vue中keep-alive的使用
什么是keep-alive?
keep-alive是一个内置组件,用于缓存和管理组件的状态。
当 keep-alive包裹一个组件时,这个组件的状态将会被缓存起来,而不是每次重新渲染。这在多个视图之间切换时特别有用,可以避免重复的创建和销毁组件。
实例:
首先写写一个父页面首页:
<template><div><div class="container"><div v-for="(item,index) in boxes" class="app" @click="assion(index)" :key="index" :class="{actives: active === index}">{{item.name}}</div></div><div><keep-alive><inputs v-if="active === 1"></inputs></keep-alive></div></div></div></template><script>import inputs from '@/components/inputs/inputs.vue'export default {comments:{inputs},data() {return {active:-1,boxes: [{name:'首页'},{name:'子页面'},],};},created() {this.assion(0)},methods:{assion(e){this.active=e}},}
</script><style>.container {width: 100%;height:auto;display: flex;}.app{width: 100%;height: auto;display: flex;justify-content: center;}.actives{color: #c9c9c9;}
</style>使用方式:在需要的保存状态的组件前面加入keep-alive即可
子页面:
<template><div @click="assion" :style="active">{{text}}</div>
</template><script>
export default {data() {return {text:'我是字体',active:{color:''}};},created() {console.log('我创建了')},destroyed() {console.log('我被销毁了')},methods: {assion(){this.text='我变色了'this.active.color='#c9122e'}}
};
</script>在不加入keep-alive之前:

我们在子页面生命周期销毁阶段加入了打印的方法:

我们发现在没有加入keep-alive之前,每次切换的时候,子页面组件都会触发销毁时输出的“我被销毁了”,并且点击字体时字体的样式都会重新加载,不会保存上次点击时,字体的状态和样式。
加入keep-alive之后就会保存子页面组件的状态,,让它只会触发组件生命周期的创建阶段,而不会触发销毁阶段,从而保证组件中字体状态和样式得以保留,在次切换到子页面时,字体样式和状态都会保存。

如果不明白生命周期原理的朋友,这里是生命周期原理的原理图:

总结:
keep-alive是vue中内置组件,无须引入或者下载插件,直接可以引用,且可以保存组件的状态不被销毁,从而保证组件中所有的内容状态得以保留。
相关文章:

vue中keep-alive的使用
什么是keep-alive? keep-alive是一个内置组件,用于缓存和管理组件的状态。 当 keep-alive包裹一个组件时,这个组件的状态将会被缓存起来,而不是每次重新渲染。这在多个视图之间切换时特别有用,可以避免重复的创建和销…...

2023年第十二届数学建模国际赛小美赛B题工业表面缺陷检测求解分析
2023年第十二届数学建模国际赛小美赛 B题 工业表面缺陷检测 原题再现: 金属或塑料制品的表面缺陷不仅影响产品的外观,还可能对产品的性能或耐久性造成严重损害。自动表面异常检测已经成为一个有趣而有前景的研究领域,对视觉检测的应用领域有…...

2023全球数字贸易大赛-web3,区块链,诺威信,浪潮云,微众区块链,福建中科星泰,瓴羊区块链,联想-元宇宙,硅基智能-
目录 诺威信B隐私计算平台 浪潮云=星火连-澳优码 HyperChain 产品介绍...

计算机网络一:TCP/IP基础概念和常见面试题
TCP/IP是一种网络通信协议族,它由两个主要的协议构成:TCP(传输控制协议)和IP(网络互联协议)。TCP负责数据的可靠传输,而IP则负责数据的路由和转发。 TCP/IP有哪些层次结构?每个层次的…...

图论|684.冗余连接 685. 冗余连接 II
684.冗余连接 题目:树可以看成是一个连通且 无环 的 无向 图。 给定往一棵 n 个节点 (节点值 1~n) 的树中添加一条边后的图。添加的边的两个顶点包含在 1 到 n 中间,且这条附加的边不属于树中已存在的边。图的信息记录于长度为 n 的二维数组 …...

依据小兔鲜项目,总结Javascript数组常用方法
find 在向购物车添加某种规格的商品时,查找购物车列表中是否已经存在该规格的商品 find()方法传入一个回调函数,代表对数组每一项item的校验要求 返回数组中第一个符合条件的元素的值,如果没有则返回undefined const item cartList.value…...

制作飞腾(arm)芯片架构的nexus镜像
nexus官方没有arm架构的镜像,下面介绍一种自己制作镜像的方式 1、事先准备 在一个arm架构机器上安装docker下载nexus的linux版(https://www.sonatype.com/download-oss-sonatype)下载centos的arm架构镜像(docker pull centos-centos8.4.2105)下载arm版本的java8(ht…...

Git 标签管理
前言 标签 tag,就相当于对 某一次的 commit 做一个标识,起了一个别名,例如:在某个项目发布版本的时候,可针对最后一次 commit 起一个别名 v1.0 来标识这一次的commit。tag 的作用:commit id 相对于 tag 是很…...

多级缓存自用
1.什么是多级缓存 传统的缓存策略一般是请求到达Tomcat后,先查询Redis,如果未命中则查询数据库,如图: 存在下面的问题: •请求要经过Tomcat处理,Tomcat的性能成为整个系统的瓶颈 •Redis缓存失效时,会对数据库产生冲击 多级缓存就是充分利用请求处理的每个环节,添加缓…...

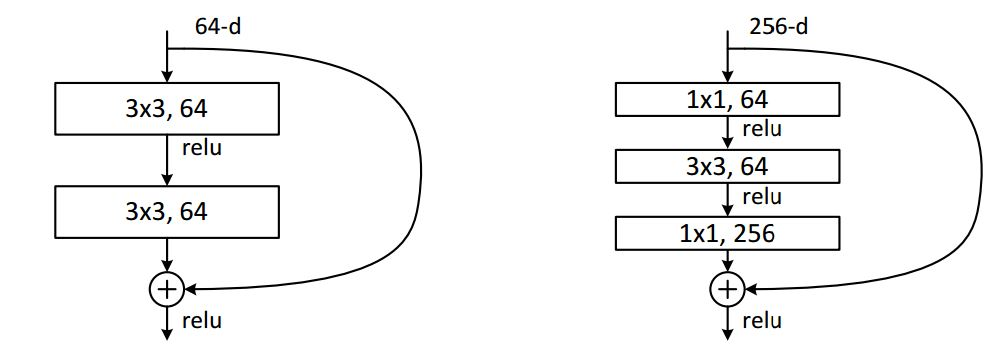
1.1卷积的作用
上图解释了1∗1卷积如何适用于尺寸为H∗W∗D的输入层,滤波器大小为1∗1∗D,输出通道的尺寸为H∗W∗1。如果应用n个这样的滤波器,然后组合在一起,得到的输出层大小为H∗W∗n。 1.1∗1卷积的作用 调节通道数 由于 11 卷积并不会改…...

Unity 简单打包脚本
打包脚本 这个打包脚本适用于做demo,脚本放在Editor目录下 using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEditor; using UnityEngine;public class BuildAB {[MenuItem("Tools/递归遍历文件夹下…...

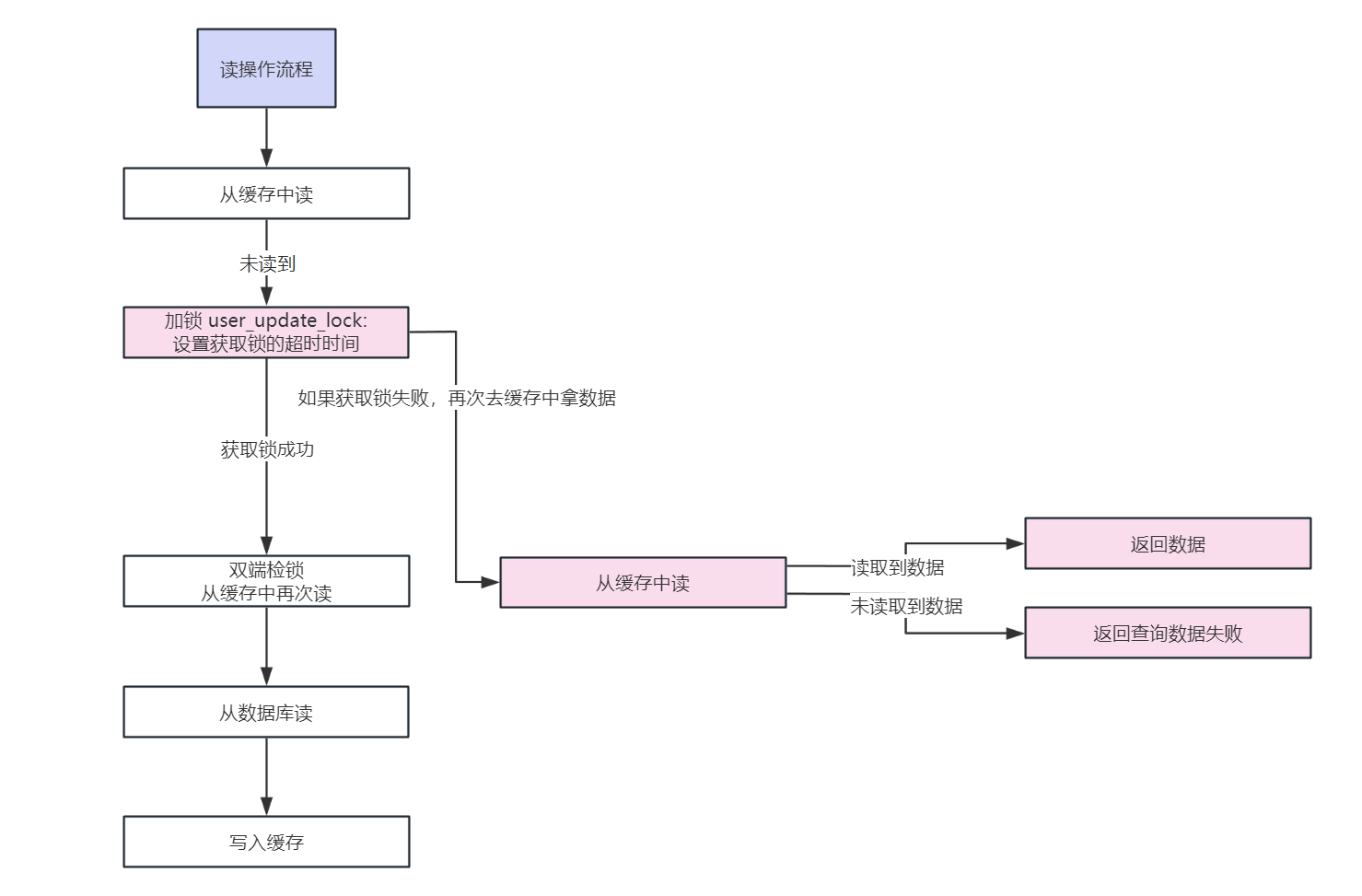
基于社区电商的Redis缓存架构-缓存数据库双写、高并发场景下优化
基于社区电商的Redis缓存架构 首先来讲一下 Feed 流的含义: Feed 流指的是当我们进入 APP 之后,APP 要做一个 Feed 行为,即主动的在 APP 内提供各种各样的内容给我们 在电商 APP 首页,不停在首页向下拉,那么每次拉的…...

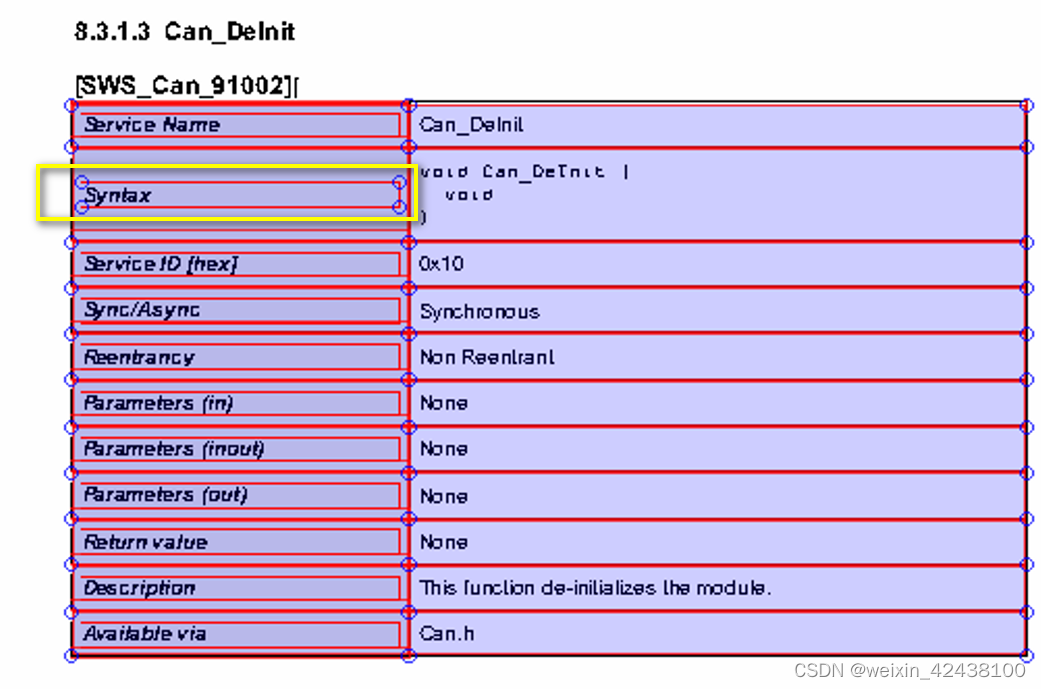
Python提取PDF表格(基于AUTOSAR_SWS_CANDriver.pdf)
个人学习笔记,仅供参考。 需求:提取AUTOSAR SWS中所有的API接口信息,用于生成C代码。 此处以AUTOSAR_SWS_CANDriver.pdf为例,若需要提取多个SWS文件,遍历各个文件即可。 1.Python包 pdfplumber是一款完全用python开…...
)
UVa1583生成元(Digit Generator)
题目 如果x加上x的各个数字之和得到y,也就是说x是y的生成元。给出n(1<n<100000),求最小生成元。无解则输出0。 输入输出样例 输入 3 216 121 2005输出 198 0 1979思路 要想解决这个题目,只需要对每一个输入的值从1开始遍历找到小于…...

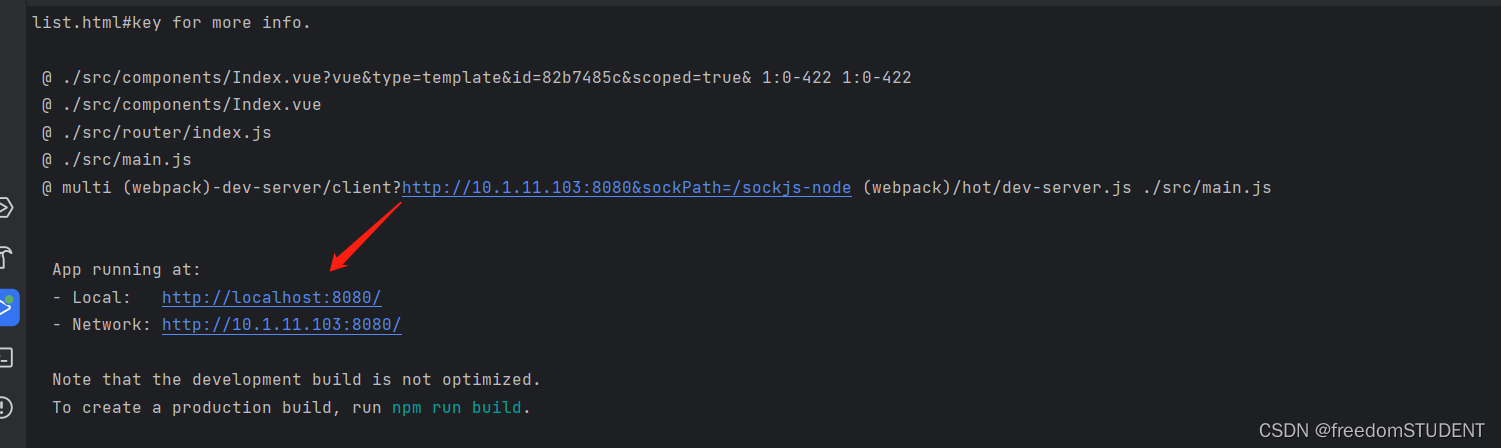
【Springboot+vue】如何运行springboot+vue项目
从github 或者 gitee 下载源码后,解压,再从idea打开项目 后端代码处理 这是我在gitee下载下来的源码 打开之后,先处理后端代码 该配置的配置,该部署的部署 比如将sql文件导入数据库 然后去配置文件更改配置 然后启动项目 确保…...

拥抱变化,良心AI工具推荐
文章目录 💥 简介🍄 工具介绍🍓 功能特点🥗 使用场景🎉 用户体验🧩 下载地址🍭 总结 💥 简介 我是一名资深程序员,但薪资缺对不起资深两个字,为了生存&#x…...

Tensorflow的日志log记录
if OUTPUT_GRAPH:tf.summary.FileWriter("logs/", sess.graph)自动创建文件夹log...

C-语言每日刷题
目录 [蓝桥杯 2015 省 A] 饮料换购 题目描述 输入格式 输出格式 输入输出样例 # [蓝桥杯 2023 省 A] 平方差 题目描述 输入格式 输出格式 输入输出样例 说明/提示 【样例说明】 [NOIP2001 普及组] 数的计算 题目描述 输入格式 输出格式 输入输出样例 说明/提示 样例 1 解释 数据…...

十五届海峡两岸电视主持新秀大会竞赛流程
海峡两岸电视主持新秀会是两岸电视媒体共同举办的一项活动,旨在为两岸年轻的电视主持人提供一个展示才华的舞台,促进两岸文化交流和青年交流。本届新秀会是第十二届海峡两岸电视艺术节的重要活动之一。本次竞赛赛制流程如下: (1&…...

安全行业招聘信息汇总
1. 阿里巴巴-淘天集团-安全部 社招岗位:Java开发 招聘层级:P5-P6 工作年限:本科毕业1-3年,硕士毕业1-2年 base地点:杭州 职位描述 负责淘天安全部风控基础标签平台0到1能力建设及产品规划和落地。负责标签应用的产品…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
