赖包存放目录
- .gitignore // Git的配置目录,比如一些文件不用Git管理就可以在这个文件中配置
- app.vue // 项目入口文件,你可以在这里配置路由的出口
- nuxt.config.ts // nuxt项目的配置文件 ,这个里边可以配置Nuxt项目的方法面面
- package-lock.json // 锁定安装时包的版本,以保证其他人在 npm install时和你保持一致
- package.json // 包的配置文件和项目的启动调式命令配置
- README.md // 项目的说明文件
- tsconfig.json // TypeScript的配置文件
- pages // 开发的页面目录
- components // 组件目录
- assets // 静态资源目录
- layouts // 项目布局目录
补充:

💻分析初始页面的代码
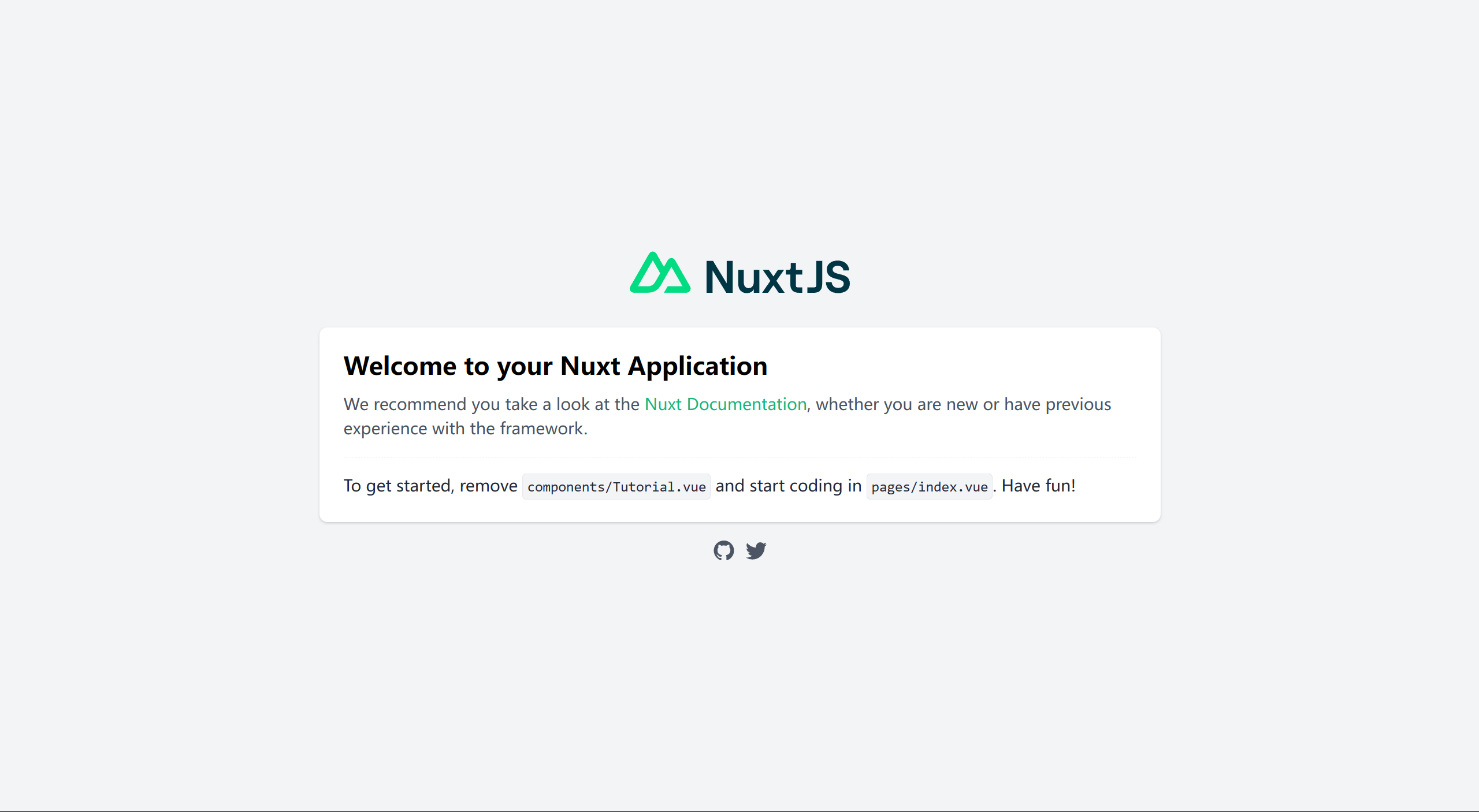
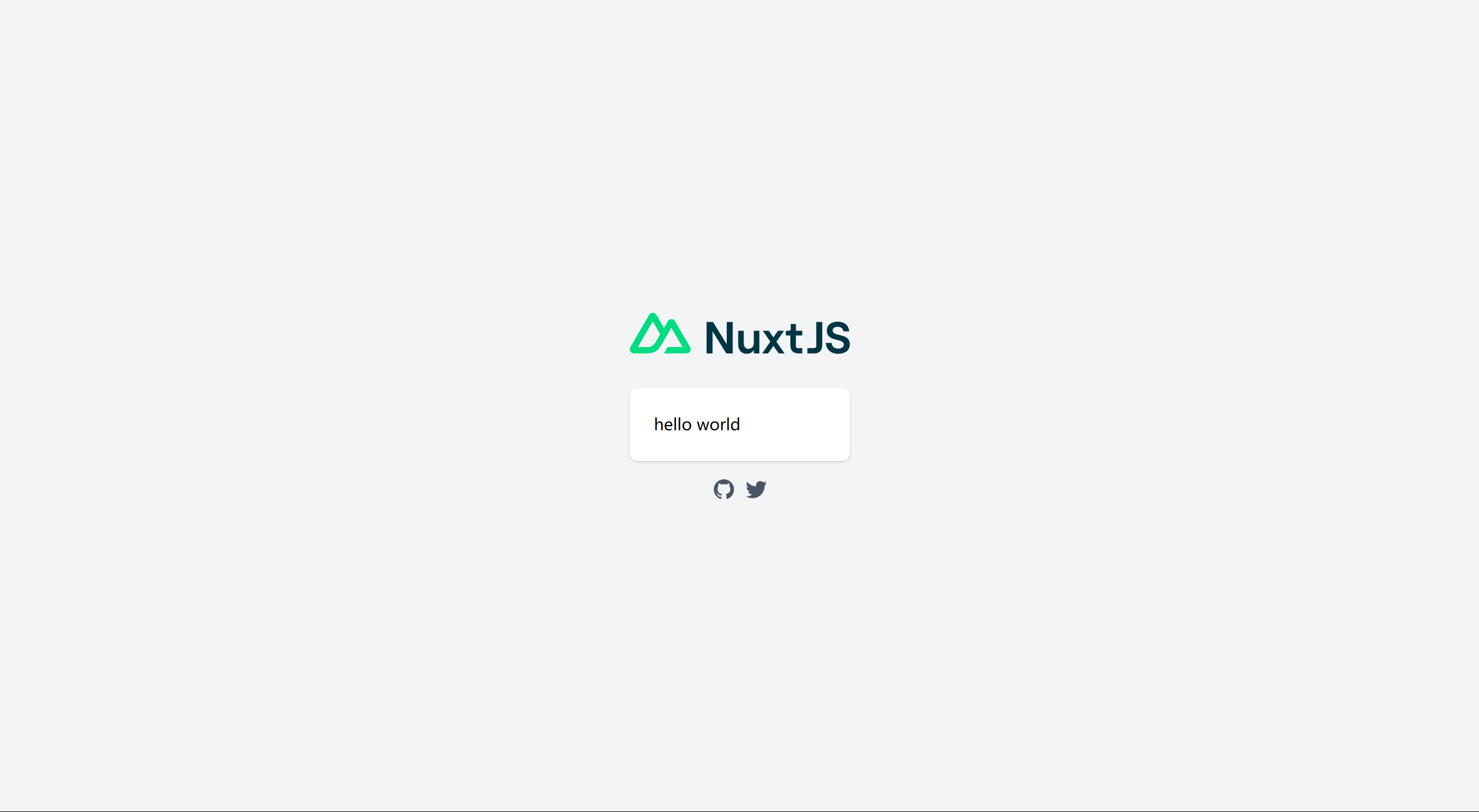
创建完项目后,在终端运行项目,然后在浏览器打开生成的链接,运行结果如下。

那么问题来了,我们要知道这个页面是内容在哪修改,通过什么样的方式展示出来的。因此我们现在针对这两个问题去去寻找答案,然后输出一句hello world来进行测试。
我们一步一步来:
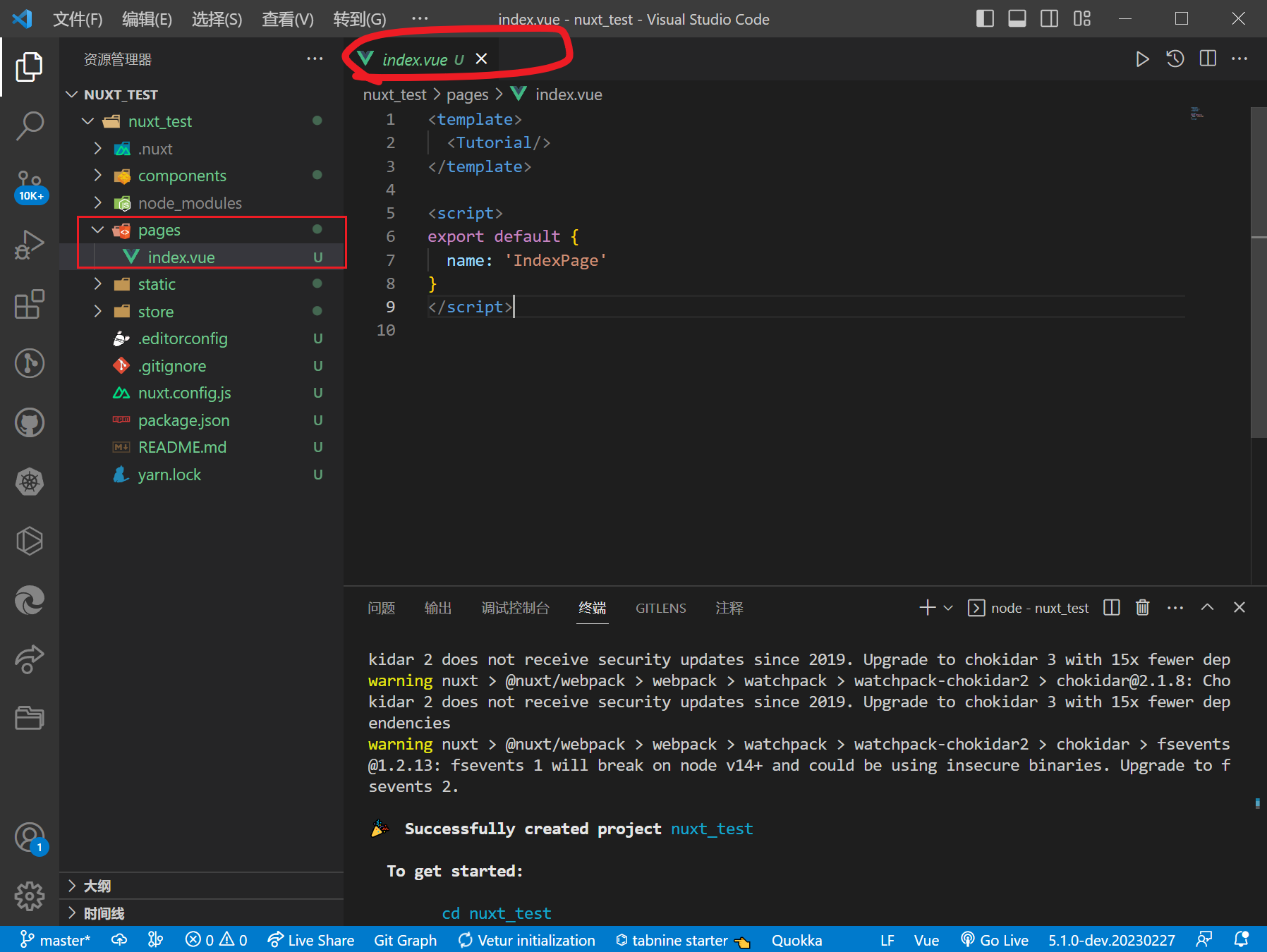
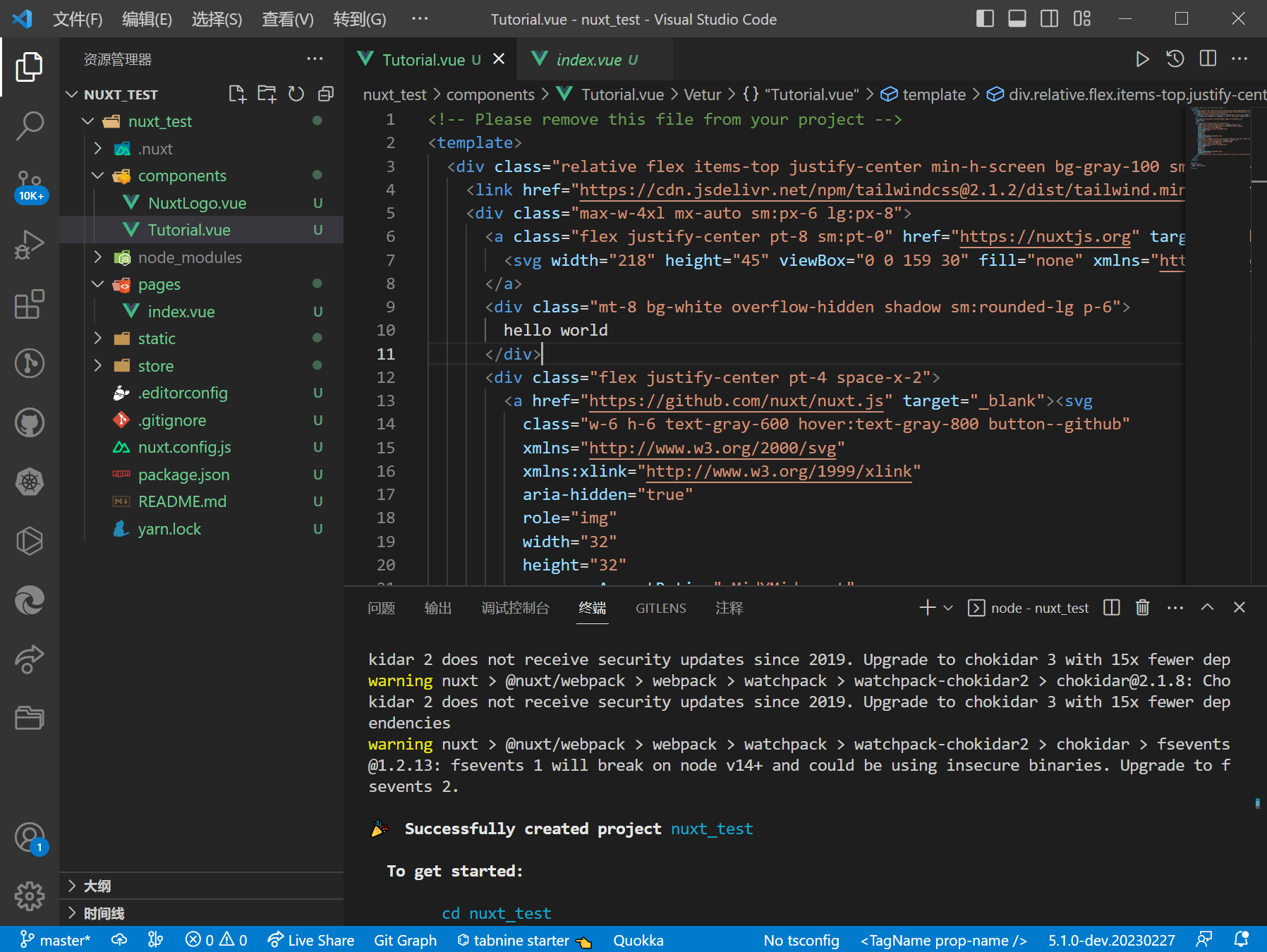
1️⃣首先我们找到目录结构,然后点开pages文件夹下的,index页面, 这个文件是项目的入口文件。

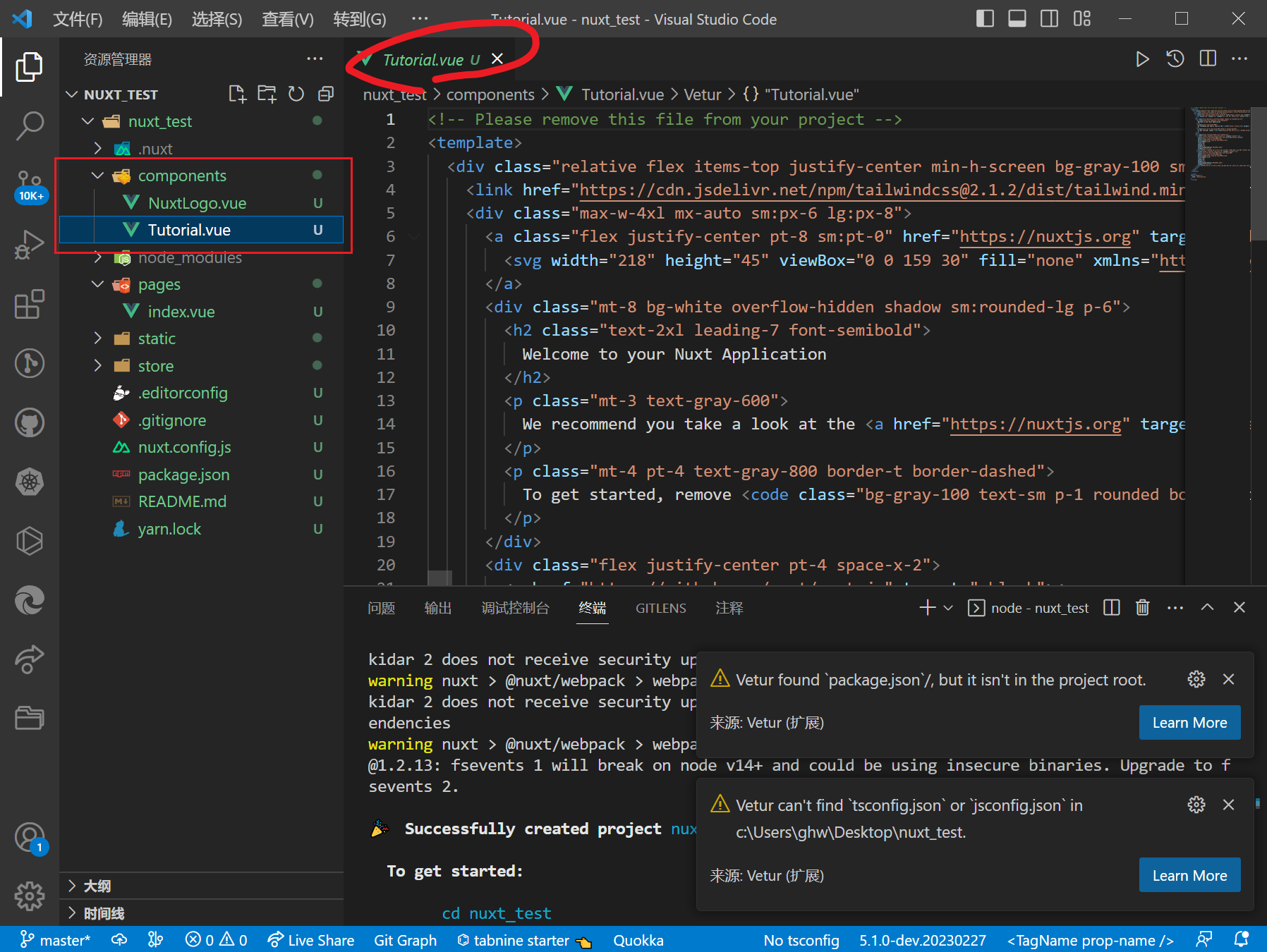
2️⃣然后我们可以看到template标签中的 Tutorial 这个组件,没错这个就是包含默认页面的内容的组件,然后我找到这个组件,很明显在目录中的components文件夹下。

3️⃣然后我们只要修改 Tutorial 页面中的内容即可,效果如下。


关于nuxtjs的页面、路由的案例这篇文章就不多描述了,具体移步到官方学习查询。
💻nuxtjs项目开发遇到的问题(本文重点)
好了,通过上面的内容,初步了解和学习了nuxtjs之后,接下来我分享下我在项目开发实战中遇到的一些问题吧(在开发过程中遇到一些很奇怪的问题,然后项目重搭了好几次)。
🎯vscode部分插件以及eslint不生效了!?
1️⃣首先谈谈vscode插件的问题,在开发的过程中,插件是有生效的,比如说我用到的标签补齐、css提示、vue语法等等。但是会出现插件不生效的情况,虽然影响不是致命的,但是会影响开发的进度和流畅性,总的来说还是可以接受的bug。出现的原因我并没有详细的去研究,我认为可能是当时电脑资源开的太多了所导致的,包括了五六个vscode、以及后端接口的程序和五十多个edge网页。现在重新打开项目已经没用这个问题了。
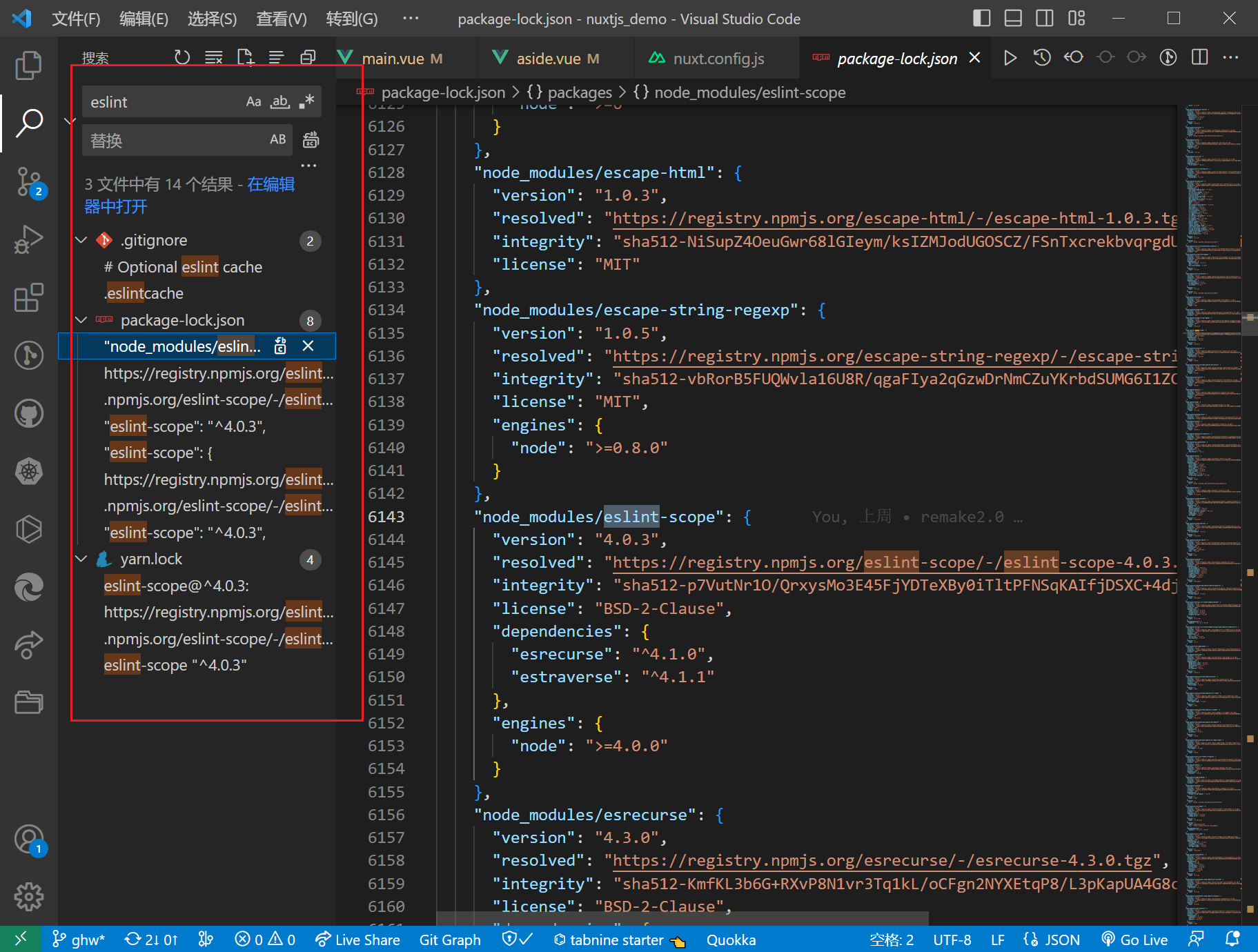
2️⃣eslint不生效的问题,首先呢,eslint是安装项目的时候顺便配置了的,可以删掉重新下载配置,也是一个小问题。我觉得出现这种情况的原因可能还是归咎于我上面所说的电脑资源的问题,导致vscode出现的问题。现在重新打开,直接就爆出很多语法规范的问题。

🎯在nuxtjs项目中使用element-ui出现的问题
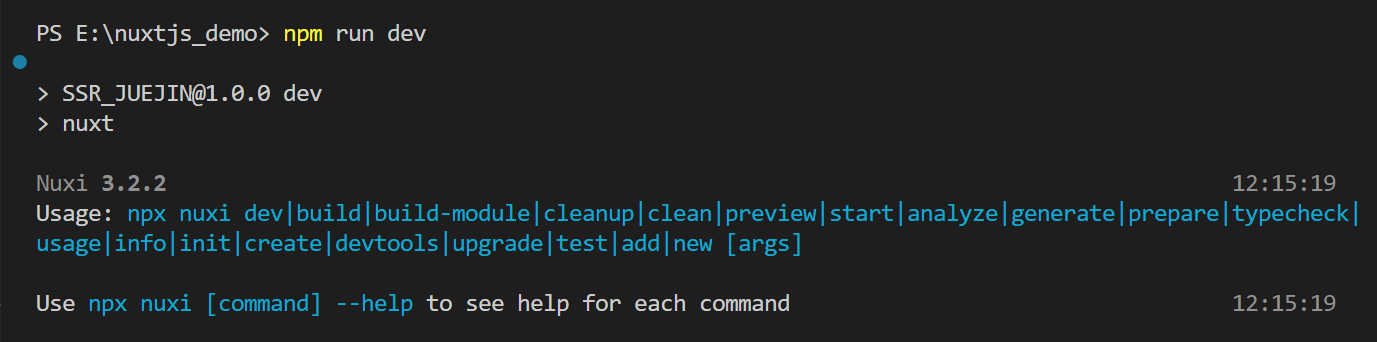
在项目开发的过程中,使用到了这个ui框架,但是出现一些问题,首先正常安装,也能正常渲染。但是在修改element-ui的默认样式的时候,出现了一个奇怪的问题如下。

然后项目就跑不起来了,我们可以看到这句提示 Use npx nuxi [command] --help to see help for each command 我也试着输入了这个命令到终端,然后整个项目又出现了另一个问题,项目依然是跑不起来。所以我就直接重新搭了项目两遍,虽然之后没出现这个问题了,但是这个出现这个问题的实际原因和解决方法我也不完全清楚。遇事不决,从头来过就完了。
🎯在nuxtjs项目中使用axios出现的问题
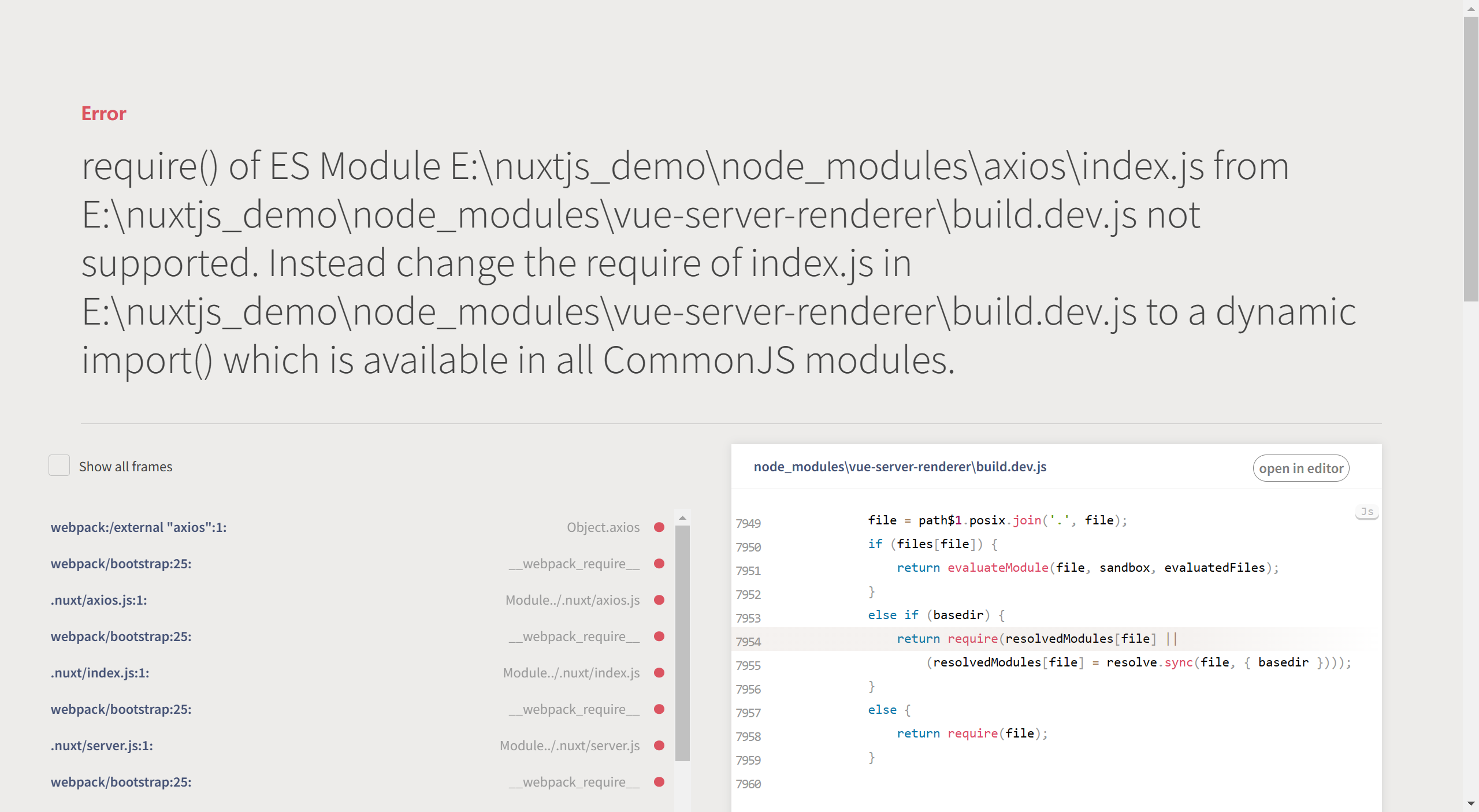
在项目开发的过程中,需要用到axios来调用接口获取后端的数据,因此如同平时在vue项目中一样安装axios,通过 npm install axios --save 来安装。但是再次运行的时候就出现了报错如下,然后把axios删了又下载或是换版本,还是出现报错。

于是尝试了另一种安装方法,然后就能获取到接口的数据了。通过如下的方法安装,亲测有效。
在您当前的 Nuxt 项目中根据您的设置运行 yarn add @nuxtjs/axios 或 npm install @nuxtjs/axios,将 @nuxtis/axios 添加到 nuxt.config.js 中的模块列表中。

参考文章:如何在 Nuxt 应用程序中配置 axios
📋最后想说
这次基于nuxtjs开发的SSR项目之旅还没有结束,我相信我在后续的开发中肯定还会遇到很多bug的hhh~(有跌倒才有成长),nuxtjs是个很有趣的框架,虽然开发的过程很痛苦,但也是苦乐交织的,每次解决完bug、完成一个模块真的很舒畅,后续继续总结做笔记,感谢阅读、感谢支持。点赞收藏,防止迷路。

相关文章:

Nuxt.js项目开发过程遇到的问题以及对Nuxt.js的学习与总结
文章目录📋前言💻Nuxtjs3快速了解🎯nuxtjs是什么?官网是这样介绍它的。🎯关于nuxtjs的SSR开发🧩SSR应用场景🧩nuxtjs的特性💻nuxtjs的初始目录结构🎯关于各个目录的解释&…...

JavaSE:异常机制
异常概念异常发生的原因用户输入非法数据要打开的文件不存在网络中断/JVM内存溢出(JVM是JRE的一部分。它是一个虚构出来的计算机)除0、非法参数等三种类型的异常,用以理解异常检查性异常【otherException】:程序员无法预见的&…...
)
Go mockito 使用说明 (github/mockey)
GitHub - bytedance/mockey: a simple and easy-to-use golang mock library Go mockito 是什么? mockey是一个简单易用的golang mock库,可以快速方便的mock函数和变量。目前广泛应用于字节跳动服务的单元测试编写。底层是monkey patch,通过在运行时重…...

Spring Boot+Vue前后端分离项目练习01之网盘项目的搭建
1.前期设计 一般看来,网盘系统主要实体包括:用户、存储信息、用户文件、文件、回收文件等基本功能点。 各实体对应的表结构如下所示: 表名:user(用户表) 字段名属性说明userIdbigint主键usernamevarcha…...

超详细MySQL(免安装版)安装与配置
一、MySQL下载 首先打开MySQL官网,官网首页地址为 MySQL官网首页地址 进入官网后如下图所示,点击DOWNLOADS进入下载页面 下滑页面找到MySQL Community(GPL)Downloads>>并点击 接下来点击MySQL Community Server 若想要安…...

STM32F1,F4,L1系列禁止JTAG和SW引脚方法
STM32F1系列 程序中在使用到JTAG、SWD的某个IO 时,需要禁用掉相关调试方法后,再配置相应的IO方式。在需要相应的接口配置前使用这些代码。 对于F1系列,调用函数进行专门的禁止。 标准库配置方式: RCC_APB2PeriphClockCmd(RCC_A…...

NVIDIA CUDA初级教程视频学习笔记1
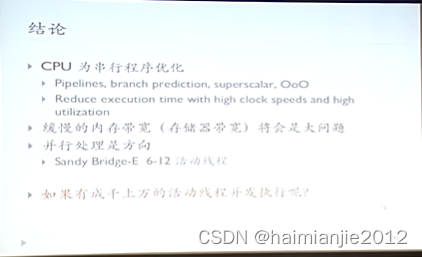
周斌老师 课程链接: 目录第一课内容生态环境第一课 CPU体系架构的概述什么是CPU指令存储器架构CPU内部的并行性第一课 预修课程: Cuda c programming guide 参考内容 1,2,3查找一下。 内容 CPU体系架构概述 并行程序设计概述 CUDA开发环境…...

CEC2005:星雀优化算法(Nutcracker optimizer algorithm,NOA)求解CEC2005(提供MATLAB代码)
一、星雀优化算法NOA 星雀优化算法(Nutcracker optimizer algorithm,NOA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟星雀的两种行为,即:在夏秋季节收集并储存食物,在春冬季节搜索食物的存储位置。 星鸦单独或成对活动&…...

工作实战之密码防重放攻击
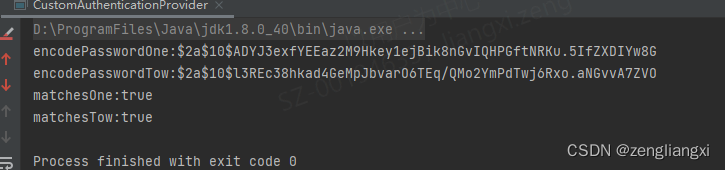
目录 前言 一、登录认证密码加密 二、bcrypt加密密码不一样,匹配原理 1.程序运行现象 2.原理解释 三、密码防重放 总结 前言 密码重放攻击:请求被攻击者获取,并重新发送给认证服务器,从而达到认证通过的目的 一、登录认证密…...

如何编写测试用例?
编写测试用例流程 1、确定测试目标:首先,需要明确测试目标,即测试人员需要测试什么,这有助于测试人员了解需要测试哪些方面,以及如何测试。 2、识别测试场景:在确定测试目标后,测试人员需要识…...

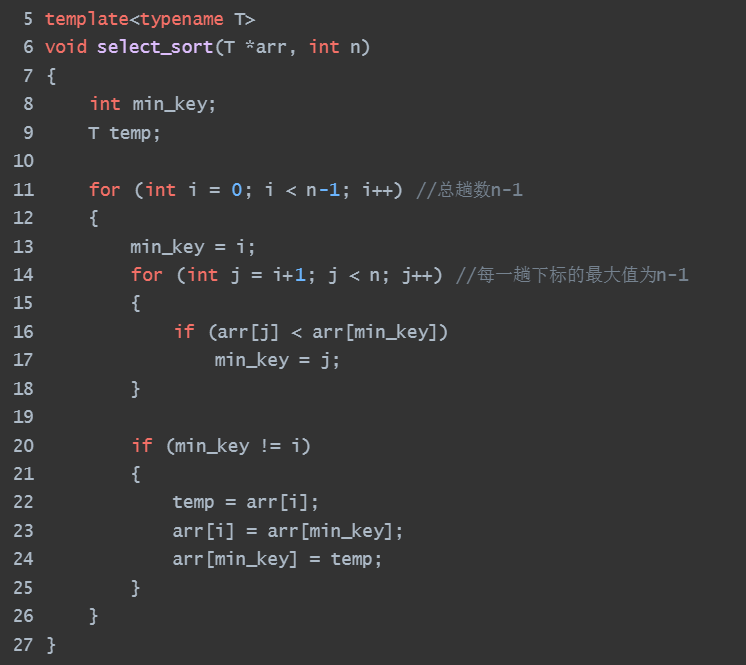
5.排序算法之二:选择排序
选择排序(select sort)在无序列表中,把无序列表分成有序区(刚开始有序区元素个数为0)和无序区(刚开始无序区元素个数为n),循环n-1趟,每一趟找到最小或最大的那个元素&…...

Ubuntu18系统安装:node及node版本管理工具nvm部署前端项目
注意在安装之前先安装好Git 如何在Ubuntu 上安装Git与入门教程_ubuntu安装git_飞鹰雪菲的博客-CSDN博客 1、把nvm远程镜像克隆到指定目录 git clone https://gitee.com/mirrors/nvm 1.1在终端指定的文件夹下 drciZwz91oq31508figapkas0Z:~/qiang/tools$ git clone https://…...

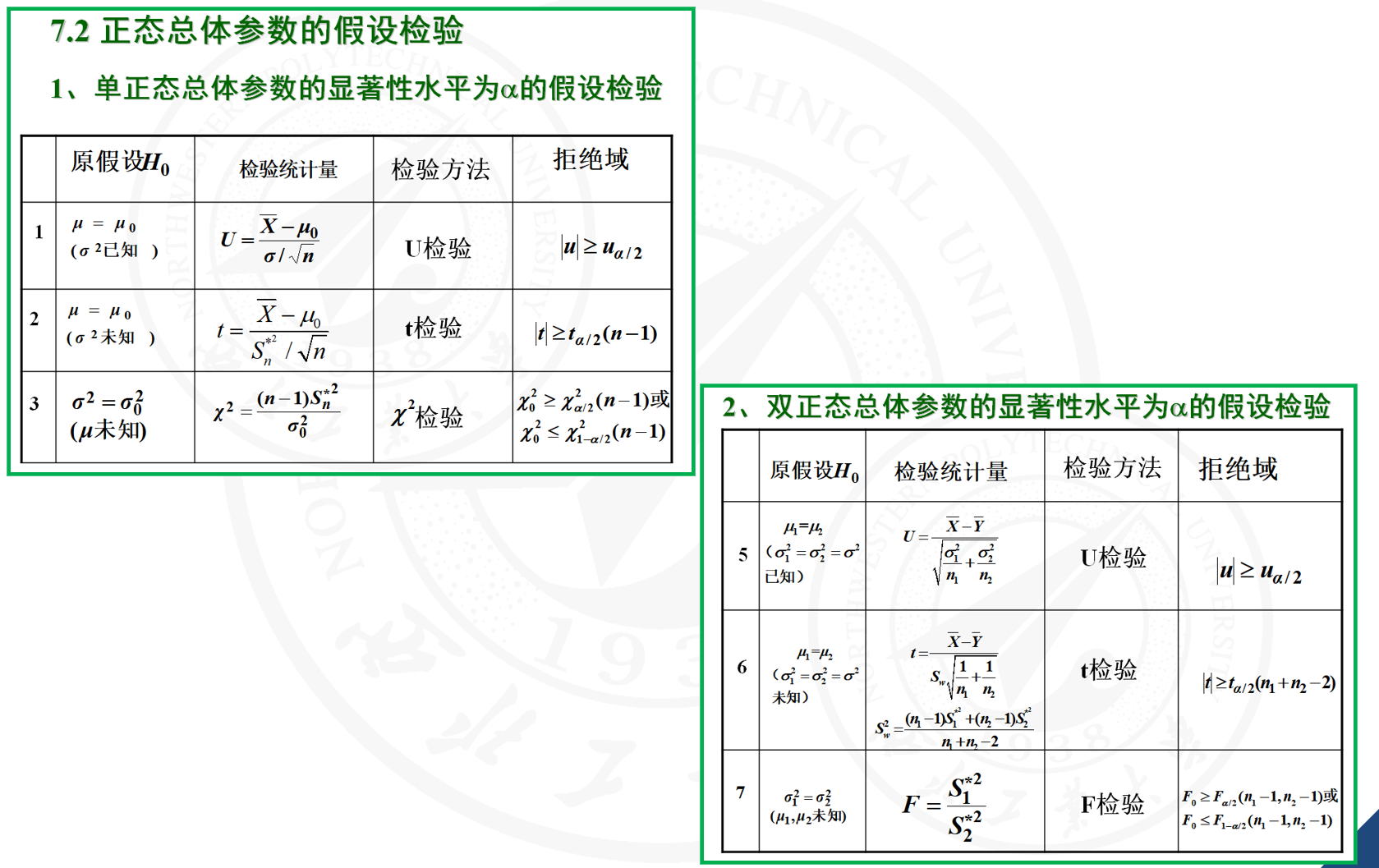
统计学 假设检验
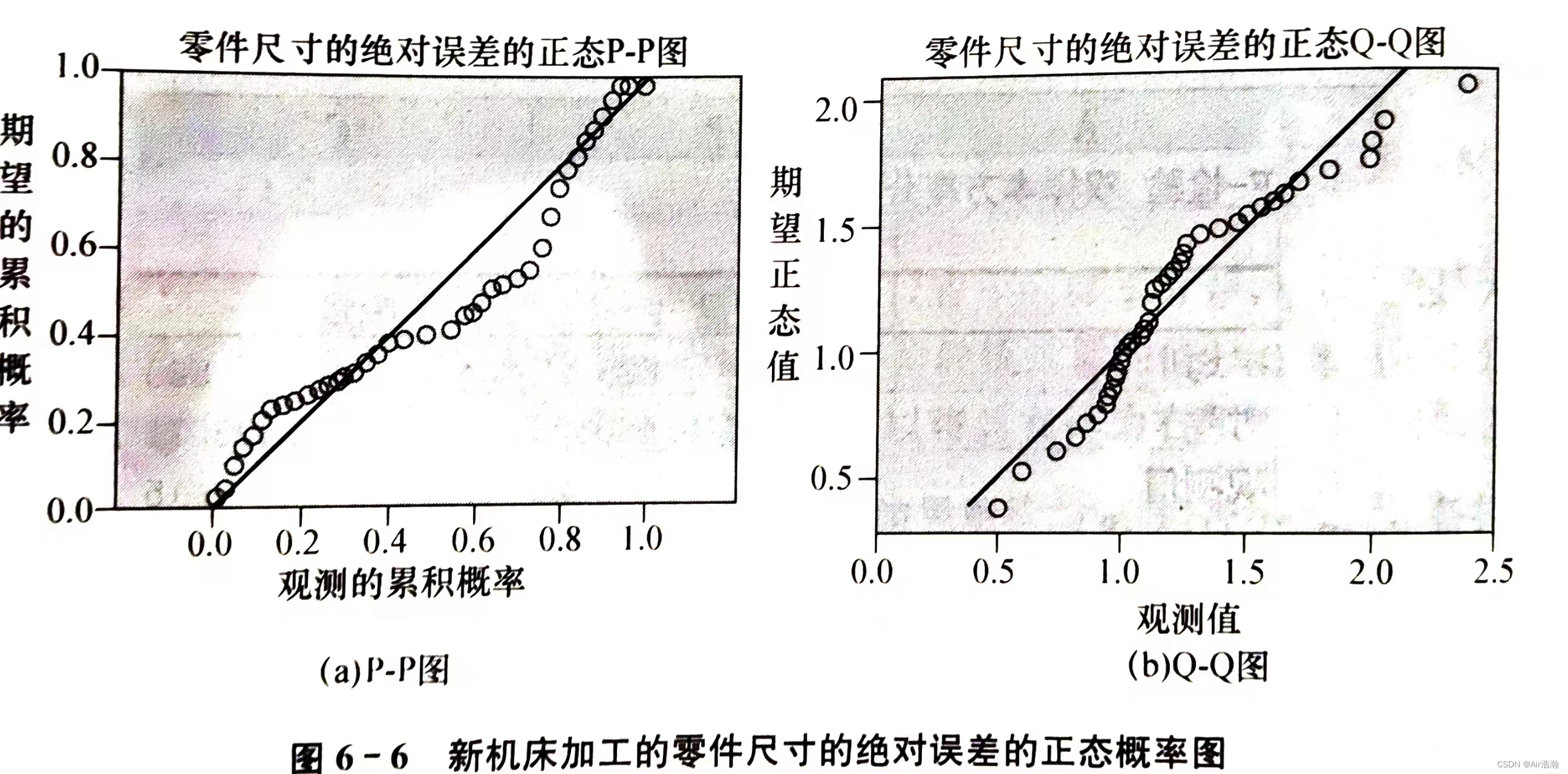
文章目录假设检验假设检验的基本原理提出假设作出决策表述决策结果一个总体参数的检验总体均值的检验总体比例的检验总体方差的检验两个总体参数的检验两个总体均值之差的检验两个总体比例之差的检验两个总体方差比的检验总体分布的检验正态性检验的图示法Shapiro-Wilk 和 K-S …...

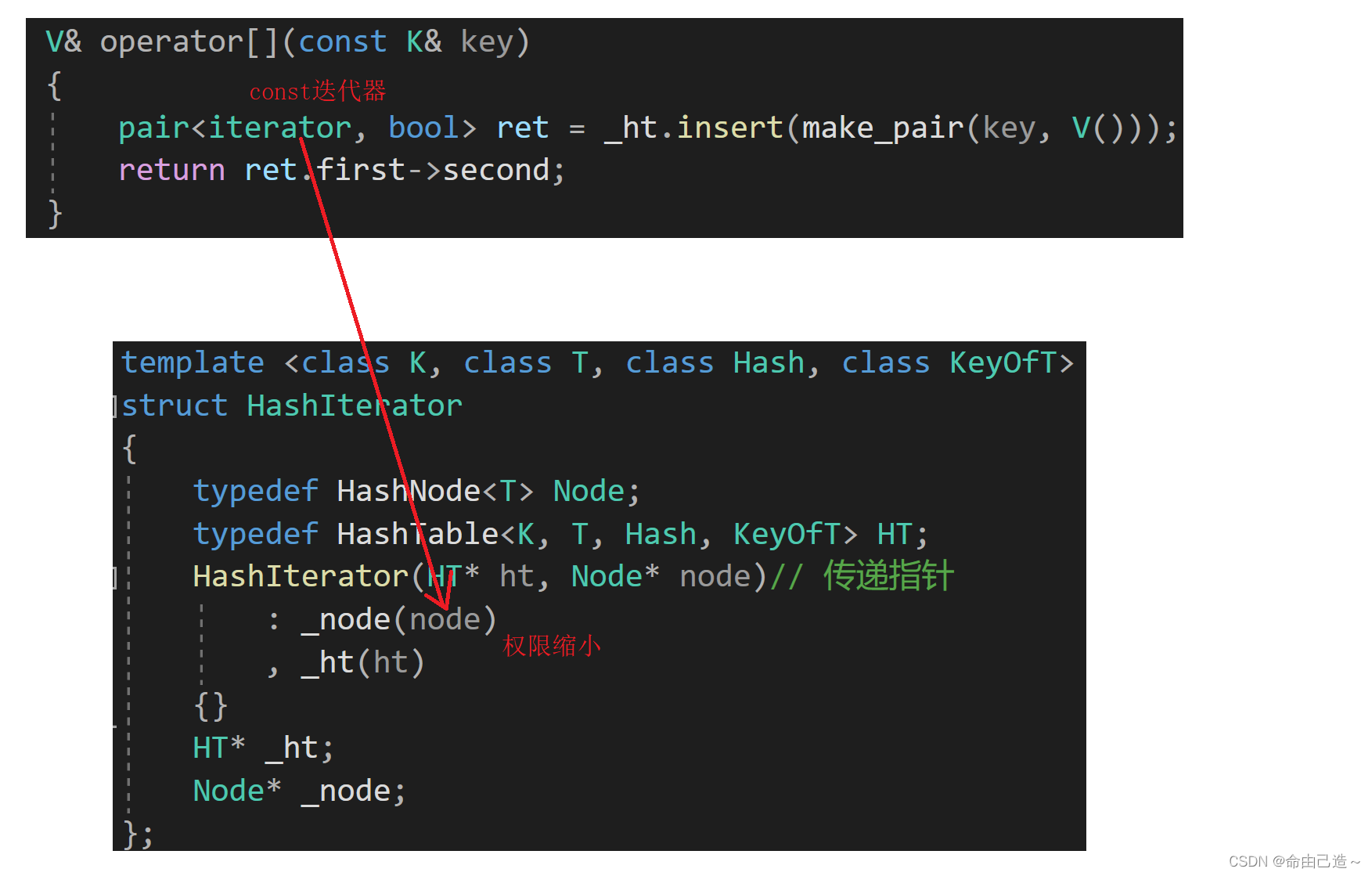
【C++】哈希
哈希一、unordered系列关联式容器二、哈希原理2.1 哈希映射2.2 哈希冲突2.2.1 闭散列—开放地址法2.2.2 代码实现2.2.3 开散列—拉链法2.2.4 代码实现三、哈希封装unordered_map/unordered_set3.1 基本框架3.2 迭代器实现3.2.3 operator*和operator->和operator!3.2.4 opera…...

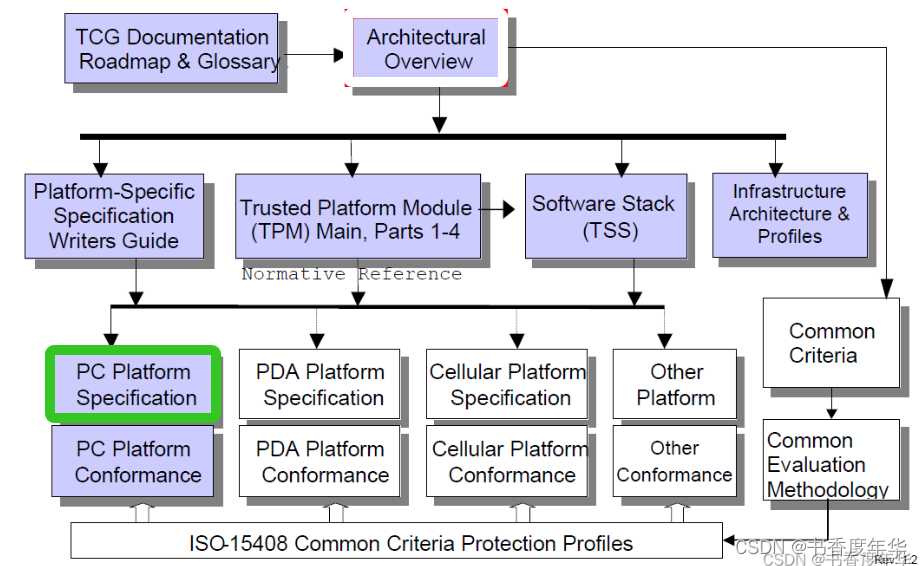
「TCG 规范解读」PC 平台相关规范(3)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

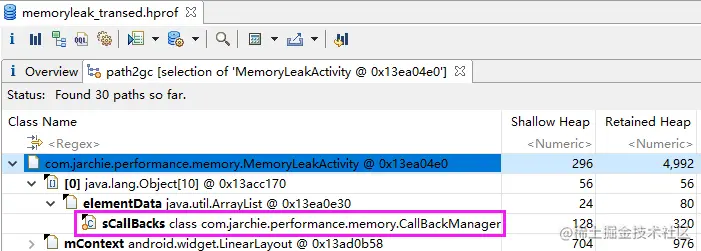
这篇教你搞定Android内存优化分析总结
一、内存优化概念1.1 为什么要做内存优化?内存优化一直是一个很重要但却缺乏关注的点,内存作为程序运行最重要的资源之一,需要运行过程中做到合理的资源分配与回收,不合理的内存占用轻则使得用户应用程序运行卡顿、ANR、黑屏&…...

概率论与数理统计期末小题狂练 11-12两套,12-13-1
11-12第一学期A1 略。2 X服从正态分布N(0,1),X^2服从卡方分布。又考查了卡方分布均值和方差公式。一开始如果对本题无从下手,大概是没看出来是什么分布。3 第二小空本身也可以作为一个结论。4 考查切比雪夫不等式&…...

golang对字符串的处理操作 如何正确理解 rune byte和string
fmt.Printf相关参数介绍 先来看代码的演示 package mainimport ("fmt""unicode/utf8" )func main() {s:"我爱中国人haha!"fmt.Println(len(s))//20个字节 一个中文三个字节 1541fmt.Print("\n echo byte \n")for k,v: range []byte(…...

软件项目管理简答题复习(1)
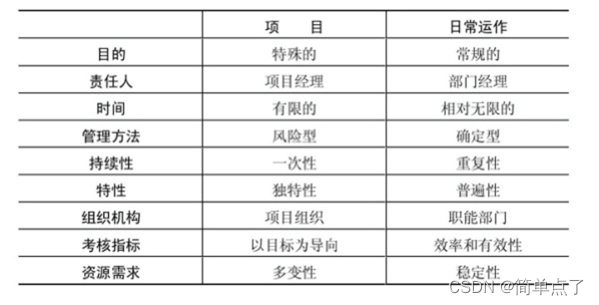
1.项目:创造唯一的产品,唯一的服务临时性的努力 2.项目特征:不可见性,复杂性,一致性,变更性,特殊性 3.项目和日常活动的区别? 项目具有特殊性,负责人是项目经理&#…...

云Windows Server 2022 Datacenter 安装MySQL8解压缩版 mysql-8.0.32-winx64 230301记录
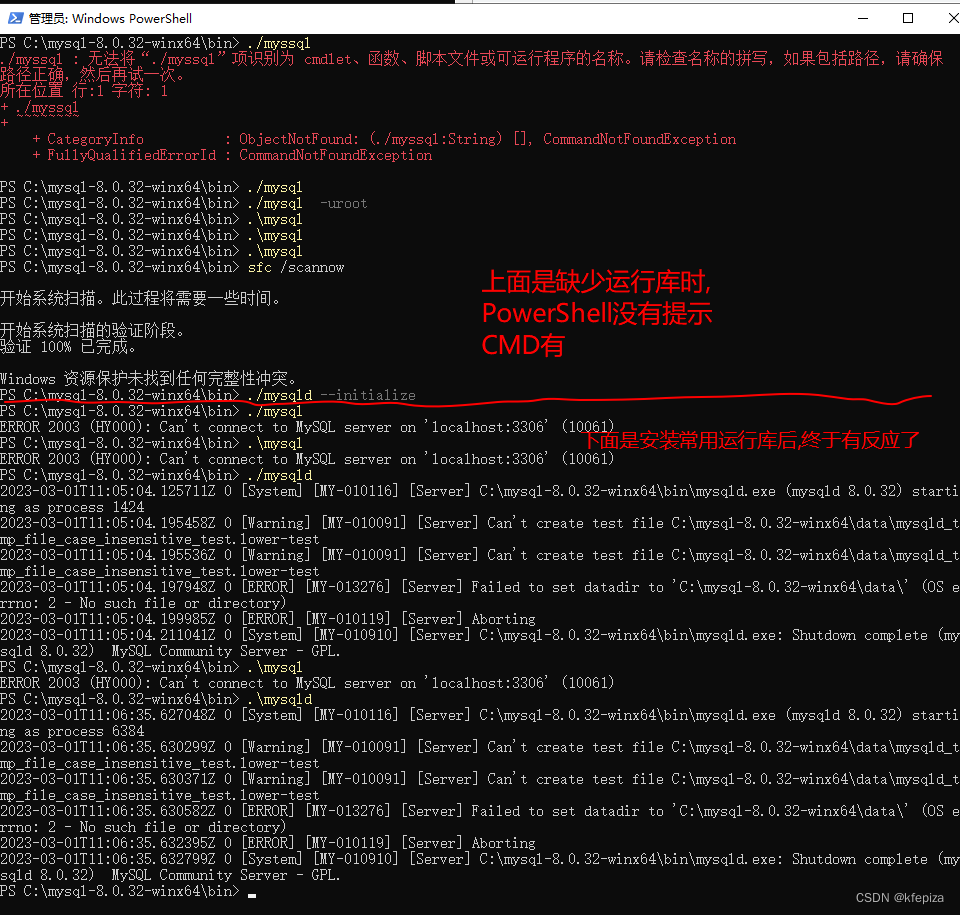
MySQL Community Downloads MySQL社区版压缩包下载地址 https://dev.mysql.com/downloads/mysql/ 解压到了C盘 没打算设置环境变量 右键点击开始 或 winx 以管理员身份打开 PowerShell 进入到安装目录下的 bin 目录 可以输入cd 后, 拖动 bin 文件夹到控制台&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
