Day41 使用listwidget制作简易图片播放器
1.简介
使用QlistWidget实现简易图片播放器,可以打开一个图片序列,通过item的单击事件实现图片的切换,通过设置list的各种属性实现图片预览的显示,美化滚动条即可实现一个简易图片播放器。
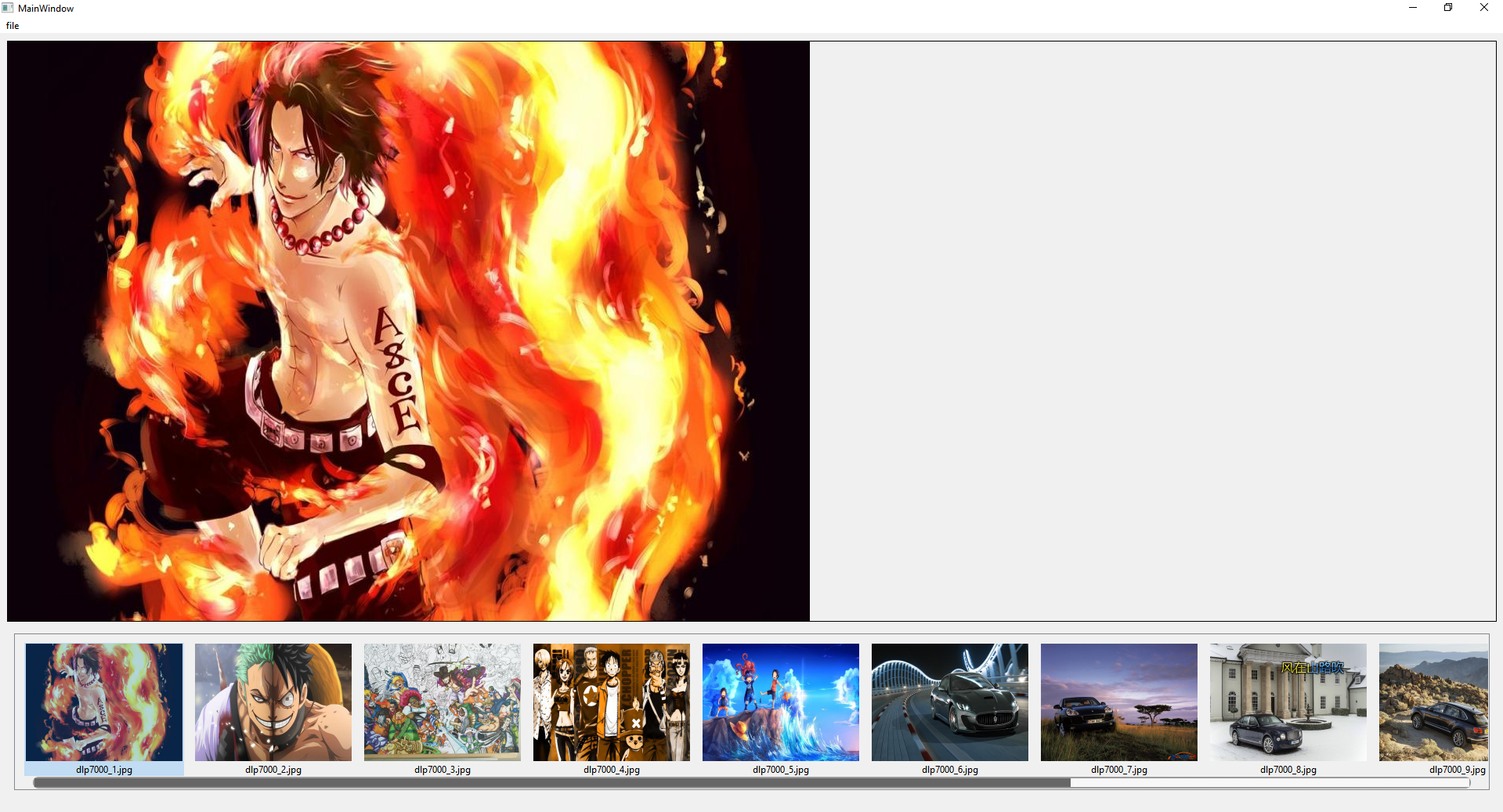
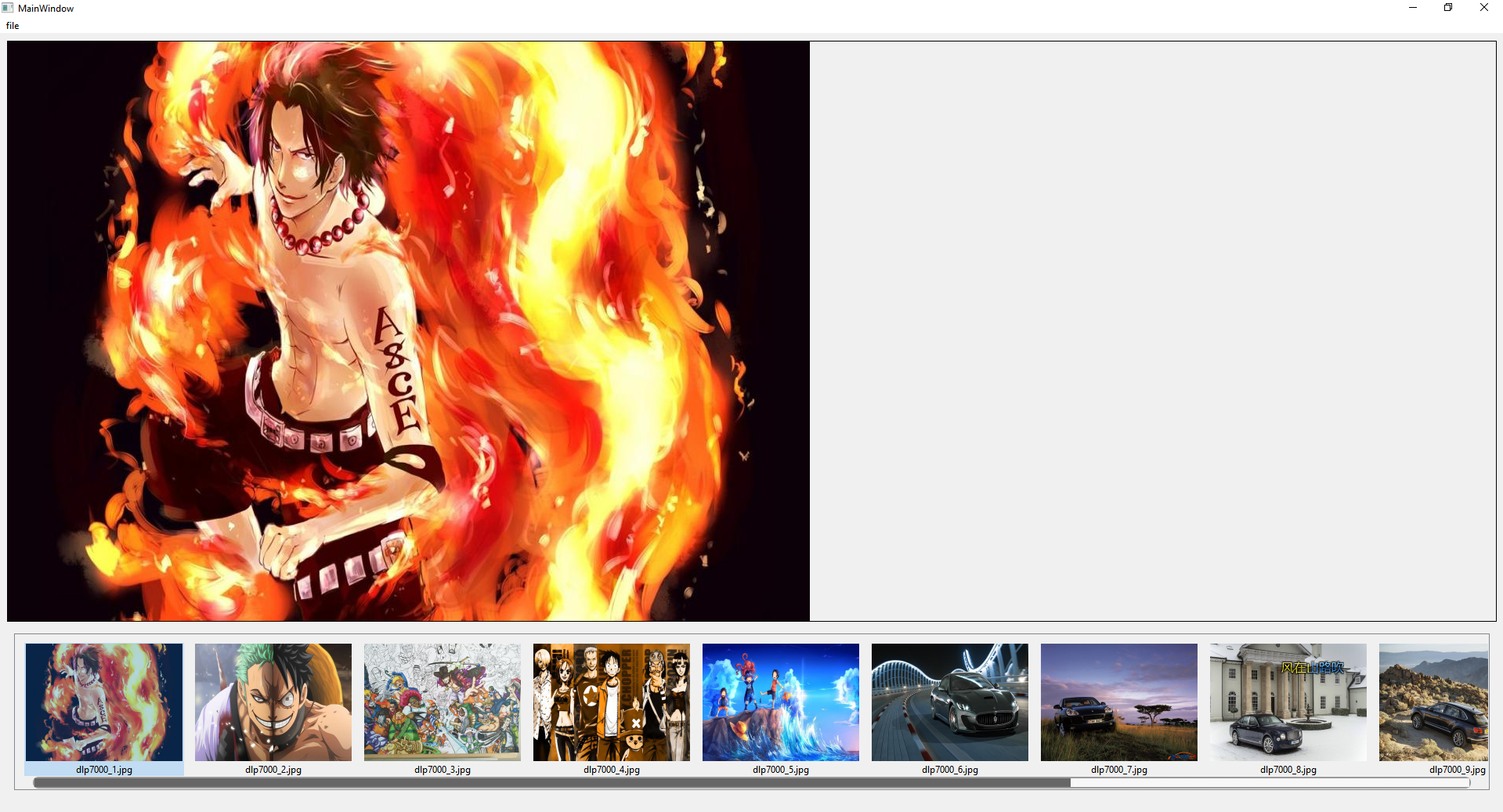
2.效果

3.实现步骤:
1.初始化界面部件,主要是设置list为水平滚动模式并且关闭自动换行,这样他可以一直将所有图片显示在一行中,效果为图片播放器的预览窗口。然后设置view mode为图标模式,禁止拖动复制,具体属性在代码部分可见。
ui->listWidget->setHorizontalScrollMode(QAbstractItemView::ScrollPerItem); // 设置水平滚动模式为每个item滚动ui->listWidget->setWordWrap(false); // 开启自动换行ui->listWidget->setFlow(QListView::TopToBottom);ui->listWidget->setViewMode(QListWidget::IconMode);//设置为图标显示方式ui->listWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);ui->listWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);ui->listWidget->setIconSize(QSize(200,150));ui->listWidget->setSpacing(10);ui->listWidget->setDragDropMode(QAbstractItemView::NoDragDrop); // 禁止拖动复制2.设置滚动条样式表
horizontalScrollBar = ui->listWidget->horizontalScrollBar();QString styleSheet = "QScrollBar:horizontal {"" border: 2px solid #999999;"" background: #f0f0f0;"" height: 15px;"" margin: 0px 22px 0px 22px;"" border-radius: 7px;""}""QScrollBar::handle:horizontal {"" background: #666666;"" min-width: 20px;"" border-radius: 7px;""}""QScrollBar::add-line:horizontal {"" width: 20px;"" subcontrol-position: right;"" subcontrol-origin: margin;"" border-image: url(:/images/arrow_right.png);""}""QScrollBar::sub-line:horizontal {"" width: 20px;"" subcontrol-position: left;"" subcontrol-origin: margin;"" border-image: url(:/images/arrow_left.png);""}";horizontalScrollBar->setStyleSheet(styleSheet);3.通过按钮弹出文件选择对话框,选择各种类型的图片。
QStringList paths = QFileDialog::getOpenFileNames(this,"Seclect img","D:\\", tr("ALL Files (*.jpg *.jpeg *.png *.bmp);;JPEG Files (*.jpg *.jpeg);;PNG Files (*.png);;GIF Files (*.gif);;BMP Files (*.bmp)"));4.将所有的图片加载成item项,同时滚动条可以根据图片内容自动调整大小。
totalNumber = paths.size();//序列显示for(int i = 0; i < totalNumber; i++) {QFileInfo fileInfo(currentPaths.at(i));qDebug()<<"currentPaths"<<fileInfo.fileName();QListWidgetItem *signalPicItem=new QListWidgetItem(QIcon(currentPaths.at(i)),fileInfo.fileName());ui->listWidget->addItem(signalPicItem);}5.连接item单击事件,完成图片的切换操作。
QObject::connect(ui->listWidget, &QListWidget::itemClicked, [&](QListWidgetItem *item) {// 在这里处理项目单击事件setCurrentImage(ui->listWidget->row(item));qDebug() << "Clicked item text:" << item->text()<<ui->listWidget->row(item);});6.中心部分的显示区域由Qlabel完成图片的显示。
void MainWindow::setCurrentImage(int index)
{QString path = currentPaths.at(index);QPixmap pix(path);ui->label->setPixmap(path);ui->listWidget->setItemSelected(ui->listWidget->item(index), true);
}相关文章:

Day41 使用listwidget制作简易图片播放器
1.简介 使用QlistWidget实现简易图片播放器,可以打开一个图片序列,通过item的单击事件实现图片的切换,通过设置list的各种属性实现图片预览的显示,美化滚动条即可实现一个简易图片播放器。 2.效果 3.实现步骤: 1.初始…...

matlab 基于卡尔曼滤波的GPS-INS的数据融合的导航
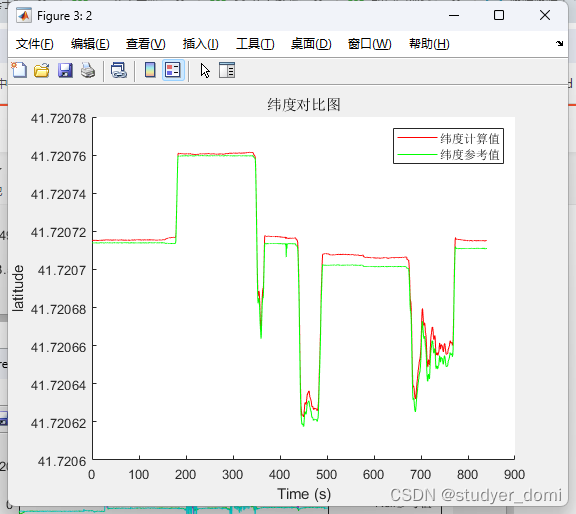
1、内容简介 略 25-可以交流、咨询、答疑 2、内容说明 基于卡尔曼滤波的GPS-INS的数据融合的导航 "基于卡尔曼滤波的GPS-INS的数据融合的导航 基于卡尔曼滤波实现GPS-INS组合导航系统" 卡尔曼滤波、GPS、INS、数据融合、导航 3、仿真分析 4、参考论文 略 …...

vivado实现分析与收敛技巧6-策略建议
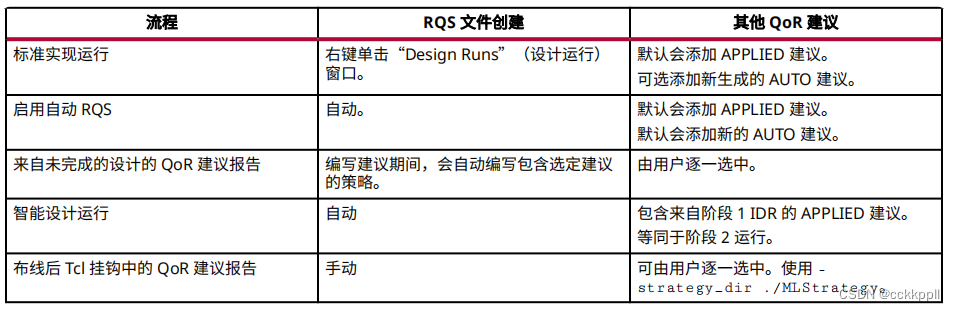
典型时序收敛策略需运行大量实现策略并选取其中最佳的策略以供在实验室内应用。 ML 策略同样可选 , 且只需您运行3 项策略即可达成类似的 QoR 收益。这些策略使用机器学习来检验布线后设计的各项功能特性 , 以便预测相同设计上不同策略的性能。在 repo…...

SOCKET、TCP、HTTP之间的区别与联系
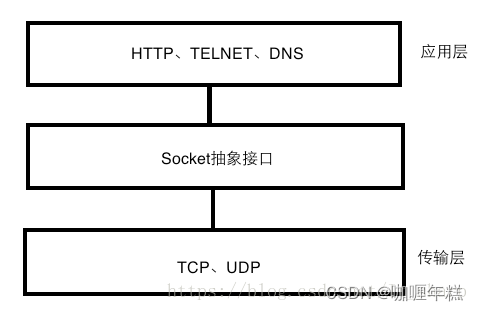
SOCKET、TCP、HTTP之间的区别与联系 一、 Socket 1、什么是socket2、为什么需要socket3、建立socket连接 二、HTTP(基于TCP) 1、HTTP的概念2、HTTP连接的特点 连接请求:一次连接连接请求:短连接(socket是长连接) 三、TCP/IP协议簇 四、HTTP、Socket…...

javascript的Proxy
1. 什么是Proxy Proxy是ES6中新增的一个特性,它可以拦截对象的操作,提供了一个中间层来控制对目标对象的访问。简单来说,它可以对对象进行代理,从而实现对对象的监控、修改、过滤等操作。 2. 为什么出现Proxy 在JavaScript中&a…...

Python发送微信模板消息
1、根据appid,secret获取token 2、查找粉丝 3、指定模板及粉丝id发送模板消息 4、链接SqlServer数据库获取消息任务 5、创建定时任务监听消息 from logging import exception import time import pymysql import datetime; from utils.http_utils import *; from model.msg_wx_…...
)
springboot(ssm医院门诊信息管理系统 医院管理平台Java(codeLW)
springboot(ssm医院门诊信息管理系统 医院管理平台Java(code&LW) 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0&am…...

css所有属性介绍
文章目录 1️⃣ CSS属性介绍1.1 CSS3 动画属性(Animation)1.2 CSS 背景属性(Background)1.3 CSS 边框属性(Border 和 Outline)1.4 Box 属性1.5 Color 属性1.6 Content for Paged Media 属性1.7 CSS 尺寸属性…...

C#语言高阶开发
目录 数据结构 集合 动态数组ArrayList 习题:声明一个Monster类,有一个Attack方法,用一个ArrayList去封装Monster的对象,装10个,遍历monster的list让他们释放攻击方法 哈希表HashTable 创建一个武器类,有一个属性叫做id,每个…...
不起作用,解决办法?)
使用Qt Designer设计水平布局,加addStretch()不起作用,解决办法?
解决办法: 将main函数中的MainWindow.show()改为:ui.show() if __name____main__:app QApplication(sys.argv)MainWindow QMainWindow()ui Ui_MainWindow()ui.setupUi(MainWindow)ui.show()app.exec()完整代码: import sysfrom PyQt5 i…...

数据结构:带头双向循环链表的实现
引言 单链表存在缺陷:需要从头开始找前一个节点 解决方法:双向链表 链表的结构(8种): 1. 单向,双向 2. 带头、不带头 带头即为带哨兵位的头节点,第一个节点不存储有效数据。带头节点&#…...

最小生成树(Minimum Spanning Tree)及生成MST的几种方法
最小生成树 (Minimum Spanning Tree) 最小生成树是图论领域的一个基本概念,适用于加权连通图,其中包括若干顶点(节点)以及连接这些顶点的边(边可以有权重)。在一个加权连通图中,生成树…...

逻辑漏洞 暴力破解(DVWA靶场)与验证码安全 (pikachu靶场) 全网最详解包含代码审计
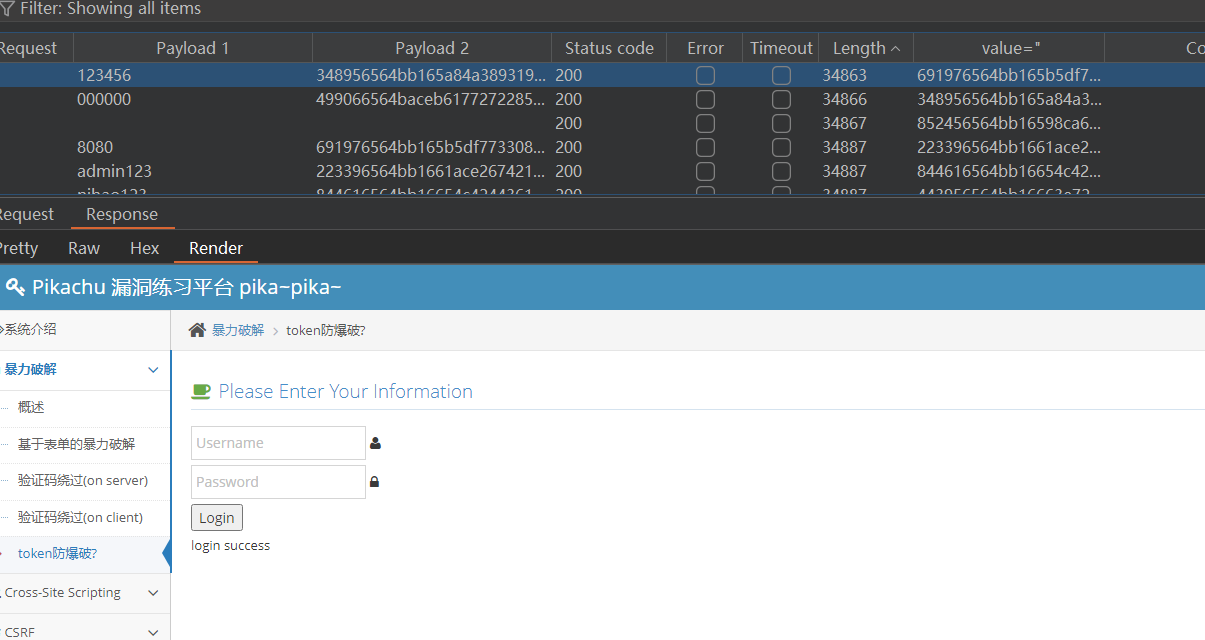
逻辑漏洞 暴力破解(DVWA靶场)与验证码安全 (pikachu靶场) 全网最详解包含代码审计 0x01 前言 在当今互联网的广袤世界中,各式交互平台层出不穷。每一个交互平台几乎都要求用户注册账号,而这些账号则成为我们在数字世界中的身份象征。账号的安全性变得至…...

io基础入门
压缩的封装 参考:https://blog.csdn.net/qq_29897369/article/details/120407125?utm_mediumdistribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0-120407125-blog-120163063.235v38pc_relevant_sort_base3&spm1001.2101.3001.…...

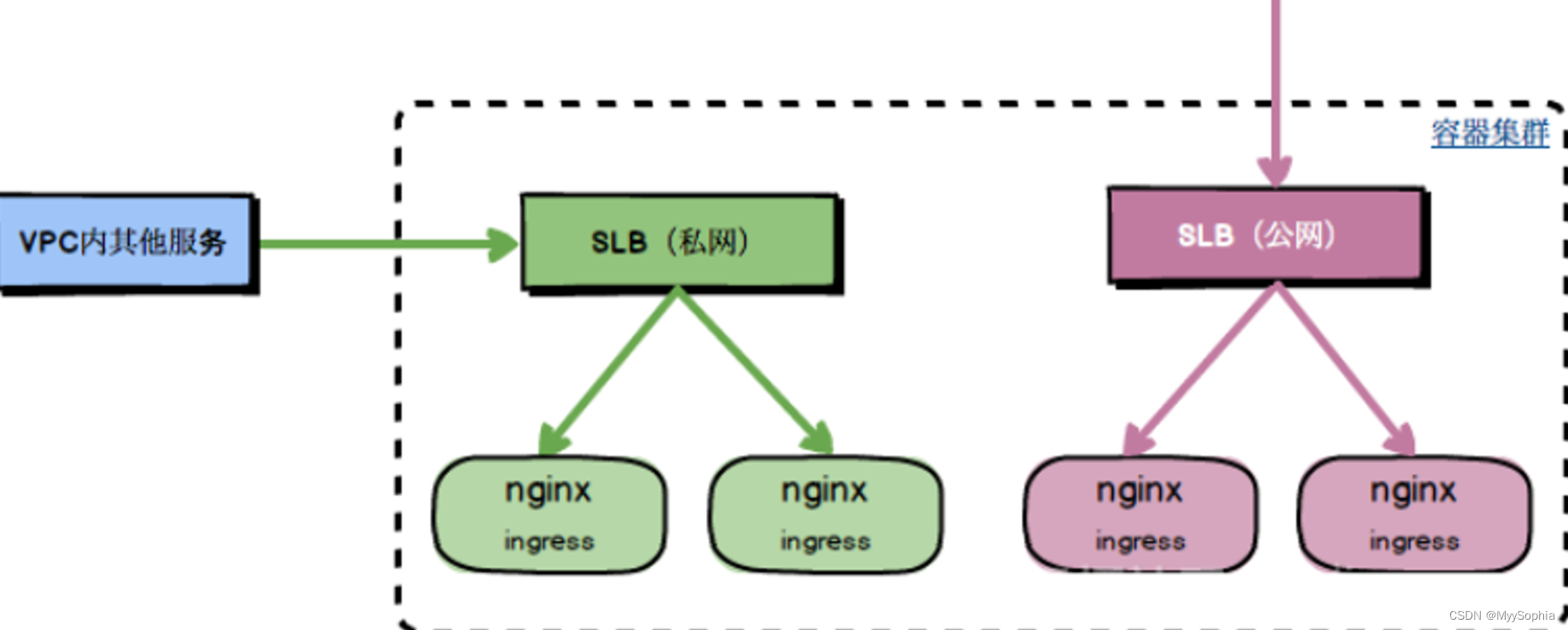
k8s ingress 无法找到端点
文章目录 ingress rule无法找到端点这个注解是什么意思呢?为何不生效呢?端点无法更新?如何确认ingressclass呢?修复端点无法发现的问题多个ingress controller 架构 ingress rule无法找到端点 在vnnox-cn集群创建ingress…...

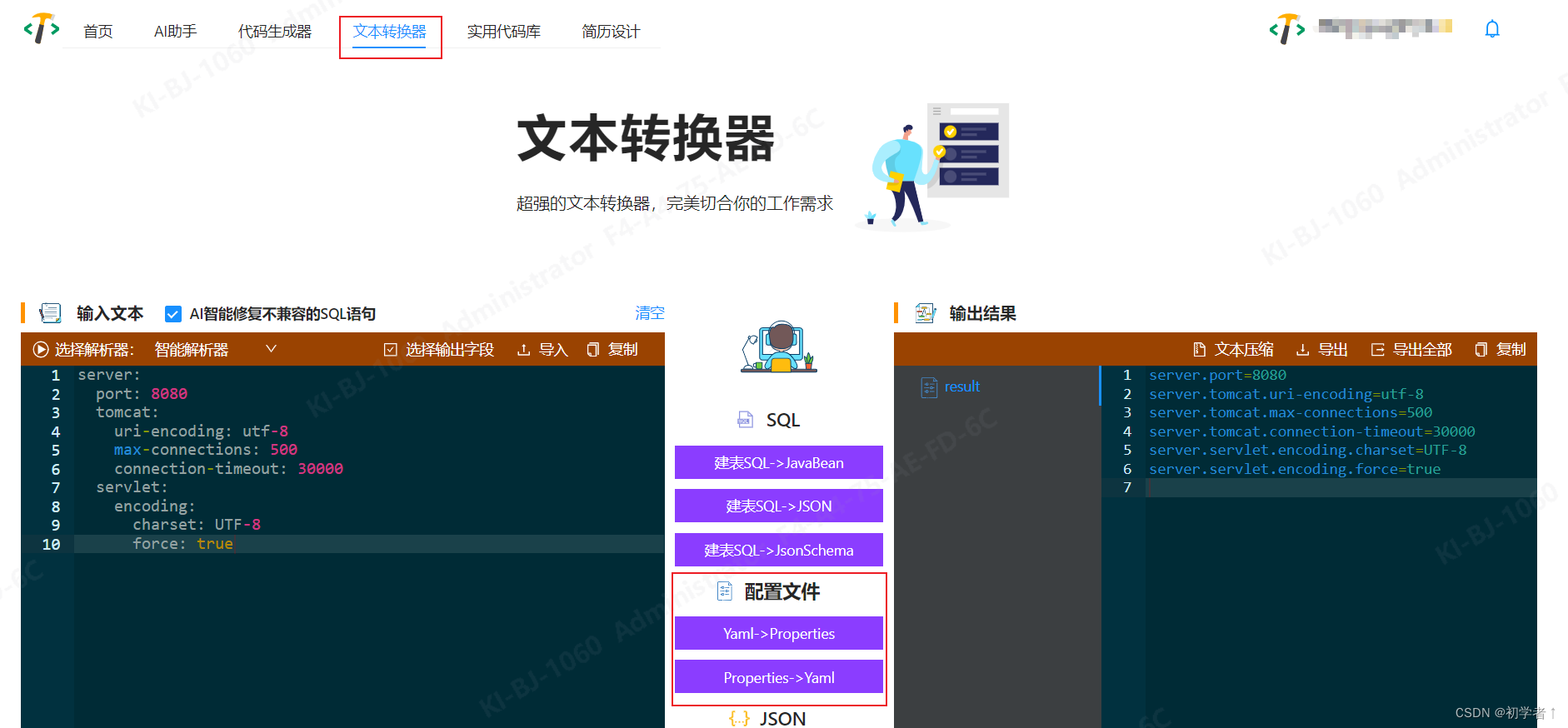
properties转yml
目前搜索到的大部分代码都存在以下问题: 复杂结构解析丢失解析后顺序错乱 所以自己写了一个,经过不充分测试,基本满足使用。可以直接在线使用 在线地址 除了yml和properties互转之外,还可以生成代码、sql转json等,可…...

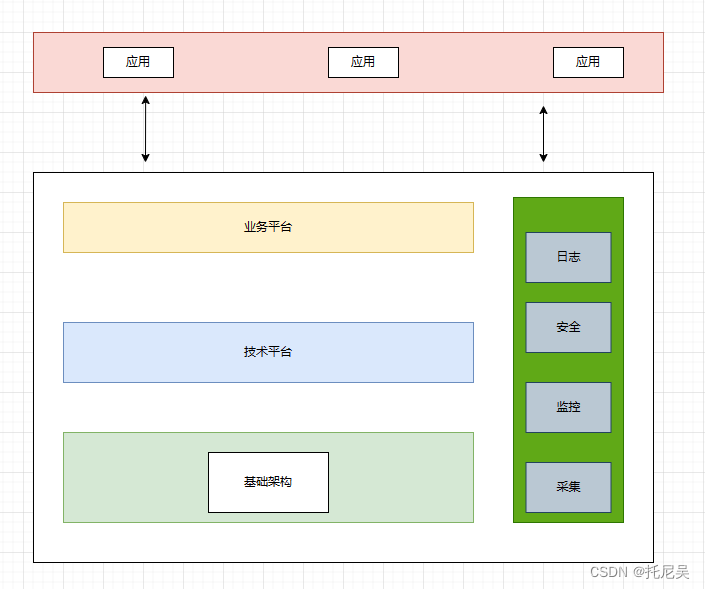
谈谈中间件设计的思路
前言 想要设计和真正理解中间件的架构理论和思想。对于开发来说需要具备三个关键的能力 1:基础通用技术的深入理解和运用2:了解和熟悉常见中间件的设计思想,且有自己的感悟,并且能按照自己的理解模仿写一写3:业务的高度理解能力…...

WT2605-24SS音频蓝牙录放语音芯片:标准蓝牙功能与多样化存储播放方式助力音频体验升级
在音频技术日新月异的今天,WT2605-24SS音频蓝牙录放语音芯片以其强大的功能和出色的性能,成为了音频市场的一颗璀璨明星。该芯片不仅具备标准音频蓝牙功能,还支持蓝牙电话本、录音功能以及多种存储和播放方式,为用户提供了更加便捷…...

openssl生成ssl证书
x509证书一般会用到三类文,key,csr,crt。 Key 是私用密钥openssl格,通常是rsa算法。 Csr 是证书请求文件,用于申请证书。在制作csr文件的时,必须使用自己的私钥来签署申,还可以设定一个密钥。…...

以太网PHY,MAC接口
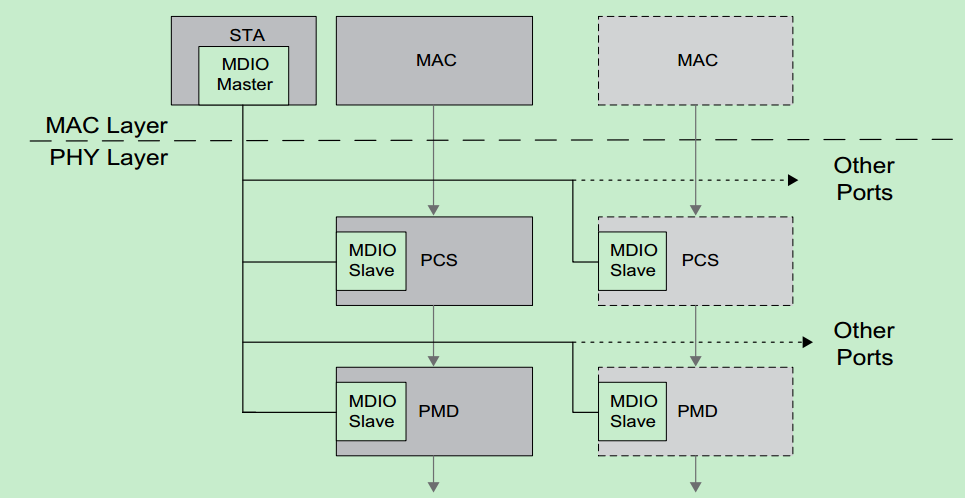
本文主要介绍以太网的 MAC 和 PHY,以及之间的 MII(Media Independent Interface ,媒体独立接口)和 MII 的各种衍生版本——GMII、SGMII、RMII、RGMII等。 简介 从硬件的角度看,以太网接口电路主要由MAC(M…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
