vite脚手架,手写实现配置动态生成路由
参考文档 vite的glob-import
- vue路由配置基本都是重复的代码,每次都写一遍挺难受,加个页面就带配置下路由
那就利用vite的 文件系统处理啊
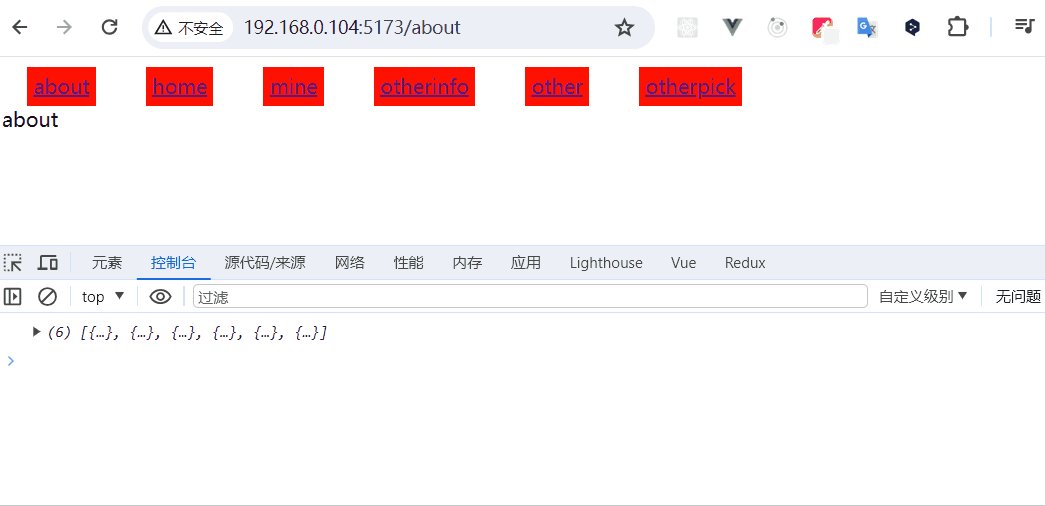
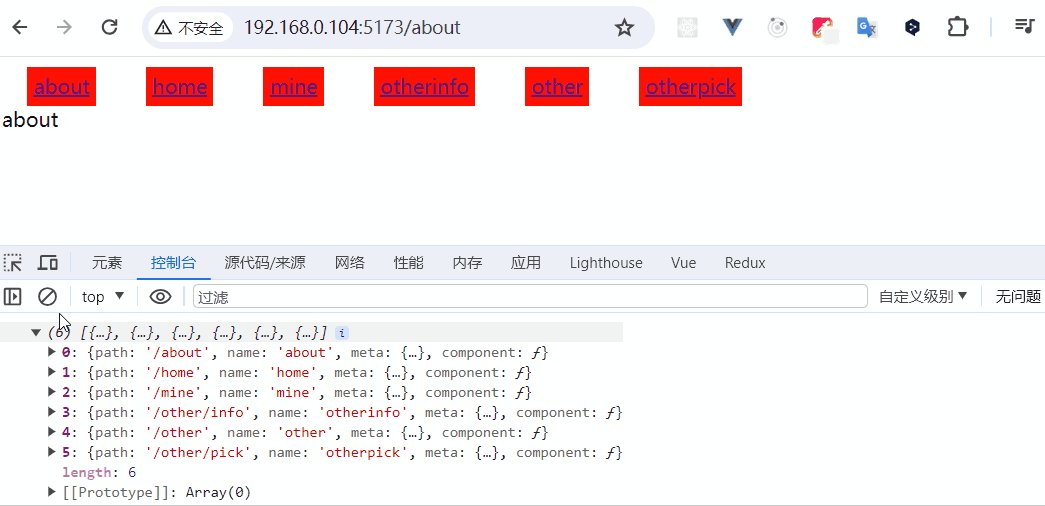
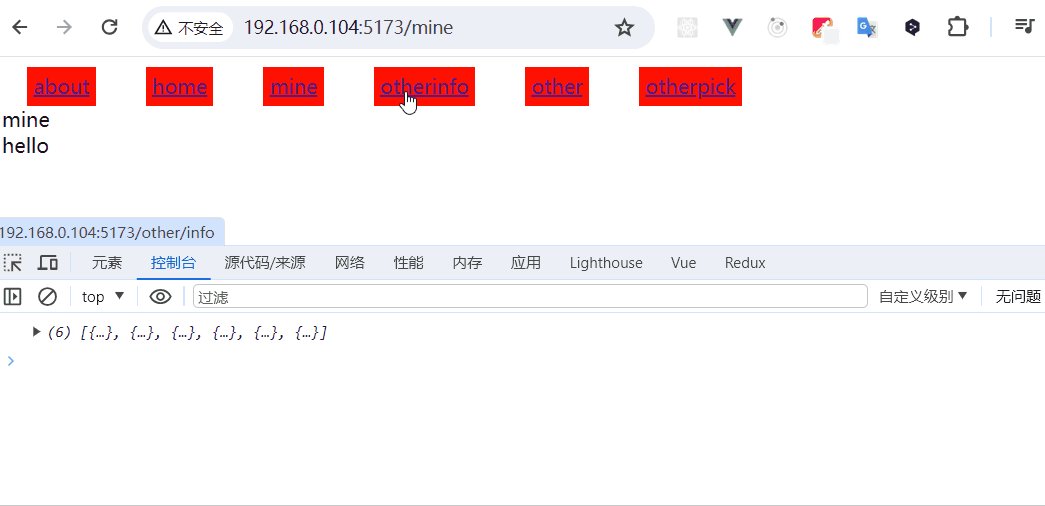
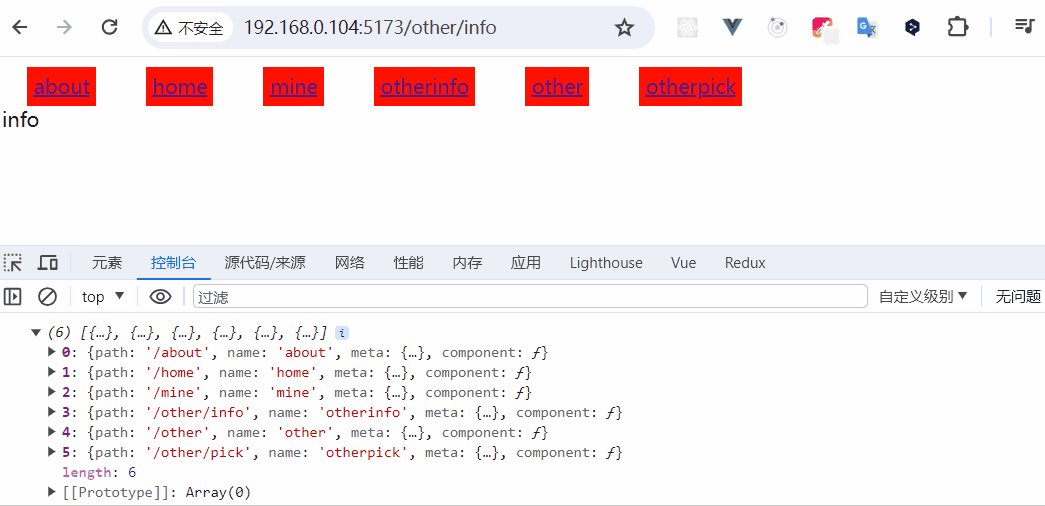
先看实现效果

1. 考虑怎么约定路由,即一个文件夹下,又有组件,又有页面,怎么区分它们,这就需要提前约定好
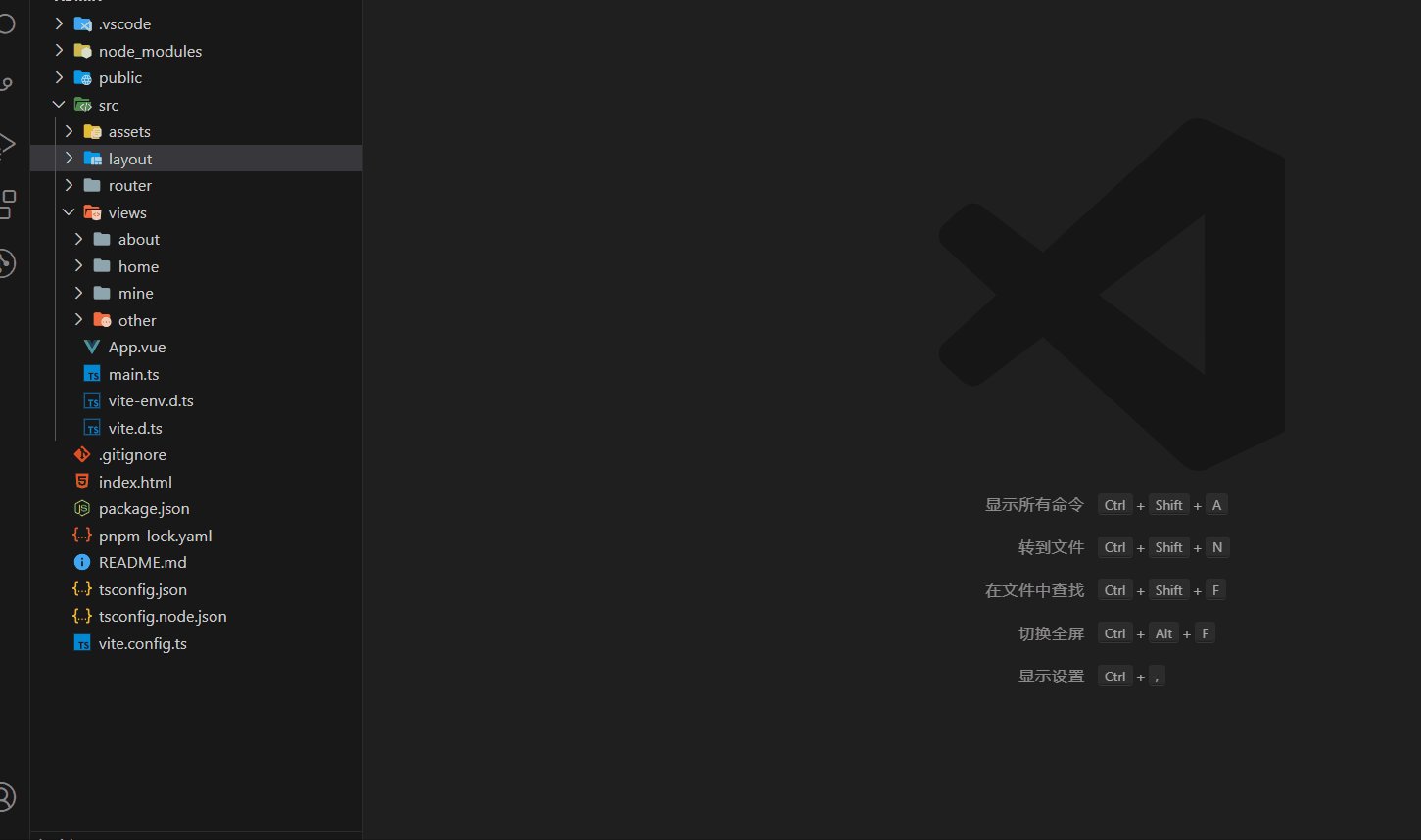
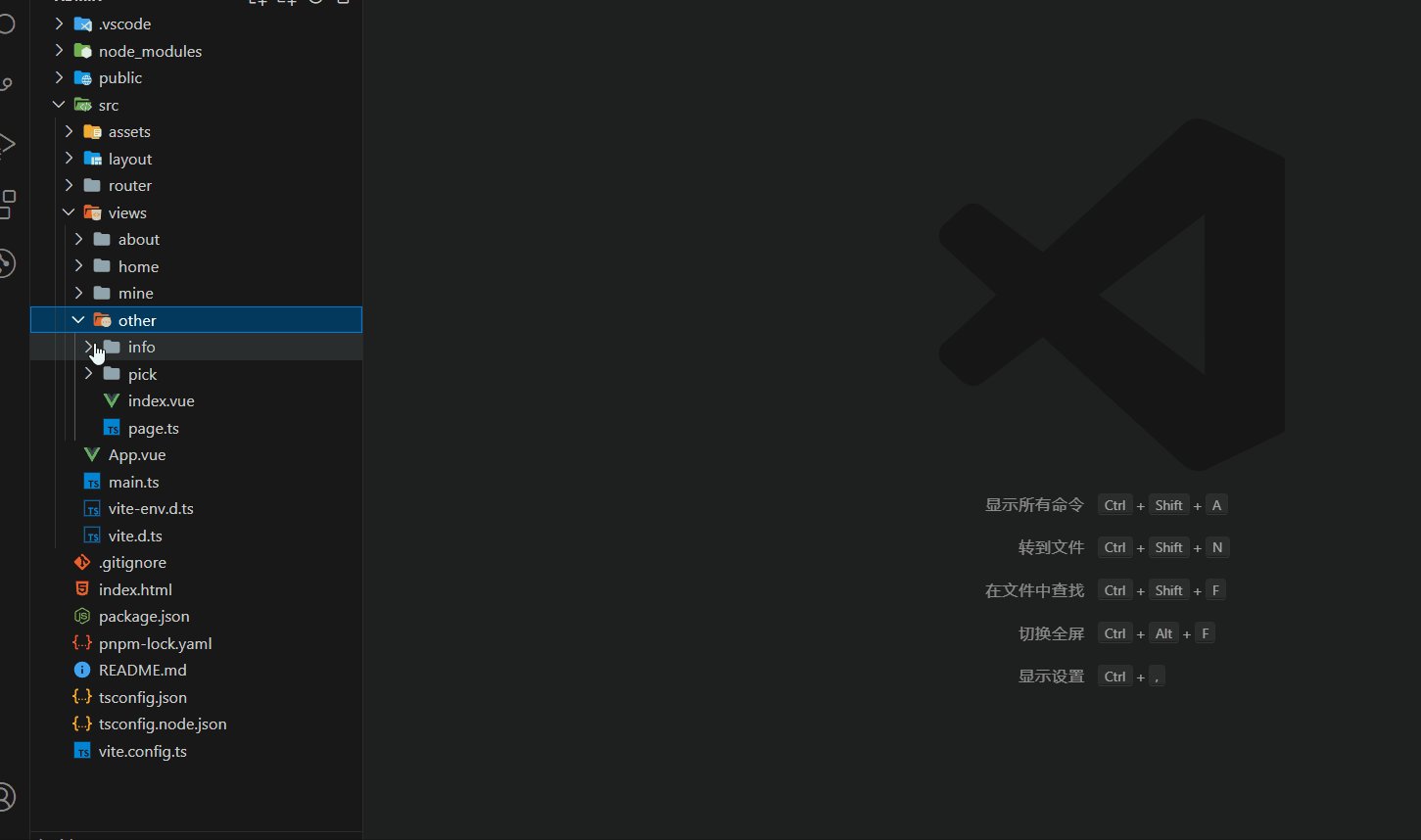
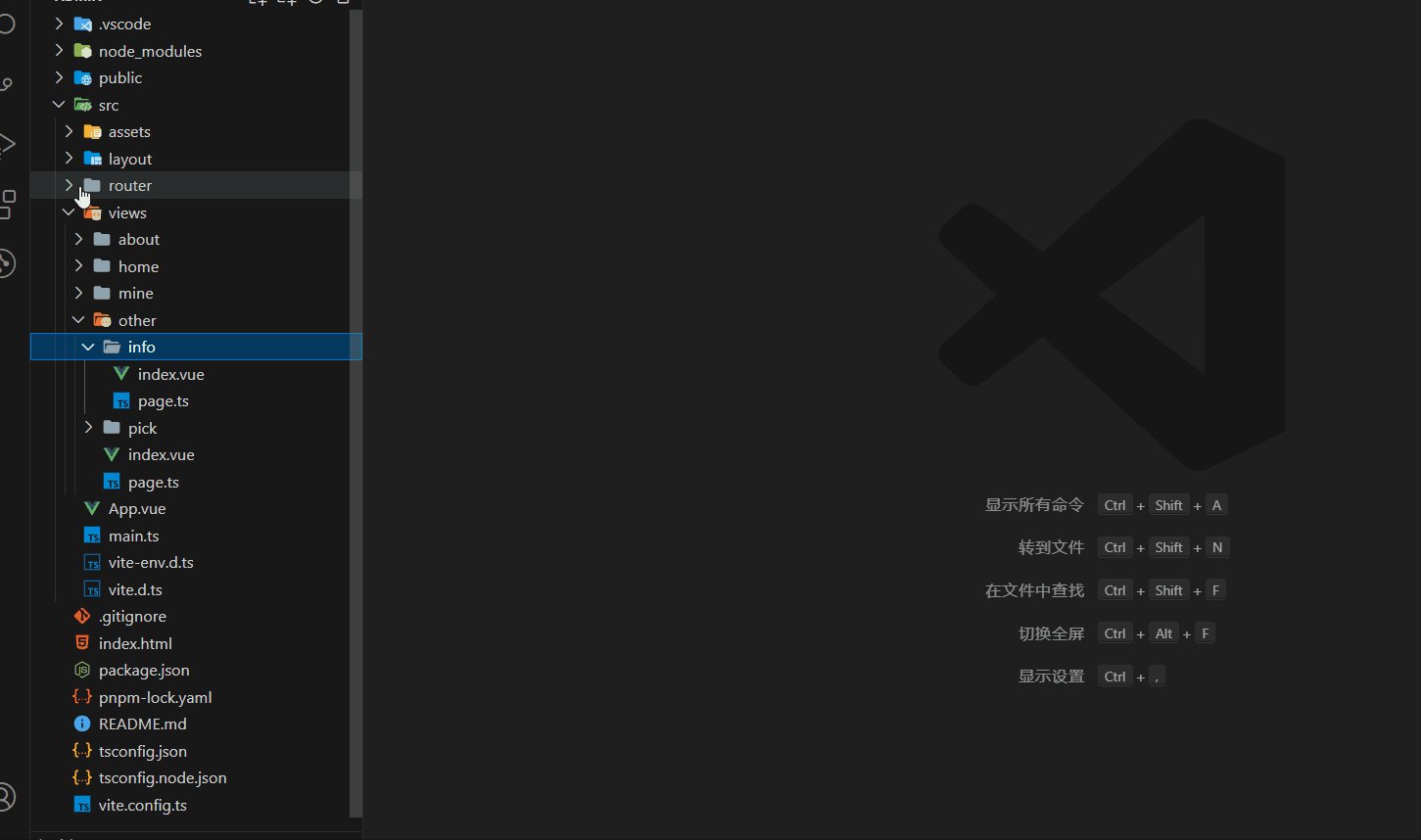
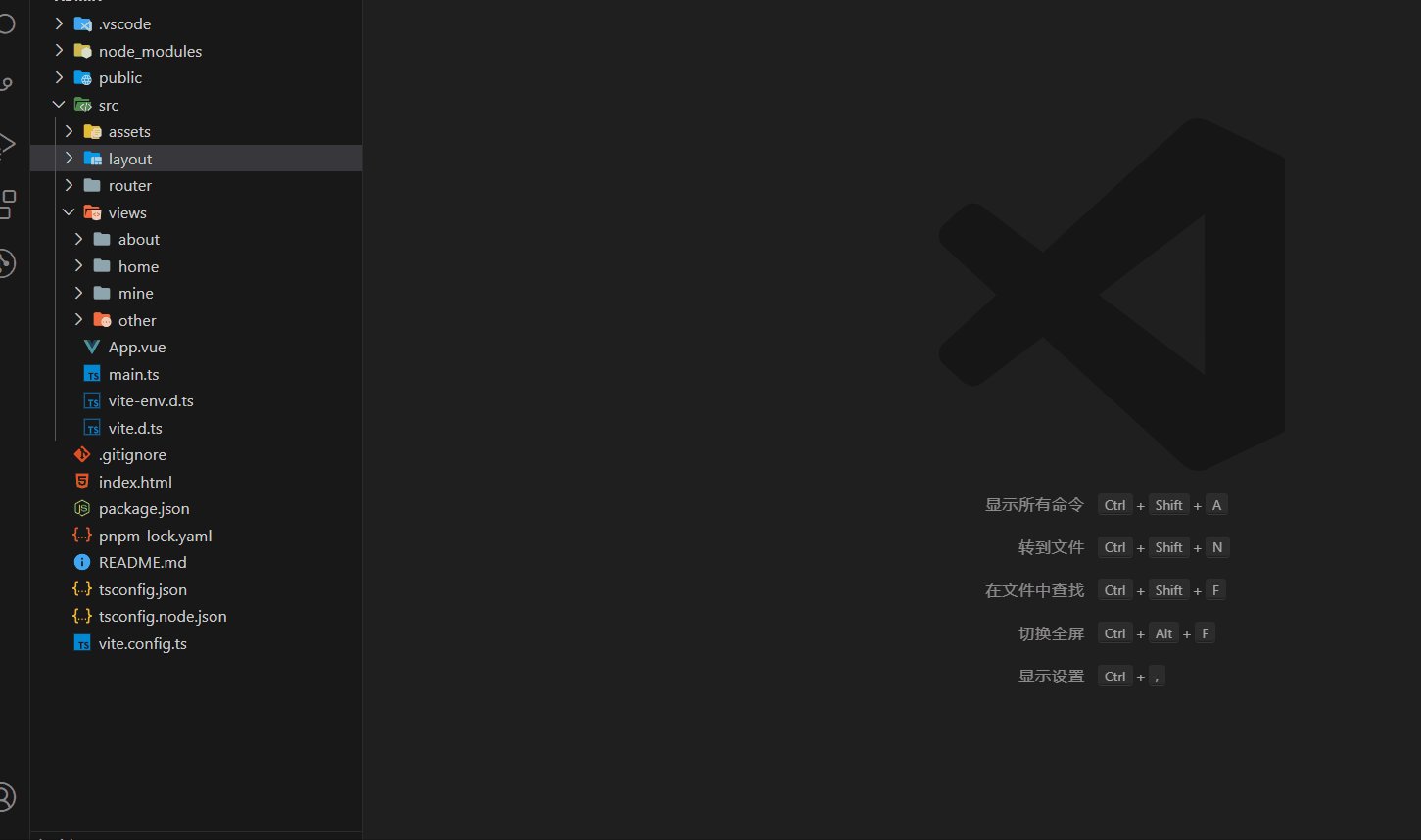
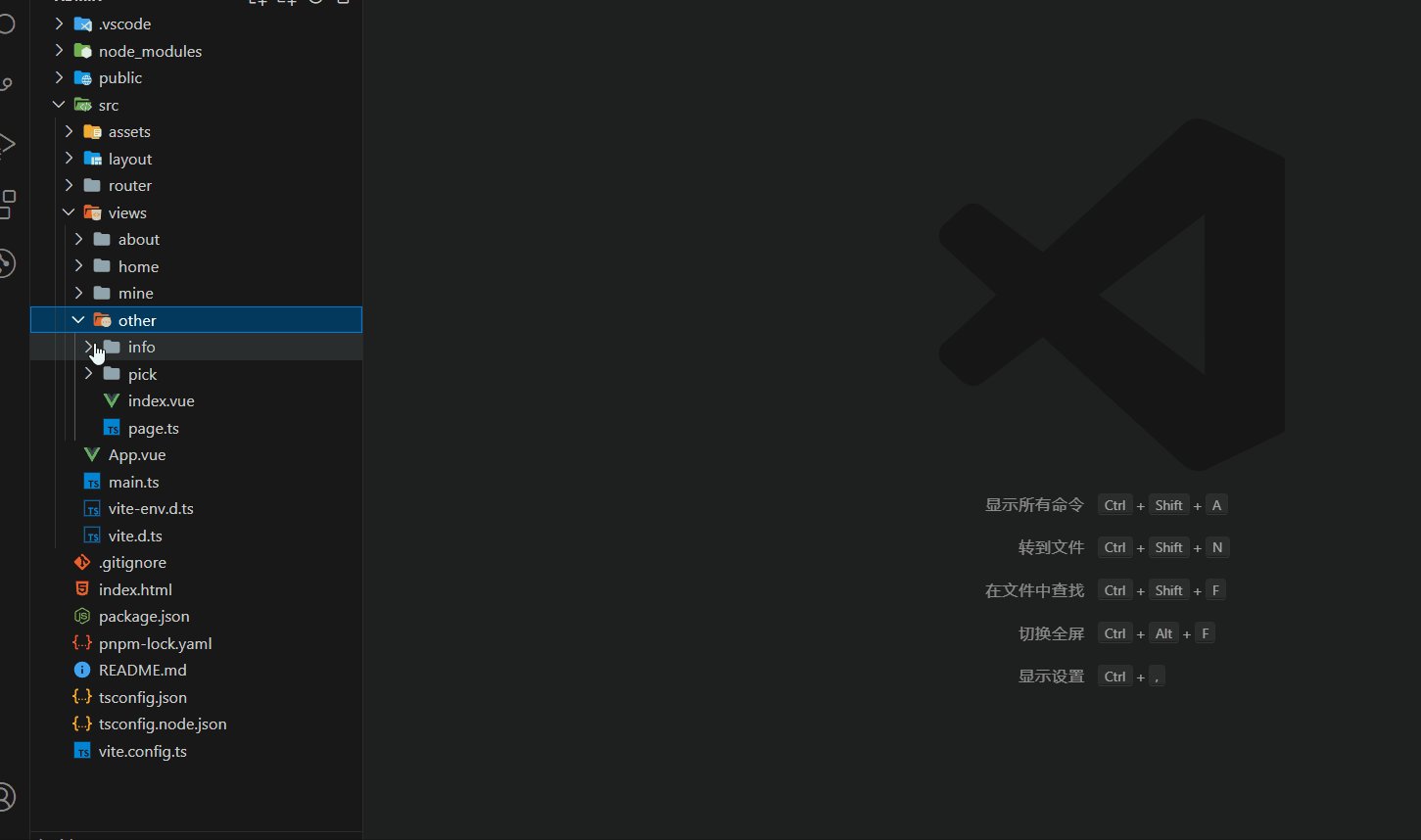
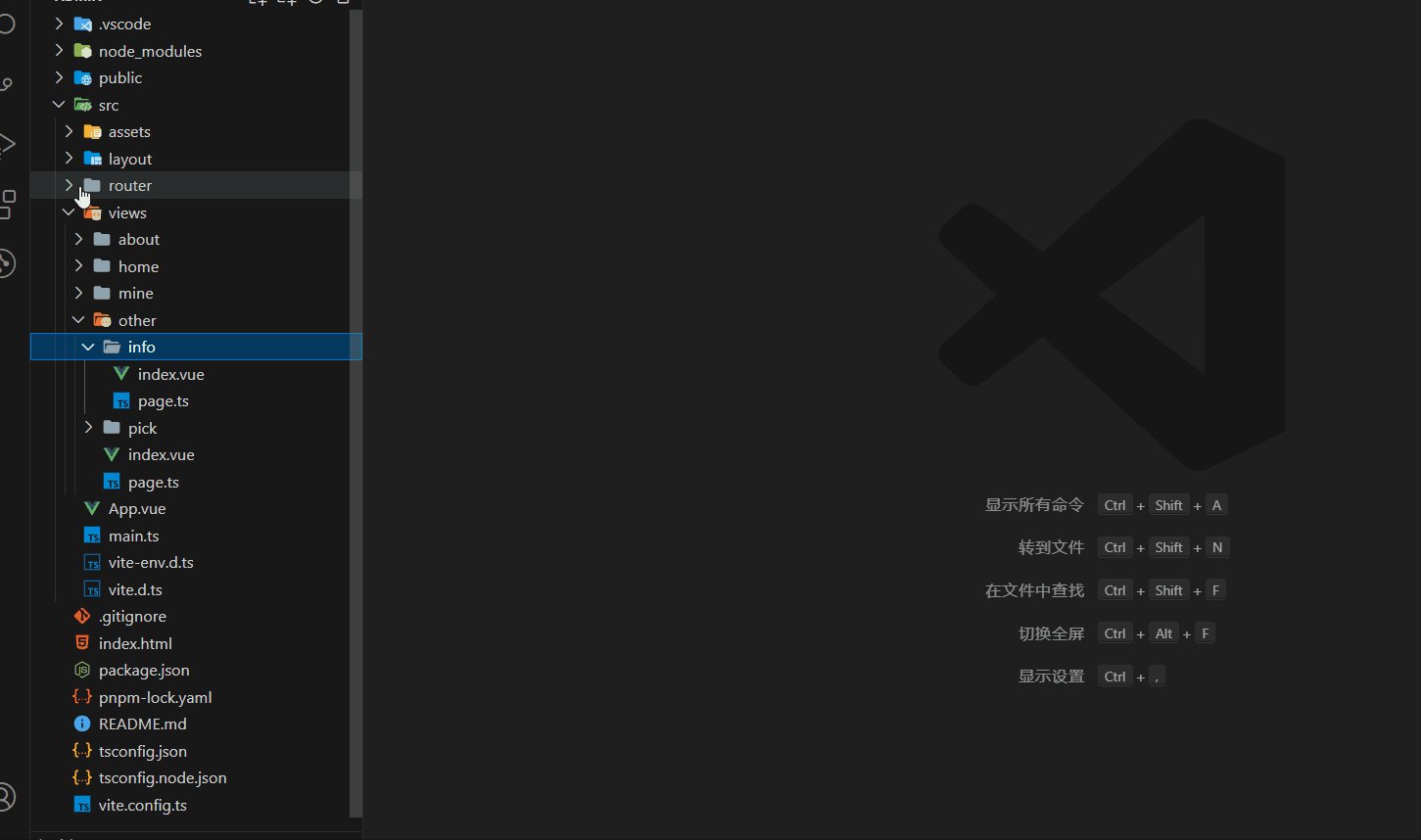
如下:约定 以 index.vue 结尾的就是路由,其它都认为是组件, 目录结构如下, 这里我放入 views目录下
├─src├─views ├─about├─index.vue # 认为是页面├─page.ts # 对这个页面的配置,例如meta中的信息 ├─home├─index.vue├─page.ts├─mine├─index.vue├─page.ts└─other├─info├─index.vue├─page.ts└─pick├─index.vue├─page.ts├─index.vue├─page.ts
- page.ts [ 约定为 配置文件,主要赋值给 meta 属性,它默认导出一个对象]
export default {title: "关于",name: "xxx",auth: true
}
2 找到views 目录下,带 page.ts 的文件,它就是你要的页面
// 获取每个页面的配置参数 [后边传参啥意思,顶部点击glob的文档]
const configPage = import.meta.glob('../views/**/page.ts', {import: 'default',eager: true,
})
3 再找到以index.vue 结尾的文件,这是路由要渲染的组件
// 获取views文件夹下所有.vue文件,最终组成想要的路由
const vuePage = import.meta.glob('../views/**/index.vue')
// 这个打印出来是个这种格式
// {
// ../views/home/index.vue : () => import("/src/views/home/index.vue")
// }
注: ** 的意思是为了获取所有文件,顶部点文档查看
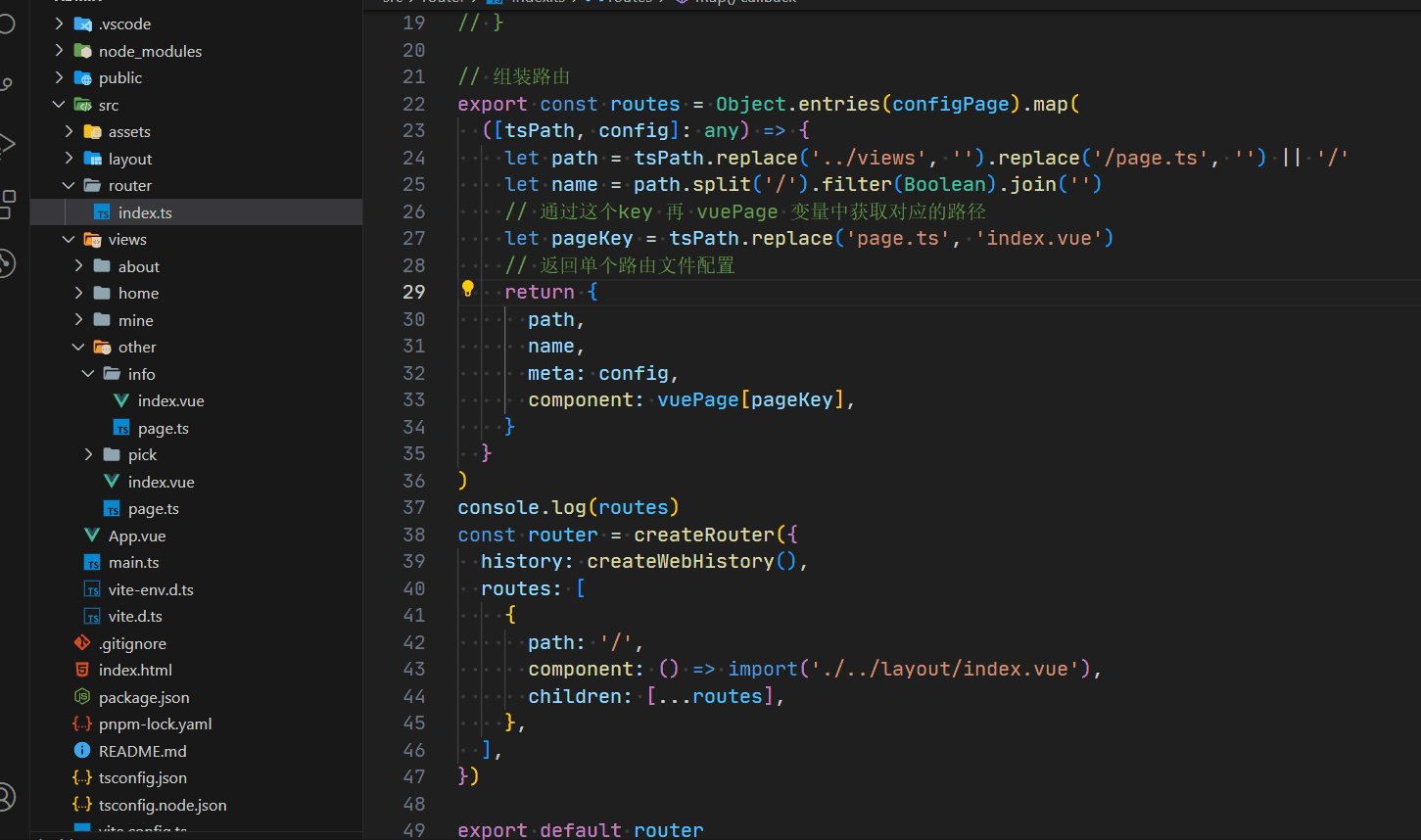
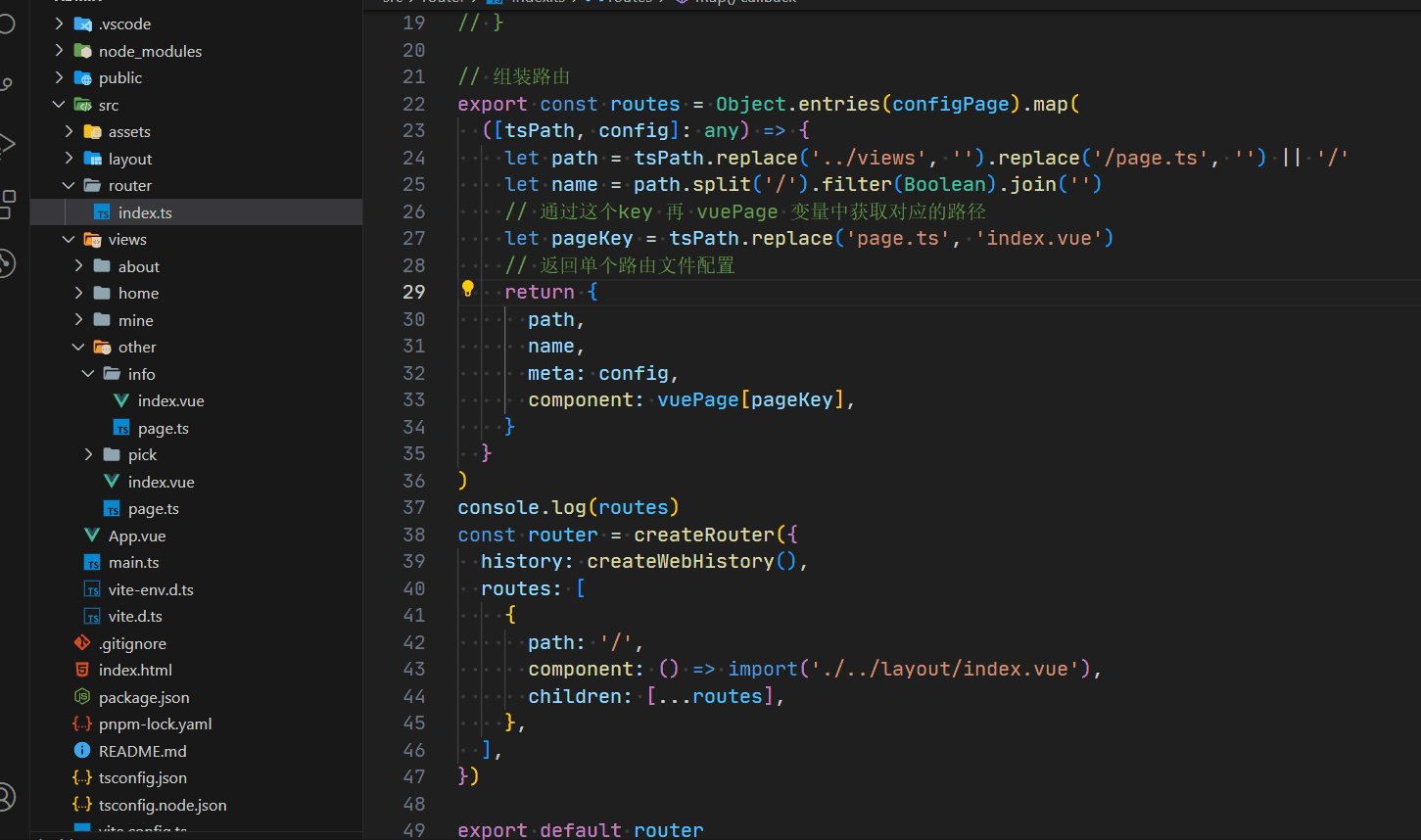
4 接着就是组装每个路由了
export const routes = Object.entries(configPage).map(([tsPath, config]: any) => {let path = tsPath.replace('../views', '').replace('/page.ts', '') || '/'let name = path.split('/').filter(Boolean).join('')// 通过这个key 再 vuePage 变量中获取对应的路径let pageKey = tsPath.replace('page.ts', 'index.vue')// 返回单个路由文件配置return {path,name,meta: config,component: vuePage[pageKey],}}
)
最后导出路由 ,这里放了layout
const router = createRouter({history: createWebHistory(),routes: [{path: '/',component: () => import('./../layout/index.vue'),children: [...routes],},],
})
export default router

相关文章:

vite脚手架,手写实现配置动态生成路由
参考文档 vite的glob-import vue路由配置基本都是重复的代码,每次都写一遍挺难受,加个页面就带配置下路由 那就利用 vite 的 文件系统处理啊 先看实现效果 1. 考虑怎么约定路由,即一个文件夹下,又有组件,又有页面&am…...

解决浏览器缓存问题
1.index.html文件meta标签添加属性 <meta name"viewport" content"widthdevice-width,initial-scale1.0, maximum-scale1.0, minimum-scale1.0, user-scalableno" viewport-fitcover >2.提前main.html处理逻辑再跳转到index.html页 <script>…...

【数据中台】开源项目(2)-Davinci可视应用平台
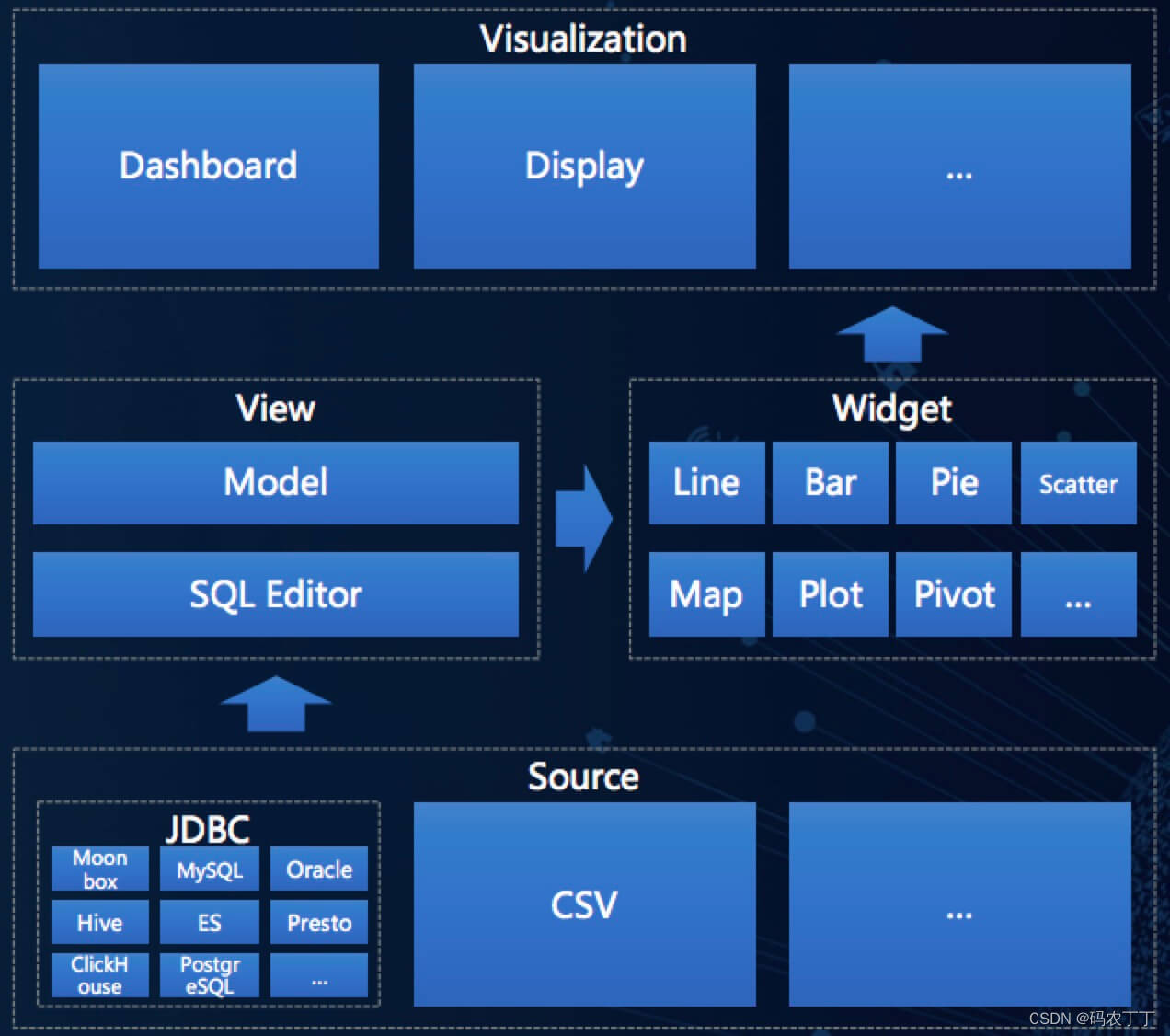
1 平台介绍 Davinci 是一个 DVaaS(Data Visualization as a Service)平台解决方案,面向业务人员/数据工程师/数据分析师/数据科学家,致力于提供一站式数据可视化解决方案。既可作为公有云/私有云独立部署使用,也可作为…...

Java实现简单飞翔小鸟游戏
一、创建新项目 首先创建一个新的项目,并命名为飞翔的鸟。 其次在飞翔的鸟项目下创建一个名为images的文件夹用来存放游戏相关图片。 用到的图片如下:0~7: bg: column: gameover: ground: st…...

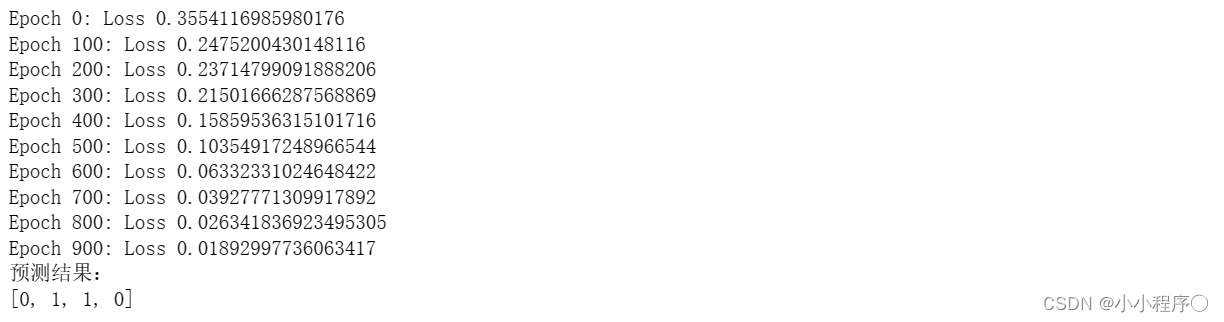
numpy实现神经网络
numpy实现神经网络 首先讲述的是神经网络的参数初始化与训练步骤 随机初始化 任何优化算法都需要一些初始的参数。到目前为止我们都是初始所有参数为0,这样的初始方法对于逻辑回归来说是可行的,但是对于神经网络来说是不可行的。如果我们令所有的初始…...

Bean的加载控制
Bean的加载控制 文章目录 Bean的加载控制编程式注解式ConditionalOn*** 编程式 public class MyImportSelector implements ImportSelector {Overridepublic String[] selectImports(AnnotationMetadata annotationMetadata) {try {Class<?> clazz Class.forName("…...

使用 OpenCV 识别和裁剪黑白图像上的白色矩形--含源码
为了仅获取具有特定边框颜色的矩形,我寻求一种替代识别图像中的轮廓和所有矩形的传统方法。如示例图片所示,我有兴趣使用 opencv 仅获取白色边框矩形的坐标。任何这方面的建议将不胜感激。到目前为止,我的代码已产生如下所示的输出。我的下一个目标是将图像裁剪到大的中心框…...

LeetCode 每日一题 Day1
1094. 拼车 车上最初有 capacity 个空座位。车 只能 向一个方向行驶(也就是说,不允许掉头或改变方向) 给定整数 capacity 和一个数组 trips , trip[i] [numPassengersi, fromi, toi] 表示第 i 次旅行有 numPassengersi 乘客,接…...

【hacker送书活动第7期】Python网络爬虫入门到实战
第7期图书推荐 内容简介作者简介大咖推荐图书目录概述参与方式 内容简介 本书介绍了Python3网络爬虫的常见技术。首先介绍了网页的基础知识,然后介绍了urllib、Requests请求库以及XPath、Beautiful Soup等解析库,接着介绍了selenium对动态网站的爬取和S…...

【算法】希尔排序
目录 1. 说明2. 举个例子3. java代码示例4. java示例截图 1. 说明 1.希尔排序是直接插入排序的一种改进,其本质是一种分组插入排序 2.希尔排序采取了分组排序的方式 3.把待排序的数据元素序列按一定间隔进行分组,然后对每个分组进行直接插入排序 4.随着间…...

四、Zookeeper节点类型
目录 1、临时节点 2、永久节点 Znode有两种,分别为临时节点和永久节点。 节点的类型在创建时即被确定,并且不能改变。 1、临时节点 临时节点的生命周期依赖于创建它们的会话。一旦会话结束,临时节点将被自动删除,...

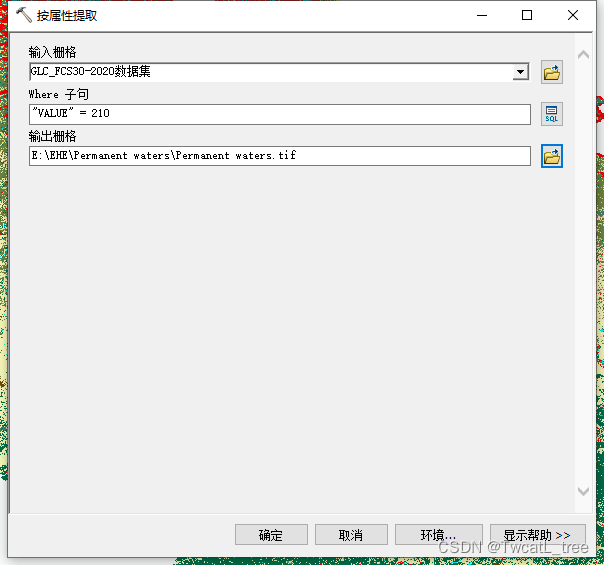
arcgis导出某个属性的栅格
选中栅格特定属性想要导出时,无法选中“所选图形” 【方法】spatial analyst 工具——提取分析——按属性提取...

计算机网络——传输层
传输层的基本单位是报文; 一、传输层的基本概念 传输层提供端到端的服务; 从通信和信息处理的角度看,传输层向上层应用层提供通信服务; (一)端口号 协议作用端口号FTP文件传输协议21连接;2…...

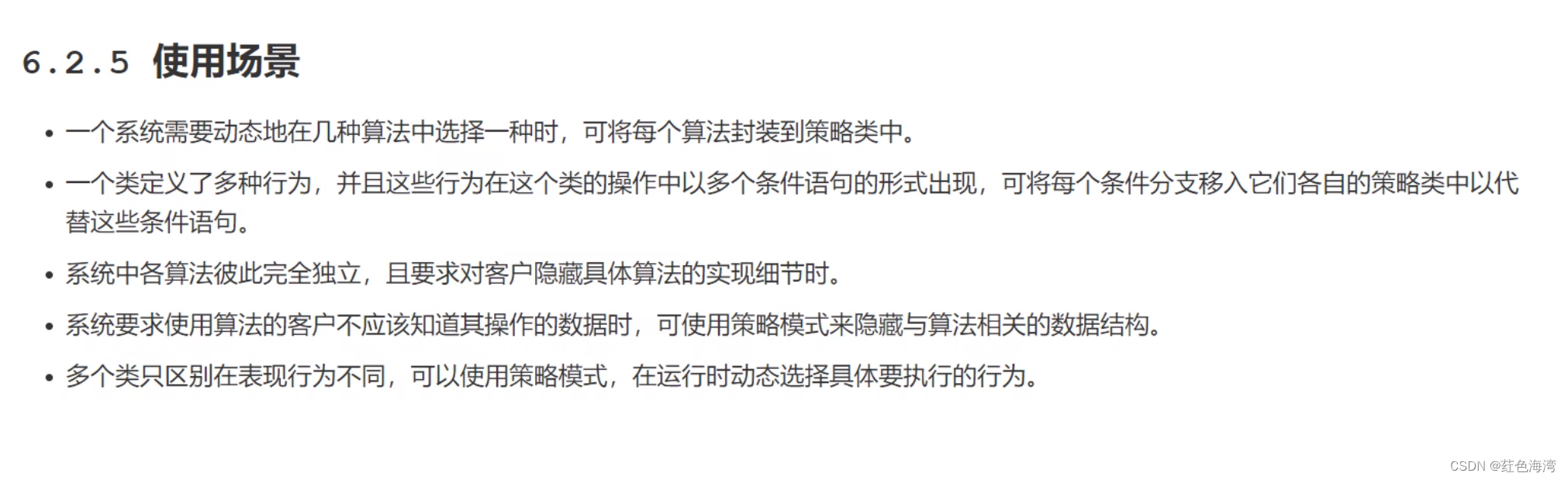
策略设计模式
package com.jmj.pattern.strategy;public interface Strategy {void show(); }package com.jmj.pattern.strategy;public class StrategyA implements Strategy{Overridepublic void show() {System.out.println("买一送一");} }package com.jmj.pattern.strategy;p…...

Golang中rune和Byte,字符和字符串有什么不一样
Rune和Byte,字符和字符串有什么不一样 String Go语言中, string 就是只读的采用 utf8 编码的字节切片(slice) 因此用 len 函数获取到的长度并不是字符个数,而是字节个数。 for循环遍历输出的也是各个字节。 Rune rune 是 int32 …...

实施工程师运维工程师面试题
Linux 1.请使用命令行拉取SFTP服务器/data/20221108/123.csv 文件,到本机一/data/20221108目录中。 使用命令行拉取SFTP服务器文件到本机指定目录,可以使用sftp命令。假设SFTP服务器的IP地址为192.168.1.100,用户名为username,密…...

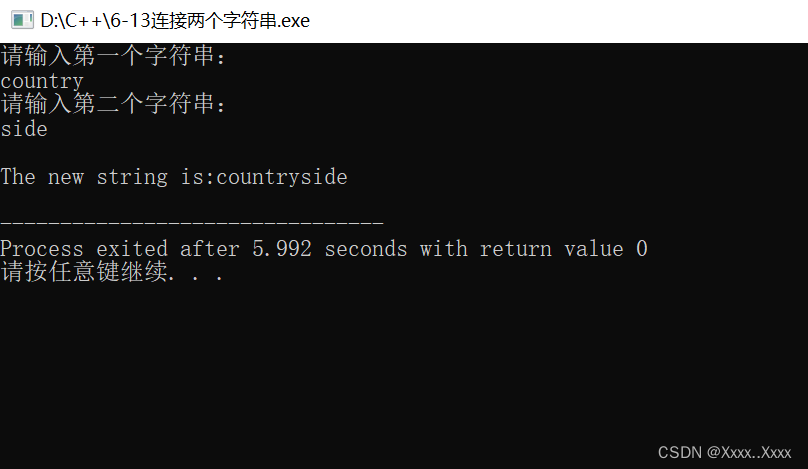
6-13连接两个字符串
#include<stdio.h> int main(){int i0,j0;char s1[222],s2[333];printf("请输入第一个字符串:\n");gets(s1);//scanf("%s",s1);printf("请输入第二个字符串:\n");gets(s2);while(s1[i]!\0)i;while(s2[j]!\0)s1[i]s2…...

Linux中的文件IO
文章目录 C语言文件操作系统文件I/O接口介绍 open函数返回值文件描述符fd0 & 1 & 2文件描述符的分配规则 重定向使用 dup2 系统调用 FILE理解文件系统理解硬链接软链接acm 动态库和静态库静态库与动态库生成静态库生成动态库: C语言文件操作 先来段代码回顾…...

深度学习记录--初识向量化
什么是向量化? 之前计算logistic回归损失函数时,在代码实现时,讨论了for循环:过多的for循环会拖慢计算的速度(尤其当数据量很大时) 因此,为了加快计算,向量化是一种手段 运用python的numpy库,…...

树与二叉树堆:经典OJ题集(2)
目录 二叉树的性质及其问题: 二叉树的性质 问题: 一、对称的二叉树: 题目: 解题思路: 二、另一棵树: 题目: 解题思路: 三、翻转二叉树: 题目:…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

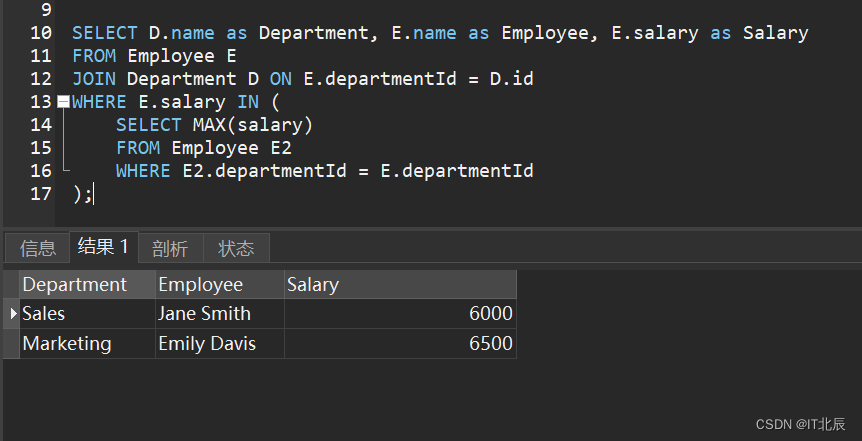
leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
