vitepress的使用
创建项目并启动项目
// 1.创建项目,直接在空项目下安装vitepress(npm/yarn等都可以,这个可以看官网,官网给了好几种安装方式)
yarn add -D vitepress
// 2.初始化配置项目(npm/官网也给了多种包管理工具的安装方式)
npx vitepress init
// 初始化命令执行完会遇到以下几个问题
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config? // 将哪个目录作为根目录(默认./)
│ ./docs
│
◇ Site title: // 设置标题(有默认的,可以直接回车,后期可以改)
│ My Awesome Project
│
◇ Site description: // 设置网站描述(也是可以默认的,后期可以改)
│ A VitePress Site
│
◆ Theme: //选择使用的主题模版
│ ● Default Theme (Out of the box, good-looking docs) //默认的主题模版
│ ○ Default Theme + Customization //使用默认+自定义的,我选的这个
│ ○ Custom Theme //使用自定义主题
◇ Use TypeScript for config and theme files? //是否使用ts作为模版(我选的是no)
│ ● Yes / ○ No
◆ Add VitePress npm scripts to package.json? //是否将package.json作为配置文件(这里选择yes)
│ ● Yes / ○ No
└
// 整体为:./docs 回车 回车 第二个 no yes
这样就创建完毕了,目前项目的结构应该是如下所示:
├─ docs
│ ├─ .vitepress //当前目录所在的位置就是文档的根目录
│ │ └─ config.js //项目的配置文件,最重要
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
项目启动
yarn docs:dev
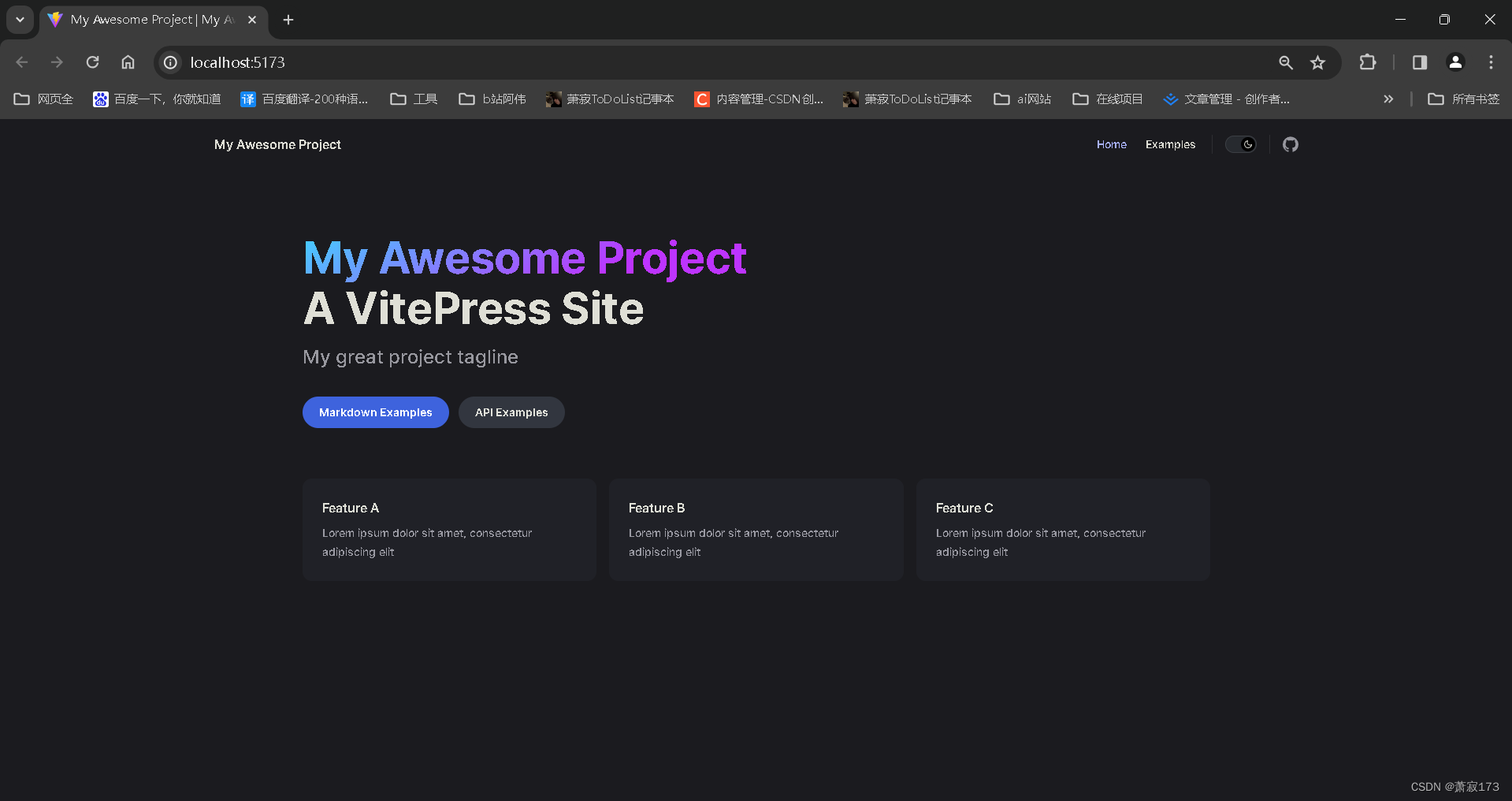
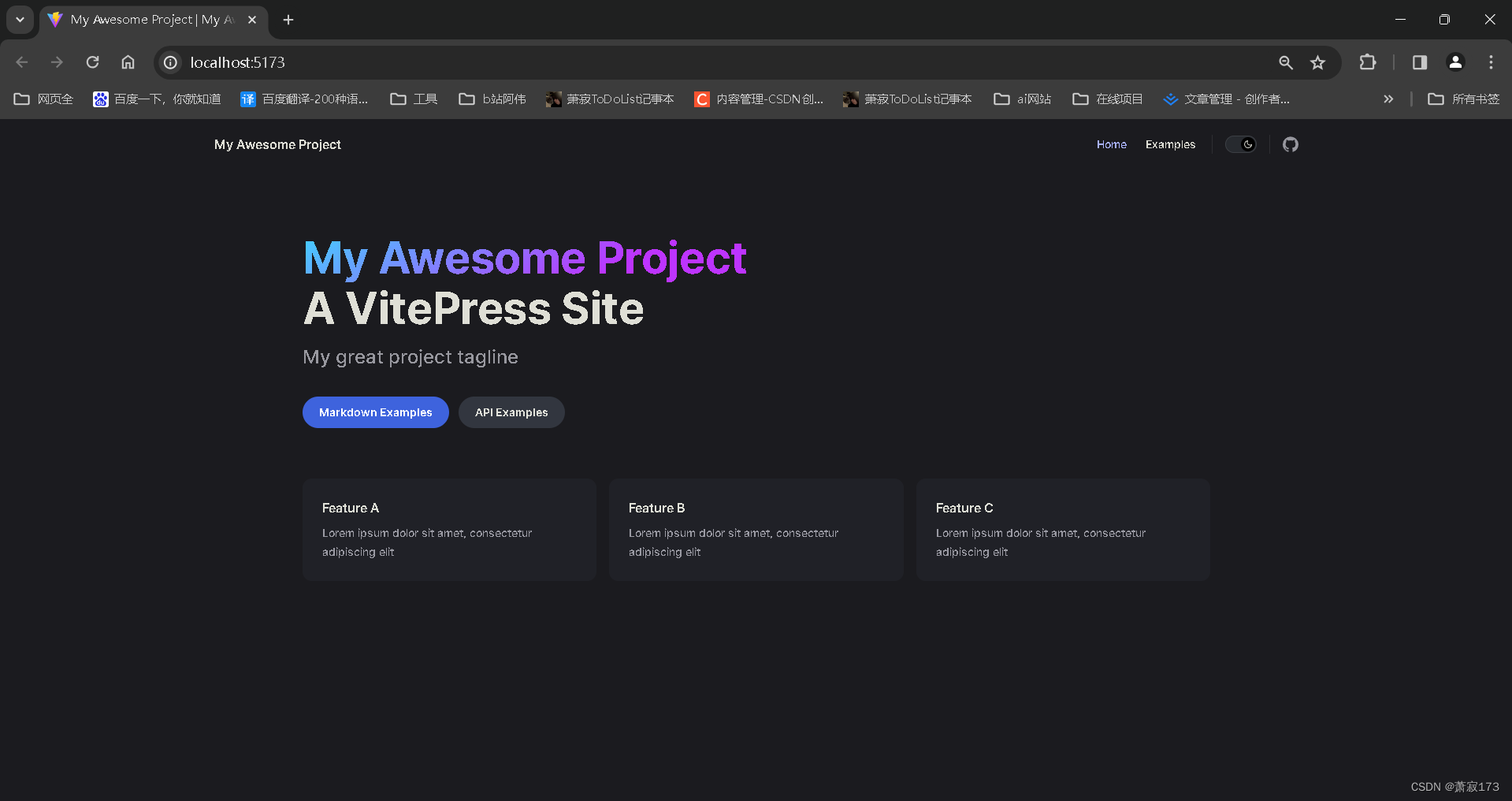
得到如下页面(这样项目就搭建完成了)

运行原理:项目启动后会允许根目录下的index.md,在项目里面所有的md文档均会被编译为html,这里项目的根目录被设置为了./docs,因此会先运行/docs/index.md以下所有介绍的根目录均代表./docs目录下
配置介绍
首页
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home //指定以home格式呈现(一共有三种模式呈现doc,page,home,默认以doc格式呈现)//下面的这些都是页面的显示各位可以去参考页面
hero:name: "My Awesome Project"text: "A VitePress Site"tagline: My great project taglineimage:scr:/logo.svg //默认找根目录下的public文件夹内的图片alt:VitePressactions:- theme: brandtext: Markdown Exampleslink: /markdown-examples- theme: alttext: API Exampleslink: /api-examplesfeatures:- title: Feature Adetails: Lorem ipsum dolor sit amet, consectetur adipiscing elit- title: Feature Bdetails: Lorem ipsum dolor sit amet, consectetur adipiscing elit- title: Feature Cdetails: Lorem ipsum dolor sit amet, consectetur adipiscing elit
---
文件路由
根目录下的config.mjs里面
import { defineConfig } from 'vitepress'// https://vitepress.dev/reference/site-config
export default defineConfig({title: "萧寂博客园",description: "A VitePress Site",themeConfig: {// https://vitepress.dev/reference/default-theme-confignav: [ //右上角导航栏{text: '前端', items: [{ text: '前端子页面', link: '/web/index' },{text: '', //这个写东西了就代表有标题了items: [{ text: '前端子页面', link: '/web/进阶基础' },]}]},{ text: '标签页', link: '/markdown-examples' }],sidebar: {// 下面这个当匹配到对应的路由时会动态加载侧边栏,例如下面我这个就是匹配到/web/index这个时才展示侧边栏// 下面这种方法可以保证页面切换左边侧边栏不会消失'/web/index': {title: 'web前端',items: [{ text: '前端首页', link: '/web/index' },{ text: '前端侧边栏', link: '/web/进阶基础' }]},'/web/进阶基础': {title: '进阶基础',items: [{ text: '前端首页', link: '/web/index' },{ text: '前端侧边栏', link: '/web/进阶基础' },]}},socialLinks: [ // 右上角的图标(如github这种){ icon: 'github', link: 'https://github.com/vuejs/vitepress' }]}
})
文档模式
一共有三种模式呈现doc,page,home,默认以doc格式呈现
更改文档模式如下(在当前指定的md文件最上面填写如下代码)
---
layout:home
---
图片资源
图片资源放在根目录下的public文件夹内,可以直接写名字,默认这个名字的资源是去找public文件夹第一层去找同名文件
相关文章:

vitepress的使用
创建项目并启动项目 // 1.创建项目,直接在空项目下安装vitepress(npm/yarn等都可以,这个可以看官网,官网给了好几种安装方式) yarn add -D vitepress // 2.初始化配置项目(npm/官网也给了多种包管理工具的安装方式) npx vitepress init // 初始化命令执行完会遇到以下几个问题…...

Discuz论坛自动采集发布软件
随着网络时代的不断发展,Discuz论坛作为一个具有广泛用户基础的开源论坛系统,其采集全网文章的技术也日益受到关注。在这篇文章中,我们将专心分享通过输入关键词实现Discuz论坛的全网文章采集,同时探讨采集过程中伪原创的发布方法…...

B树在数据库的应用
B树(B-tree)是一种自平衡的树状数据结构,广泛应用于数据库和文件系统等领域,其设计的目标是提供一种高效的插入、删除和查找操作。B树的设计是为了在磁盘等存储介质上存储和操作大量的数据。 主要特点包括: 平衡性&a…...

Android 源码编译
一,虚拟机安装 1.1 进入https://cn.ubuntu.com/download中文官网下载iso镜像 1.2 这里我们下载Ubuntu 18.04 LTS 1.3虚拟VM机安装ubuntu系统,注意编译源码需要至少16G运行内存和400G磁盘空间,尽量设大点 二 配置编译环境 2.1 下载andr…...

信而泰 SSL测试方法介绍
[本文介绍在ALPS平台上进行SSL测试的内容和方法] 什么是SSL SSL全称是Secure Sockets Layer,指安全套接字协议,为基于TCP的应用层协议提供安全连接;SSL介于TCP/IP协议栈的第四层和第五层之间,广泛用于电子商务、网上银行等。 SSL…...

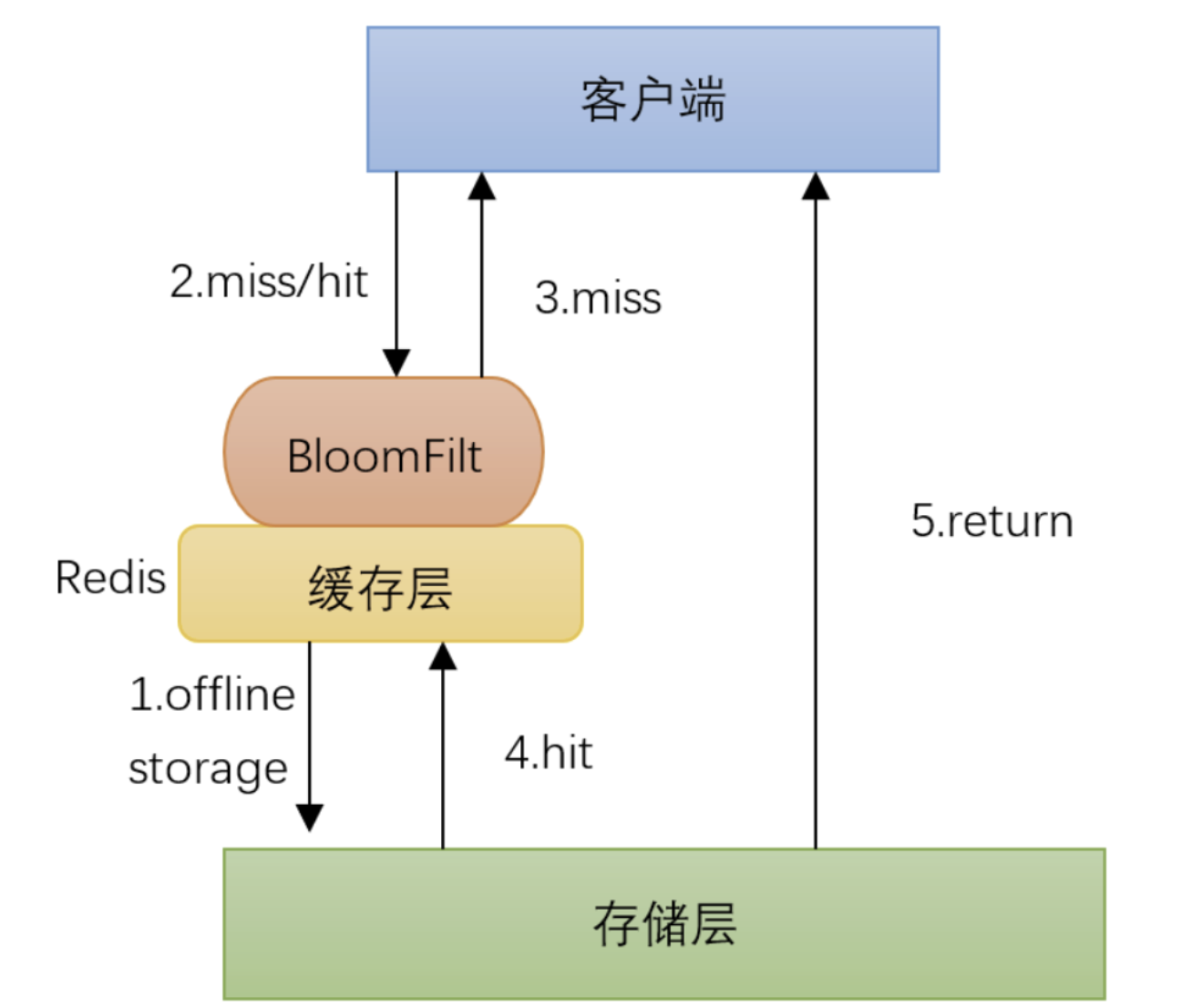
Redis--15--缓存穿透 击穿 雪崩
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 缓存穿透 击穿 雪崩运行速度:1 缓存穿透问题描述:如何解决: 2 缓存击穿问题描述:如何解决: 3 缓存雪崩说明:解决方案: 缓存穿透 击穿 雪崩 问题描述: 由于海量的用…...

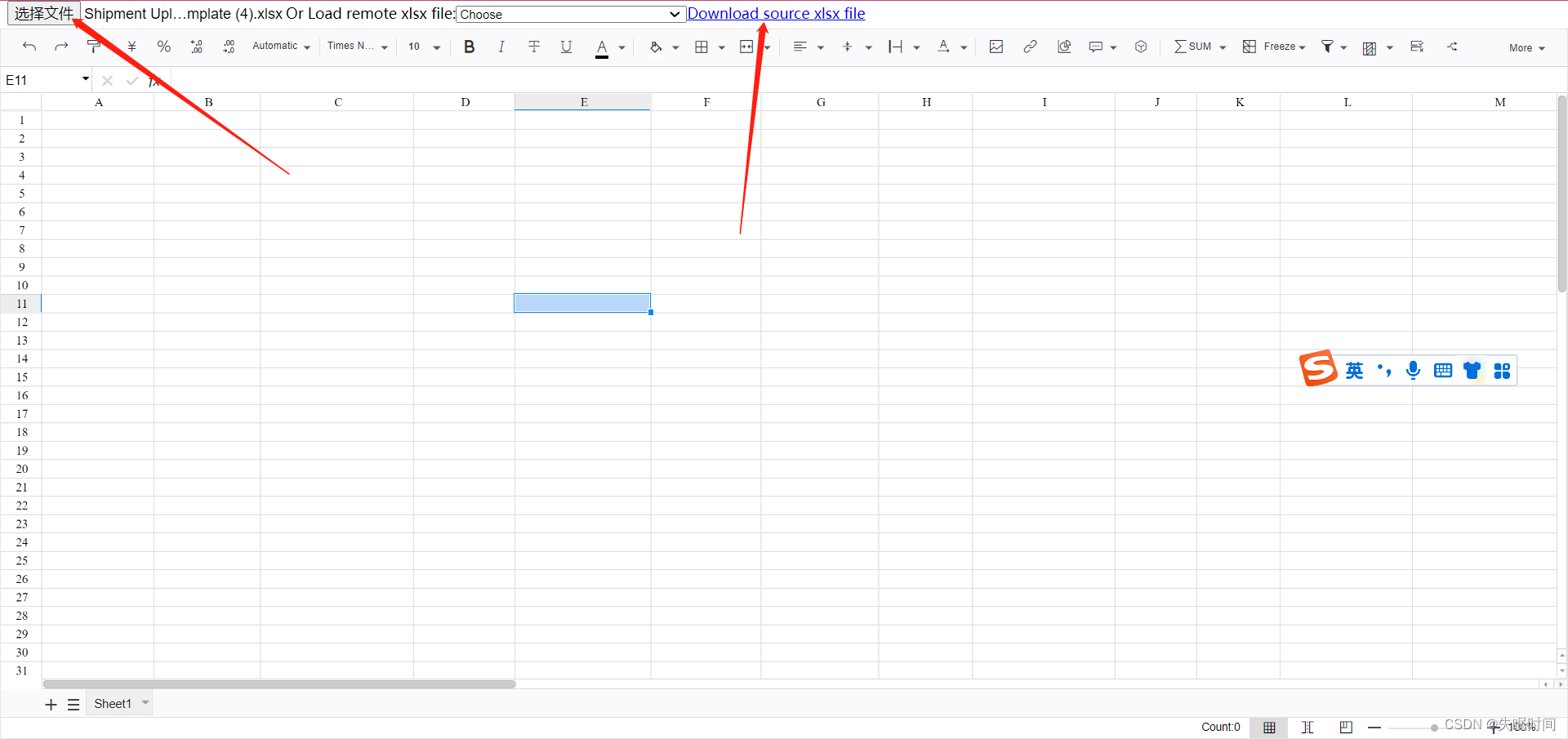
excel表格在线编辑(开源版)
文章目录 前言一、Luckysheetvue3vite 例子如有启发,可点赞收藏哟~ 前言 本文记录好用的开源在线表格 具体如图显示 另外记录下更名后的univer~,如下图(有兴趣可自行详细了解) univer 在线思维导图 一、Luckysheet 参考git…...

17.字符串处理函数——字符串比较函数
文章目录 前言一、题目描述 二、解题 程序运行代码 总结 前言 本系列为字符串处理函数编程题,点滴成长,一起逆袭。 一、题目描述 二、解题 程序运行代码 #include<stdio.h> #include<string.h> int main() {char *str1 "hello wo…...

【面试HOT200】二叉树——深度优先搜索篇
系列综述: 💞目的:本系列是个人整理为了秋招面试的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于【CodeTopHot200】进行的,每个知识点的修正和深入主要参…...

价值投资选股的方法
价值投资法是一种长期投资策略,其核心思想是寻找被市场低估的股票,即股票的市场价格低于其内在价值。这种策略认为,投资者应该关注公司的基本面,如盈利能力、成长潜力、财务状况等,而不是短期的市场波动。以下是价值投…...

java中如何将mysql里面的数据取出来然后通过stream流的方式进行数据处理代码实例?
在 Java 中使用 Stream 流的方式从 MySQL 数据库中取出数据并进行处理,你可以通过 JDBC(Java Database Connectivity)来实现。下面是一个简单的代码示例: import java.sql.*; import java.util.stream.Stream; public class MySQ…...

C++服务器 支持http、tcp protobuf、websocket,linux开源框架 零依赖轻松编译部署 Reactor
开源地址: https://github.com/crust-hub/tubekit/tree/main Github:https://github.com/gaowanlu 诚招有兴趣的小伙伴加入开发维护 Tubekit The C TCP server framework based on the Reactor model continues to implement POSIX thread pool, Epoll, non blocking IO, obj…...

1688API接口系列,1688开放平台接口使用方案(商品详情数据+搜索商品列表+商家订单类)
1688商品详情接口是指1688平台提供的API接口,用于获取商品详情信息。通过该接口,您可以获取到商品的详细信息,包括商品标题、价格、库存、描述、图片等。 要使用1688商品详情接口,您需要先申请1688的API权限,并获取ac…...

CentOS服务器网页版Rstudio-server及R包批量安装最佳实践
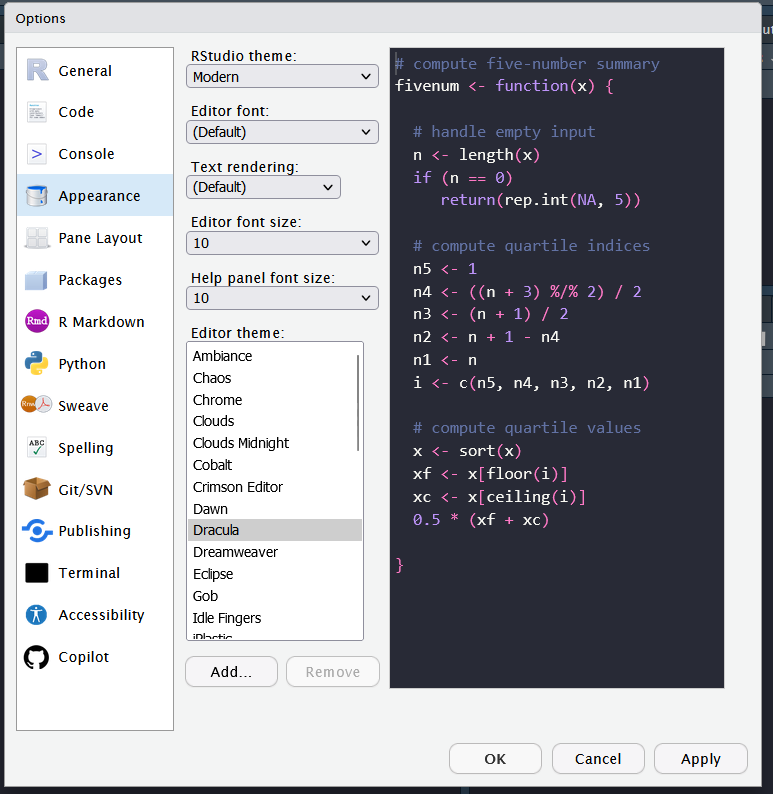
CentOS服务器安装网页版Rstudio-server及R包批量安装 以下为CentOS 7/8的Rstudio-server安装、配置和R包安装操作 1. 软件包安装 Centos 7安装 # 下载安装包,大小115.14 MB wget -c https://download2.rstudio.org/server/centos7/x86_64/rstudio-server-rhel-…...

centos7内核升级(k8s基础篇)
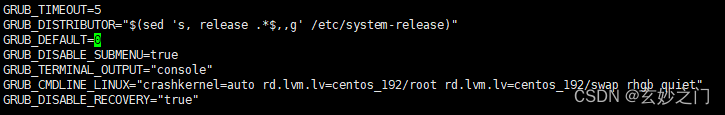
1.查看系统内核版本信息 uname -r 2.升级内核 2.1更新yum源仓库 yum -y update更新完成后,启用 ELRepo 仓库并安装ELRepo仓库的yum源 ELRepo 仓库是基于社区的用于企业级 Linux 仓库,提供对 RedHat Enterprise (RHEL) 和 其他基于 RHEL的 Linux 发行…...

数据结构与算法设计分析——NP完全理论
目录 一、P类问题与NP类问题的定义二、常见的NP类问题(一)旅行商问题(TSP)(二)哈密尔顿回路问题(三)判断回路问题(四)图的着色问题(五)…...

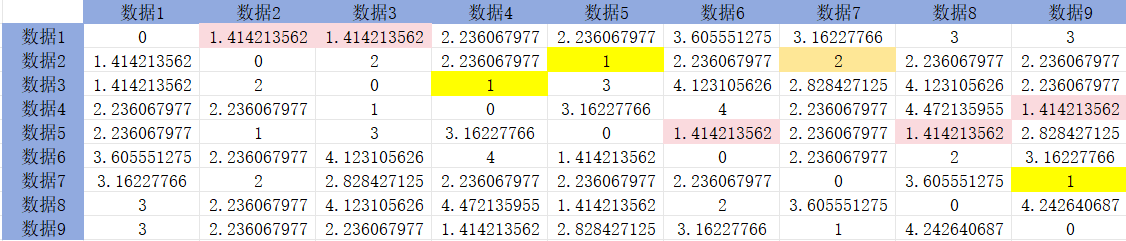
AGNES层次聚类
已知数据集D中有9个数据点,分别是(1,2),(2,3),(2,1), (3,1),(2,4),(3,5),(4,3),(1,5),(4,2)。要求: (1)采用层次聚类的聚集算法进行聚类,k2。 (2)距离计算采用欧几里得距离。 (3)簇之间的距离采用单链接方…...

HCIP —— 双点重发布 + 路由策略 实验
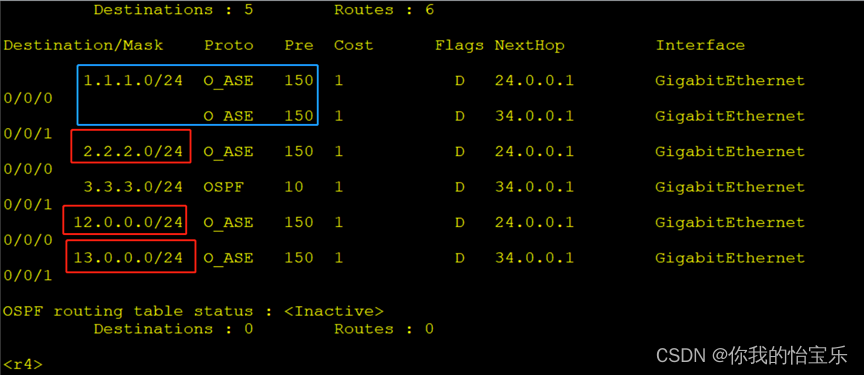
目录 实验拓扑: 实验要求: 实验配置: 1.配置IP地址 2.配置动态路由协议 —— RIP 、 OSPF R1 RIP R4 OSPF R2 配置RIP、OSPF 双向重发布 R3配置RIP、OSPF 双向重发布 3.查询路由表学习情况 4.使用路由策略控制选路 R2 R3 5.检…...

Python标准库:datetime模块【侯小啾python领航班系列(二十五)】
Python标准库:datetime模块【侯小啾python领航班系列(二十五)】 大家好,我是博主侯小啾, 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ…...

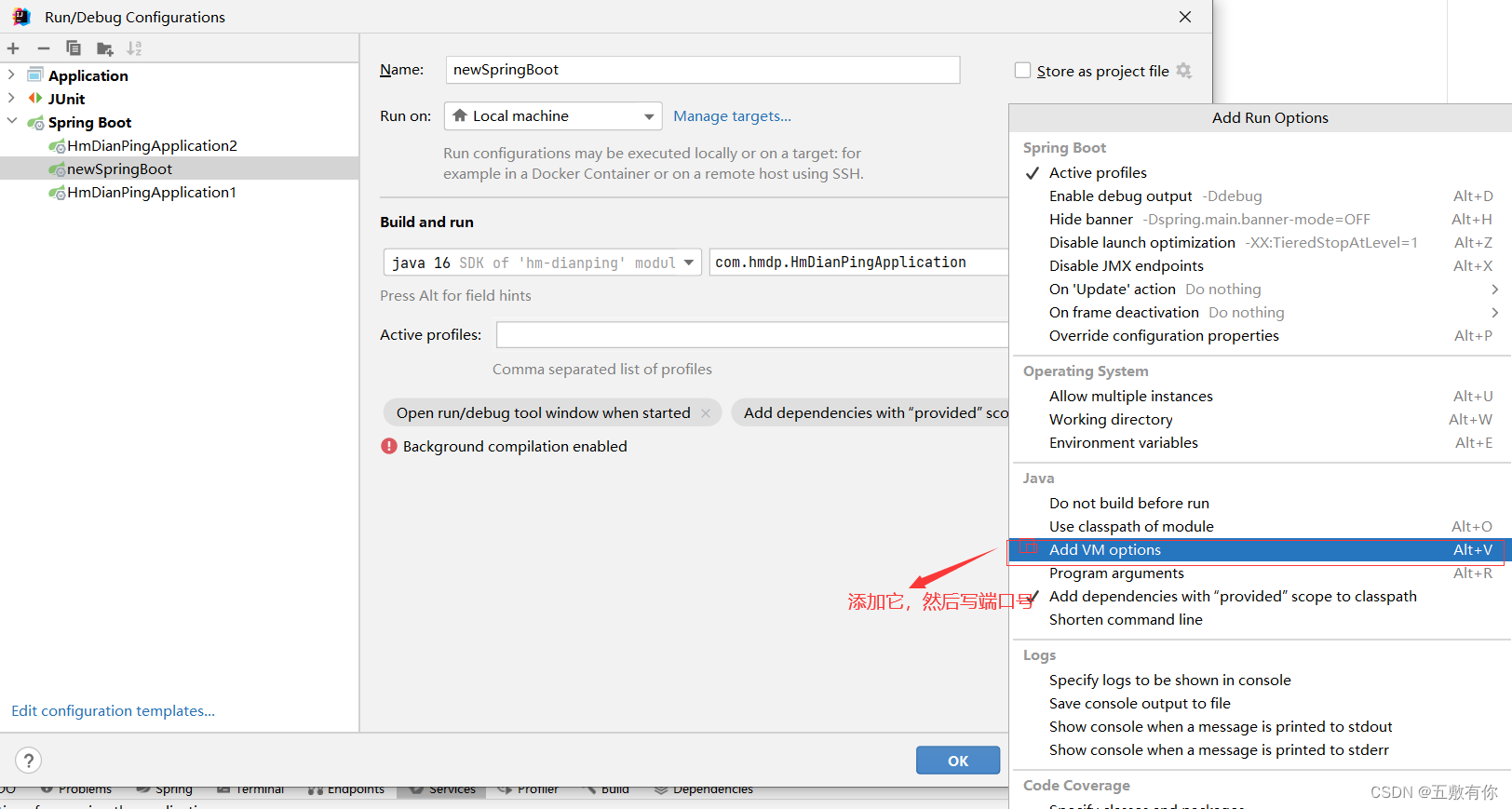
新版idea如何开启多台JVM虚拟机
1.看看自己的项目 2.可能开始的时候啥也没有,就点Run Configuration Type 3.再点击Edit Configurations... 4.点击号添加SpringBoot 5.主类选择一下,一般就一个,点他选了就行。 6.然后点击Modify Options 选择添加add VM Options 7.点击appl…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
