前端知识笔记(十九)———px,em,rem,vw,vh之间的区别
一,px(像素):像素是屏幕上显示的最小单位,它是固定的,不随页面缩放而改变大小。在响应式设计中,使用像素单位可能会导致布局在不同屏幕尺寸上显示不一致。
例如:现在在你电脑上一个字为16px,大小正好,可能到比你分辨率要高的电脑上,字体16px大小不变,但是分辨率有变化,导致字体在别的电脑上可能会导致不适配的情况发生
二,em:em是相对长度单位,它是相对于父元素字体大小的倍数。如果父元素的字体大小为16px,1em就等于16px。em单位的缺点是,当嵌套元素多层时,计算起来可能会变得复杂。
例如:这个就很好理解,就是1em就是父元素的一整个字体大小,当然,嵌套的多了容易搞混,尽量不要在嵌套多个元素的时候使用em,个人认为不太好用
三,rem:rem也是相对长度单位,但它是相对于根元素(html元素)字体大小的倍数。这意味着1rem始终等于根元素的字体大小,不受父元素影响。因此,rem更适合用于响应式设计。
例如:这个跟em的区别就是他不是看父元素,而是看根元素,因为不受父元素的影响,所以适用于自适应
四,vw(视窗宽度单位):vw是相对于视窗宽度的百分比单位,1vw等于视窗宽度的1%。它常用于创建响应式布局,使元素的大小根据视窗宽度自动调整。
例如:1vw就是根据可视窗口的宽度来进行适配自动调整的。一般是用于可视窗口宽度间的适配
五,vh(视窗高度单位):vh类似于vw,不同之处在于它是相对于视窗高度的百分比单位,1vh等于视窗高度的1%。vh也常用于响应式设计中。
例如:vh跟vw是一样的,但是vh一般是用于可视窗口高度间的适配的
总的来说,rem和em是相对长度单位,而px、vw和vh是绝对或相对绝对长度单位。在网页设计中,选择合适的单位取决于具体的布局需求和设计目标。
相关文章:
———px,em,rem,vw,vh之间的区别)
前端知识笔记(十九)———px,em,rem,vw,vh之间的区别
一,px(像素):像素是屏幕上显示的最小单位,它是固定的,不随页面缩放而改变大小。在响应式设计中,使用像素单位可能会导致布局在不同屏幕尺寸上显示不一致。例如:现在在你电脑上一个字…...

docker部署frp穿透内网
文章目录 (1)部署frps服务器(2)部署frpc客户端(3)重启与访问frp(4)配置nginx反向代理 (1)部署frps服务器 docker安装参考文档:docker基本知识 1…...

使用pytorch从零开始实现迷你GPT
生成式建模知识回顾: [1] 生成式建模概述 [2] Transformer I,Transformer II [3] 变分自编码器 [4] 生成对抗网络,高级生成对抗网络 I,高级生成对抗网络 II [5] 自回归模型 [6] 归一化流模型 [7] 基于能量的模型 [8] 扩散模型 I, 扩散模型 II…...

tp6框架 万级数据入库 php函数优化
将万级数据入库并判断有无 没有则新增 上篇是用mysql的replace into实现 本篇是另一种方法 这是我的数据格式: $data [ [ KCH > value1, other_column1 > value_other1_1, other_column2 > value_other2_1, ], [ KCH > value2, other_column…...

TwinCAT3一个PLC设备里多个程序工程之间通讯
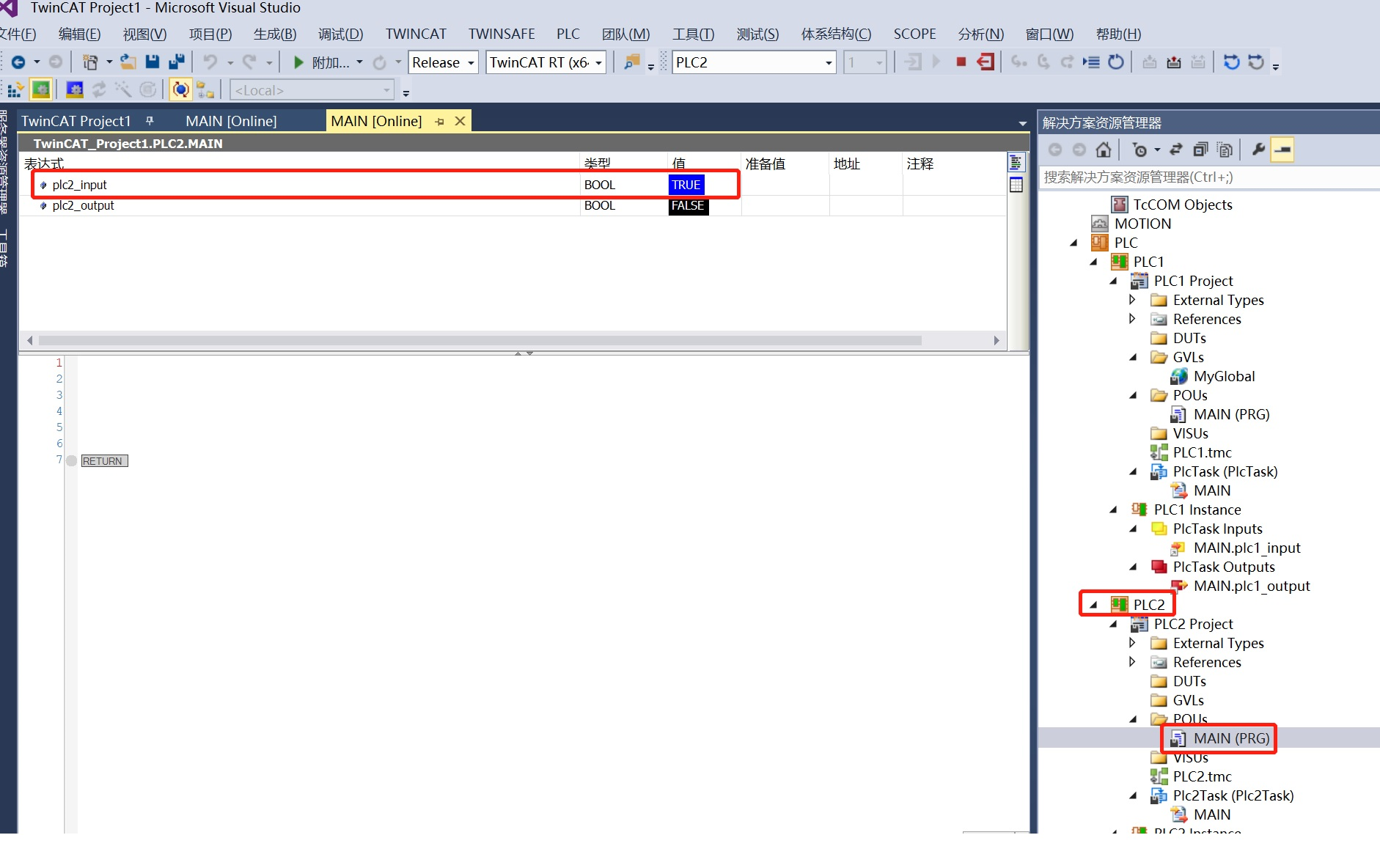
目录 1、创建TwinCAT3工程,再分别创建两个PLC程序工程 2、PLC1工程中添加如下代码,然后编译重新生成PLC1工程 3、PLC2工程中添加如下代码,然后编译重新生成PLC2工程 4、变量关联 5、一个PLC运行多个PLC工程设置 7、工程下载链接 1、创建…...

python弹球小游戏
import pygame import random# 游戏窗口大小 WIDTH 800 HEIGHT 600# 定义颜色 WHITE (255, 255, 255) BLACK (0, 0, 0) RED (255, 0, 0) GREEN (0, 255, 0) BLUE (0, 0, 255)# 球的类 class Ball:def __init__(self):self.radius 10self.speed [random.randint(2, 4),…...

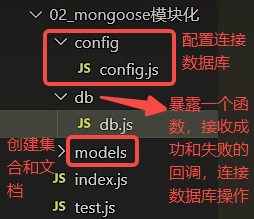
mongoose学习记录
mongoose安装和连接数据库 npm i mongoose导入mongoose const mongoose require(mongoose) mongoose.set("strictQuery",true)连接数据库 mongoose.connect(mongodb:127.0.0.1:27017/test)设置回调 mongoose.connection.on(open,()>{console.log("连接成…...

边缘与云或边缘加云:前进的方向是什么?
边缘计算使数据处理更接近数据源,以及由此产生的行动或决策的对象。通过设计,它可以改变数十亿物联网和其他设备存储、处理、分析和通信数据的方式。 边缘计算使数据处理更接近数据源,以及由此产生的行动或决策的对象。这与传统的体系结构形成…...

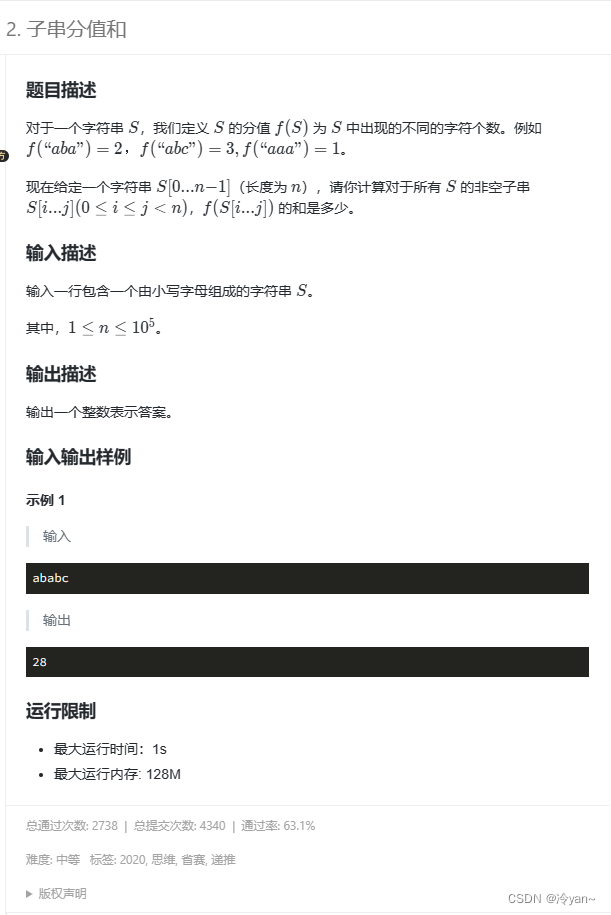
蓝桥杯第1037题子串分值和 C++ 字符串 逆向思维 巧解
题目 思路和解题方法 方案一——遍历哈希表 仅能过60%样例,大多数同学都用的该方法,就不过多赘述 #include <iostream> #include <unordered_map> using namespace std; int main() {string s;cin >> s;int n s.size();int res n;for (int i 0…...

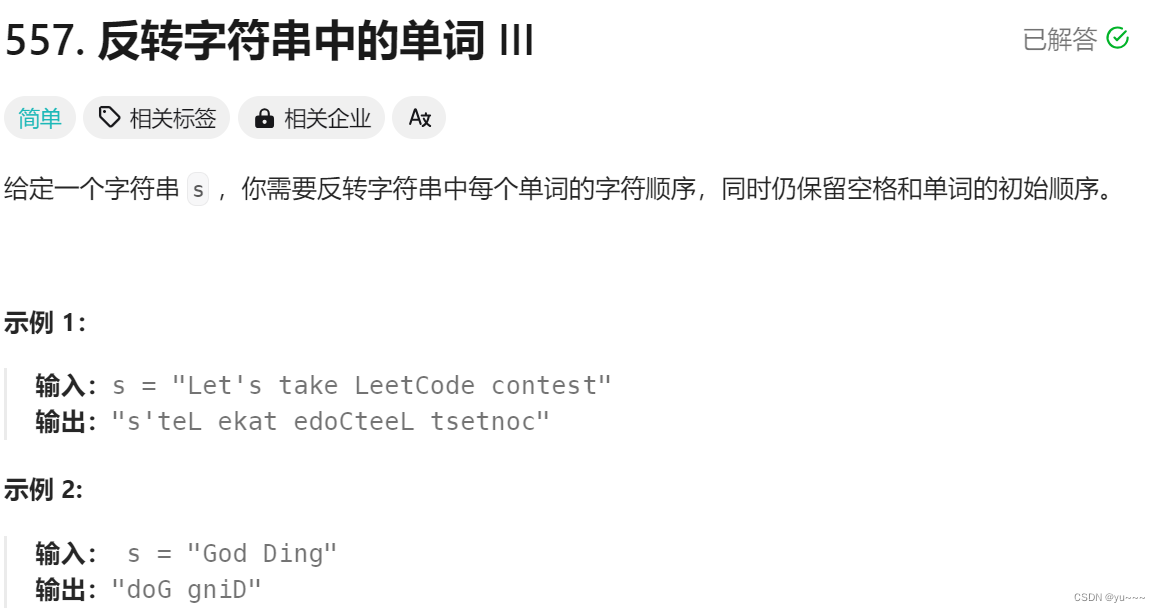
力扣题:字符串的反转-11.23
力扣题-11.23 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:557. 反转字符串中的单词 III 解题思想:先读取单词,然后将单词进行翻转即可 class Solution(object):def reverseWords(self, s):""":type s…...

【软件测试】盘一盘工作中遇到的 Redis 异常测试
在测试工作中,涉及到与 redis 交互的场景变的越来越多了。关于redis本身就不作赘述了,网上随便搜,本人也做过一些整理。 今天只来复盘一下,在测试过程中与 redis 的二三事儿。其中提到的案例是经过抽象化的,用作辅助说…...

14.Oracle中RegExp_Like 正则表达式基本用法
--基本用法,是否包含某字符串 like %36% select * from k_micfo where regexp_like(loginid,36);if regexp_like(str,^[0-9\.]$) --只包含数字0-9,,小数点.--oracle判断字段是否是纯数字 (四种写法结果一样) select * from k_micfo where r…...

Docker Swarm总结+Jenkins安装配置与集成(5/5)
博主介绍:Java领域优质创作者,博客之星城市赛道TOP20、专注于前端流行技术框架、Java后端技术领域、项目实战运维以及GIS地理信息领域。 🍅文末获取源码下载地址🍅 👇🏻 精彩专栏推荐订阅👇🏻…...

docker安装Sentinel zipkin
文章目录 引言I Sentinel安装1.1 运行容器1.2 DOCKERFILE 参考1.3 pom 依赖1.4 .yml配置(整合springboot)II 资源保护2.1 Feign整合Sentinel2.2 CommonExceptionAdvice:限流异常处理类III zipkin引言 消息服务和请求第三方服务可不配置Sentinel。 </...

利用python实现文件压缩打包的功能
主要是利用了zipfile实现文件压缩打包,简单实例代码如下: import zipfilewith zipfile.ZipFile("archive.zip",w) as zipf:zipf.write("config.ini")zipf.write("test.py") 其中的模式 w表示如果没有该文件则创建该文件…...

如何创建百科?建立百科词条的意义何在?九问百科营销
在营销工作实践中,小马识途营销顾问经常接到关于百科营销的咨询,现整理了最受关注的九个问题分享给热爱营销工作的小伙伴。 一、什么是百科营销? 百科营销是借助百科知识传播,可以将企业、品牌、人物所拥有的对用户有价值的信息&a…...

Django如何设置时区为北京时间?
Django默认使用的是UTC时间,北京时间比UTC早8个小时,即如果UTC是凌晨两点,那么北京时间是早上八点。 Django中把setting.py中的语句: TIME_ZONE UTC修改为: TIME_ZONE Asia/Shanghai就把时区改为了北京时间。 这…...

Basemap地图绘制_Python数据分析与可视化
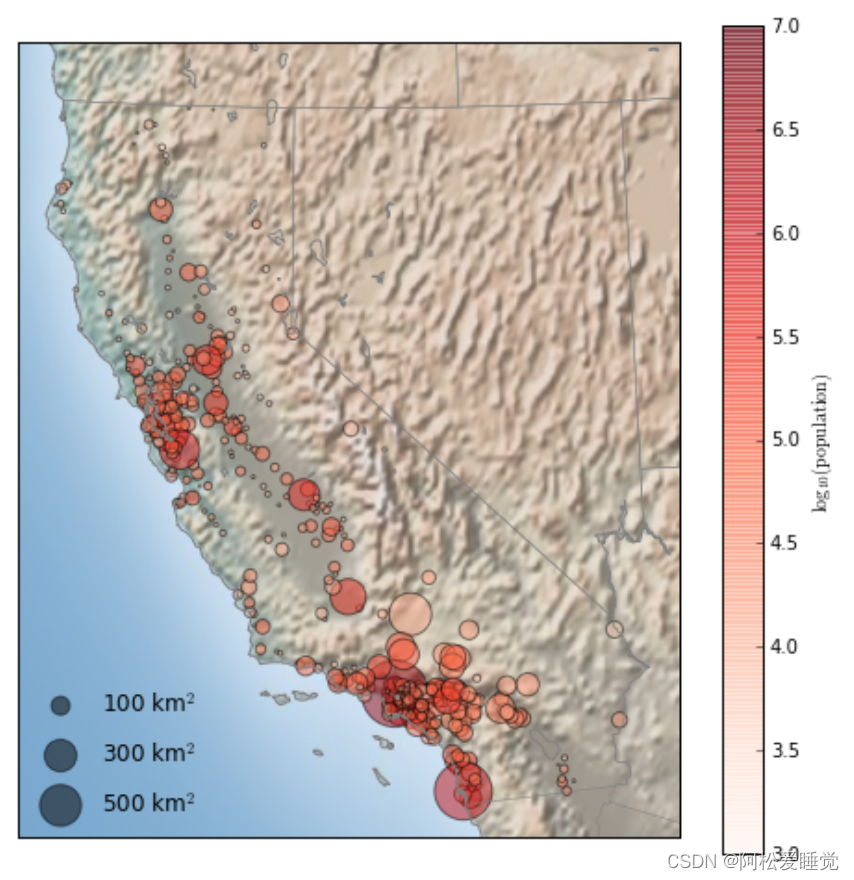
Basemap地图绘制 安装和使用地图投影地图背景在地图上画数据 Basemap是Matplotlib的一个子包,负责地图绘制。在数据可视化过程中,我们常需要将数据在地图上画出来。 比如说我们在地图上画出城市人口,飞机航线,军事基地,…...
)
C#编程题分享(5)
判断质数问题 输⼊⼀个正整数,判断该数是否是质数。如果为质数输出 yes,如果不是输出no 样例输⼊113 输出yes int n Convert.ToInt32(Console.ReadLine()); int count 0; for (int i 1; i < n 1; i) {if (n % i 0) // 判断该数能被整除{coun…...

群晖Video Station 添加海报墙-新方法
海报墙 一般我们找到的都是mp4、mkv等格式的视频资源,而没有像上图这样的海报资源,那要怎样实现海报墙呢? 按照以前的方法,是可以通过The Movie Database的API Key来搜刮电影海报信息,但是现在这个方法不行了 现在介绍…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
