前端:CSS
CSS基本语法规则:选择器+若干属性声明
style标签:可以放到代码的任意位置处,head/body中都可以
三种写CSS的方式:
1、内部样式:使用style标签,直接把CSS写到html文件中。此时的style标签可以放到任何位置,一般建议放到head标签里。【下面的p就是选择器,{}里面的是属性键值对】
<style>p{color:red;font-size: 30px;}</style>2、内联样式:使用style属性,针对指定的元素设置样式。此时不需要写选择器,直接写属性键值对,这个时候样式只针对当前元素生效【内联样式的优先级>内部样式】
<p style="color:green;font-size: 30px;">段落</p>3、外部样式:把CSS代码单独作为一个.css文件,通过link属性,让html引入该css文件
实际开发中,外部样式用的最多
p{color:blue;font-size: 100px;
}
<link rel="stylesheet" href="style.css">CSS选择器:
1、标签选择器:在 { 前面写标签名字。此时意味着会选中当前页面中所有的指定标签。
2、类选择器: 更好的选择。可以创建CSS类,手动指定哪些元素应用这个类。
CSS的所谓的“类”就是把一组CSS属性起了个名字,方面别的地方引用。
【定义类时,需要使用 . 开头】【引用这个类时,通过class属性 = “类名” 即可,不需要带 . 号】
<style>/* 此处定义了一个CSS类,名字叫one *//* CSS类名定义的时候需要使用 . 开头*/.one{color: red;}.two{color:blue;}.three{color: yellow;}.four{font-size: 30px;}</style><!-- 引用时直接使用类名 --><p class="one four">这是第一个段落</p><p class="two">这是第二个段落</p><p class="three">这是第三个段落</p>3、ID选择器:html页面中的每个元素,都是可以设置一个唯一的id作为元素的身份标识的。
给元素安排id之后,就可以通过id来选中对应的元素了。注意,一个页面内,只能有唯一的id。
<style>#first{color: black;font-size: 50px;}</style><div id="first">这是一个div</div><div id="second">这是另一个div</div>4、后代选择器:把多个简单的基础选择器组合一下(可以是标签、类、id 选择器的任意组合)
下面的含义就是:先找到页面中所有的ul,然后在这些ul里再找所有的li
注意:li只要是ul的后代即可,不一定非得是“子元素” ,子元素,子孙元素等等都行。
<style>ul li{color: red;}</style><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul> <style>.a li{color: red;}</style><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul class="a"><li>aaa</li><li>bbb</li><li>ccc</li></ul>5、子选择器:也是把多个简单的基础选择器组合(标签、类、id选择器任意组合)
但它只找匹配的子元素,不找孙子元素之类的
选择器1>选择器2{
属性......
}
6、并集选择器:多组选择器,用了同样的样式
选择器1,选择器2{
属性......
}
7、伪类选择器(符合选择器的特殊用法)
前面的选择器是选中某个元素,伪类选择器是选中某个元素的某个特定的状态
:hover 鼠标悬停时候的状态
:active 鼠标按下时候的状态
<style>.c:hover{color: red;}.c:active{font-size: 50px;}</style><div class="c">哈哈哈哈</div>常用属性:
元素:开始标签,结束标签和内容,就是一个完整的元素
width:设置元素宽度,即定义元素内容区的宽度
height:设置元素高度,即定义元素内容区的高度
一、字体属性
1、font-family 当前使用哪种字体显示 这个属性指定的字体,必须是系统已经安装了的
2、font-size 设置字体大小
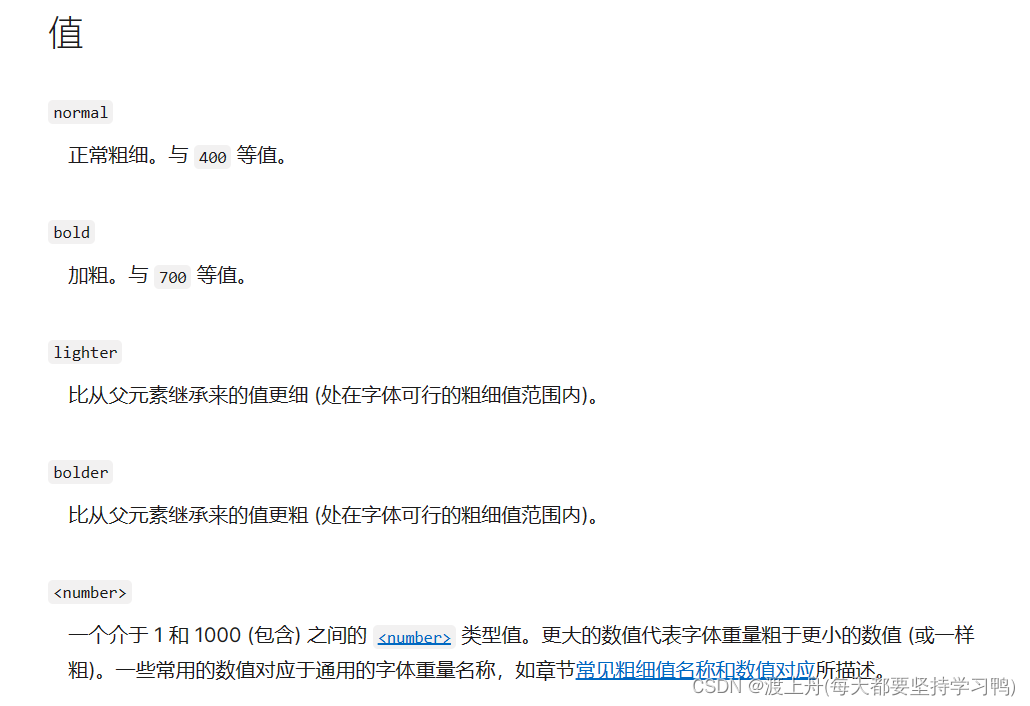
3、font-weight 设置字体粗细 有两种典型的设置风格:1、使用单词 2、使用数字

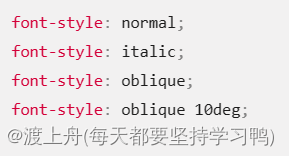
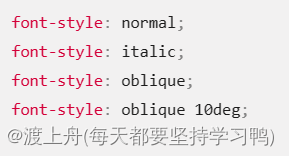
4、 font-style 设置文字倾斜

一个div就可以打天下,搭配CSS就可以实现前面各种标签的效果(个别 表单标签 实现不了)
二、文本属性
1、color 文本颜色
前端中,给RGB各分配了一个字节,每个字节的范围:0-255/00-FF(计算机里的典型表示)
通过这三个分量不同比例的搭配,就可以调和出不同的颜色
(1)使用十进制
color: rgb(0,255, 0);(2)使用十六机制
color: #00ff00;(3)直接使用表示颜色的单词(一般用的不多)
2、text-align 文本对齐(靠左left,靠右right,居中center)
3、text-decoration 文本装饰(下划线underline、上划线overline、删除线line-through、去掉下划线啥的 none)
4、text-indent 文本缩进
如每个段落首行缩进2个文字
text-indent: 2em;px:像素,相当于是一个“绝对”的量
em:是以文字尺寸为基础来设置的,是一个“相对”的量
缩进可以是负的,表示向左缩进
5、line-height 行高
行高 = 文字高度 + 行间距,通过行高确定行间距
三、背景属性
1、background-color 背景颜色
2、background-image: url(图片路径); 背景图片 默认是平铺的
3、background-repeat: no-repeat; 背景不平铺
4、background-position: center center; 设置图片的位置(top,bottom,center,left,right)
还可以使用坐标去设置具体位置,行坐标和纵坐标,坐标系是在左上角
如:background-position:50px,30px;
4、background-size 设置背景图的尺寸
宽和高 background-size: 1000px 500px;
contain:把图像图像扩展至最大尺寸,在图像完全存在的基础上最大限度适应内容区域
background-size: contain;
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
background-size: cover;
四、圆角矩形
border-radius: 10px; 设置圆角矩形
生成圆形:让 border-radius 的值为正方形高度的一半
生成圆角矩形:让 border-radius 的值为矩形高度的一半
五、元素的显示模式
任何一个html标签的显示模式(块级/行内)都是可以设置的,通过display来设置
display : block; 设置成块级元素
display : inline; 设置成行内元素
块级元素和行内元素的区别:
1、块级元素会独占一行,行内元素不独占一行。
2、块级元素的高度,宽度,内外边距都是可以设置的。行内元素的高度,宽度,行高设置无效。内边距有效,外边距时有时无。
3、块级元素默认宽度和父元素一样宽。行内元素默认宽度和里面的内容一样宽。
六、CSS盒子模型
描述了html元素的基本布局规则【内容 内边距 边框 外边距 】
设置边框要设置三个方面:边框的粗细,边框的颜色,边框的风格(实线solid,虚线dashed,其他的线)
1、border 属性:直接设置了四个方向
border: 5px black solid;border-left
border-right
border-top
border-bottom
这些可以分别设置一个方向
边框默认情况下会撑大盒子,width 和 height 表示的是 内容部分 的尺寸
使用 box-sizing: border-box; 该属性,边框将不会撑大盒子。
2、padding 内边距:设置的是内容和边框之间的距离
padding:10px; 表示四个方向都是10px
padding:10px 20px; 表示上下边距是10px,左右边距是20px
padding:10px 20px 30px 40px; 表示上右下左,顺时针
分别设置
padding-left
padding-right
padding-top
padding-bottom
3、margin 外边距:设置的是元素和元素之间的距离
margin 的写法和 padding 的写法大差不差。
margin 特殊用法:把margin-left 和 margin-right 设置成auto(让浏览器自动调节),此时该元素就能够在父元素内部水平居中。实现了元素的水平居中。
七、弹性布局
用来实现页面布局的:即控制某个指定元素放到指定位置上
解决“水平方向排列”问题。
width:100%; 相对父元素它的宽度是多少。
属性:
1、开始弹性布局
给要水平排列的元素的父元素设置 display:flex;
此时,弹性容器里面的元素,不再是“块级”或“行内”元素了,而是“弹性元素”,遵守弹性布局,可以设置尺寸和边距。
2、设置这些元素的的水平方向的排列方式
justify-content: flex-start; 靠左排列
justify-content: flex-end; 靠右排列
justify-content:center; 居中排列
justify-content:space-around; 等间距排列,两端还有间距
justify-content:space-between;等间距排列
3、设置元素垂直方向的排列
align-items: flex-end;
align-items: flex-start;
align-items: center;
相关文章:

前端:CSS
CSS基本语法规则:选择器若干属性声明 style标签:可以放到代码的任意位置处,head/body中都可以 三种写CSS的方式: 1、内部样式:使用style标签,直接把CSS写到html文件中。此时的style标签可以放到任何位置…...
)
CMMI—组织级过程定义(OPD)
大家好,我是Doker 多克!一、目的组织级过程定义(Organizational Process Definition, OPD)的目的在于建立并维护一套可用的组织级过程资产、工作环境标准以及团队规则与指南二、简介组织级过程资产使得整个组织具有一致…...
)
华为OD机试真题Python实现【猜字谜】真题+解题思路+代码(20222023)
猜字谜 题目 小王设计了一个简单的猜字谜游戏,游戏的谜面是一个错误的单词,比如nesw,玩家需要猜出谜底库中正确的单词。 猜中的要求如下: 对于某个谜面和谜底单词,满足下面任一条件都表示猜中: 变换顺序以后一样的,比如通过变换w和e的顺序,nwes跟news是可以完全对应的…...

软测入门(三)Selenium(Web自动化测试基础)
Selenium(Web端自动测试) Selenium是一个用于Web应用程序测试的工具:中文是硒 开源跨平台:linux、windows、mac核心:可以在多个浏览器上进行自动化测试多语言 Selenium WebDriver控制原理 Selenium Client Library…...

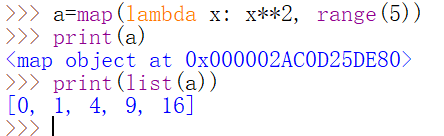
备战蓝桥杯——sort函数
备战蓝桥杯——sort函数排列字母lambda匿名函数排列字母 链接: 排列字母 不用多说,很简单的签到题,我们先来了解一下sort函数的用法 list.sort(cmpNone, keyNone, reverseFalse) cmp:进行比较的方法(可以自定义排序的方法,通常…...

华为机试题:HJ86 求最大连续bit数(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

机器学习复习--logistic回归简单的介绍和代码调用
最近需要复习一下机器学习相关知识,记录一下 一、简介 线性回归:h(x)wTxbh(x)w^T x bh(x)wTxb logistic回归就是在线性模型的基础上加上一个sigmoid函数ggg,即h(x)g(wTxb)h(x)g(w^T xb)h(x)g(wTxb)。。。g(z)1/(1e−z)g(z)1/(1e^{-z})g(z)…...

uniapp小程序接入腾讯地图sdk
新建一个项目。配置uniapp配置文件设置小程序的appid注意:匿名用户可能存在地理定位失效。查uniapp官网官网->apiuni.getLocation(OBJECT) 获取当前的地理位置、速度。属性:success匿名函数返回值:uni.getLocation({type: gcj02,success: …...

总结JavaScript中的条件判断与比较运算
一、条件判断 JavaScript 中有三种方法可以用来进行条件判断: 1、使用 if-else 语句。这种方法用于在特定条件为 true 时执行一段代码,否则执行另一段代码。例如: let a 5; if (a > 10) {console.log("a is greater than 10"…...

算法练习-排序(一)
算法练习-排序(一) 文章目录算法练习-排序(一)1 排序算法1.1 冒泡排序1.1.1代码1.2插入排序1.2.1代码1.3 选择排序1.3.1代码1.4归并排序1.4.1代码1.5 快速排序1.5.1 思路1.5.2 代码2 题目2.1 特殊排序2.1.1 题目2.1.2 题解2.2 数组中的第k个最大元素2.2.1 题目2.2.2 题解2.3 对…...

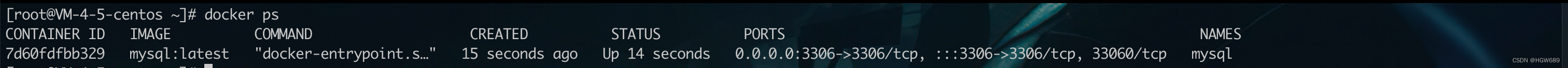
CentOS7.6快速安装Docker
快速安装 官网安装参考手册:https://docs.docker.com/install/linux/docker-ce/centos/ 确定你是CentOS7及以上版本,yum是在线安装! [rootVM-4-5-centos ~]# cat /etc/redhat-releaseCentOS Linux release 7.6.1810 (Core)接下来您只管自上向下执行命令即可&#x…...

CentOS 7安装N卡驱动和CUDA和cuDNN
前言系统一开始是CentOS 7.6,安装依赖时yum给的内核文件的版本号和uname -r的结果不一样,这时不能直接装依赖,装上后后面装驱动时会报错找不到内核头文件(最开始我直接装依赖了,以为高版本兼容低版本,然后装驱动时报错…...

Java开发 - 分页查询初体验
前言在上一篇,我们对es进行了深入讲解,相信看过的小伙伴已经能基本掌握es的使用方法,我们知道,es主要针对的是搜索条件,在这方面es具有无可比拟的优势,但我们也会注意到,有时候搜索条件过于宽泛…...

C语言循环语句do while和嵌套循环语句讲解
C do…while 循环 不像 for 和 while 循环,它们是在循环头部测试循环条件。在 C 语言中,do…while 循环是在循环的尾部检查它的条件。 do…while 循环与 while 循环类似,但是 do…while 循环会确保至少执行一次循环。 语法 C 语言中 do…w…...
【7】:拼接图像)
【计算机视觉】OpenCV 4高级编程与项目实战(Python版)【7】:拼接图像
我们已经知道,图像是通过数组描述的,那么拼接图像其实就是拼接数组。NumPy提供了2个拼接数组的函数,分别是hstack函数和vstack函数,这两个拼接函数可以将两个数组水平和垂直拼接在一起,也就相当于将两幅图像水平和垂直拼接在一起,本节将详细讲解如何使用这两个函数水平拼…...

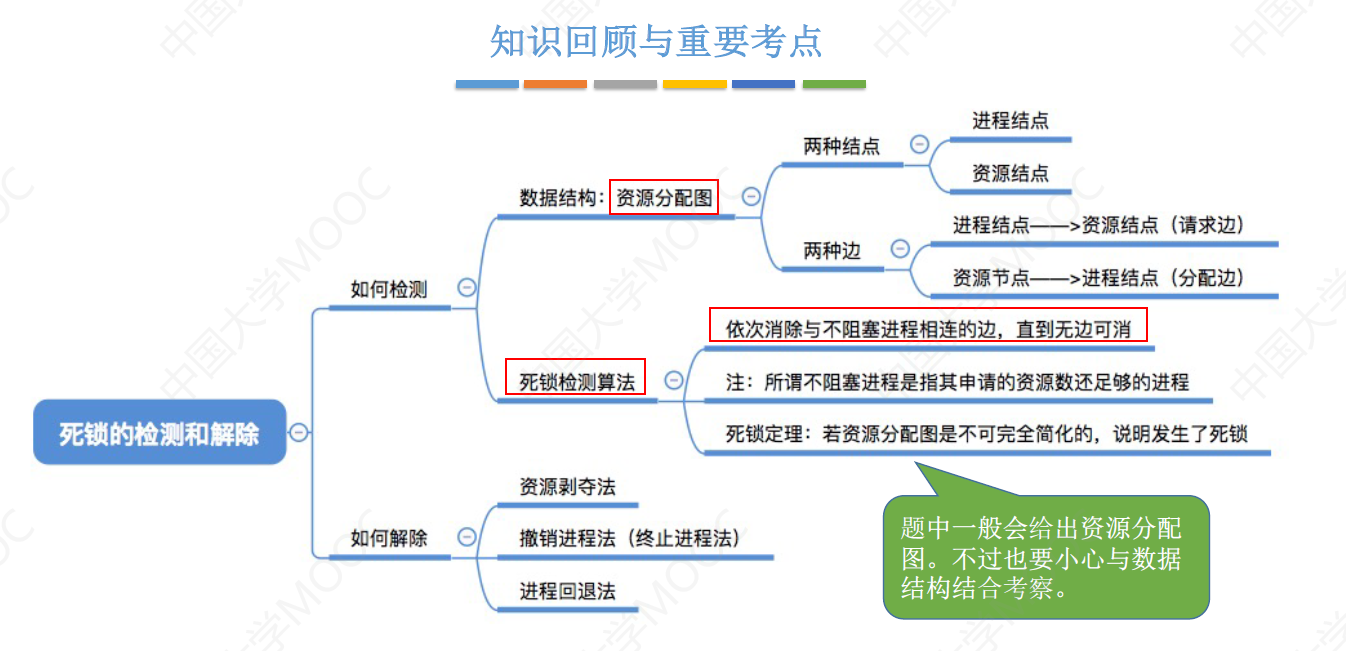
王道操作系统课代表 - 考研计算机 第二章 进程与线程 究极精华总结笔记
本篇博客是考研期间学习王道课程 传送门 的笔记,以及一整年里对 操作系统 知识点的理解的总结。希望对新一届的计算机考研人提供帮助!!! 关于对 “进程与线程” 章节知识点总结的十分全面,涵括了《操作系统》课程里的全…...

C++修炼之练气期三层——函数重载
目录 1.引例 2.函数重载的概念 3.C支持函数重载的原理 1.引例 倘若现在要实现一个加法计算器,用C语言实现的话我们会选择这样的方式: int Add_int(int a, int b) {return a b; }double Add_double(double a, double b) {return a b; } 在使用加…...

在linux上运行jar程序操作记录
1.文件传送 使用ftp把打包后的项目jar包上传到linux服务器的目录上(这里有两个文件,一个pengning.jar,一个配置文件application.yml) 2.进入目录并运行程序 打开终端,进入pengning.jar所在的目录 [rootcampus /]# [rootcampu…...
:实时操作系统RTOS和通用操作系统GPOS的区别)
【STM32】入门(十二):实时操作系统RTOS和通用操作系统GPOS的区别
1、简述 实时操作系统(RTOS,Real Time Operating System) 通用操作系统(GPOS,General Purpose Operating System) 2、区别 1)任务 实时操作系统:使用分时设计,其中每个任务被分配一小段时间,在切换到另一…...

2023-3-1刷题情况
在网格图中访问一个格子的最少时间 题目描述 给你一个 m x n 的矩阵 grid ,每个元素都为 非负 整数,其中 grid[row][col] 表示可以访问格子 (row, col) 的 最早 时间。也就是说当你访问格子 (row, col) 时,最少已经经过的时间为 grid[row][…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...
